Create push presets
Pushwoosh empowers you to create reusable push content. You can craft the text and configure settings using our push content editor. You can then either send the push notification immediately or save it for future campaigns.
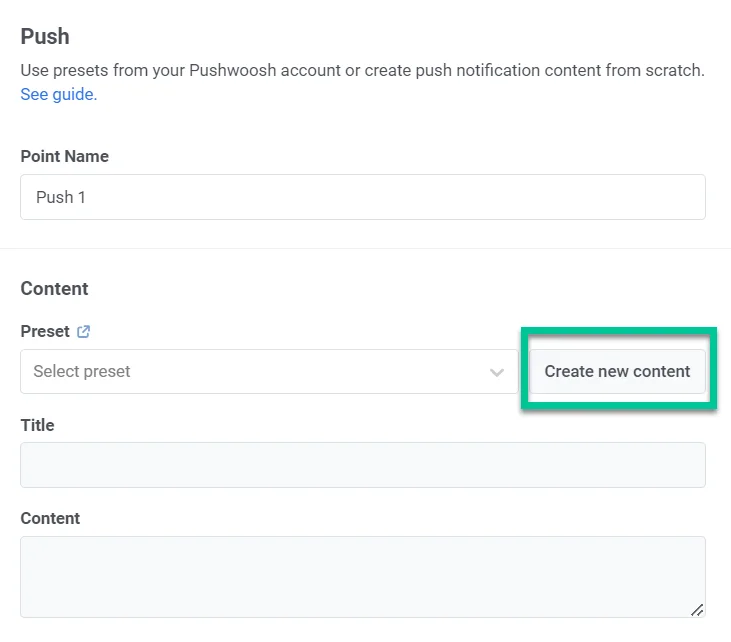
To create your push content, simply navigate to Content > Push content > Create new content. You can also use the Create new content option within a push Journey element.

Define the languages you want to use in your push
Anchor link toStart by creating the default message content, which is sent to all users unless a more specific language version is provided. You can then add content for additional languages to tailor the message to users’ device language settings.
To add additional languages, click the Plus sign at the top of the editor. A list of languages will appear, allowing you to choose the ones you need for your push notification.

For example, if your default language is English but you want to reach Spanish and German speakers as well, add those languages to your push notification. Users with Spanish or German phone settings will then receive the message in their preferred language, while others will see the default English version.
Create push content
Anchor link toNext, begin creating your push content.
Add a push title
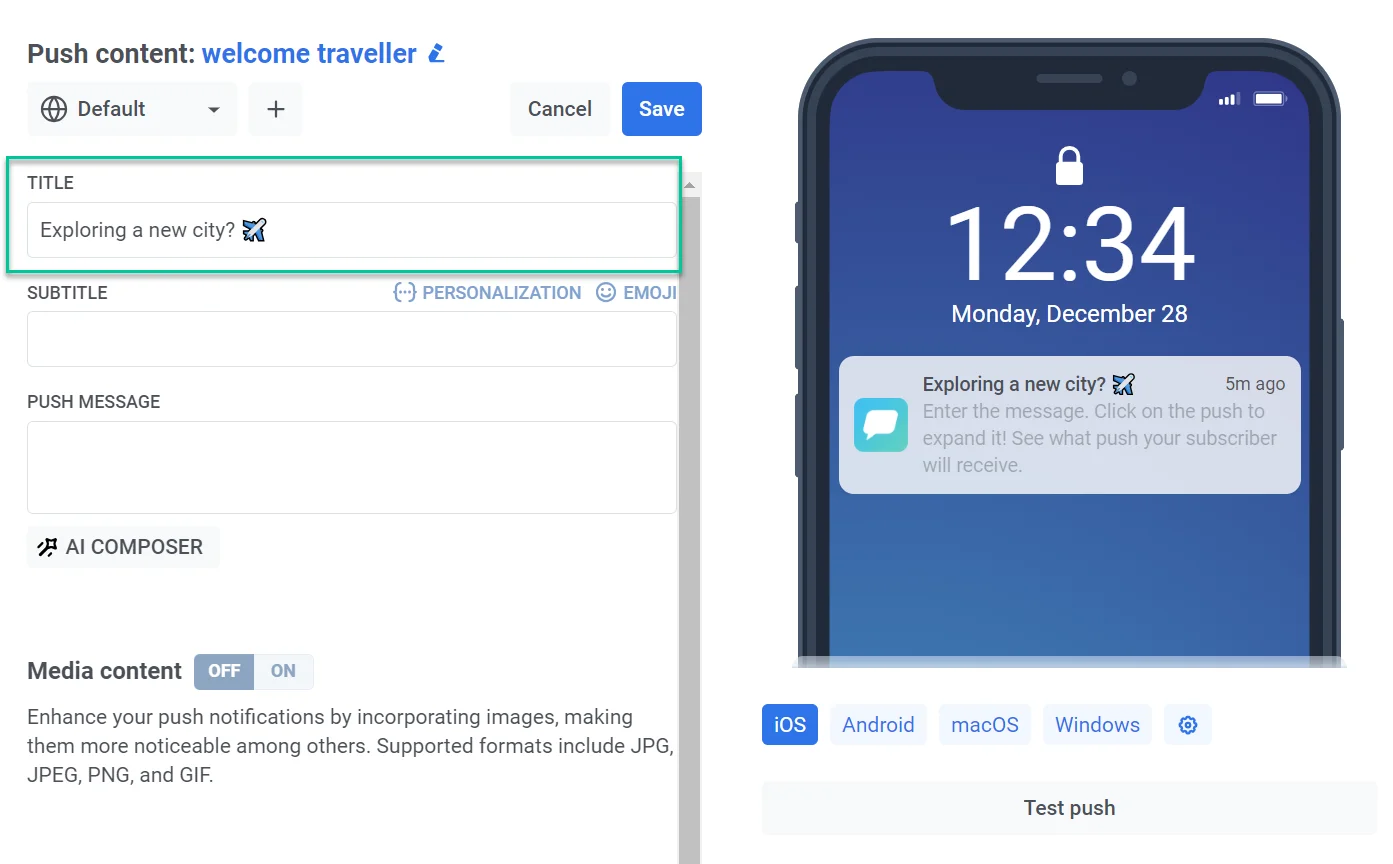
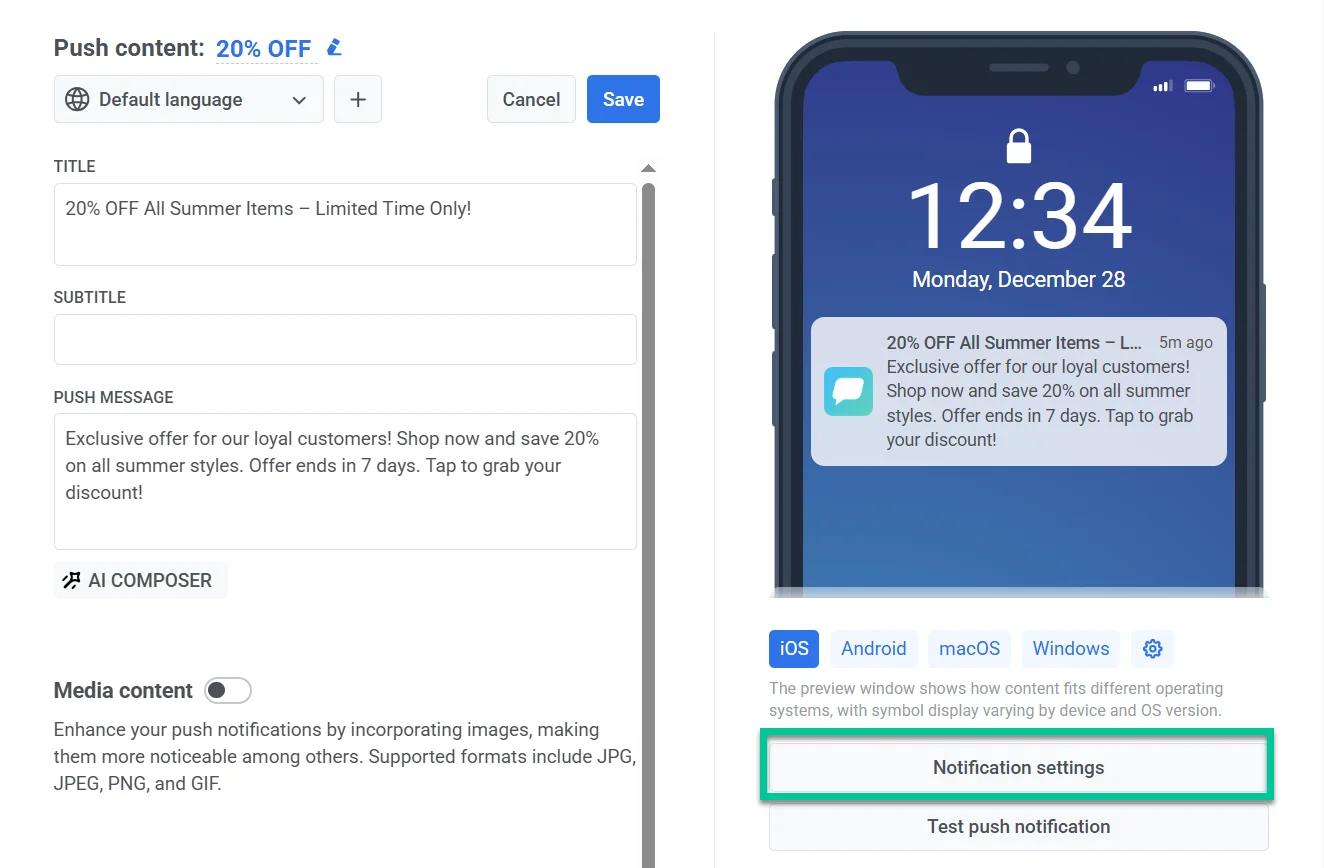
Anchor link toPush titles are not required, but you can use them if you prefer to display a unique phrase instead of your app’s name in every push.
To add a title, simply enter the text in the designated field. You can also add personalization and emojis.

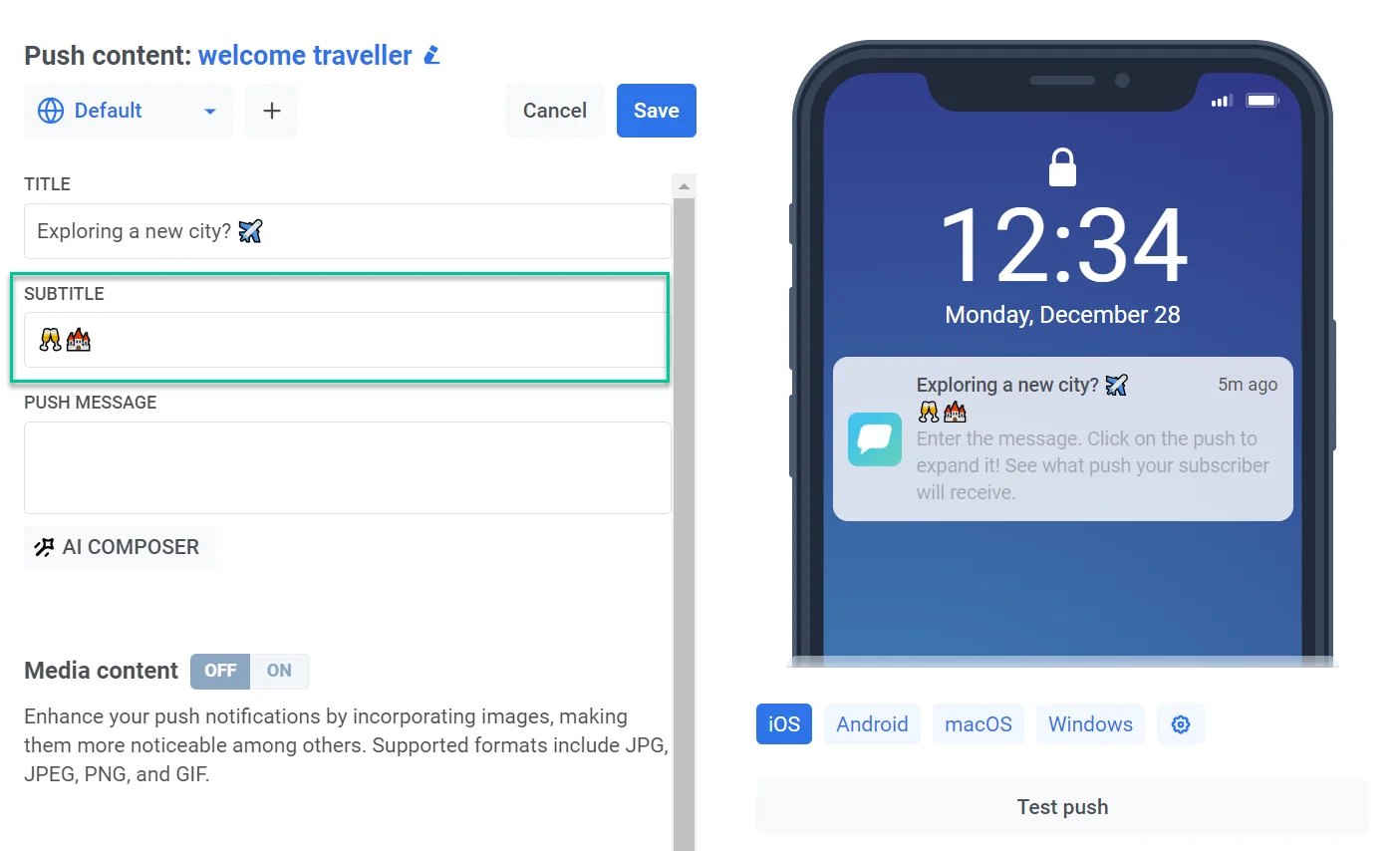
Add a subtitle
Anchor link toEnter the subtitle text to provide extra context, details, or make your notification more engaging. Please note that subtitle functionality is currently limited to iOS devices. If a push notification containing subtitles is received on an Android device or any other platform, the subtitles won’t be displayed.

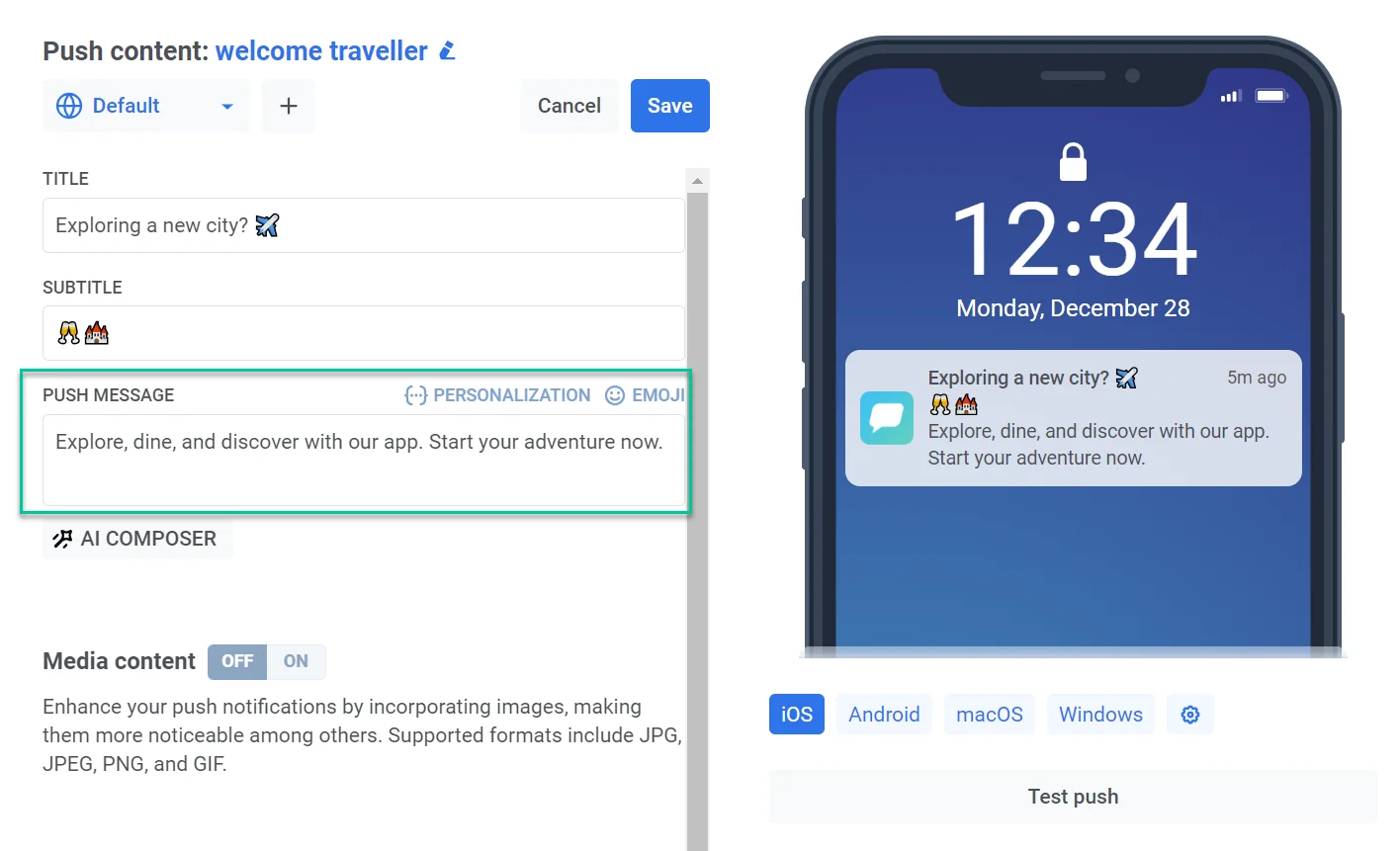
Add a push message
Anchor link toEnter the text you want your users to see in the push notification. This is the primary content they will receive on their devices. You can also add emojis and incorporate personalization elements to make your message more relevant to each user. The preview helps ensure your text displays fully on different devices.

Personalize push content
Anchor link toPushwoosh allows you to personalize push notification elements like titles, subtitles, and messages. This means you can tailor your content to individual users for a more engaging experience. For this:
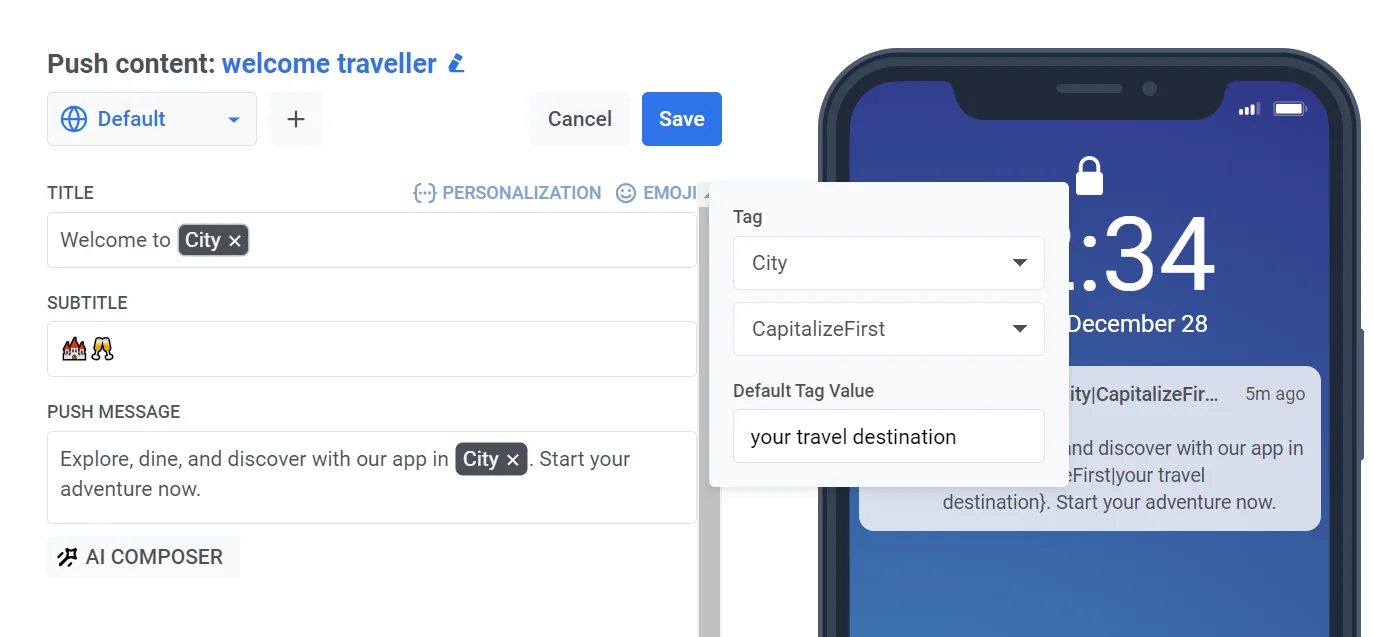
- Click on the Personalize link above the title, subtitle, or message field you want to personalize.
- A dropdown menu will appear, displaying available user data tags. Select the tag that best suits your personalization goal (e.g., user name, city, etc).
- Choose the desired format modifier:
- CapitalizeFirst. The first letter of the tag’s value will be written in uppercase and the rest will appear in lowercase. For example: “john doe” becomes “John doe”.
- CapitalizeAllFirst. The first letter of each word in the tag’s value will be written in uppercase. For example: “john doe” becomes “John Doe”.
- UPPERCASE. Converts all letters in the tag’s value to uppercase. For example: “john doe” becomes “JOHN DOE”.
- Lowercase. Converts all letters in the tag’s value to lowercase. For example: “JOHN DOE” becomes “john doe”.
- Regular. Keeps the text formatting as it is in the original data. For example, if a user chose to indicate their name as “john doe” in your app’s account settings, it will remain “john doe” in the personalized push copy.
- In the Default Tag Value field, enter the text that should be used if the tag data is not available for a user. For instance, if the tag is
{City}, you might enter “your travel destination” as the default value. - Click Insert.

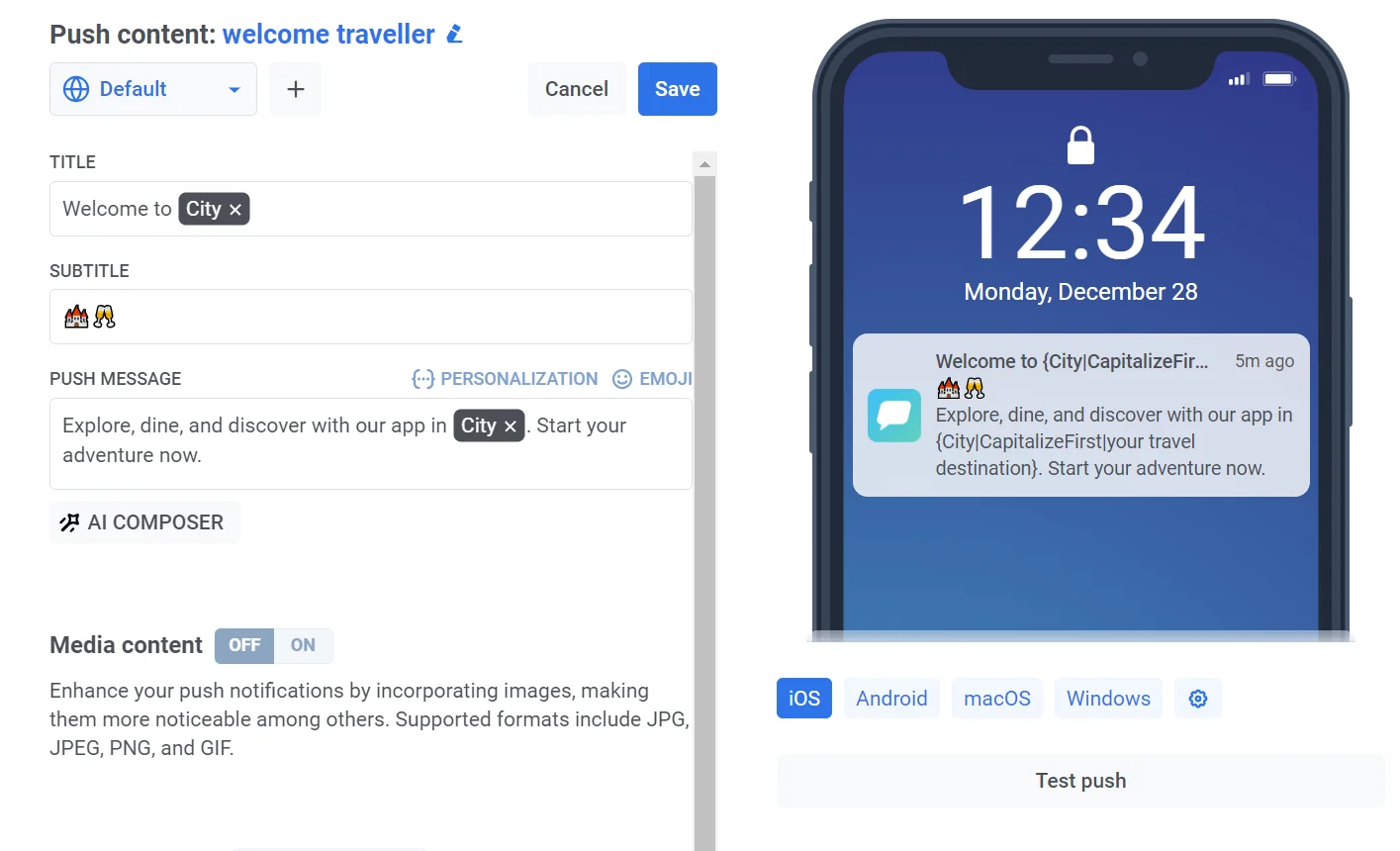
For example, imagine you run a travel app and want to target users exploring a new city with a push notification promoting tours and guides. To personalize the message, select the City tag and apply the CapitalizeFirst format modifier.
Remember, available tags depend on the user data you collect. Learn more about tags

Create dedicated copy in all languages you’ve selected
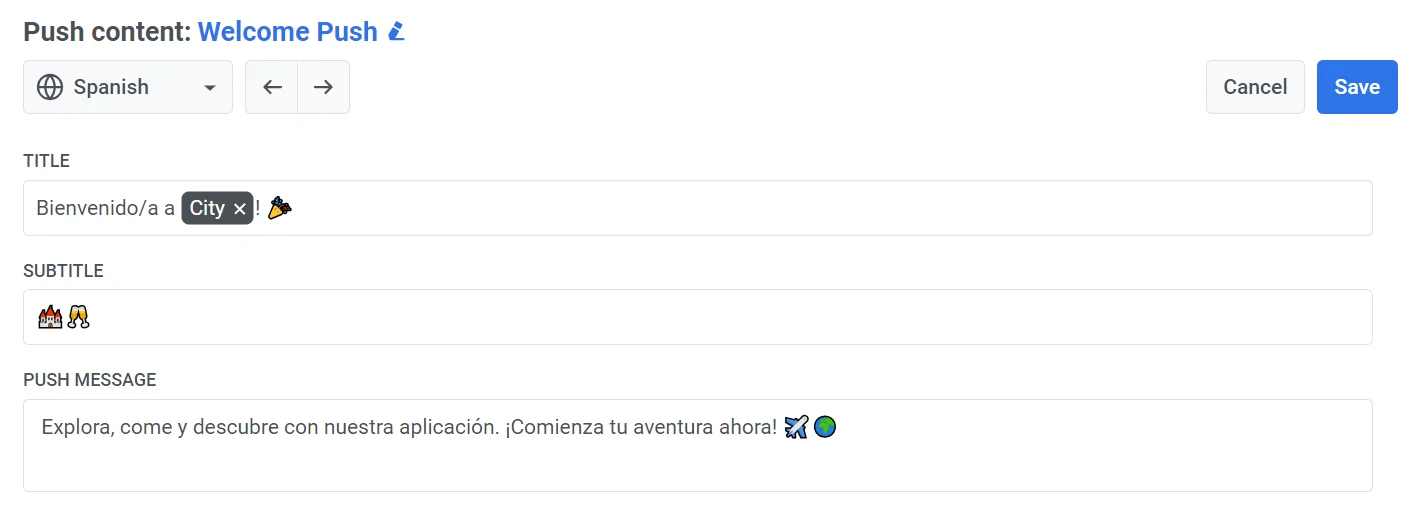
Anchor link toIf you want to send push content in multiple languages, you’ll need to create content for each language you’ve chosen.
Select a language from the dropdown menu and fill in all the fields as described above.

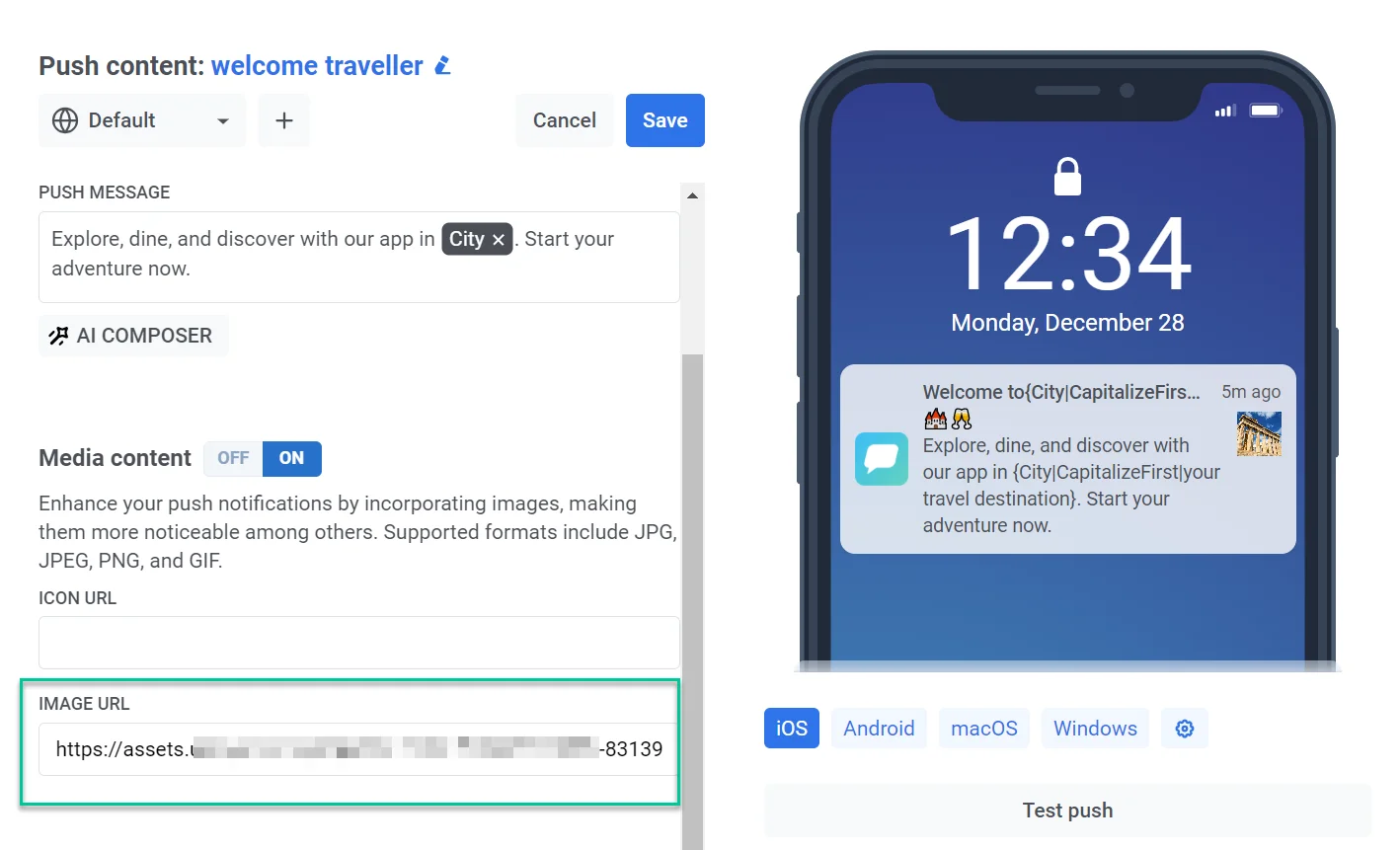
Add media content
Anchor link toYou can optionally add images to your push notifications to improve their visual appeal and potentially increase user engagement. Supported formats include JPG, JPEG, PNG, and GIF.
To add media content, enable the Media content toggle and paste either an icon URL or an image URL.

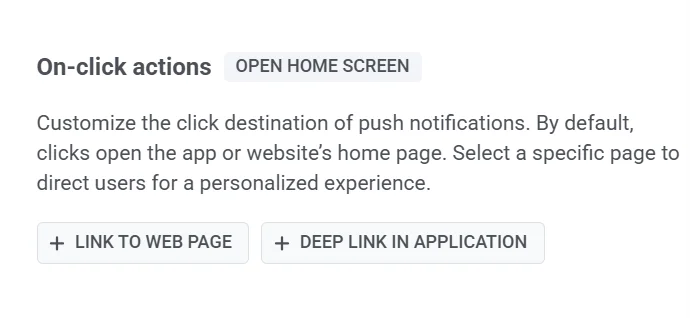
Define the next step for users who click on the notification
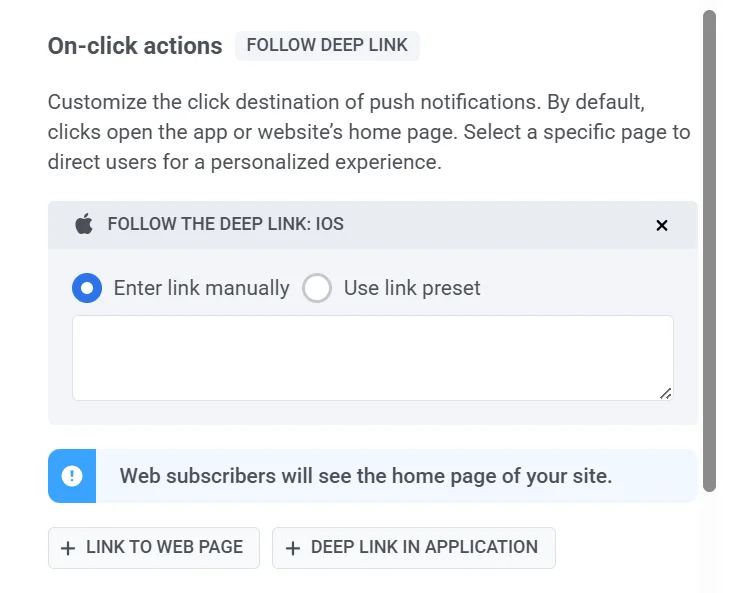
Anchor link toBy default, when users click on push notifications, they are directed to the main screen of your app or the home page of your website. However, you can customize the notification to redirect users to a specific page within your app or in their browser.
To do this, follow these steps:
-
Navigate to the On-click Actions section of the Push preset.
-
Choose a link type:
- Deep link in application.
- Link to web page for web subscribers.

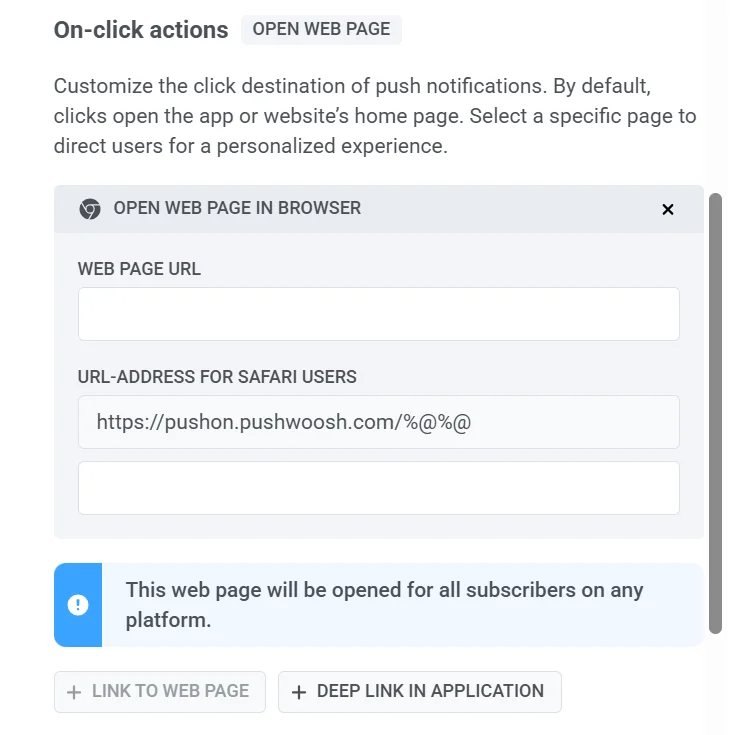
Link to web page
Anchor link toTo open a webpage in the browser, simply add the desired link to the Web page URL field. Optionally, provide a Safari-specific URL.

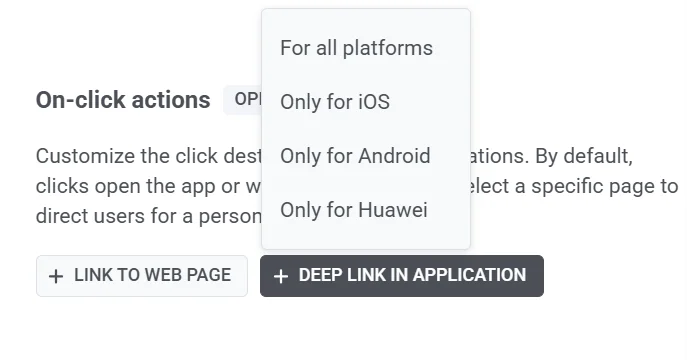
Deep link in application
Anchor link to- Choose the target platforms:
- For all platforms
- Only for iOS
- Only for Android
- Only for Huawei

- Enter the deep link URL. There are 2 ways to do it:
- Manually. Input the specific deep link URL for the page or feature you want users to access within your app.
- Using deep-link presets. If you have predefined deep link presets, you can select one from the available list. Presets can be managed in Settings > Deep Links if needed. Learn more

Add Custom Data
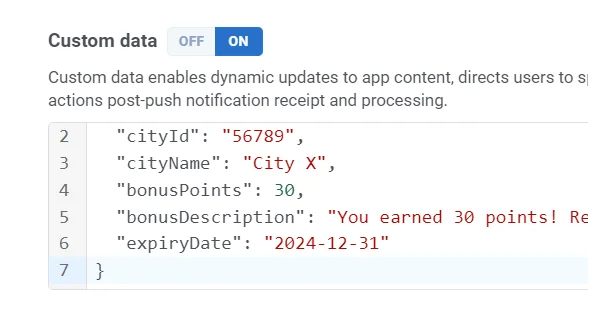
Anchor link toCustom Data allows you to include additional information within your push notifications. This information is structured as a JSON object, containing key-value pairs. By using Custom Data, you can dynamically update your app’s content, direct users to specific sections within the app, and manage actions after push notification receipt and processing. Learn more
To include Custom Data in your push notification, simply toggle Custom Data on and insert your JSON data into the Custom data field.

Configure notification settings
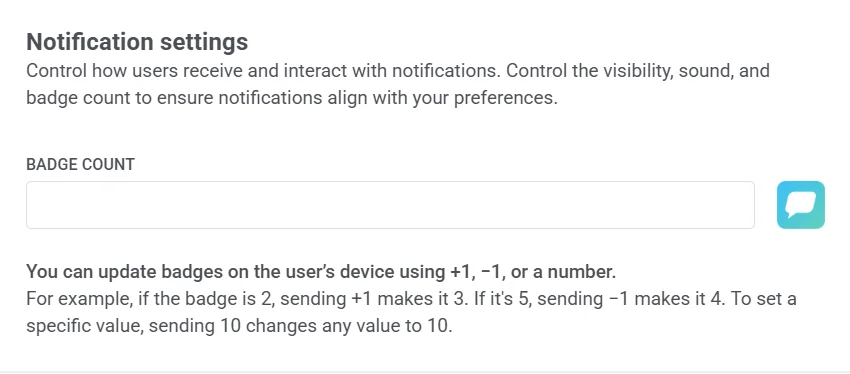
Anchor link toNotification settings in Push presets allow you to customize how users receive and interact with notifications. You can define badge count, sound preferences, and delivery priority to align notifications with your app’s requirements.
To configure these settings, click Notification settings under the push preview.

Set badge count
Anchor link toThe badge count is the number displayed on an app icon, typically indicating unread messages or notifications. Using badge count in Push Presets ensures that notifications consistently update the app icon badge, helping users keep track of unread messages, tasks, or alerts.

Increase (+1): Adds 1 to the current badge count.
Example: A push notification for a new message increases the badge count from 2 to 3, indicating 3 unread messages.
Decrease (-1): Subtracts 1 from the current badge count.
Example: A push notification confirms a completed task, reducing the badge count from 5 to 4, showing 4 pending tasks.
Set a specific number: Assigns an exact badge count.
Example: A push notification from a news app sets the badge count to 10 when 10 unread articles are available.
Platform-specific settings
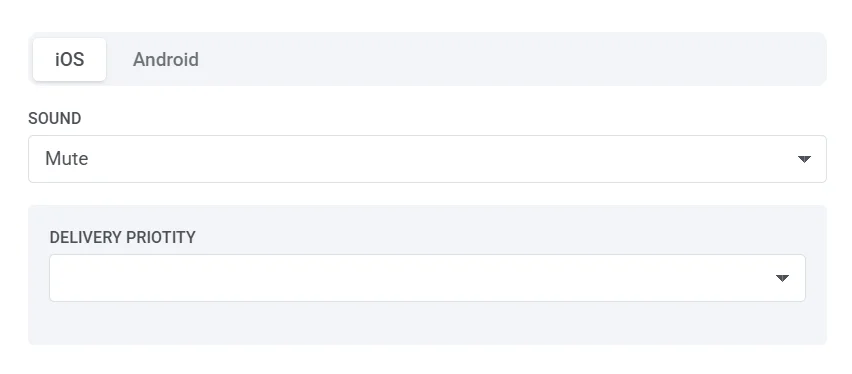
Anchor link toYou can configure notification settings separately for iOS and Android platforms by switching between the respective tabs.
iOS notification settings
Anchor link to
Sound
Anchor link toSelect a notification sound from the dropdown menu.
- Default: Plays the system’s default notification sound.
- Mute: Disables sound for this notification.
- bubble.wav.
Delivery priority
Anchor link toDelivery priority determines how push notifications are handled on the user’s device, ensuring important messages are delivered appropriately based on urgency. You can select from the following priority levels:
- Critical: Delivered immediately, even when Do Not Disturb is enabled. These notifications light up the screen, bypass the mute switch, and play a sound. Requires Apple-approved entitlement and should be used for emergency alerts (e.g., severe weather, safety warnings).
- Active: Standard push notifications that appear instantly, light up the screen, and play sounds or vibrations. Blocked by Focus mode, meaning users won’t receive them if their device settings restrict notifications. Best for chat messages or important updates.
- Time-sensitive: Delivered immediately even if Focus mode is enabled, with a yellow “Time-Sensitive” banner. Users can disable this interruption level. Ideal for urgent alerts like account security warnings or package delivery updates.
- Passive: Added to the notification center without lighting up the screen or playing a sound. These notifications do not bypass Focus mode and are best for non-urgent updates, recommendations, or promotional offers.
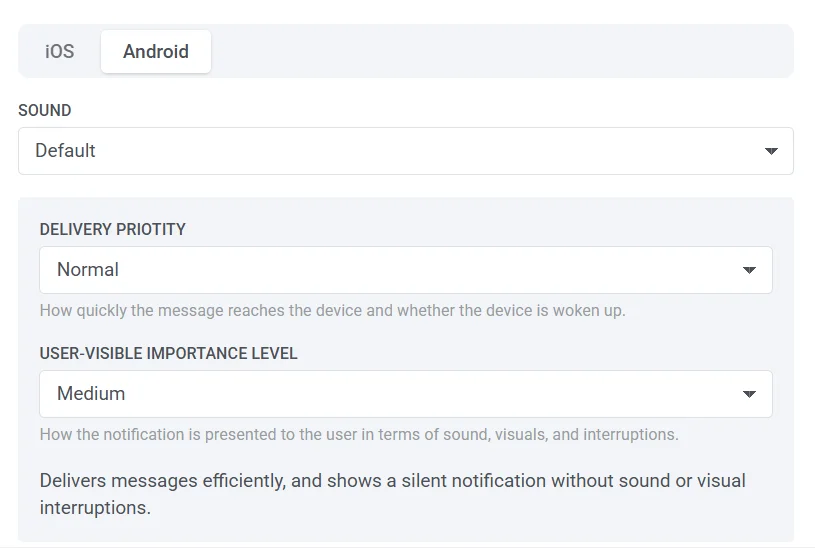
Android notification settings
Anchor link to
Sound settings
Anchor link toChoose how notifications play sounds when received:
- Default: Uses the system’s default notification sound.
- Mute: Delivers the notification silently without sound.
Delivery priority
Anchor link toDelivery priority determines how push notifications are handled on the user’s device, ensuring important messages are delivered appropriately based on urgency. You can select from the following priority levels:
- High: Ensures the notification is delivered immediately with sound and visual alerts. Suitable for time-sensitive messages like chat notifications or alerts.
- Normal: Delivers notifications efficiently without overriding system settings. Standard priority for most notifications.
User-visible importance level
Anchor link toThe user-visible importance level controls how notifications appear to users, including sound, visuals, and interruptions. Choose the appropriate level to match the urgency of your notifications:
- None: Delivered silently with no sound or visual alerts.
- Low: No sound; does not appear in the status bar.
- Medium: No sound; appears in the status bar.
- High: Plays a sound and appears in the status bar.
- Urgent: Plays a sound and appears as a heads-up notification.
Preview and save push content
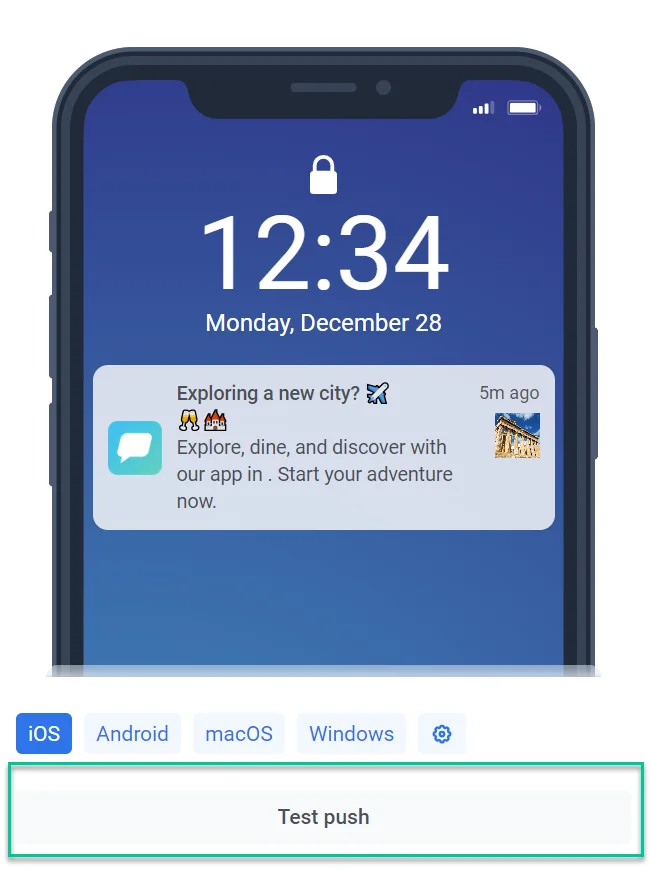
Anchor link toThe push content editor provides a convenient way to visualize how your notification will appear on recipient devices. Simply choose the target platform you’d like to preview the notification for (e.g., Android, iOS).
To ensure that your push notifications are configured correctly and display as expected, send a test push to a dedicated device using the Test push feature. Learn more about test devices

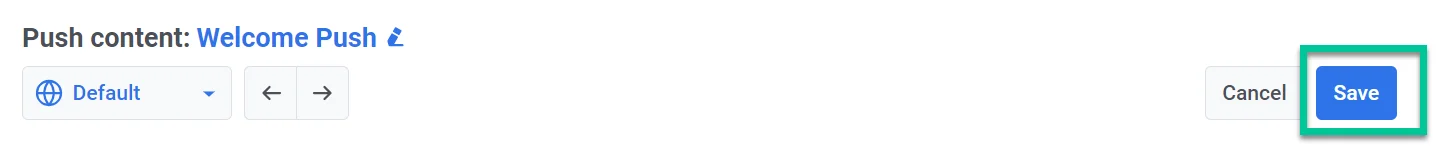
Once you’ve finalized your push notification content, be sure to click the Save button located at the top of the editor.

Upon saving, your push notification will be added to the list of available push content. You can then easily access and utilize it within your future campaigns. Learn more
Understanding push content behavior in cloned Journey points
Anchor link toWhen you clone a push journey element, its content remains shared between the original and the copy. Any changes made to the content in one point will automatically update the other.
If you need unique content for the new point, create new push content instead of modifying the existing one.
Push Preset (legacy)
Anchor link toPush Preset is a template that you create and save once to send a push immediately or edit and reuse in the future.
In Push Preset, you define content and platform-related settings of your push. To send it to your users, you will use Pushwoosh Journey.
Create Presets
Anchor link toGo to Content > Presets and click Add new preset.
Content elements
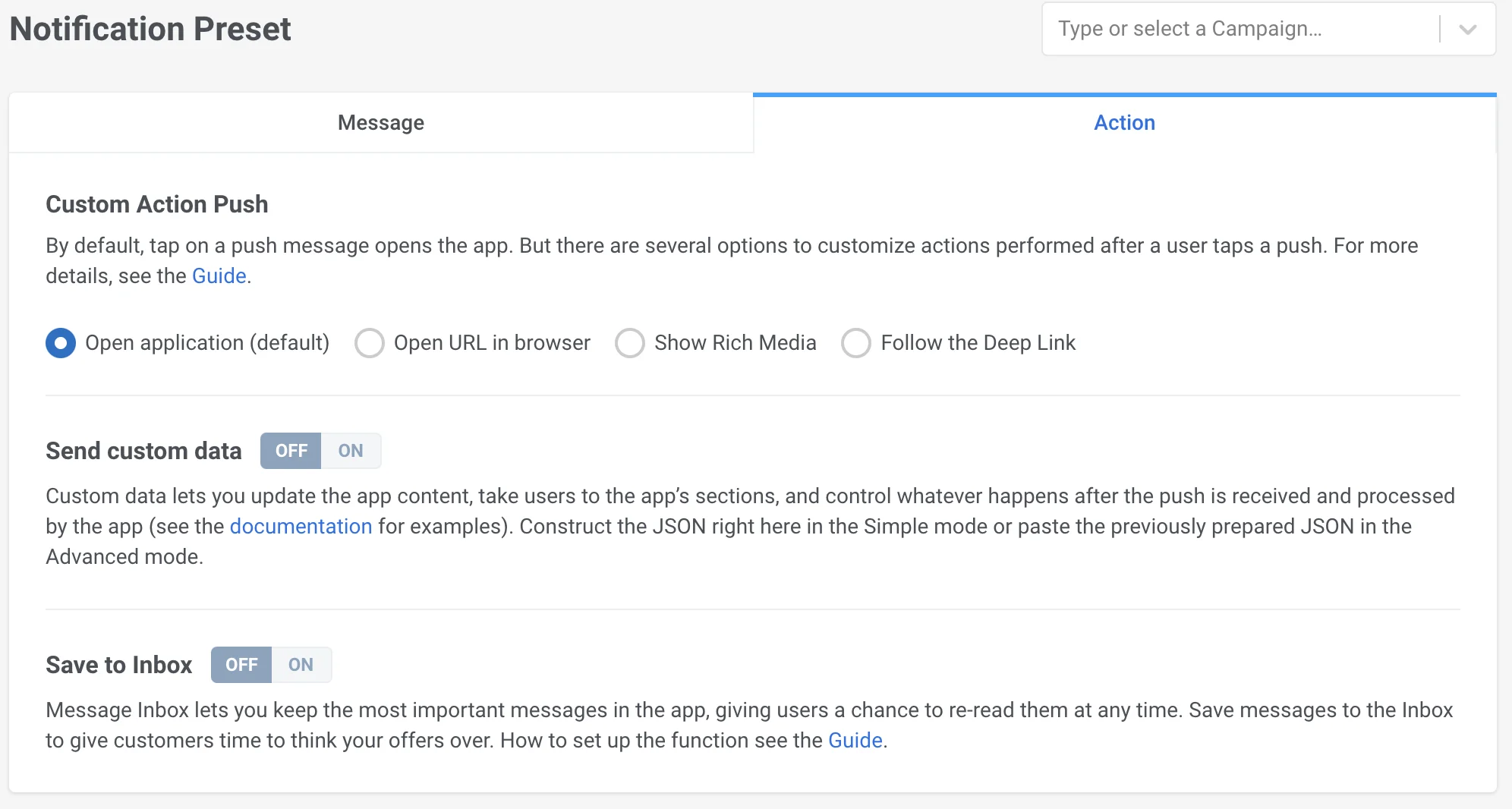
Anchor link toAll Presets consist of content (the Message tab) and additional push settings (the Action tab).

Message tab
Anchor link toAction tab
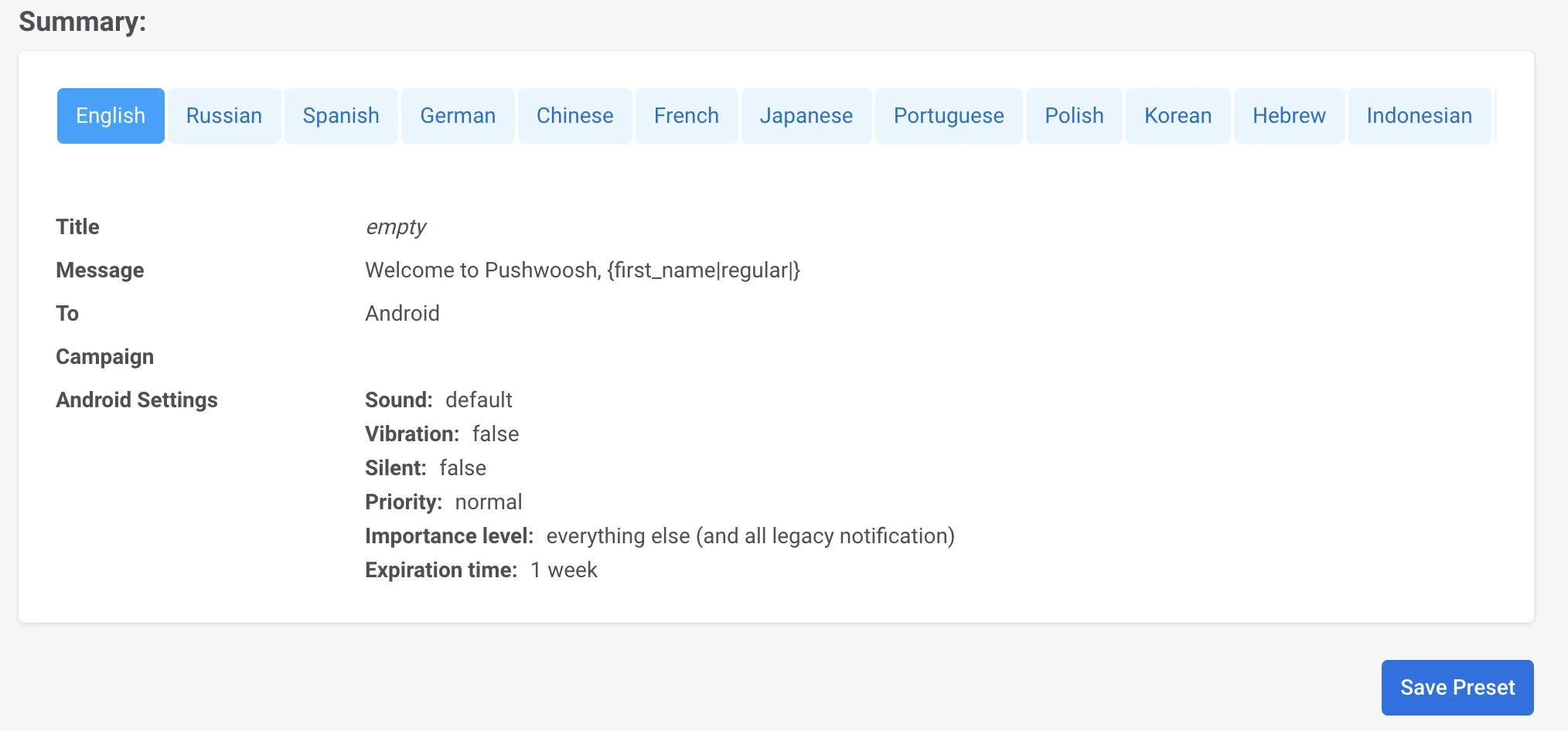
Anchor link toPush Title
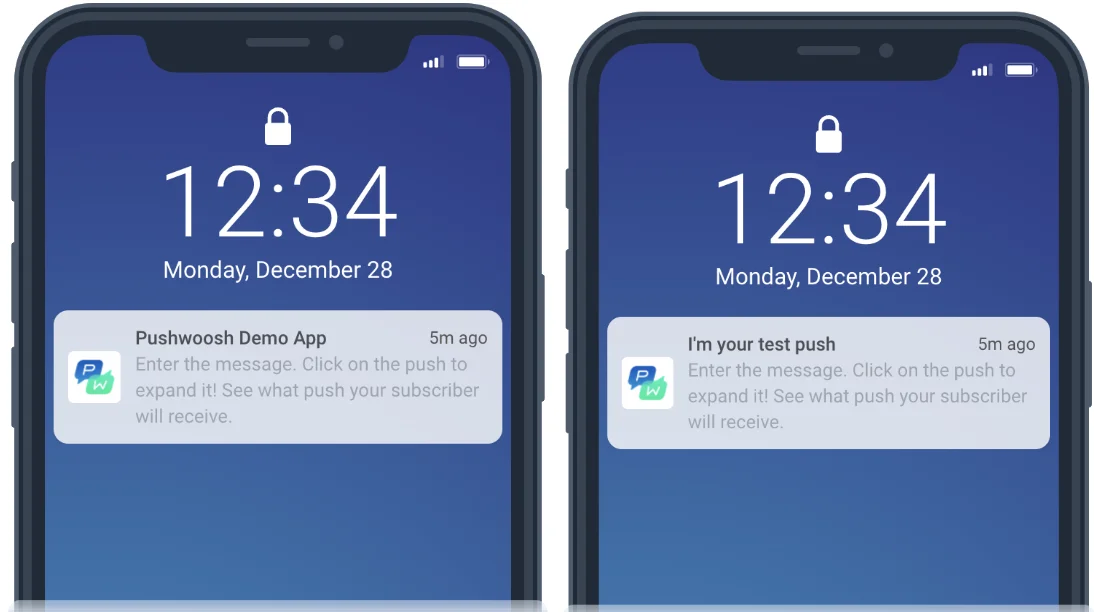
Anchor link toTitles are optional. Add it if you want your title to appear instead of your app name.

Subtitle
Anchor link toSubtitle works only for iOS apps. If you add it to Android or any other platform, it won’t be visible to your users.
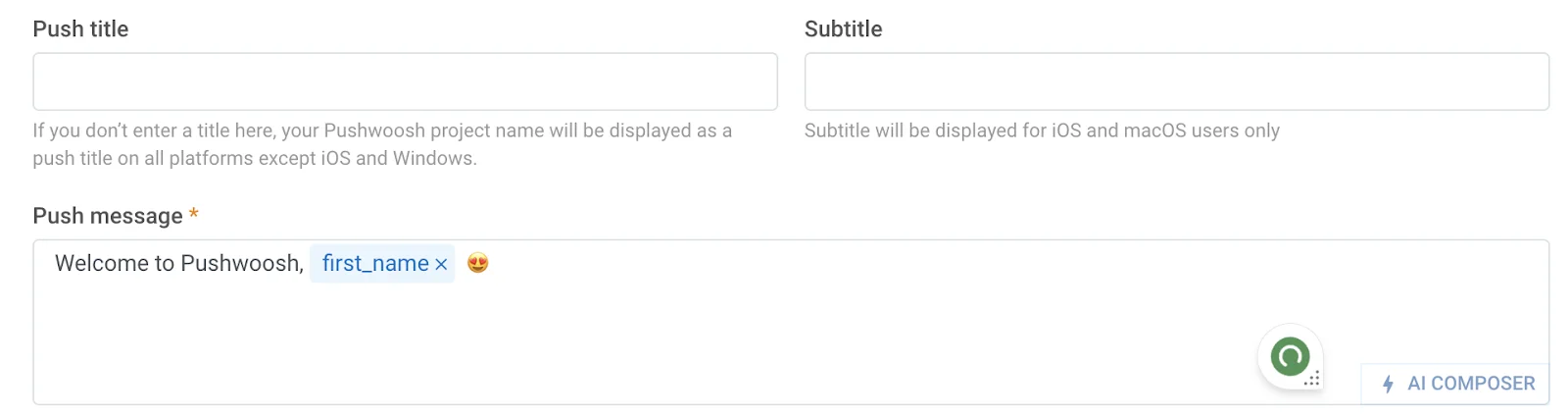
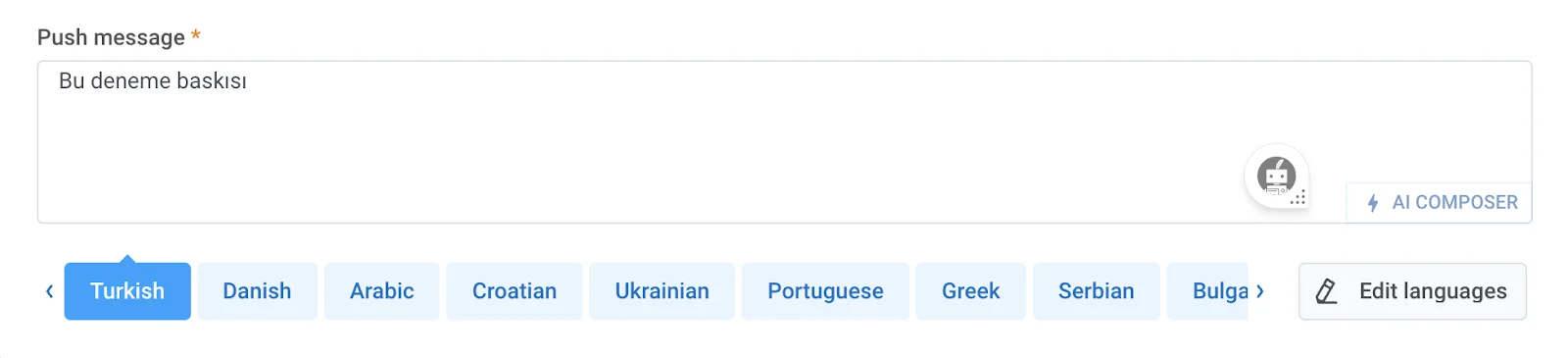
Push message
Anchor link toThis is the message your users will receive in your push notification. Here, you can enter text and emoji, create a message with our AI composer, add personalization (Hi {first name}) and localized versions of your message in different languages.

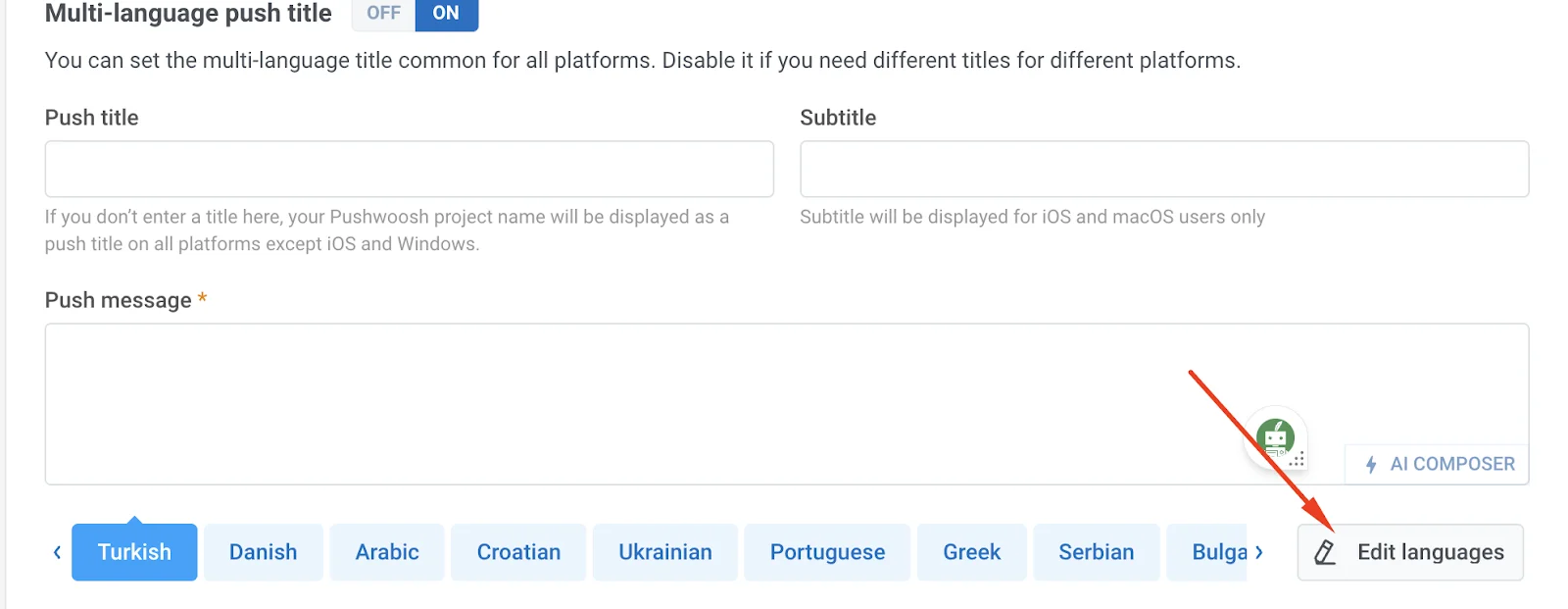
Multi-language
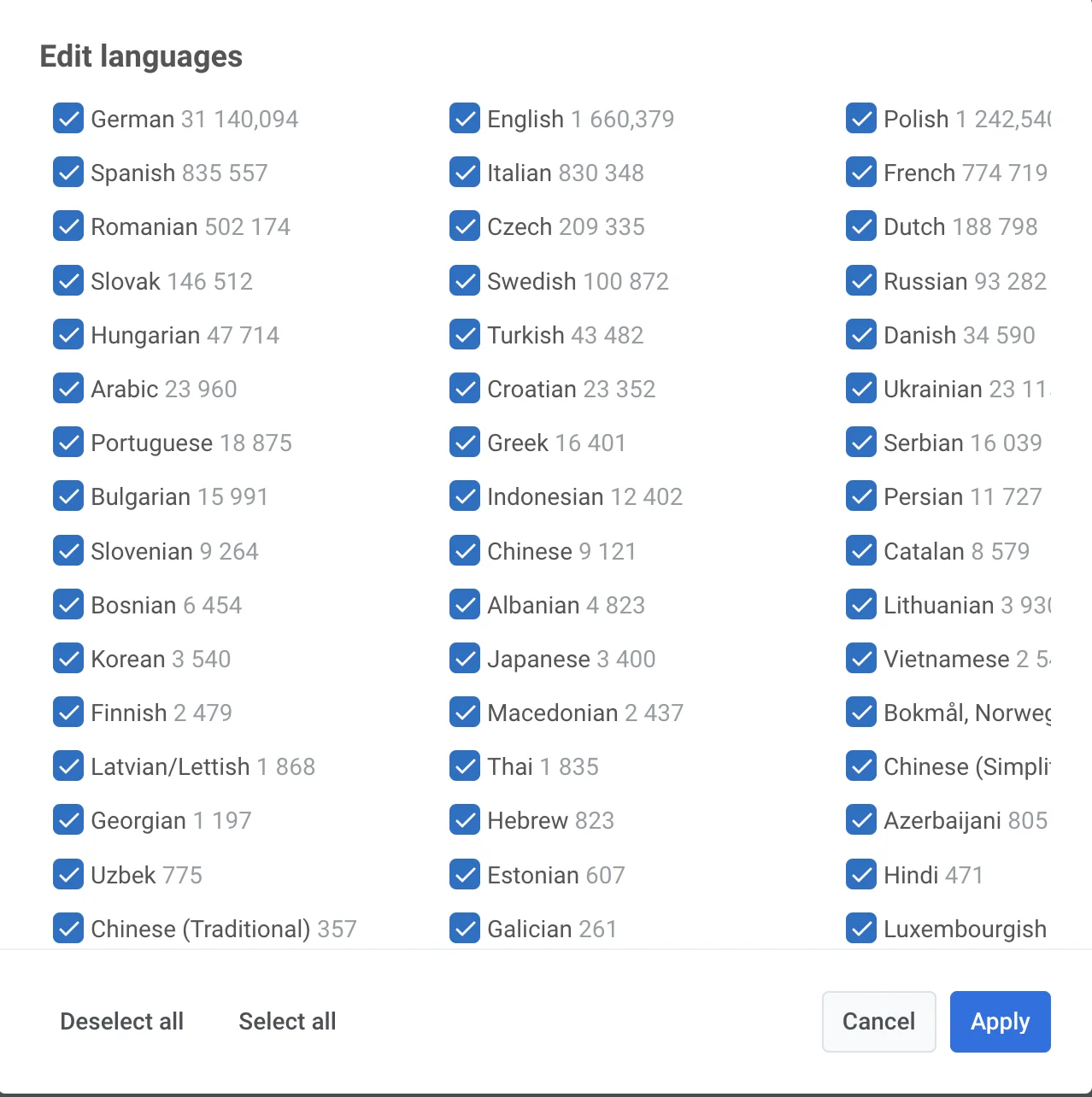
Anchor link toPushwoosh knows the languages that are set on your users’ devices. The language that most subscribers have on their phones is the default one. If you want to send a push in different languages, click Edit languages to view all available languages as well as the number of devices next to them.

By default, all languages are selected. Tick off the boxes if you don’t want to translate your push into them. Then click Apply.

To add a translation to your push notification, choose a language and copy-paste your message in the selected language.

Personalization
Anchor link toPersonalization works in push titles, subtitles, messages, headers, icons, and root params. You can customize the Name tag (first name, email ID, city, etc.) and a format modifier (“alexander” or “Alexander”).
Read more about personalization.
AI composer
Anchor link toClick on the AI Composer button to quickly generate content for your push message. You only need to enter keywords, and AI will craft a message around them. Click Copy Content to insert it into your message and edit if needed.
Platforms
Anchor link toIn Targeted platforms, you define where your push will be sent:
Mobile: iOS, Android, Huawei
Web: Chrome, Firefox, Safari, Windows
By default, all platforms are selected. To disable sending pushes to a specific platform, click on the name of the platform.
The number next to the platform icon indicates how many devices are configured on this platform. In our example, 2 next to iOS means that the app has 2 iOS users added as subscribers in Pushwoosh.
iOS settings
Anchor link toBadges. Set the iOS badge number to be sent alongside your push. Use +n / -n to increase or decrease the current badge value. Sending 0 clears the badge from your app’s icon.
Sound. Specify the custom sound from your application’s main bundle. Make sure to place the audio file at the root of your iOS project.
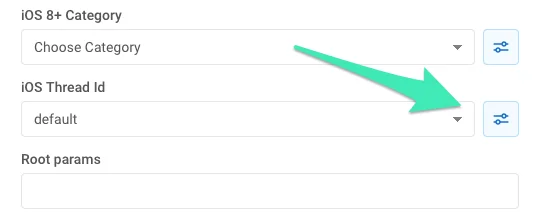
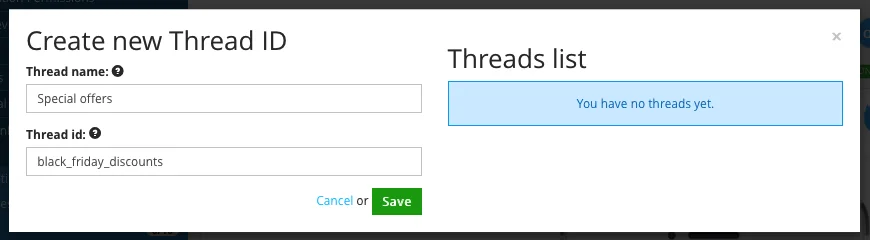
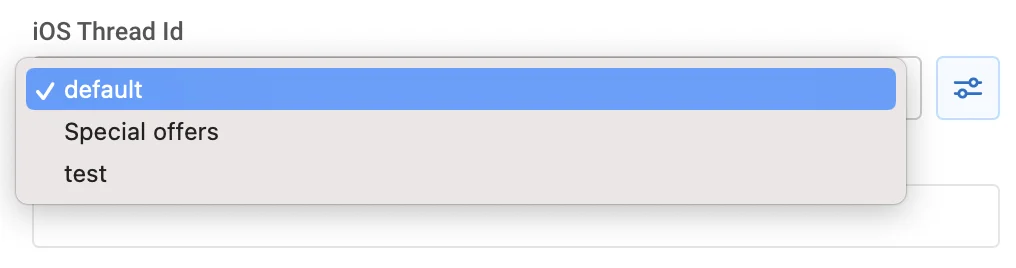
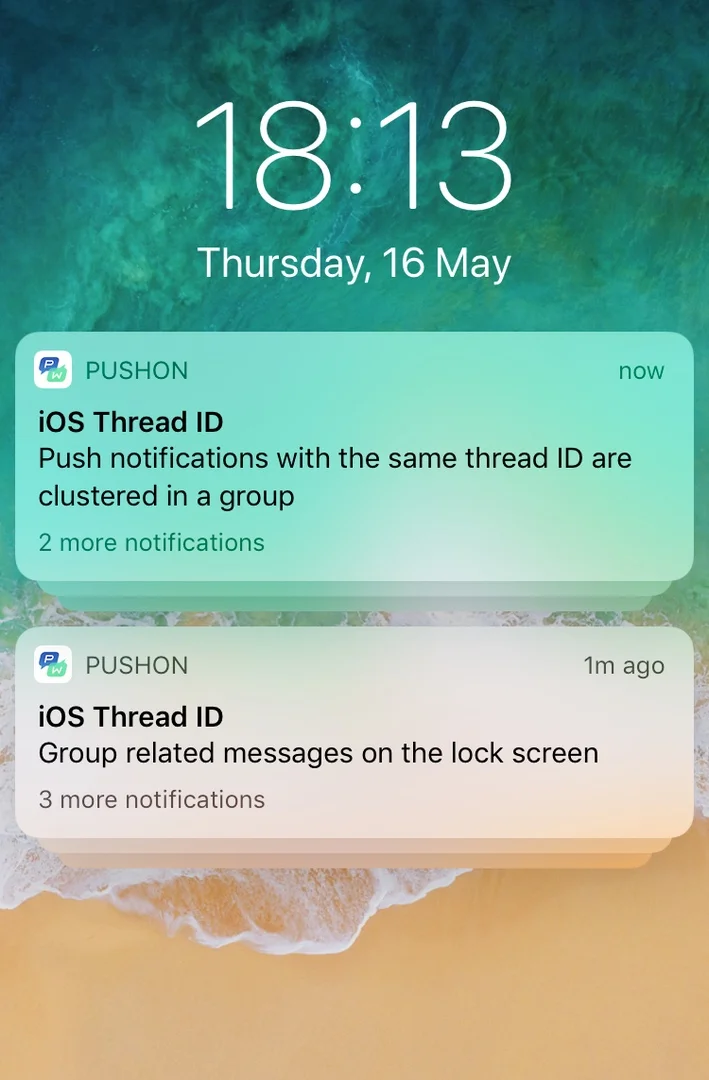
iOS Thread ID. Add an Identifier to group related notifications in threads. Messages with the same thread ID will be grouped on the lock screen and in the Notification Center. To create a thread ID, press Edit:

Enter the name and ID in the window opened, then press Save:

Select the thread ID from the drop-down list:

Take a look at how grouped push notifications with two different thread IDs look on a device:

iOS Root Params. Add root-level parameters to the APS dictionary.
iOS10+ Media attachment. Add a URL to any video, audio, picture or GIF for iOS rich notification. Read this guide for more details on iOS 10 Rich Notifications.
Send a silent notification. Silent Push Notifications are delivered to users’ devices with no alert, sound, or icon badge. Use them to update the app in the background or get new data from your server without having users informed. Here’s the guide to setting it up.
Critical Push. Stands for iOS critical alerts playing a sound even if Do Not Disturb is on or iPhone is muted. Critical alerts are allowed only for apps entitled by Apple. To enable critical alerts for your app, submit the entitlement request at Apple Developer Portal.
Expiration time. Sets the period after which the push won’t be delivered if the device was offline.
iOS 15 notification interruption levels
Anchor link toStarting with iOS 15, Focus modes manage notification interruption levels on users’ devices. Using Focus modes, iPhone users can customize their notification preferences in various ways, including setting their own Work, Sleep, and Personal notification modes. These modes can allow notifications from the apps of user choice and block others from sending pushes while the mode is enabled. For example, a user might set the Work mode to allow notifications from work-related apps only.
Certain pushes may still break through even while a Focus mode is enabled. It depends on the interruption level associated with the push. There are four interruption level options introduced in iOS 15:
Active Pushes (default)
Active pushes behave like regular notifications did before iOS 15: the notification is displayed immediately when it’s received, the screen lights up upon receiving the push, and sounds and vibrations can be played. If a Focus mode blocks the app’s notifications, Active Pushes won’t break through.
Passive Pushes
The system adds Passive Pushes to the notification list without lighting up the screen or playing a sound. This type of push is used for notifications that do not require immediate user’s attention, for example, personal recommendations, offers, or updates. These notifications won’t break through Focus modes.
Time Sensitive Pushes
Time-Sensitive interruption level allows for displaying pushes upon delivery even when a Focus mode blocks the app’s notifications. These notifications are displayed with a yellow Time-Sensitive banner. However, a user can turn off time-sensitive notification interruptions. Time-Sensitive interruption level should be used for notifications that require immediate user’s attention, such as account security or package delivery alerts.
Critical Pushes
Critical interruption level pushes are displayed immediately, even when the Do Not Disturb mode is active. These pushes light up the screen and bypass the mute switch to play a sound. Critical pushes should be used for critical cases such as severe weather or safety alerts and require an approved entitlement.
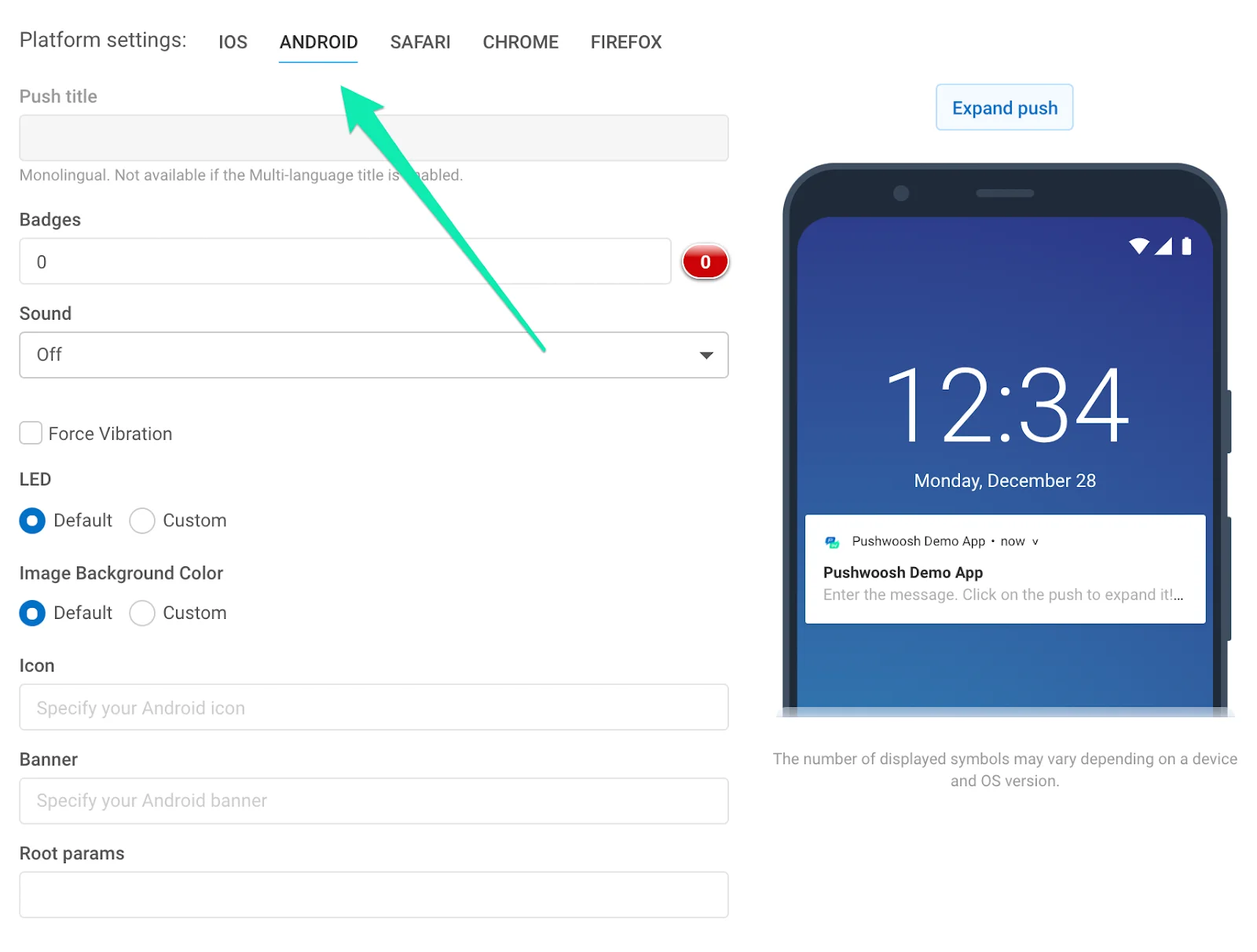
Android Notification Settings
Anchor link to
Badges. Specify the badge value; use +n to increment.
Sound. Specify the custom sound filename in the “res/raw” folder of your application. Omit the file extension.
LED. Choose an LED color, and devices will do its best approximation.
Image Background Color. Icon background color on Android Lollipop.
Force Vibration. Vibrate on arrival; use for urgent messages only.
Icon. Path to the notification icon. Insert the Dynamic Content placeholders to personalize the icon.
Banner. Enter image URL here. Image must be ≤ 450px wide, ~2:1 aspect, and it will be center-cropped. Insert the Dynamic Content placeholders to personalize the banner.
Android root params. Root level parameters for the Android payload, custom key-value object.

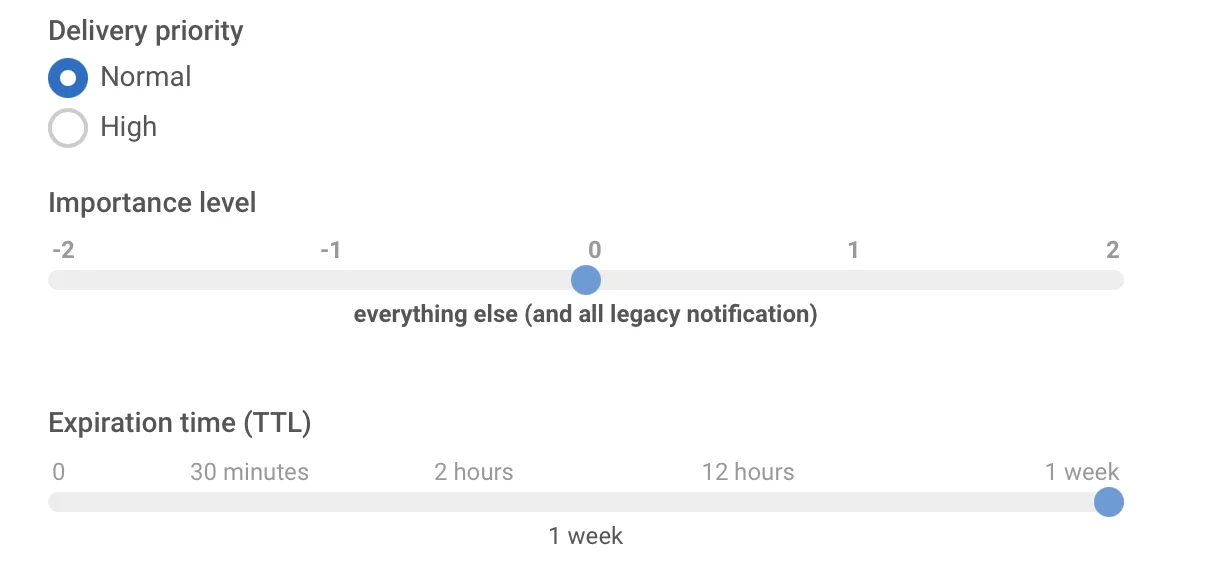
Delivery priority. Enables notification’s delivery when the device is in the power saving mode. Notifications with high delivery priority will be delivered nevertheless, while normal delivery priority means that the notification will be delivered after the power saving mode is turned off.
Importance level. Sets the “importance” parameter for devices with Android 8.0 and higher, as well as the “priority” parameter for devices with Android 7.1 and lower. This parameter with valid values from -2 to 2 establishes the interruption level of a notification channel or a particular notification.
- Urgent importance level (1-2) - the notification makes a sound and appears as a heads-up notification
- High importance level (0) - the notification makes a sound and appears in the status bar
- Medium importance level (-1) - the notification makes no sound but still appears in the status bar
- Low importance level (-2) - the notification makes no sound and does not appear in the status bar
Expiration time. Set the period after which the push won’t be delivered if the device was offline.
Notifications Channels. Starting from Android 8.0, you can create Notification Channels. To create a channel, there are two steps you need to do:
- Set up the channel’s configuration. Specify all required parameters, such as sound, vibration, LED, and priority;
- Specify channel’s name by adding the following key-value pair to Android root params:
{“pw_channel”:“NAME OF CHANNEL”}.
To send a notification to an existing channel, you need to specify the very same key-value pair in Android root params.
It is not possible to change the channel’s parameters after it’s created on the device.
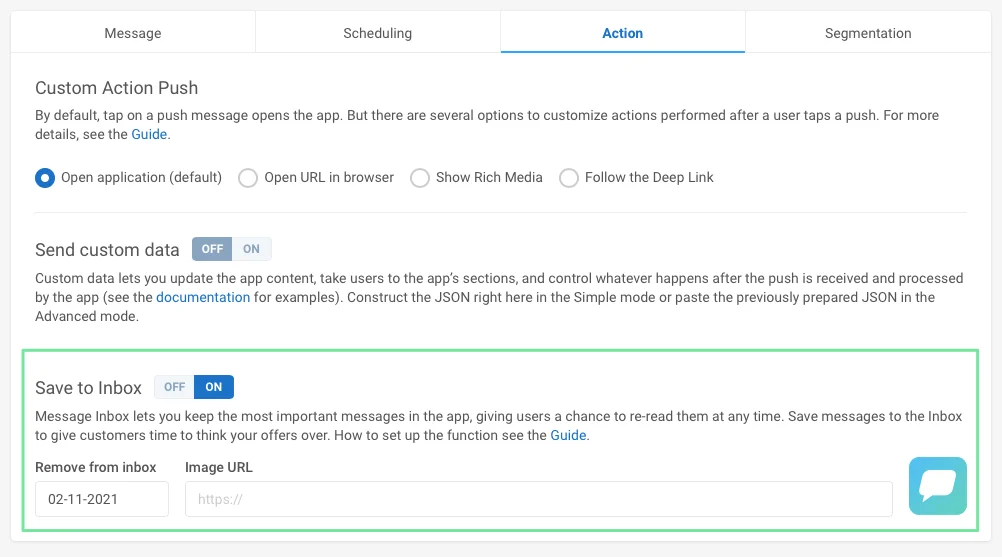
By default, tap on a push message opens the app. But there are several options to customize actions performed after a user taps a push:
- Open a URL in the user’s browser,
- Take users directly to specific in-app pages,
- Or catch their attention with rich content.
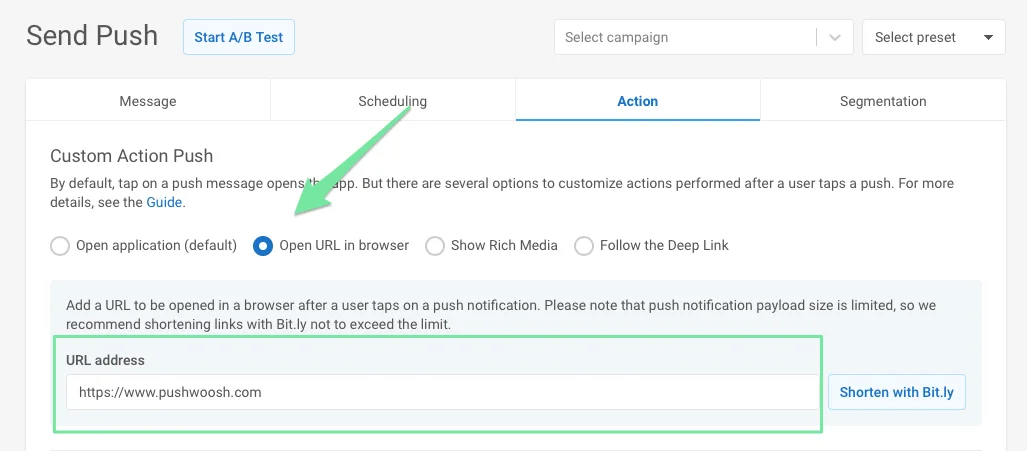
Custom Action
Anchor link toURL
Here, you can add a link that will open in a browser after a user taps a push notification. Choose the URL option and insert a URL in the corresponding field. Please note that push notification payload size is limited, so consider using a URL shortener to stay within the limit.

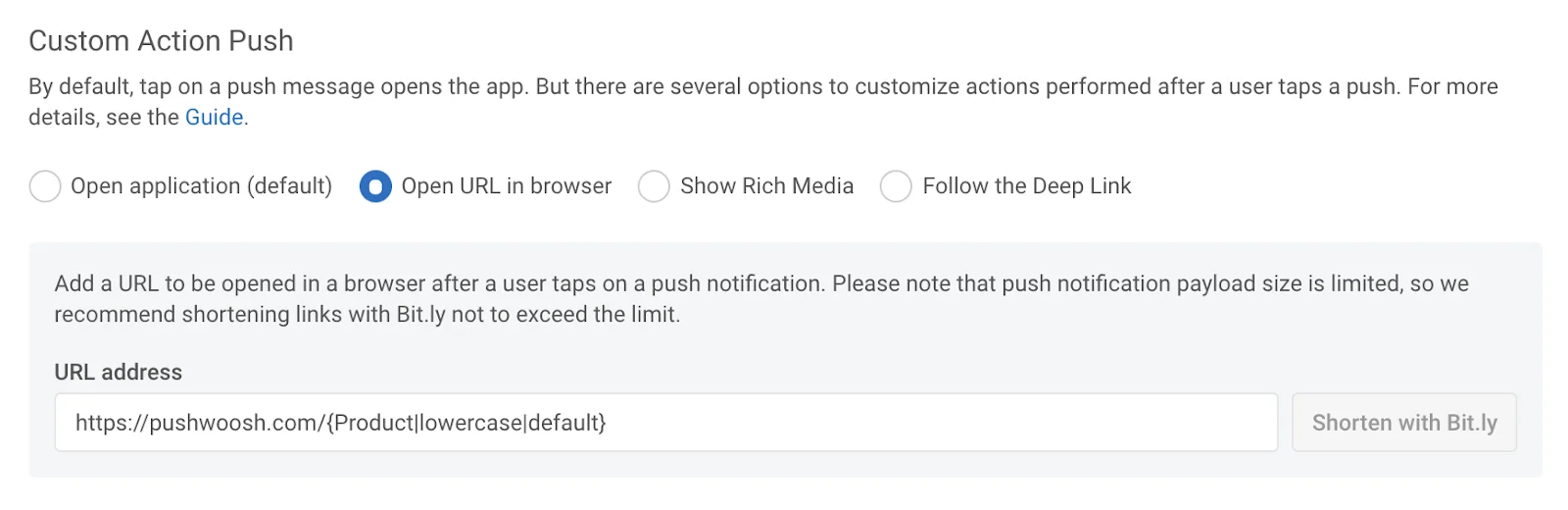
For URL, dynamic linking is available. You can add Dynamic Content to the web address you specify in the URL field so that the web page opens when a user taps on a push, taking into account the user’s Tag values. For example, you can show a special offer based on the last product a user bought or take them to a feed of news similar to what they’ve read recently.
To add a dynamic URL to your push message, place the Dynamic Content at the end of the URL (the part after the / sign): https://example.com/{TagName|lowercase|default}

Make sure to use the same syntax as for Dynamic Content in push text, title, etc.: {Tag|format_modifier|default_value}.
Refer to the Dynamic Content guide for details.
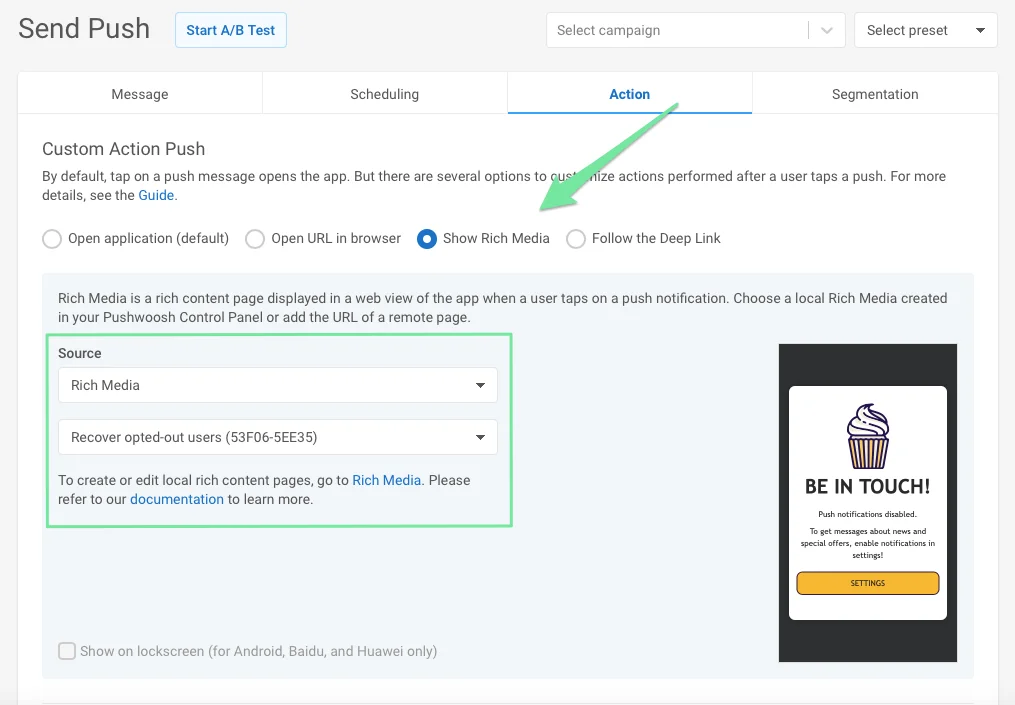
Rich Media
Anchor link toRich Media is the content displayed while users are in the app. It can contain images, videos, fillable forms, and other elements. If users click on it, it opens to attach images, videos, CTAs, or other interactive forms. To learn more about creating and editing Rich Media, please refer to this guide.
To open one of the Rich Media pages created in your account, select the Show Rich Media option and choose a Rich Media to be shown. To open a remote rich content page, select the Remote Page source and insert the rich page URL.

For Android devices, you can toggle the Show on lockscreen option to display Rich Media right on the lock screen of the user’s device.
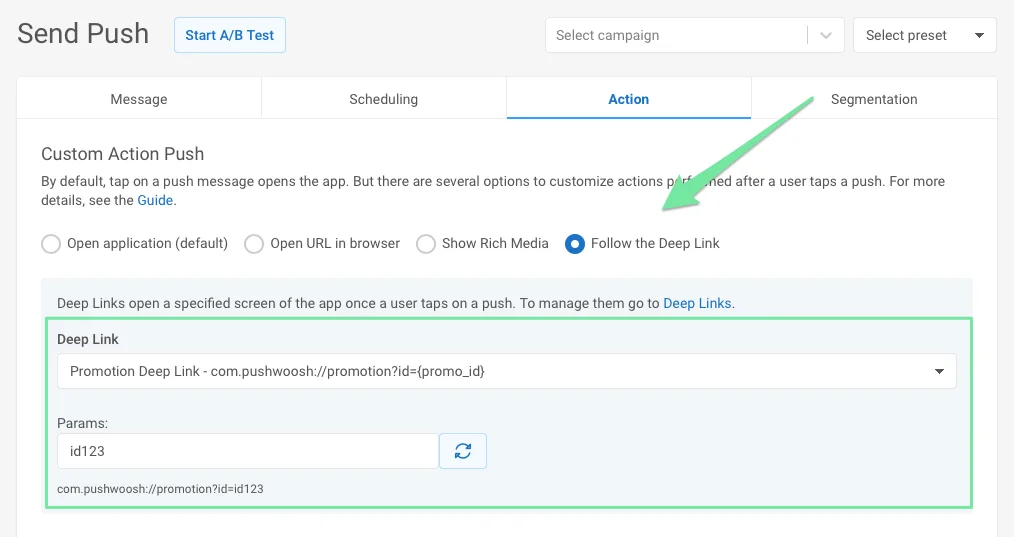
Deep Link
Anchor link toWith Deep Links, you can take users directly to new in-app content, promo pages, special offers, etc. In Presets, you can only add deep links you configured in settings.
Please follow the guide to set up Deep Links.

Custom Data
Anchor link toCustom Data is a JSON {"key":" value"} object describing actions to be performed. You can add Custom Data to your push message to specify additional push parameters.
Toggle Send custom Data on. Insert JSON data into the JSON Code field. To learn more about Custom Data, please refer to our guide.

Save to inbox
Anchor link toTo keep the message in users’ inbox, mark the checkbox and set the date to remove the push. By default, messages are removed from inbox on the next day after they are sent. To set an icon to be shown next to the message in the inbox, specify the image URL in the corresponding field.
Message will be removed from Inbox at 00:00:01 UTC of the date specified, so the previous date is the last day a user can see the message in their Inbox.

Once you have configured all the parameters, click Save Preset.

Now you are all set to send your push to the audience. Please follow the guide for sending your first push here.