Appcelerator Titanium
Download Module
Download Sample
SDK API Docs
To integrate Pushwoosh into your Appcelerator Titanium application, follow these simple steps:
1. Download the Push Notifications Module and put it in your Modules folder.
2. Enable this module in tiapp.xml as per Appcelerator guide.
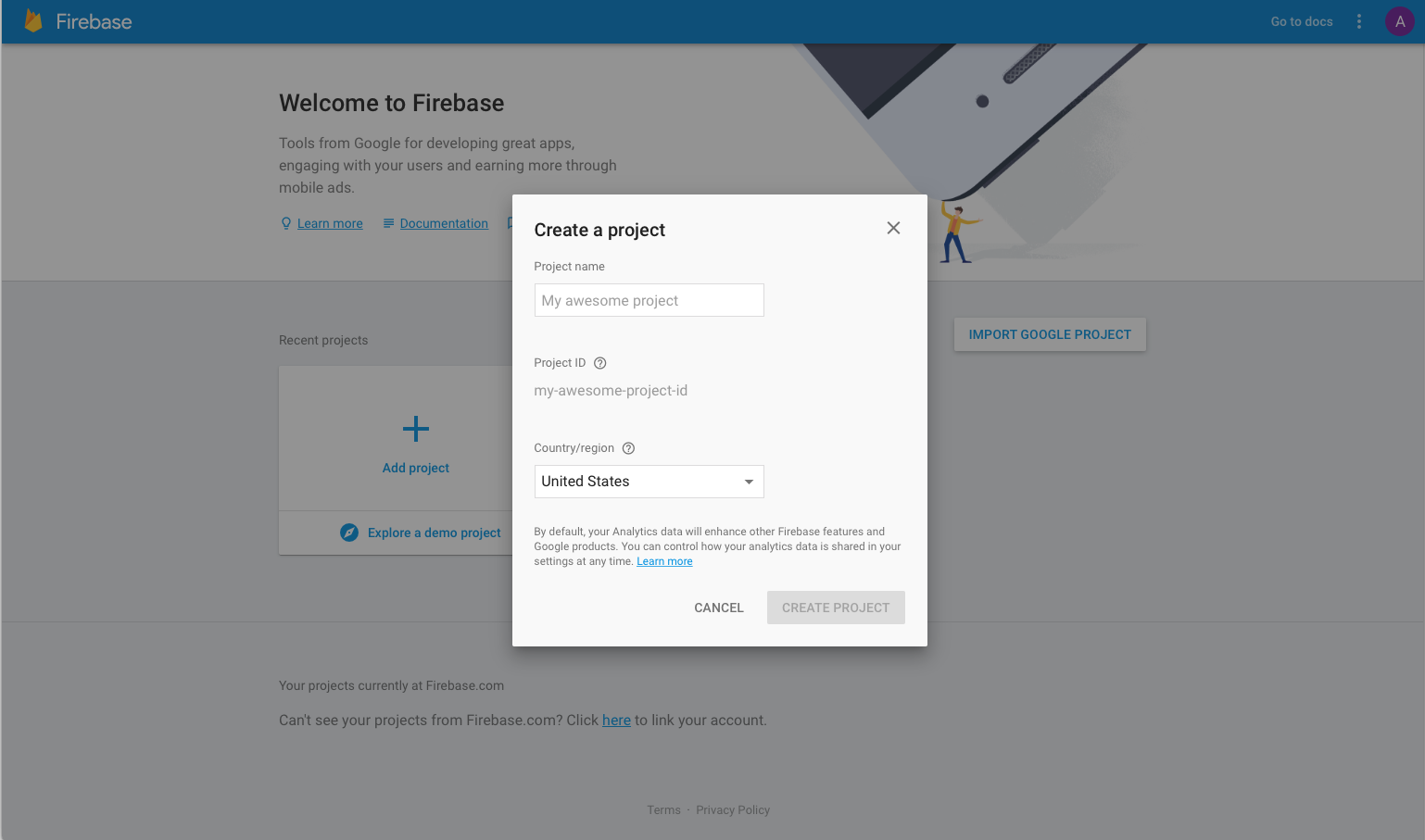
3. Configure your project in Firebase Console:


4. Locate the google-services.json file to the app/platform/android folder in your project directory.
5. In your AndroidManifest.xml, add the following:
<meta-data android:name="Pushwoosh_API_TOKEN" android:value="YOUR_DEVICE_API_TOKEN" />Learn more about your Pushwoosh Device API Token
Important: Be sure to give the token access to the right app in your Pushwoosh Control Panel. Learn more
6. Initialize module and register for push notifications:
var pushwoosh = require('com.pushwoosh.module');
pushwoosh.onPushReceived(function(e) { var message = e.message; // shows a push is received. Implement passive reaction to a push, such as UI update or data download.});
pushwoosh.onPushOpened(function(e) { var message = e.message; // shows a user tapped the notification. Implement user interaction, such as showing push details.});
pushwoosh.initialize({ "application" : "ENTER_PUSHWOOSH_APPID_HERE", "gcm_project" : "ENTER_FCM_SENDER_ID_HERE"});
pushwoosh.registerForPushNotifications( function(e) { var pushToken = e.registrationId; // handle successful push registration here }, function(e) { var errorMessage = e.error; // handle push registration error here });7. In Info.plist, set the:
Pushwoosh_API_TOKENkey to the Pushwoosh Device API Token
Important: Be sure to give the token access to the right app in your Pushwoosh Control Panel. Learn more
Share your feedback with us
Your feedback helps us create a better experience, so we would love to hear from you if you have any issues during the SDK integration process. If you face any difficulties, please do not hesitate to share your thoughts with us via this form.