How to onboard users with Pushwoosh
As the first personal touch, user onboarding must be perfectly tailored, seamless, and gently engaging. Run your onboarding campaigns with Pushwoosh smoothly and easily. Customer Journey Builder lets you create mobile and email onboarding campaigns with a simple visual editor.
Mobile onboarding campaign
Anchor link to
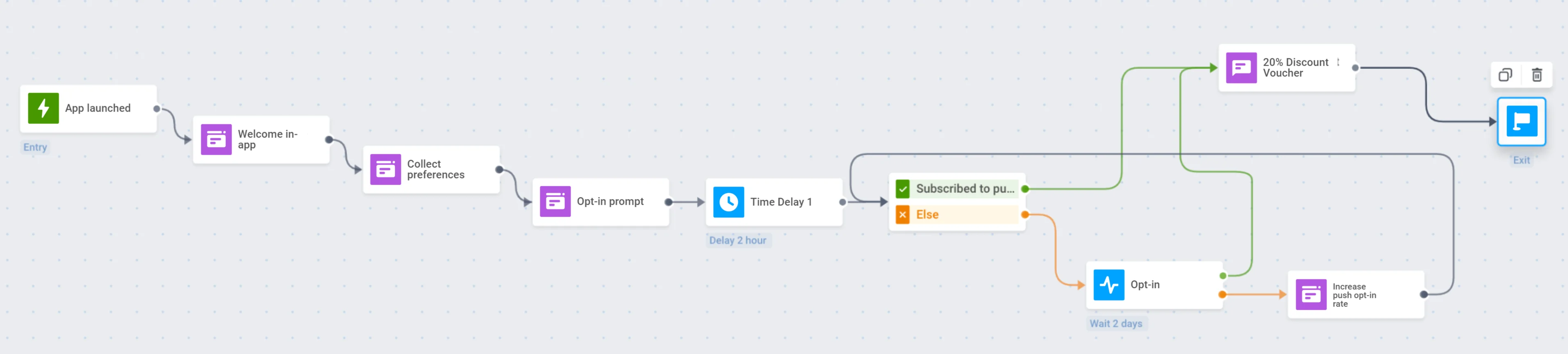
Here are a few steps to onboard users who recently joined your mobile app with Pushwoosh Customer Journey Builder.
Trigger-based Entry
Anchor link toDefine the event the journey starts with: it might be the first-time app launch, registration in the app, or first in-app actions.
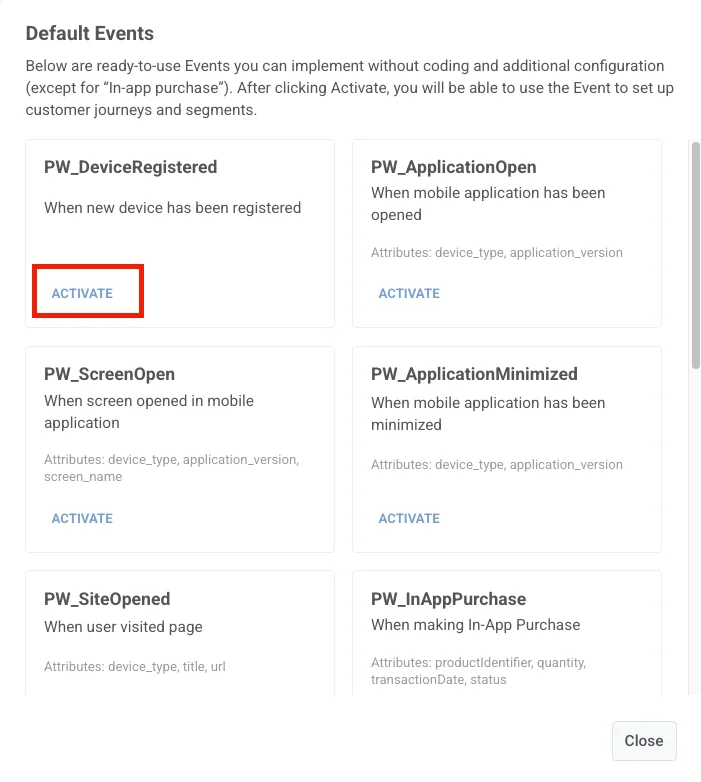
- In this example, we’ll use the default PW_DeviceRegistered event, which is triggered when the app is launched for the first time.
To enable this event, open your Pushwoosh Control Panel, go to Audience → Events, and click Create event. In the dropdown, select Default events, then find Device Registered in the list and click Activate.

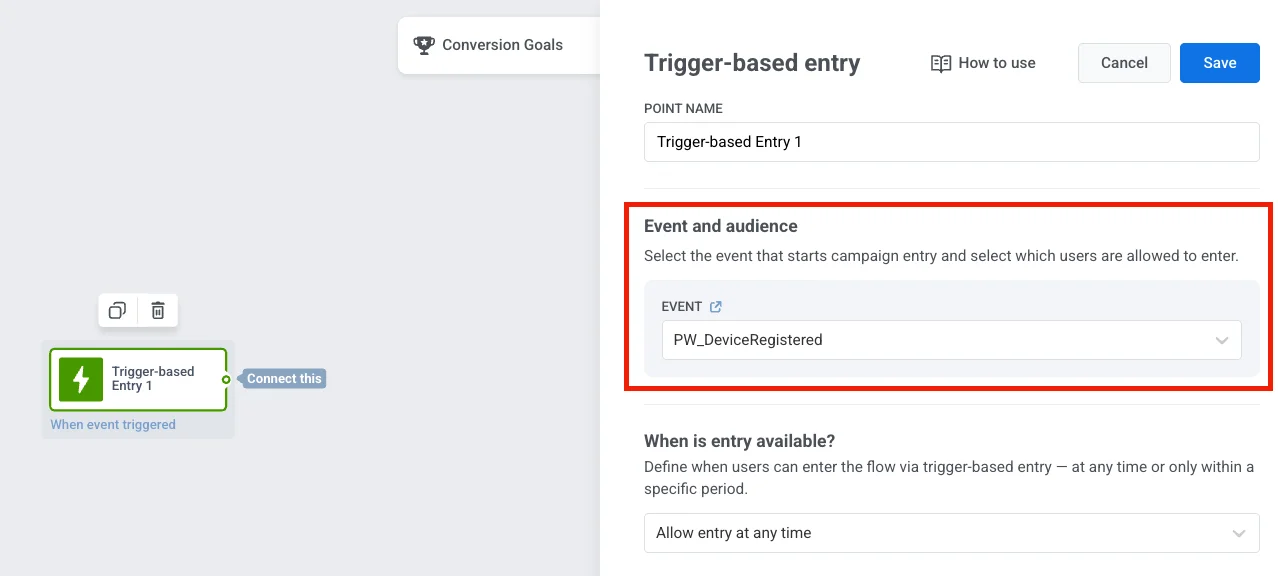
- Add the Trigger-based Entry step to the journey canvas and select the required Event.

Welcome In-App
Anchor link toWelcome users warmly: Add the welcoming In-App message to be shown right after the trigger event.
-
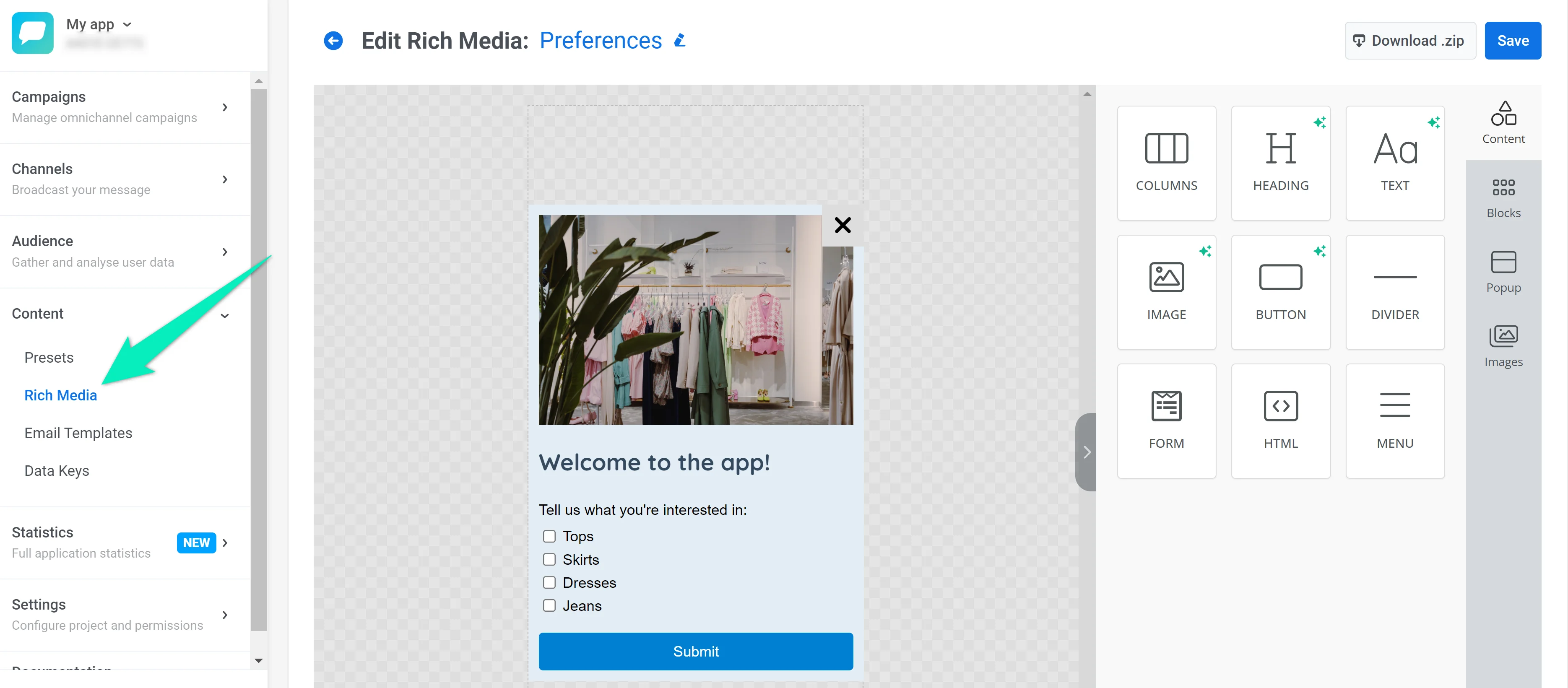
Create a Rich Media greeting the user and describing what they will experience with the app. You can use the Welcome Newcomers template or create a new one fitting your app’s look and feel.
-
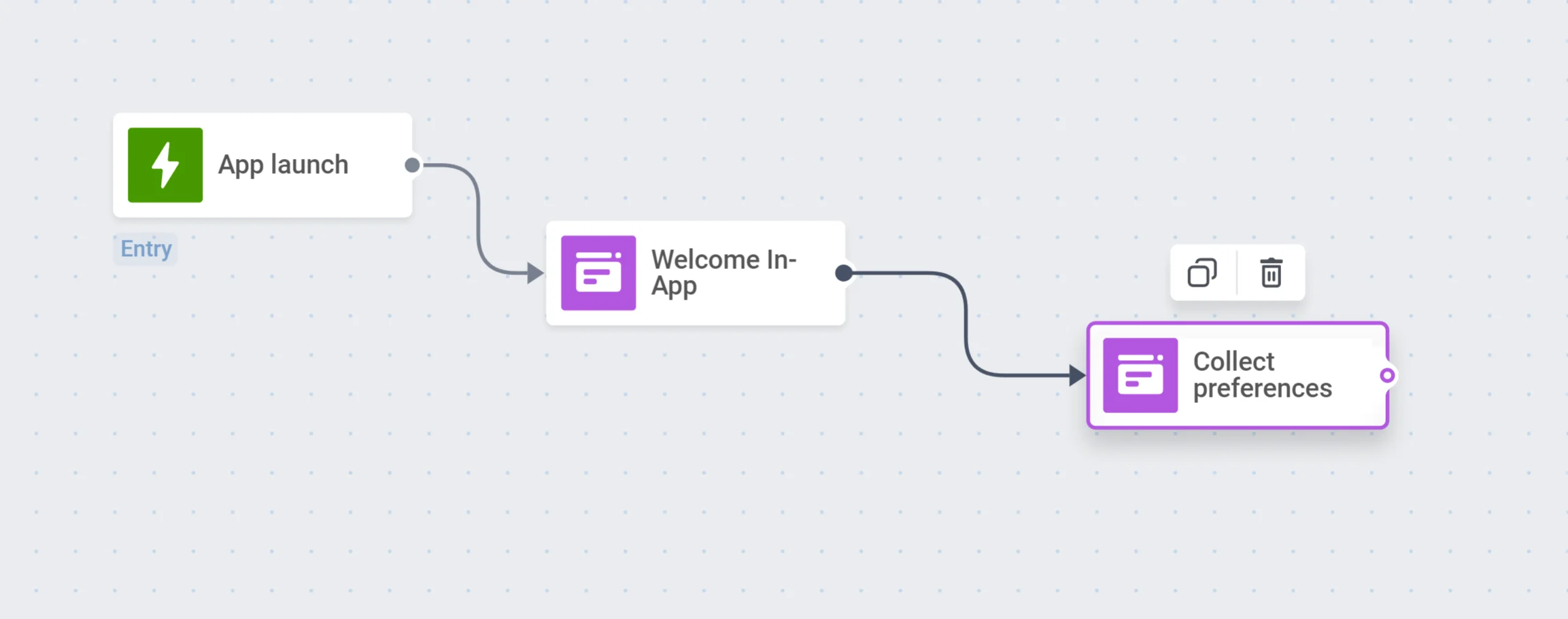
Add the In-App step following the journey’s start event and select the pre-created welcome Rich Media.
Acquaintance In-App
Anchor link toOn the next journey step, let your users tell a bit about themselves: ask journey travelers a few questions to personalize their further experience.
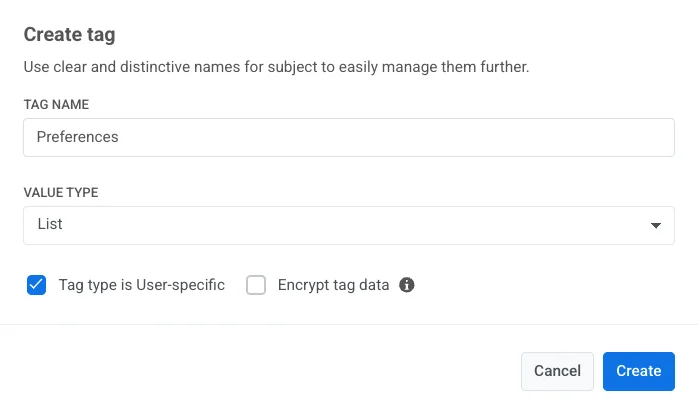
- Create a Tag of the list type to gather users’ preferences.

- Create an in-app message template containing the list of options a user can choose. You can upload an HTML file with a ready-made template or build an in-app page from scratch using our block-based editor.

-
Set the Tag values based on what options users select.
-
Follow the first welcome screen with the In-App element containing the Rich Media you’ve created.

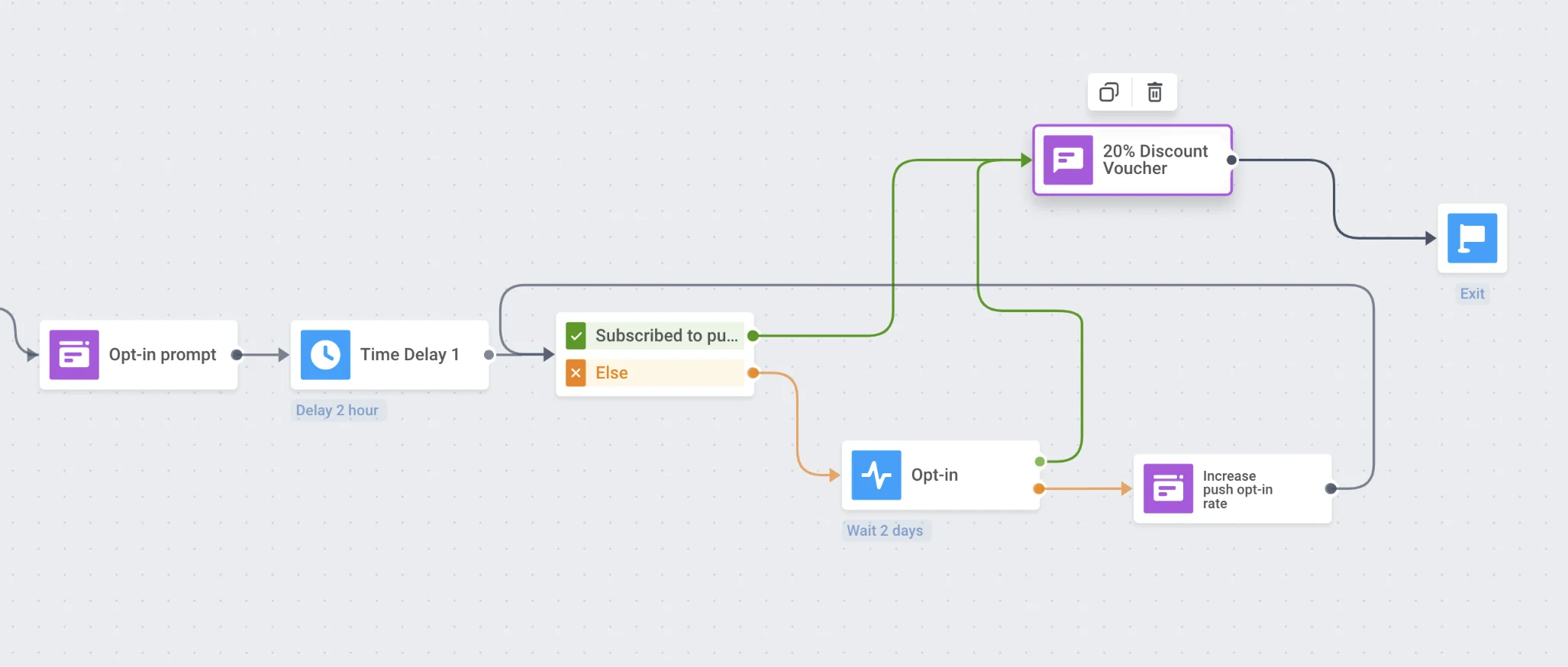
Opt-in prompt
Anchor link toHelp users get the most out of your app with push notifications – show the in-app subscription prompt to encourage users to sign up for your messages.
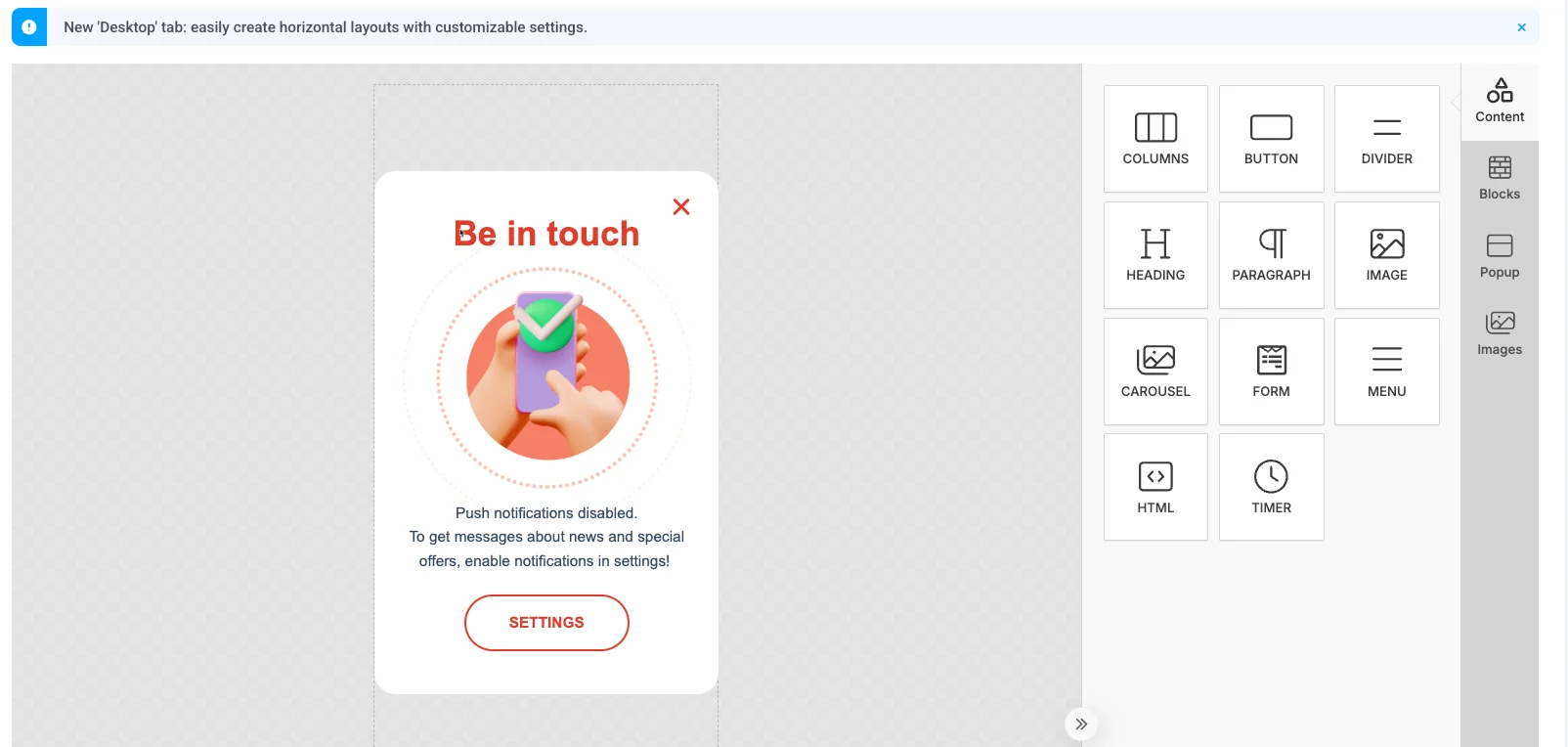
- Create an in-app opt-in prompt. You can use the ready-made template, upload your HTML, or create a new template using the built-in editor.

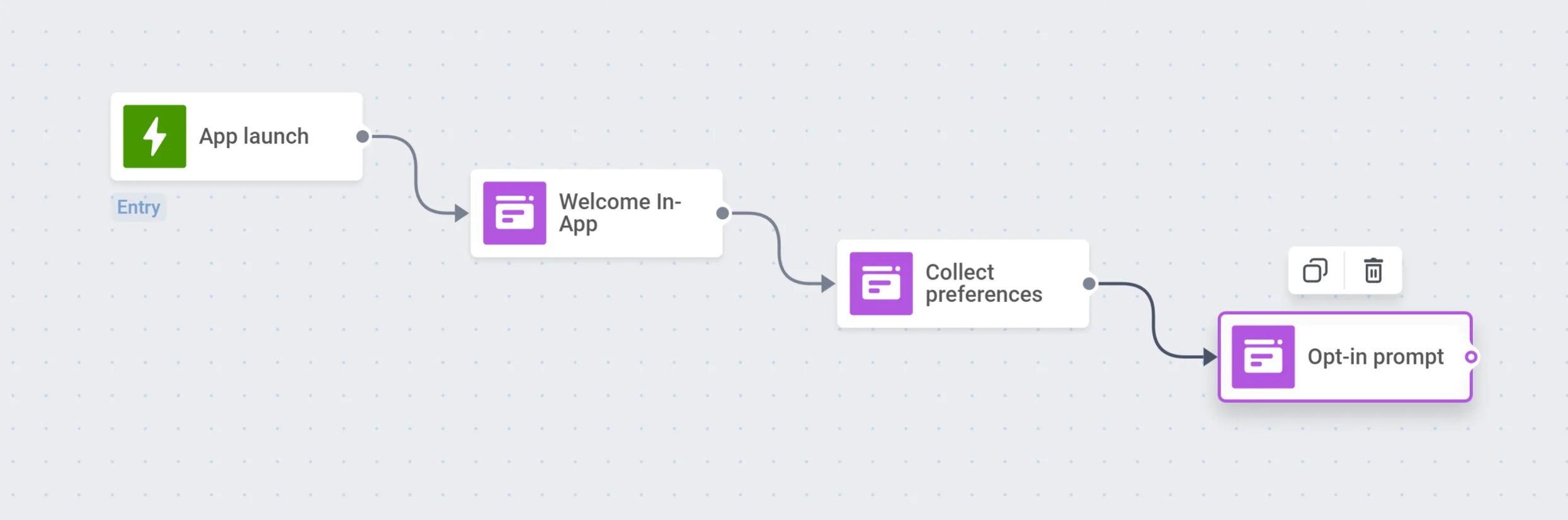
- Add the In-App step to your journey to display this Rich Media. Once a user subscribes to push notifications, the Pushwoosh SDK sets the default Push Alerts Enabled tag for this user to ‘true’.

Time delay
Anchor link toSet a delay for a couple of hours to give users some time to explore your app and sign up for pushes.
Segment Splitter
Anchor link toSplit the journey travelers into branches based on what they have decided: for those who enabled push notifications, it is time to get their first one! For those who have not, one more In-App can help them understand the value of your push notifications.
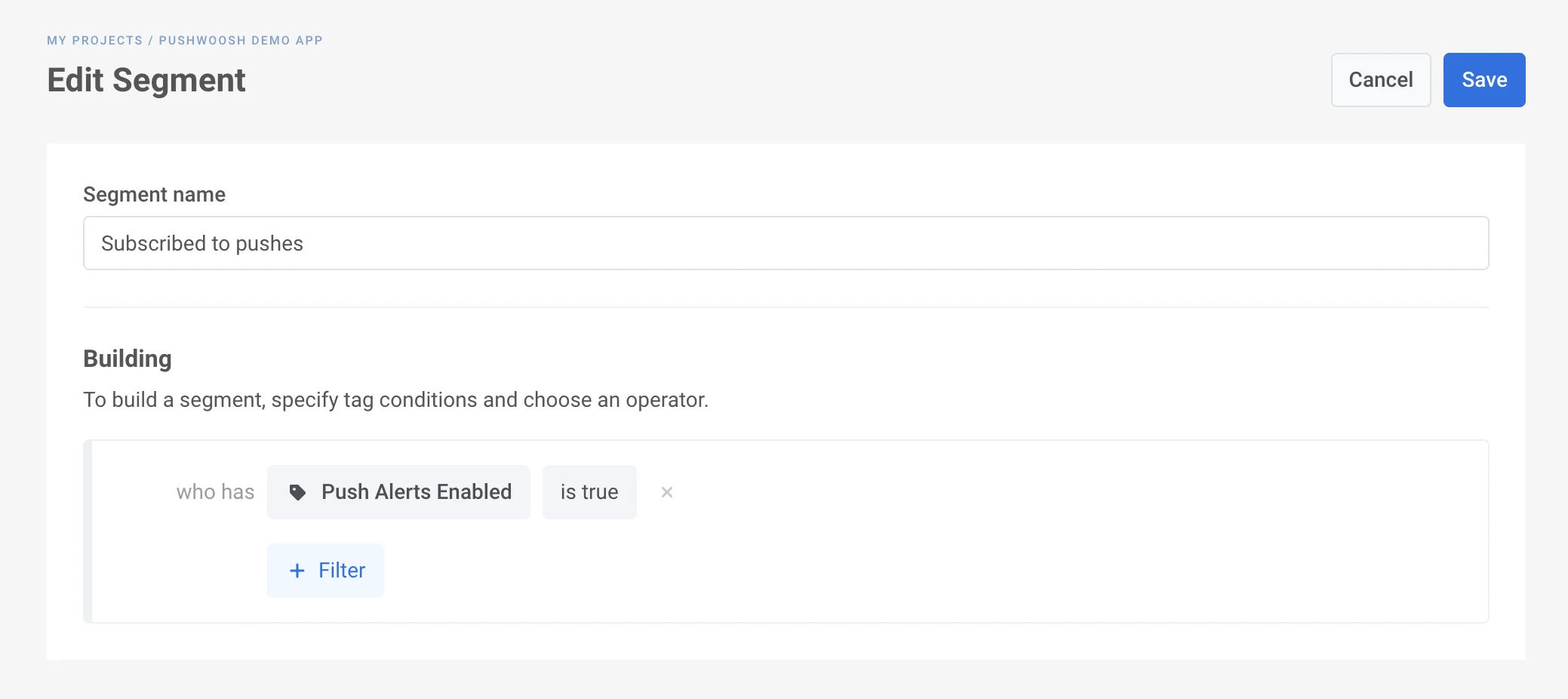
- Create a segment of users subscribed to push notifications using the Push Alerts Enabled tag.

-
Add a Condition split element to the canvas. Select the segment you’ve created.
-
Follow the segment branches with corresponding communication flows:
- Send a first push notification encouraging opted-in users to open the app and continue exploring its features;
- Show others one more In-App on their next app launch.

Exit
Anchor link toDo not overwhelm users with too many onboarding steps – let them enjoy your app after the essential onboarding is completed and start your engagement campaign!
Email onboarding campaign
Anchor link toTo onboard users via email messages, the basic flow is quite the same:
- Consider the onboarding steps the newcomers should take first.
- Prepare engaging onboarding email content. Learn more
- Make sure to integrate all the necessary Events, for example, signing up for emails or leaving the email address in a registration form.
- Create audience segments needed for your onboarding campaign splitters based on your onboarding goals and communication flow.
- Finally, build your email onboarding campaign in Customer Journey Builder!