In-apps (Rich media)
About in-apps
Anchor link toIn-apps (Rich media) are content pages displayed in the app’s web view. They can contain images, videos, fillable forms, and other elements.
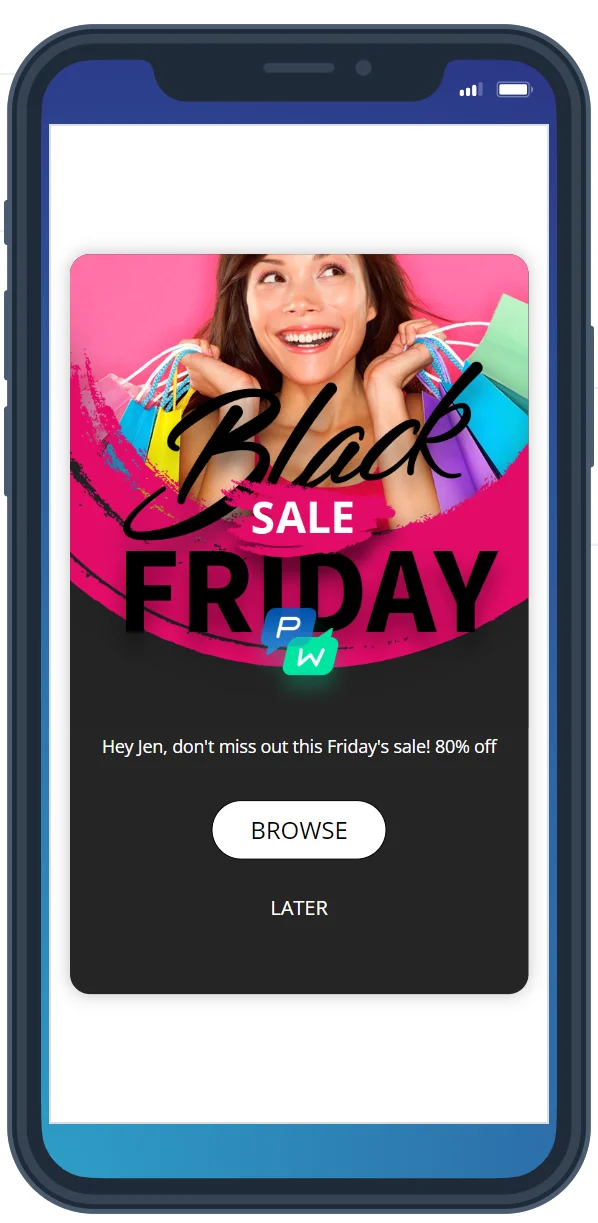
For example, an in-app page might look like this in a mobile app:

In-app pages are displayed in app’s web view and don’t interrupt app performance so users can easily return to the app after closing the page.
You can use in-apps in the following cases:
- Show an in-app as a part of a customer journey
- Send a push that opens an in-app when clicked
- Display a single in-app to your users
Ready-made in-apps (Rich media)
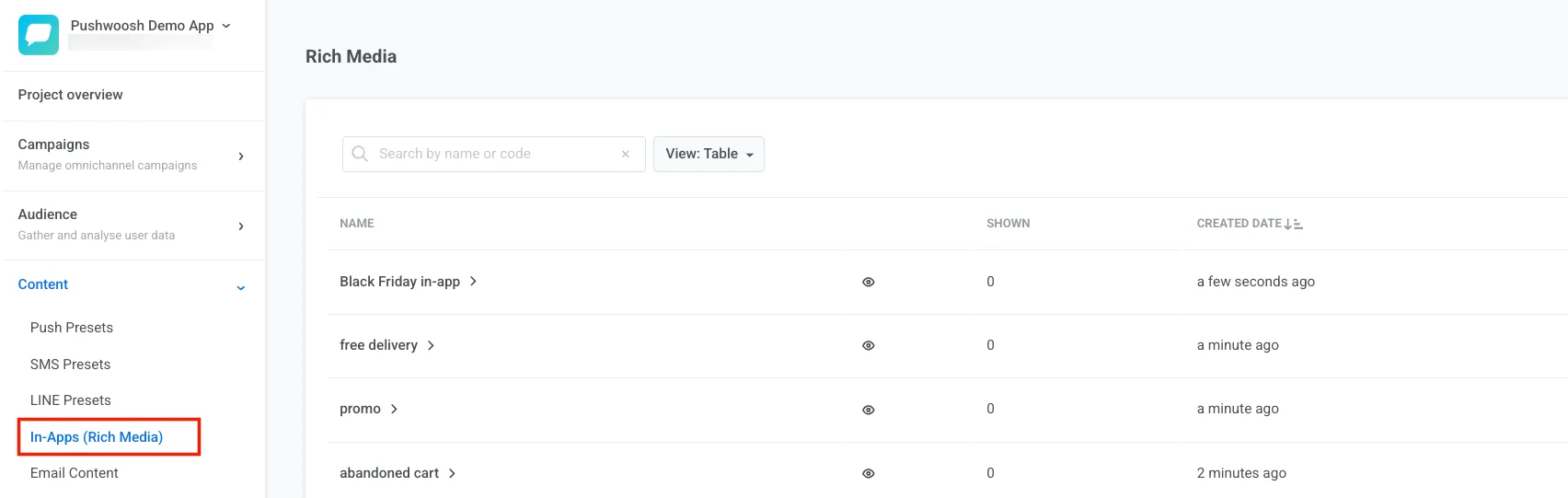
Anchor link toPushwoosh has several ready-made in-app (Rich media) templates you can customize and use in your campaigns. To open the list of templates, click Content → In-apps (Rich media):

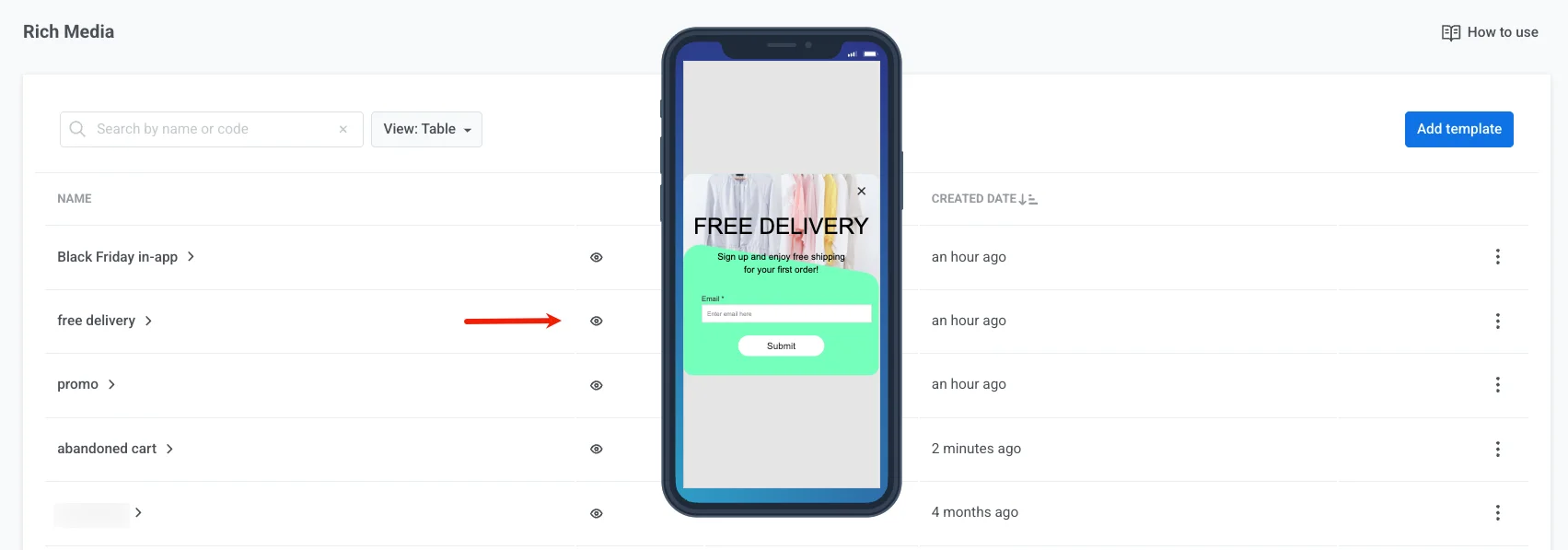
To preview an in-app page, hover over the eye icon.

To customize a ready-made in-app page, click on its name in the list. On the page that opens, you can change the text, set element colors, and upload your own images.

If you want to display different content depending on the device language, select the language from the list and edit the content.
Creating a Rich media page
Anchor link toTo create a new Rich media page, go to the project → Content → In-apps (Rich media) in your Pushwoosh Control Panel.

Enter a template name and select one of the options:
- To create an in-app page in the built-in editor without coding, select Create new template. Then follow this guide.
- To upload a custom in-app (Rich media) page as a ZIP archive, select Upload ZIP. For this option, you first need to manually create the Rich media using the correct syntax.
In-app (Rich media) statistics
Anchor link toDetailed statistics on each in-app (Rich media) page will help you evaluate users interest in your content. You can use these insights to improve your Rich media pages for future campaigns and increase conversions.
To view statistics for a specific Rich media template, go to the Rich media list and click on the template name:

You can select the time period, platforms, and channels that should be displayed in the statistics:

You can also specify the interval for displaying data on the graphs:

On the Key Metrics tab, you’ll see the data on the most important Rich media metrics:
- Impressions: how many times the Rich media page was shown to users during the selected period.
- Interactions: how many times users interacted with this Rich media page during the selected period. Go to the Interactions tab for detailed statistics on each element.
- Impression duration: cohorts of users based on the time they interact with the Rich media page. These include 0-5 sec, 5-15 sec, 15-30 sec, and more than 30 sec.
Hover over the Impressions or Interactions graph to view more detailed data for each channel at a specific time:

The Impression duration graph displays data for all channels at once. Hover over the graph to see the number of users in each cohort at a specific time:

On the Interactions tab, you can see detailed data on each interactive element of your Rich media page. The Skipped graph displays the number of users who closed the Rich media page without interacting with it.

The Events tab shows data for each Event that can be triggered when interacting with the Rich media page:
- Platform
- Total triggered count
- Unique triggered count
- Conversion
On the Audience tab, you can find the list of active user devices on which the Rich media page was displayed. Click on the HWID to view user details:

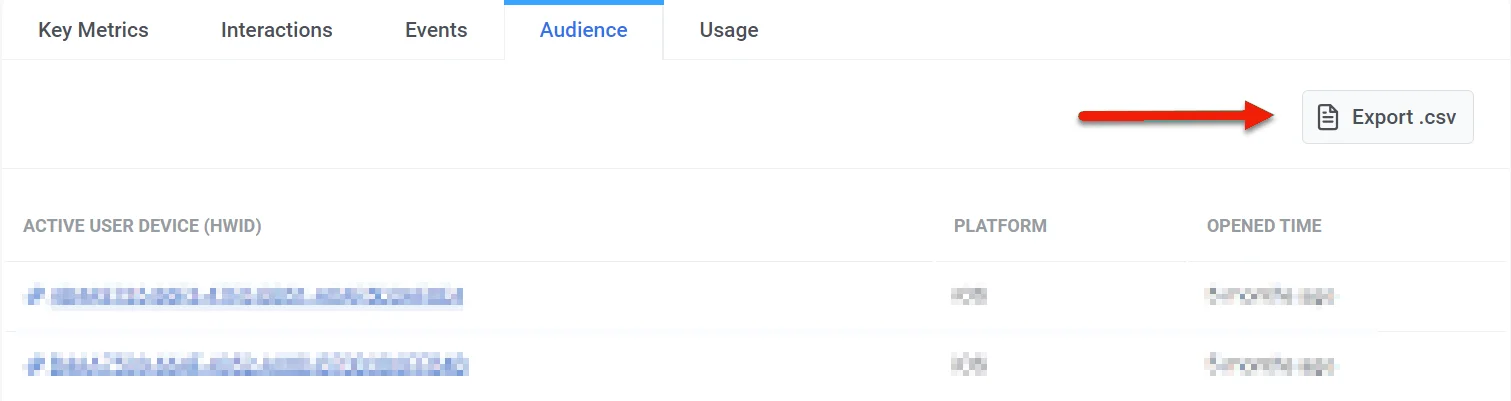
From the Audience tab, you can export a detailed CSV file containing user data such as HWID, platform, and open time.

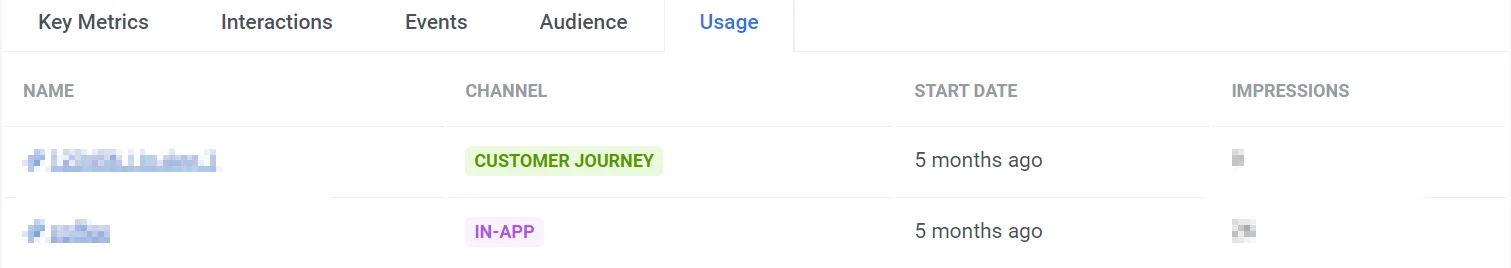
The Usage tab shows the channels where the Rich media page was used, its start date, and the number of impressions.