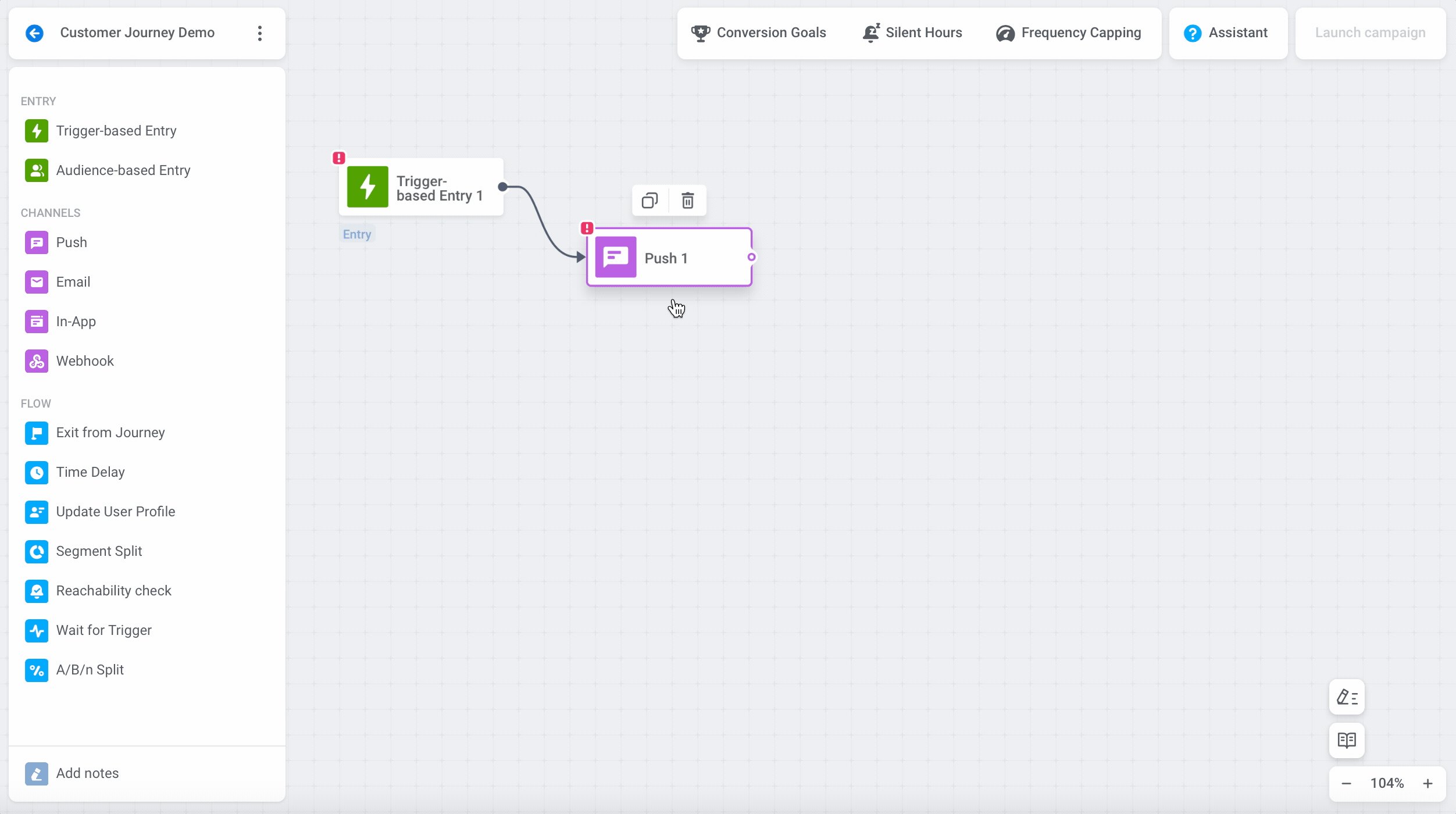
Journey elements
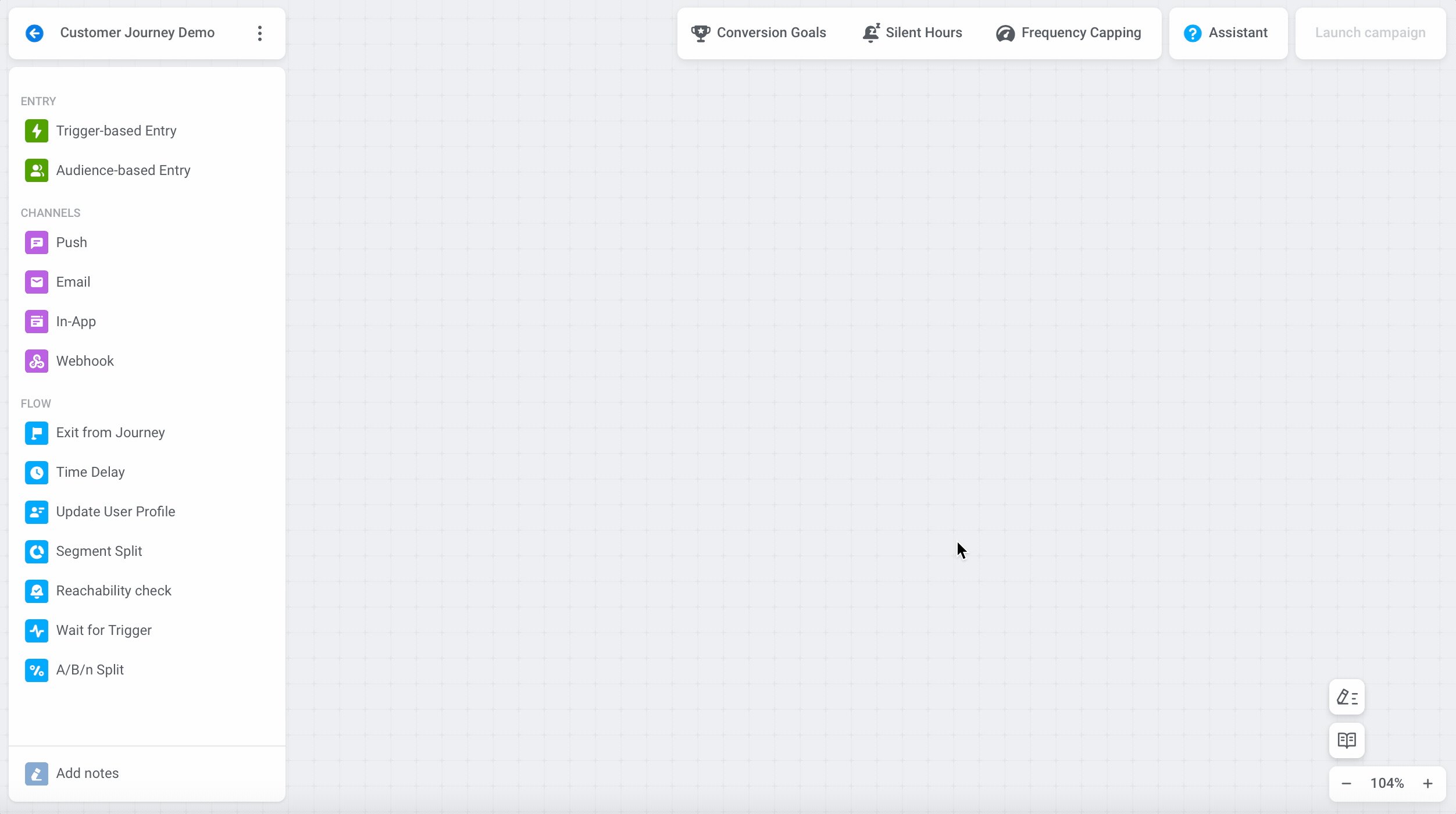
Journey elements are points of communication and controls needed to create a journey:
- Entry:
- Channels:
- Flow controls:
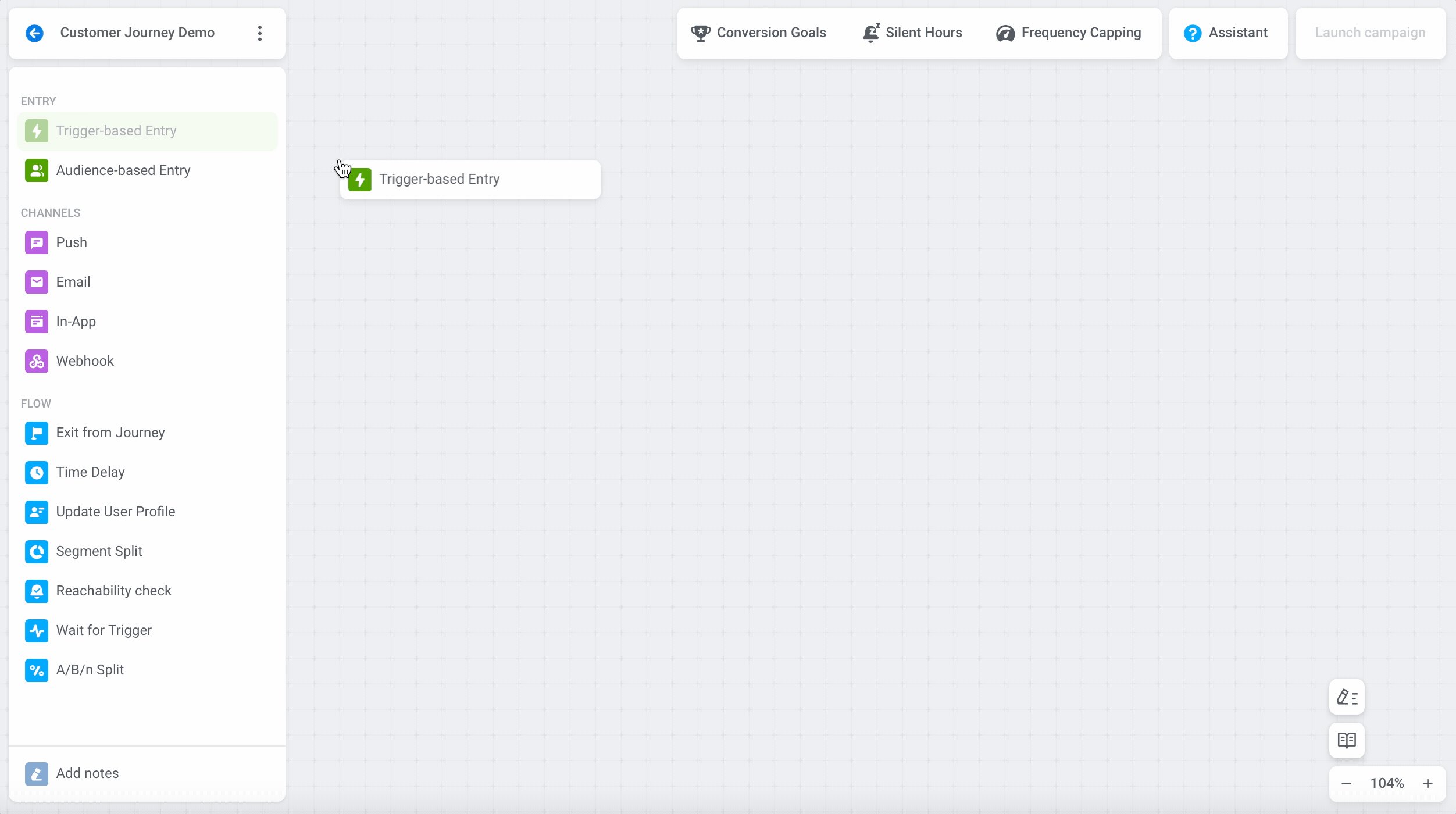
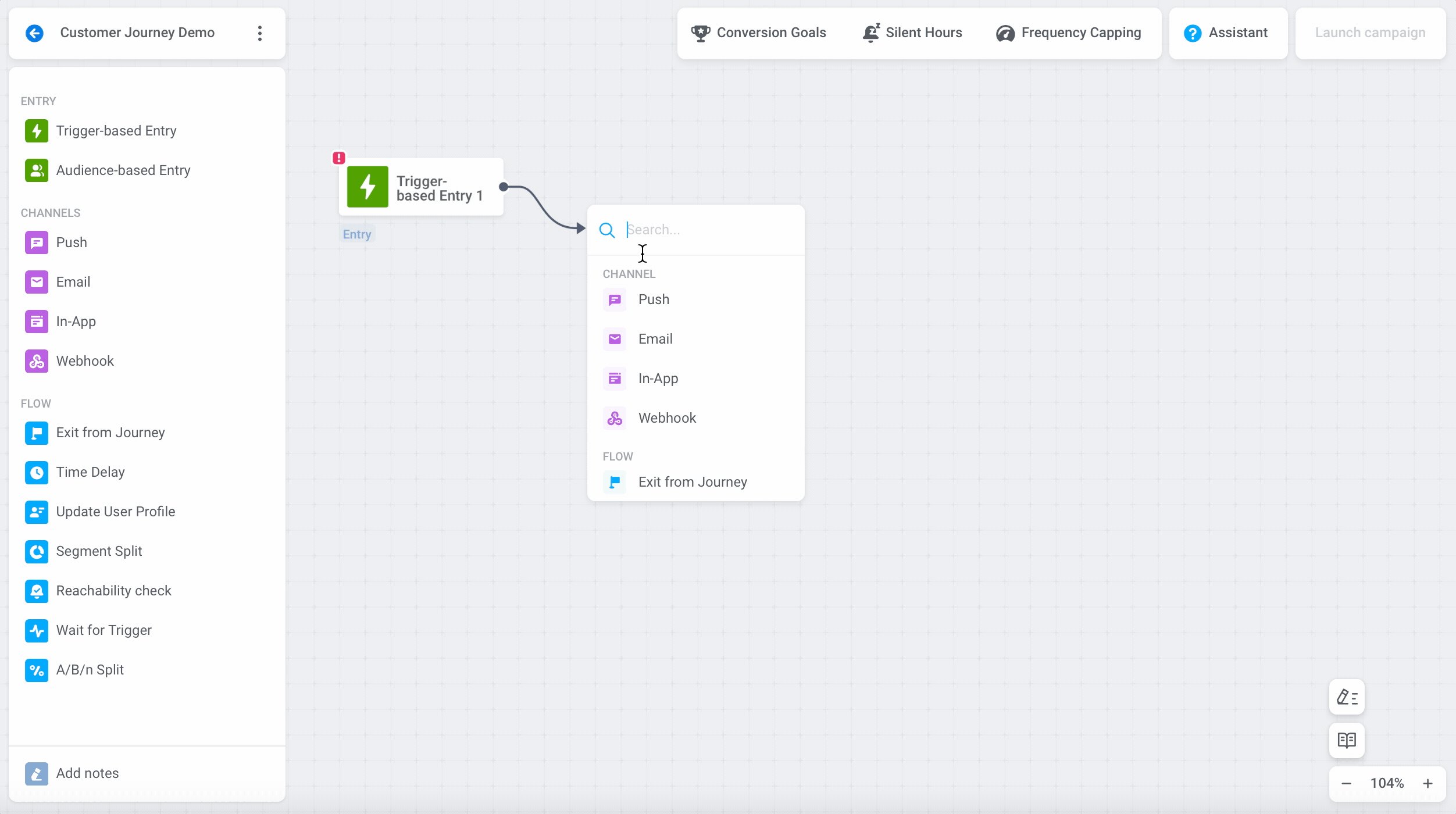
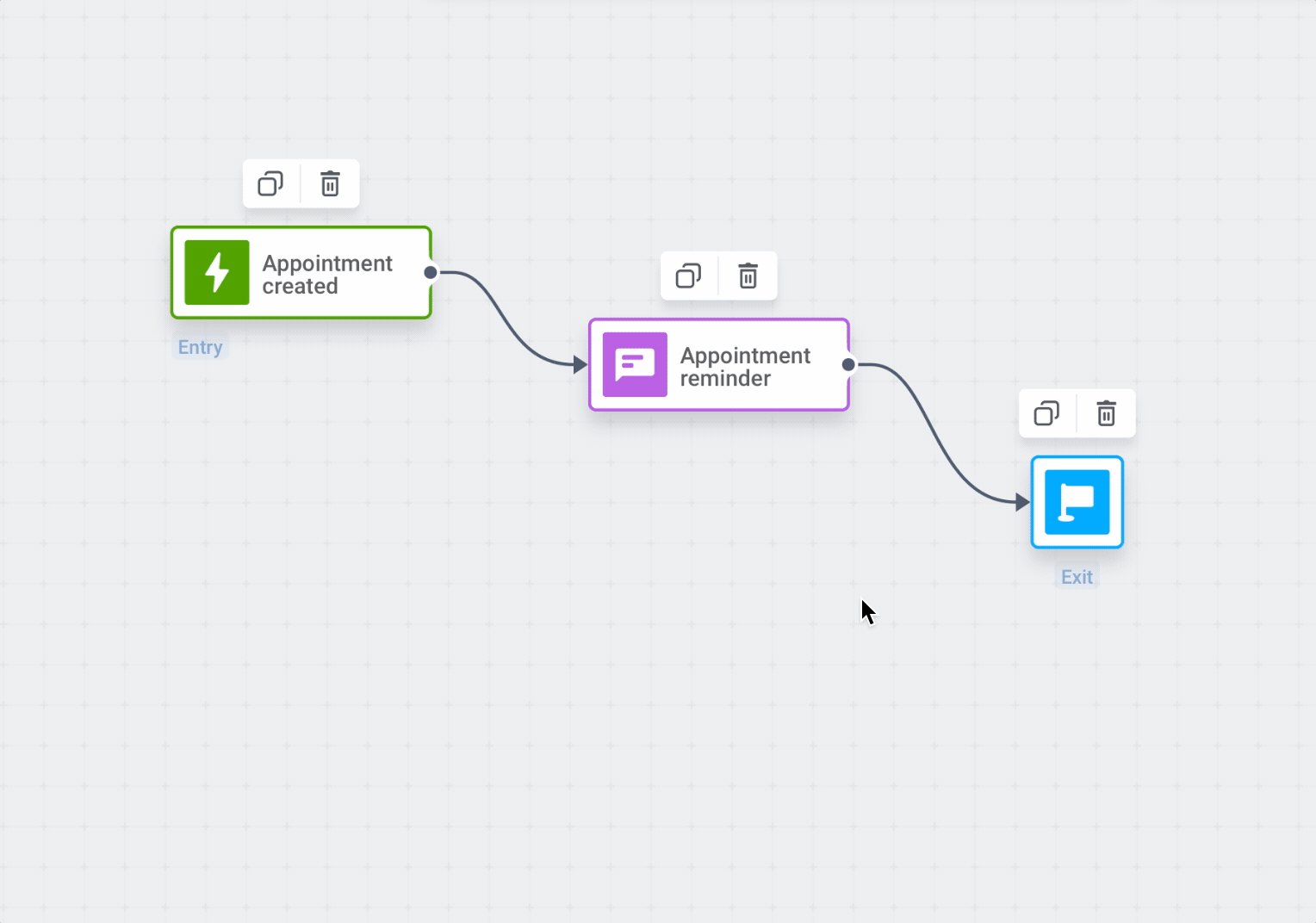
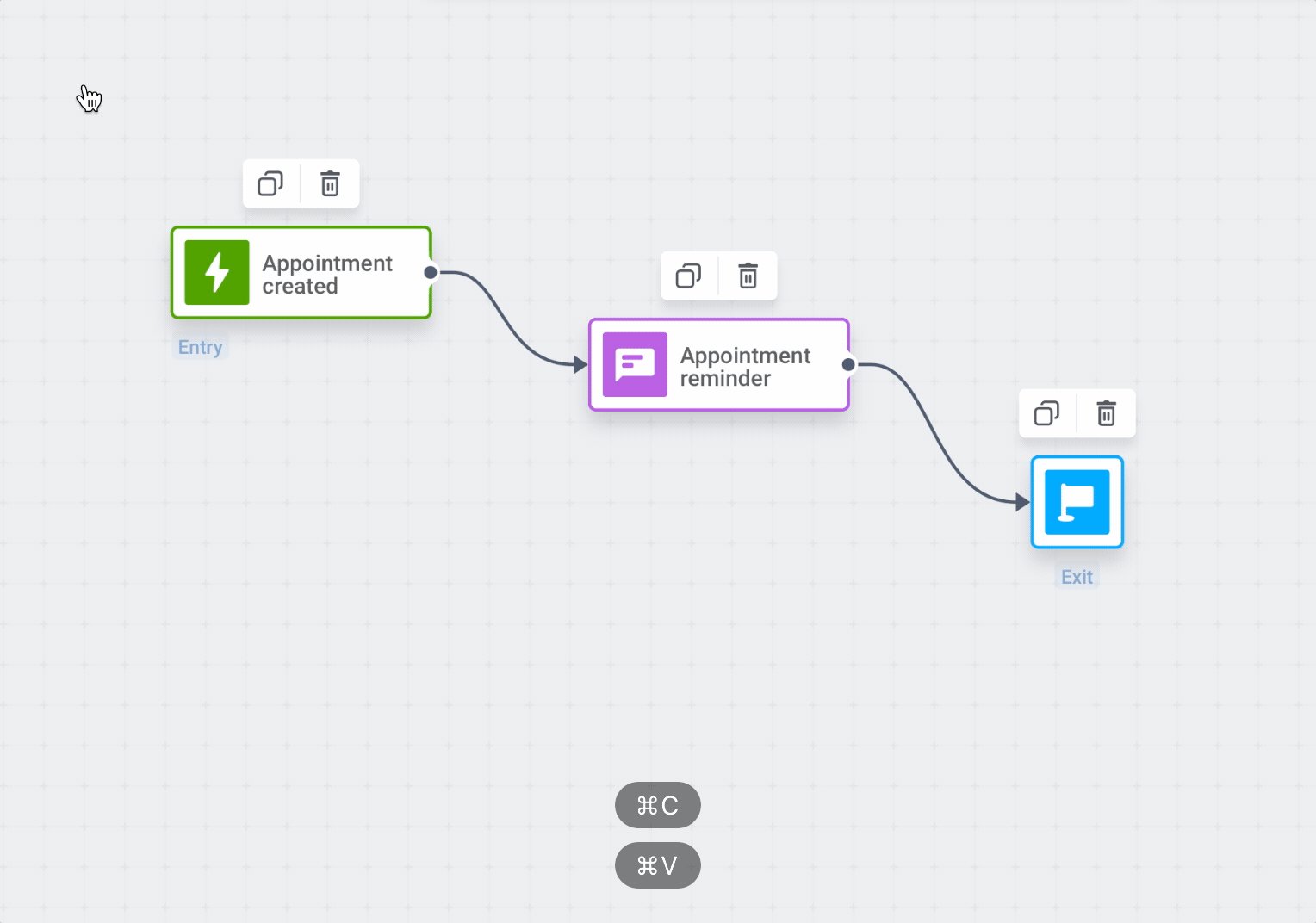
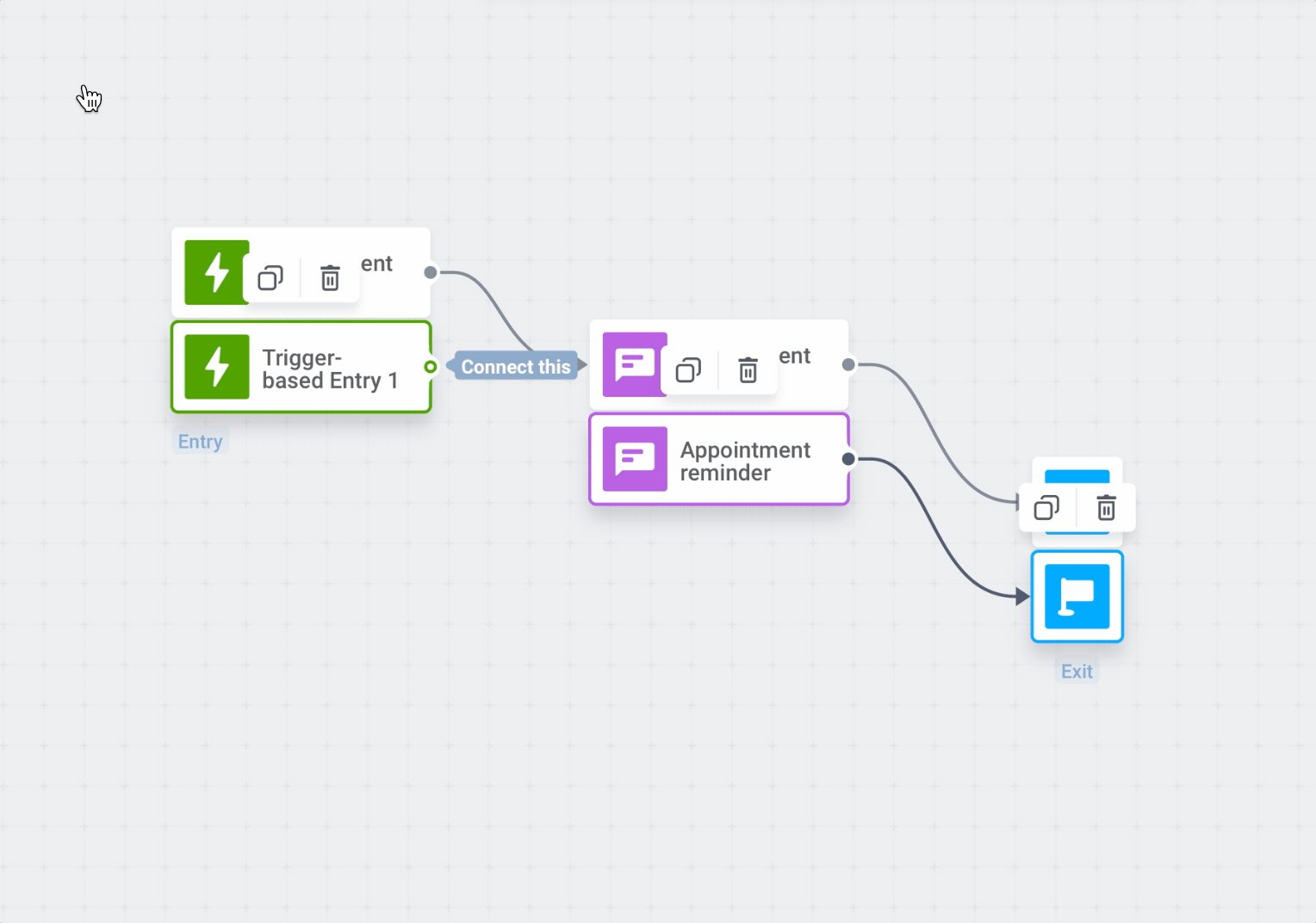
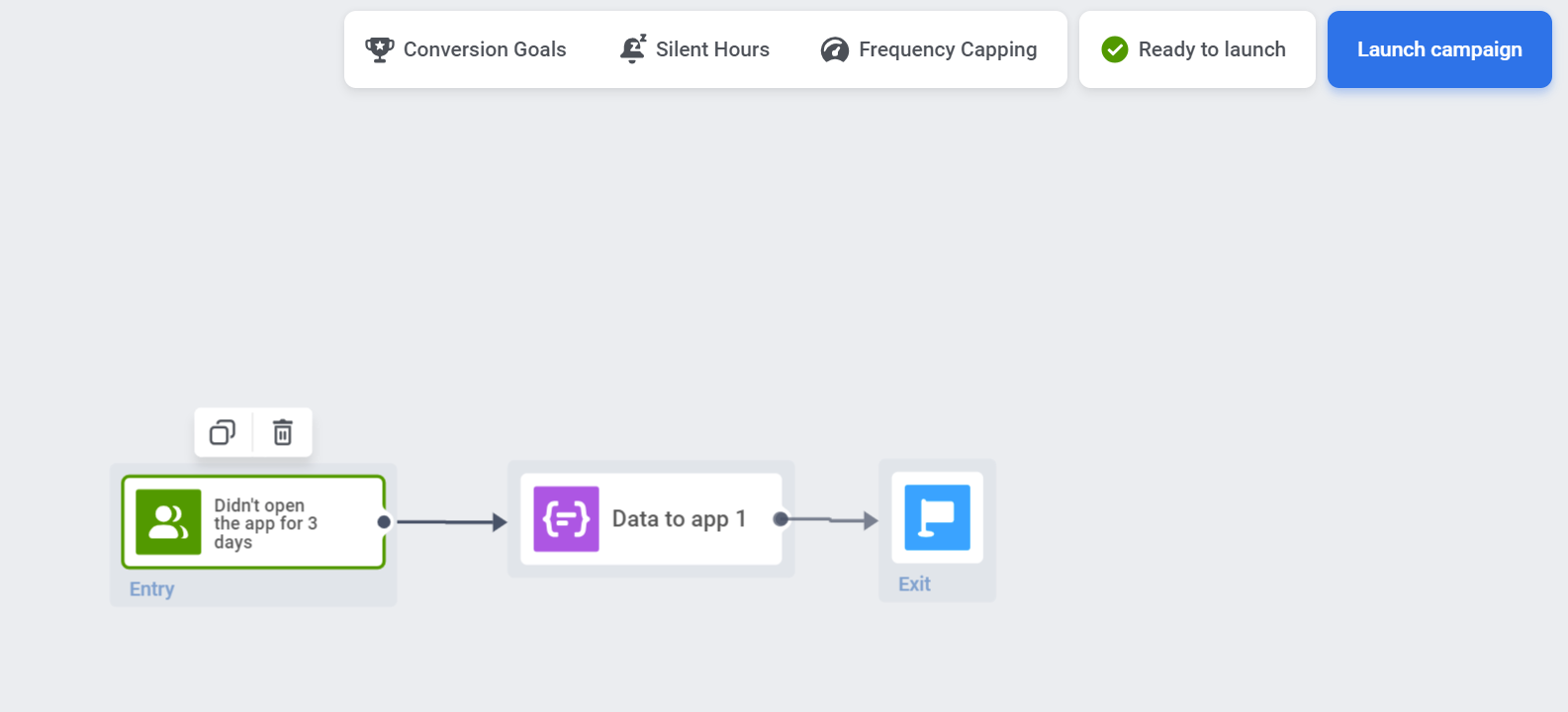
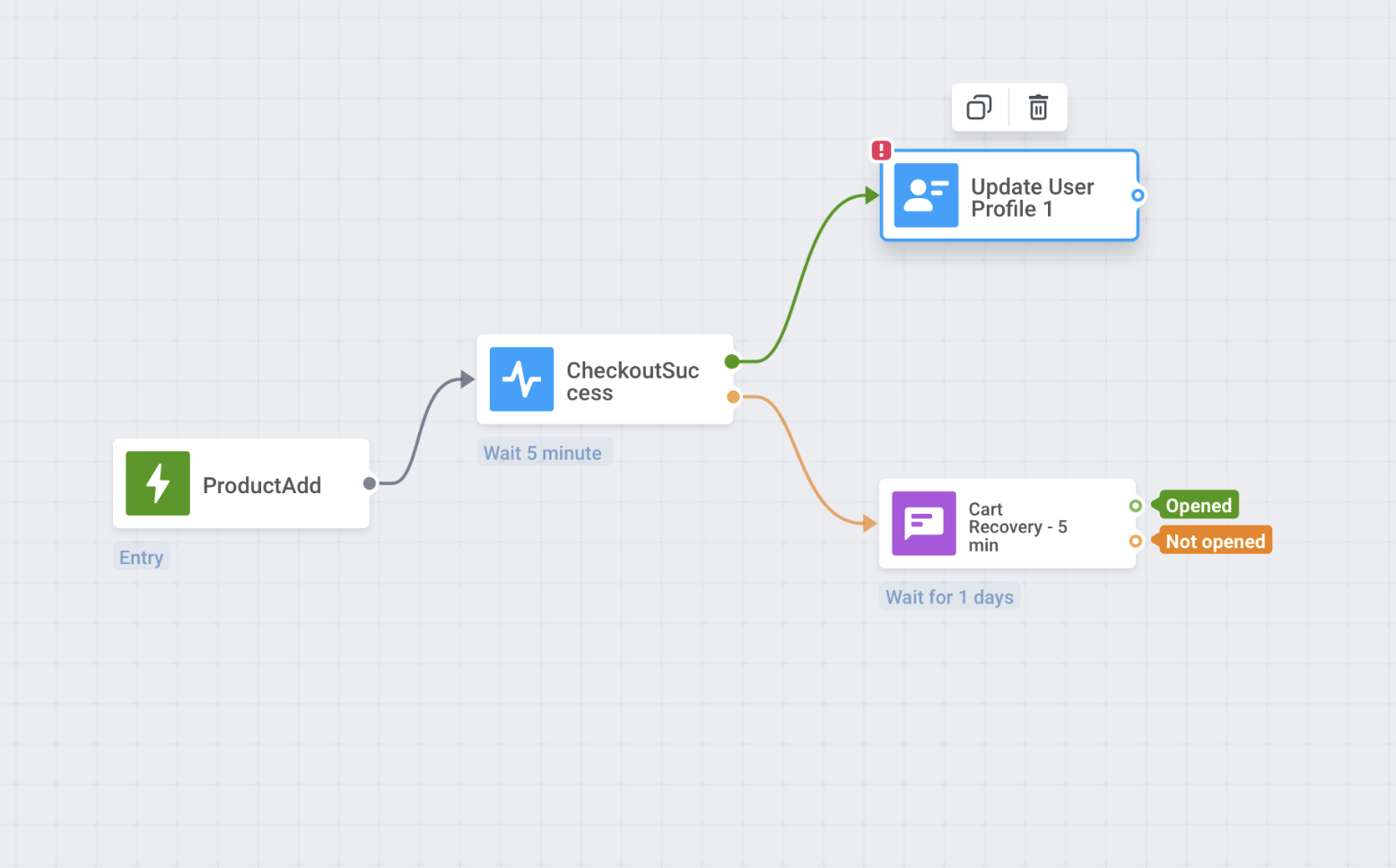
To add an element to a journey, drag-and-drop it from the left pane to the canvas, or pull it out of the circle on the previous element.

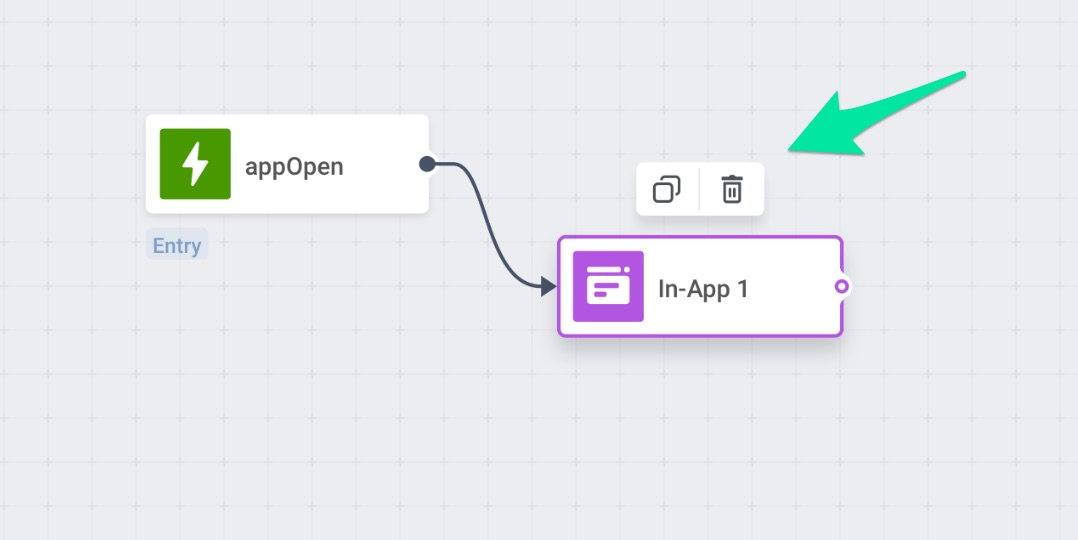
To delete an element, click it once and press the Bin icon on the top.

To edit an element, click it twice and fill in the fields of the pop-up window appeared.

Canvas hotkeys
Section titled “Canvas hotkeys”To ease your journey configuration, use the hotkeys allowing instant managing journey’s parts with no clicks:
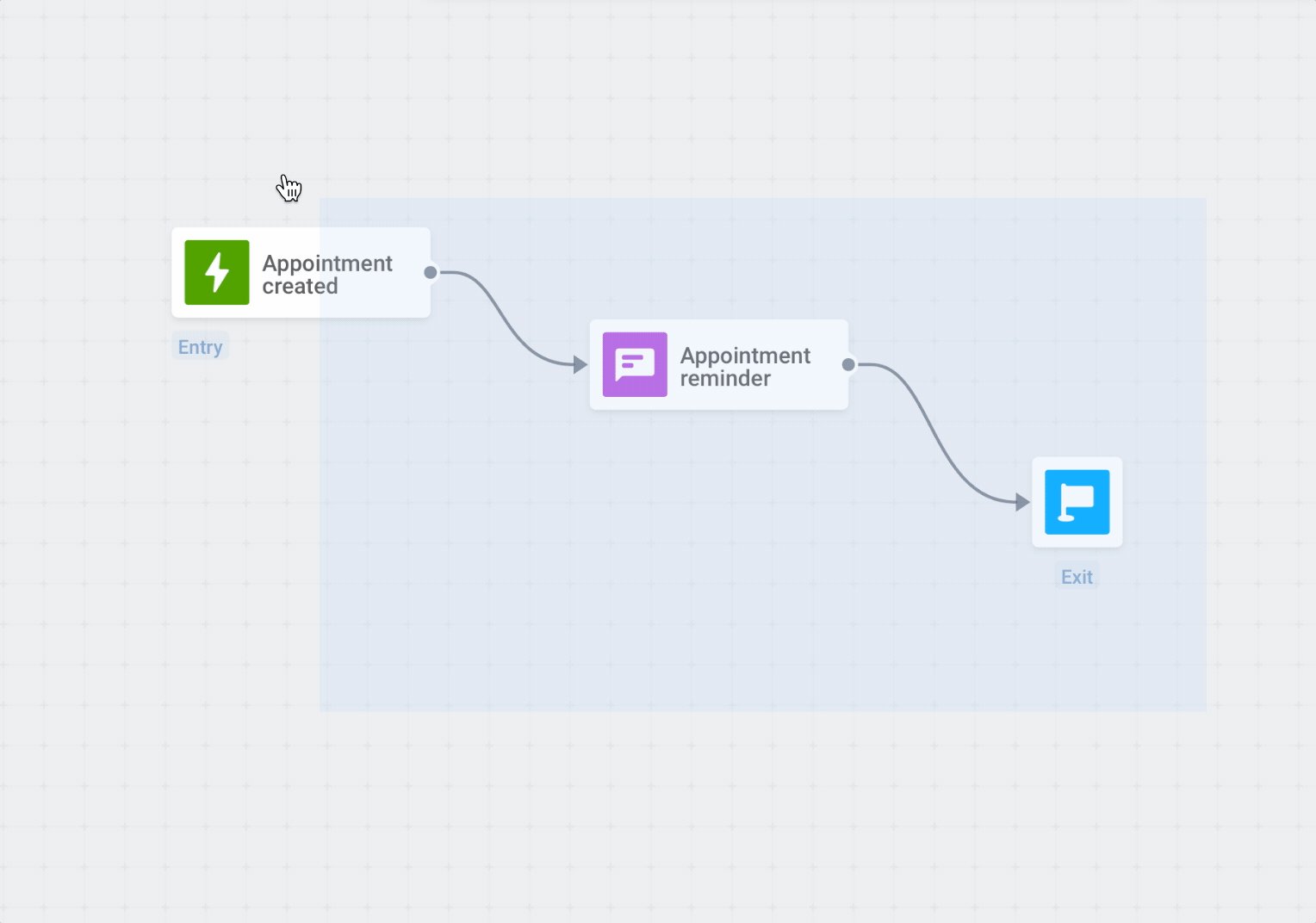
- Select a journey element and copy-paste it by Ctrl+C/Ctrl+V (Cmd+C/Cmd+V);
- Select several journey elements by holding Shift/Cmd and copy-paste the whole selected combination by Ctrl+C/Ctrl+V;
- Copy and paste elements between journeys (however, the limitation exists: do not switch the tab while copying);
- Delete journey elements from the canvas by pressing your system Delete hotkey.

Trigger-based Entry
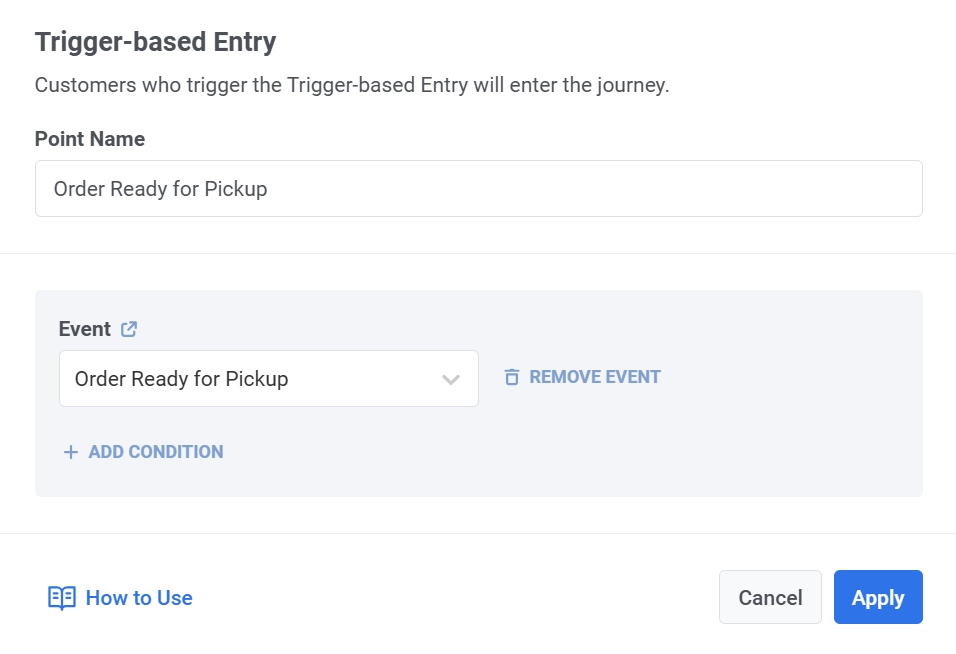
Section titled “Trigger-based Entry”When a Trigger-based Entry is set for the journey, users who trigger a specific Event (i.e. performs a specific action) enter that journey once that Event takes place.
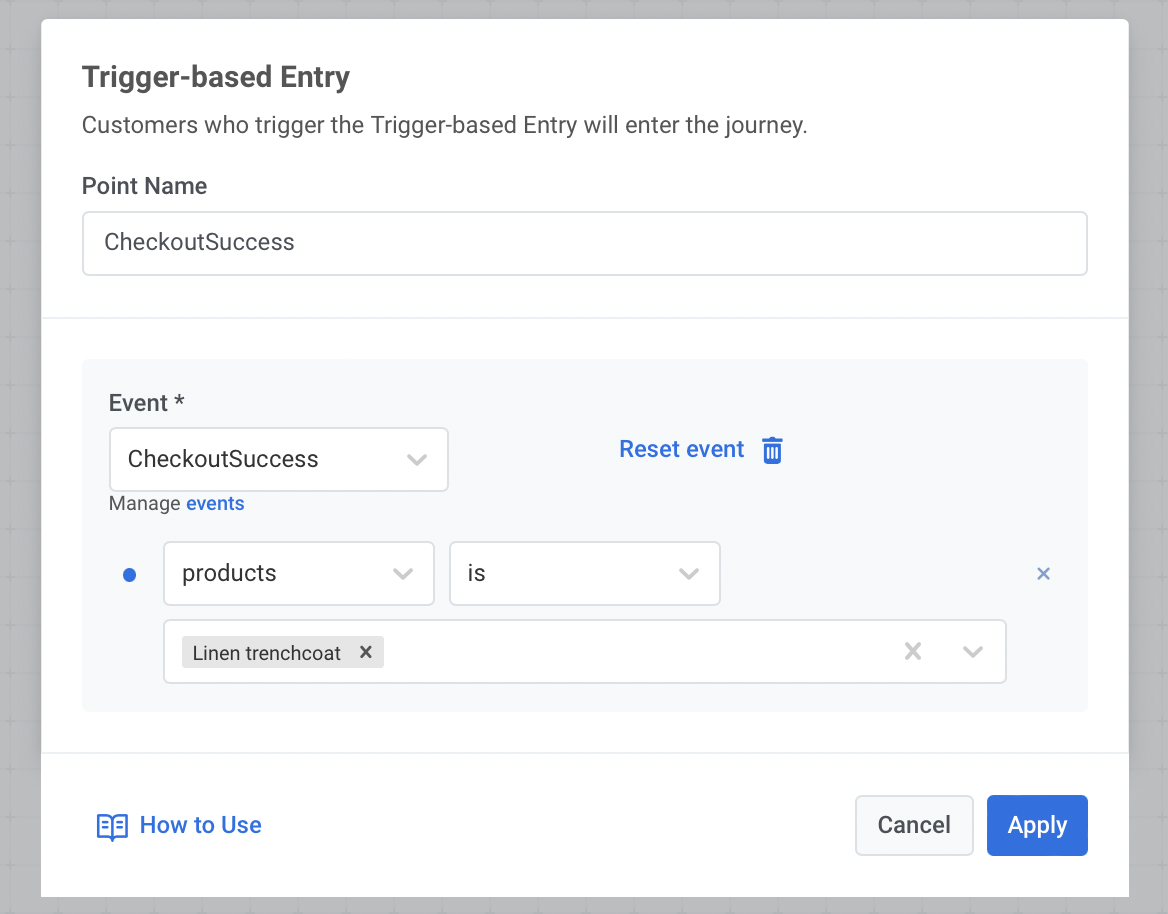
To set a Trigger-based Entry, locate the element on the canvas. Then, choose an Event to be used as a trigger for users to enter the journey.
If the Event you select has some attributes, you can narrow the Trigger-based Entry conditions with specific attributes. To do so, press the Add condition button when editing the element. Select an attribute from the drop-down and set its operator and values in the corresponding fields.
Then, press Apply to save changes.

You can add multiple Trigger-based Entry points — in that case, any of them will start the journey.

Audience-based Entry
Section titled “Audience-based Entry”Audience-based Entry launches a journey for a pre-built segment of a particular app’s users. A segment includes app subscribers who comply with the specific conditions.
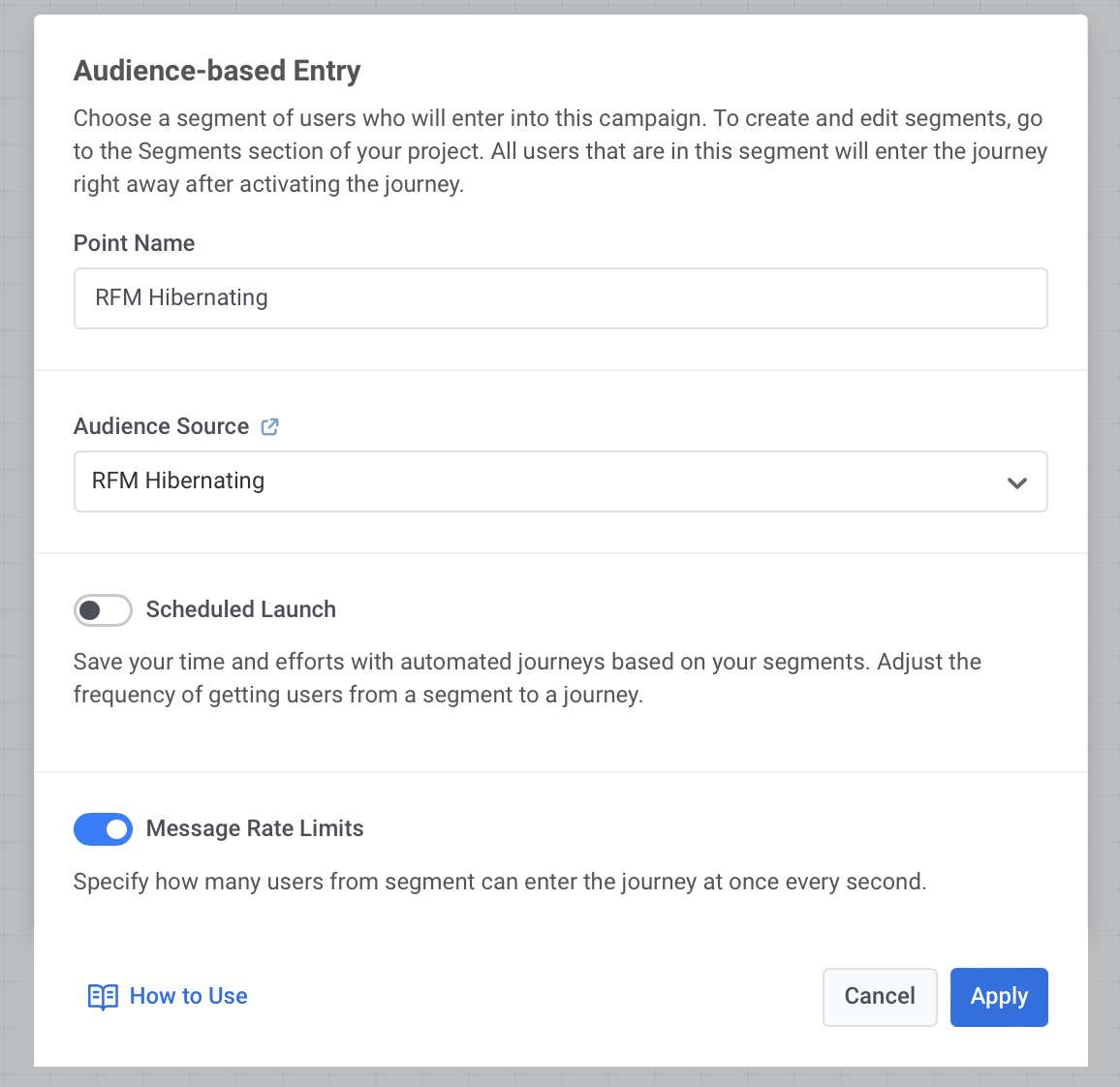
To set up the Audience-based Entry, choose an Audience Source (i.e., the pre-built Segment of that app subscribers).

Additionally, you can upload a CSV file to create a user segment and then create a journey for this segment. Learn more
Once the journey is activated, all users from the segment selected will enter the journey.
Scheduled launch
Section titled “Scheduled launch”If you use the Audience-based Entry, by default, users from the segment enter the journey only once – at its activation. However, you can also schedule a journey launch. Scheduled Launch enables you to automate campaigns by setting specific launch times, dates, and intervals. For example, a fitness app can send a daily 8 AM exercise reminder to encourage consistent routines.
You can choose from three scheduled launch options:
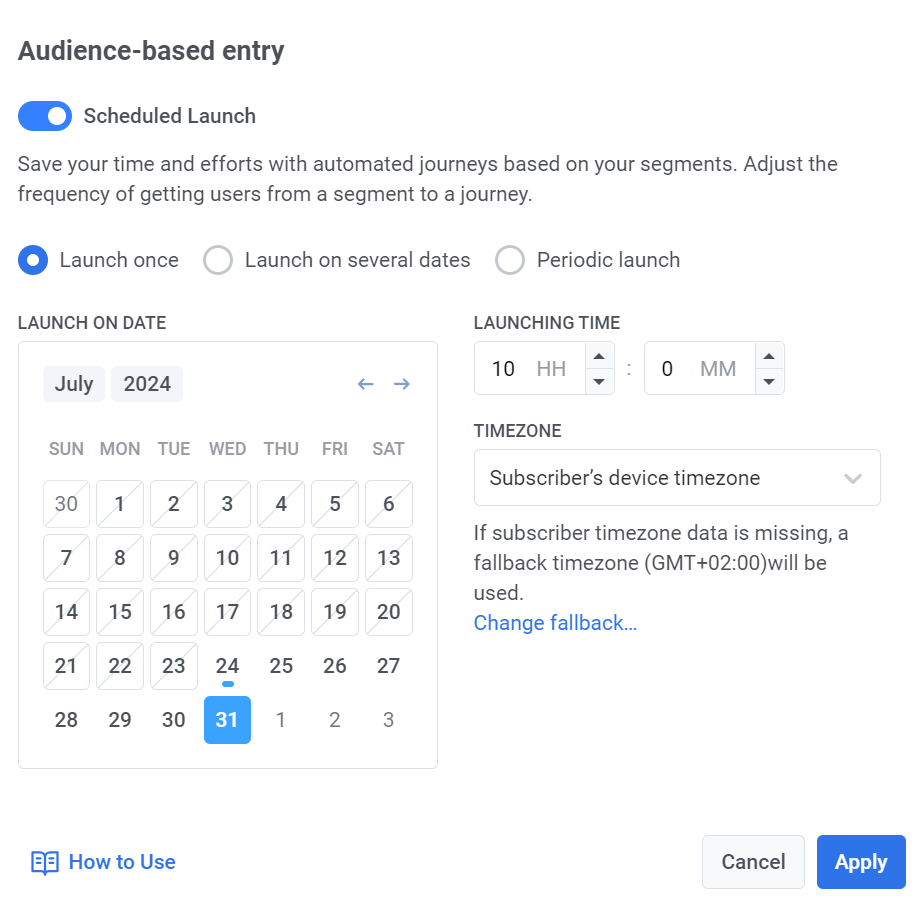
- Launch once
Schedule the journey to launch on a specific date and time.
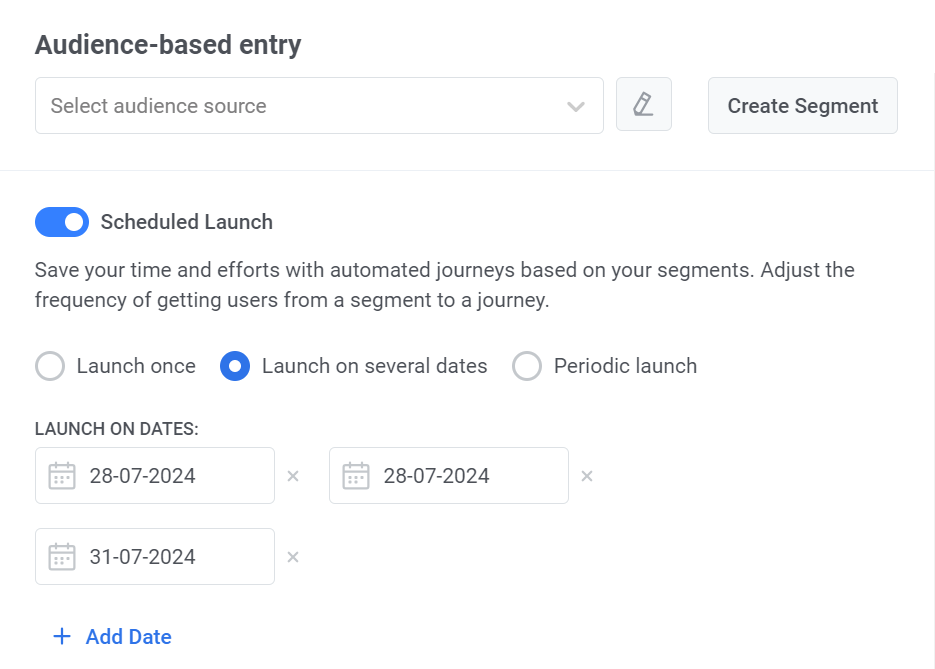
- Launch on several dates
Schedule the journey to launch on multiple specific dates.
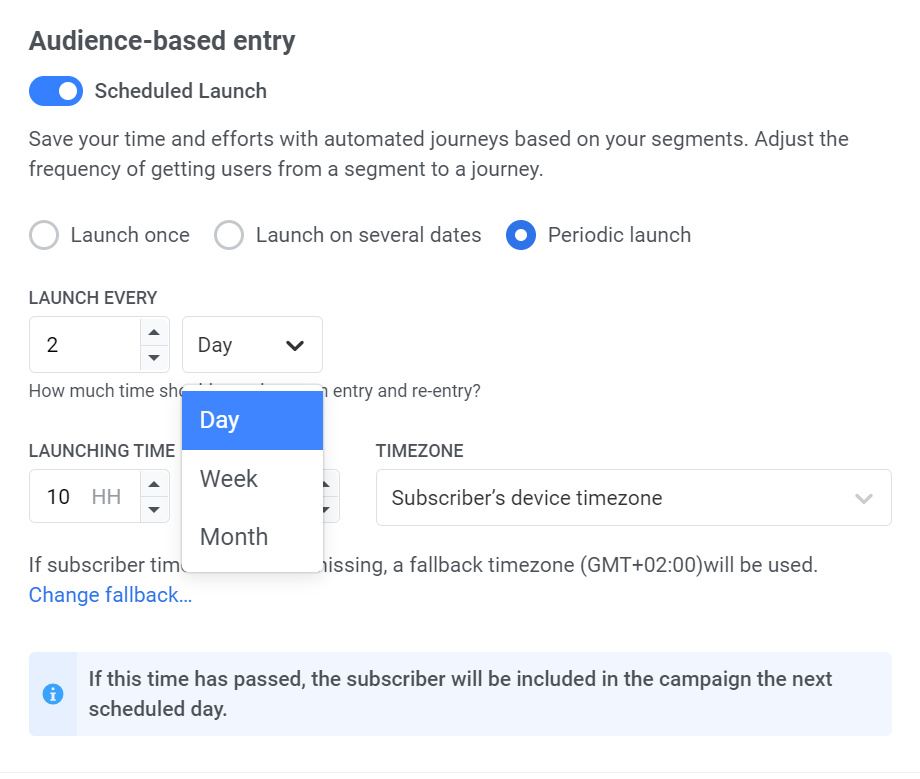
- Periodic launch
Schedule the journey to launch periodically.
Setting up a Scheduled Launch Journey
Section titled “Setting up a Scheduled Launch Journey”Launch once
Section titled “Launch once”Choose this option to initiate the journey on a specific date and time. Begin by setting the desired Launch date and specify the Launching time for the journey.

Then, select the timezone. There are 2 main options available:
1. Subscriber’s device timezone (default). With this option, the journey will launch based on the timezone of each subscriber’s device. If a subscriber’s timezone data is missing, a fallback timezone will be used. You can modify the fallback timezone by clicking on Change fallback.
2. Specific timezone. Choose a timezone from the dropdown list if you need a specific timezone for the journey launch.
Handle users with missed scheduled times
Section titled “Handle users with missed scheduled times”Define what should happen if a user’s scheduled entry time has already passed. This option gives you more flexibility and control over how and when users enter your journey, especially when working across time zones or dynamic audience updates.
In the If User Time Has Passed dropdown, select one of the following behaviors:
Do not include: The user will be excluded from the campaign if their scheduled time has already passed.
Include immediately: The user will be added to the campaign immediately.
Include on the next day: The user will be added at the same scheduled time on the following day.
Launch on several dates
Section titled “Launch on several dates”This option allows you to schedule the journey for launch on multiple specific dates.
First, use the calendar to choose the desired launch dates. You can add or remove dates as needed.

Then, set the Launching time and Timezone. Follow the same steps as for the Launch once option.
Periodic launch
Section titled “Periodic launch”Choose Periodic launch to set up a journey that launches at regular intervals.
First, define how often the journey should launch by selecting a unit of time (e.g., Day, Week, Month) and specifying the interval (e.g. every 2 days).

Then, set the Launching time and Timezone. Follow the same steps as for the Launch once option.
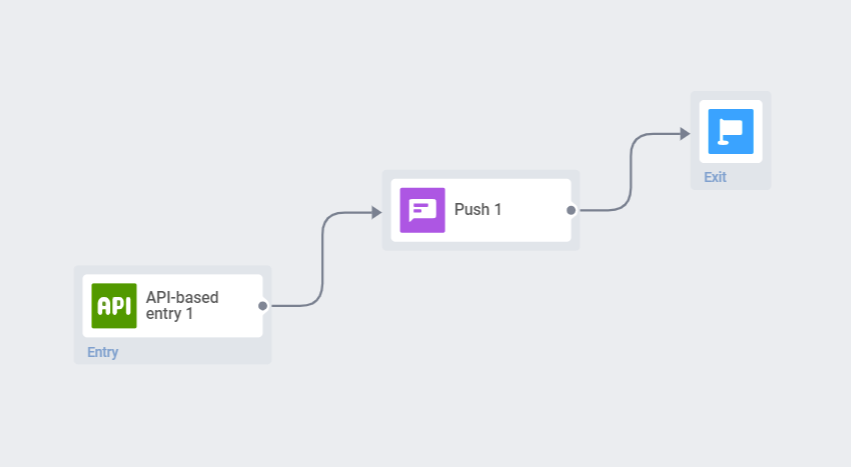
API-based Entry
Section titled “API-based Entry”Using an API-based Entry, you can launch a customer journey automatically once some business event occurs outside the app. For example, you can inform customers when some of your products are back in stock.
To start a journey, you must send a special API request with specified segmentation conditions. You can also add content placeholders to the request to change message content depending on the context.

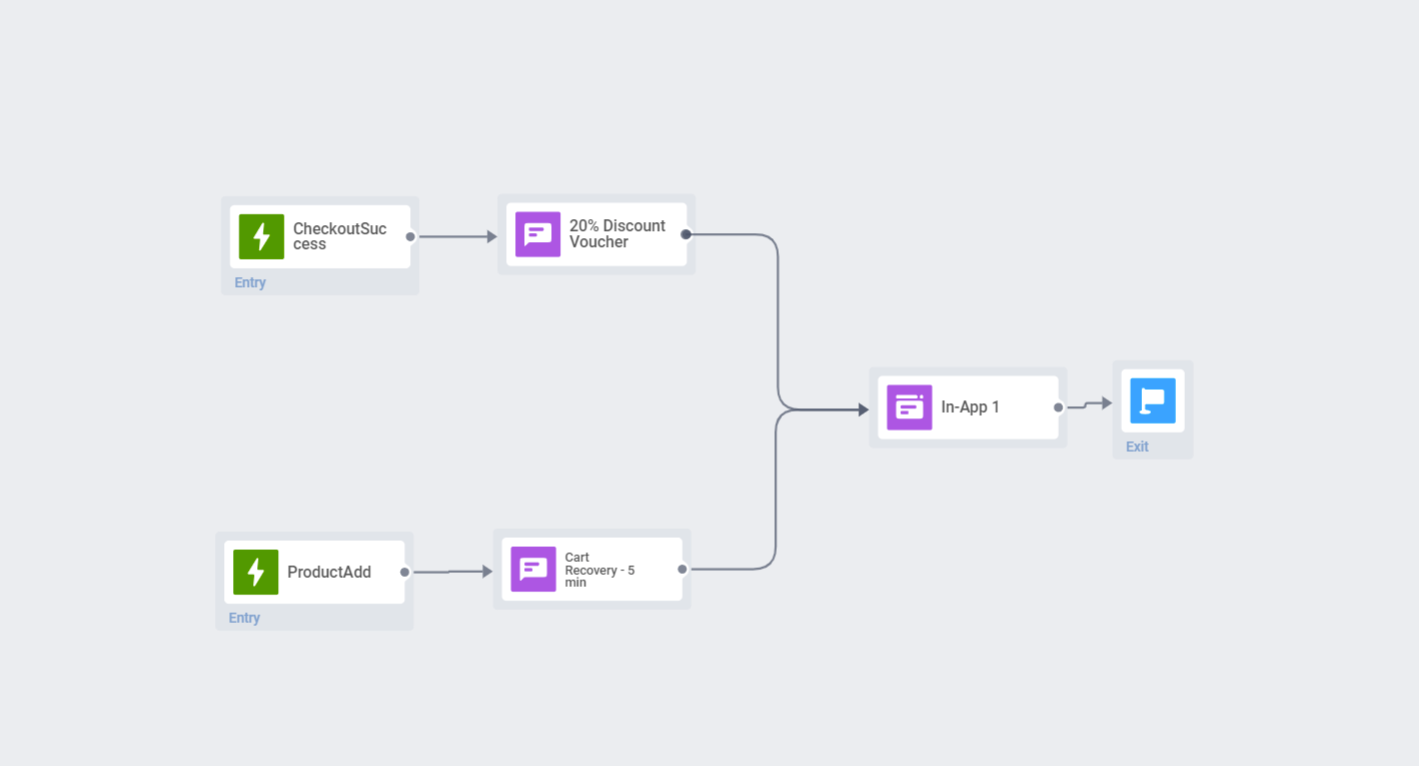
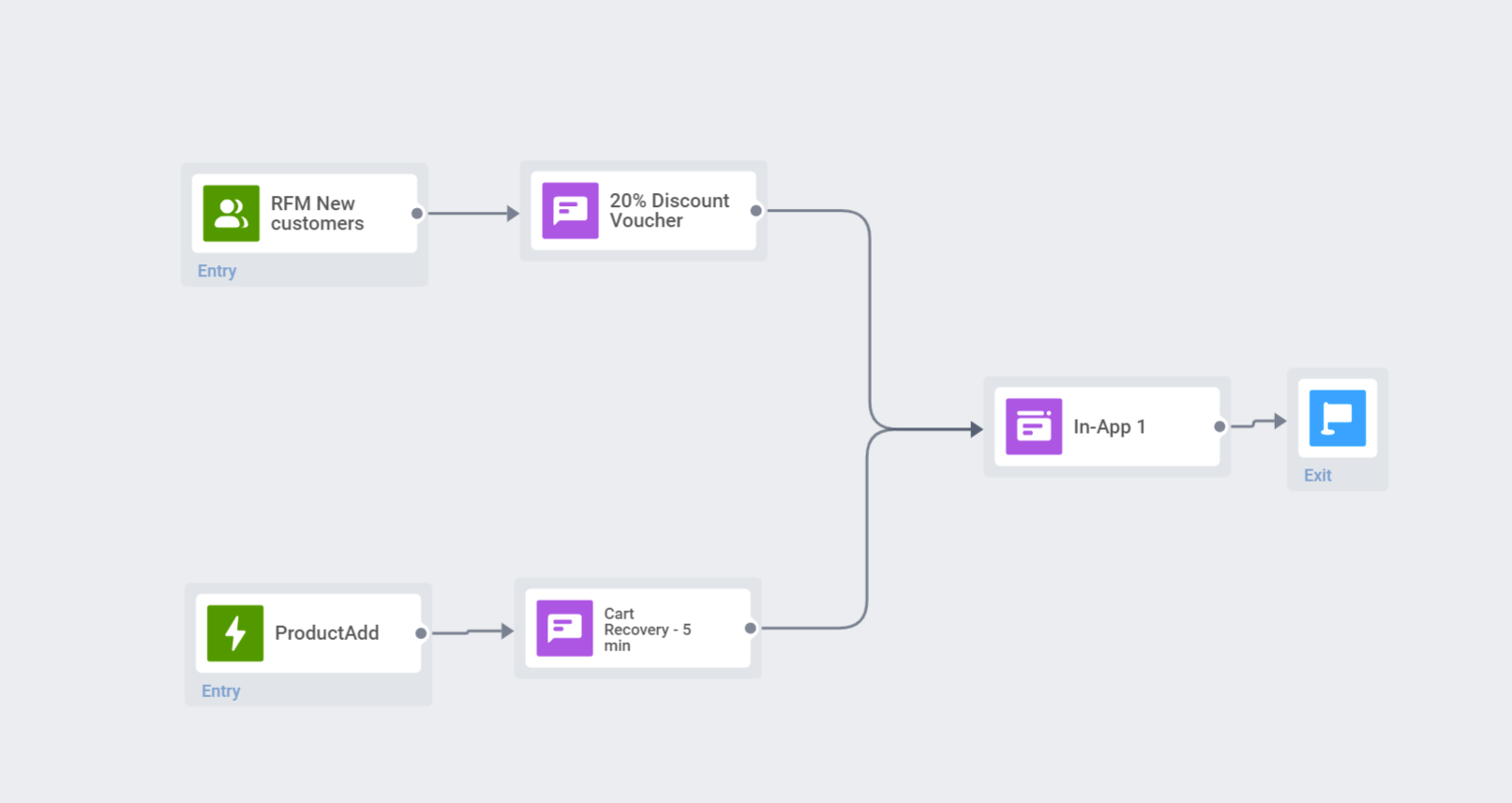
Combining entry elements
Section titled “Combining entry elements”You can add multiple entry elements — in that case, any of them will start the journey. Each entry element can start their own journey.

If you use both Trigger-based and Audience-based simultaneously, conditions of both will apply but not intersect. That means the journey will include users who comply with the Segment conditions and those who trigger the Event. These sets of users may or may not intersect; not intersection enters the journey, but the whole sets in a union.
Channels
Section titled “Channels”Push element indicates a point to communicate to a customer with a push notification.
To send a push message at the right moment in the journey, add the Push element after the event or condition that should trigger the message. Then, select a preset from your Pushwoosh account.
Personalize messages with Dynamic Content and Liquid Templates
Section titled “Personalize messages with Dynamic Content and Liquid Templates”For greater relevance of your messages to journey travelers, you can add personalized content based on users’ behavior. For example, sending an Abandoned Cart push, add the product name for better conversion – remind users of what exactly they wanted to purchase, that’ll make your message more convincing.
Learn more about personalization of journey messages
Use vouchers
Section titled “Use vouchers”You can personalize push notifications by attaching a voucher code from a predefined pool. This is useful for promotions, discounts, and loyalty incentives.
For this, create a push preset that includes the placeholder {{voucher}} in advance.
To include a voucher:
- Toggle Vouchers to ON.
- In the Voucher Pool field, select the pool containing your available voucher codes. Make sure to add the pool of vouchers in advance.
- (Optional) Use the Assign Tag field to apply a tag to users who receive a voucher. This tag can be used for segmentation or reporting.
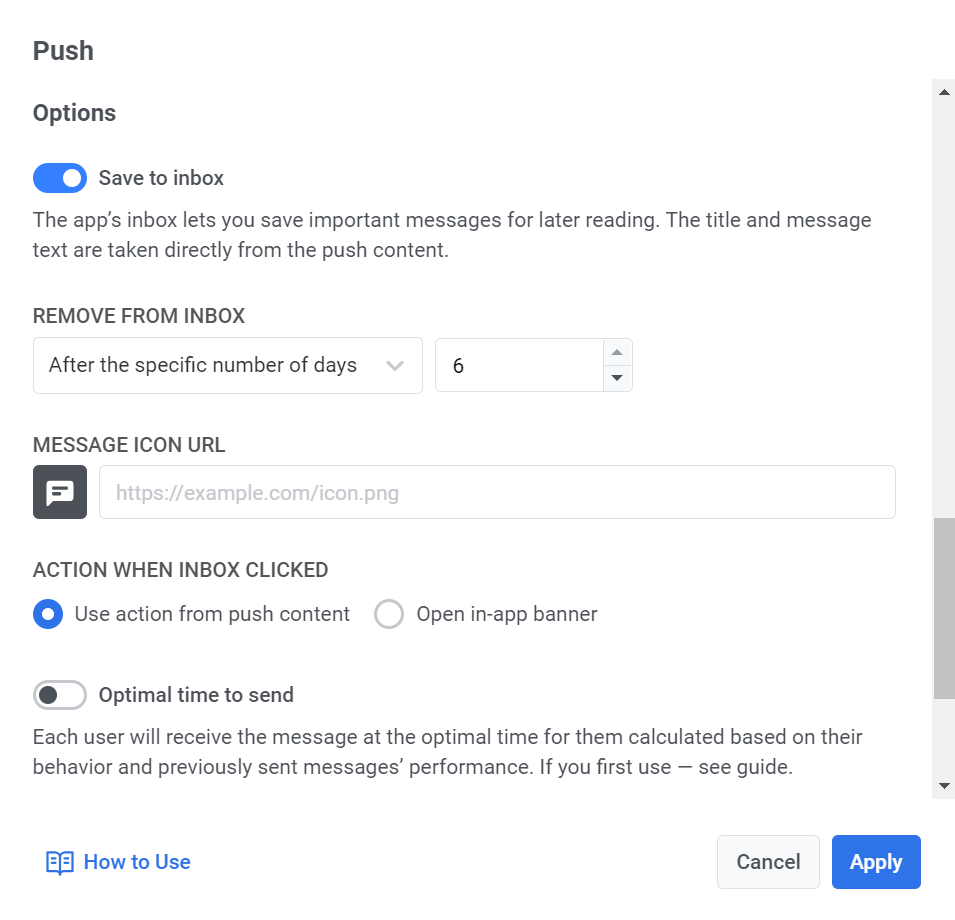
Save to inbox
Section titled “Save to inbox”The Save to Inbox option lets you store push notifications in the app’s inbox, so users can access and review messages whenever it’s convenient for them. This helps ensure that important notifications aren’t missed and can be checked later, making it easier for users to stay engaged.

To save a message to the inbox, simply toggle the Save to Inbox option and set it up.
- Choose how long the message stays in the inbox.
- Customize the message icon, if needed. You can choose a different icon for the message to help it stand out in the inbox.
- Define what happens when the user clicks the message.
Learn more about setting up the inbox
Frequency capping
Section titled “Frequency capping”Use Frequency capping to limit how often users receive push messages, preventing over-messaging and reducing churn. In the Push element settings, choose one of the following options:
Use Global frequency capping settings
Apply the project-wide limits configured in your Global frequency capping settings.
For example, if the global limit is set to 3 messages in 9 days, additional messages exceeding this limit will be skipped.
Ignore Global frequency capping
The user will receive this message even if they’ve exceeded the channel’s message limits. Use this option with caution to avoid over-messaging.
Use custom frequency capping
Instead of global frequency capping, the limit of sent messages you set will be used. If the subscriber exceeds the limit of received messages, they will not receive this message and will proceed to the next step. Learn more
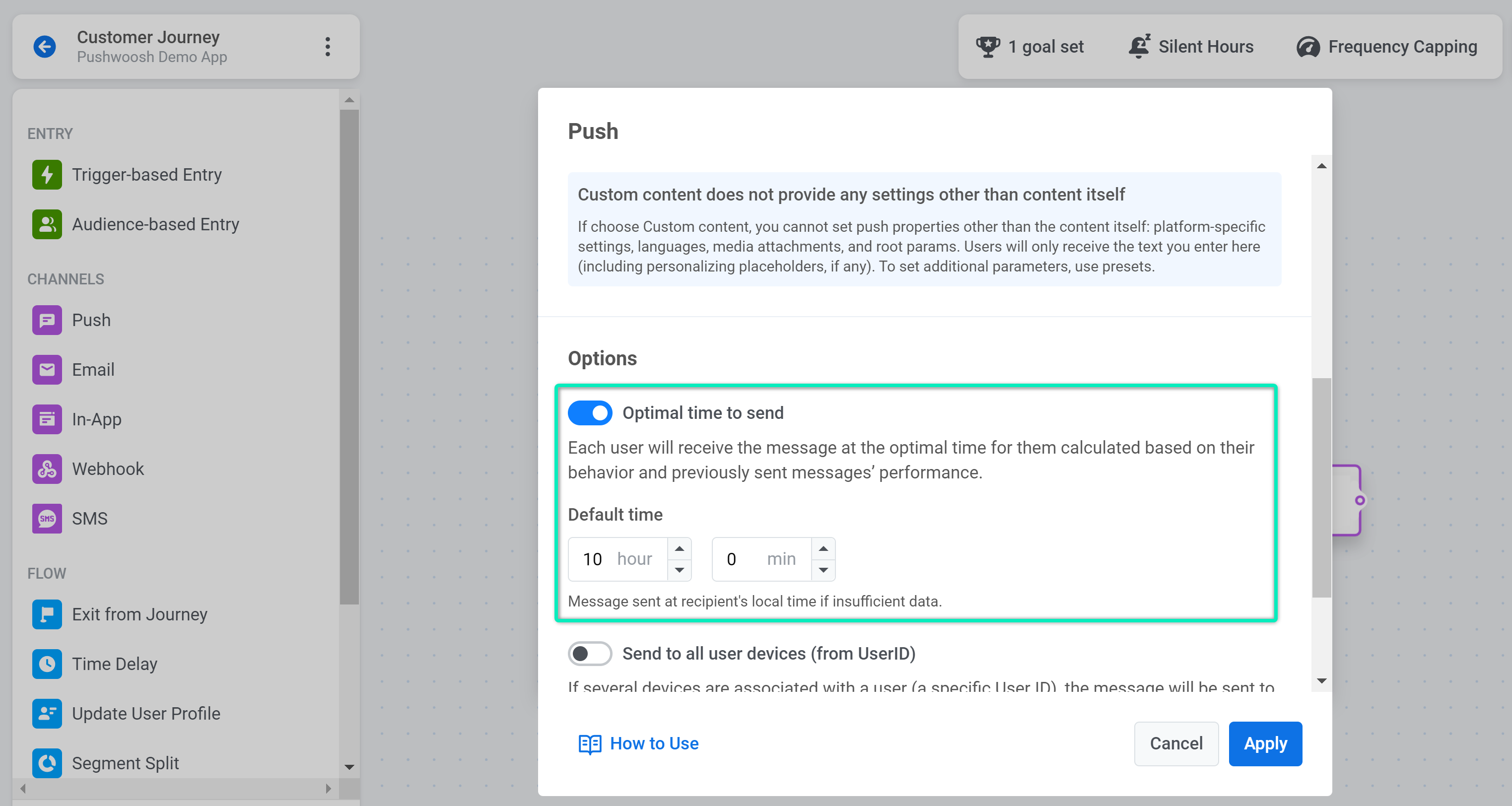
Best time to send
Section titled “Best time to send”If you want each user to receive a push notification when they are most likely to interact with pushes, enable the Best time to send option. The time for sending the message to each user will be calculated based on their behavior and previously sent messages’ performance.

The accuracy of calculating the best time for each user depends on how many pushes you sent to this user earlier.
If there is not enough data on the user, they will receive a push at the Default time you specify according to their timezone.
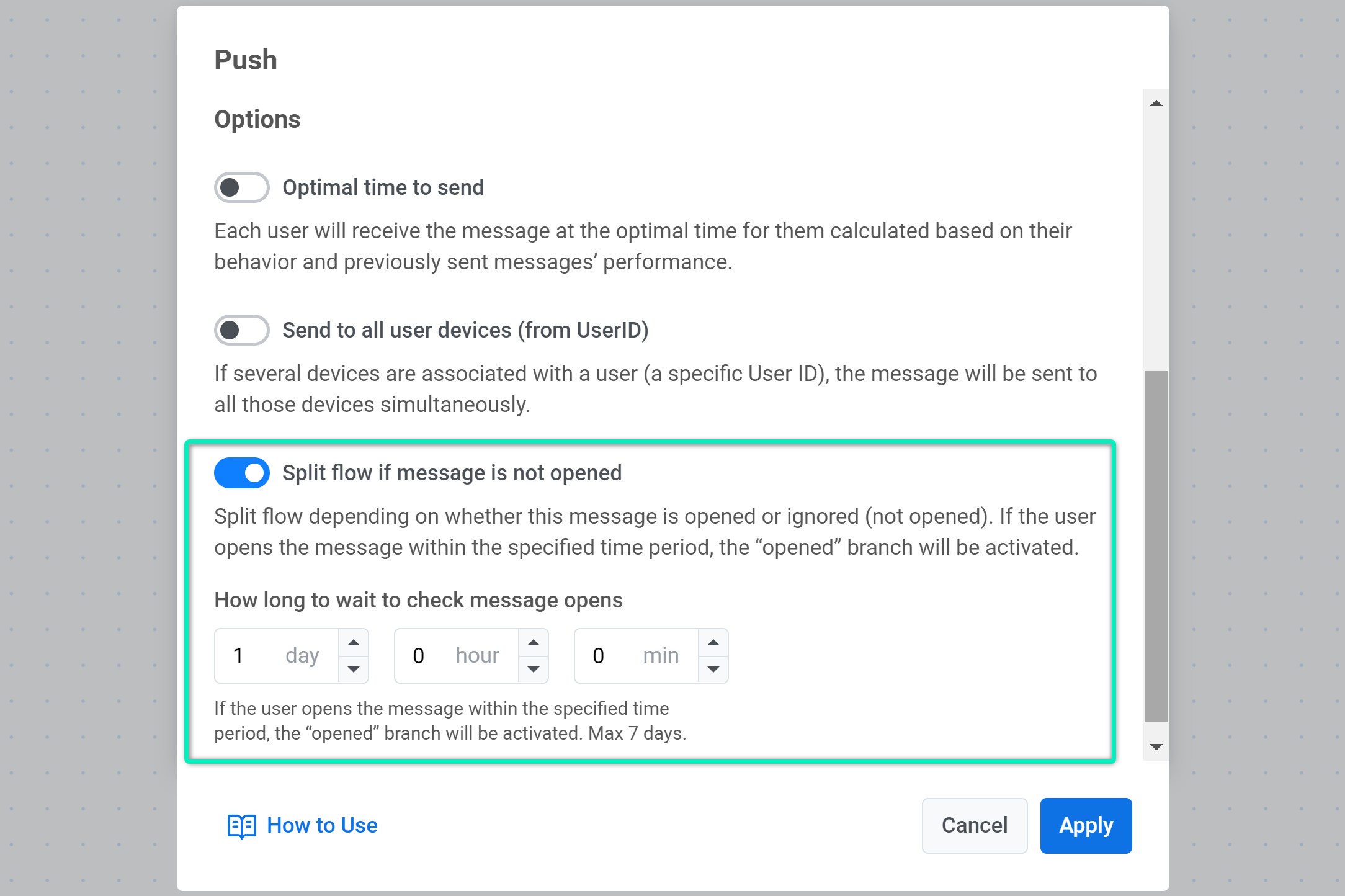
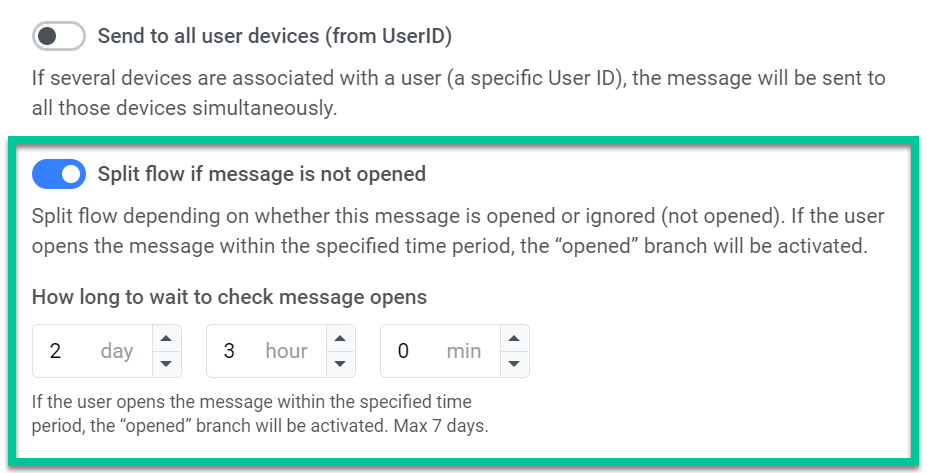
Split flow if message is not opened
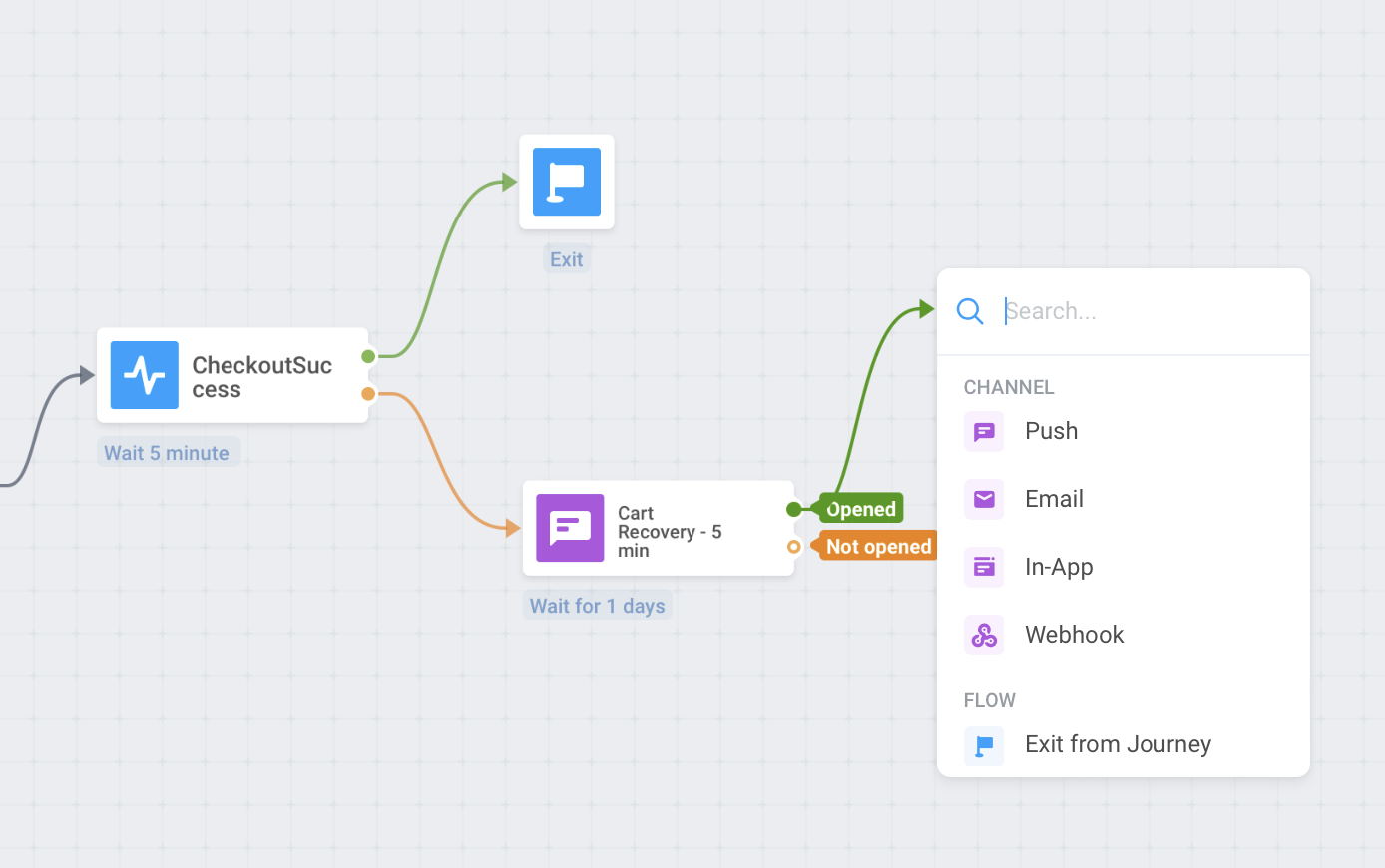
Section titled “Split flow if message is not opened”You can split the remaining journey flow based on whether this push notification is opened or ignored. For example, it might be helpful to send emails to those who don’t open pushes or send one more push to those who have read the first one.

Check the checkbox and set the period to wait after the push is sent – after that period, all users who open the push will go to the Opened journey branch, and others will pass through the Not opened branch.
Waiting period can be set to up to 7 days.

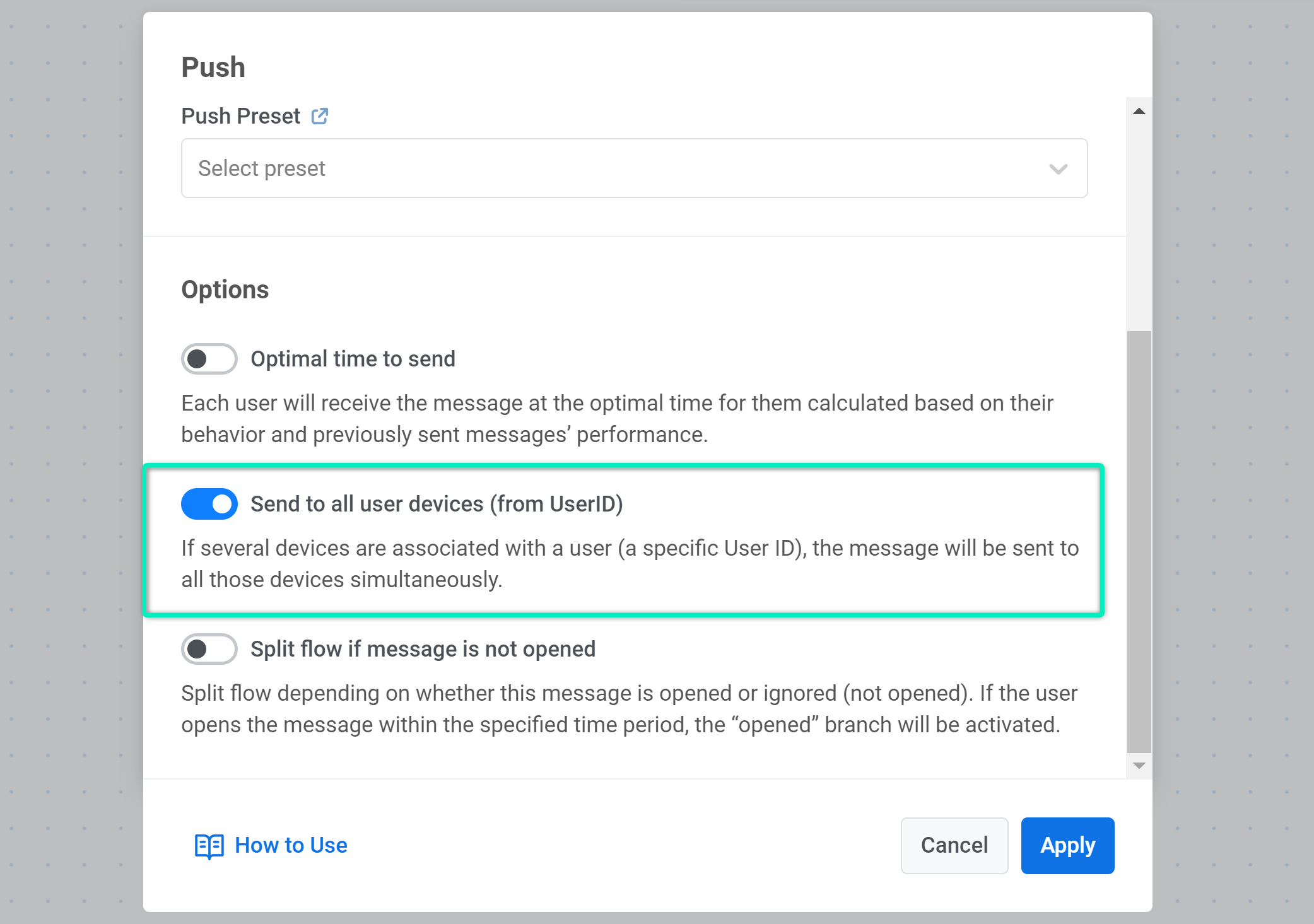
Send by user ID
Section titled “Send by user ID”When enabled, the message will be sent to all the devices associated with an ID of a user who reaches this journey element. Thus, if a user has several devices, all associated with a single userID, that user will receive several messages, one per device.

When everything’s set, press Apply.
Email element indicates a point to communicate to a customer with an email message.
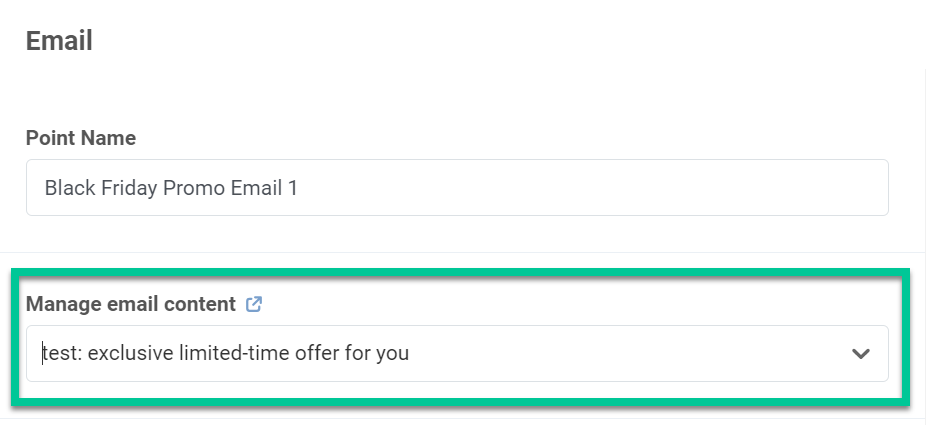
To send an email at some moment of the customer journey, add the Email element to the canvas following the element you consider to be the appropriate basis for communication. Choose the email content you’d like to use.

Set the Subject line
Section titled “Set the Subject line”When you select an email preset, a subject line will automatically appear in the Subject field if the preset already includes one.
If a subject is pre-filled, you can either keep it or edit it to better match your campaign.
If the preset doesn’t contain a subject line, the field will be empty, and you can enter a new subject manually.
Tip: Make sure your subject line is short, clear, and engaging, as it’s the first thing your recipients will see in their inbox.
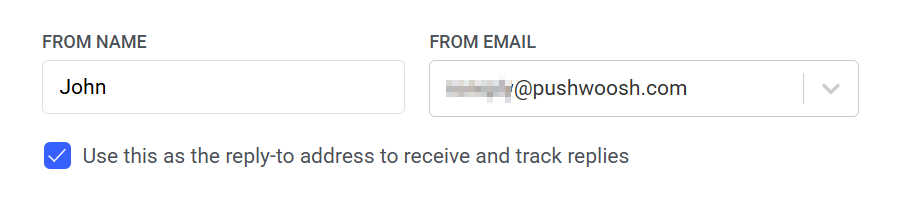
Define sender details and reply address
Section titled “Define sender details and reply address”You can customize the From Email address for messages sent through the Customer Journey. This allows you to control the sender identity, aligning it with your campaign branding or communication strategy.
To set the sender email address:
- Enter the desired sender address in the From Email field (e.g.,
marketing@testdomain.com). - Enter the name that will appear as the sender in the From Name field.
- (Optional) Enable the Use this as the reply-to address to receive and track replies checkbox if you want replies to go to the same address.

Note: The email address must belong to a verified domain in your Pushwoosh project. Refer to the Email configuration guide for domain verification steps.
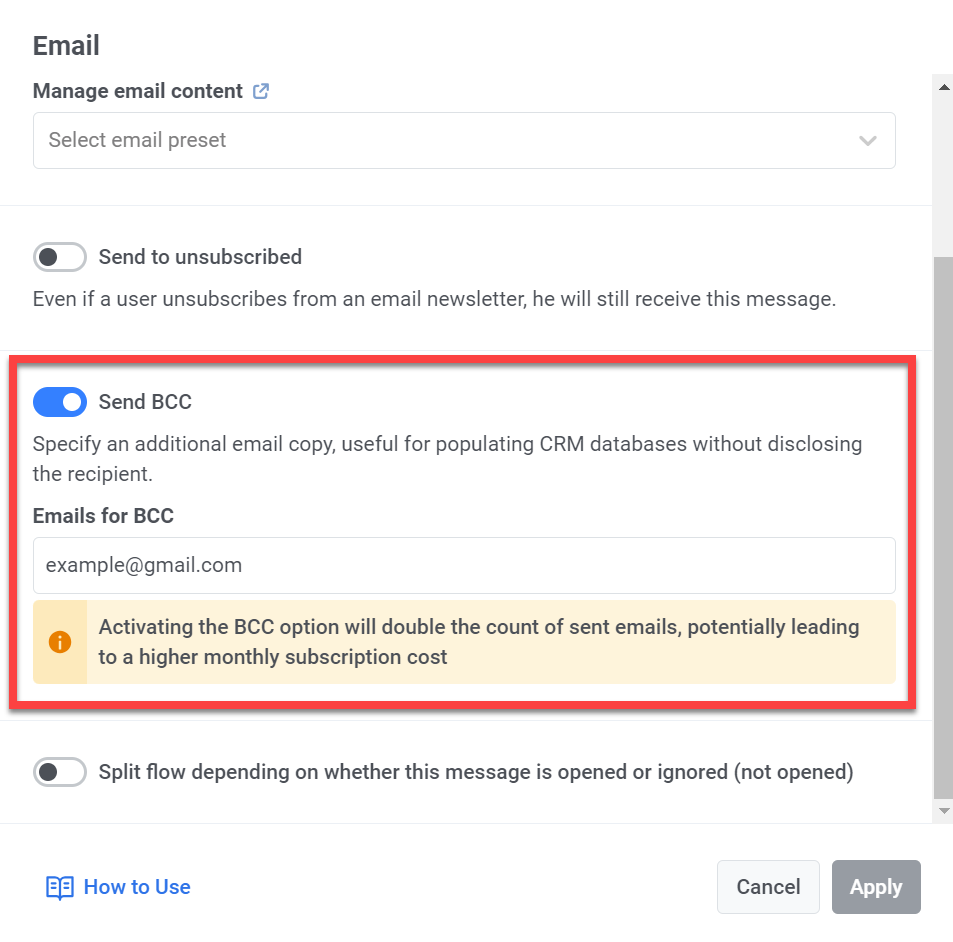
Send to unsubscribed users
Section titled “Send to unsubscribed users ”Consider if you want to exclusively email users who are currently subscribed. Pushwoosh automatically manages unsubscribes and updates segments accordingly. However, you have the option to include unsubscribed users by enabling the Send to unsubscribed toggle.
Frequency capping
Section titled “Frequency capping”Use Frequency capping to control how often users receive email messages, helping to prevent over-messaging and reduce unsubscribes.
Choose one of the following options:
Use global frequency capping settings. Apply the project-wide email limits set in your Global frequency capping settings. Example: If the limit is 3 emails in 9 days, any additional emails during that period will be skipped.
Ignore global frequency capping. Send the email regardless of how many messages the user has already received. Use this with caution to avoid overwhelming recipients.
Use custom frequency capping. Override global settings with a custom limit for this email step. If the user exceeds your custom limit, the email will not be sent, and they will move to the next step in the journey. Learn more
BCC (Blind Carbon Copy)
Section titled “BCC (Blind Carbon Copy)”You can turn on the BCC (Blind Carbon Copy) option when sending emails in a customer journey. BCC allows you to send a copy of the email to an additional recipient without revealing their address to the main recipient(s).
This feature allows you to:
- Keep a record of customer interactions in your CRM system for better customer service.
- Ensure internal teams (e.g. compliance and sales managers) receive copies for reference.
How to enable BCC
Section titled “How to enable BCC”- In the Email element, toggle the Send BCC switch.
- Enter the email addresses you want to receive the BCC copy. You can add multiple addresses.
- Click Apply.

Use vouchers
Section titled “Use vouchers”You can personalize email messages by attaching a unique voucher code from a predefined pool. This is useful for promotions, discounts, and loyalty campaigns.
Before starting, ensure your email content includes the {{voucher}} placeholder where the code should appear.
To include a voucher in the email:
- Toggle Use Vouchers to ON.
- In the Voucher Pool field, select the pool containing your available voucher codes. The pool must be created in advance.
- (Optional) In the Assign Tag field, specify a tag to be applied to users who receive a voucher. This can help with segmentation and reporting.
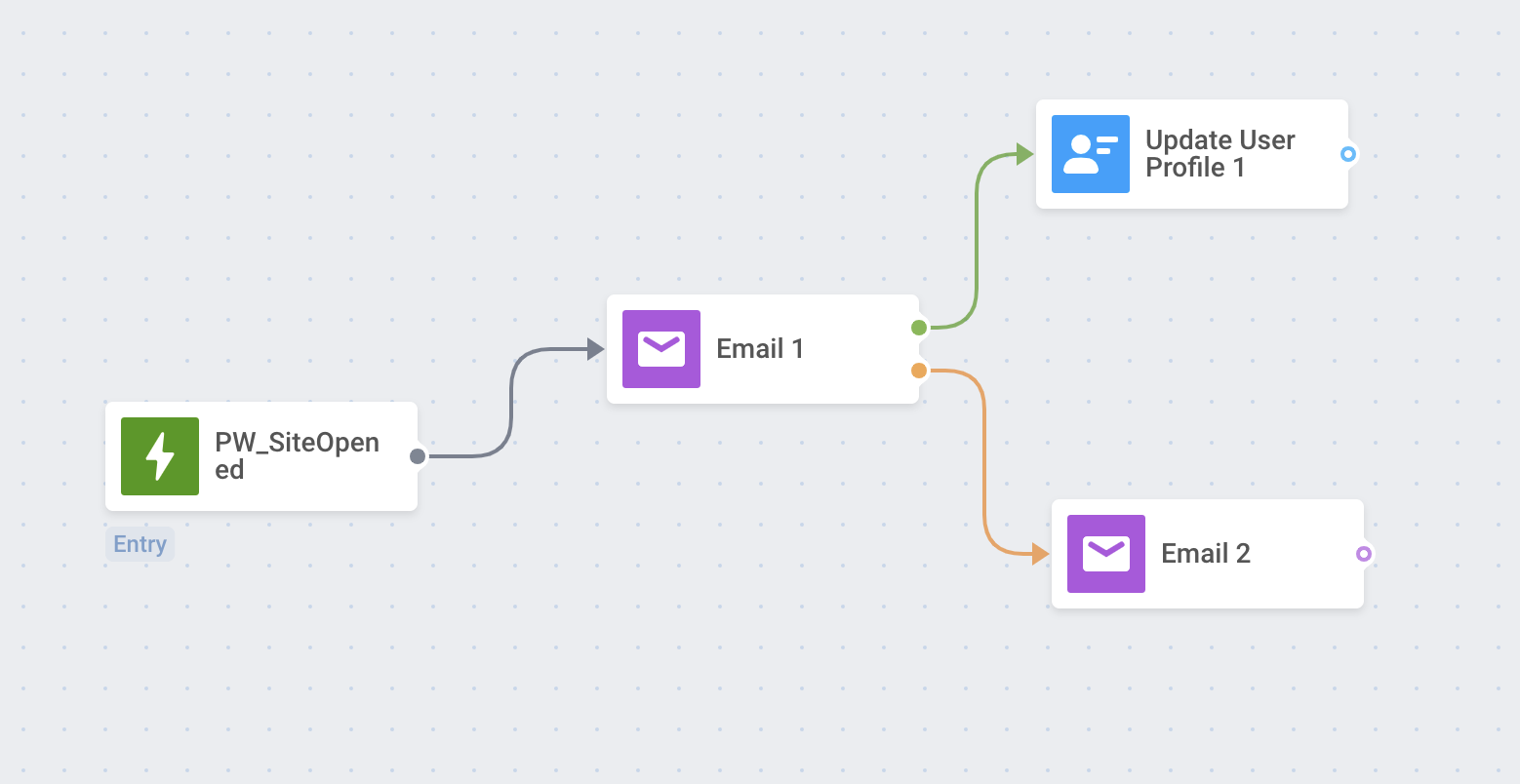
Split flow depending on whether this message is opened or ignored
Section titled “Split flow depending on whether this message is opened or ignored”You can split the remaining journey flow based on whether the email is opened or ignored. For example, it might be helpful to try reaching out to users via pushes or In-Apps or send one more email delivering more value.

Set the period to wait after the email is sent – after that period, all users who open the email will go to the Opened journey branch, and others will pass through the Not opened branch.
Waiting period can be set to up to 7 days.

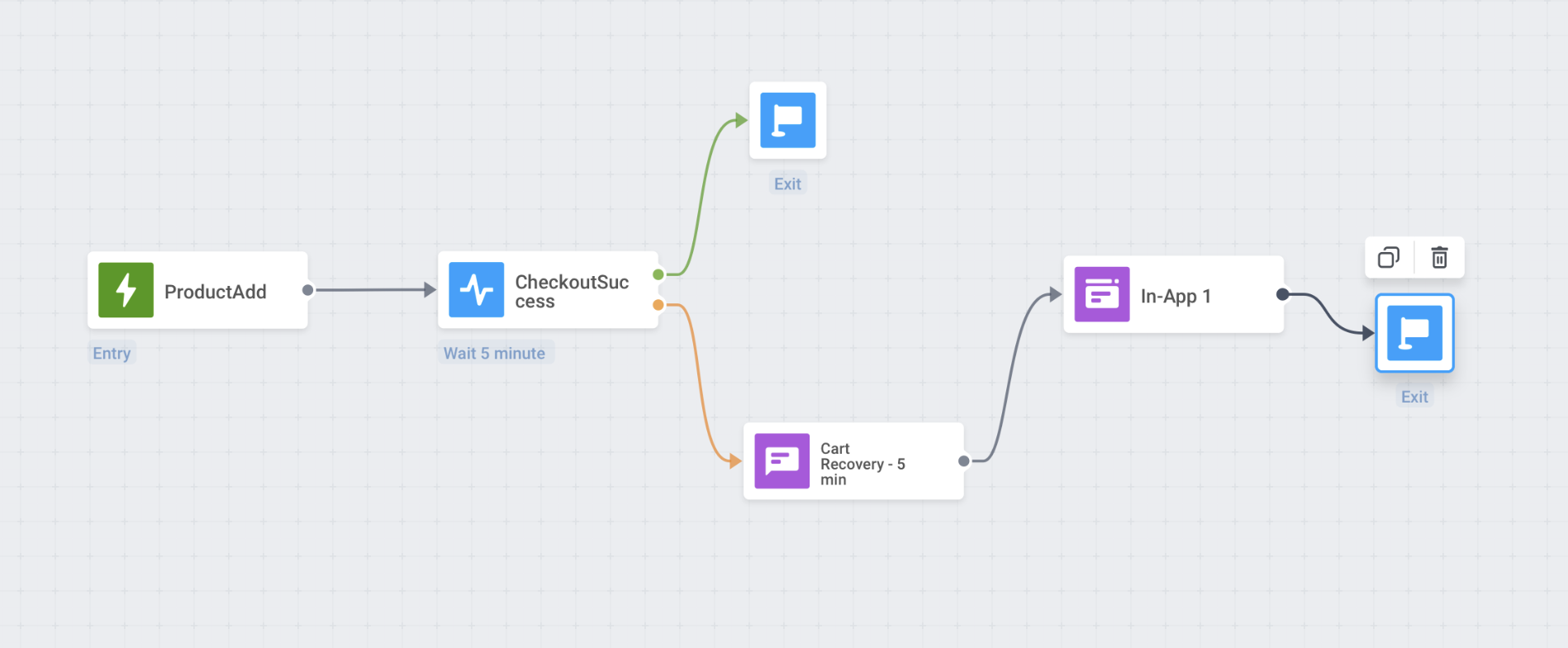
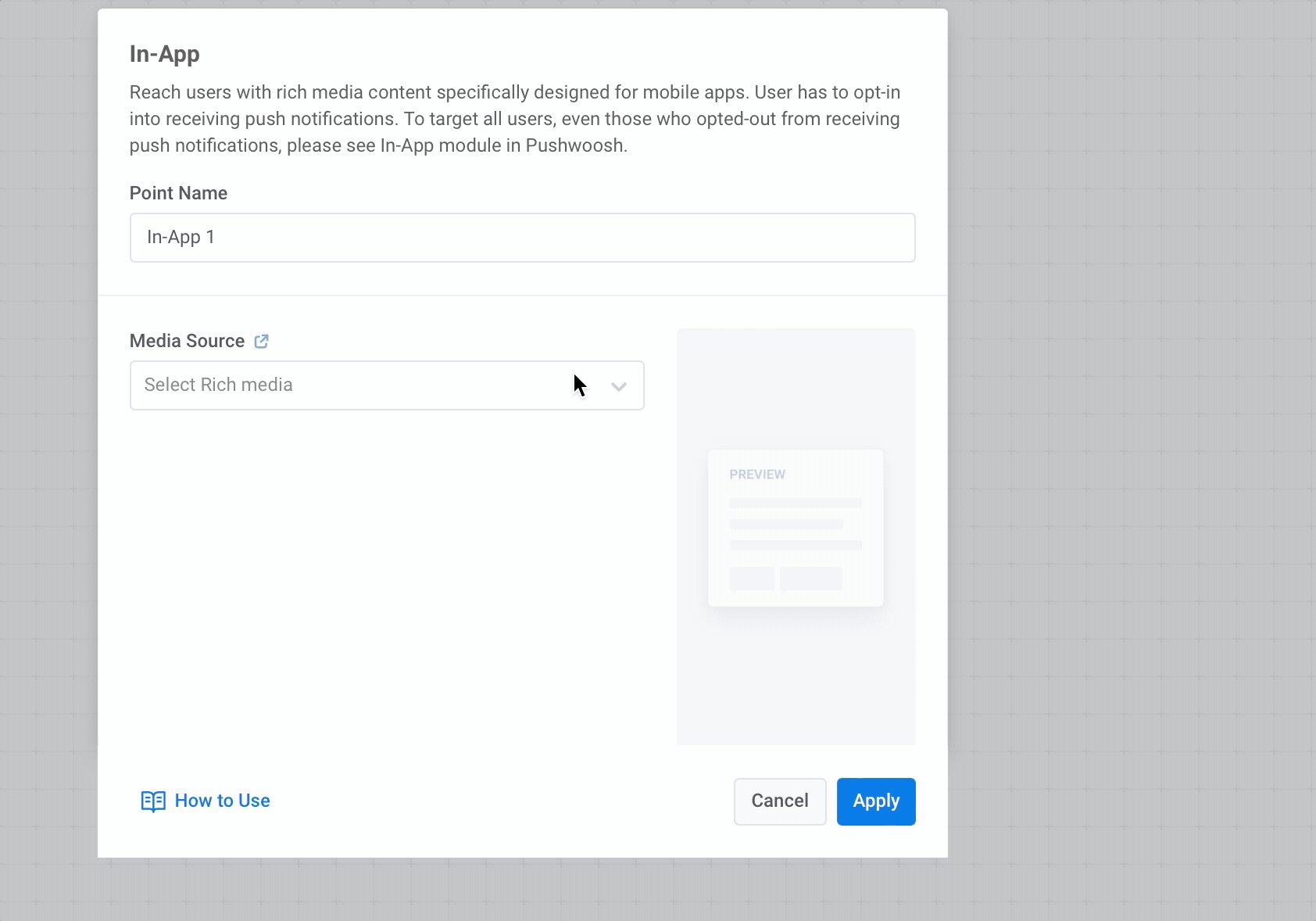
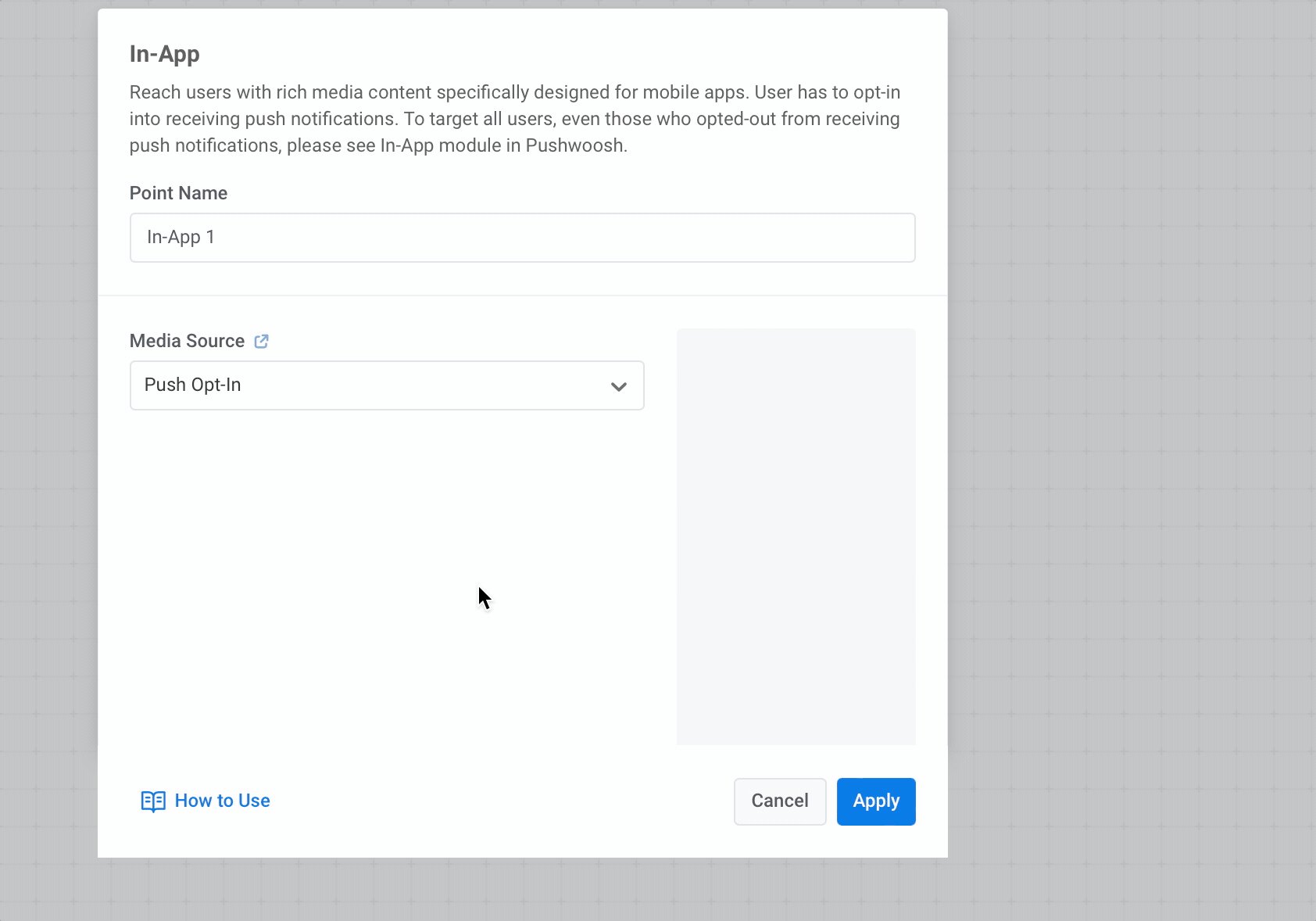
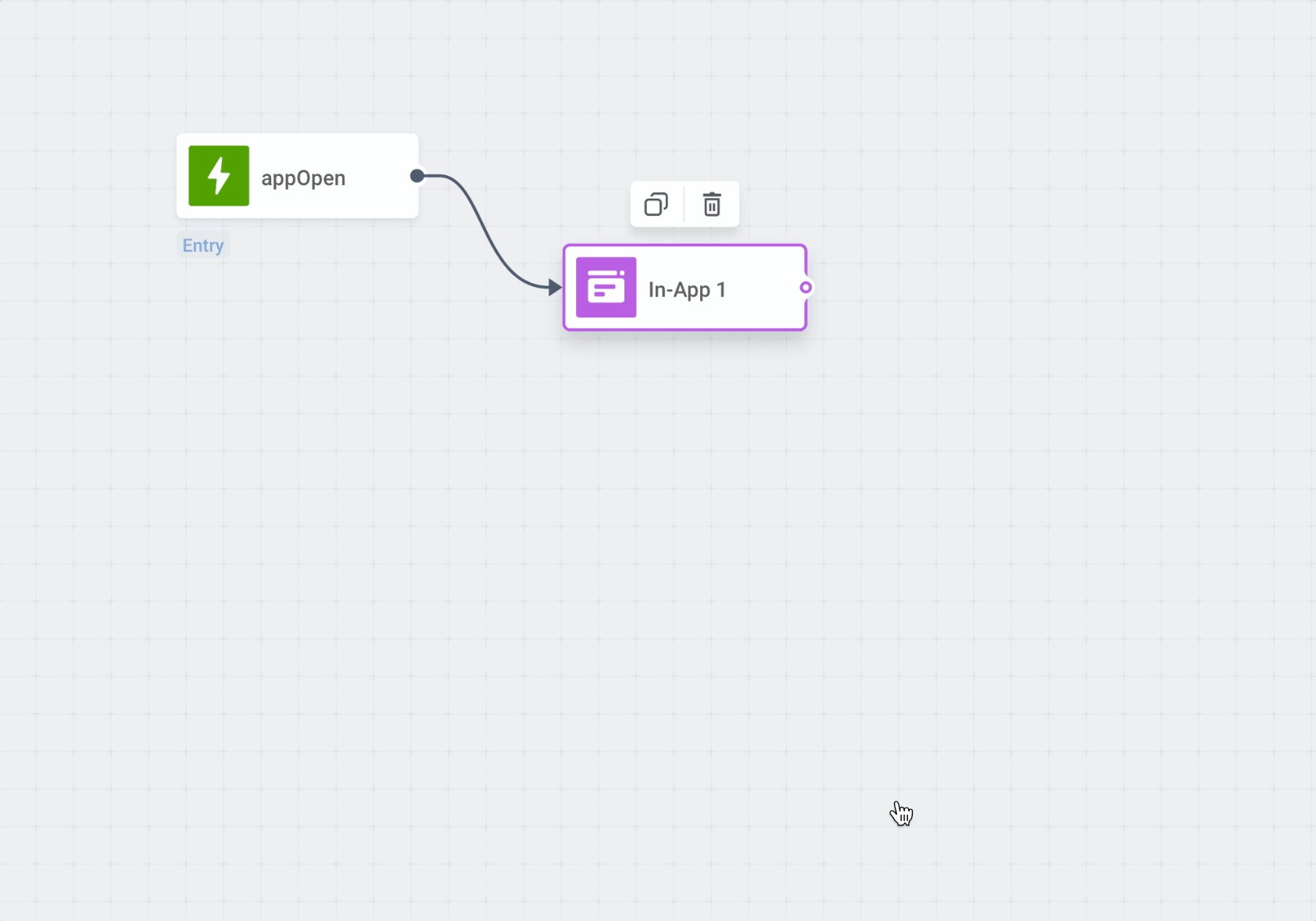
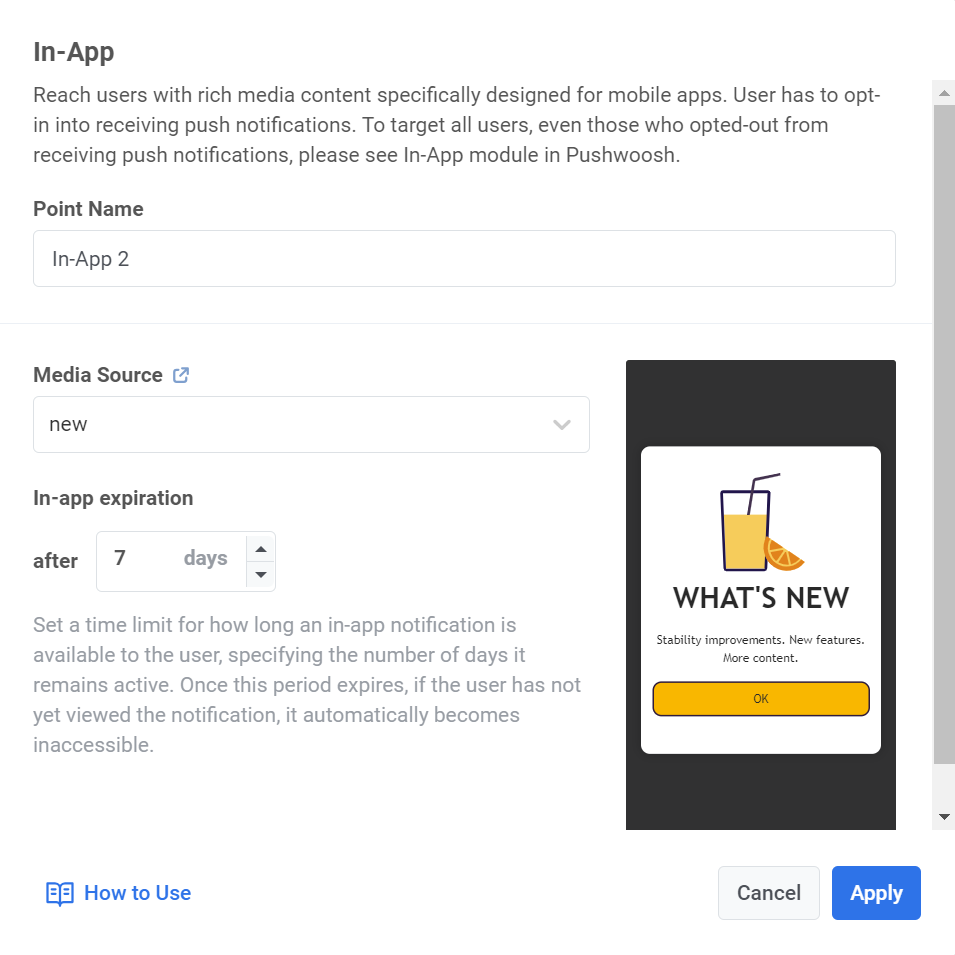
In-App
Section titled “In-App”To show the In-App to users within the journey, add the In-App to the canvas next to any element and choose a Rich Media page to be shown.

- If your app is opened at the moment the In-App element is triggered, the In-App will be displayed immediately.
- If the app is closed, the In-App will be displayed the next time the user opens the app.
SMS element indicates a point to communicate with a customer via SMS.
Developer assistance needed
To send SMS using Customer Journey Builder, first ask your developer team to associate customer phone numbers with UserId using the /registerDevice method. The phone number must be specified in the “hwid” parameter.
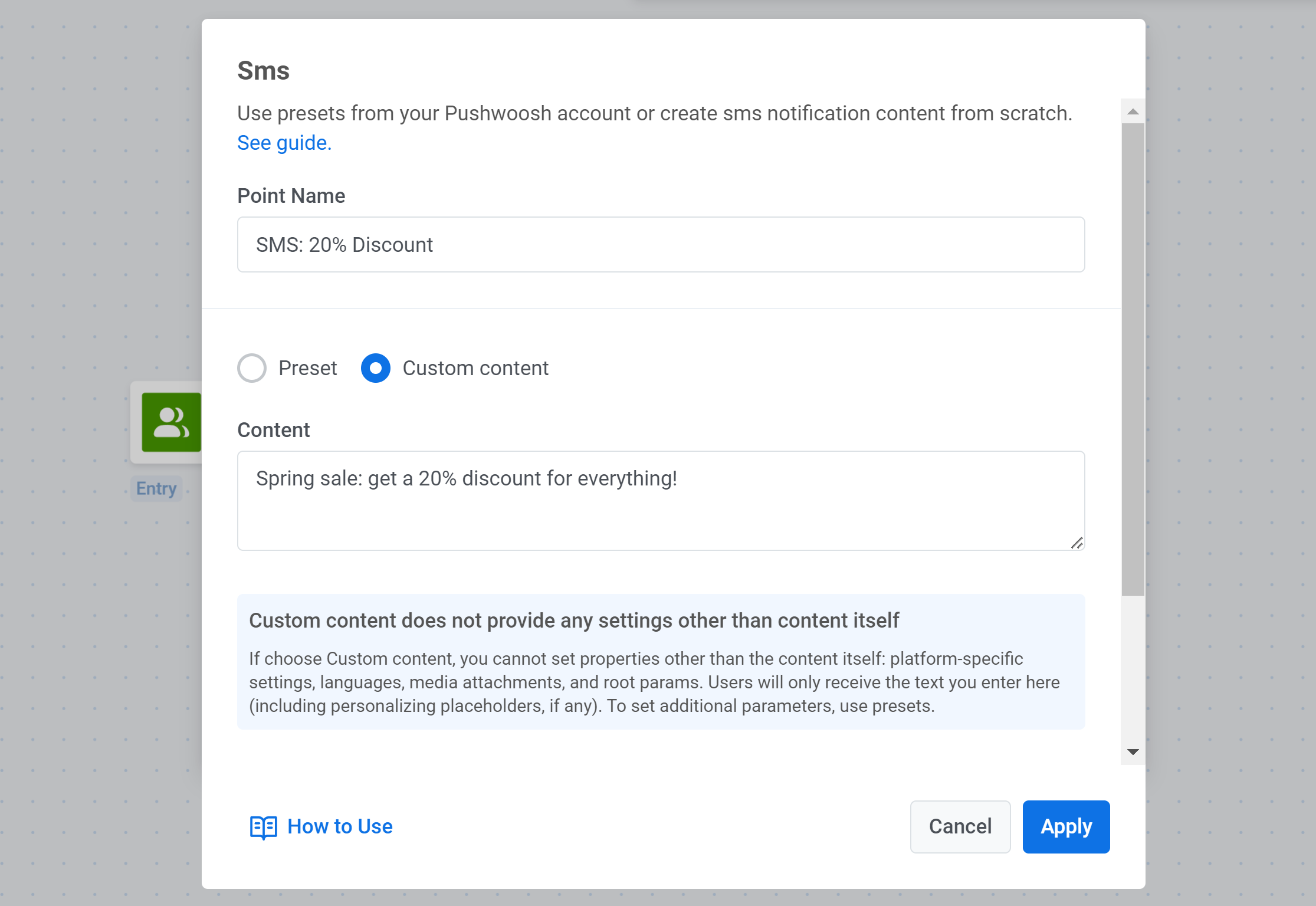
To send SMS to users within the journey, add the SMS element to the canvas next to any element. Choose a preset or enter the text of the SMS manually.

Use vouchers
Section titled “Use vouchers”You can personalize SMS messages by inserting unique voucher codes from a predefined pool. This is especially useful for promotions, discounts, and loyalty offers.
To include a voucher in your SMS message:
- Use an SMS preset that contains the placeholder
{{voucher}}. This placeholder will be replaced with an individual code from the selected pool. - Toggle Use Vouchers to ON.
- In the Voucher Pool field, select the pool containing your available voucher codes. Ensure the pool is created in advance.
- (Optional) Use the Assign Tag field to apply a tag to users who receive a voucher. This tag can help with segmentation or tracking.
Important: The selected voucher pool must have enough codes to match the number of recipients. If the pool runs out, the message will not be sent.
Learn more about creating and managing voucher pools.
Frequency capping
Section titled “Frequency capping”Use Frequency capping to control how often users receive SMS messages, helping prevent message fatigue and opt-outs.
You can choose one of the following options:
Use global frequency capping settings Apply the project-wide SMS limits set in your Global frequency capping settings. Example: If the global limit is 3 SMS messages in 9 days, any additional messages will be skipped.
Ignore global frequency capping Send the SMS regardless of how many messages the user has already received. Use with caution to avoid over-messaging and compliance issues.
Use custom frequency capping Set a custom SMS limit specifically for this message step. If the user has reached the limit, they will skip this message and move to the next step in the journey. Learn more
Split flow depending on whether this message is delivered or not
Section titled “Split flow depending on whether this message is delivered or not”You can split the flow depending on whether the SMS is delivered and set the delivery waiting time.
If the journey involves users who may also receive push notifications and emails, enable the Send SMS notification across users devices with UserID option. This option ensures that the message is always sent to the correct channel.

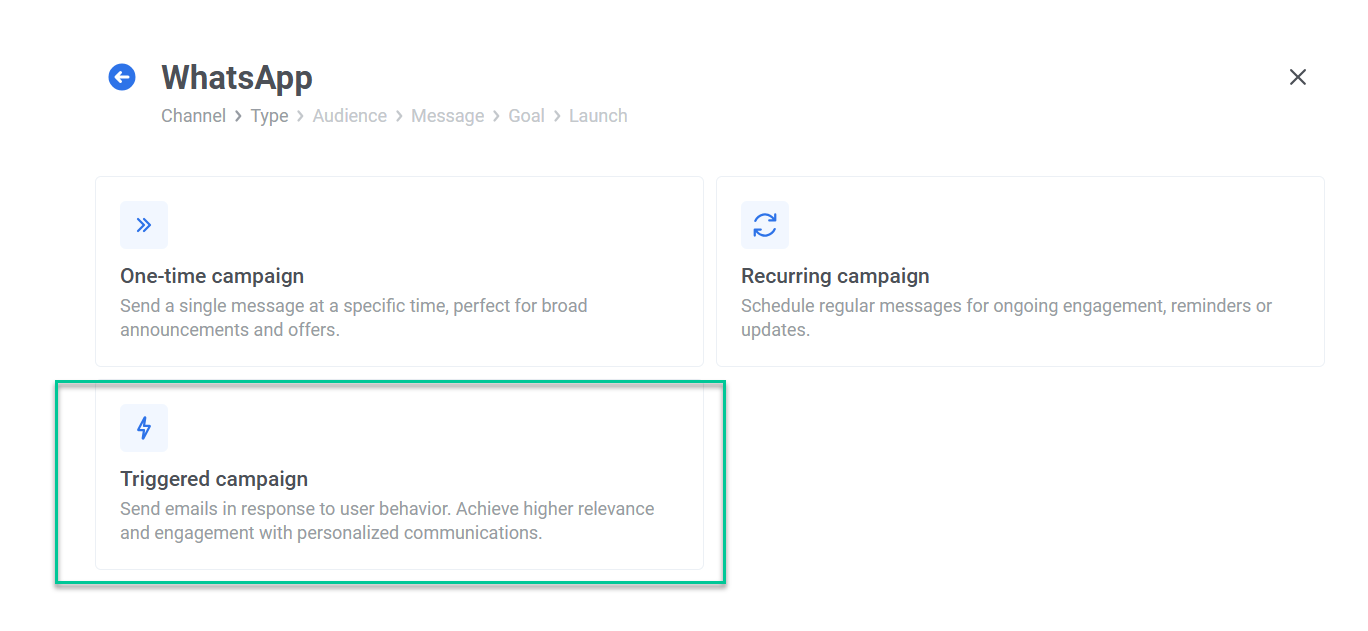
The WhatsApp element in Pushwoosh Customer Journey allows you to send personalized WhatsApp messages to users.
The WhatsApp element can be configured to use pre-approved templates from your Meta account or custom content created directly within Pushwoosh.
Note: You can initiate conversations only by using an approved Message Template. Learn more
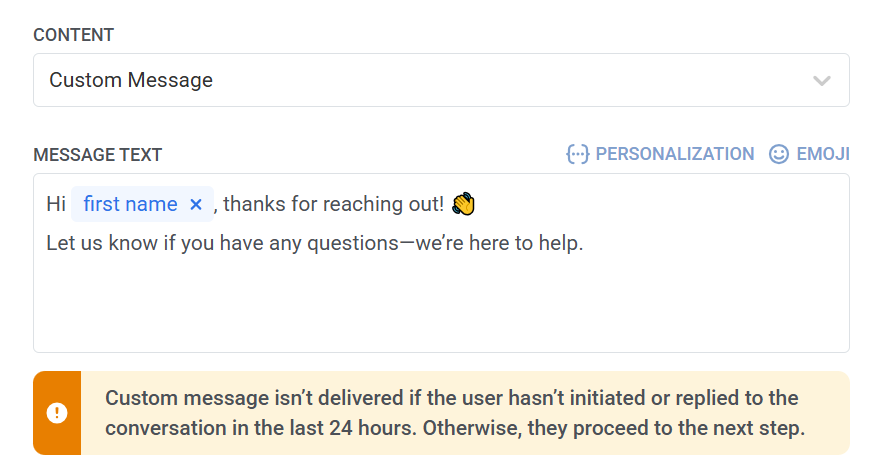
Use custom content
Section titled “Use custom content”If a user initiates a conversation, you are allowed to respond with custom content within a 24-hour period. Note that custom content only supports plain text (including placeholders, if any) and does not allow additional settings, such as platform-specific adjustments, media attachments, languages, etc.

Use a pre-approved template from your Meta account
Section titled “Use a pre-approved template from your Meta account”Select this option to use a pre-existing template from your Meta account. After selecting a template, Pushwoosh displays a preview of the message content. If the template contains placeholders, each one represents a dynamic variable that must be configured before the message can be sent. Learn more
If your WhatsApp template includes interactive message types, such as quick replies or call-to-action buttons, configure the journey to split the flow based on user interactions with these buttons. Learn more
Configure action URLs
Section titled “Configure action URLs”WhatsApp message templates can include action buttons (e.g., “Buy Now”) that open a URL when tapped. These buttons can be personalized using dynamic variables inserted as placeholders in the URL.
The action URL is defined during template creation in your Meta Business account. If the URL includes placeholders (e.g., product_id), you must assign a value to each placeholder in Pushwoosh before sending the message. Learn more
Add media attachments
Section titled “Add media attachments”When using a template that includes a media file (image, video, or PDF), please note that the media is not stored in the template itself. These files are uploaded only as examples during template submission to Meta for validation purposes. To successfully send the message in a live campaign, you must specify the actual file URL in Pushwoosh.
To add media, enter a valid, publicly accessible URL pointing to the actual media file in the Image field.
Example: https://yourdomain.com/files/offer-banner.jpg
Note: The message will not be sent if the media file URL is missing or inaccessible. Learn more
Use vouchers
Section titled “Use vouchers”You can personalize WhatsApp messages by attaching a voucher code from a predefined pool. This is useful for promotions, discounts, and loyalty incentives.
For this, create a WhatsApp template that includes the placeholder {{voucher}}.
To include a voucher in your WhatsApp message:
- Toggle Vouchers to ON in the WhatsApp message step.
- In the Voucher Pool field, select the pool containing your available voucher codes. Make sure to add the pool of vouchers in advance.
- (Optional) Use the Assign Tag field to apply a tag to users who receive a voucher. This tag can be used for segmentation or reporting.
After configuring the WhatsApp element, click Save to apply your settings.
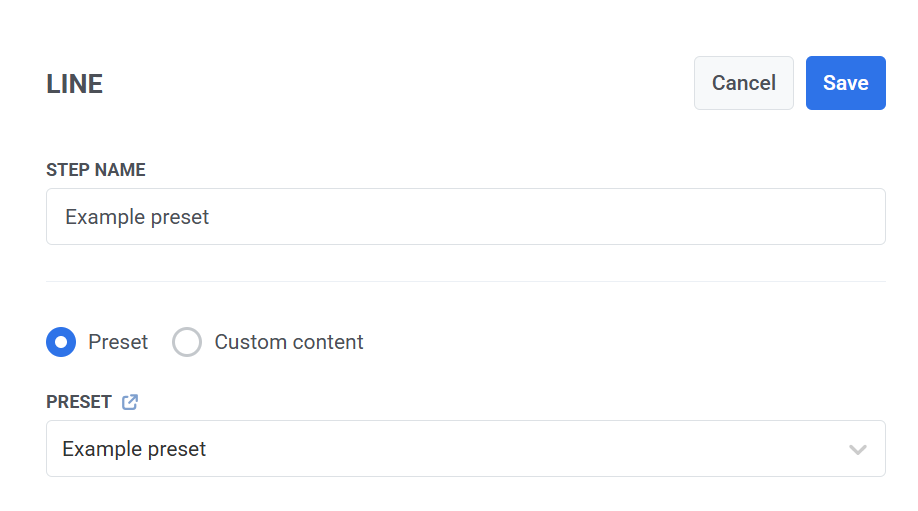
The LINE element allows you to send LINE messages to users as part of your Customer Journey. You can choose between using a message preset for advanced formatting or entering simple free-form content.
To configure the LINE element, enter a step name and choose how you want to define the message content:
Preset
Select from the LINE message presets you’ve created under Content > LINE Presets. Learn more about creating LINE presetsCustom content
Enter plain-text content directly into the Custom content field.
Note: When using custom content, no additional settings are available. Users will only receive the plain text you enter. To access advanced configuration options, use a preset.
Use vouchers
Section titled “Use vouchers”You can personalize LINE messages by including a unique voucher code from a predefined pool. This is ideal for delivering promotions, discounts, or loyalty incentives through one-on-one communication.
To use vouchers in your LINE message:
- Ensure your LINE message template includes the placeholder
{{voucher}}. - In the LINE message step, toggle Vouchers to ON.
- Select the appropriate Voucher Pool that contains your voucher codes. Make sure the pool is created in advance.
- (Optional) Use the Assign Tag field to apply a tag to users who receive a voucher. This helps with segmentation and reporting.
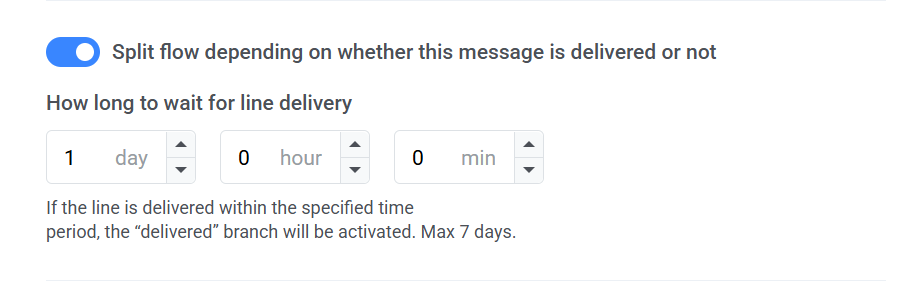
Delivery-based flow control (optional)
Section titled “Delivery-based flow control (optional)”Use the Split flow depending on whether this message is delivered or not toggle to define how the journey should proceed based on delivery status:
Enabled: The journey splits into two paths—one for successful delivery and one for delivery failure.
Disabled: The journey continues along a single path, regardless of delivery outcome.

After configuring the LINE element, click Save to apply your settings.
Data to App
Section titled “Data to App”The Data to app Journey element allows you to send custom data or silent push notifications and deliver data that your app can interpret and act upon, enhancing user engagement and app functionality.
What is Custom Data?
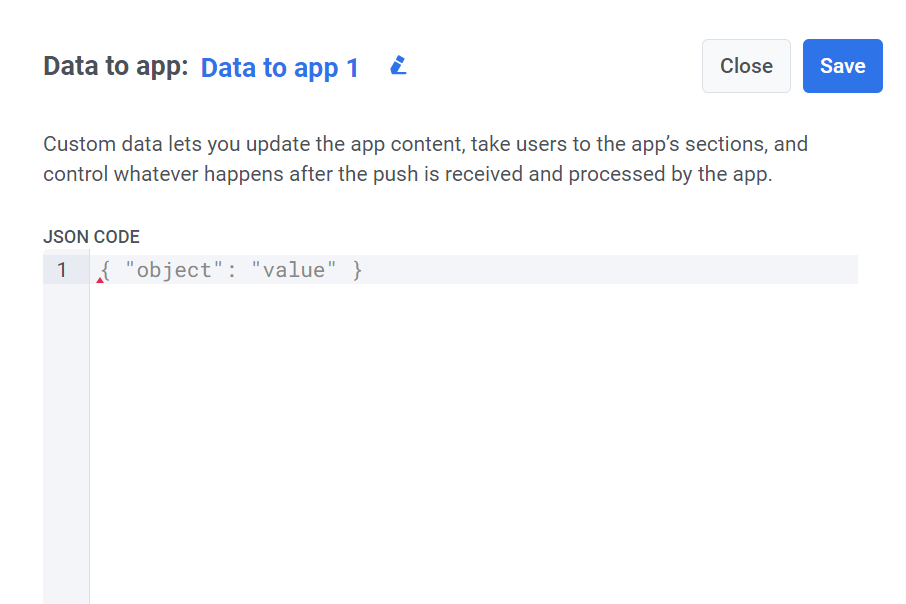
Custom data is additional information sent along with a push notification. This data is typically in JSON format and can include various parameters that instruct the app to perform specific actions upon receiving the notification.
When a push notification with custom data is received, the app processes the JSON payload to perform predefined actions. This allows for dynamic content updates, navigation, and other interactive features without requiring the user to manually open the app.
How to send custom data with the Data to App element
Section titled “How to send custom data with the Data to App element”- Add the Data to App element to the Journey canvas.

- Paste your JSON code into the provided field.

- After entering your JSON data, click Save to apply the configuration.
Data to App usage examples
Send silent push notifications
Section titled “Send silent push notifications”Silent push notifications are a type of push notification that does not alert the user with sounds, vibrations, or visual notifications. Instead, they are delivered quietly in the background. Silent push notifications paired with custom data are used to update the app content, sync data, or trigger specific app behavior without interrupting the user.
Track uninstalls
Section titled “Track uninstalls”Send a silent push daily to your user base to verify if the app is installed on the user’s device.
Update your application proactively
Section titled “Update your application proactively”In certain situations, you may need to update your application on users’ devices without requiring any action from them. A silent push with Custom Data is ideal for this purpose. You can send it to all users or a specific user segment. The push notification will open automatically, launching your application in the background and updating its content within a minute, all without any user intervention.
JSON Example
Section titled “JSON Example”{ "Action": "UpdateApp"}Test a new section/module in your application
Section titled “Test a new section/module in your application”With Custom Data, you can open a new feature for beta testing. Select a target segment and send them a push notification announcing the added functionality. If a user clicks on the message, they will gain access to the section you opened exclusively for them.
JSON Example
Section titled “JSON Example”{"EnableNewFeatureSection" : "Yes"}Update app icon
Section titled “Update app icon”Change the app icon dynamically.
JSON Example
Section titled “JSON Example”{ "UpdateAppIcon": "https://example.com/new-icon.png"}Deliver promo codes and discounts
Section titled “Deliver promo codes and discounts”You can send push notifications with promo codes or discounts that are automatically applied when the user taps on the notification. This approach encourages user engagement and makes it easier for users to take advantage of special offers, enhancing their overall experience.
JSON Example
Section titled “JSON Example”{ "ApplyPromoCode": "DISCOUNT2024"}Grant bonus points to users
Section titled “Grant bonus points to users”You can send push notifications with custom data to grant bonus points to users. When the user taps on the notification, the bonus points are automatically credited to their account.
JSON Example
Section titled “JSON Example”{"AddPromo" : "+1000"}Learn more about how to customize your messages with custom data
Flow controls
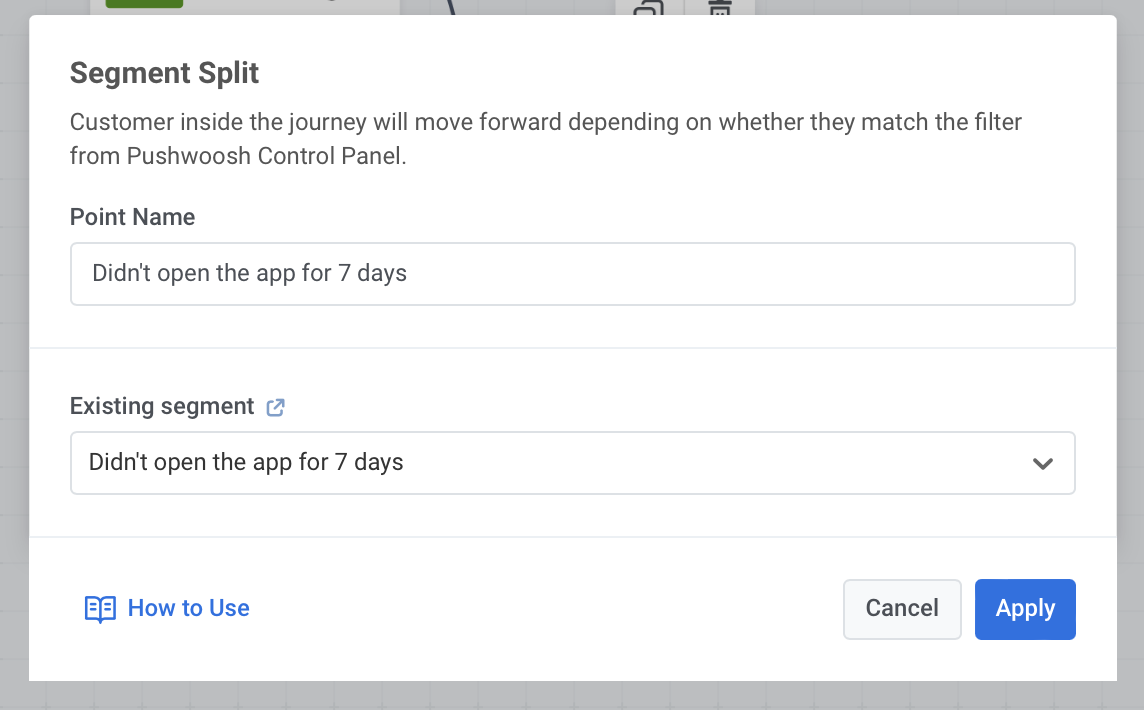
Section titled “Flow controls”Segment Split
Section titled “Segment Split”Segment Split uses Segments created in your Pushwoosh account. To learn more about Segments, please refer to the guide.
Segment Split divides the journey into two separate branches based on segmentation. Choose a Segment from your Pushwoosh account to constitute the first segment. Customers who do not fall under Segment’s conditions will go through the second branch of the journey. Each branch can include any elements following the Segment Split and end with its own Exit.
You can add as many Segment Splits as you need, even flowing out of each other.

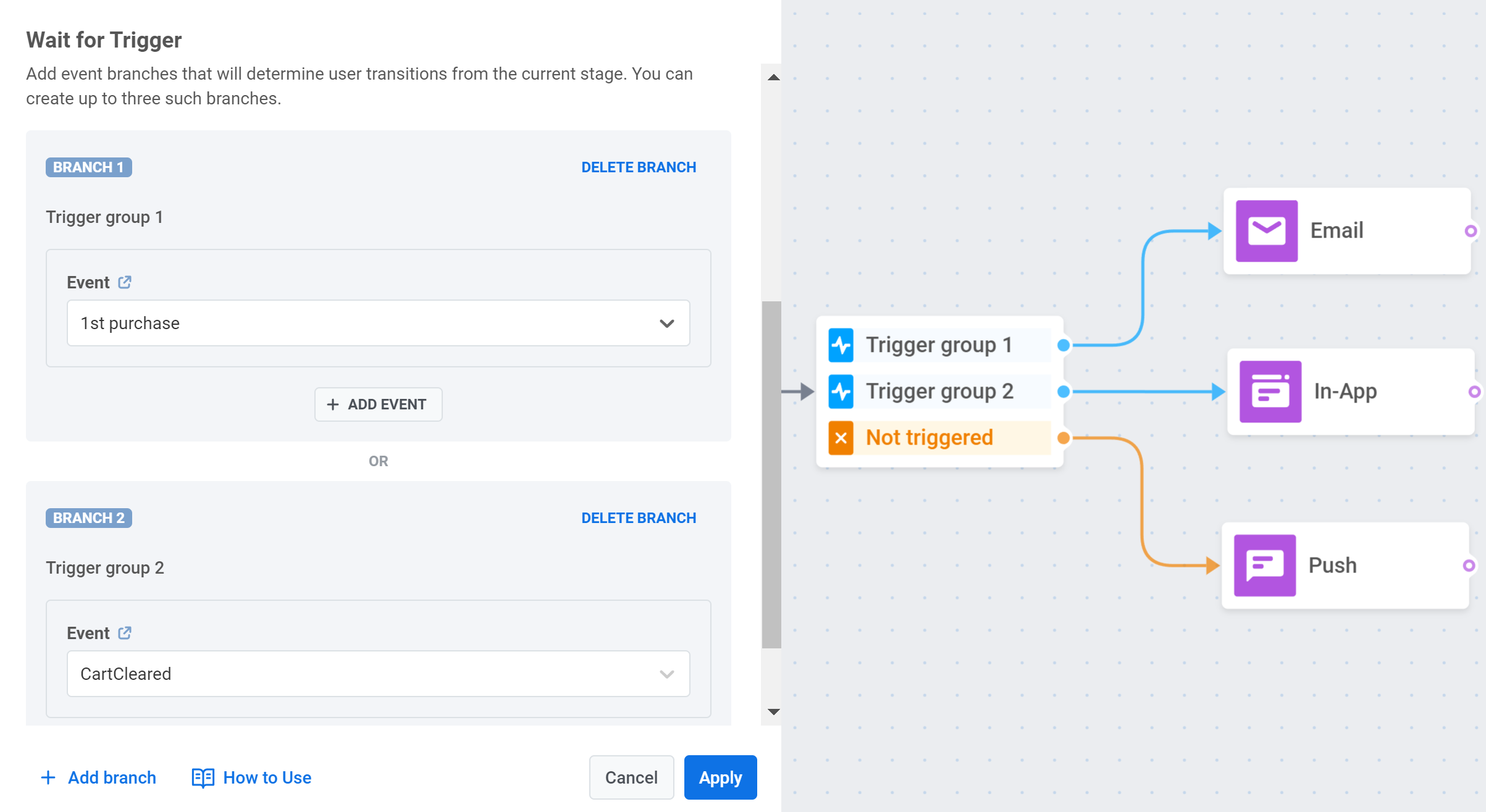
Wait for Trigger
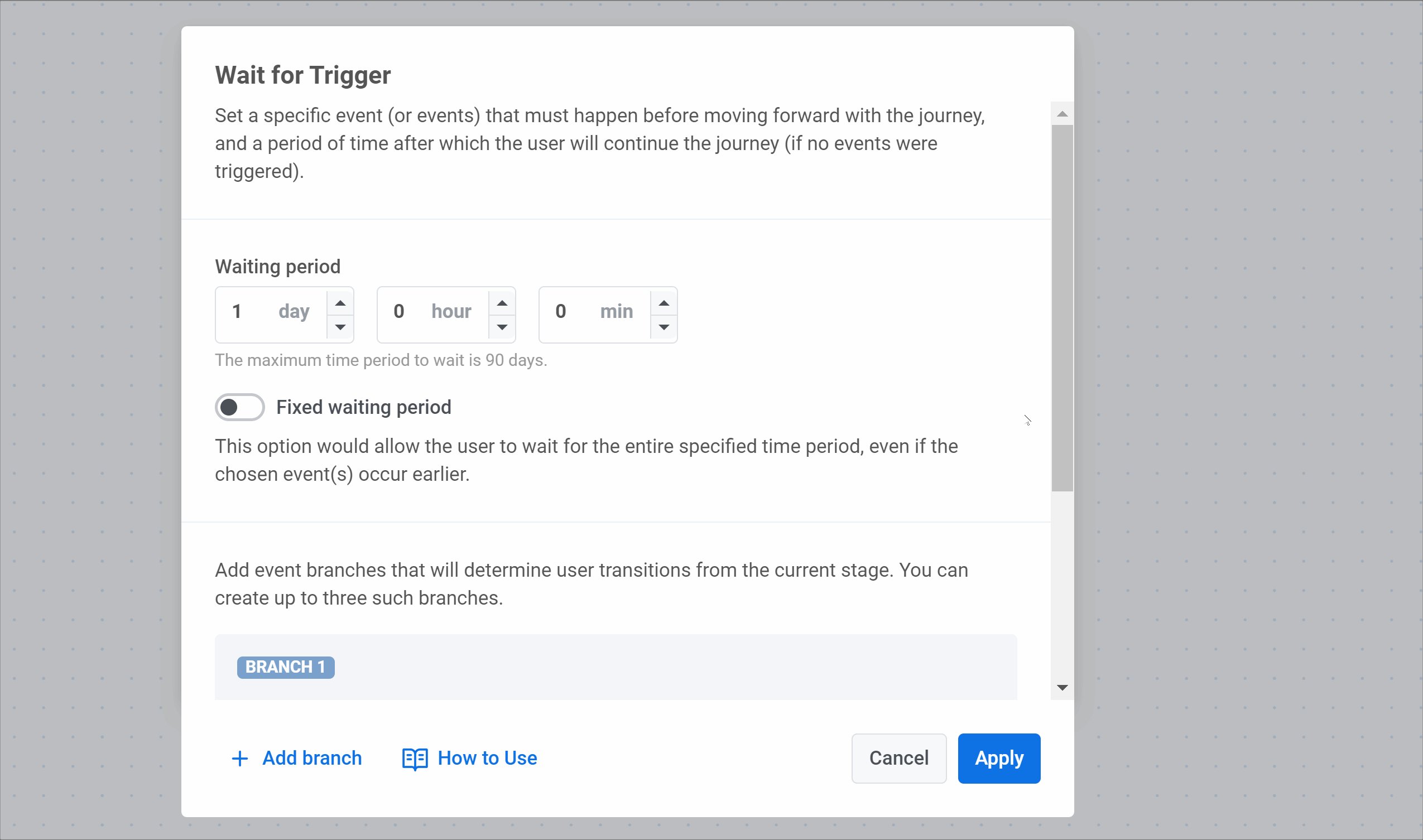
Section titled “Wait for Trigger”Wait for Trigger step lets you set different communication scenarios based on whether a user triggers a particular Event or several Events within a specified time. The waiting period is limited to 90 days.
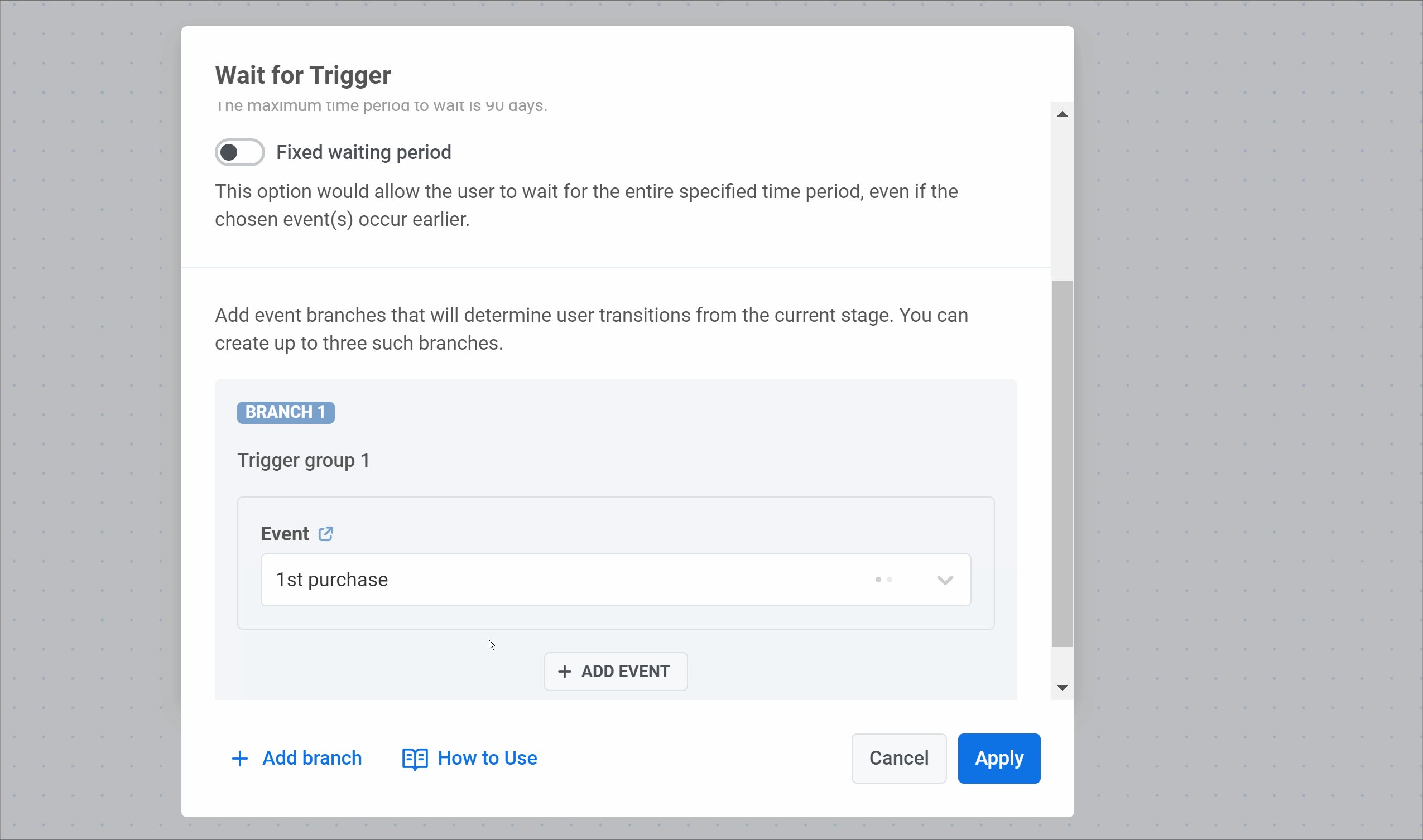
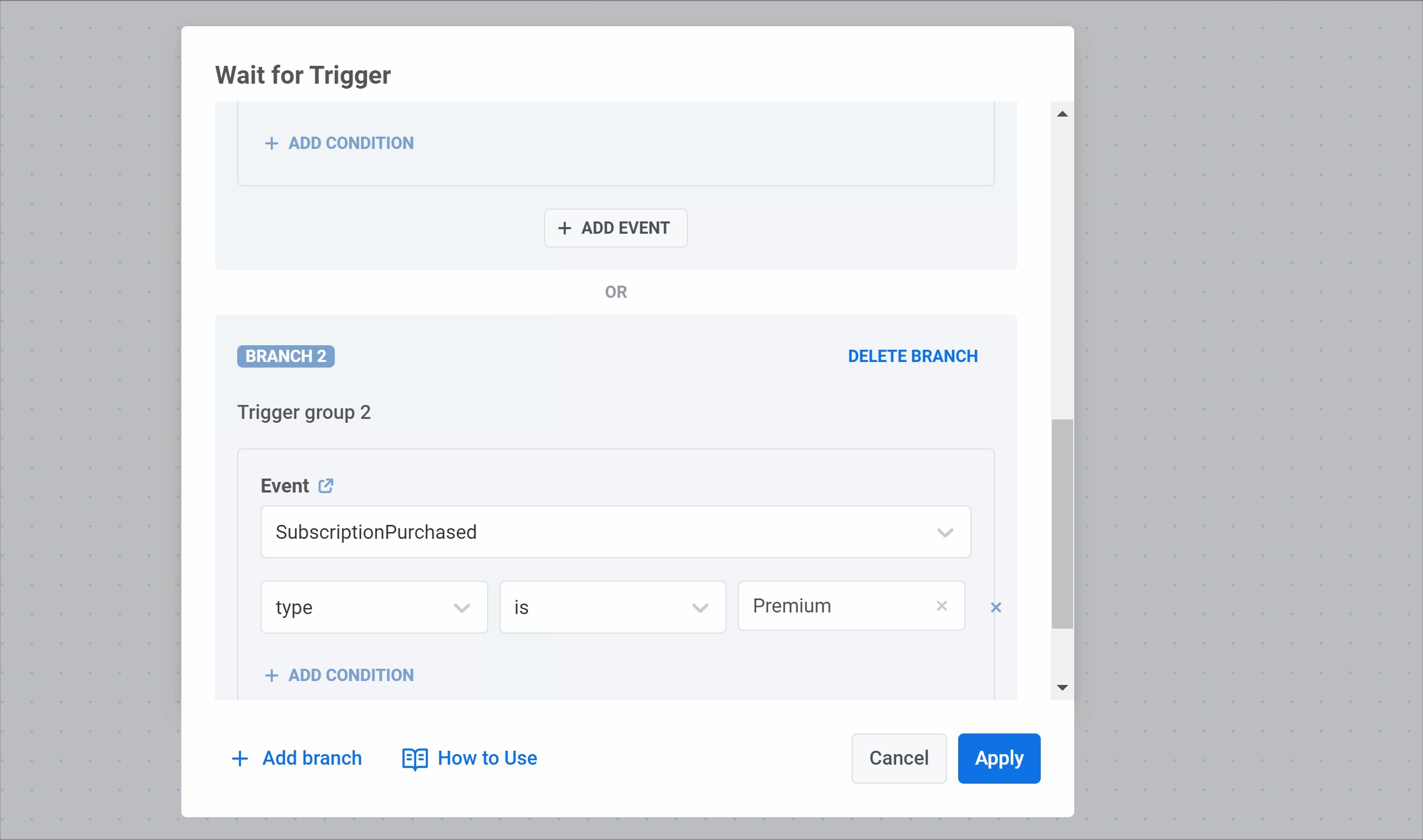
You can split the flow into branches depending on the triggered Event or group of Events, adding up to three such branches. Also, a Not triggered branch is always added for users who have not fulfilled the conditions of any branch.

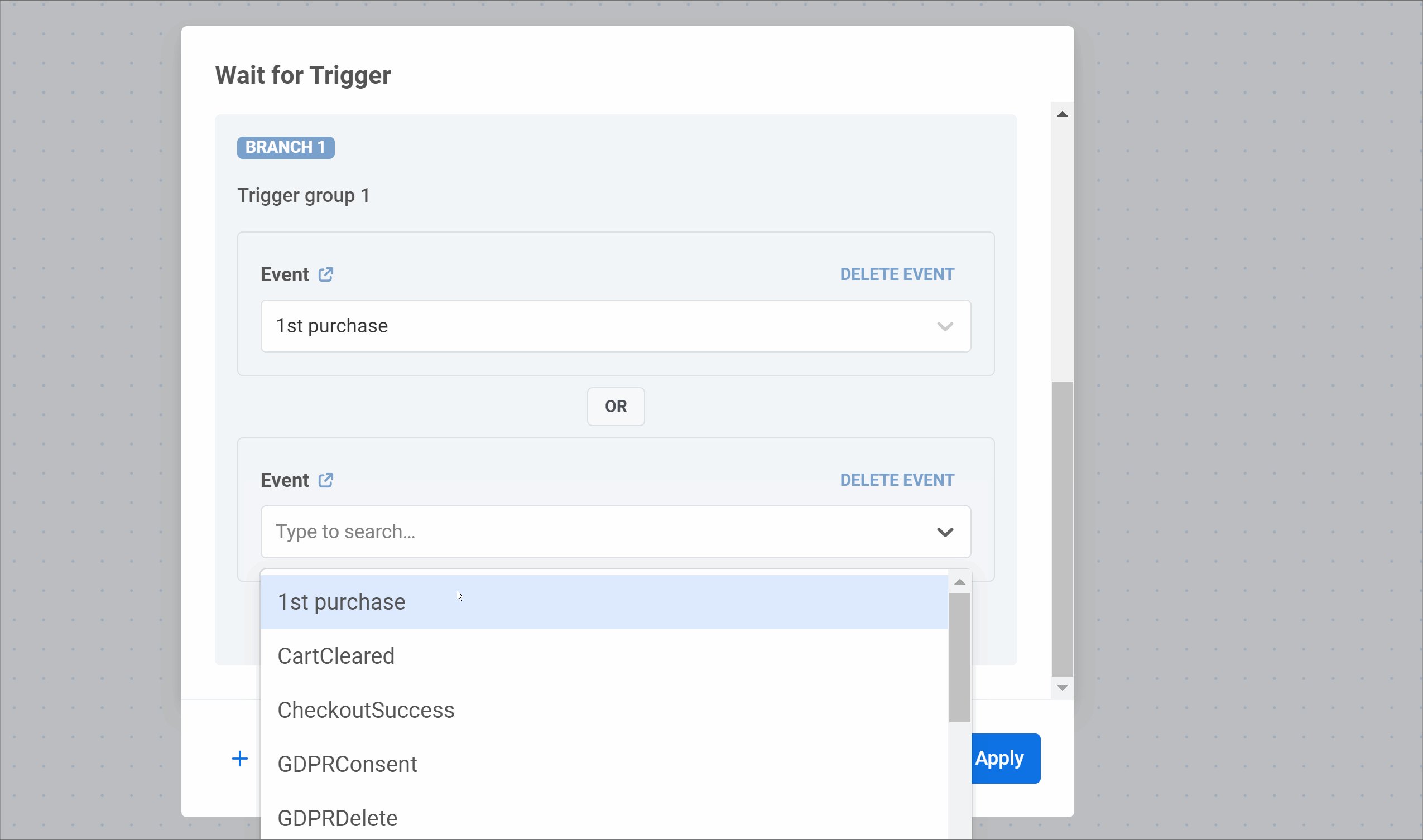
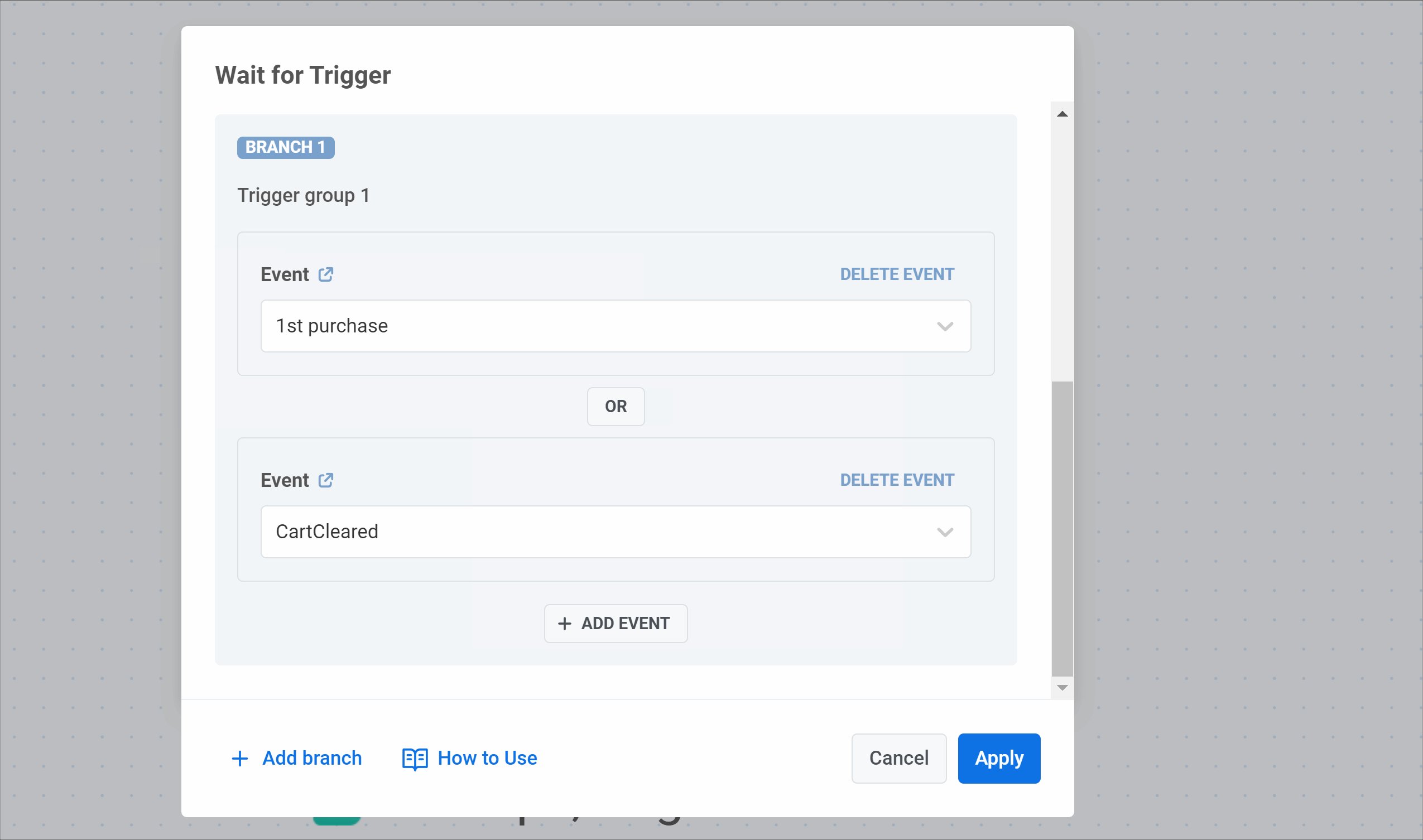
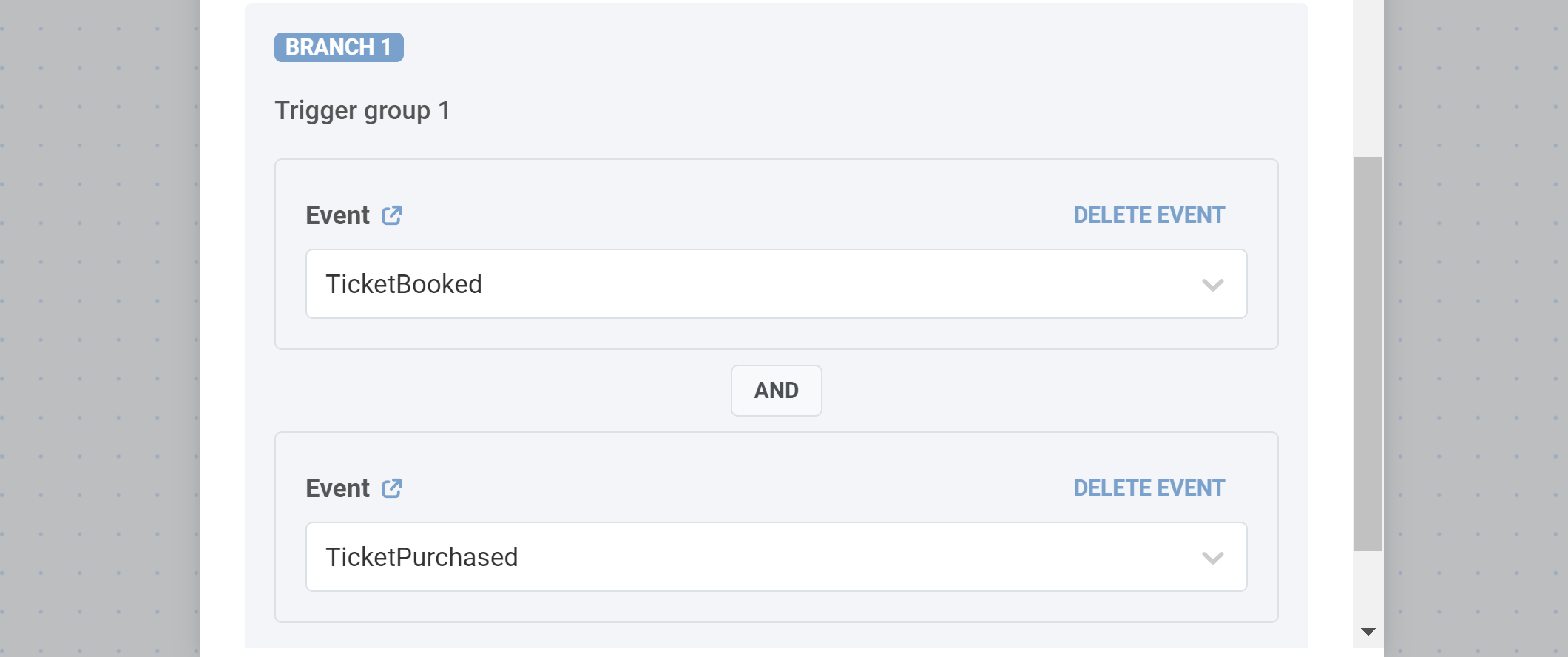
Each branch can contain up to four Events with attributes. If there are several Events in a branch, you can choose a logical operator: AND (all conditions must be met to follow the Triggered branch) or OR (at least one condition must be met to follow the Triggered branch).

Example use cases
1. Set up special communications for users who trigger one or several specific events. Imagine you want to email customers who’ve booked and paid for a plane ticket. To do the job, add a Wait for Trigger step with one branch and specify two Events in it: TicketBooked and TickedPurchased (assume you configured them before). Select the AND logical operator so that only users who meet both conditions will proceed further.

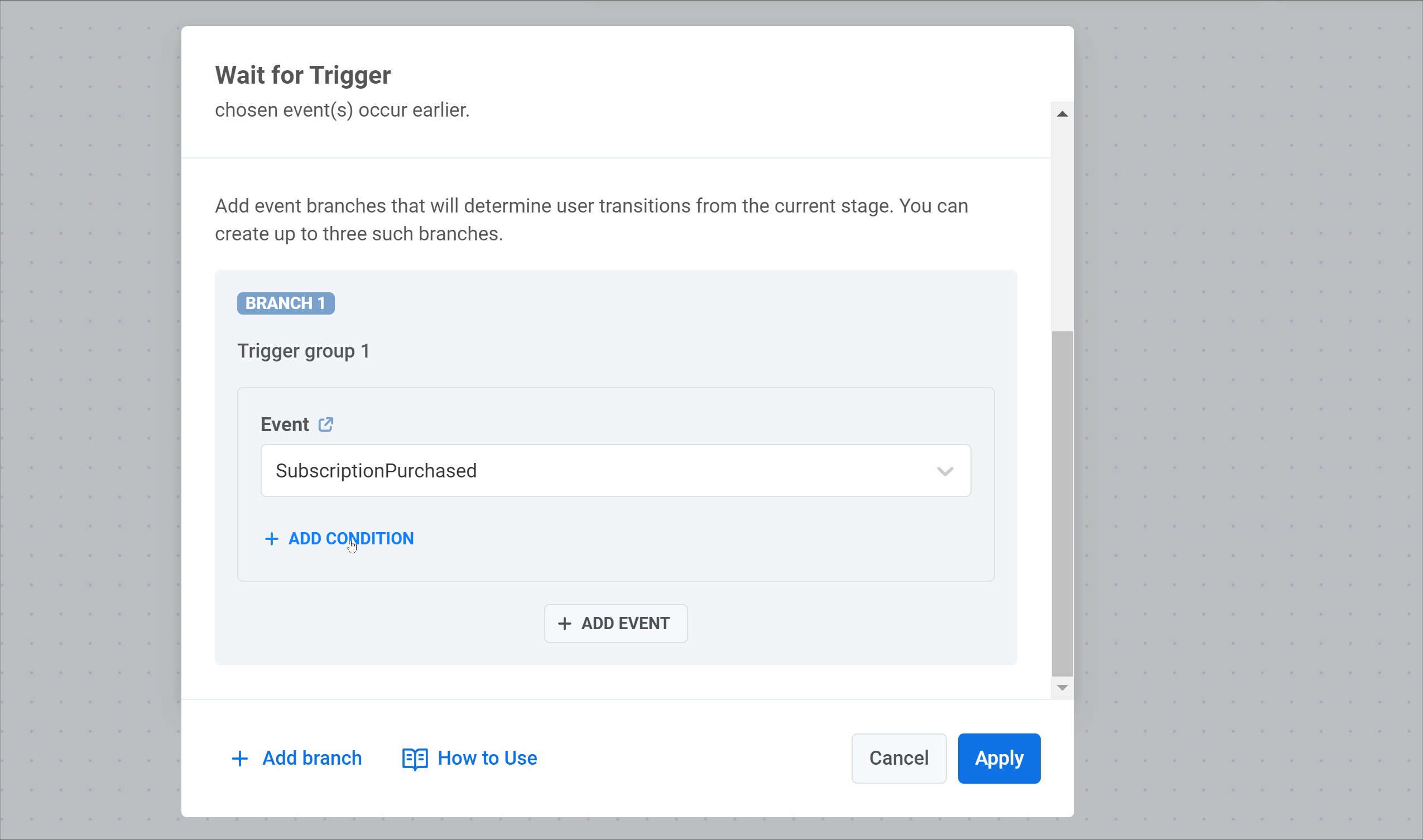
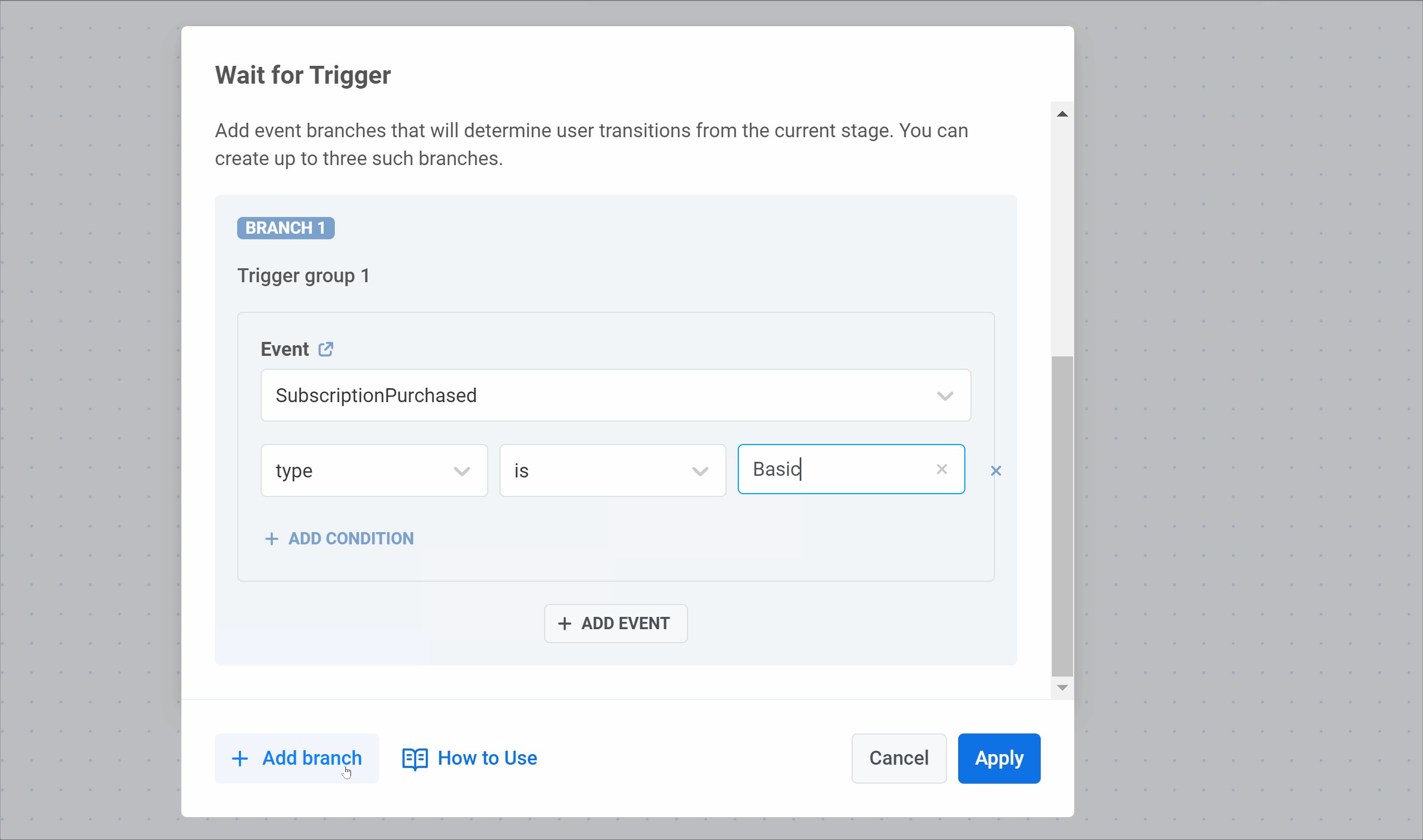
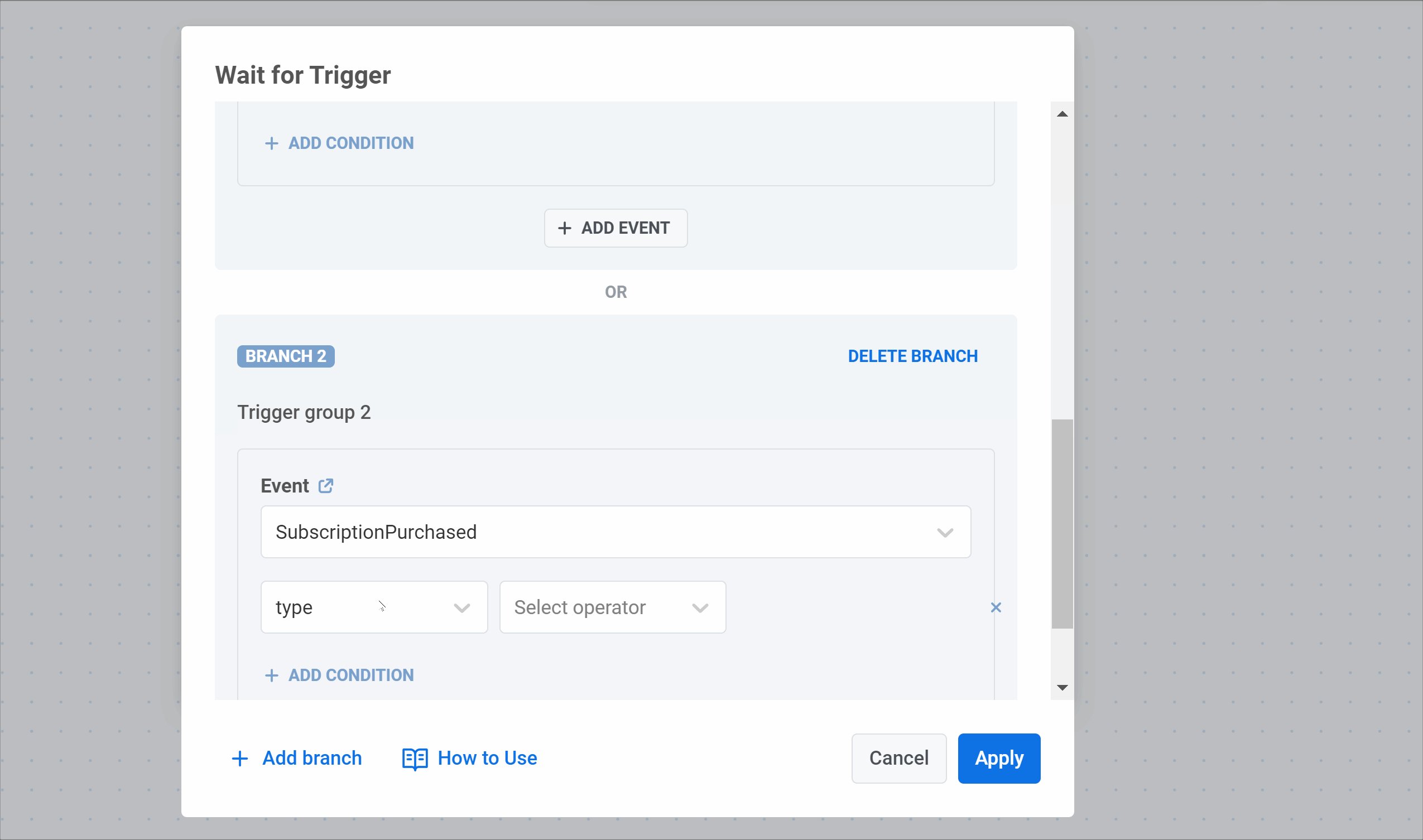
2. Split the flow depending on the type of product purchased. Let’s say you offer Basic and Premium subscriptions. When buying a subscription, users trigger the SubscriptionPurchased Event with the type attribute that gets the Basic or Premium value. To split the journey flow depending on the subscription type, add a Wait for Trigger step with two branches. In the first branch, specify the SubscriptionPurchased Event with the type is Basic condition; in the second, add the SubscriptionPurchased Event with the type is Premium condition.

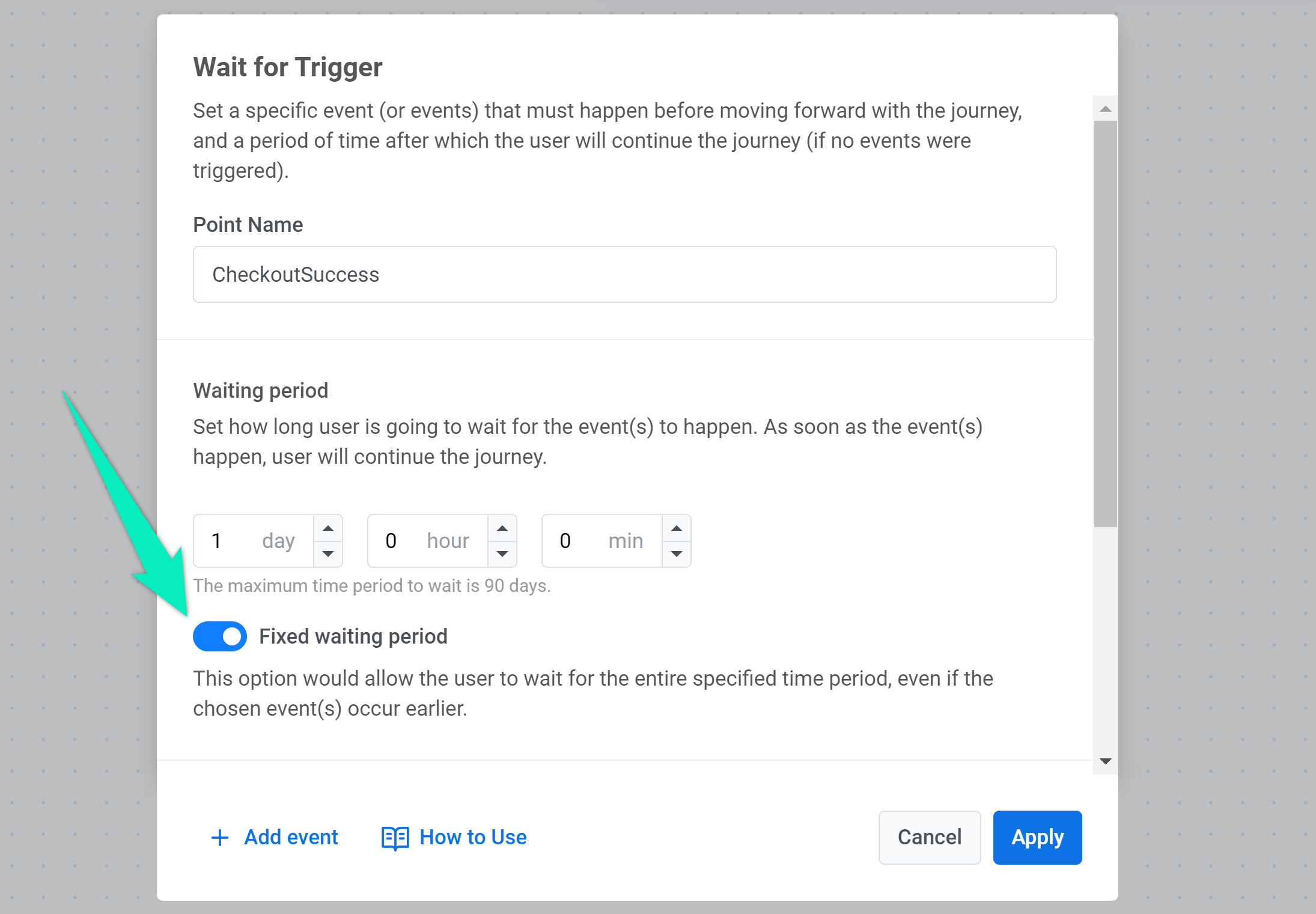
Fixed waiting period
If you want a user to wait for the entire specified time period, even if the chosen Event(s) occur earlier, enable the Fixed waiting period option:

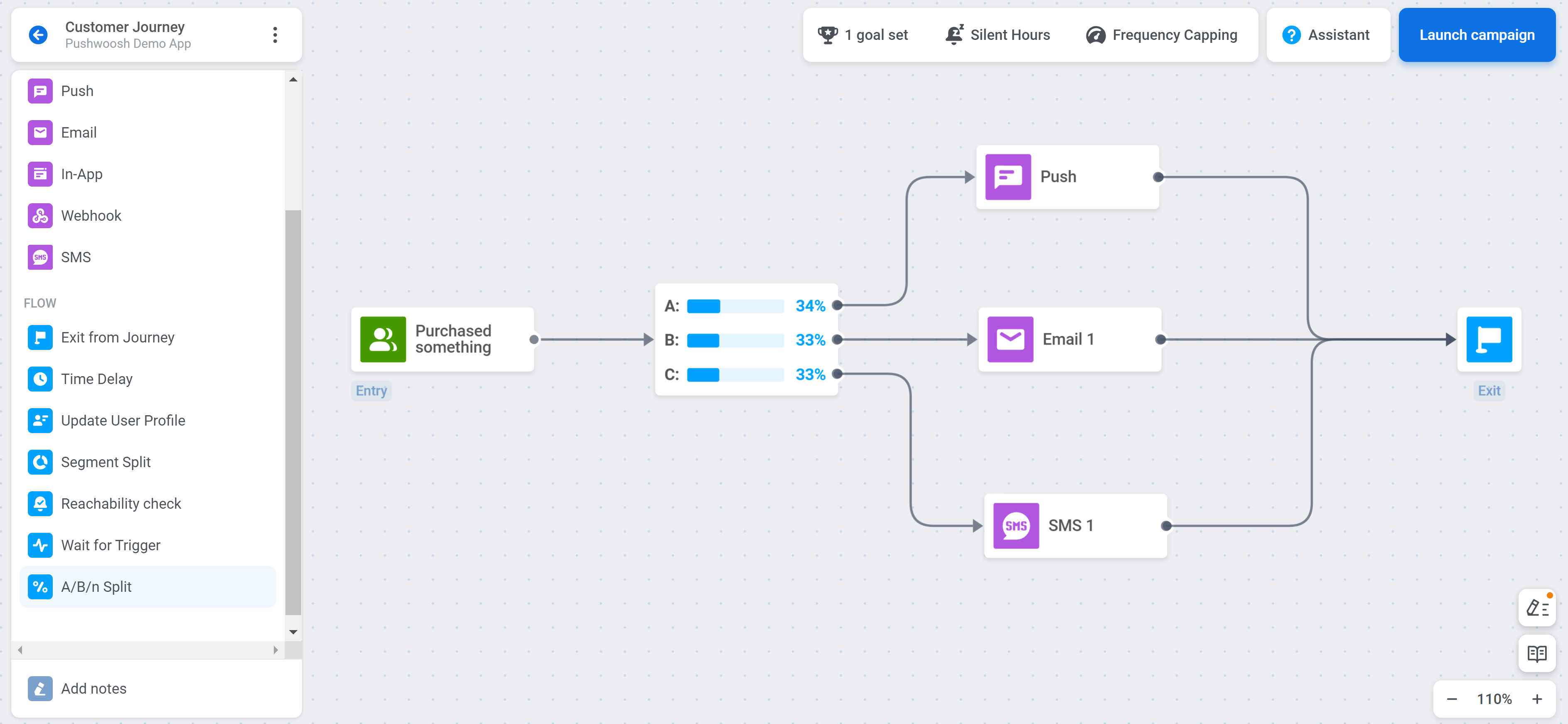
A/B/n Split
Section titled “A/B/n Split”Test which sequence of messages works best with the A/B/n Split and adjust your communications to your audience’s needs and preferences.
More about running A/B/n tests

Reachability check
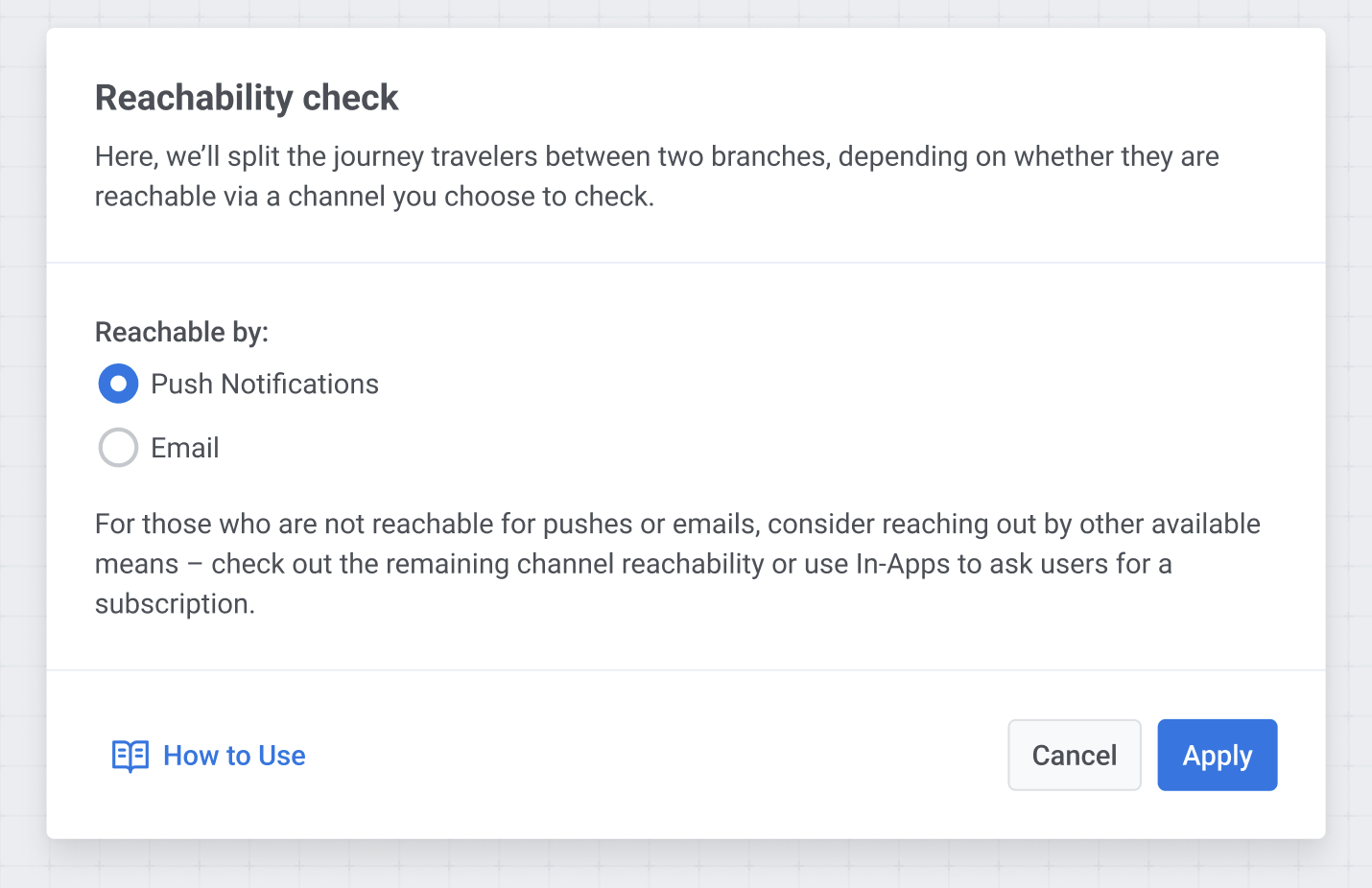
Section titled “Reachability check”Before sending messages to your users, you might need to check whether they are reachable via a specific channel, be it push notifications or emails. Try reaching out to users who are not subscribed to pushes or emails via other channels, and make sure every single user is engaged!
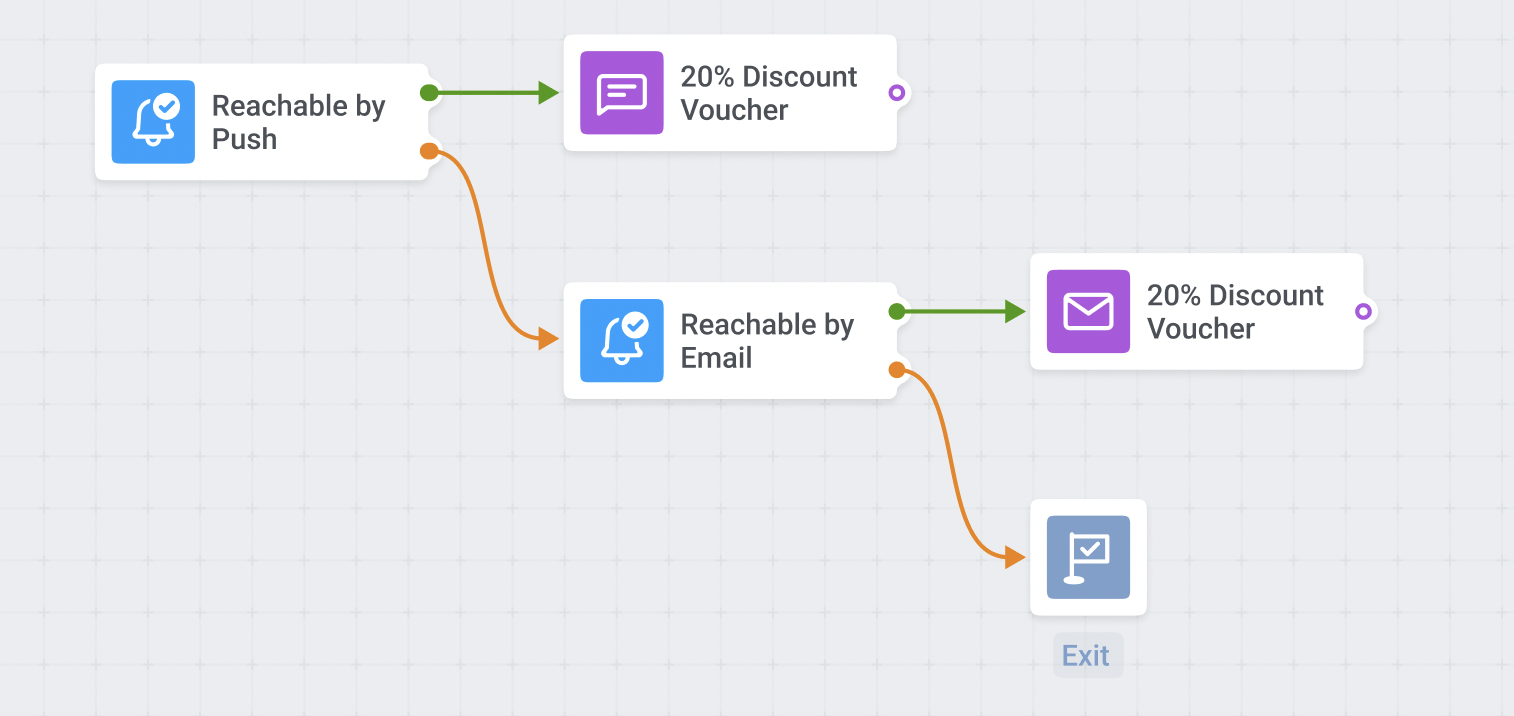
Drag and drop the Reachability check element from the left panel to the canvas after any element you want to follow up by the communication. Then, choose the channel you’d like to check – push notifications or email.

For push notifications, the Push Alerts Enabled tag values will be reviewed, and the journey travelers will be split into two branches accordingly, one for those who have this tag set to “true” and those with “false” tag value. As for emails, users who have the Unsubscribed Email tag set to “true” will go to the not-reachable branch.

Then, follow up the Reachability check element with the communications accordingly – reach out to users not subscribed to pushes with emails and vice-versa, or send an In-App to cover all of them. You might want to check both channels simultaneously, and it’s a piece of cake – just follow up the not-reachable branch of pushes, for example, with the reachability check for emails. Thus, you can detect the users who are not subscribed to any of your updates at all and reach out to them with In-Apps or other mediums (such as, e.g., SMS – refer to the Webhooks samples).

Time Delay
Section titled “Time Delay”The Time Delay element makes users wait for a specified amount of time before moving forward to the next journey step. The delay can be set as a fixed period, specific time, date, and day of the week or can be automatically taken from a tag value or event attributes.
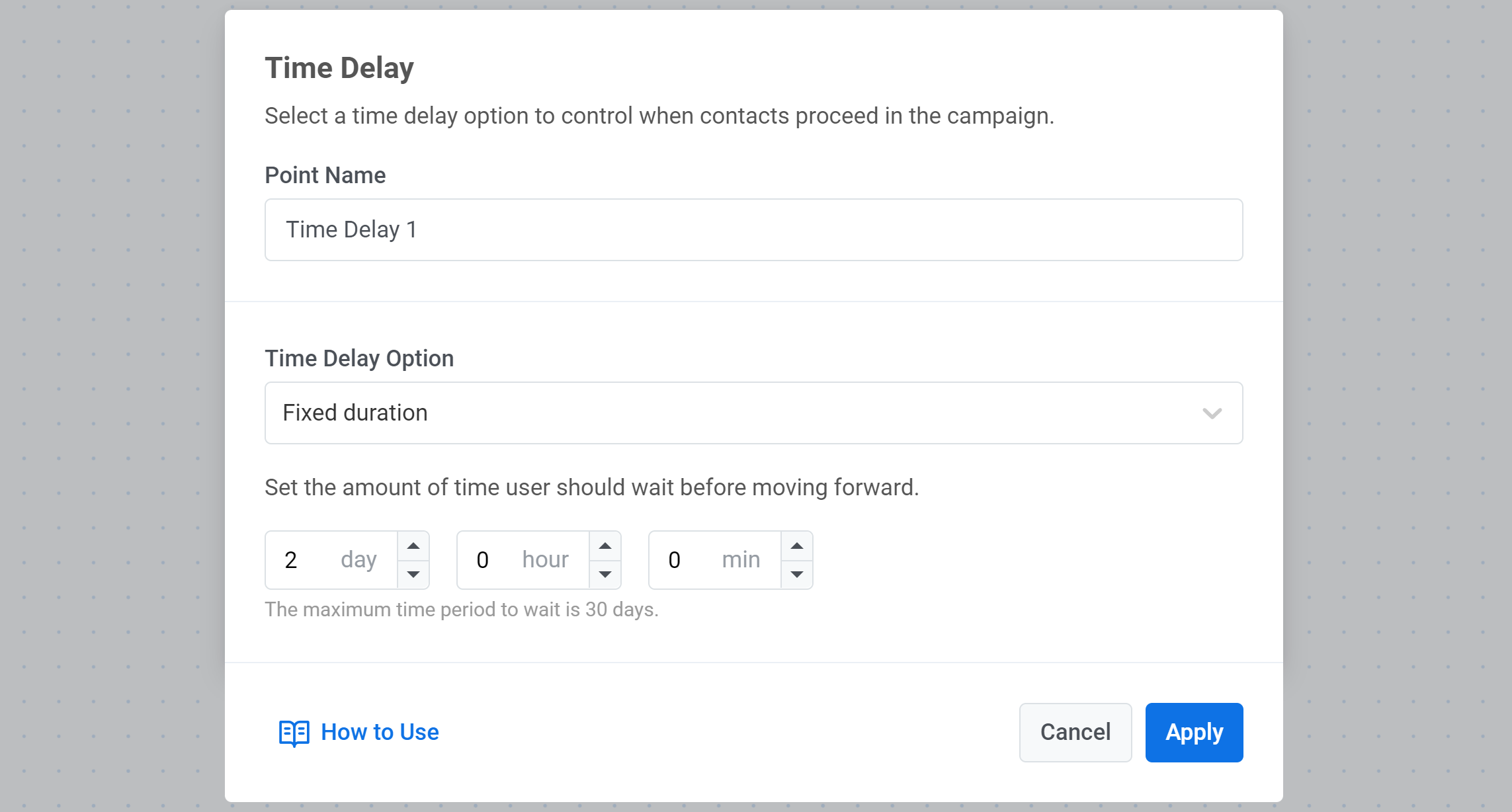
Fixed duration
Section titled “Fixed duration ”When set to a fixed period, the Time Delay element lets users continue their journey only when the specified amount of time passes.
For example, if a delay is set to 8 hours, a user who reaches this journey element will wait for 8 hours before moving to the next step.

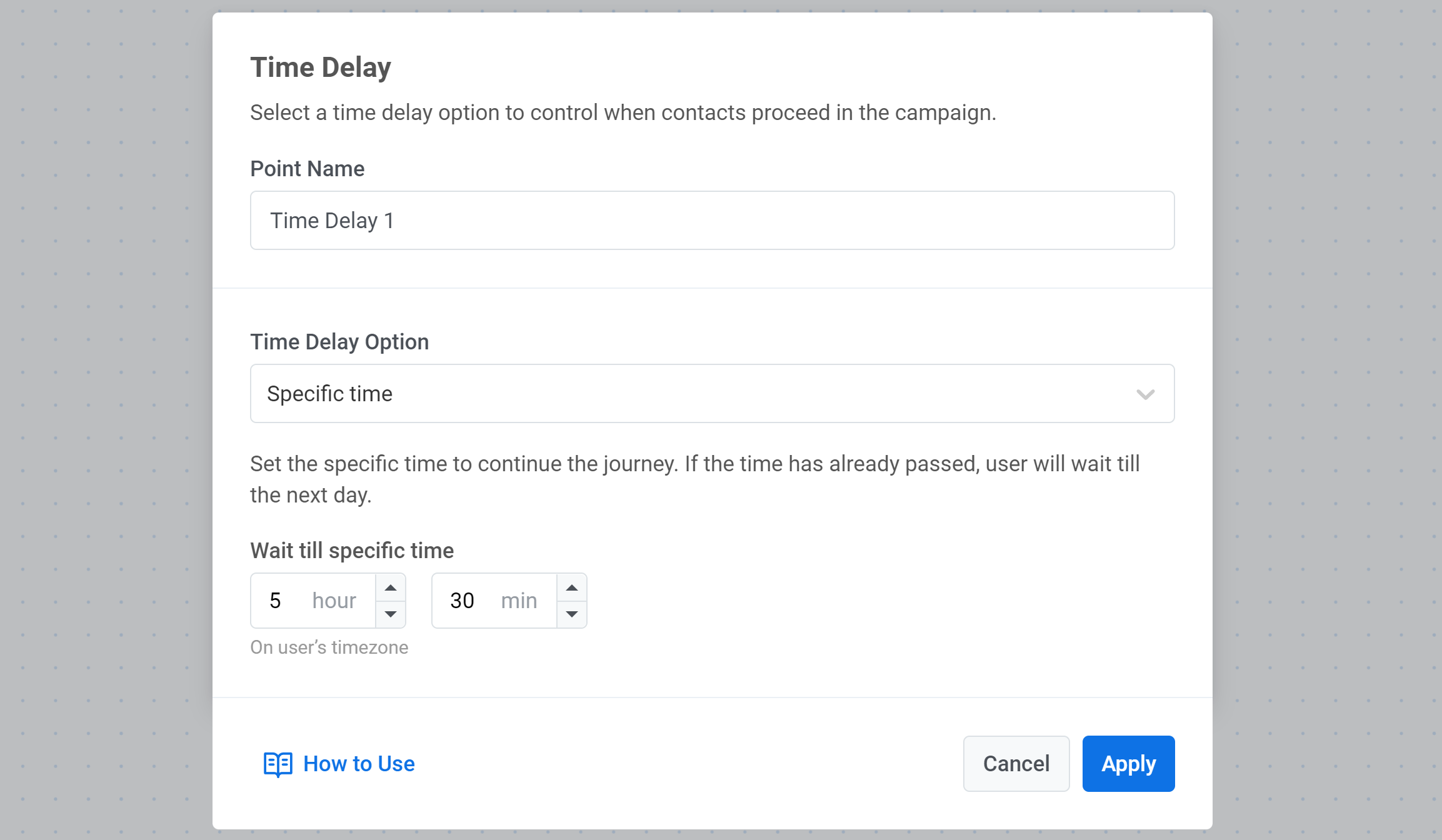
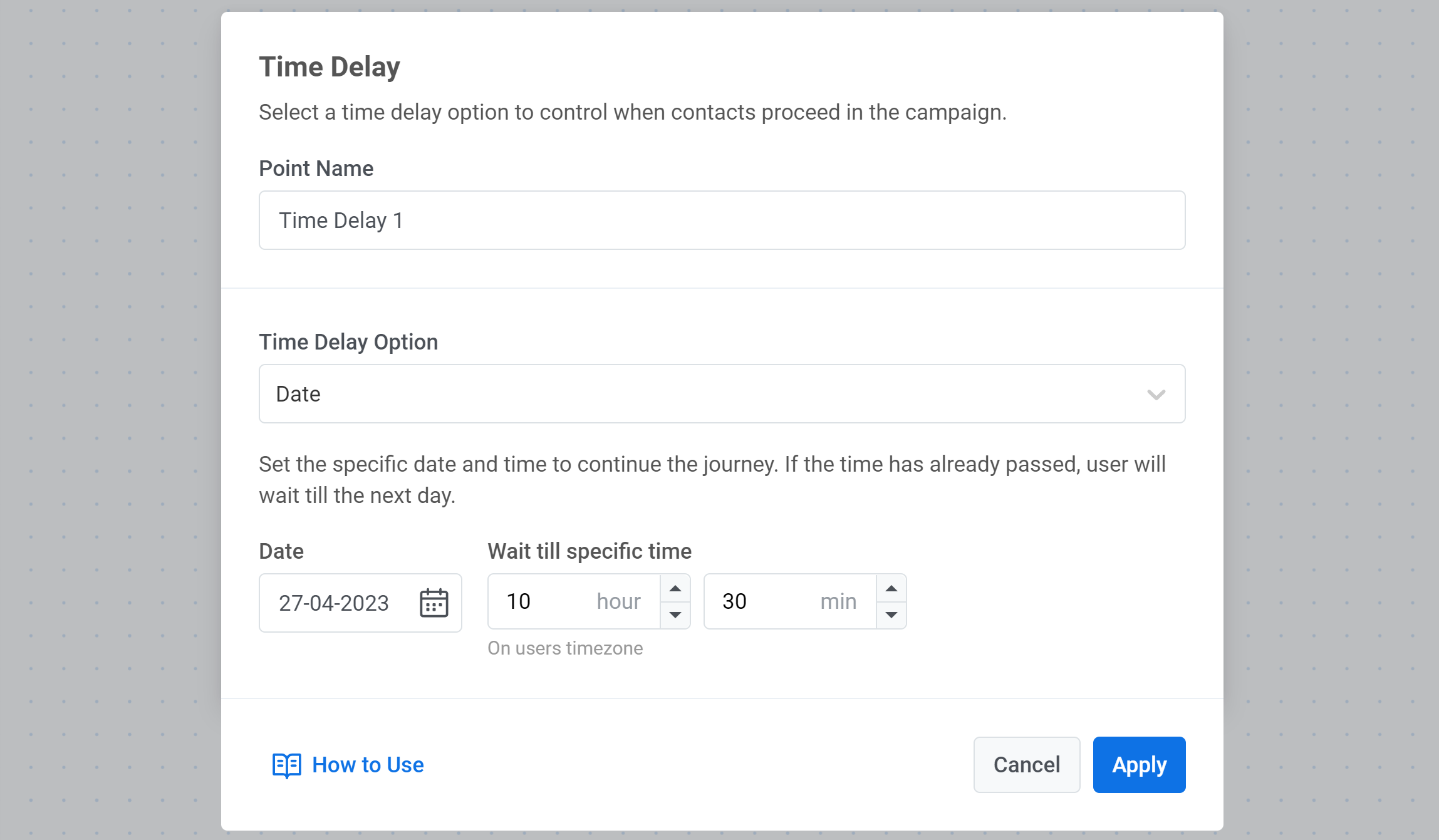
Specific time
Section titled “Specific time”You can set the exact time for users to move forward through their journey. That means the users who have reached the delay element go to the next journey step once the specified time within that same day occurs.
For example, if a user gets to a delay element early in the morning and you have set the delay to wait until 5:30 PM, those users will proceed to the next journey point at 5:30 PM according to their device’s timezone.

If you want to set up a one-time campaign on a specific date (for example, send a Black Friday notification), select a particular date and time to continue the journey.

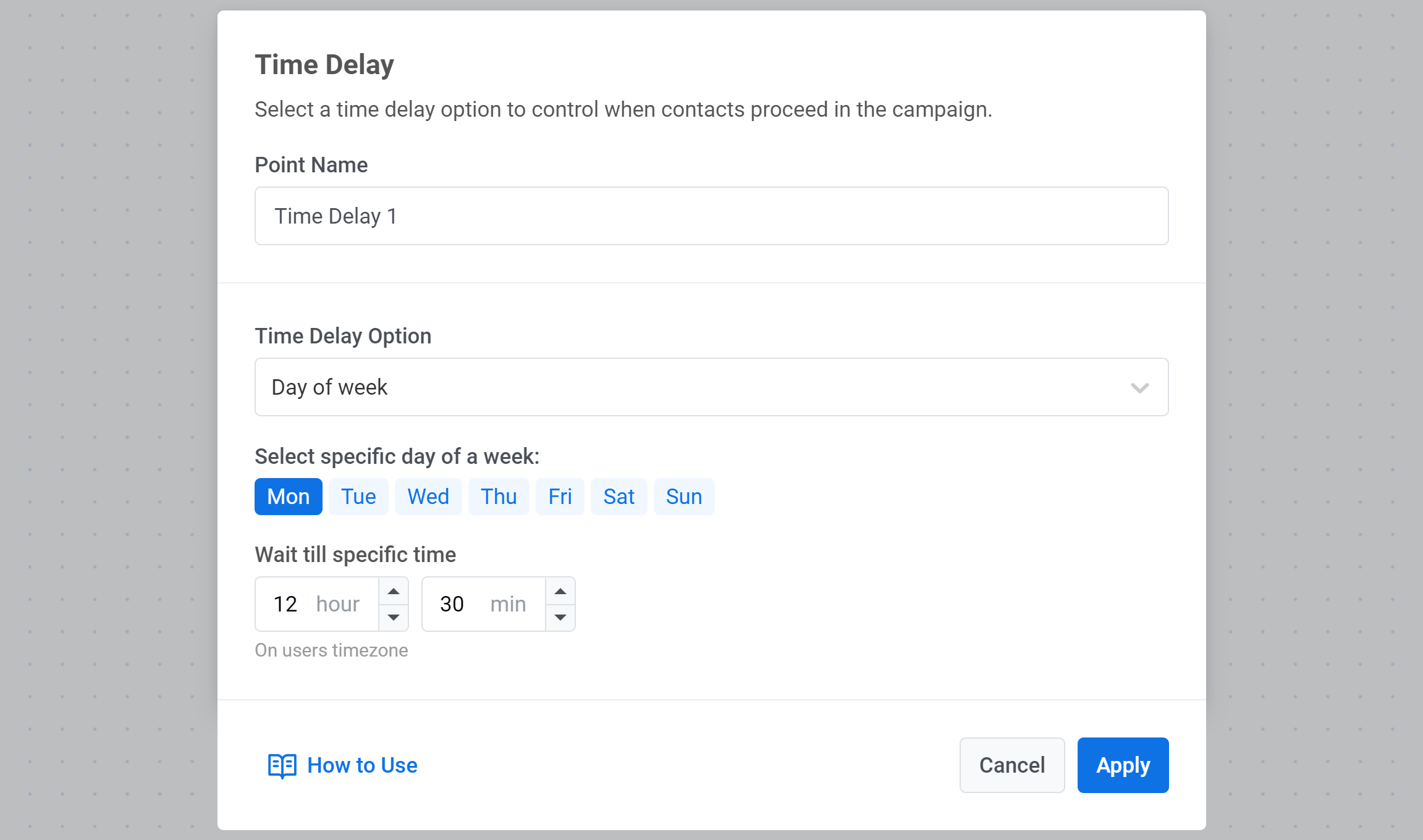
Day of week
Section titled “Day of week”If you want the user to move to the next journey point only on a specific day of the week, select the Day of week option and set the desired day and time.

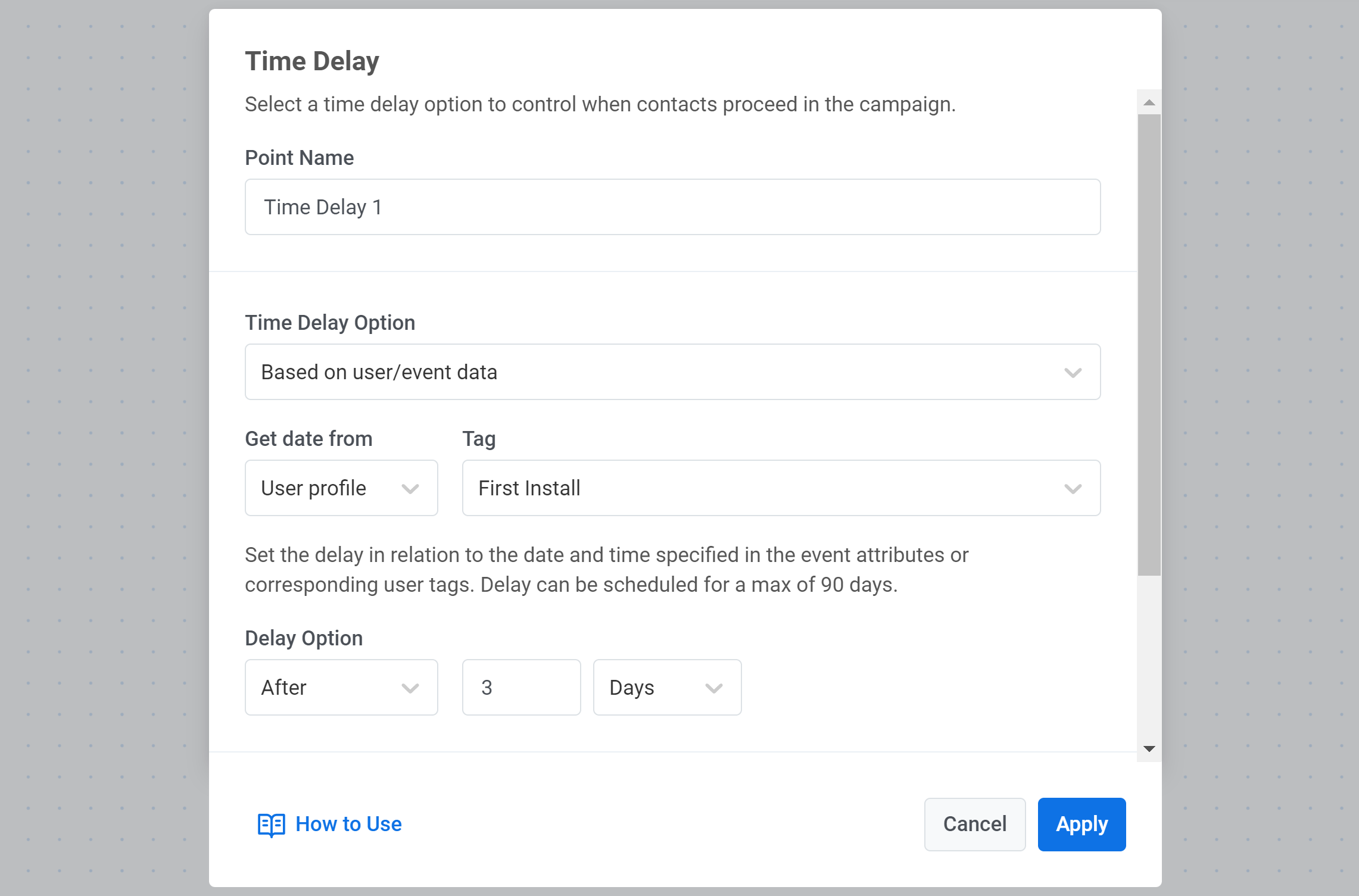
Delay based on user or event data
Section titled “Delay based on user or event data ”For some cases, you might need to set a delay dynamically, based on what you already know about journey travelers or what actions they perform within their journey.
To set a delay based on user Tags or Events they trigger:
- choose the Based on user/event data option;
- select a Tag or Event to get data from.
The next journey step can be scheduled to happen right on the date and time specified in a Tag value or Event attributes or several days after/several days before that date.

If the date or time has passed already when a user reaches this journey element, the user will exit the journey.
For example, you set the “before 2 days” delay to remind users of their appointment by getting the date and time of the visit from the Appointment event attributes. If a user makes an appointment for tomorrow, they won’t fall under the “before 2 days” delay condition and will exit the journey right after they reach the Time Delay element in their journey.
However, to manage these cases, you can split the further journey into two branches following the Time Delay element and let users continue their journey even if they fall out on the delay step.
Check the Split to branches if the date’s in the past or date is empty checkbox, and the further flow will be split up into two branches – “In the future” and “In the past”, where “in the past” will gather users whose Tag values or Event attributes don’t fall under the delay conditions and can be built of any other elements (for example, another Time Delay, Segment Splitter, Wait for Event, or immediate communication).
If a date and time specified in the user’s Tags or Event attributes change while the user is traveling through the journey already, the Time Delay settings will remain unchanged.
Please consider creating several journeys in case users change the dates of their appointments, deliveries, etc.
For example, you can start a journey with the AppointmentCreated event with the DateTime attribute; let’s name it a “Reminder” journey. Within the journey, set the push reminder to be sent 2 days before the planned visit using the Time Delay based on the Event attributes. To cover cases when users change their appointment’s date or time:
- Create an additional Event AppointmentChanged.
- For the “Reminder” journey, set this AppointmentChanged Event as a Conversion goal and specify users who reach the goal will exit the journey.
- Then, create a new journey starting with the AppointmentChanged Event to remind users who updated their visit’s date and time.
Update User Profile
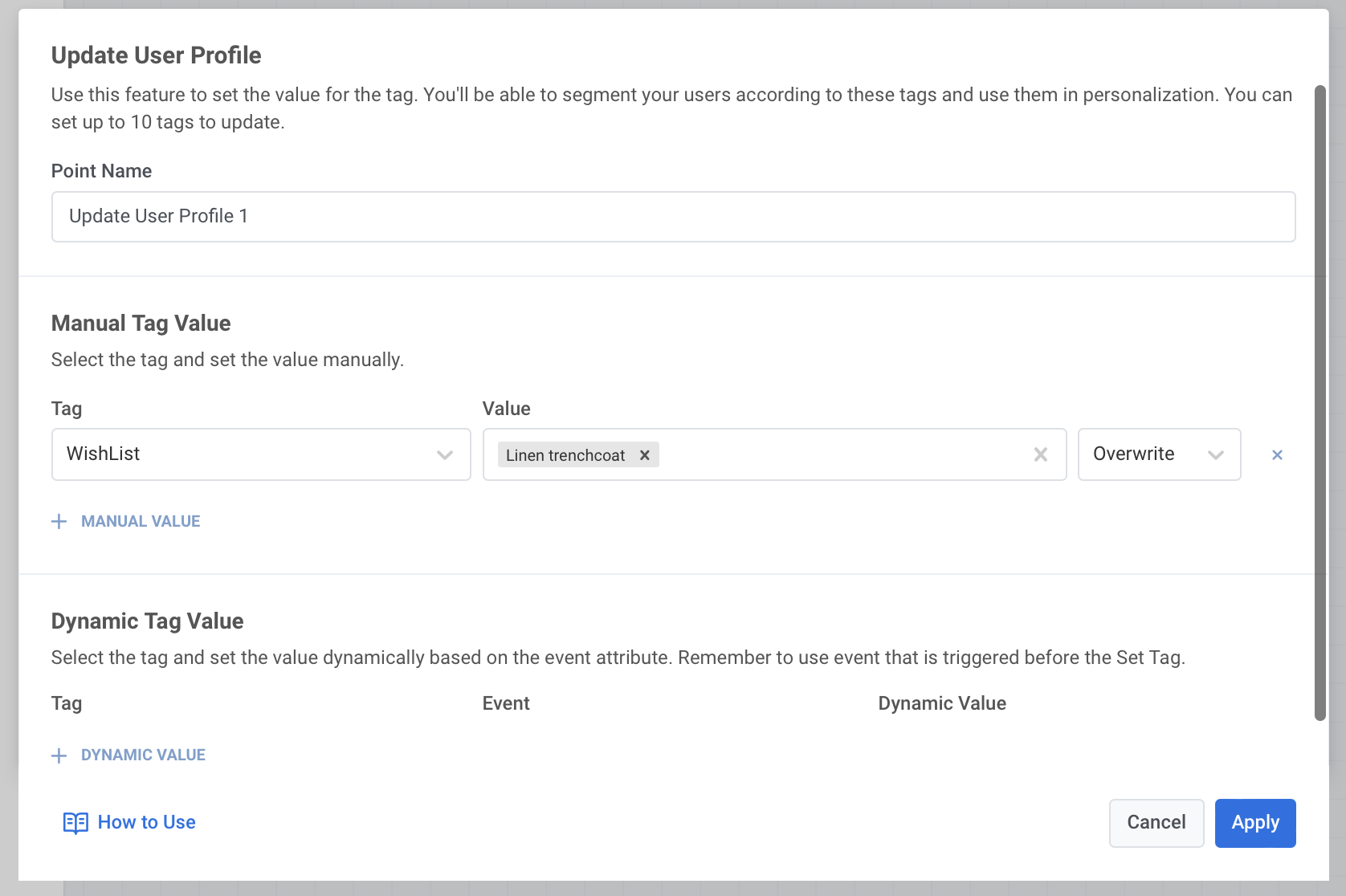
Section titled “Update User Profile”Manual update
Section titled “Manual update”To assign Tag values to users within the journey manually:
- Add the Update User Profile element wherever you’d like on the canvas.
- Press + Manual value and select a Tag from the drop-down list containing all the Tags created in your Pushwoosh account.
- Specify values for the Tag selected depending on its type.
You can set up to 10 Tags at once.
For user-specific Tags, values are assigned to all user’s devices with the same user ID. For Tags that are not user-specific, values are assigned to a particular device a user’s traveling the journey with.
As for use cases, there are plenty of. For example, tagging users who reach a particular journey stage comes in handy when building further communications.

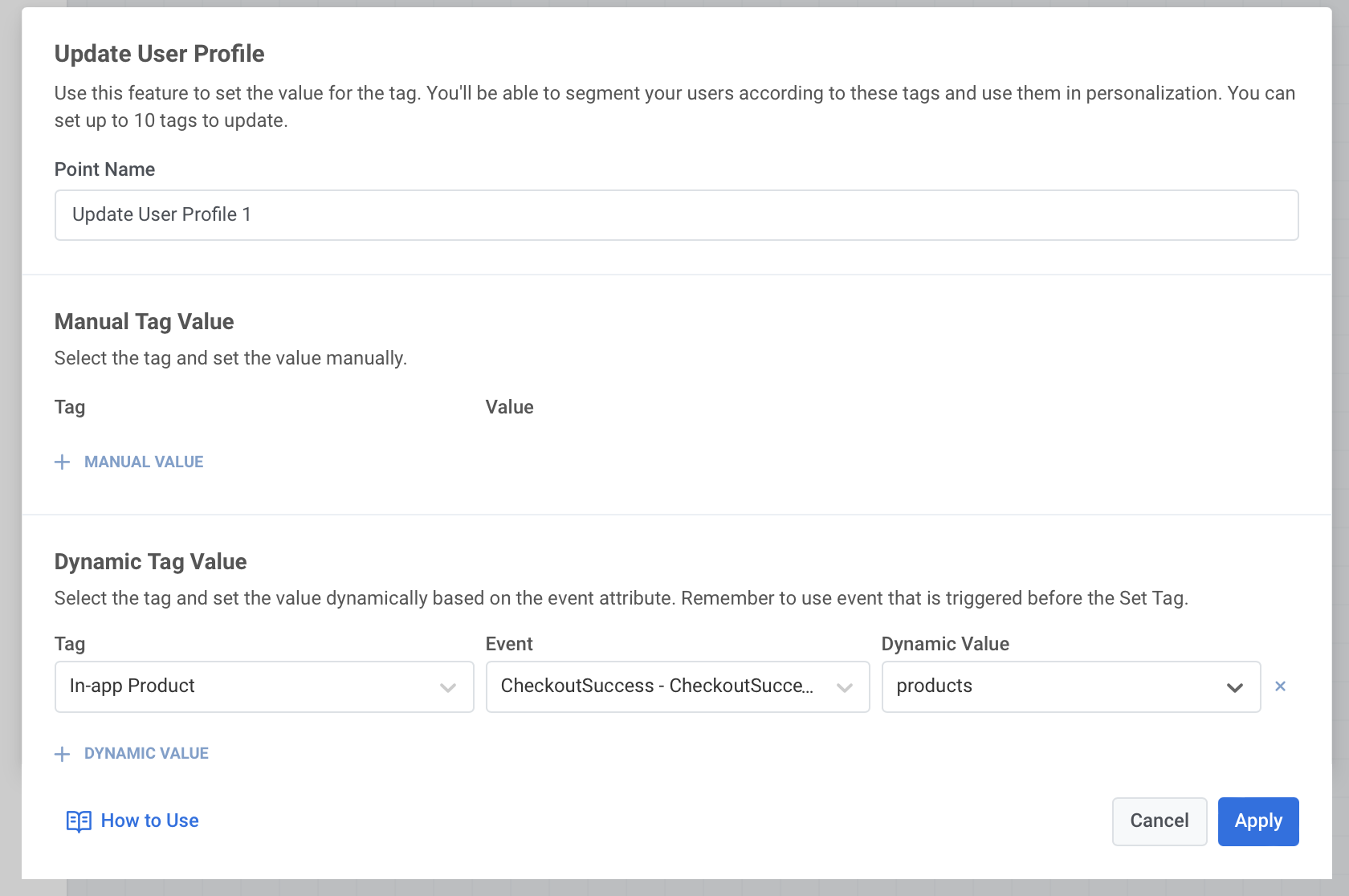
Dynamic Tag Value
Section titled “Dynamic Tag Value”Dynamic User Profile Update means the Tag values are taken automatically from attributes of the Events the user trigger prior to reaching the Update User Profile journey element. Setting Tag values according to Events users trigger or their attributes, you can communicate to that users more personally and send them tailored offers.
To learn more about Events and their attributes, please refer to the Events guide.
To set dynamic Tag values, do the following:
1. Put the Update User Profile element anywhere on the canvas providing that at least one triggered-based element (Trigger-based Entry or Wait for Trigger) precedes the Update User Profile element.

2. Double-click the element and press +Dynamic Value in the Dynamic Tag Value section.
3. Select the Tag to set.
If you choose a Tag to be set manually, it won’t appear in the Tags list of the Dynamic Tag Value section.
4. Choose an Event from the dropdown list and the Tag, which value will be set dynamically depending on the attributes of the Event the user triggers.
Please make sure the Tags’ and Event attributes’ types are the same. For example, to set the STRING Tag, the STRING Event attribute should be used. To learn more about Tag types, please refer to Tags and Filters guide.

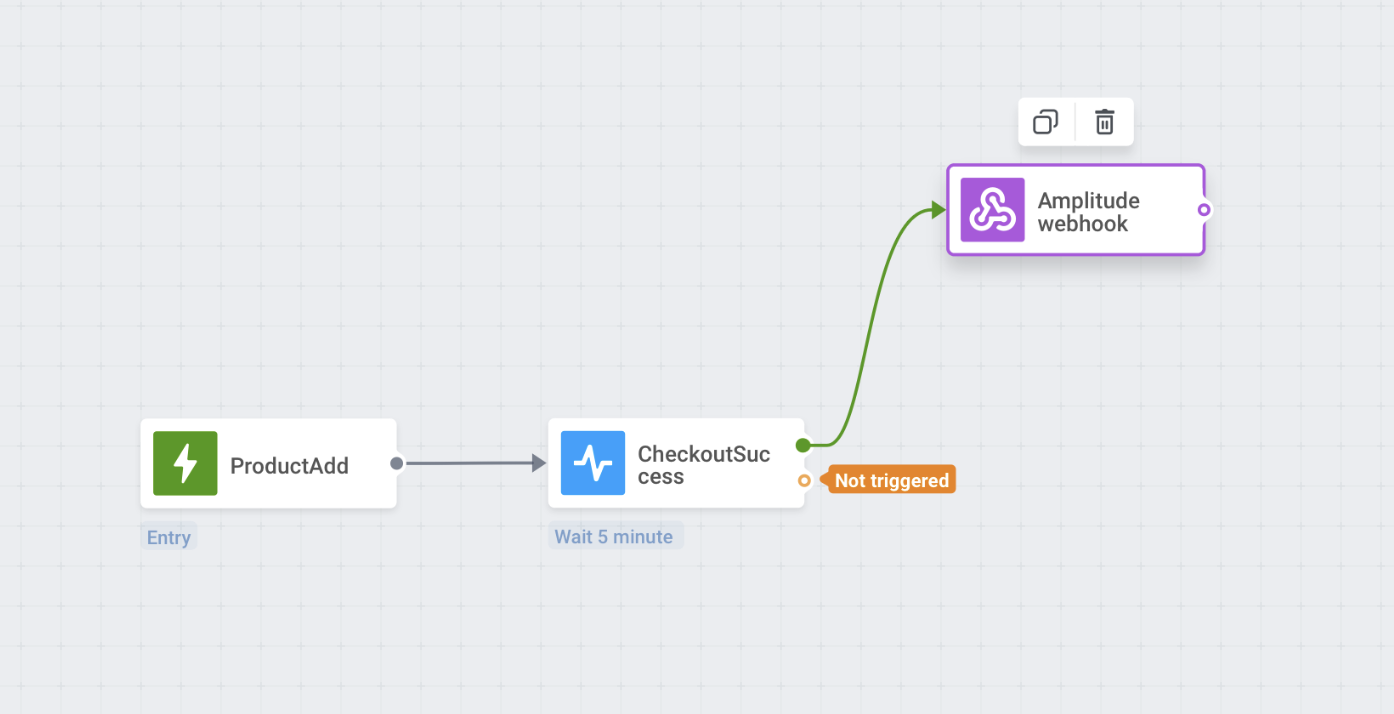
Webhook
Section titled “Webhook”You’ll need your developer team’s help to configure the Webhook element. Share this guide with them to get started.
Using webhooks, you can share journey data with just about any other service out there: analytics, CRM systems, marketing automation services, and much more. For example, automatically notify external services when a customer has taken a particular action within the journey, send customer data into your analytic tools, and trigger third-party emails, SMS or WhatsApp messages on specific in-journey events – there are numerous use cases, choose yours.
Check out some examples of how to implement webhooks for different use cases and services: Webhook Integration Samples
- Drag-and-drop the Webhook element to the canvas. Place Webhook anywhere you’d like, keeping in mind what journey info you’re going to send to a third-party service.
- Give it a name. It might be handy to name webhooks according to the services they send data to or the use case.

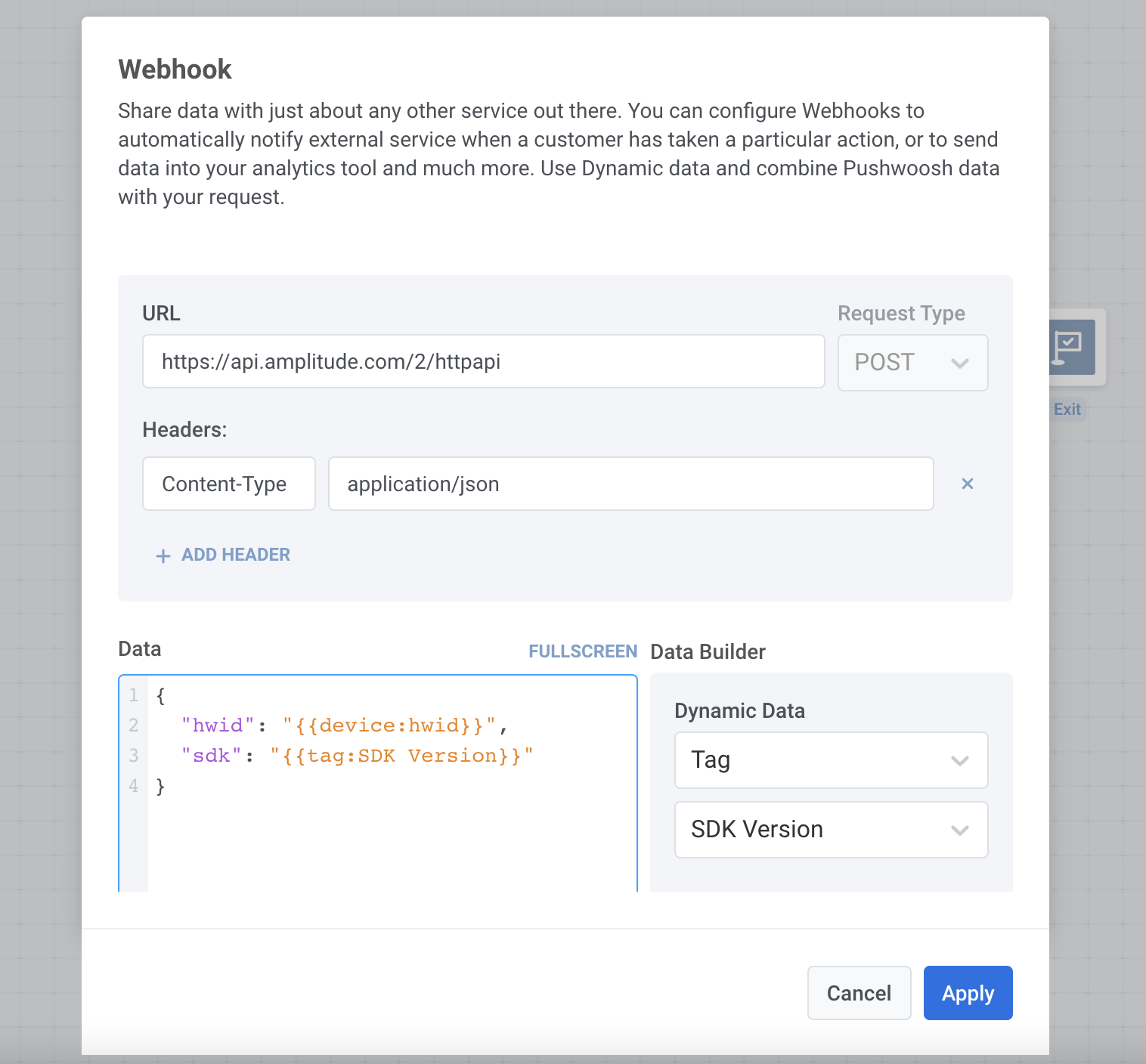
3. Specify the request URL to which the data should be sent, and select the request type: GET or POST.
4. Set the content type. By default, the content type is application/json. If the service you’re sending the webhook to requires another content type, enter the appropriate one in the Content-Type header value. Examples of content types are:
- x-www-form-urlencoded
- text/plain
- text/xml
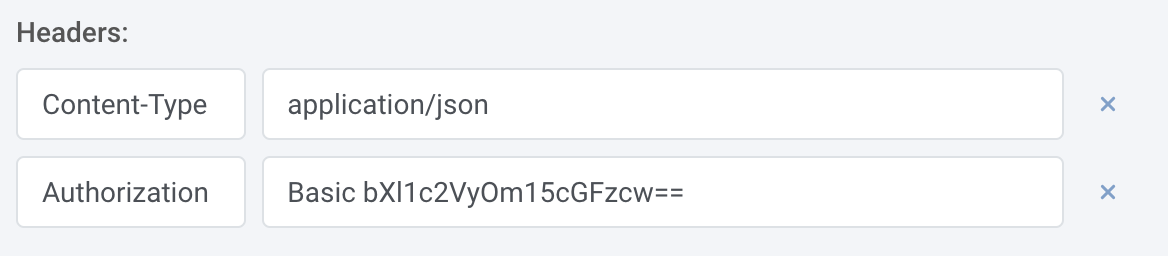
5. Add headers if needed.
For example, some APIs may require HTTP Basic authentication. To authenticate such requests, do the following:
- Open plain text editor and type without any spaces username and password separated by a colon, e.g.:
myuser:mypass - Encode it into Base64.
- Copy the resulting string (e.g. bXl1c2VyOm15cGFzcw== )
- Add the Authorization header in webhook settings, where the value would be “Basic <YOUR BASE64 STRING>”. Mind the space after the word “Basic”.

6. Compose the request.
Make sure to use the proper request syntax.
For example, if the content type you use is application/json, you can test the request validity in any JSON checker.
7. To add the Dynamic Data (customer’s tag values, attributes of the events the customer triggered, device data, etc.) to your webhook, choose the Dynamic Data parameter, copy the placeholder, and paste it to the request body.

Exit from journey
Section titled “Exit from journey”Exit is a point where the journey ends. Once you specified all communications in a single journey, add the Exit element to complete it.