Create opt-in and opt-out popups
In-app messages are crucial in obtaining user consent to send push notifications. You can also use them to recover those unsubscribed from your push notifications for whatever reason. Re-engaging these users can help improve overall user retention and increase their lifetime value to your business.
Pushwoosh In-App Editor allows you to create in-apps easily, without developer and designer skills required. You can add headers, texts, images (including AI-generated pictures and stock photos), buttons, forms, and other elements to the canvas and customize them in just a few clicks. You can incorporate in-app messages in an omnichannel customer journey to get the most out of your user communications.
Build opt-in & opt-out recovery templates in Pushwoosh In-App Editor
Anchor link toIt’s up to you whether to create separate in-apps for opt-in and opt-out recovery requests or use the same one. Here is an example of a popup that can help you achieve both goals depending on the context:

Read this article to learn how to create such a popup in Pushwoosh In-App Editor in a few simple steps.
Automate the display of your in-app message in Customer Journey Builder
Anchor link toAfter creating your in-app message, you also have to configure its display in the app so that users see it at the right moment. To set up opt-in and opt-out recovery popups, you need to create two separate campaigns in Pushwoosh Customer Journey Builder.
Opt-in popup
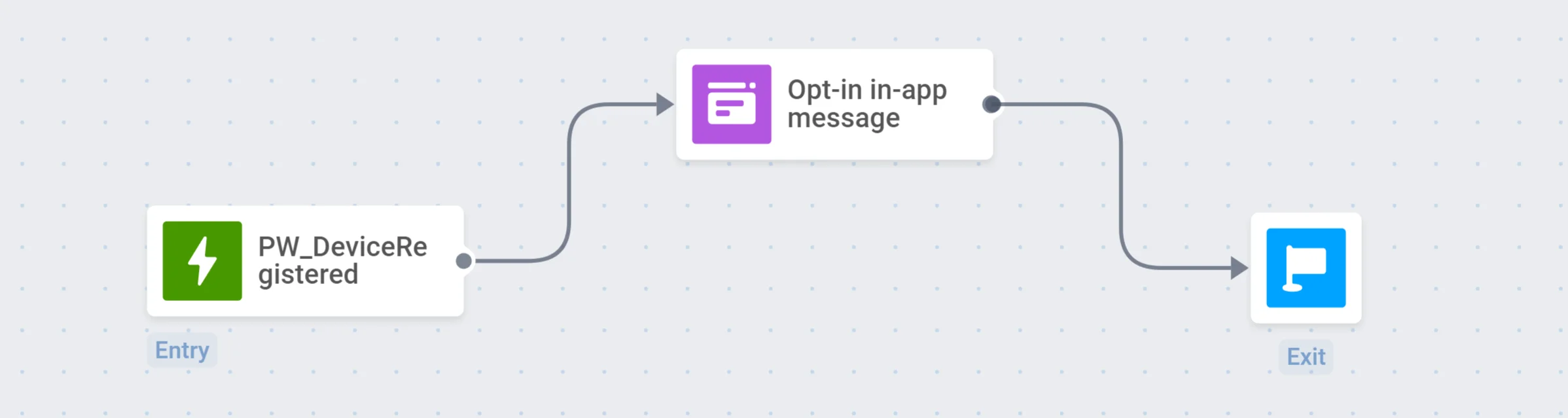
Anchor link toTo automate showing the opt-in popup, you can build a customer journey starting with the Trigger-based Entry. The default PW_DeviceRegistered Event is perfect for setting up an opt-in campaign, as it fires when a user launches the app for the first time.
In the example below, users will see the opt-in popup immediately after the first launch of the app:

Opt-out recovery popup
Anchor link toAs for the opt-out recovery campaign, we recommend creating a customer journey for a segment of users who have disabled or never enabled notifications in the app.
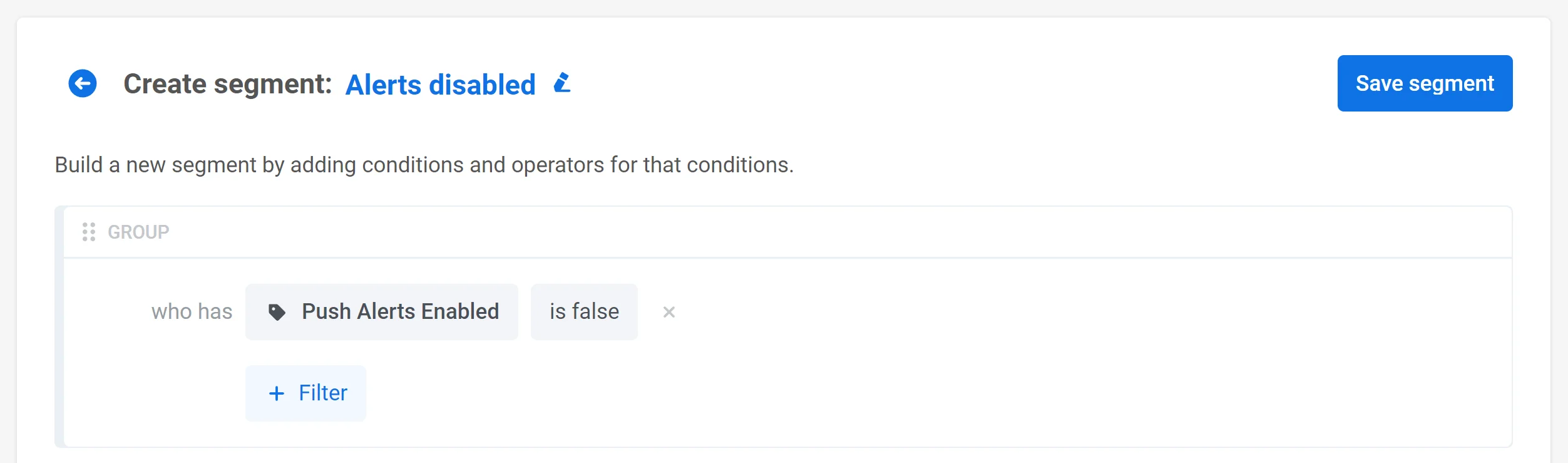
First, you need to configure a custom Push Alerts Enabled Tag and build a Segment of users who have alerts disabled:

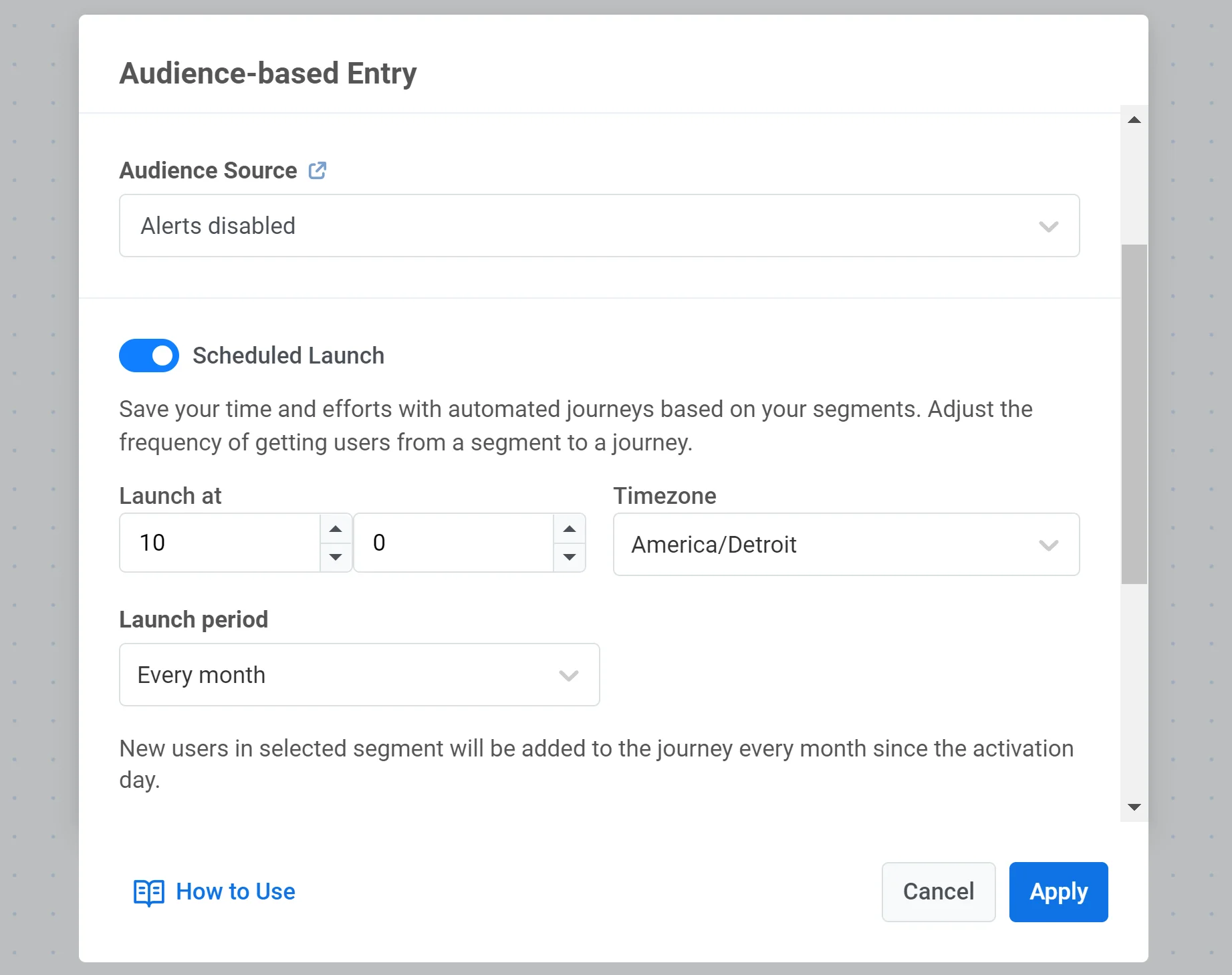
After that, you can build a customer journey starting with the Audience-based Entry. Select the Segment you’ve just created and set the scheduled launch once a month:

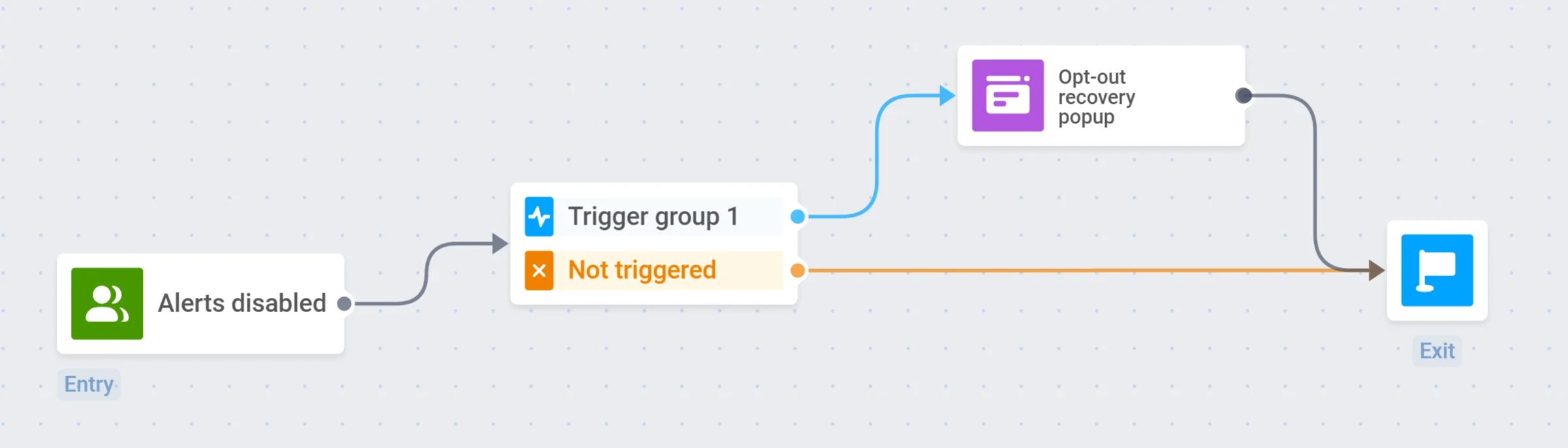
You can also add the Wait for Trigger step with the default PW_ApplicationOpen Event as the trigger so that the popup will appear once a user opens the app. As a result, the journey will look like this:

Every month, Pushwoosh will launch this journey for a segment of users who have notifications turned off.