AppsFlyer integration
Integration overview
Anchor link toAppsFlyer is a mobile attribution and marketing analytics platform that helps you analyze user acquisition and engagement. It provides comprehensive data on user behavior within the app and allows you to track user acquisition sources. Using the information obtained from AppsFlyer, you can create effective marketing campaigns in Pushwoosh.
Once the integration is configured, AppsFlyer will send the following information to Pushwoosh:
- User’s in-app behavior as Events and their attributes;
- User acquisition sources as the Acquisition Source Tag values.
Use cases
Anchor link toUsing this data, you can build user segments and make precisely targeted and personalized campaigns in Pushwoosh. Below are two examples of leveraging AppsFlyer data to create effective customer journeys in Pushwoosh.
1. Create highly targeted campaigns in Pushwoosh using events tracked by AppsFlyer.
Let’s say you have a news app. You configured AppsFlyer to track the SubscribedToNews event, which fires every time a user subscribes to a news channel. This event has the category attribute indicating the type of news the user subscribes to: politics, business, or sports.
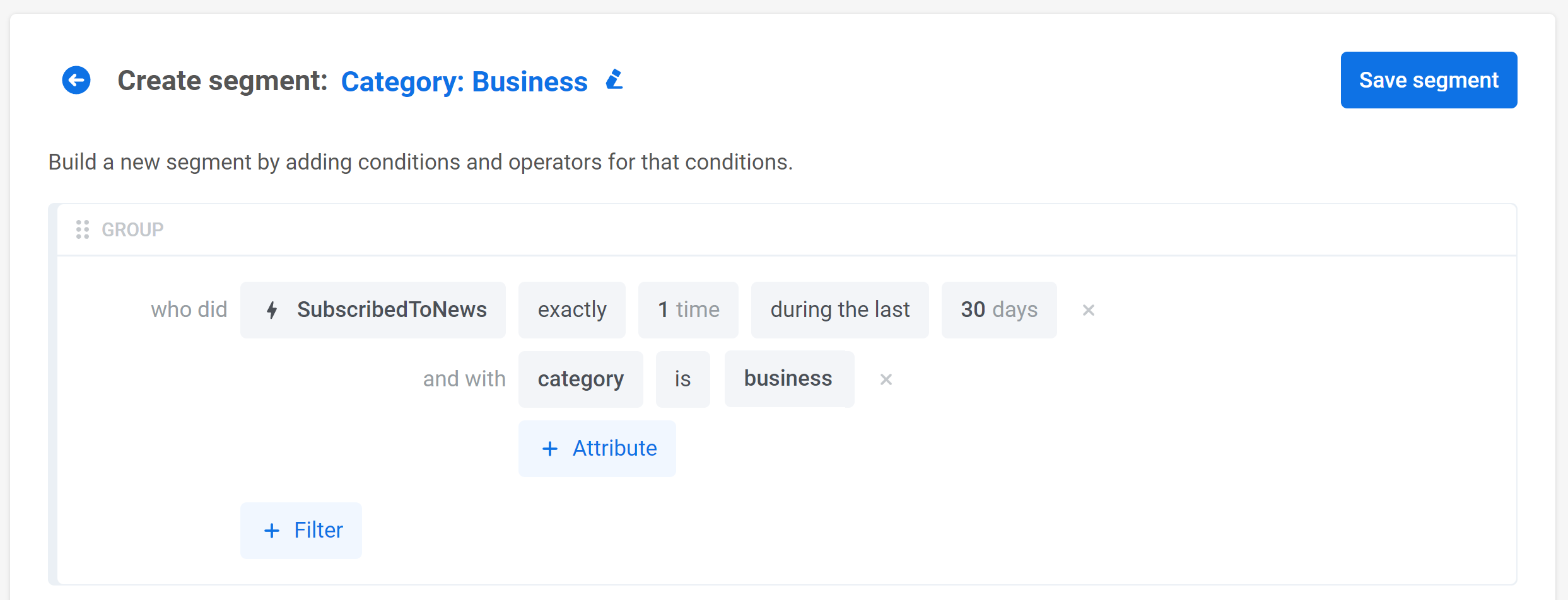
Pushwoosh receives the information about this event with its attribute values. You can create three user segments based on three possible values:

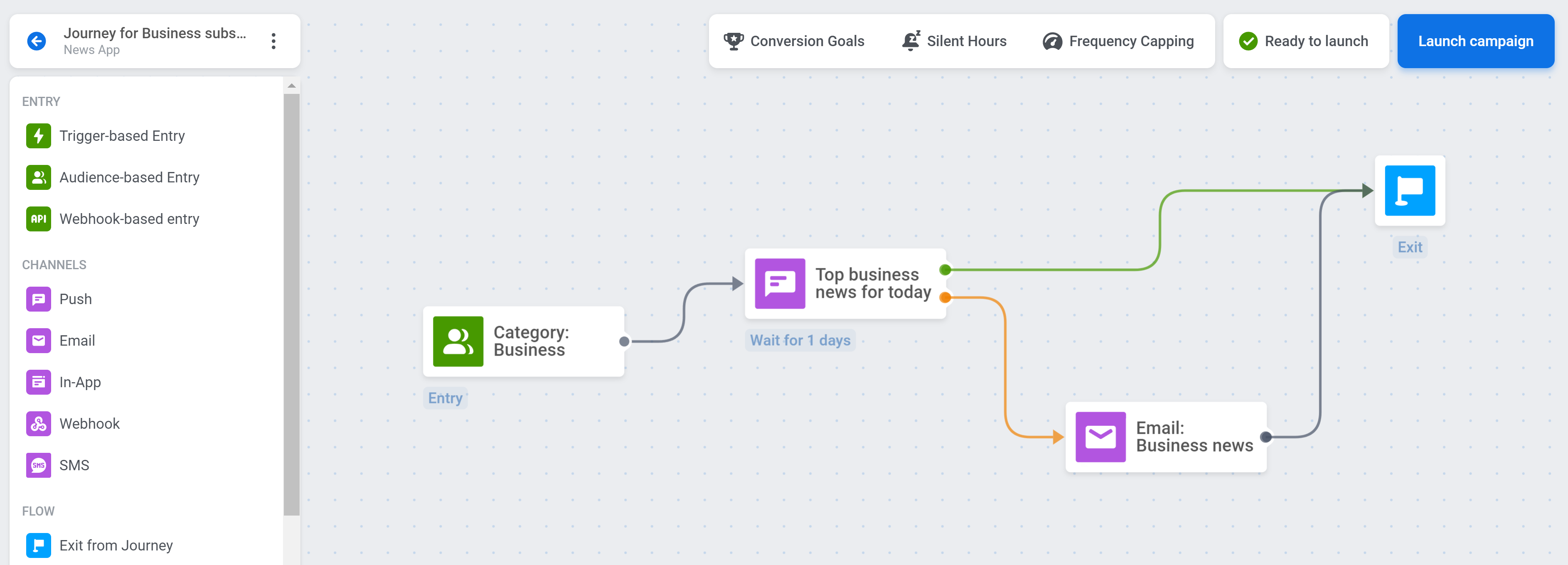
Now you can create campaigns targeted at users who are interested in a particular type of news:

2. Personalize messaging based on user behavior data from AppsFlyer.
In this example, we will use an online shopping app. Let’s say AppsFlyer tracks the AddToWishlist event that fires whenever a user adds an item to their wishlist. This event has the item attribute indicating the name of the item added to the wishlist.
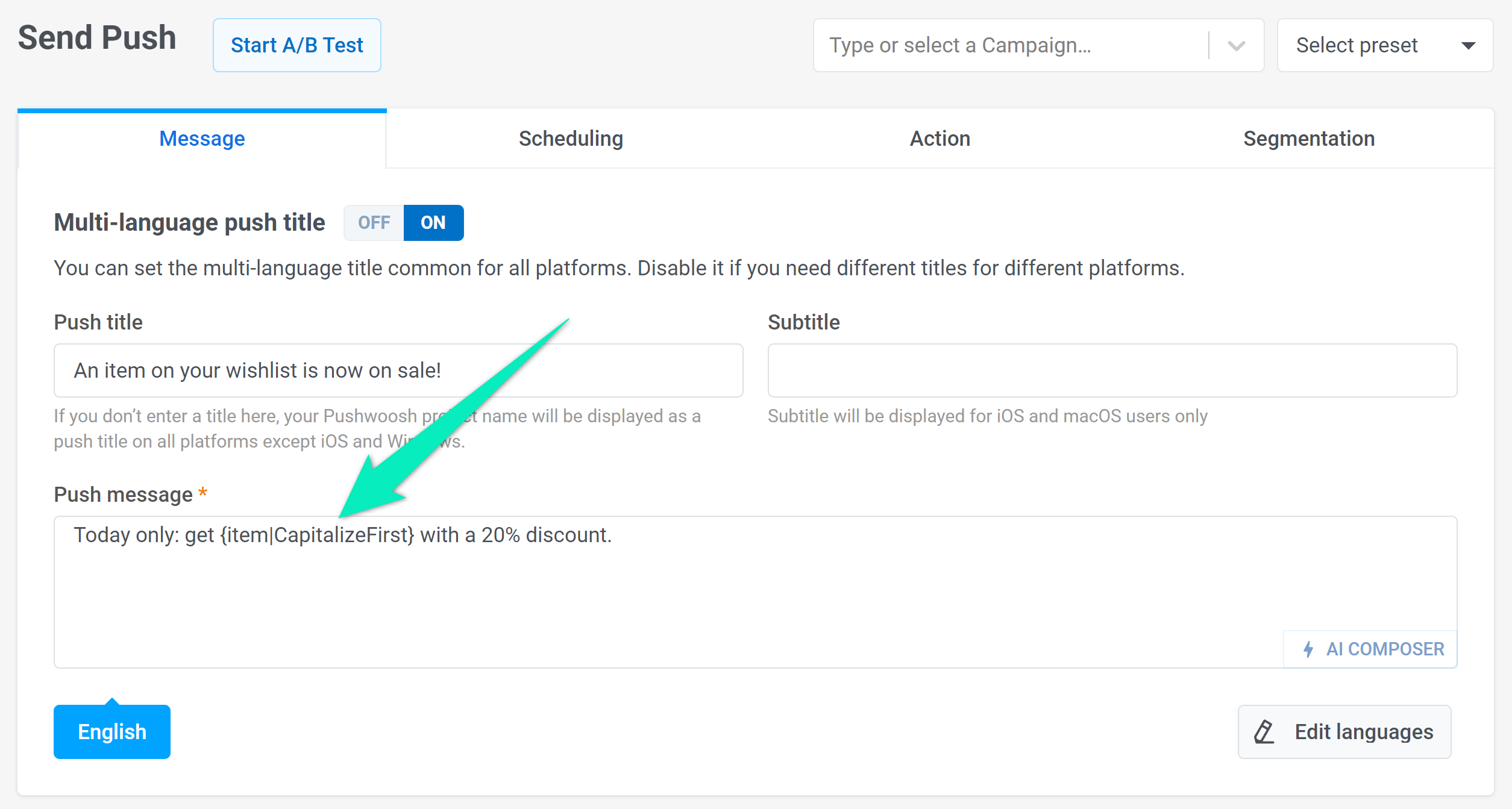
AppsFlyer sends the AddToWishlist event data to Pushwoosh, where you can personalize messages depending on users’ choices. For example, you can create a push preset offering a discount on an item a user has added to their wishlist. Instead of the item name, add a Dynamic Content placeholder with the item attribute:

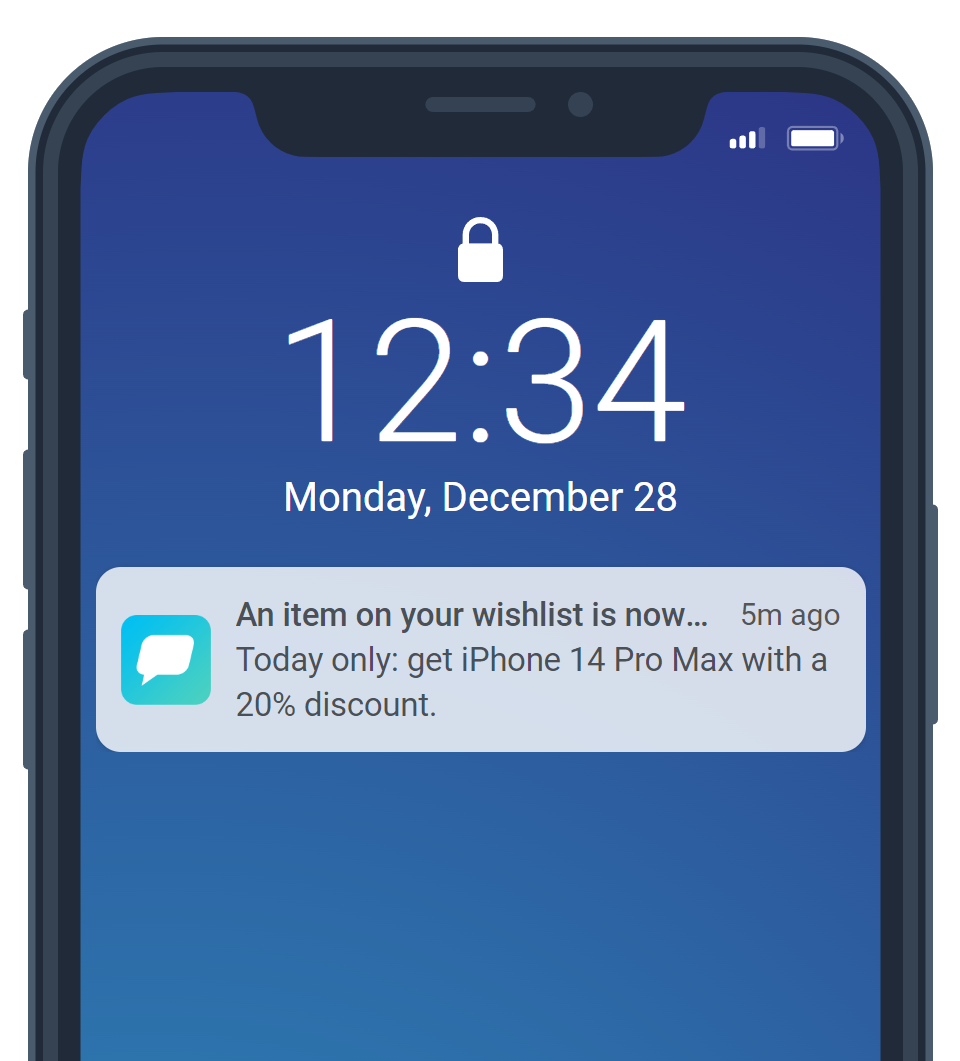
If a user adds an item to their wishlist, they will receive a push containing information about it. For example, those who select iPhone 14 Pro Max will see this message:

Setting up the integration
Anchor link to- Integrate the Pushwoosh SDK into your app if you haven’t already done so. For more detailed instructions, read the guide.
- To ensure that the correct data is sent to AppsFlyer, integrate this code snippet into your code. Make sure that it is executed after both Pushwoosh SDK and AppsFlyer SDK are initialized.
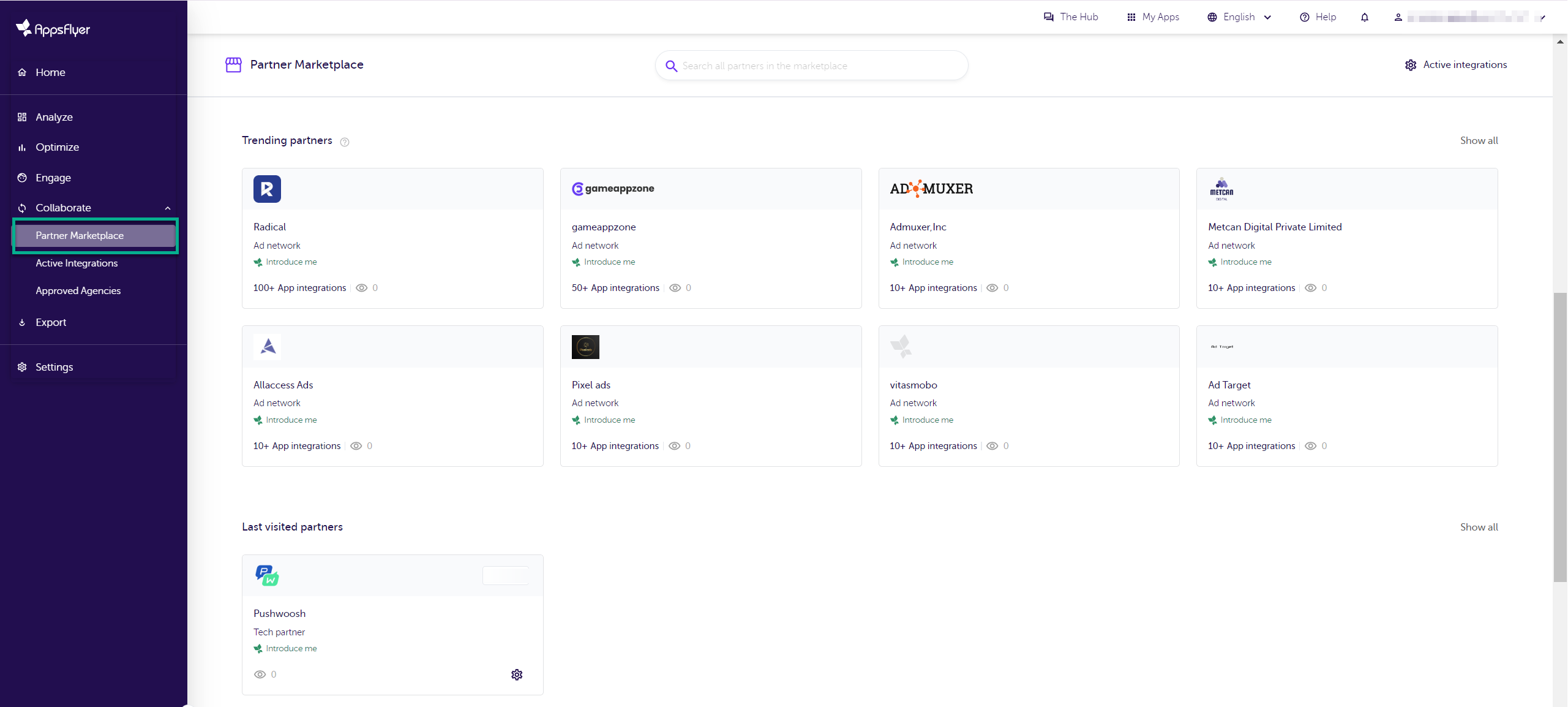
String pwhwid = Pushwoosh.getInstance().getHwid();String pwuserid = Pushwoosh.getInstance().getUserId();Map<String, Object> customData = new HashMap<String, Object>();customData.put("pushwoosh_hwid", pwhwid);customData.put("pushwoosh_user_id", pwuserid);AppsFlyerLib.getInstance().setAdditionalData(customData);NSString *pwhwid = [[Pushwoosh sharedInstance] getHWID];NSString *pwuserid = [[Pushwoosh sharedInstance] getUserId];NSDictionary *customData = [[NSDictionary alloc] initWithObjectsAndKeys:pwuserid, @"pushwoosh_user_id", pwhwid, @"pushwoosh_hwid", nil];[[AppsFlyerLib shared] setAdditionalData:customData];3. Configure Pushwoosh integration in AppsFlyer. For this, in your AppsFlyer account, go to Collaborate > Partner Marketplace. In the Partners list, locate and choose Pushwoosh.

4. Click Set up integration. Then you will be directed to the integration setup page. There, enable the Activate partner toggle.


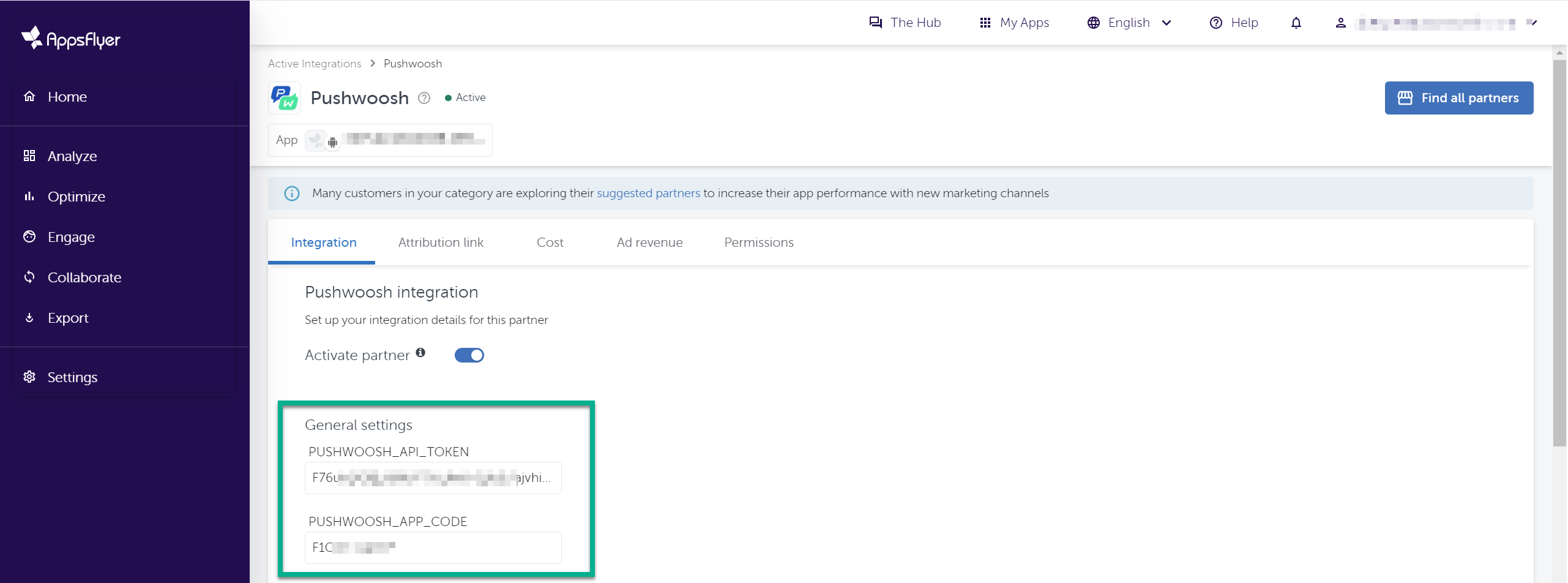
5. In the General settings section, enter your Pushwoosh credentials:
- API Access Token. To get the token, in your Pushwoosh account go to Settings > API Access and copy the code. You can learn more about the API Access Token in this guide.
- Application Code (XXXXX-XXXXX) that you can find below your application name in your Pushwoosh account.

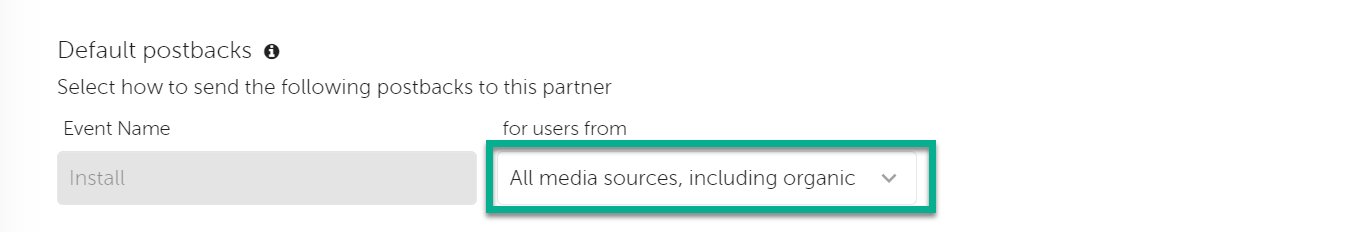
- In the Default postback section, select All media sources, including organic.

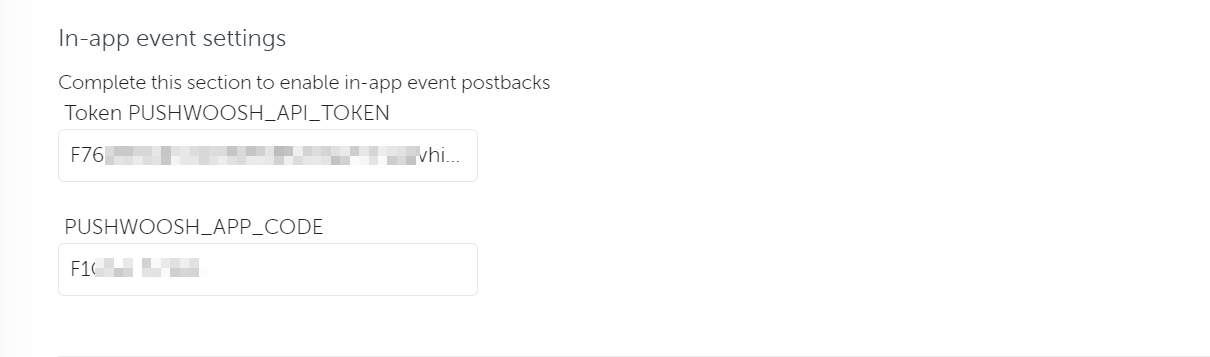
7. In the In-app event settings section, enter your Pushwoosh Application Code and API Access Token.

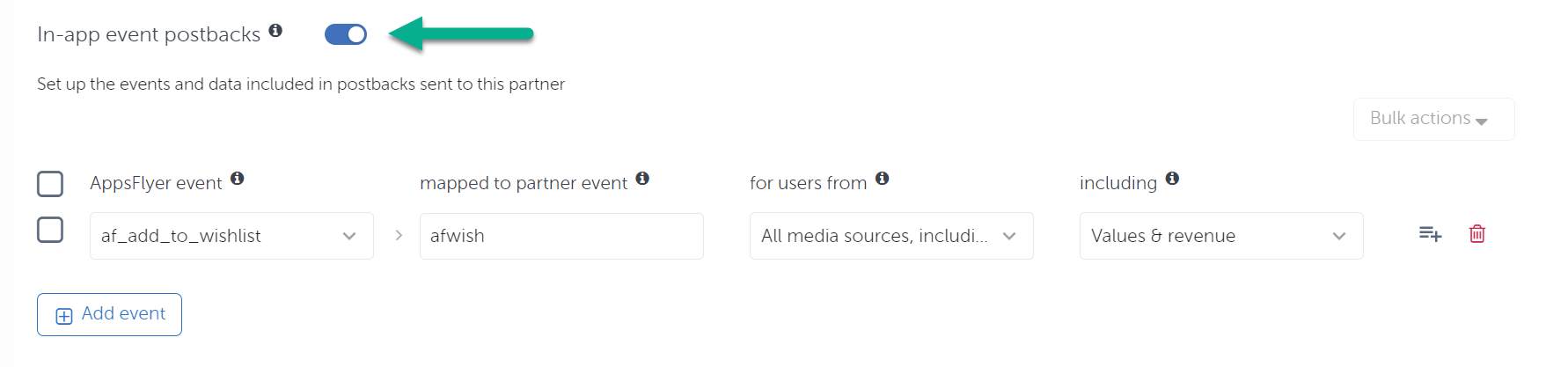
8. Enable the In-app event postback toggle and configure the events and data to be included in the postbacks sent to Pushwoosh.

Choose one or more AppsFlyer events to send to Pushwoosh from the drop-down menu, and complete the necessary parameters.
| Parameter | Description |
|---|---|
| the mapped to partner event | Even though this field is mandatory, don’t worry about what you type because it won’t change how events are named. Pushwoosh will still get the events with the same names as they appear in AppsFlyer. |
| for users from | In this field, select whether postbacks are sent exclusively for users attributed to this partner or for all media sources, including organic. |
| including | Choose how event data is shared with Pushwoosh:
|
9. Once the integration is configured, click Save.