How to onboard users with Pushwoosh
As the first personal touch, user onboarding must be perfectly tailored, seamless, and gently engaging. Run your onboarding campaigns with Pushwoosh smoothly and easily – Customer Journey Builder lets you create mobile and email onboarding campaigns with a simple visual editor.
Mobile onboarding campaign
Section titled “Mobile onboarding campaign”
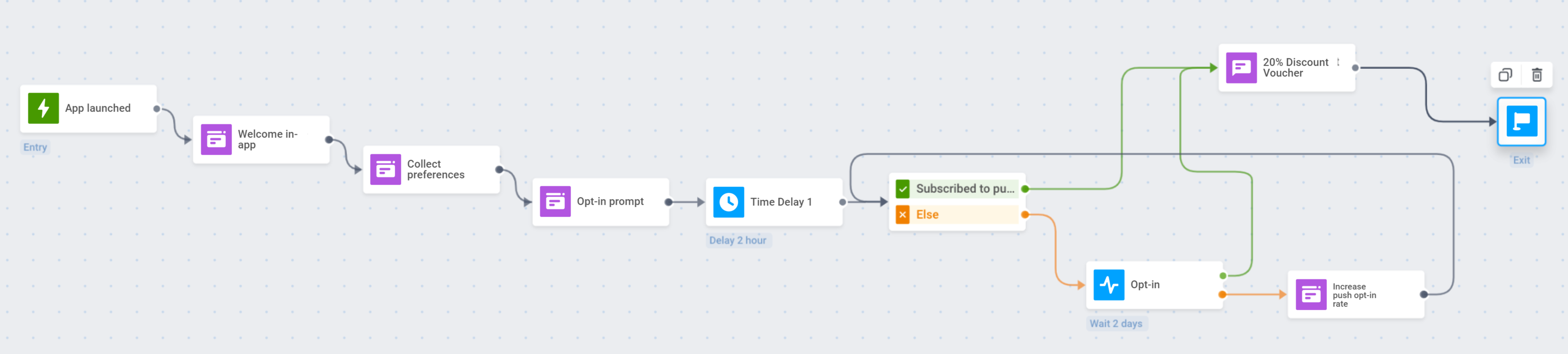
Here are a few steps to onboard users who recently joined your mobile app with Pushwoosh Customer Journey Builder.
1. Trigger-based Entry
Section titled “1. Trigger-based Entry”Define the event the journey starts with: it might be the first-time app launch, registration in the app, or first in-app actions.
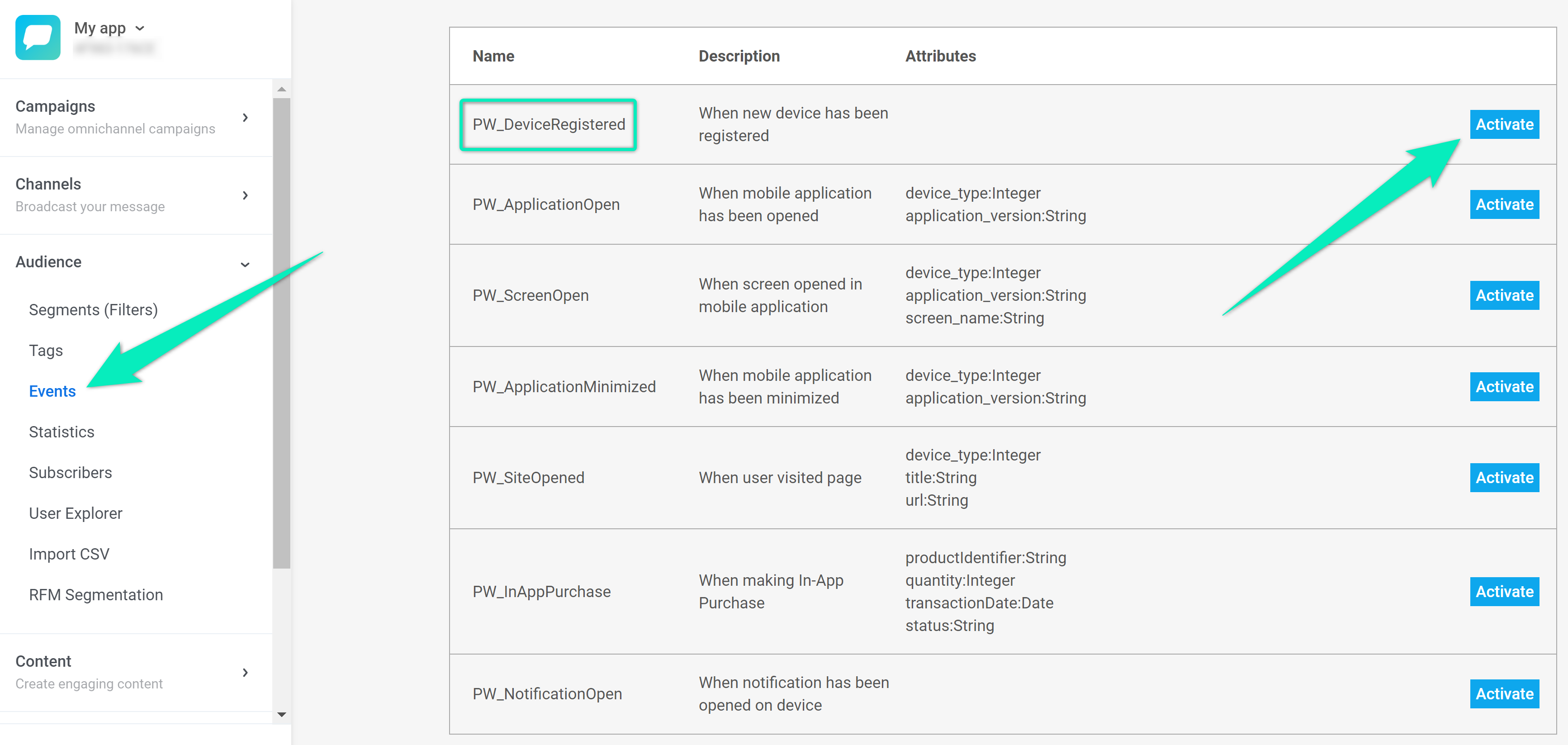
1.1. In our example, we’ll use the default PW_DeviceRegistered Event that fires upon the first-time app launch. Enable this Event in your Pushwoosh Control Panel:

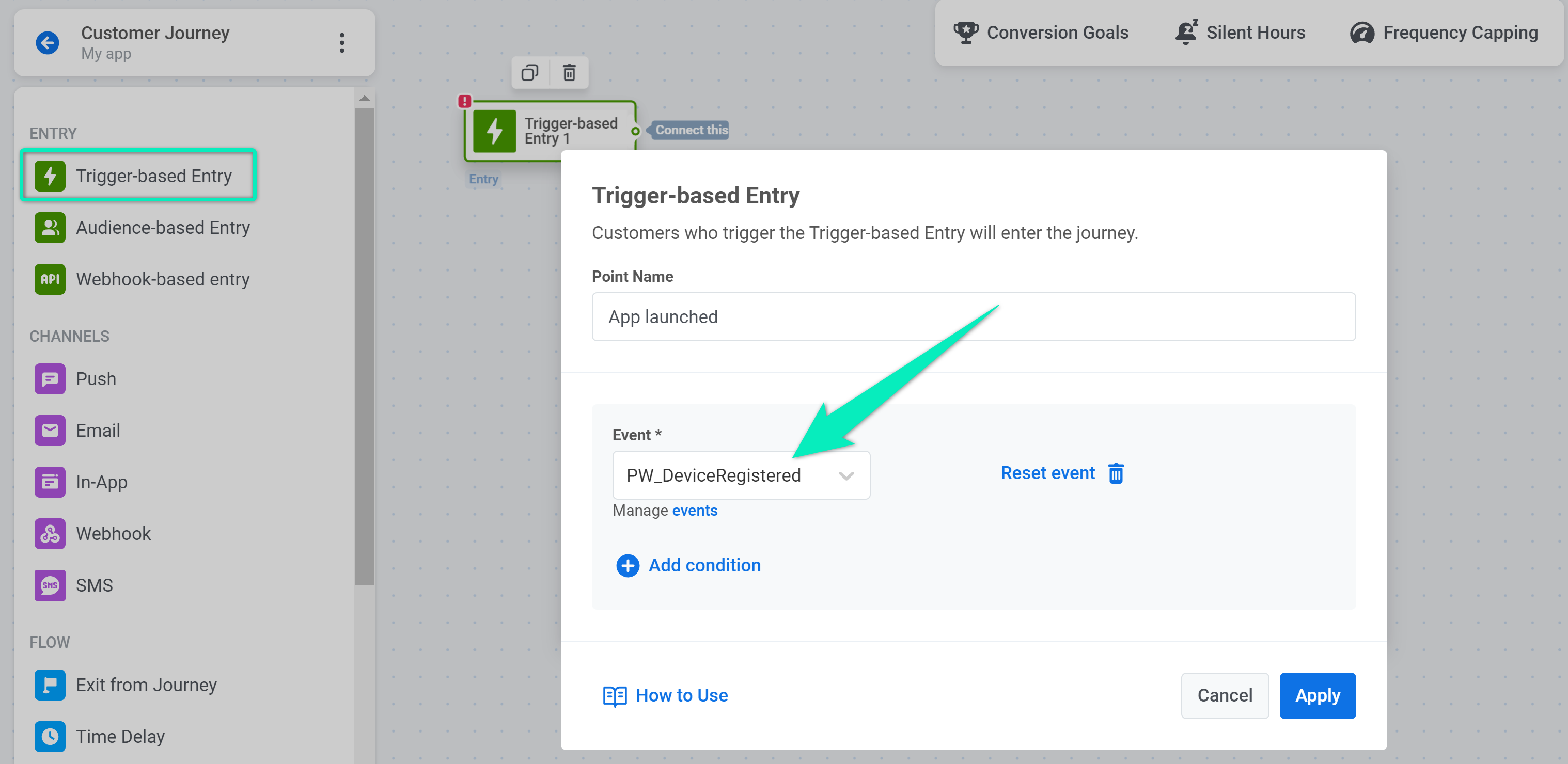
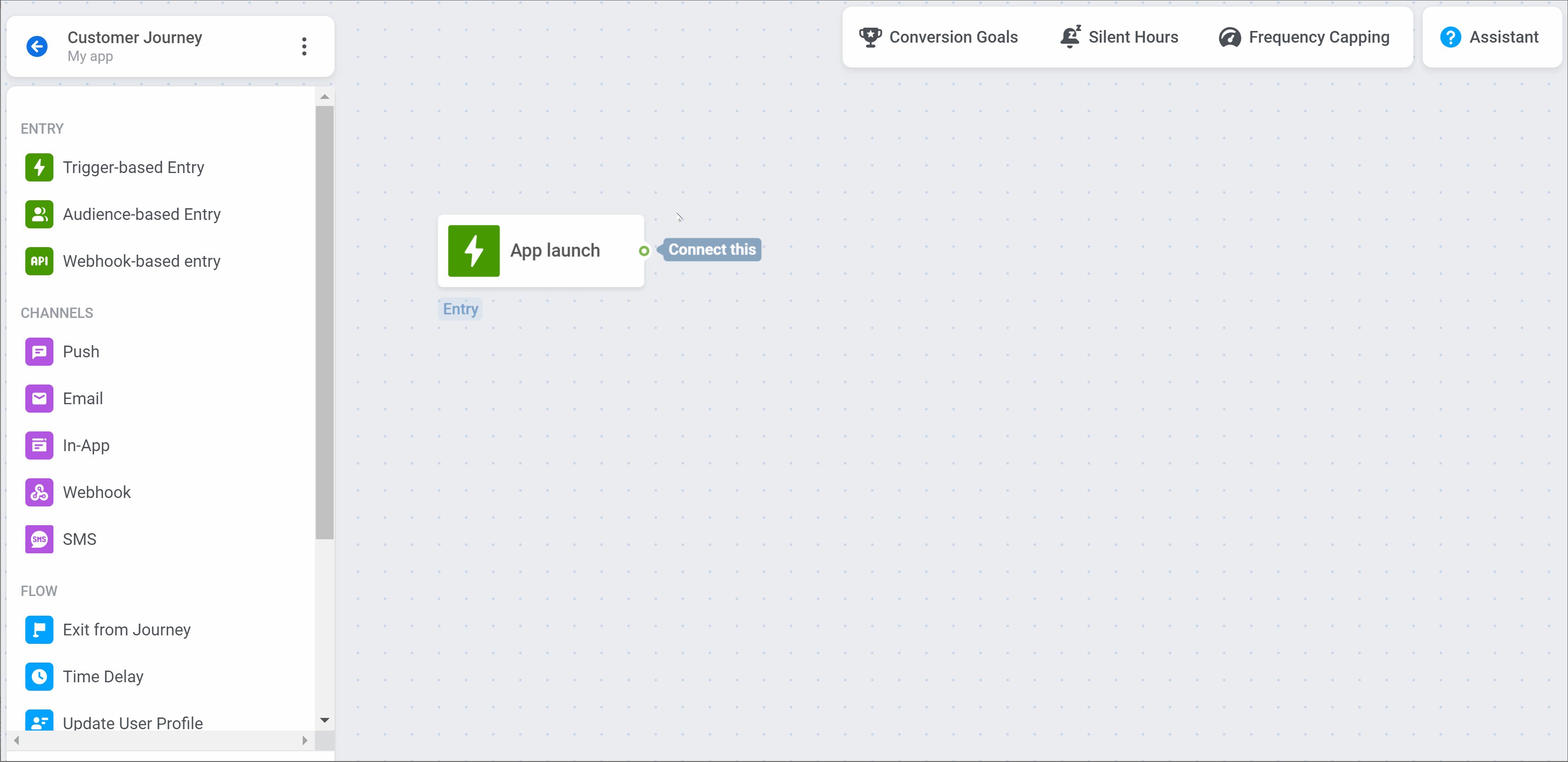
1.2. Add the Trigger-based Entry step to the journey canvas and select the required Event.

2. Welcome In-App
Section titled “2. Welcome In-App”Welcome users warmly: Add the welcoming In-App message to be shown right after the trigger event.
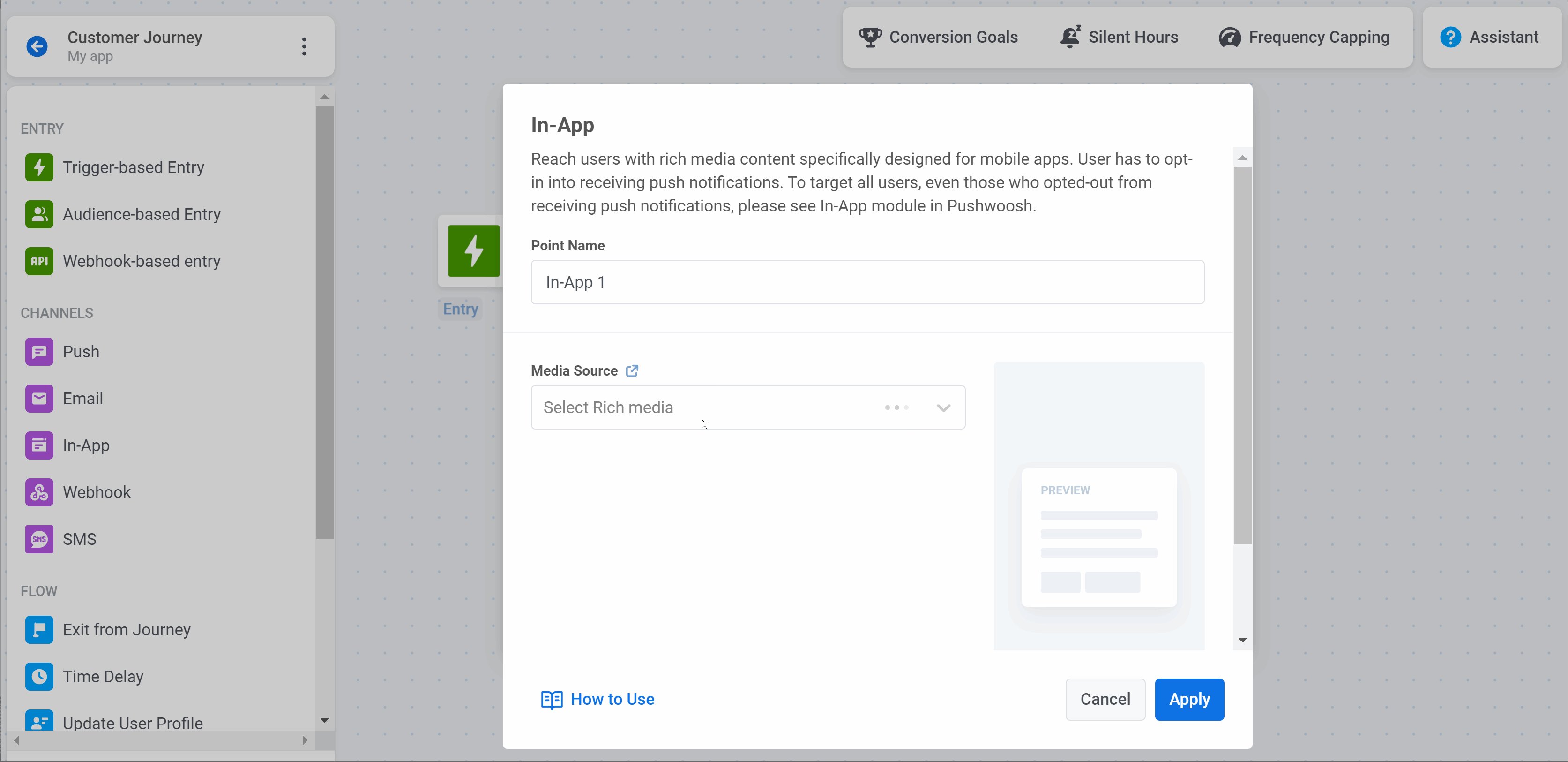
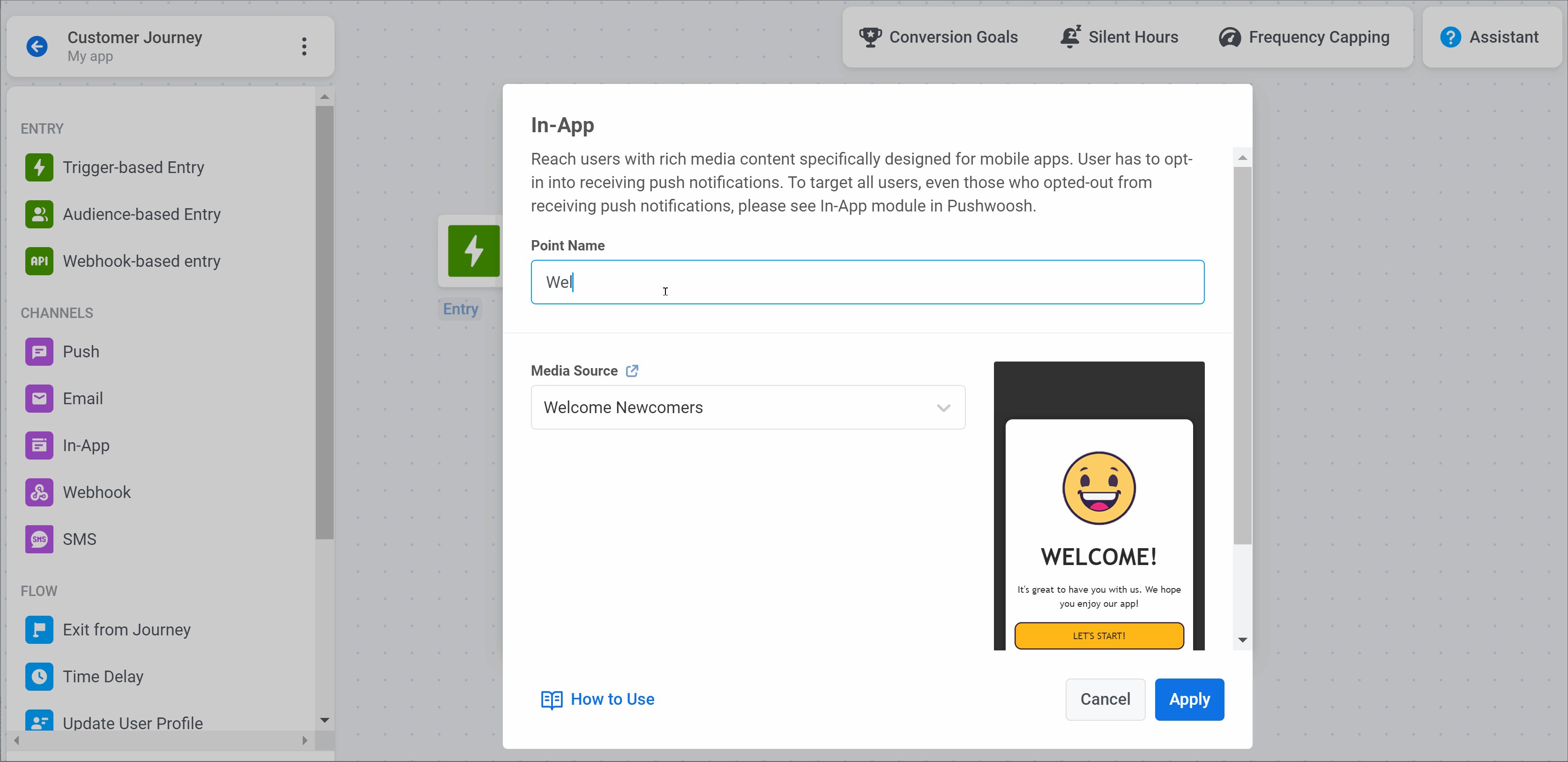
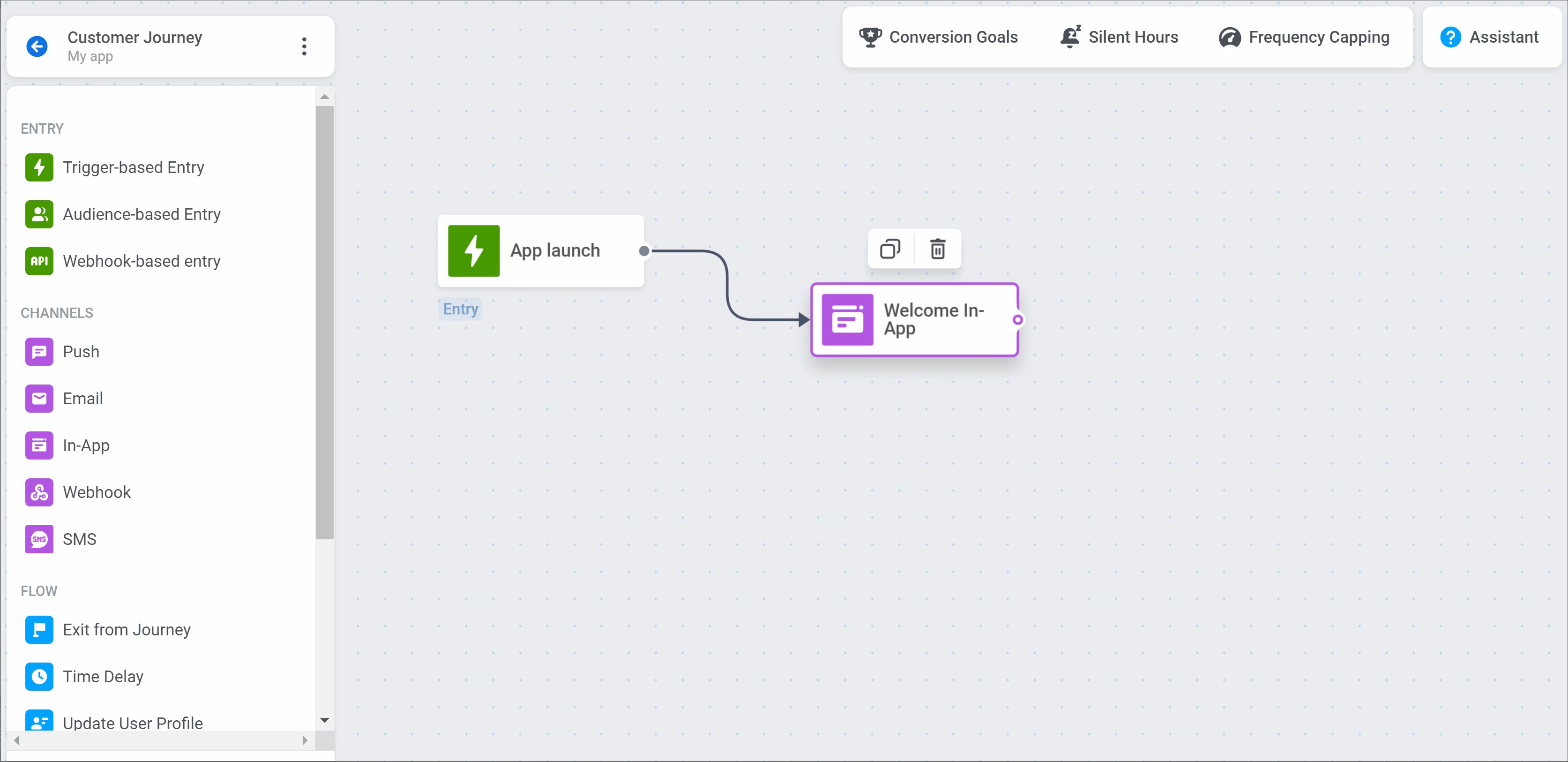
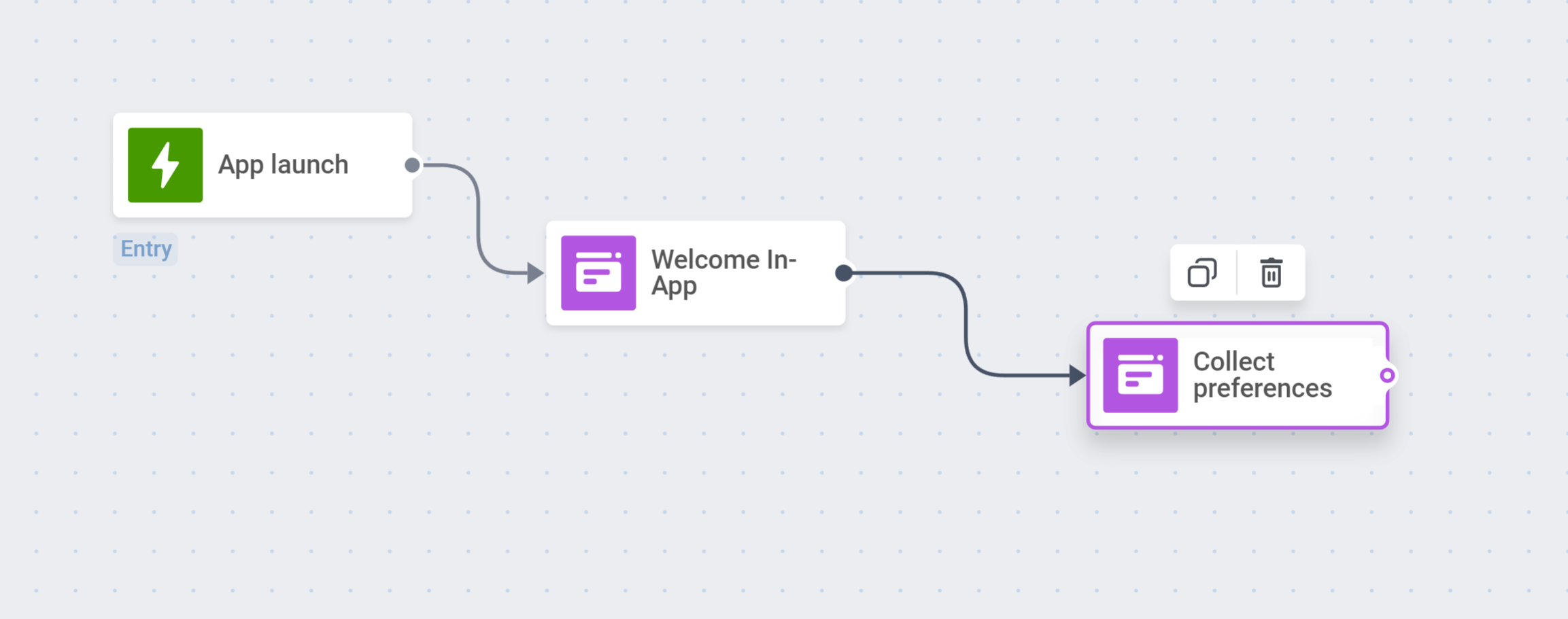
2.1. Create a Rich Media greeting the user and announcing their experience with the app. You can use the Welcome Newcomers template or create a new one fitting your app’s look and feel.2.2. Add the In-App step following the journey’s start event and select the pre-created welcome Rich Media.

3. Acquaintance In-App
Section titled “3. Acquaintance In-App”On the next journey step, let your users tell a bit about themselves: ask journey travelers a few questions to personalize their further experience.
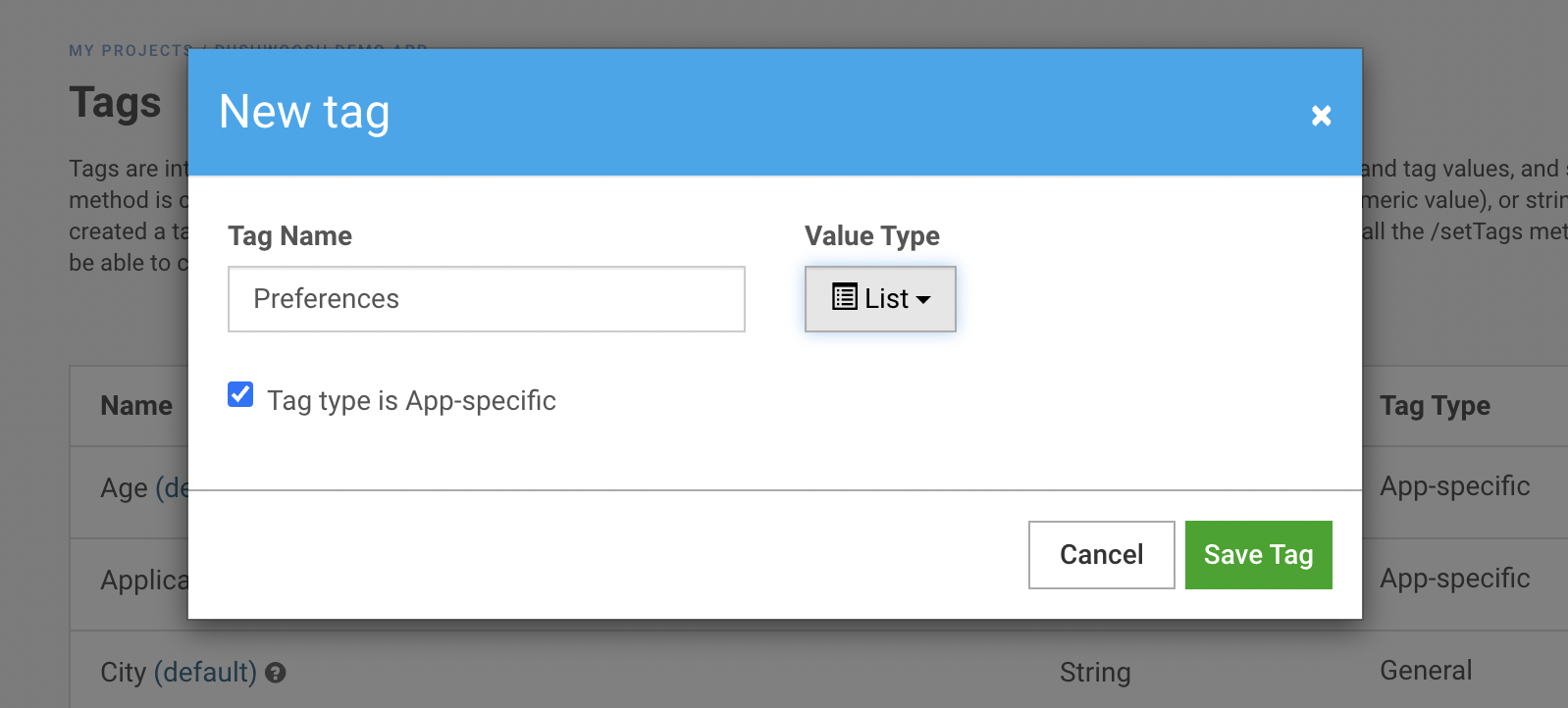
3.1. Create a Tag of the list type to gather users’ preferences.

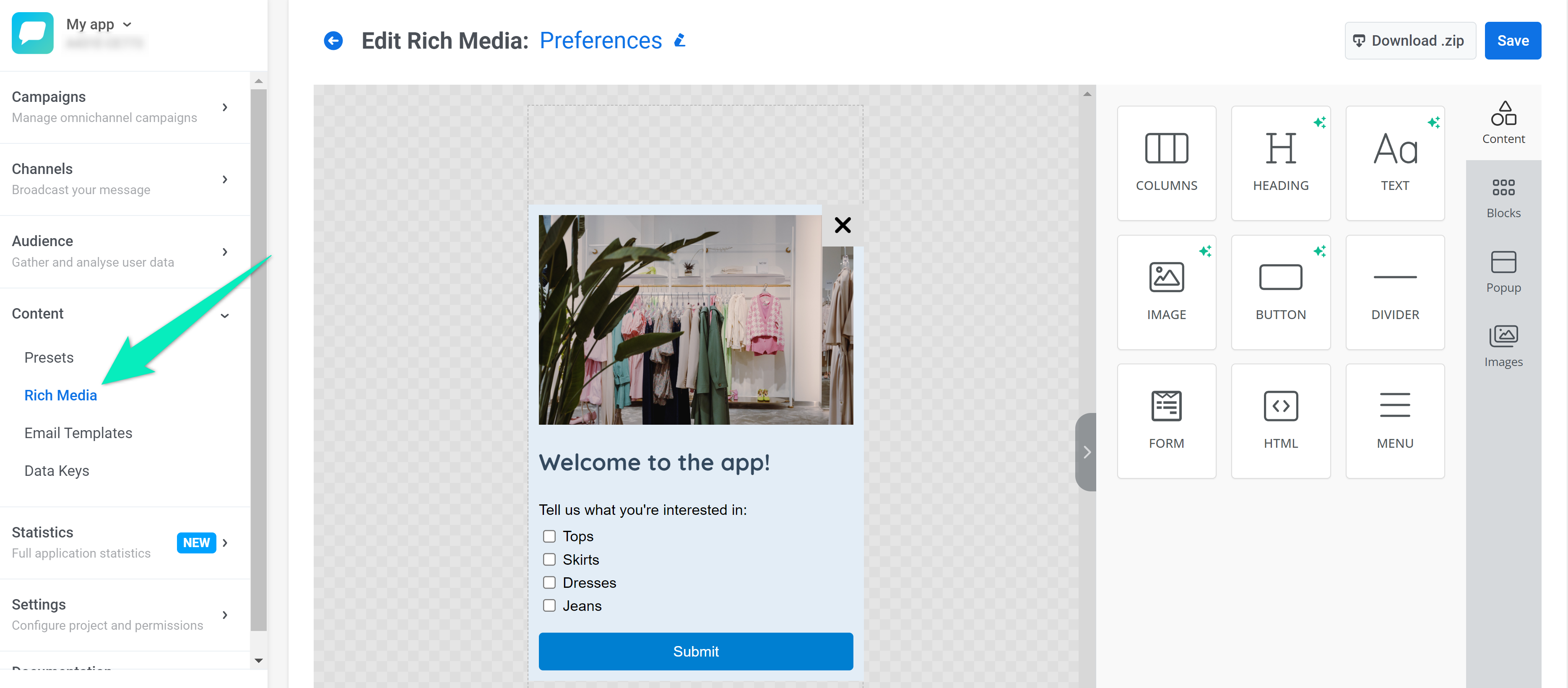
3.2. Create a Rich Media page containing the list of options a user can choose. You can upload an HTML file with a ready-made template or build a Rich Media page from scratch using our block-based editor.

3.3. Set the Tag values based on what options users select.
3.4. Follow the first welcome screen with the In-App element containing the Rich Media you’ve created.

4. Opt-in prompt
Section titled “4. Opt-in prompt”Help users get the most out of your app with push notifications – show the in-app subscription prompt to encourage users to sign up for your messages.
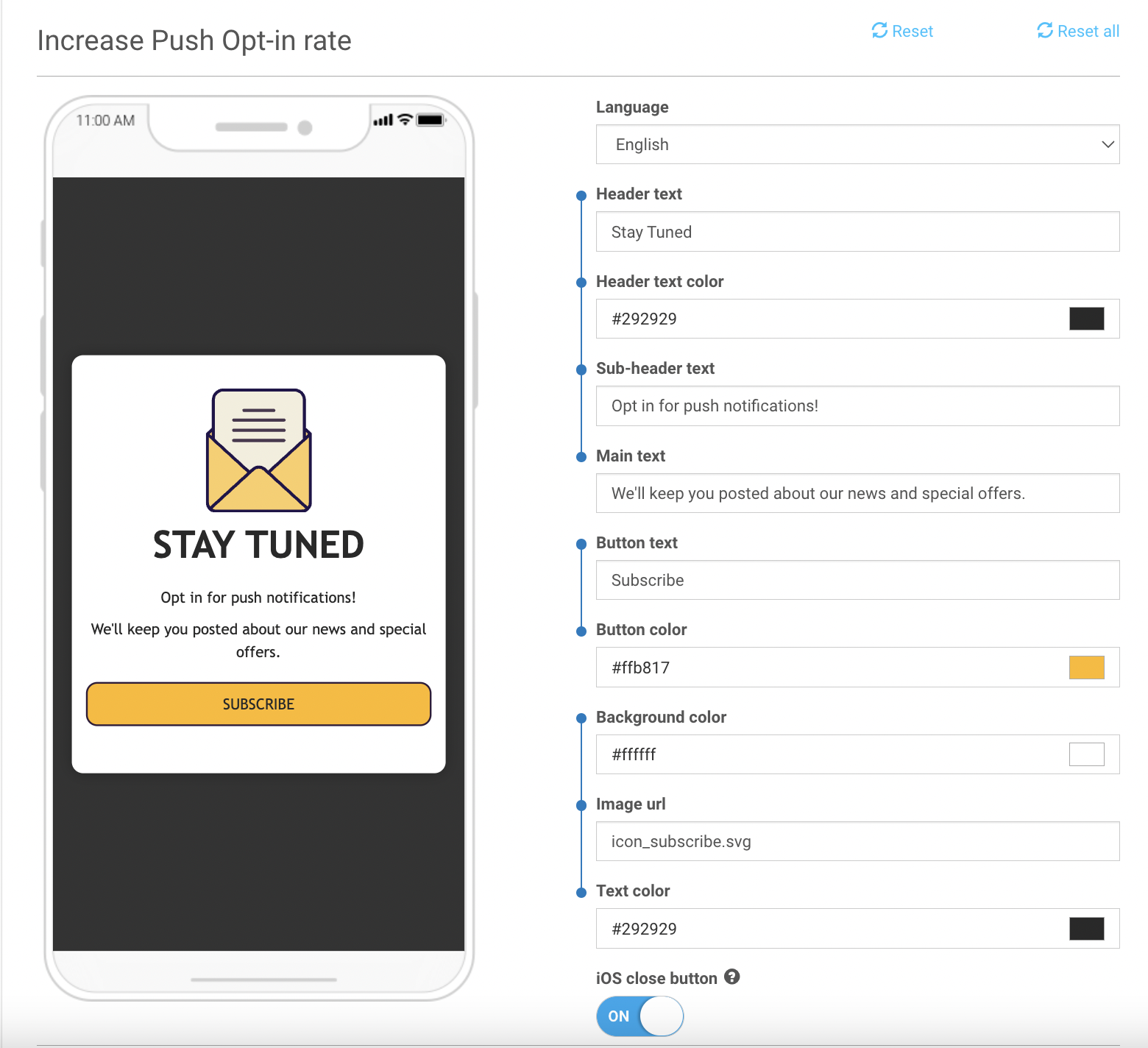
4.1. Create a Rich Media opt-in prompt. You can use the ready-made template, upload your HTML, or create a new template using the built-in editor.

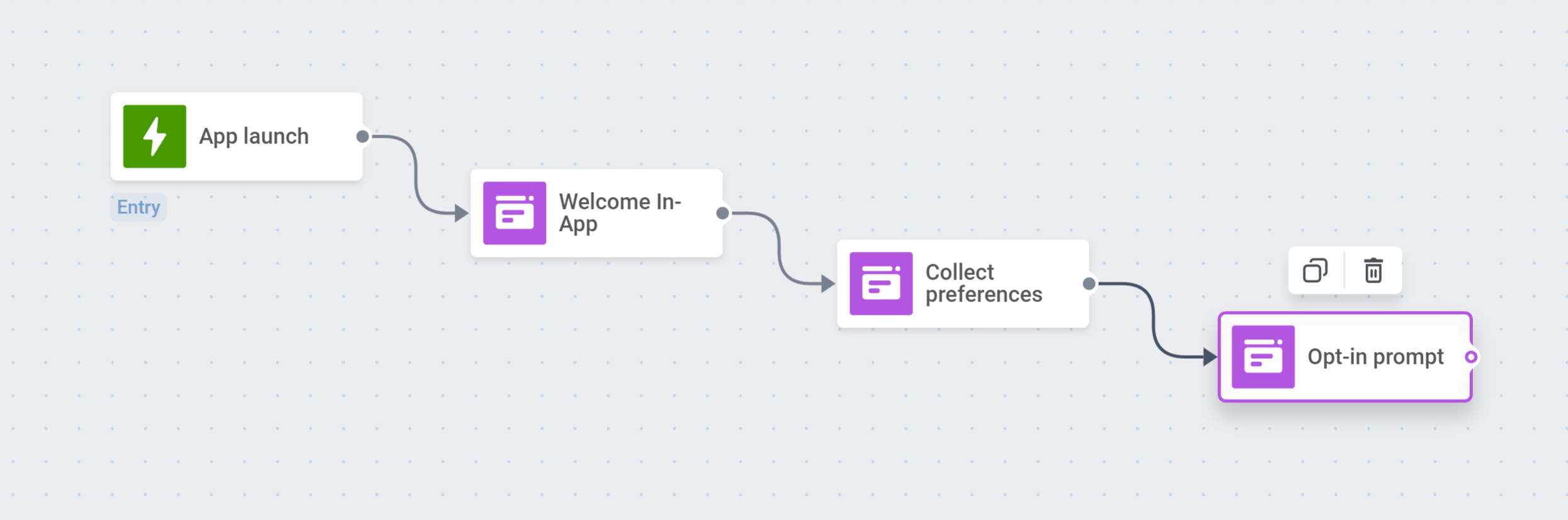
4.2. Add the In-App step to your journey to display this Rich Media. Once a user subscribes to push notifications, the Pushwoosh SDK sets the default Push Alerts Enabled tag for this user to ‘true’.

5. Time delay
Section titled “5. Time delay”Set a delay for a couple of hours to give users some time to explore your app and sign up for pushes.
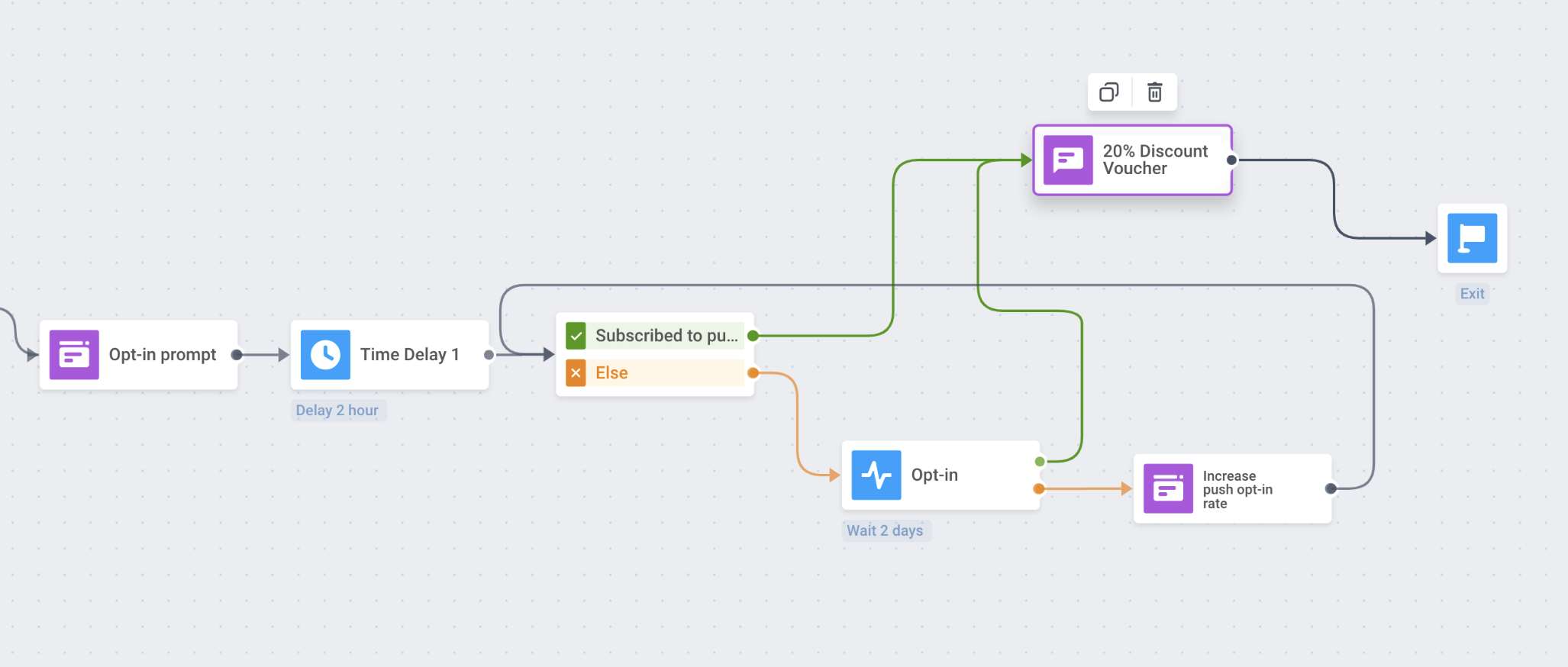
6. Segment Splitter
Section titled “6. Segment Splitter”Split the journey travelers into branches based on what they’ve decided: for those who enabled push notifications, it’s time to get their first one! For those who have not, one more In-App can help consider all the value of your push notifications.
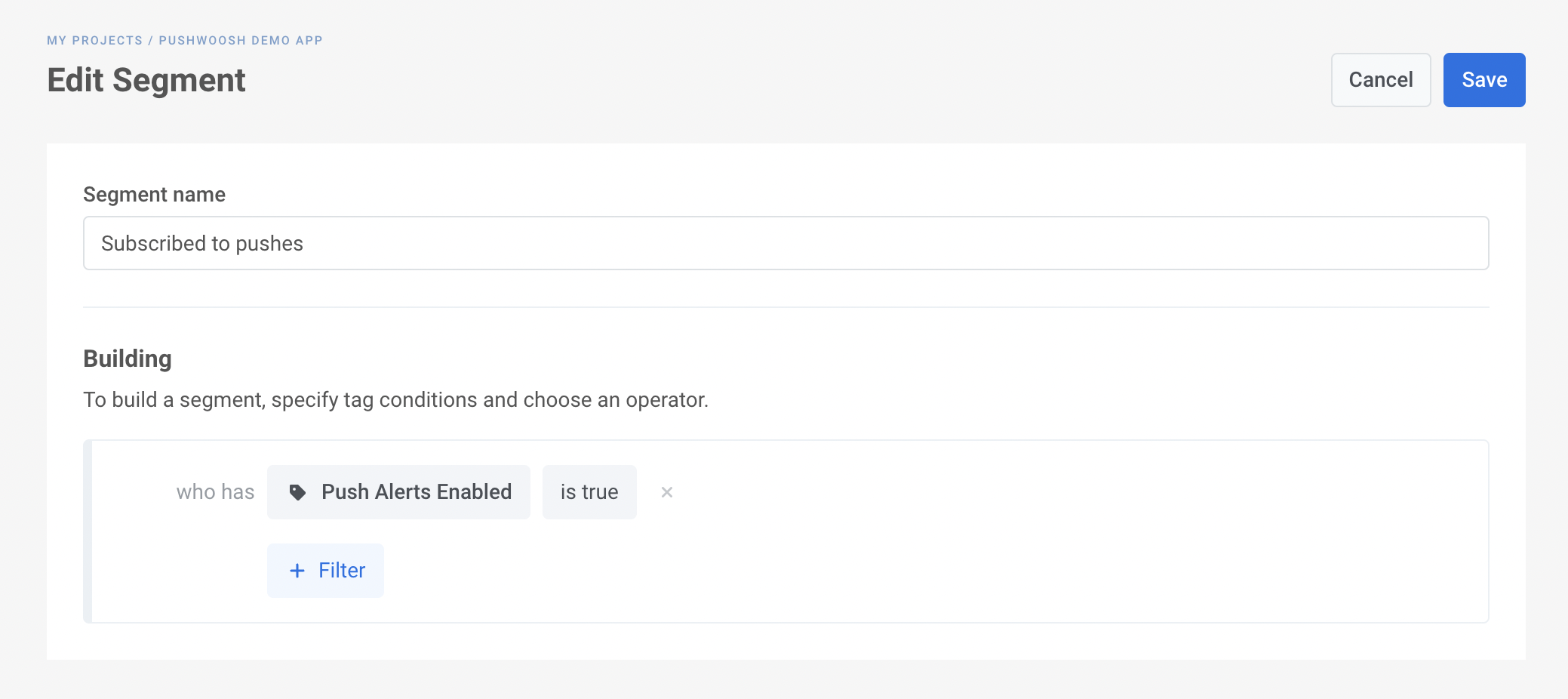
6.1. Create a segment of users subscribed to push notifications using the Push Alerts Enabled tag.

6.2. Add a Segment Splitter to the canvas. Select the segment you’ve created.
6.3. Follow the segment branches with corresponding communication flows:
- Send a first push notification encouraging opted-in users to open the app and continue exploring its features;
- Show others one more In-App on their next app launch.

7. Exit
Section titled “7. Exit”Do not overwhelm users with too many onboarding steps – let them enjoy your app after the essential onboarding is completed and start your engagement campaign!
Email onboarding campaign
Section titled “Email onboarding campaign”To onboard users via email messages, the basic flow is quite the same:
- Consider the onboarding steps the newcomers should take first.
- Prepare engaging onboarding email content. Learn more
- Make sure to integrate all the necessary Events, for example, signing up for emails or leaving the email address in a registration form.
- Create audience segments needed for your onboarding campaign splitters based on your onboarding goals and communication flow.
- Finally, build your email onboarding campaign in Customer Journey Builder!