Xamarin Android SDK
Android Platform Configuration
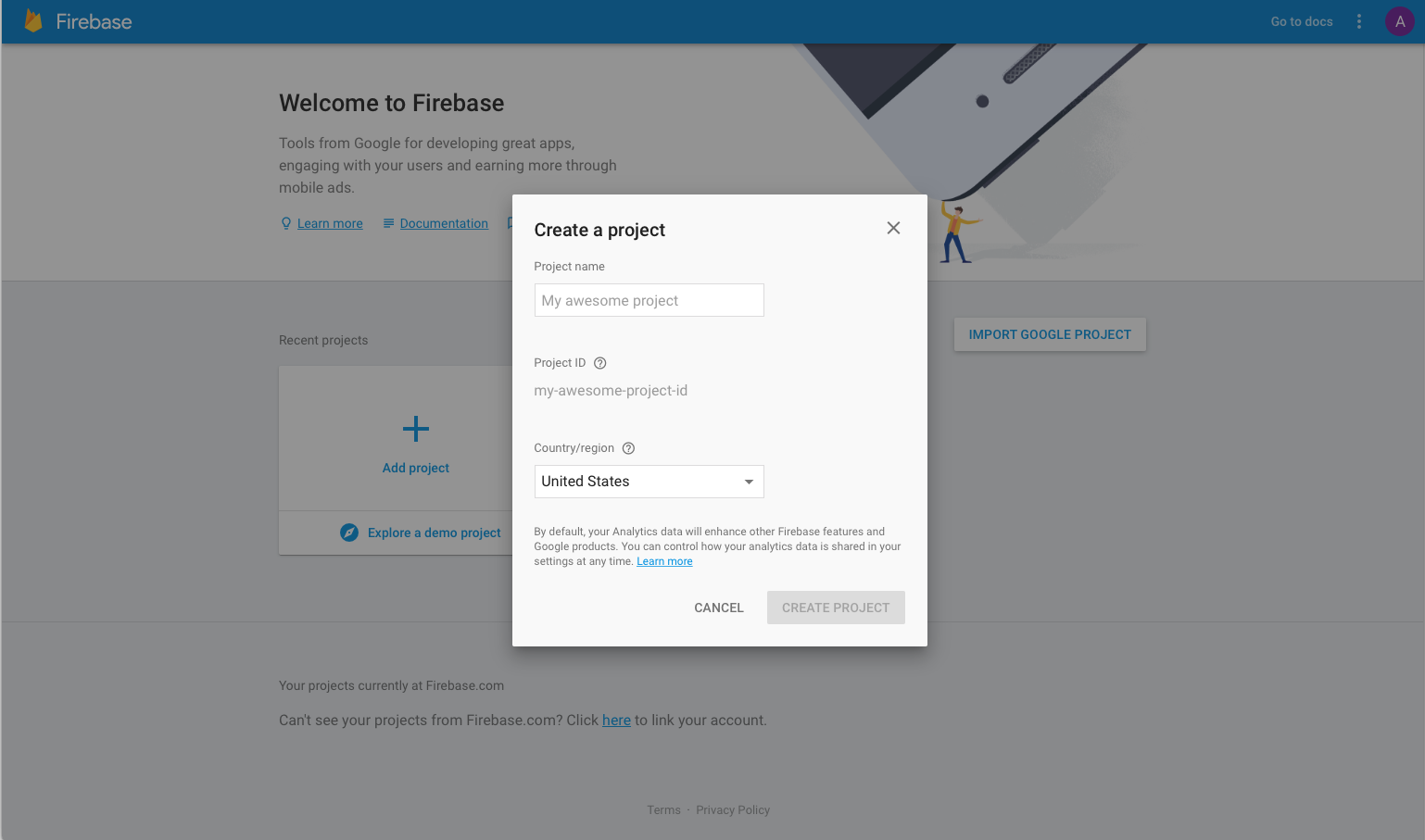
1. Go to https://console.firebase.google.com/ and create a new project


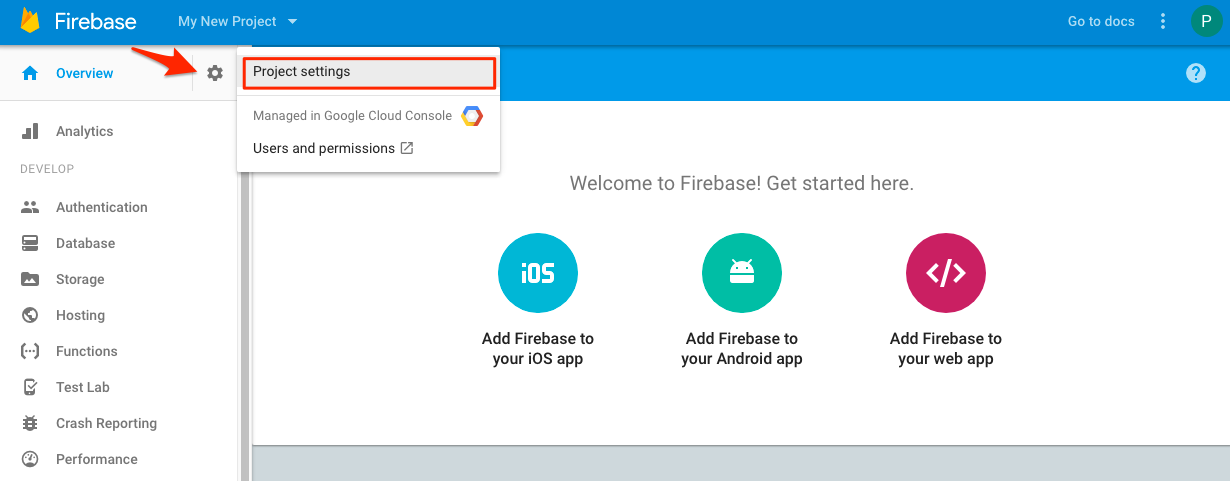
2. Go to Your Project > Project settings:

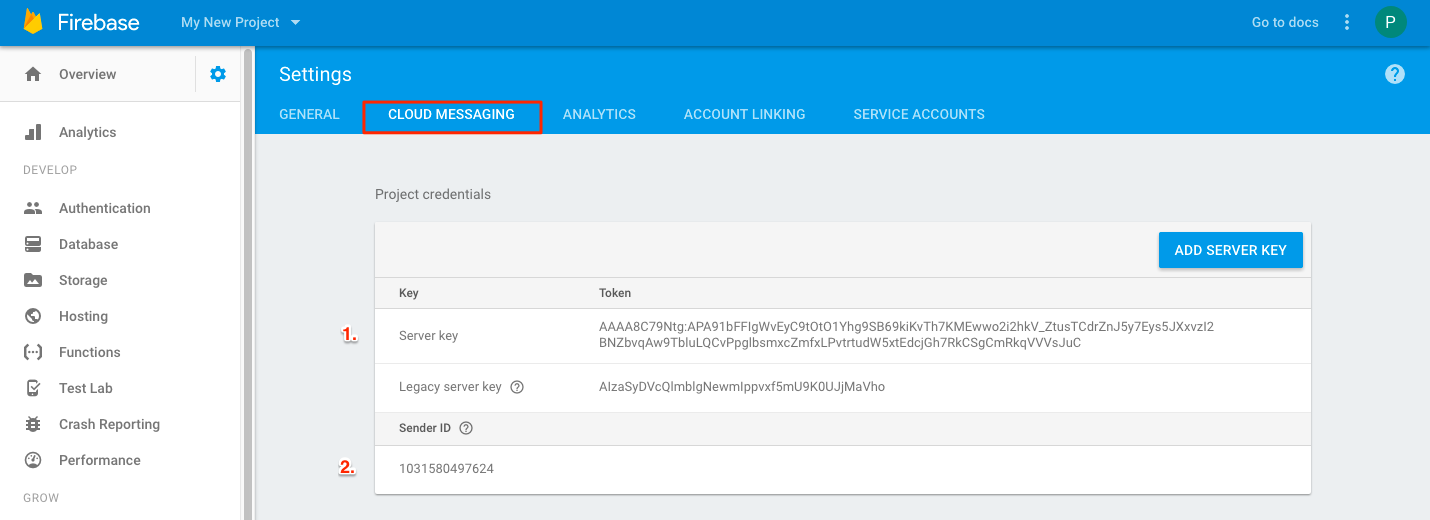
3. In Cloud Messaging tab find Server Key and Sender ID:

4. Configure Android platform with your Firebase credentials following the guide.
SDK Integration
1. Add the Nuget package “Pushwoosh.Firebase.Xamarin.Droid” to your project.
2. Add the following metadata to AndroidManifest.xml:
<meta-data android:name="com.pushwoosh.appid" android:value="XXXXX-XXXXX" /><meta-data android:name="com.pushwoosh.senderid" android:value="@string/fcm_sender_id" />Where:
com.pushwoosh.appidis your Pushwoosh Application Codecom.pushwoosh.senderidis the Sender ID you got from the Firebase Console (See Step 5 of Android Platform Configuration guide).
<resources> <string name="fcm_sender_id">YOUR FCM SENDER ID</string></resources>3.1. Add google-services.json file to your project.
3.2. In Visual Studio, right-click the google-services.json and choose GoogleServicesJson option from the Build Action menu.
4. Register for push notifications:
using Pushwoosh;
PushNotificationsManager.Instance.RegisterForPushNotifications();That’s it!
Share your feedback with us
Your feedback helps us create a better experience, so we would love to hear from you if you have any issues during the SDK integration process. If you face any difficulties, please do not hesitate to share your thoughts with us via this form.