Modèles Liquid
Les modèles Liquid élargissent considérablement les capacités de personnalisation de Pushwoosh en mettant en œuvre une logique sophistiquée en plus de l’utilisation habituelle du Contenu Dynamique.
La personnalisation des messages dans Pushwoosh est basée sur les Tags (données utilisateur). Pushwoosh propose une variété de Tags par défaut et de Tags personnalisés. En les utilisant, vous pouvez spécifier le prénom d’un utilisateur, sa ville, son historique d’achat, etc. pour envoyer un message plus personnalisé. Par exemple : Bonjour {{First_name}}, merci d'avoir commandé {{item}}.
Les modèles Liquid ajoutent plus de logique au contenu dynamique. Par exemple, si le tag d’abonnement d’un utilisateur contient « gratuit », vous pouvez lui envoyer un message : « Profitez de votre réduction de 10 %. »
Modifier le contenu du message en fonction des identifiants, des comportements et des préférences des utilisateurs est le moyen le plus efficace d’augmenter la pertinence et d’obtenir des résultats plus impressionnants de vos campagnes marketing.
Syntaxe
Anchor link toLes modèles de contenu basés sur Liquid par Shopify utilisent une combinaison de tags, d’objets et de filtres pour charger du contenu dynamique. Les modèles de contenu vous permettent d’accéder à certaines variables depuis un modèle et d’afficher leurs données sans avoir à connaître quoi que ce soit sur les données elles-mêmes.
Objets
Anchor link toLes objets définissent le contenu qui sera affiché à un utilisateur. Les objets doivent être entourés d’accolades doubles : {{ }}
Par exemple, lors de la personnalisation d’un message, envoyez {{Name}} dans son corps pour ajouter les noms des utilisateurs au contenu du message. Le nom de l’utilisateur (valeur du tag Name) remplacera l’objet Liquid dans le message que l’utilisateur verra.
Bonjour {{Name}} ! Nous sommes heureux de votre retour !Bonjour Anna ! Nous sommes heureux de votre retour !
Tags
Anchor link toLes tags créent la logique et le flux de contrôle pour les modèles. Les délimiteurs pourcentage-accolade {% et %} et le texte qu’ils entourent ne produisent aucune sortie visible lorsque le modèle est rendu. Cela vous permet d’assigner des variables et de créer des conditions ou des boucles sans montrer la logique Liquid à un utilisateur.
Par exemple, en utilisant le tag if, vous pouvez varier la langue du message en fonction de la langue définie sur l’appareil de l’utilisateur :
{% if Language == 'fr' %}Salut!{% else %}Hello!{% endif %}Salut!
Hello!
Opérateurs de tags
Anchor link to| Opérateur | Description |
|---|---|
== | égal à |
!= | différent de |
> | supérieur à |
< | inférieur à |
>= | supérieur ou égal à |
<= | inférieur ou égal à |
or | ou logique |
and | et logique |
contains | vérifie la présence d’une sous-chaîne dans une chaîne de caractères ou un tableau de chaînes de caractères |
Filtres
Anchor link toLes filtres modifient la sortie d’un objet ou d’une variable Liquid. Ils sont utilisés à l’intérieur des accolades doubles {{ }} et de l’assignation de variable, et sont séparés par une barre verticale |. Plusieurs filtres peuvent être utilisés sur une même sortie, et sont appliqués de gauche à droite.
{{ Name | capitalize | prepend:"Bonjour " }}Bonjour Anna
Utilisation des modèles Liquid
Anchor link toLes modèles Liquid sont disponibles à la fois pour les messages envoyés depuis le Panneau de Contrôle et pour les requêtes API.
Dans Pushwoosh, les modèles Liquid sont applicables à tous les champs de contenu de n’importe quel message de canal :
- Notifications push
- E-mails
Pour ajouter un modèle Liquid à votre message, insérez-le dans le corps du message. Vous pouvez le faire lorsque vous travaillez avec les éléments push ou e-mail, directement depuis l’interface de l’Éditeur de Customer Journey.
Allez dans Éditeur de Customer Journey > Créer une Campagne > glissez et déposez les éléments suivants sur votre canevas : Entrée Basée sur l’Audience, Push (ou E-mail), et Sortie. Connectez les éléments. Ensuite, cliquez sur l’icône Push, choisissez Contenu personnalisé, et insérez votre texte.
Pour ajouter de la logique Liquid, utilisez les valeurs de tag avec la syntaxe suivante :
{% if TagName == 'value' %} Contenu à envoyer dans ce scénario{% else %} Contenu à envoyer sinon{% endif %}Puis cliquez sur Appliquer.
Les variables de modèle (Tags Pushwoosh) ne doivent pas contenir d’espaces et ne doivent avoir que des valeurs alphanumériques et des underscores, par ex., my_tag ou myTag au lieu de My Tag.
En savoir plus sur les modèles Liquid dans les journeys
Contenu connecté
Anchor link toLe contenu connecté est une fonctionnalité des modèles Liquid qui vous permet de récupérer et d’utiliser dynamiquement des données d’une source externe, comme un service web, directement dans vos messages e-mail ou de notification push. Cette fonctionnalité permet une personnalisation en temps réel en récupérant des données JSON à partir d’une URL spécifiée et en les enregistrant dans une variable qui peut être utilisée dans votre contenu.
Principaux cas d’utilisation
Anchor link to-
Recommandations de produits : Affichez des listes de produits personnalisées adaptées à chaque utilisateur.
-
Codes promotionnels : Insérez des codes promotionnels uniques générés par un service backend.
Prérequis
Anchor link to- Pour utiliser le Contenu Connecté, vous devez avoir votre propre service backend qui génère et fournit les données requises (par ex., codes promotionnels, recommandations de produits) en fonction de l’ID Utilisateur, HWID, ou de tags personnalisés. Pushwoosh récupère ensuite ces données avant d’envoyer un message.
Guide de mise en œuvre étape par étape
Anchor link toÉtape 1. Configurer le service backend
Anchor link toLe service backend doit :
- Accepter une requête contenant des paramètres spécifiques à l’utilisateur (par ex.,
userId). Le Contenu Connecté prend en chargeUserID,HWID, ou tout tag personnalisé que vous avez configuré dans votre projet. - Retourner une réponse JSON avec les données requises. Ce contenu peut ensuite être inséré dynamiquement dans les messages
Étape 2. Créer un préréglage avec du Contenu connecté dans Pushwoosh
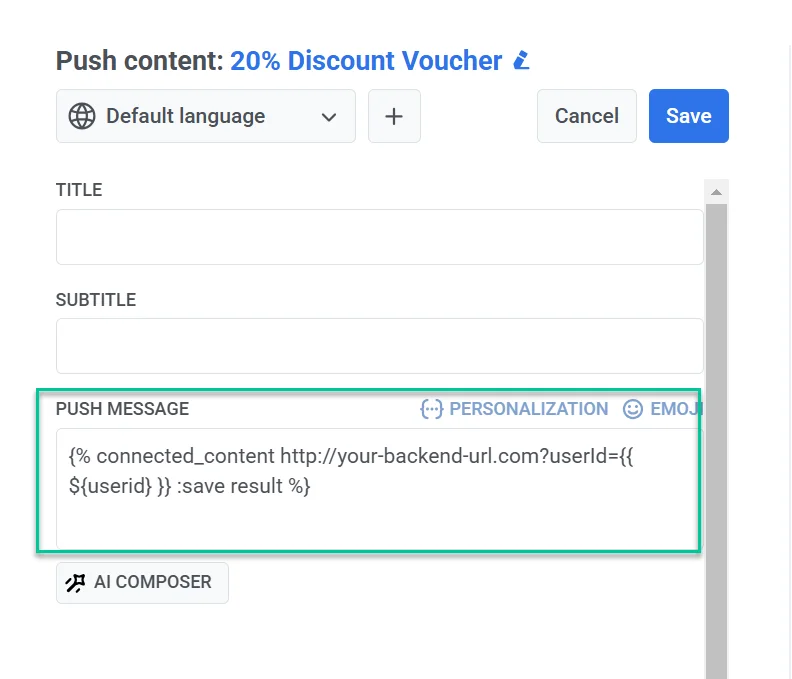
Anchor link to- Dans l’éditeur de contenu Push ou E-mail, insérez la syntaxe du Contenu Connecté dans le champ du message.
Exemple
{% connected_content http://your-backend-url.com?userId={{ ${userid} }} :save result %}Décomposition de la syntaxe
connected_content | Récupère les données JSON de l’URL backend spécifiée. |
http://your-backend-url.com | Le point de terminaison backend qui retourne les données requises au format JSON. |
userId={{ ${userid} }} | Un paramètre de requête dynamique qui passe l’ID utilisateur au backend. |
:save result | Stocke la réponse JSON récupérée dans la variable result pour une utilisation dans les modèles Liquid |

Authentification (facultatif)
Si votre service backend nécessite une authentification, vous pouvez inclure une clé API ou un jeton dans la requête de Contenu Connecté pour garantir un accès sécurisé.
{% connected_content http://your-backend-url.com?userId={{ ${userid} }}&auth=YOUR_API_KEY :save result %}Utilisation des tags dans le Contenu connecté
Pour inclure des tags personnalisés, insérez-les comme paramètres de requête dans la requête de Contenu Connecté ({{ tag_name }}).
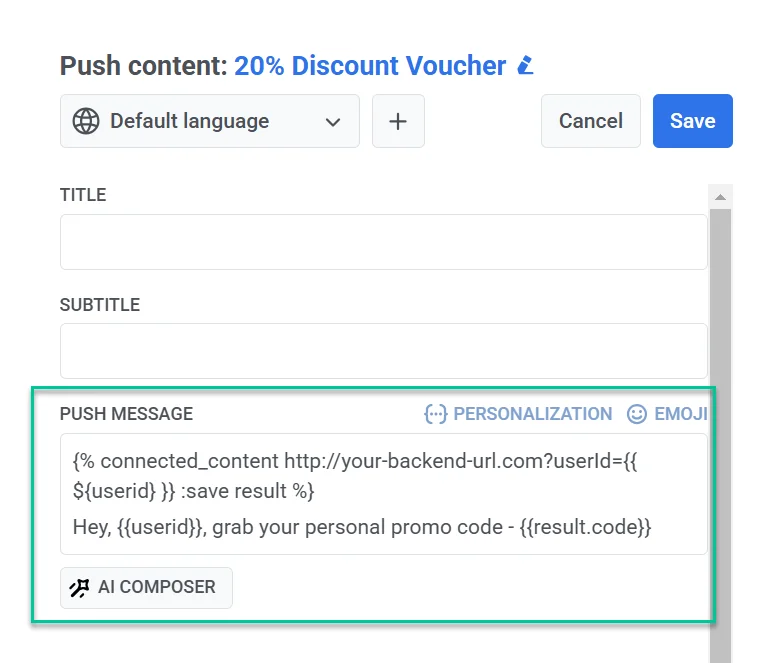
{% connected_content http://your-backend-url.com?userId={{ ${userid} }}{{ Language }} :save result %}- Ensuite, ajoutez le texte du message en incorporant les données récupérées, comme ceci :
Hey, {{userid}}, grab your personal promo code - {{result.code}}
- Après avoir finalisé le contenu du message et configuré les paramètres du préréglage, enregistrez-le pour le réutiliser dans les campagnes.
Étape 3. Envoyer un message en utilisant le préréglage configuré
Anchor link toEnvoyez un message avec ce préréglage en utilisant le formulaire de push unique ou d’e-mail ou un customer journey.