Create email content with HTML code editor
If you are proficient in HTML and prefer to write your own code, you can create emails using the Pushwoosh HTML code editor.
Create email content
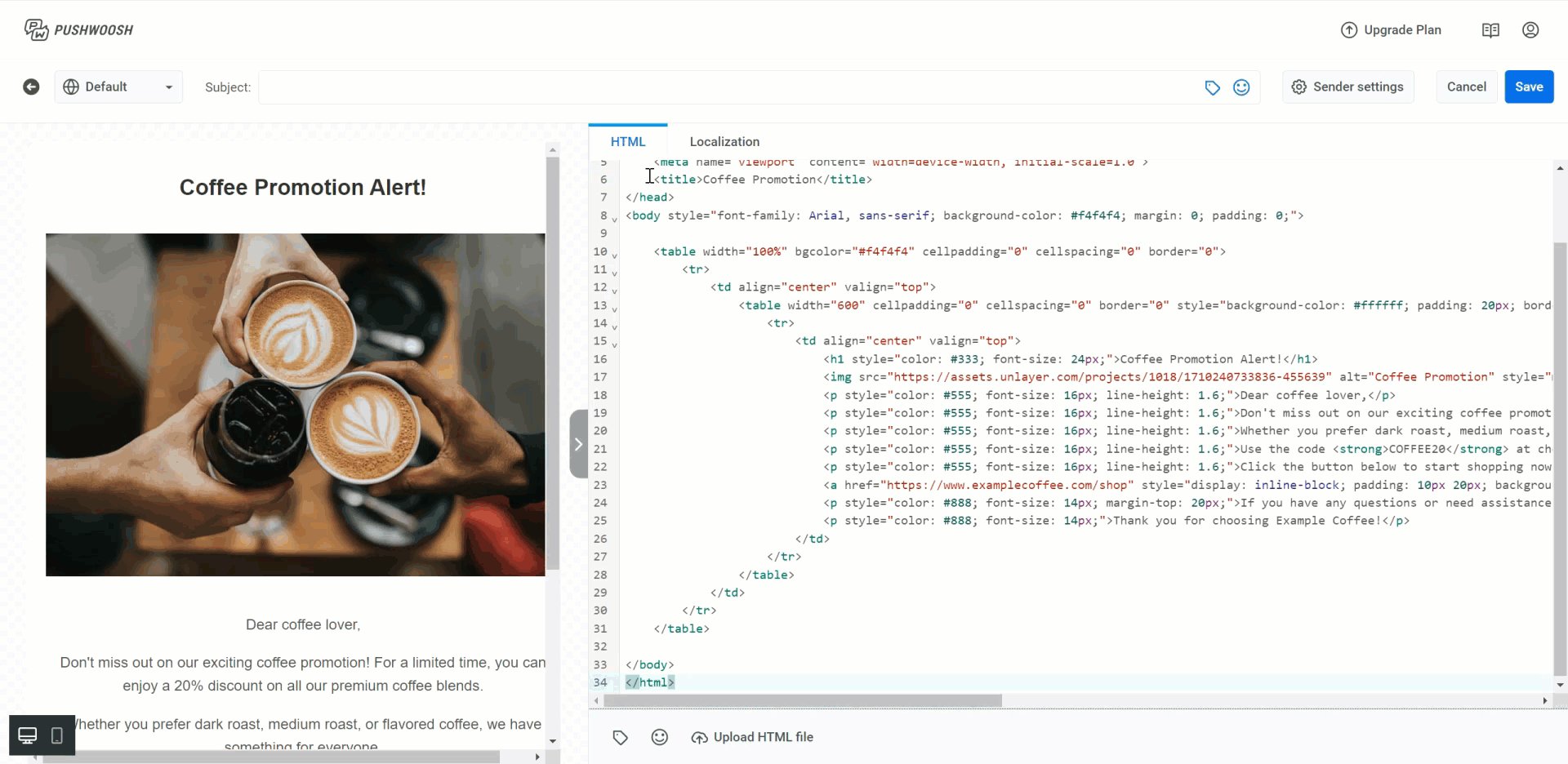
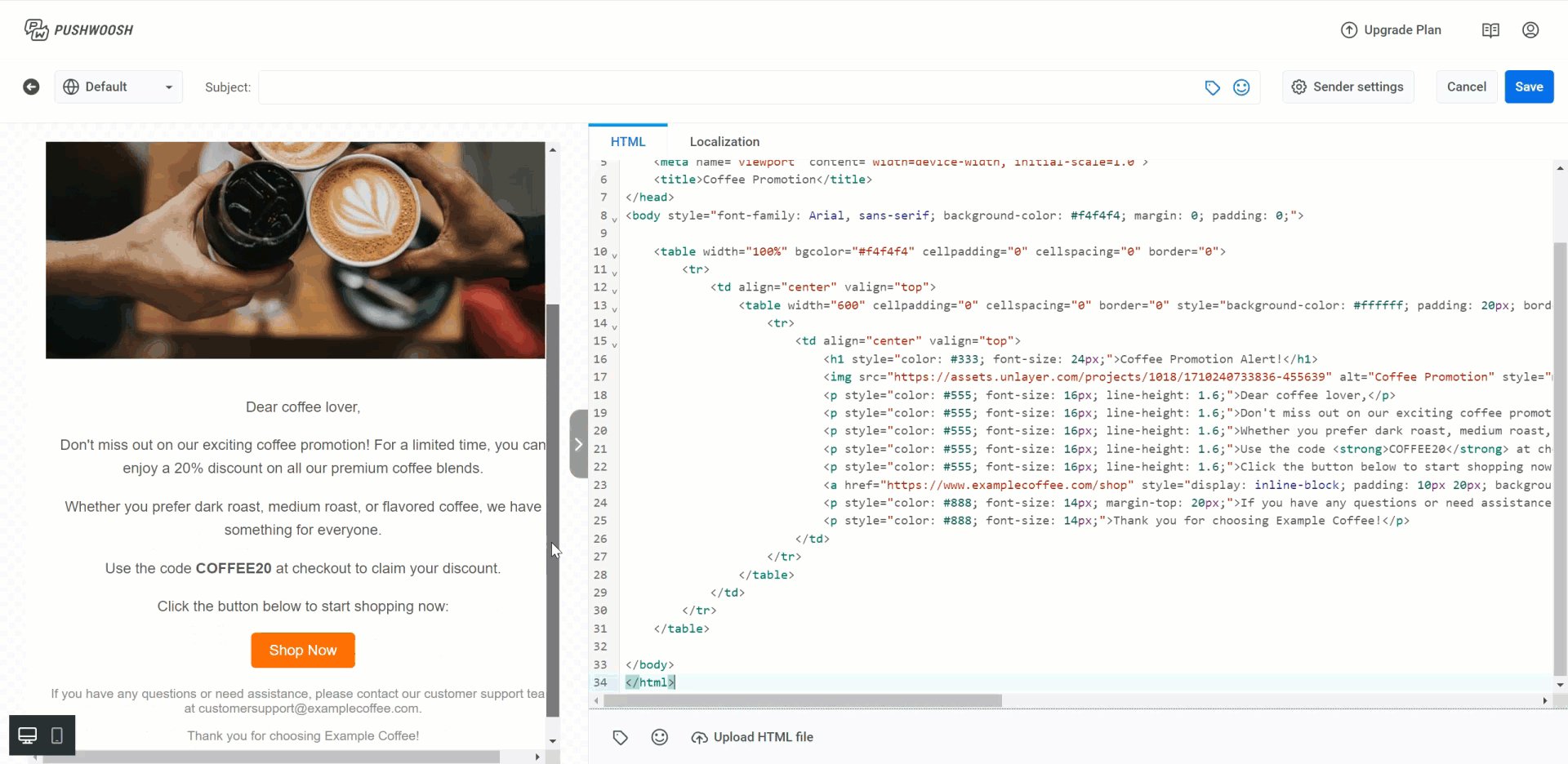
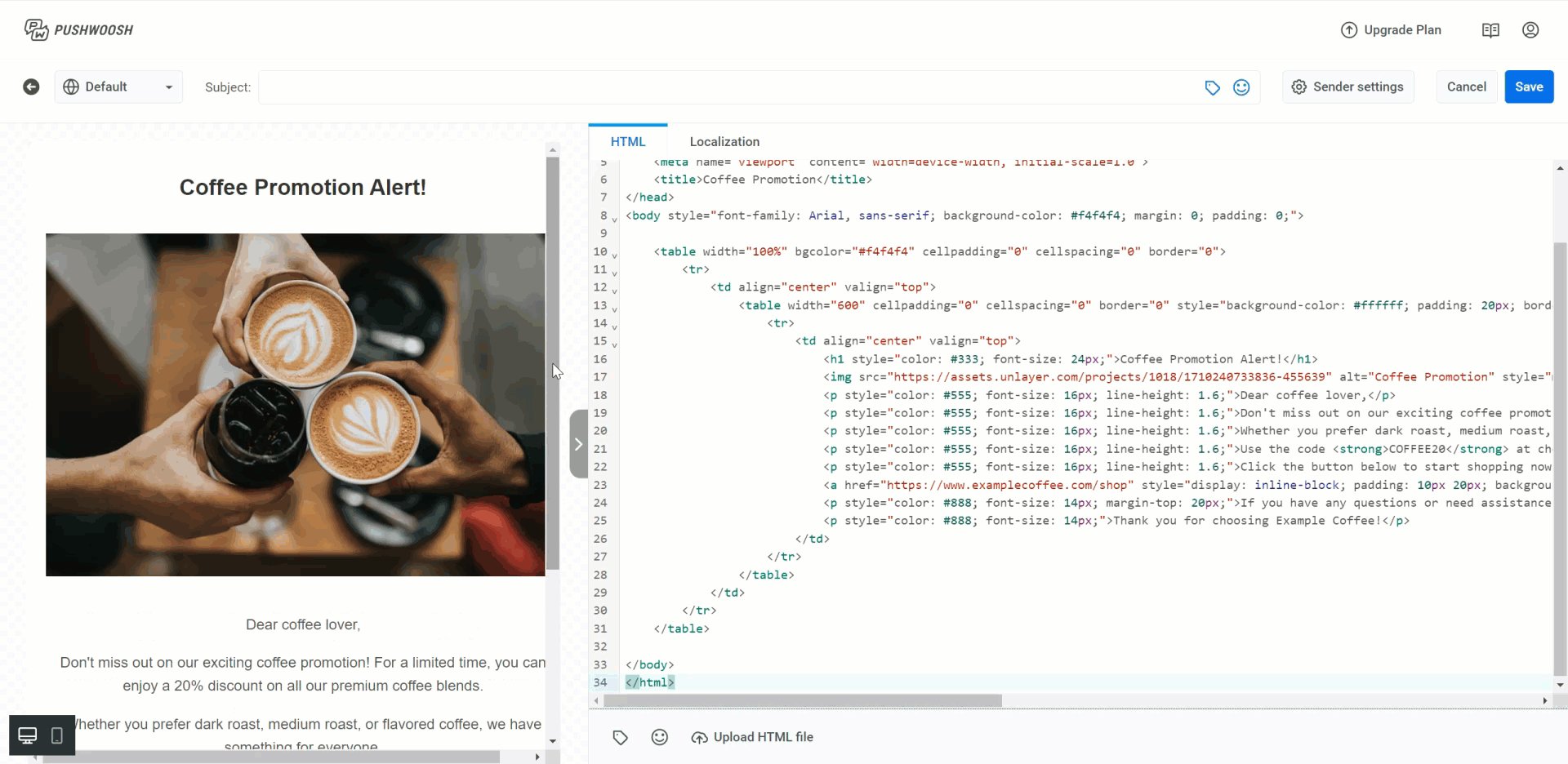
Anchor link toTo begin creating email content, paste your HTML code into the HTML tab. The editor provides real-time email previews as you are working on them.

Alternatively, you can upload an HTML file by clicking on Upload HTML File located in the bottom panel.
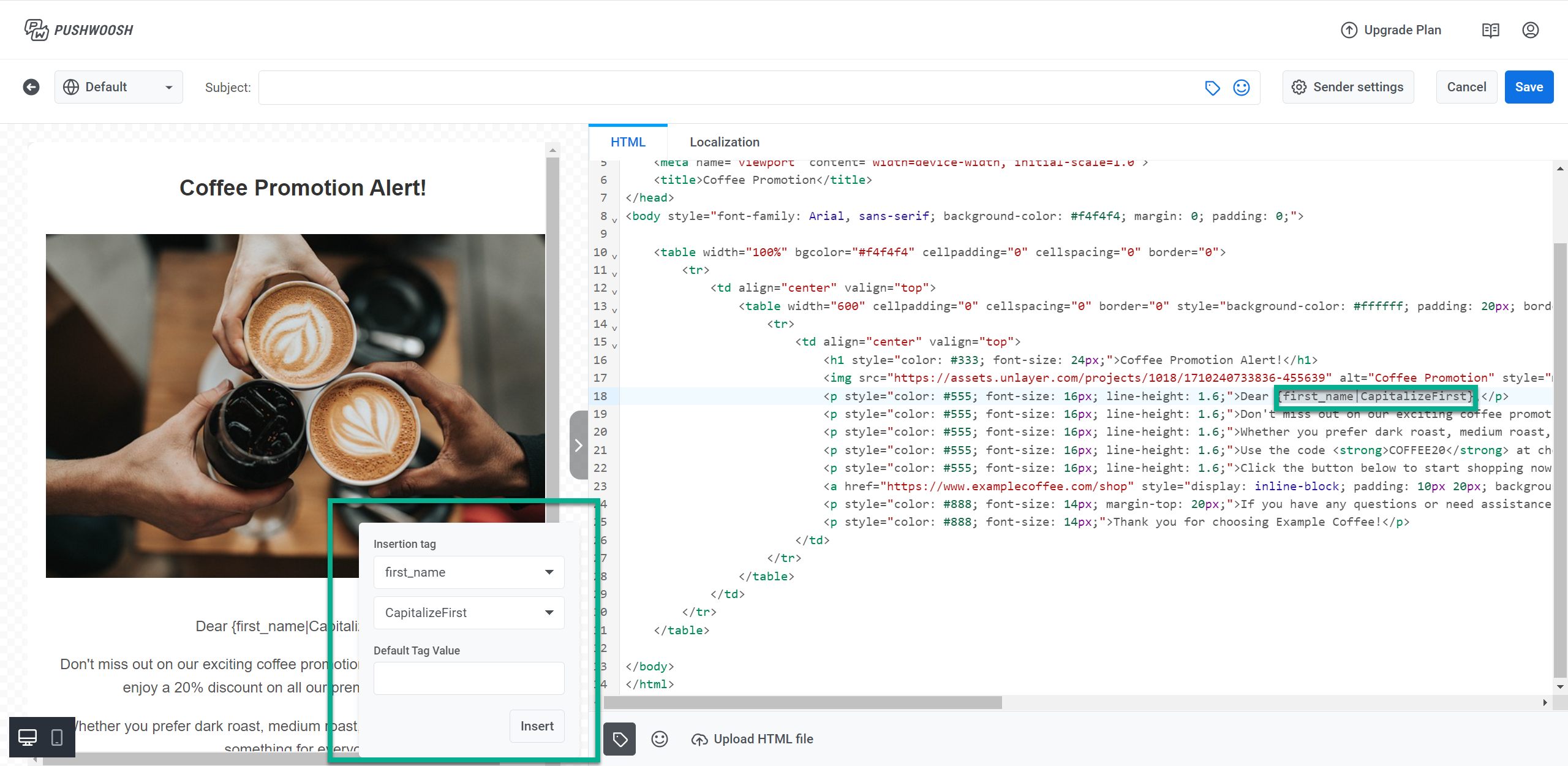
To add a personalized touch to your emails, use custom tags. For this:
- Click on the Tag icon located at the bottom of the editor.
- Select the desired Tag, and its modifier, and provide a default value if needed.
- Click Insert to include the custom tag in your email content.

To include an emoji in your email, click the Emoji icon located at the bottom of the editor.
Use localization
Anchor link toLocalization empowers you to deliver personalized experiences to users in different languages.
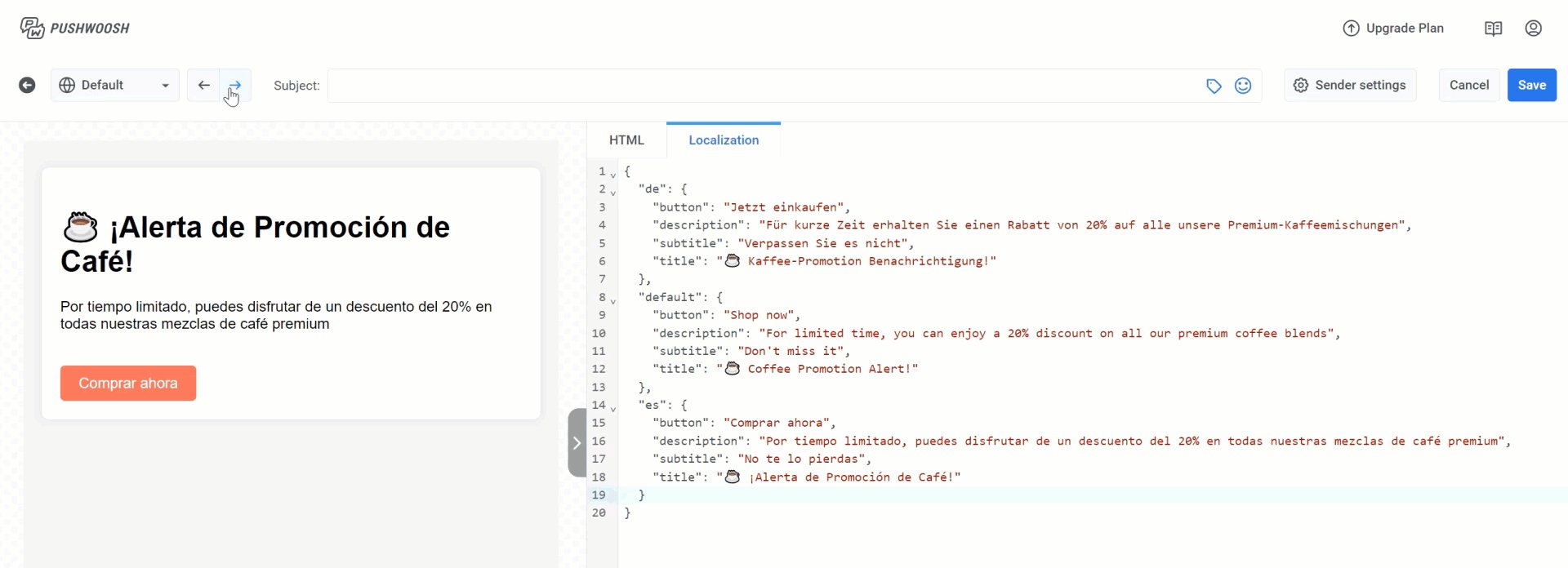
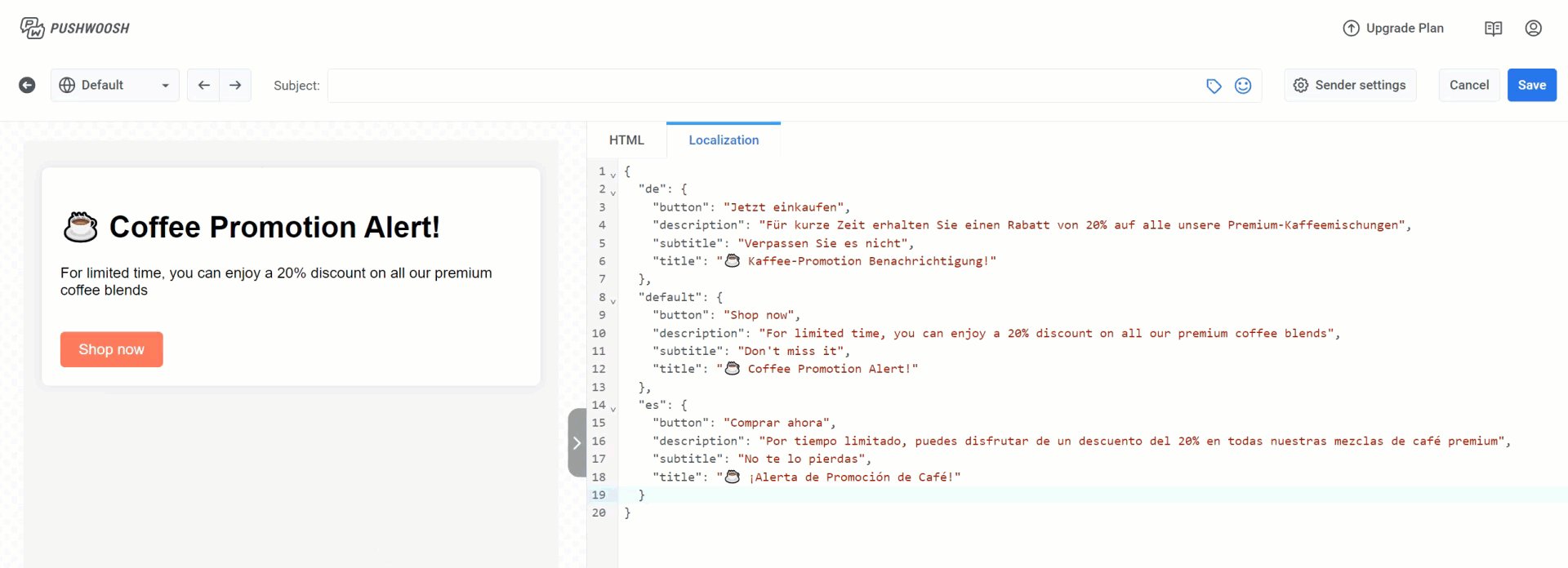
In the HTML code editor, you can use localization by defining a default language and adding multiple language options. For instance, you can set a default message in English and then include translations in German and Spanish, ensuring that your email content adapts to each user’s language preferences.
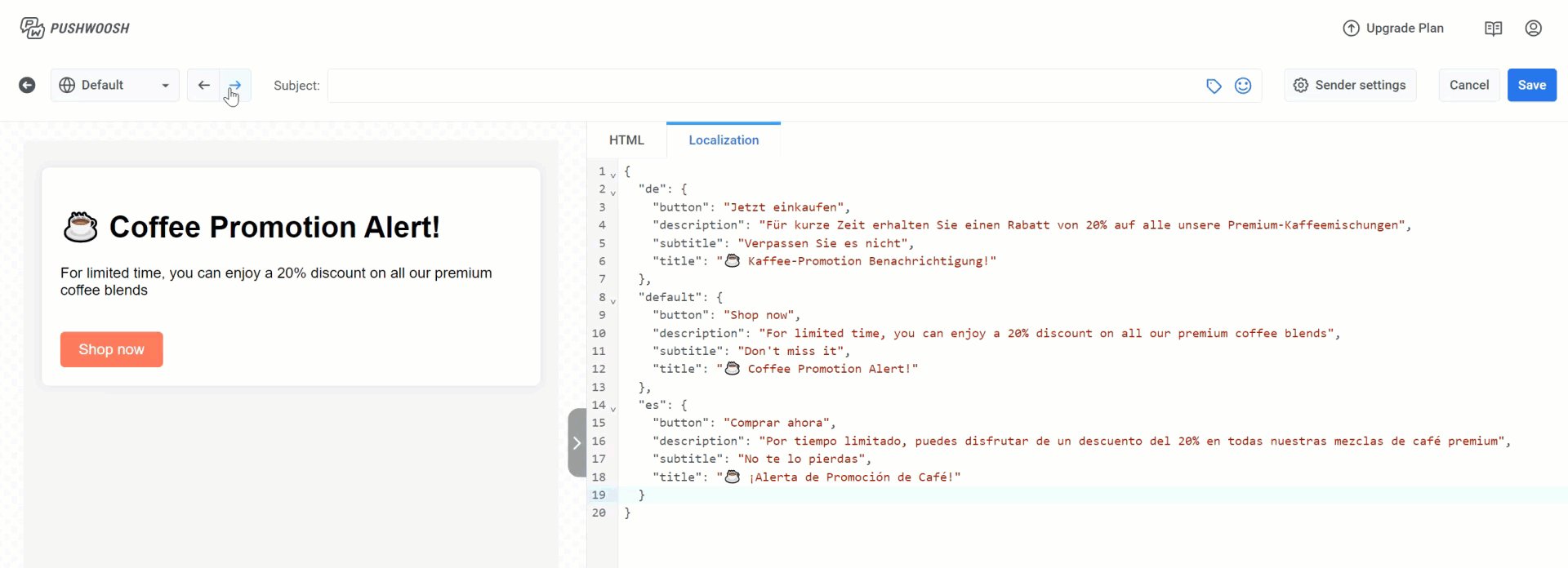
Below is an example of how to structure your localization data with English as the Default language and German and Spanish translations.
{ "default": { "button": "Shop now", "description": "For a limited time, you can enjoy a 20% discount on all our premium coffee blends", "subtitle": "Don't miss it", "title": "☕ Coffee Promotion Alert!" }, "de": { "button": "Jetzt einkaufen", "description": "Für kurze Zeit erhalten Sie einen Rabatt von 20% auf alle unsere Premium-Kaffeemischungen", "subtitle": "Verpassen Sie es nicht", "title": "☕ Kaffee-Promotion Benachrichtigung!" }, "es": { "button": "Comprar ahora", "description": "Por tiempo limitado, puedes disfrutar de un descuento del 20% en todas nuestras mezclas de café premium", "subtitle": "No te lo pierdas", "title": "☕ ¡Alerta de Promoción de Café!" }}Once your localization data is structured and added in the Localization Tab of the editor, incorporate it into your HTML content using placeholders. The placeholders dynamically insert localized text into your content, based on the user’s language preference. Here’s how to implement it in your HTML
{{title|text|}}{{subtitle|text|}}{{description|text|}}{{button|text|}}Consider this scenario: you’re advertising a limited-time discount on coffee blends. By using the localization structure mentioned above, you can communicate your promotional message effectively to users speaking different languages. Your HTML code for the promotion might look like this:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>☕ Coffee Promotion Alert</title><style> body { font-family: Arial, sans-serif; margin: 0; padding: 20px; background-color: #f4f4f4; } .container { background-color: #fff; padding: 20px; margin: 10px auto; max-width: 600px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .button { display: inline-block; padding: 10px 20px; margin-top: 20px; background-color: #ff6f61; color: white; text-decoration: none; border-radius: 5px; } .button:hover { background-color: #ff5733; } .footer { text-align: center; margin-top: 20px; font-size: 0.8em; color: #888; }</style></head><body> <div class="container"> <h1>{{title|text|}}</h1> <p>{{description|text|}}</p> <a href="https://www.example.com/promotion" class="button">{{button|text|}}</a>
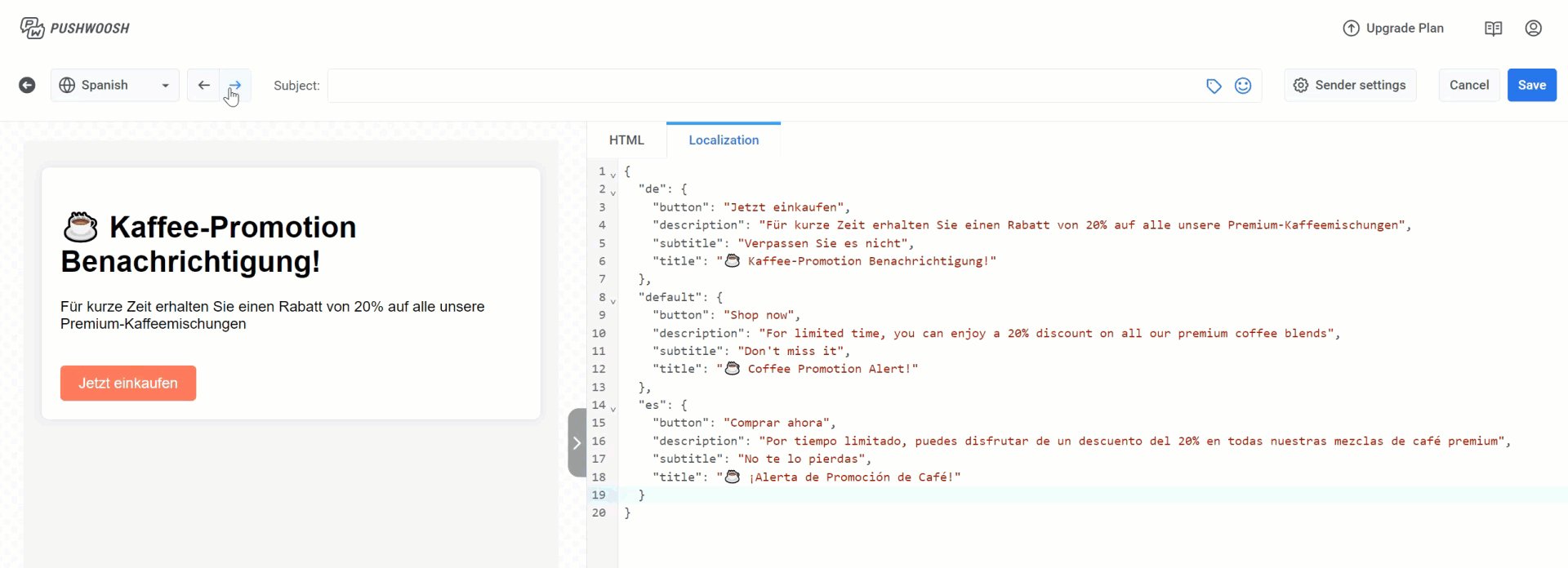
</div></body></html>With this setup, if a user’s language is German, they’ll see the email in German; users who opted to receive emails in English will see it in English, and those who opted to receive it in Spanish will receive it in Spanish. This ensures that all recipients get your message in their preferred language.

Insert and combine email content blocks
Anchor link toPushwoosh allows you to combine email content by inserting one piece of email content into another. This makes it easy to reuse elements like headers, footers, or specific content blocks across different emails.
For example, if you have Email content A (a header) and Email content B (a newsletter), you can insert Email content A into Email content B without manually copying content each time.
Syntax
Anchor link toTo insert one piece of content into another, use the following syntax:
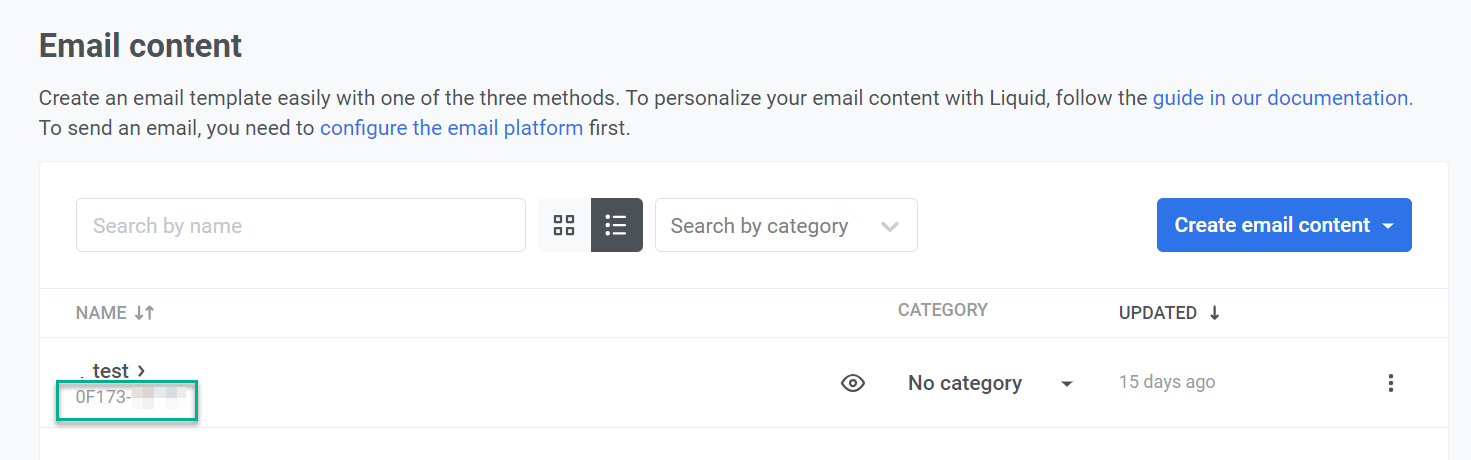
{% email_content "AAAAA-BBBBB" %}Where “AAAAA-BBBBB” is the ID of the email content you want to insert. You can find the ID located beneath the content name in your list of email content.

Example
Let’s say you have two pieces of content:
- Header content (ID: “AAAAA-BBBBB”) with a predefined header design.
- Newsletter content, where you want to include the header.
To insert the header into the newsletter, you would use the following:
{% email_content "AAAAA-BBBBB" %}This allows you to easily reuse a predefined header in multiple email campaigns, saving time and ensuring consistency across your emails.
Add an unsubscribe link
Anchor link toBe sure to include an unsubscribe link in your email to provide recipients with an option to easily opt out of future communications, in compliance with regulations, and to respect their preferences regarding receiving emails.
Add the Unsubscribe link to your email as follows:
<a href=%%PW_EMAIL_UNSUBSCRIBE%%> Unsubscribe </a>The attribute value %%PW_EMAIL_UNSUBSCRIBE%% will be replaced with the Pushwoosh Unsubscribe link at the moment you send the email message. When recipients follow the link, they opt out from your emails and are accounted in unsubscribe rate for that particular email message in Message History.
Save email content
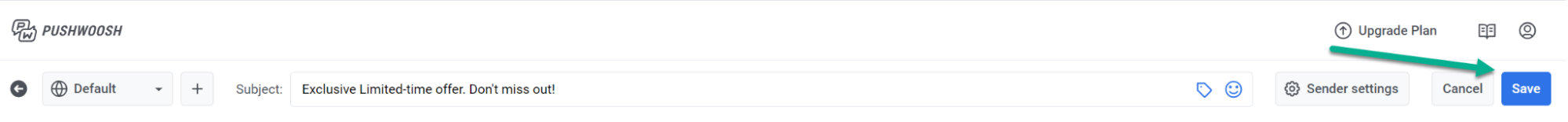
Anchor link toAfter you have finished creating your email, click on the Save button located at the top of the editor.

In the new window that appears, give your email a clear name, which could be the same as your Subject line. Also, create a label to help you easily find it in your list of emails.
If you haven’t set up sender details yet, make sure to do that as well. Then, click Save.
Now that your email content is ready, it can be used in email campaigns. Learn more
Send a test email
Anchor link toBefore sending your email campaign, you can send a test email to preview how the content will appear in recipients’ inboxes. This allows you to review the layout, content, and any personalized elements to ensure accuracy before finalizing the campaign. If needed, adjust the content based on the test results.
To send a test email, click Test email in the email editor.

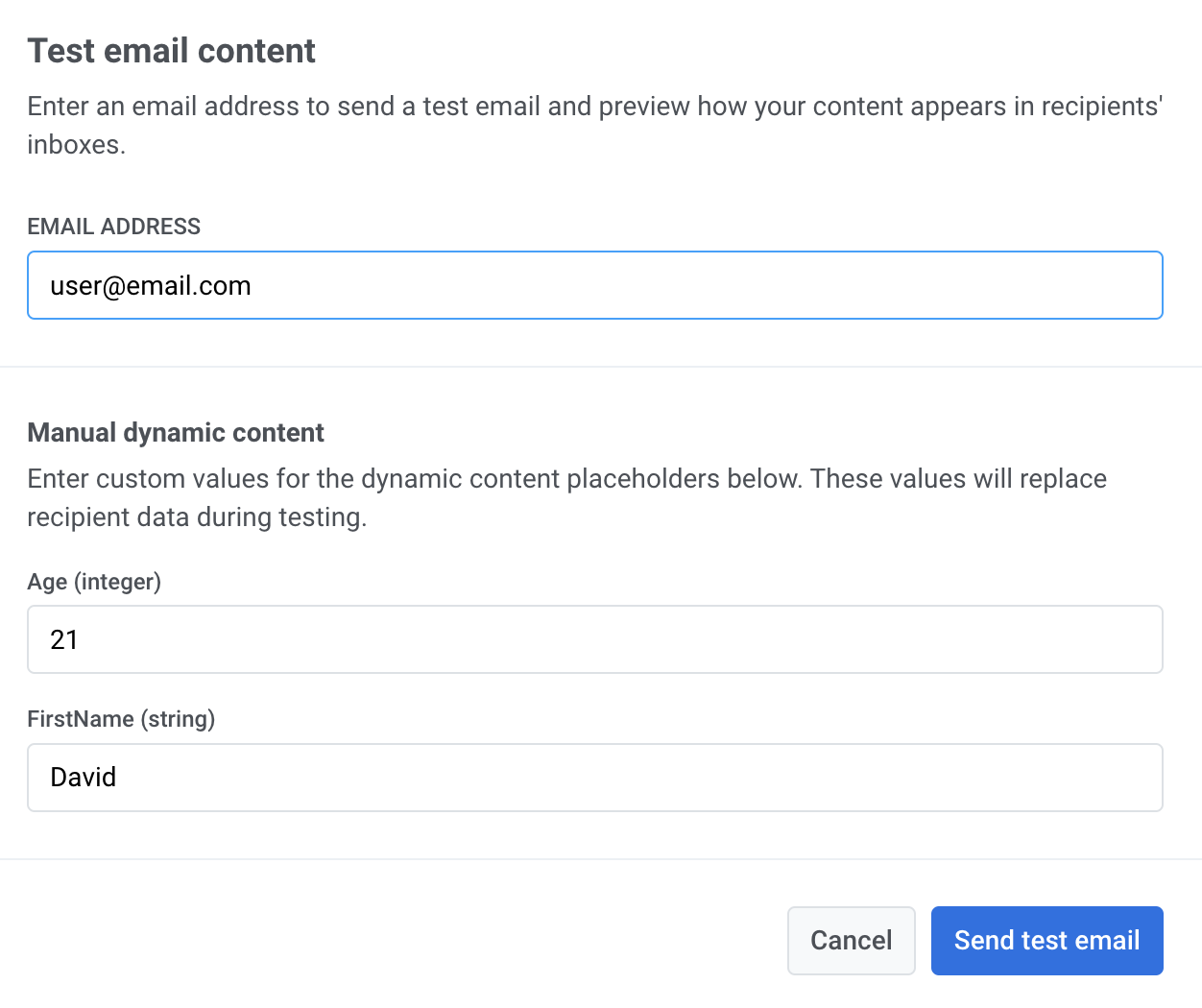
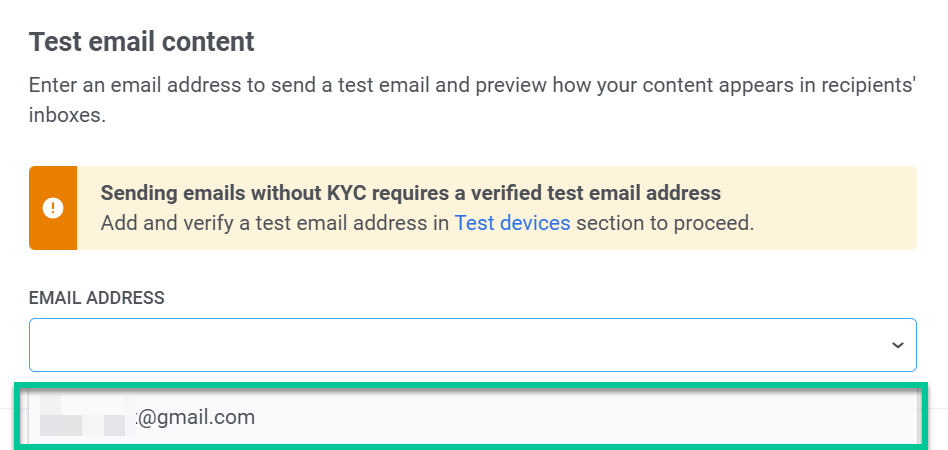
In the window that opens:
- In the Email address field, enter the email address where you want to receive the test email.
If KYC has not been completed, you will need to select a verified email address from the list of test addresses instead of entering an email.

- If your email contains dynamic content (placeholders for personalized data), add sample values for testing purposes.
For example:
- Age (integer): Enter a number to represent the age placeholder (e.g.,
21). - FirstName (string): Enter a sample first name (e.g.,
David).
These values will replace actual recipient data in the test email, allowing you to verify how the dynamic content appears.
- Once you’ve filled in the necessary details, click Send test email to send the test message to the provided email address.