Integrating Cordova Huawei plugin
Integrate Cordova plugin
Anchor link toIntegrate Cordova plugin into your project following the steps described in the Integrating Cordova Plugin.
Configure Huawei via AppGallery Connect
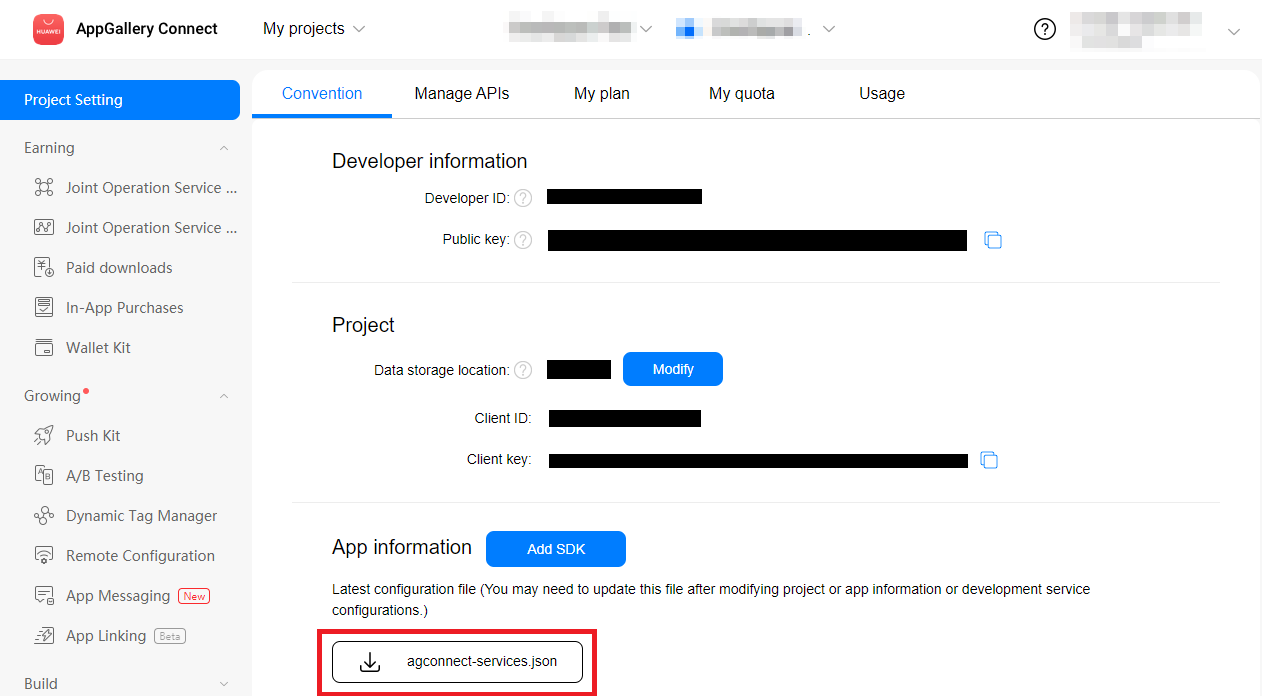
Anchor link toGo to AppGallery Connect -> Projects List and select a project to configure.
Press agconnect-services.json in the App information section to download a configuration file.

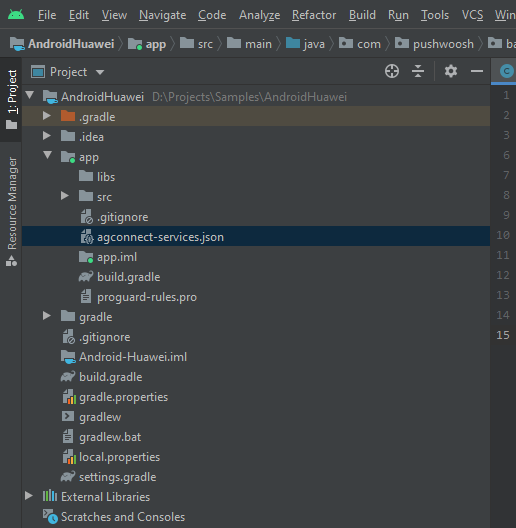
- Put the downloaded file into your Android Studio project (YOUR_PROJECT/app/agconnect-services.json).

Generate Signing certificate fingerprint
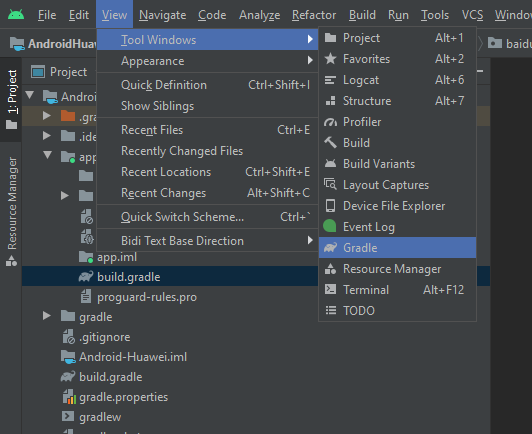
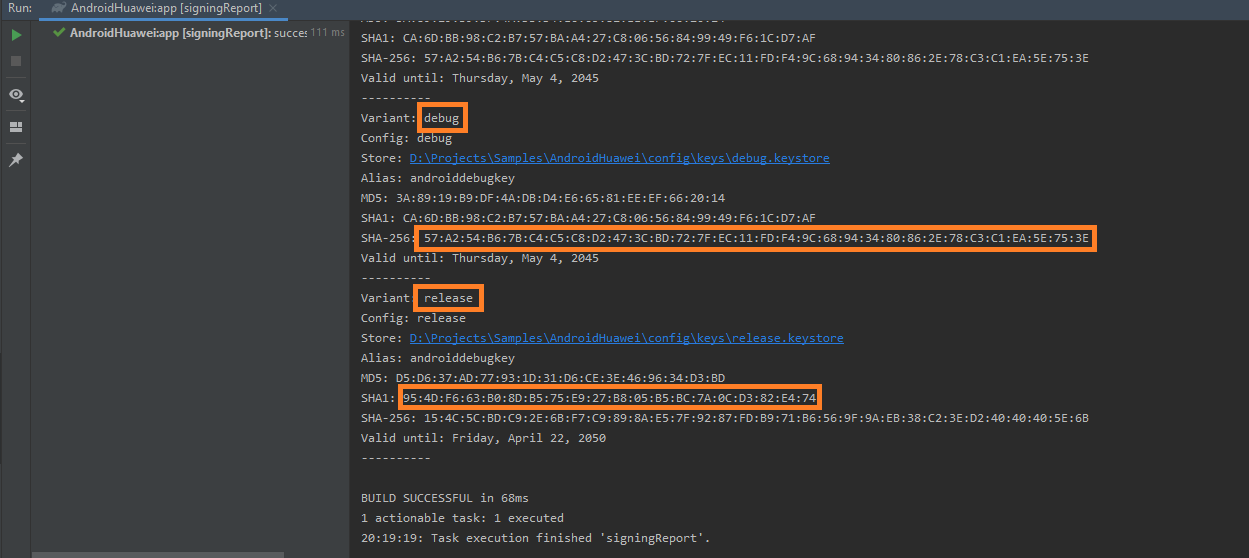
Anchor link to- In Android Studio, go to View > Tool Windows > Gradle.

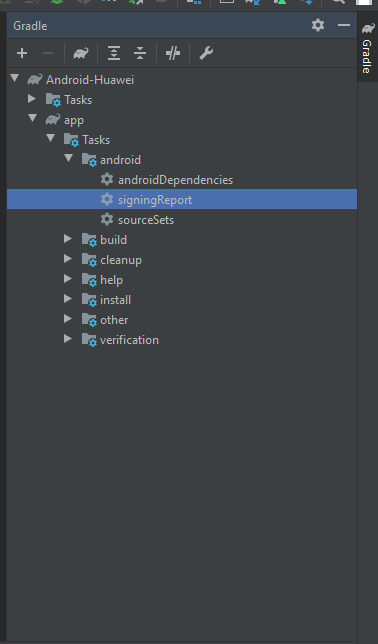
- In the window opened, go to app > Tasks > android > signingReport.

- Copy SHA-256 from your release keystore.

You can also add the SHA-256 from your debug keystore for testing purposes.
Select your project in AppGallery Connect Project List.
Paste the SHA-256 into the SHA-256 certificate fingerprint field.
Please be aware that fingerprint processing may take up to 10 minutes.
Configure Huawei in Pushwoosh
Anchor link toFollow the guide to configure the Huawei platform for your Pushwoosh project: Configure Huawei.
Add the agconnect-services.json to android/app.
Add Huawei repo
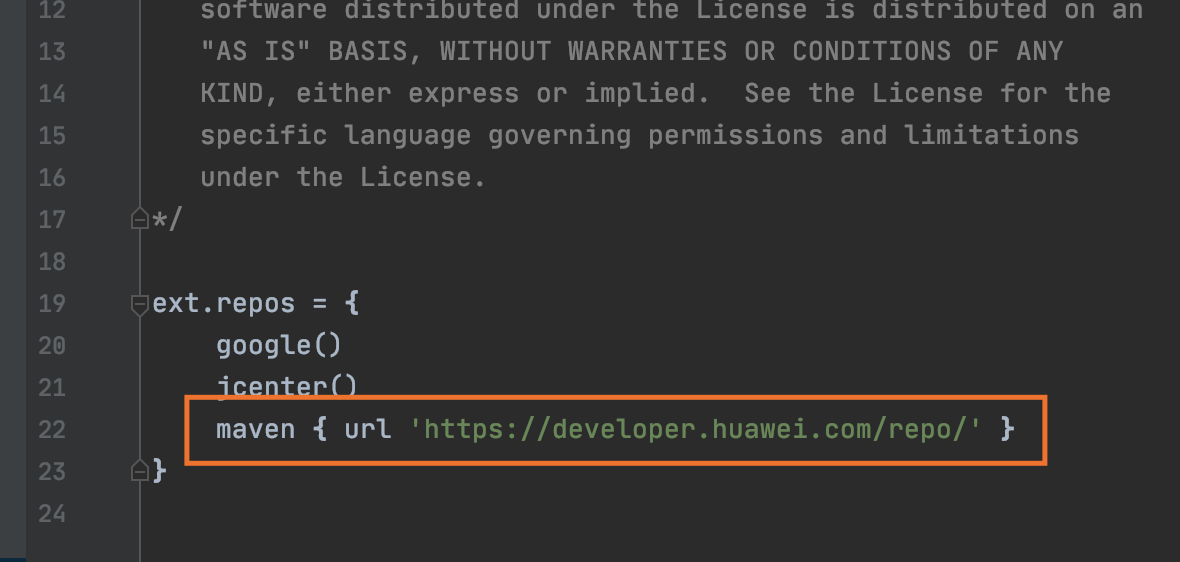
Anchor link toAdd the maven repository to your project’s android/repositories.gradle and android/app/repositories.gradle files.

Add dependencies
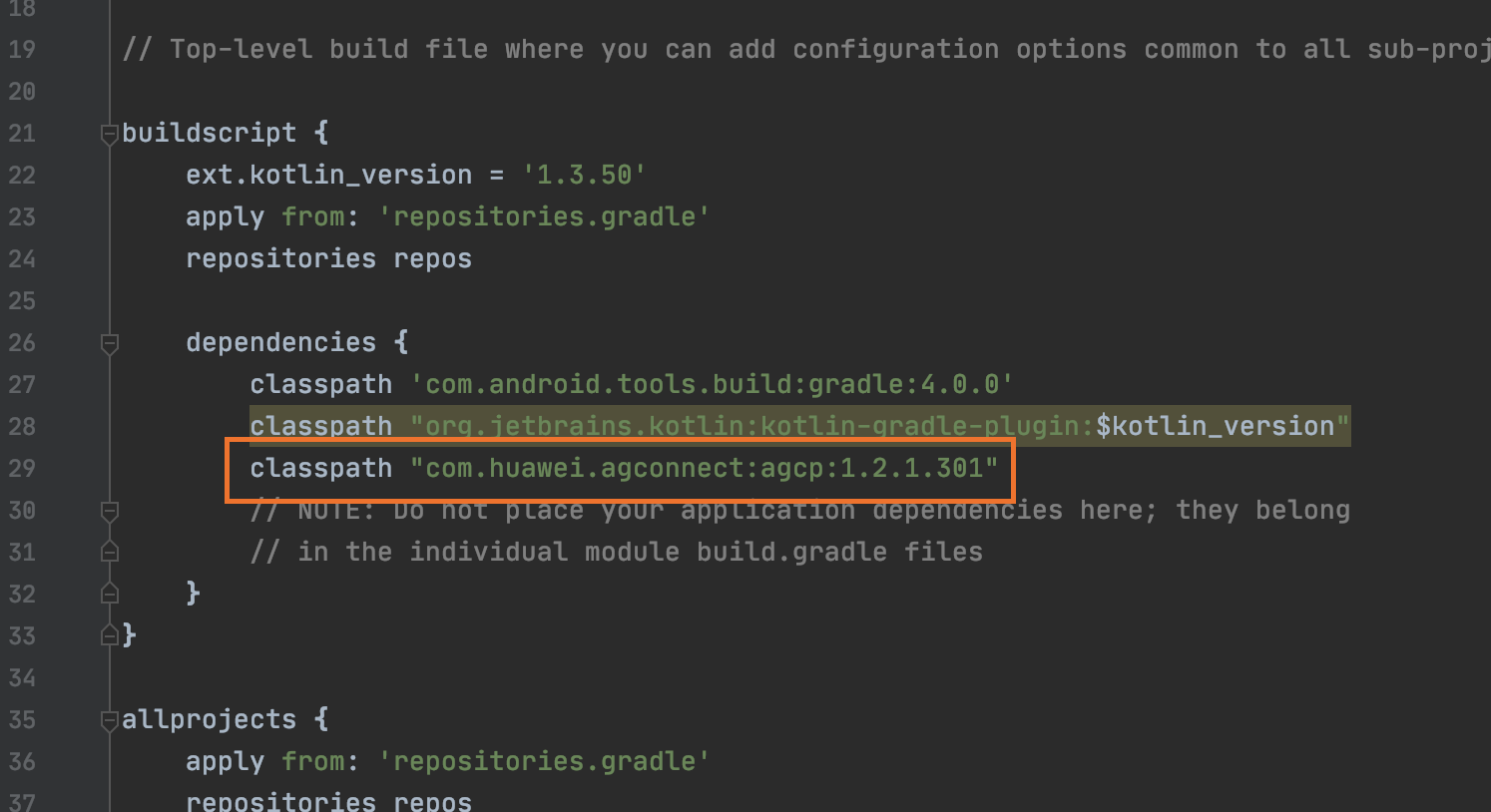
Anchor link to- Add classpath “com.huawei.agconnect:agcp:1.2.1.301” to the android/build.gradle file of buildScript/dependencies.

- Add apply plugin: ‘com.huawei.agconnect’ and implementation “com.huawei.hms:push:6.1.0.300 to android/app/build.gradle.
Enable push notifications
Anchor link toIn your JavaScript code, add enableHuaweiPushNotifications before executing onDeviceReady:
var pushNotification = cordova.require("pushwoosh-cordova-plugin.PushNotification");
pushNotification.enableHuaweiPushNotifications();pushNotification.onDeviceReady({ projectid: "GOOGLE_PROJECT_ID", appid: "PUSHWOOSH_APP_ID", serviceName: ""});Share your feedback with us
Anchor link toYour feedback helps us create a better experience, so we would love to hear from you if you have any issues during the SDK integration process. If you face any difficulties, please do not hesitate to share your thoughts with us via this form.