Concevoir des formats d'in-apps populaires
Aperçu
Anchor link toL’éditeur d’in-apps de Pushwoosh simplifie le processus de création de messages in-app de n’importe quel format et pour n’importe quel objectif commercial. Comme vous effectuez le travail plus rapidement, vous pouvez mener des expériences rapides et obtenir les résultats souhaités en moins de temps.
Pour créer une in-app à partir de zéro, il vous suffit de concevoir une mise en page de message en utilisant des blocs à glisser-déposer et de personnaliser chaque élément pour l’adapter au style de votre application et à vos objectifs commerciaux. Vous n’avez pas besoin d’expérience en codage ou en design pour créer des in-apps attrayantes et à fort taux de conversion — juste quelques conseils sur la meilleure façon d’utiliser l’éditeur d’in-apps de Pushwoosh.
Ci-dessous, nous décrirons comment créer :
- In-apps en plein écran — le plus souvent, les offerwalls et les paywalls se présentent sous cette forme ;
- In-apps en écran partiel — vous pouvez les utiliser pour les demandes d’opt-in et de récupération d’opt-out, la promotion de produits et les annonces de fonctionnalités.
Message in-app en plein écran
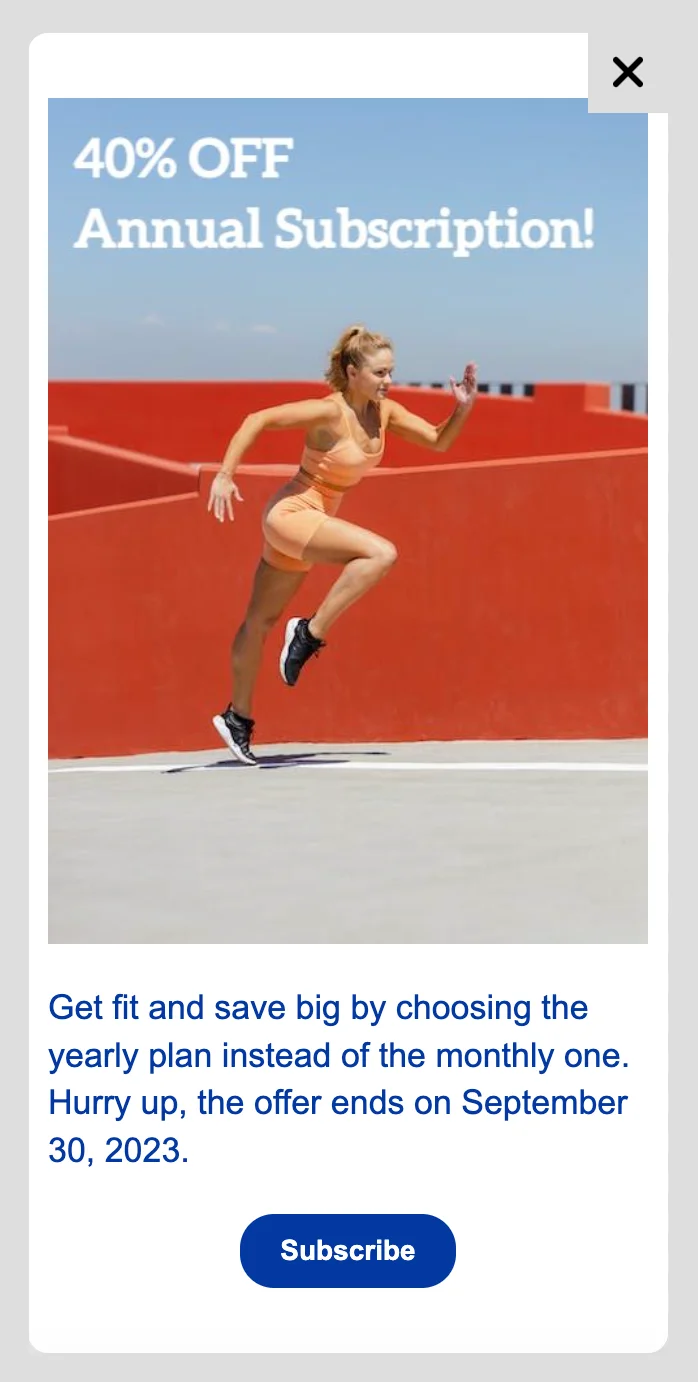
Anchor link toCréons un message in-app promotionnel pour le secteur du fitness à titre d’exemple :

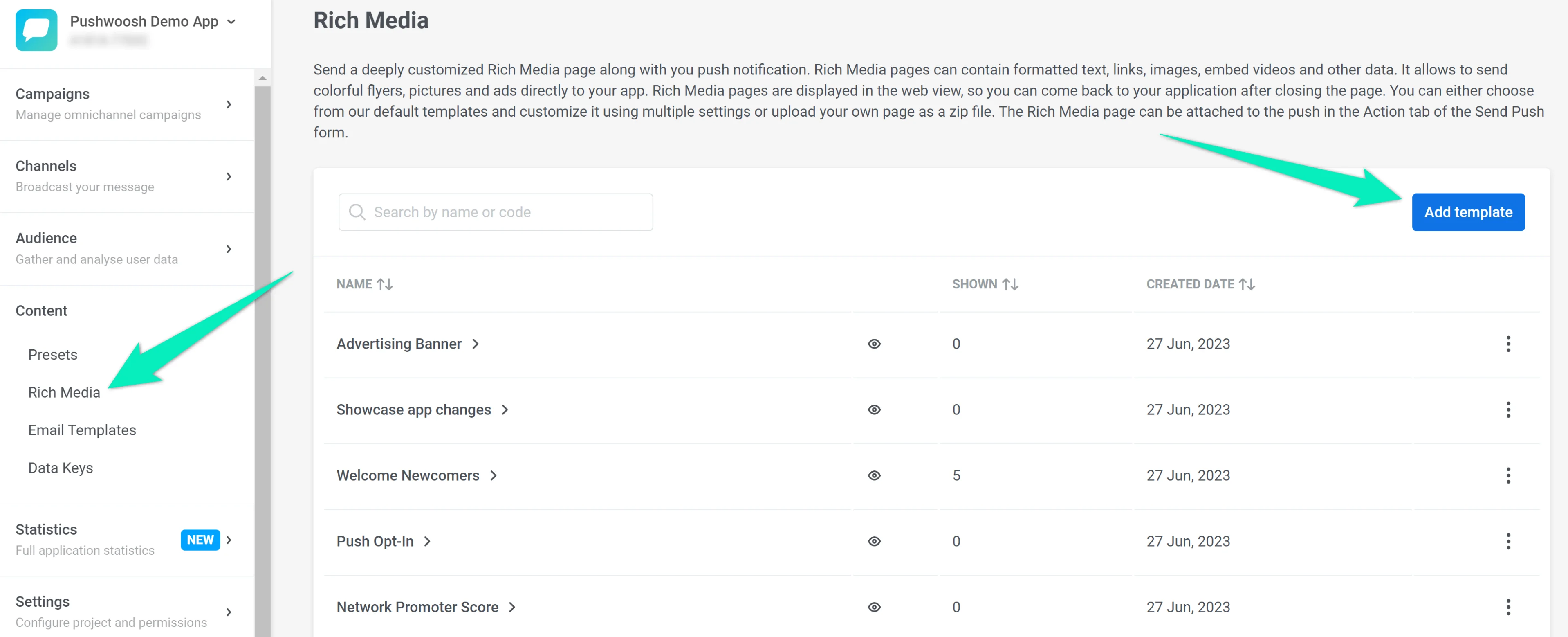
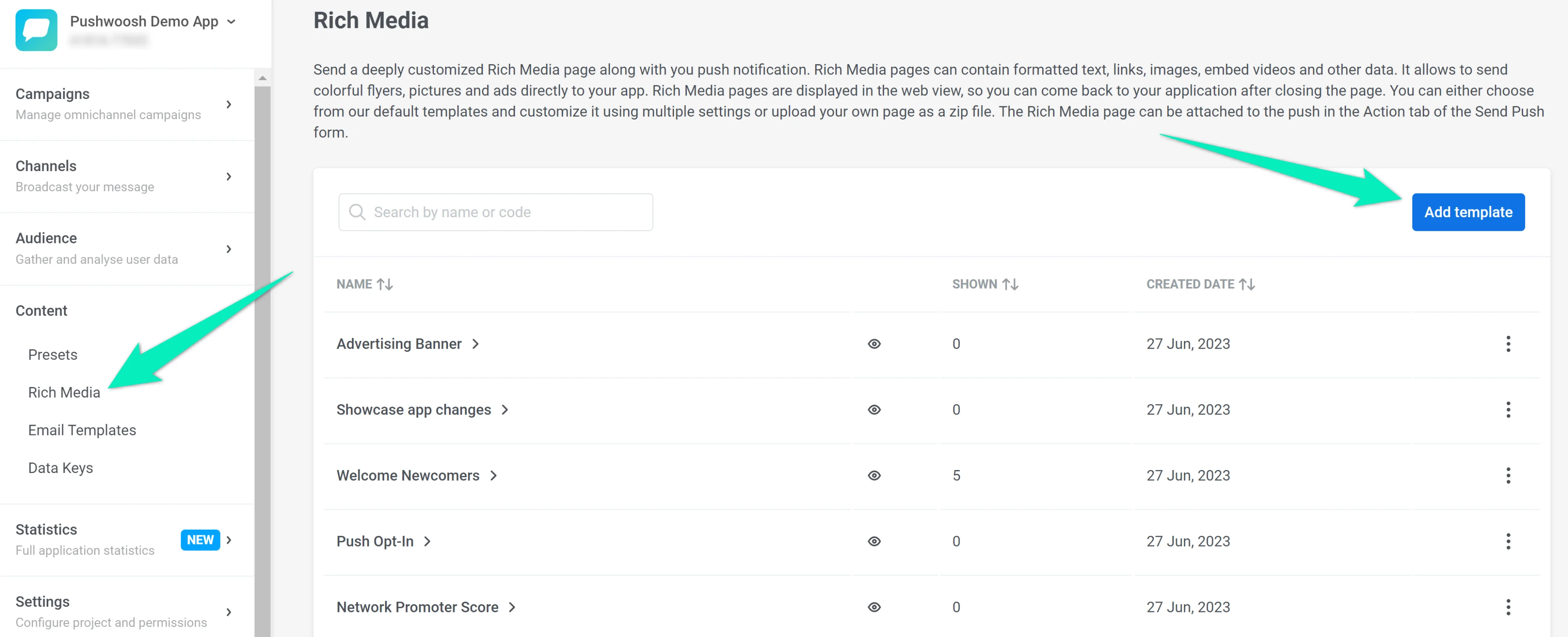
- Dans votre compte Pushwoosh, allez dans Contenu → Rich Media et cliquez sur Ajouter un modèle :

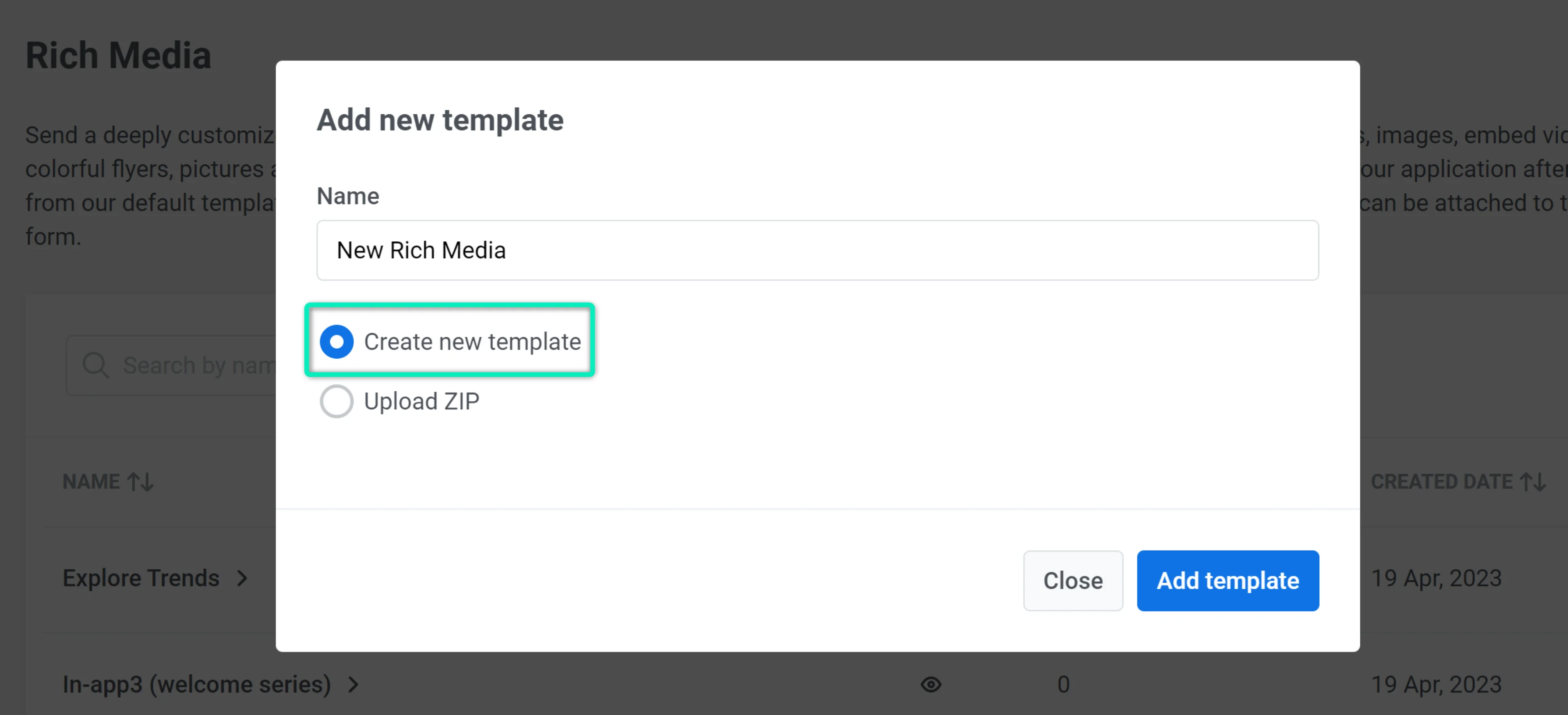
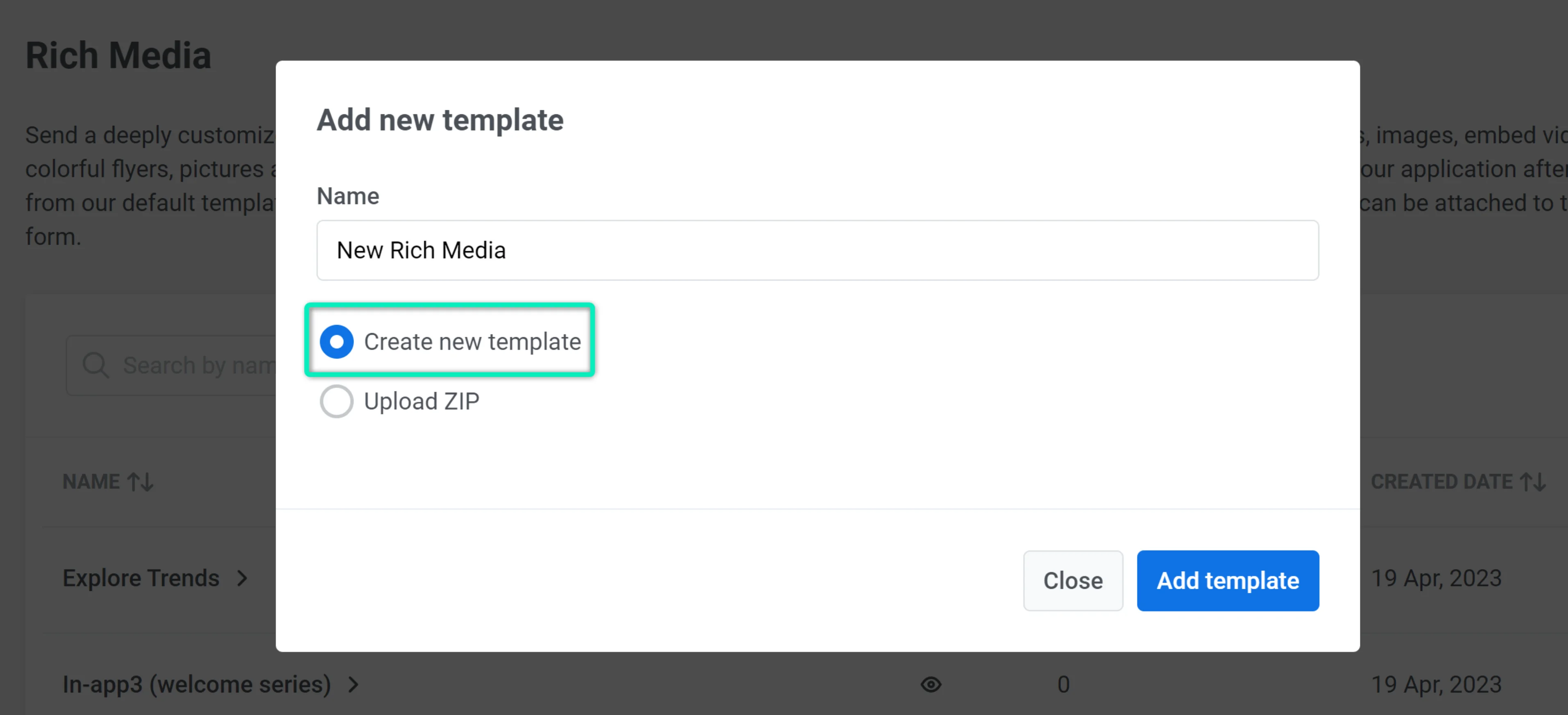
Saisissez un nom de modèle, sélectionnez Créer un nouveau modèle, et cliquez sur Ajouter un modèle :

Dans notre exemple, nous allons créer une in-app à partir de zéro en utilisant un modèle vierge. Vous pouvez également choisir l’un des modèles par défaut et le modifier selon vos besoins.
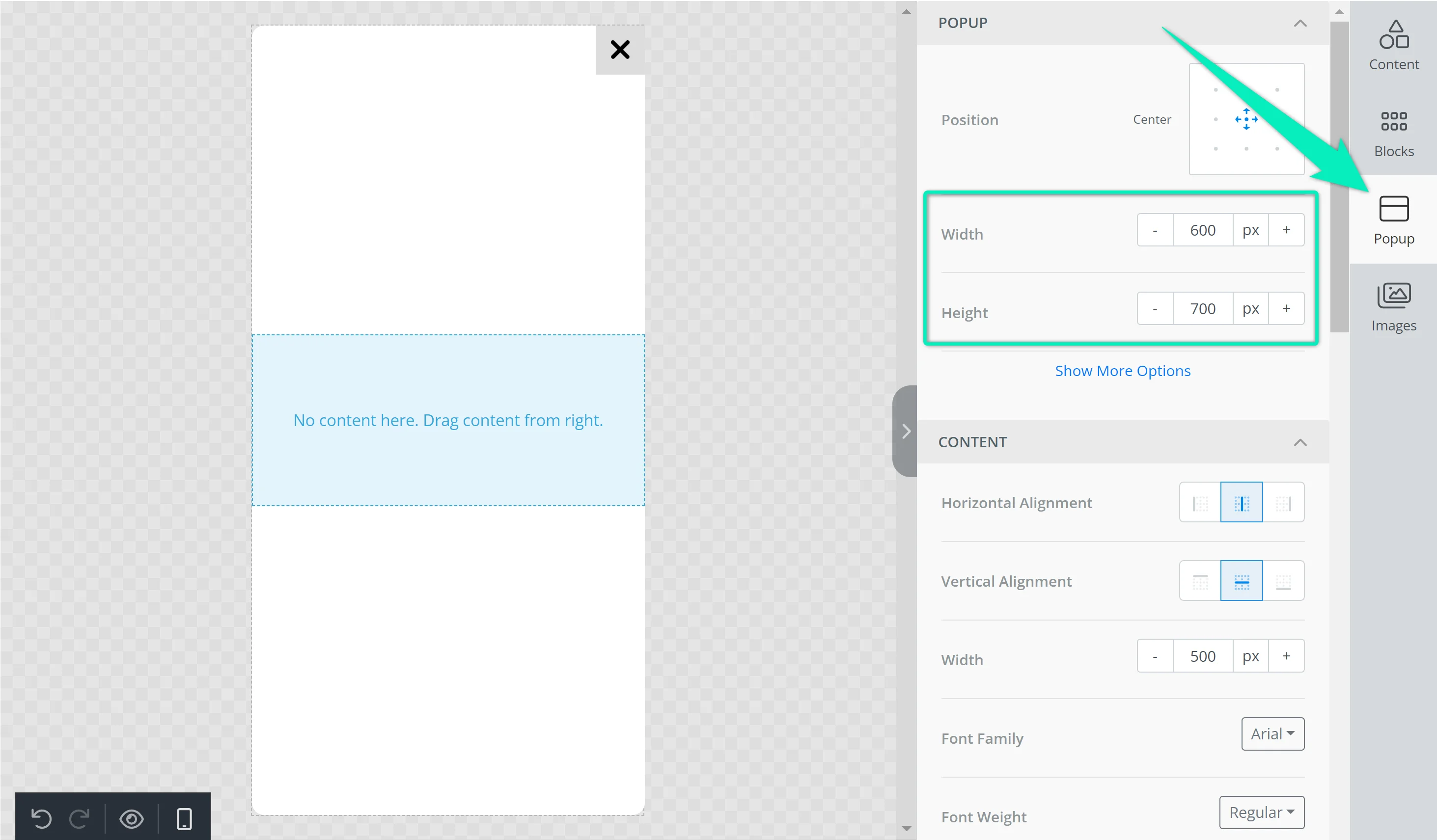
- Tout d’abord, définissez la taille de popup souhaitée dans l’onglet Popup :

- Maintenant, ajoutons une image à notre message in-app. Allez dans l’onglet Contenu et faites glisser le bloc d’image sur le canevas. Cliquez sur le bloc et téléchargez votre fichier. Vous pouvez également sélectionner une photo de stock gratuite directement dans l’interface de l’éditeur en cliquant sur Plus d’images → Photos de stock :
Recommandations d’images pour les in-apps en plein écran (orientation portrait)
| Image et texte | Haute résolution : 1200 x 1000 px Taille minimale : 600 x 500 px Ratio d’aspect : 6:5 |
|---|---|
| Image uniquement | Haute résolution : 1200 x 2000 px Taille minimale : 600 x 1000 px Ratio d’aspect : 3:5 |
- Définissez la couleur d’arrière-plan du message in-app : allez dans l’onglet Popup et sélectionnez la couleur souhaitée.
- Maintenant, vous pouvez ajouter le texte de votre message in-app. Dans notre exemple, nous placerons le texte par-dessus l’image. Pour ce faire, sélectionnez l’image et cliquez sur Appliquer des effets. Cliquez sur le bouton Texte, insérez votre contenu et ajustez ses paramètres :
- Ajoutons également du texte sous l’image. Allez dans l’onglet Contenu et faites glisser le bloc de texte sur le canevas. Insérez votre texte et personnalisez ses paramètres si nécessaire.
- Enfin, ajoutez le bouton et configurez sa couleur, sa taille et d’autres paramètres :
Dans la section Action, vous pouvez spécifier l’action à effectuer après avoir cliqué sur le bouton. Nous sélectionnerons l’option URL ou Deeplink :
- Cliquez sur Enregistrer pour appliquer les modifications.
Vous pouvez maintenant utiliser votre message in-app promotionnel de l’une des manières suivantes :
- Afficher une in-app dans le cadre d’un parcours client ;
- Envoyer un push qui ouvre une in-app lorsqu’on clique dessus ;
- Afficher une seule in-app à vos utilisateurs.
Message in-app en écran partiel
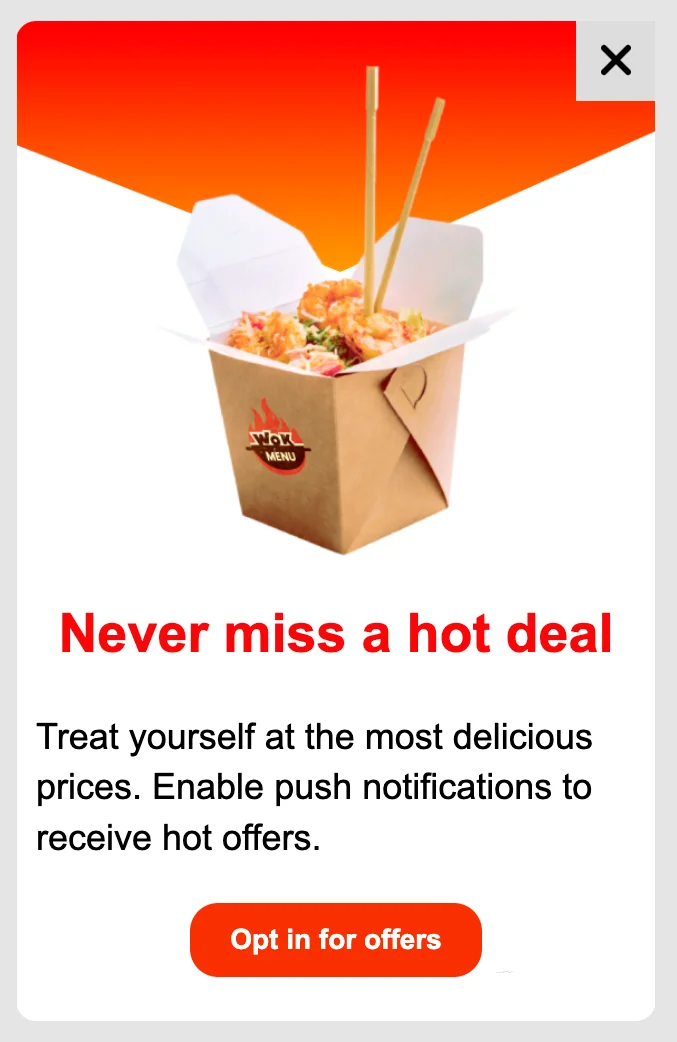
Anchor link toComme exemple de message in-app en écran partiel, nous allons créer un popup pour obtenir le consentement de l’utilisateur à l’envoi de notifications push. Ce message peut également aider à récupérer ceux qui se sont désabonnés des notifications.

- Allez dans votre compte Pushwoosh, ouvrez la section Contenu → Rich Media, et cliquez sur Ajouter un modèle :

Saisissez un nom de modèle, choisissez Créer un nouveau modèle, et cliquez sur Ajouter un modèle :

Nous allons créer une in-app à partir de zéro en utilisant un modèle vierge. Alternativement, vous pouvez sélectionner l’un des modèles par défaut et l’adapter à vos besoins.
- Ajoutons une image d’arrière-plan pour notre popup. Ouvrez l’onglet Popup, cliquez sur Afficher plus d’options dans la section Contenu, et téléchargez l’image :
- Ajoutez les blocs de contenu sur le canevas. Chaque bloc représentera un élément de contenu distinct, tel qu’un en-tête, un texte, etc.
- Ajoutons une image au premier bloc de contenu et ajustons son apparence :
- Ajoutez un titre au deuxième bloc. Définissez la police, la couleur et les autres paramètres de texte souhaités.
- Maintenant, ajoutez le texte de votre message in-app au troisième bloc de contenu. Vous pouvez expérimenter avec la police, la couleur, l’alignement du texte, la hauteur de ligne et les paramètres de remplissage.
- Enfin, ajoutons un bouton à notre popup. Personnalisez la couleur du bouton, l’arrondi et d’autres paramètres si nécessaire.
- Cliquez sur Enregistrer pour appliquer toutes les modifications.
Vous pouvez utiliser votre nouveau modèle de message in-app de l’une des manières suivantes :
- Afficher une in-app dans le cadre d’un parcours client ;
- Afficher une seule in-app à vos utilisateurs.