Créer des messages in-app avec l'éditeur no-code
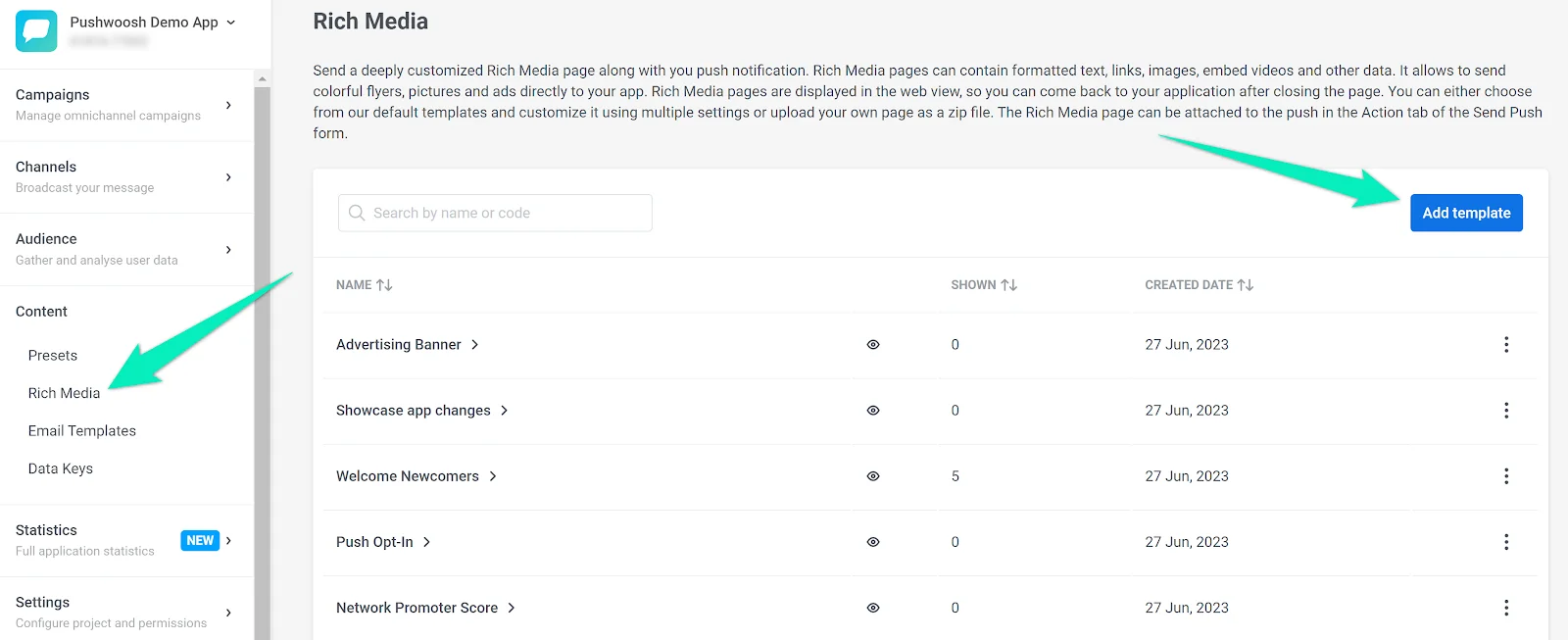
Pour créer un modèle in-app (également appelé Rich Media), allez dans Contenu → In-Apps (Rich Media) et cliquez sur Ajouter un modèle :

Ici, vous avez trois options :
- Téléchargez un fichier ZIP avec votre message in-app HTML.
- Choisissez et personnalisez l’un des modèles prédéfinis.
- Construisez votre propre modèle à partir de zéro.
Dans cet article, nous allons voir comment créer un modèle à partir de zéro. Suivez les mêmes étapes pour personnaliser votre modèle existant.
Définition de la mise en page
Anchor link toDéfinissez la mise en page du modèle en glissant-déposant les blocs de contenu requis dans le corps du modèle. Vous pouvez ajouter une image, du texte, un bouton, un séparateur, un formulaire à remplir, un bloc HTML et un menu.
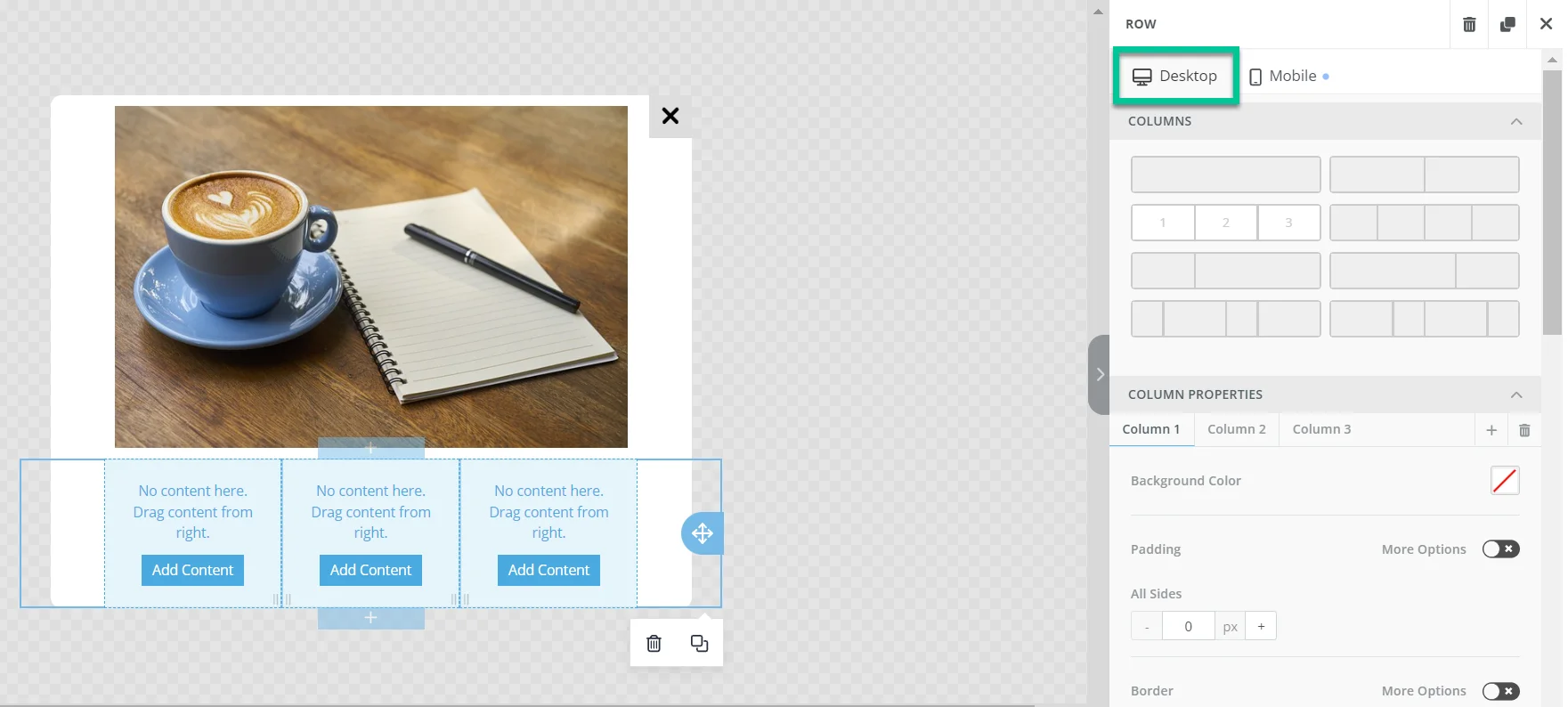
Si vous souhaitez placer plus d’un élément de contenu sur une même ligne, ajoutez l’élément Colonnes au modèle, sélectionnez le type de bloc requis et ajoutez du contenu à chaque colonne :
Pour changer la couleur de fond d’une mise en page, cliquez sur ses marges extérieures, assurez-vous que toute la mise en page est sélectionnée, et choisissez la couleur :
Si toute la mise en page est sélectionnée, vous pouvez également modifier les paramètres de marge intérieure et télécharger une image de fond.
Création de rich media en mode portrait et paysage
Anchor link toPushwoosh offre la flexibilité de créer du contenu rich media en orientations portrait et paysage, garantissant que vos campagnes sont visuellement attrayantes et efficaces sur tous les appareils.
Rich media en mode portrait
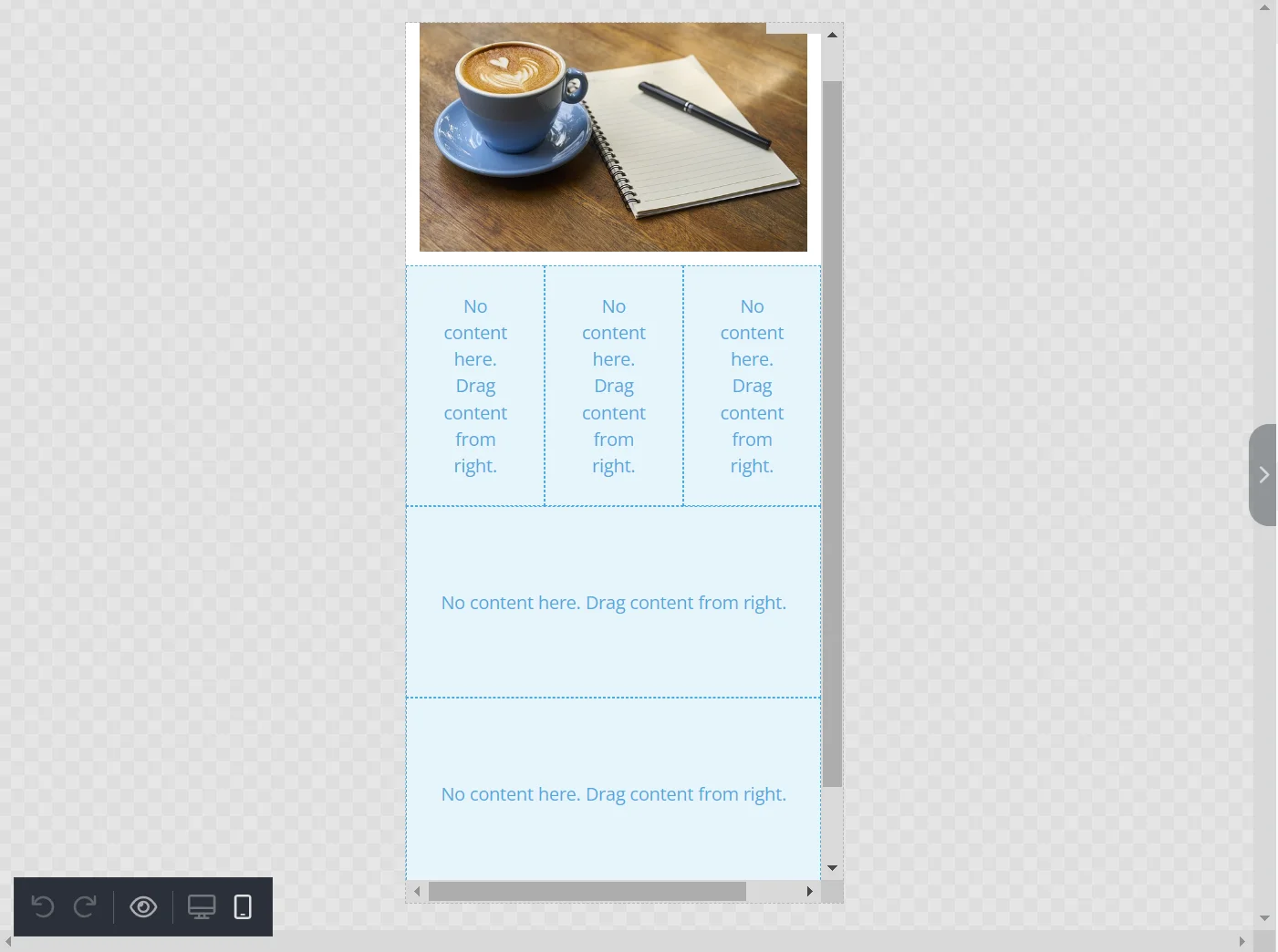
Anchor link toPour créer un rich media conçu pour l’orientation portrait, généralement utilisée sur les appareils mobiles, naviguez vers l’onglet Mobile dans l’éditeur. Ici, vous pouvez concevoir votre contenu pour qu’il s’adapte à une mise en page verticale, adaptée aux écrans de smartphone.
Rich media en mode paysage
Anchor link toPour les rich media orientés paysage, généralement affichés sur des écrans plus larges comme les tablettes ou dans des applications orientées horizontalement comme les jeux ou les lecteurs de musique, naviguez vers l’onglet Desktop dans l’éditeur. Ici, vous pouvez structurer votre rich media pour tirer parti d’un espace horizontal plus large.

Ajout de colonnes aux rich media en mode paysage
Anchor link toSi vous devez ajouter des colonnes à votre rich media en mode paysage, ajoutez d’abord l’élément Colonne et définissez le nombre et la disposition des colonnes dont vous avez besoin.
Après avoir conçu votre rich media en mode paysage avec des colonnes, passez à l’onglet Mobile.
Faites défiler jusqu’à la section DESIGN ADAPTATIF, située en bas du panneau des paramètres, et activez l’option Ne pas empiler sur mobile.
Pushwoosh vous permet également de mélanger et d’assortir les mises en page de colonnes dans vos rich media. Vous pouvez configurer des colonnes spécifiques pour qu’elles s’empilent verticalement tout en gardant les autres horizontales. Pour ce faire, ajustez chaque bloc de colonne selon vos besoins.

Éléments de contenu
Anchor link toTitre
Anchor link toVous pouvez modifier les paramètres de police, de couleur, d’alignement du texte, de hauteur de ligne et de marge intérieure pour les titres.
Vous pouvez également gagner du temps en laissant l’IA générer le texte du titre pour vous. Cliquez sur le bouton dans la section Titres Intelligents, entrez quelques mots-clés, et cliquez sur Obtenir des suggestions :
Texte
Anchor link toLes textes sont personnalisables de la même manière que les titres : vous pouvez modifier les paramètres de police, de couleur, d’alignement du texte, de hauteur de ligne et de marge intérieure.
Vous pouvez également utiliser l’éditeur IA de Pushwoosh pour réécrire votre texte dans un ton de voix différent, changer sa longueur en caractères et vérifier la grammaire. Pour ce faire, cliquez sur le bloc de texte → Texte Intelligent et choisissez l’un des formats de texte intégrés :
Image
Anchor link toPour ajouter une image, cliquez sur le bloc d’image et faites glisser votre fichier dans le panneau de l’éditeur :
Alternativement, vous pouvez spécifier l’URL de l’image au lieu de télécharger un fichier.
Vous pouvez également expérimenter avec la génération d’images par IA. Pour ce faire, cliquez sur le bouton dans la section Image Magique, décrivez l’image que vous souhaitez créer, et cliquez sur Générer des images :
Dans la section Action, vous pouvez définir l’action qui doit être effectuée en cliquant sur l’image : ouvrir un site web (ou un lien profond vers une page de votre application) ou fermer la popup. Vous pouvez également insérer un attribut de gestionnaire JavaScript personnalisé pour définir l’action de clic sur l’image. Si aucune action n’est requise, ignorez ce paramètre.
Si vous souhaitez ouvrir une page de votre application mobile lorsque l’image est cliquée, sélectionnez l’option Ouvrir un site web et insérez un lien profond.
Bouton
Anchor link toUne fois qu’un bouton est ajouté à votre modèle, vous pouvez personnaliser son texte, sa couleur, sa marge intérieure et ses bordures.
L’IA peut vous aider à trouver du texte pour les boutons. Cliquez simplement sur le bouton dans la section Boutons Intelligents, entrez des mots-clés, et cliquez sur Obtenir des suggestions :
Pour spécifier l’action qui doit être effectuée après avoir cliqué sur le bouton, allez à la section Action et sélectionnez l’option requise : ouvrir un site web ou fermer la popup. Vous pouvez également insérer un attribut de gestionnaire JavaScript personnalisé pour définir l’action de clic sur le bouton.
Si vous souhaitez ouvrir une page de votre application mobile lorsque le bouton est cliqué, sélectionnez l’option Ouvrir un site web et insérez un lien profond.
Séparateur
Anchor link toLes séparateurs sont des lignes que vous pouvez placer entre les blocs de contenu. Utilisez-les pour structurer votre modèle et mettre en évidence les blocs les plus importants. Vous pouvez modifier la largeur du séparateur, le type de ligne, l’alignement et les paramètres de marge intérieure.
Formulaire
Anchor link toPour configurer cet élément, vous aurez besoin de l’aide d’un développeur.
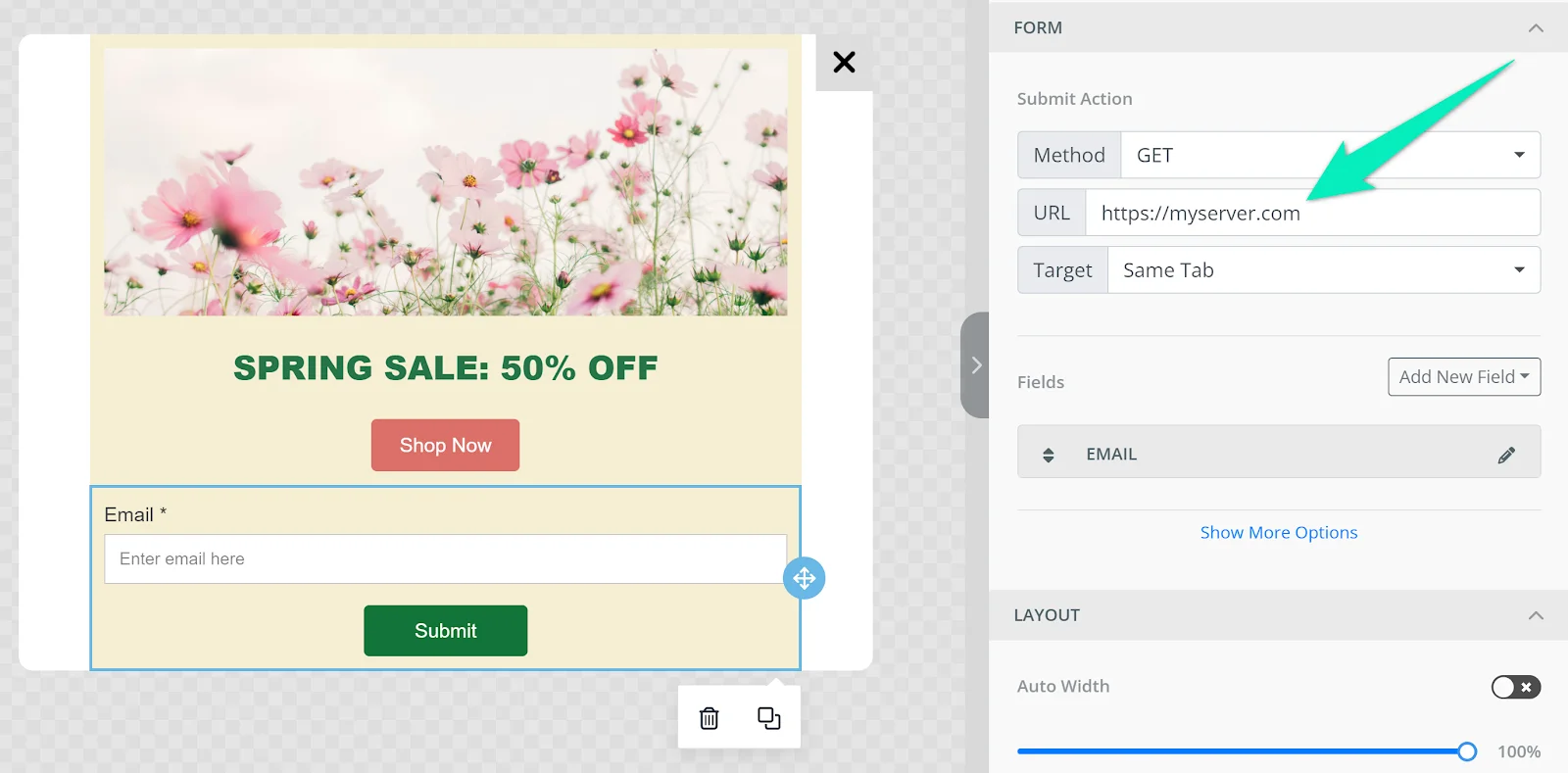
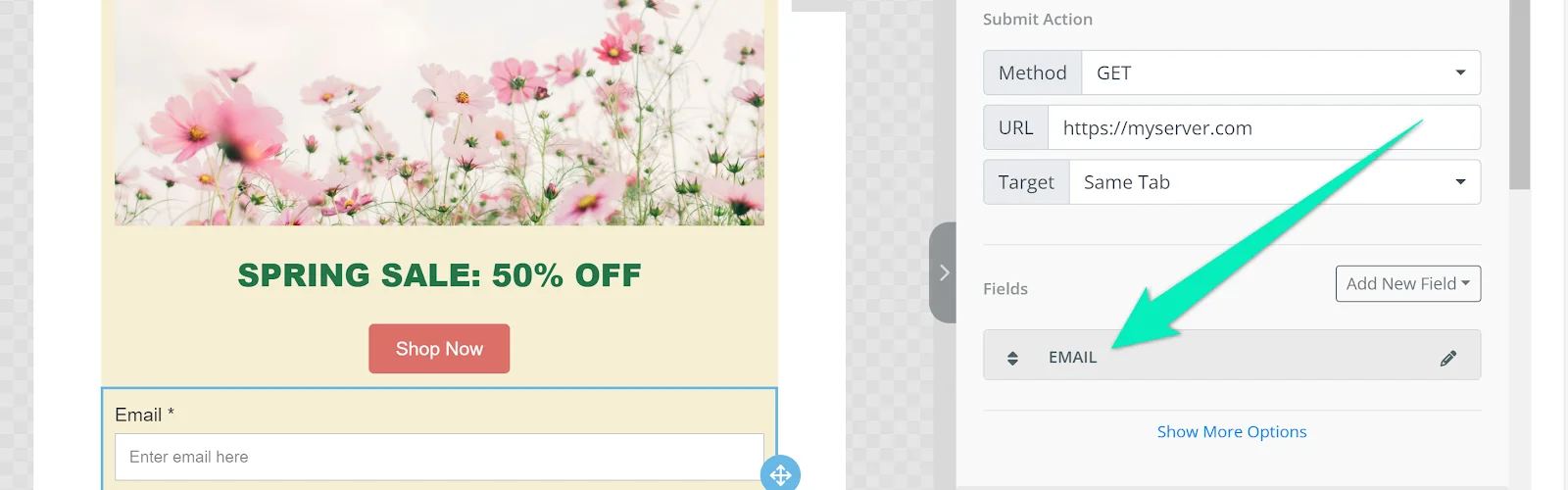
Les formulaires vous permettent de collecter les e-mails, les numéros de téléphone, les préférences et d’autres informations des utilisateurs qui peuvent être utiles pour les communications futures. Cet élément est configuré comme un formulaire HTML standard : les données sont envoyées dans une requête GET ou POST à l’adresse spécifiée dans le champ URL.

Cliquez sur le nom du champ pour configurer ses paramètres :
- Type de champ : le type de données qui doit être transmis dans le champ ;
- Nom du champ : le nom du paramètre auquel les données du champ sont passées ;
- Étiquette du champ : texte affiché au-dessus du champ ;
- Texte de l’espace réservé ;
- Case à cocher indiquant si le champ est obligatoire pour soumettre le formulaire.

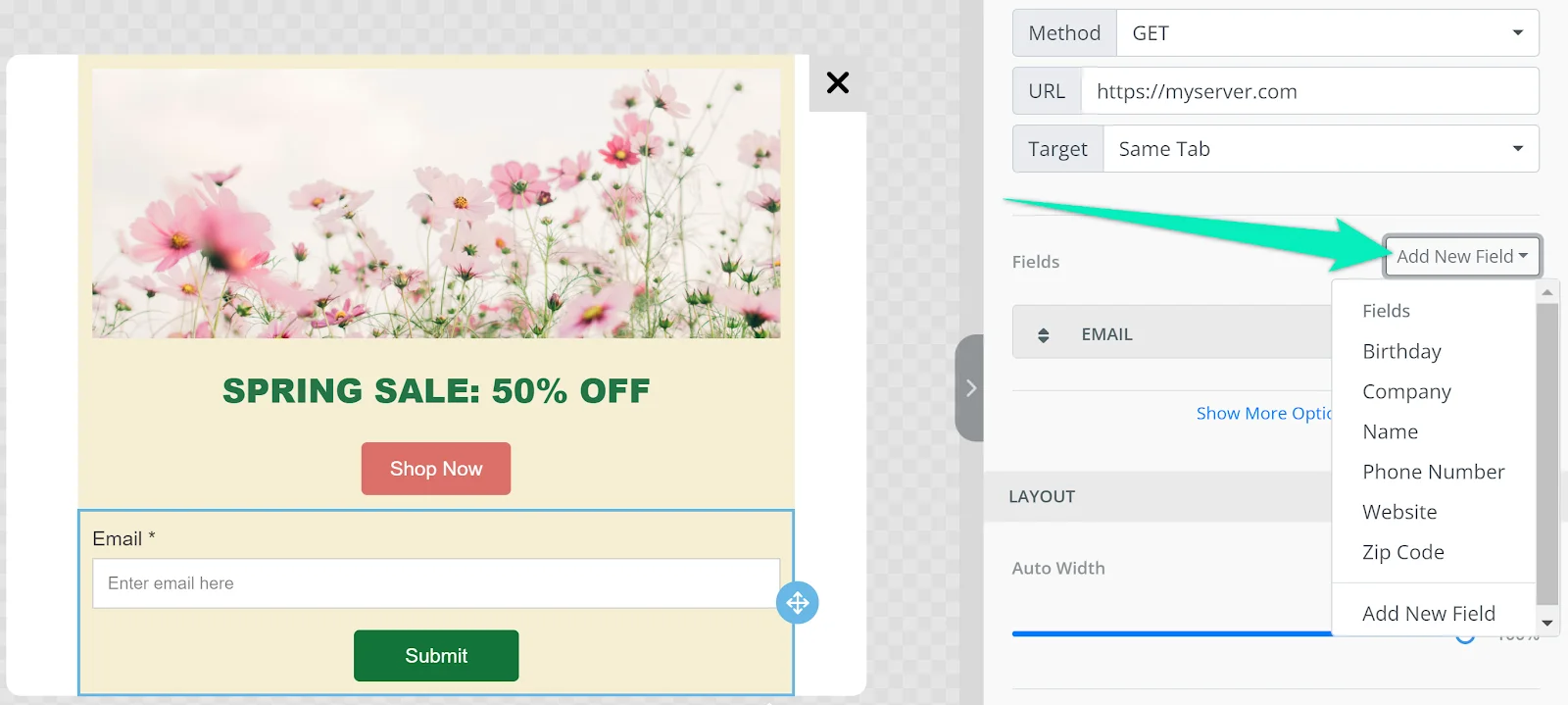
Pour ajouter un autre champ, cliquez sur Ajouter un nouveau champ et sélectionnez le type de données :

Vous pouvez personnaliser les paramètres du formulaire tels que la largeur, l’alignement, l’espace entre les champs, le texte du bouton, les couleurs et les polices.
HTML
Anchor link toAjoutez le bloc HTML si vous souhaitez inclure votre propre code HTML dans le modèle.
Menu
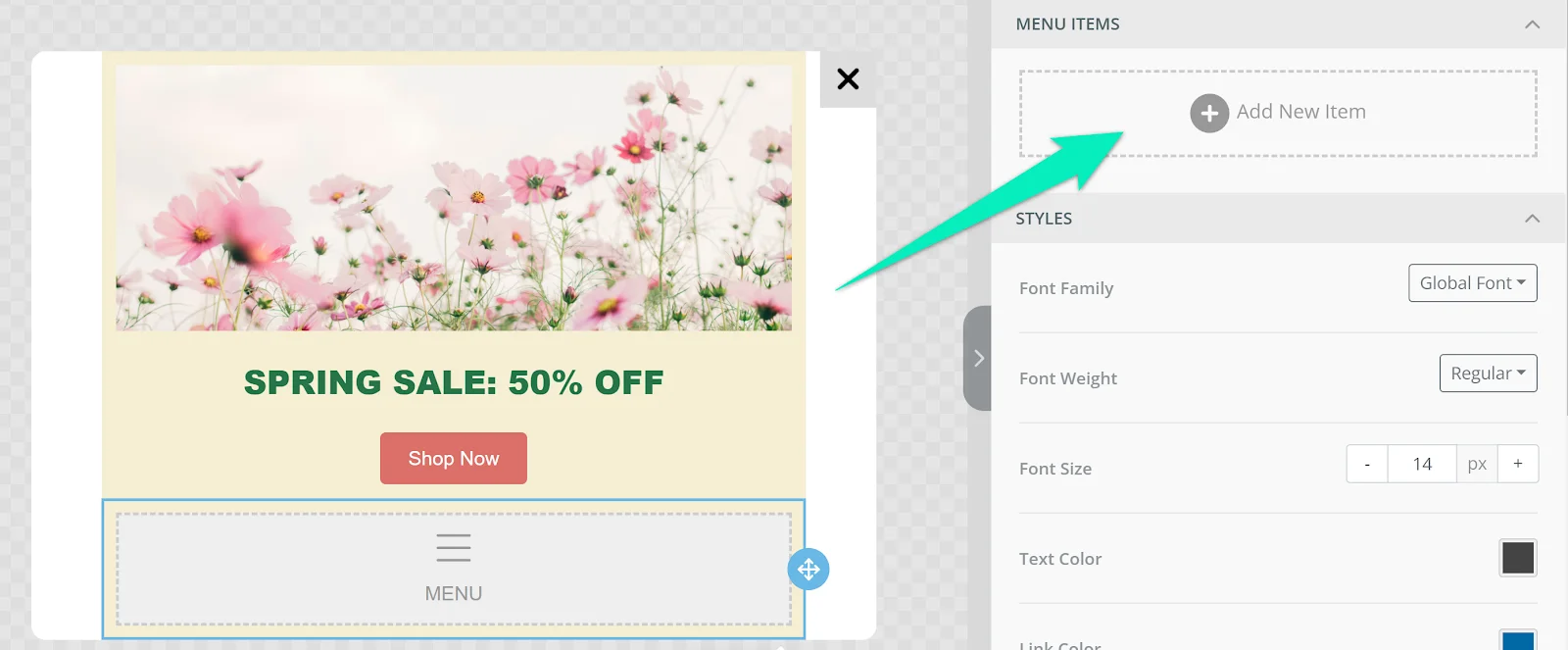
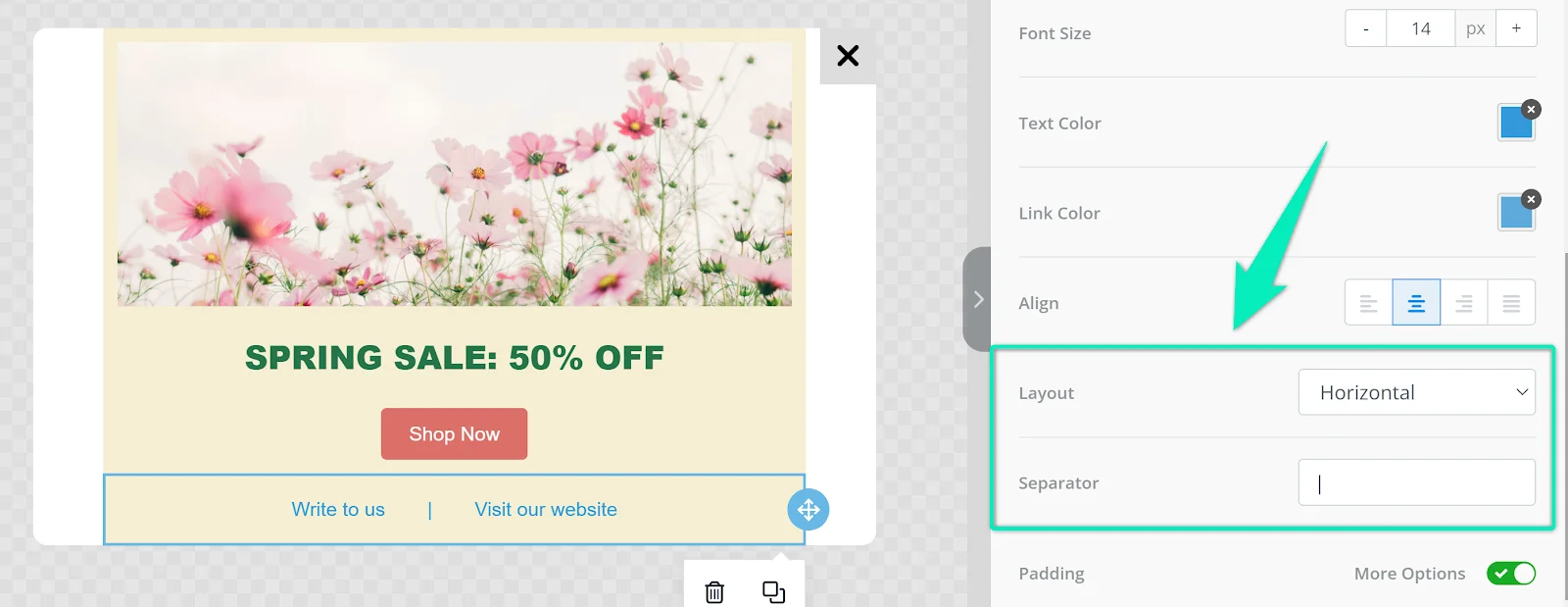
Anchor link toL’élément Menu vous permet de placer plusieurs éléments cliquables en ligne ou en colonne. Par exemple, vous pouvez ajouter une barre de navigation ou les contacts de l’entreprise.
Pour ajouter un élément de menu, cliquez sur Ajouter un nouvel élément :

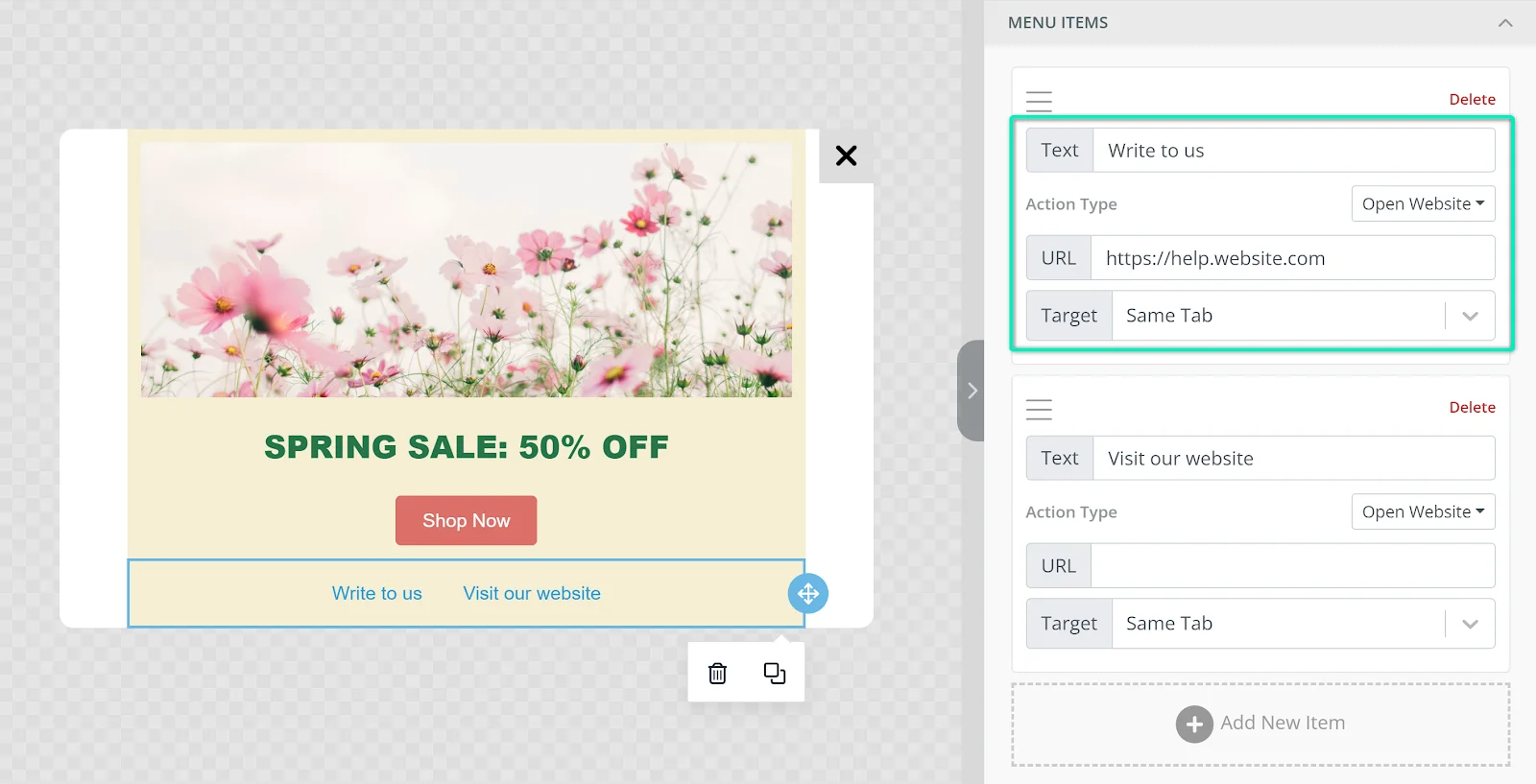
Ajoutez le texte de l’élément et définissez l’action qui doit être effectuée en cliquant sur l’élément :

Choisissez le type de menu horizontal ou vertical et ajoutez un séparateur entre les éléments si nécessaire :

Personnalisation du contenu
Anchor link toPersonnalisez le texte principal, l’en-tête ou le texte du bouton pour rendre votre contenu plus pertinent et engageant. Par exemple, vous pouvez vous adresser aux utilisateurs par leur nom ou mentionner leurs préférences.
Tout d’abord, vous devez configurer les Tags et configurer la collecte de données auprès des utilisateurs (par exemple, via un formulaire de commentaires). Lors de la création de Rich Media, sélectionnez le bloc de contenu requis, cliquez sur Fusionner les Tags, et sélectionnez le Tag que vous souhaitez utiliser :
Modèles multilingues
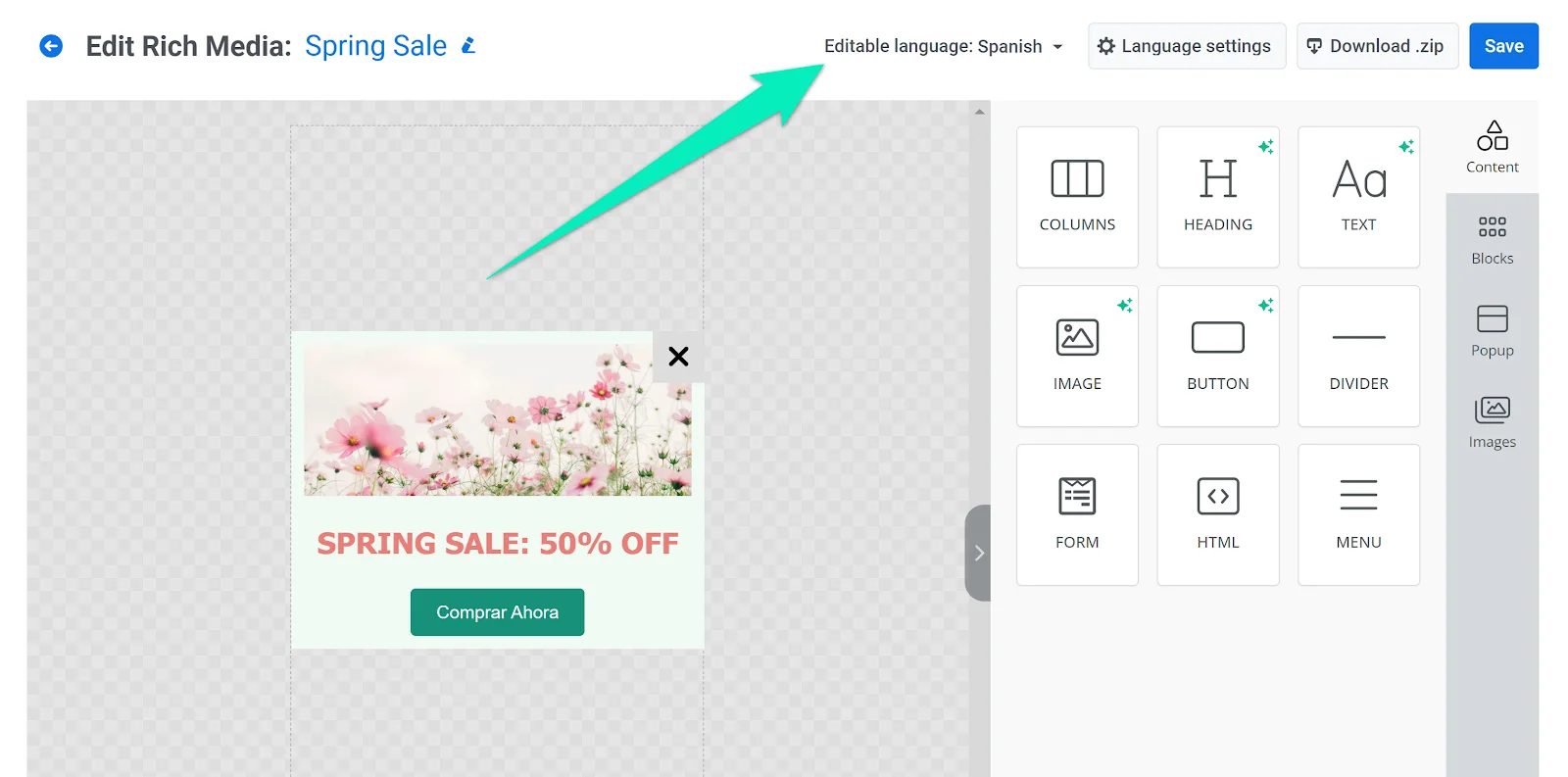
Anchor link toVous pouvez localiser les textes de votre modèle Rich Media pour chaque langue que vos utilisateurs parlent. Pour ce faire, basculez entre les langues dans la liste Langue modifiable et modifiez le contenu dans chaque langue séparément :

Si le contenu n’est pas localisé, il sera affiché dans la langue spécifiée comme par défaut dans les Paramètres de langue.
Tout élément que vous ajoutez au modèle apparaît avec le même contenu pour toutes les langues. N’oubliez pas de localiser les textes ajoutés (y compris les textes des boutons) pour toutes les langues que vous utilisez dans votre modèle.
Paramètres généraux du modèle
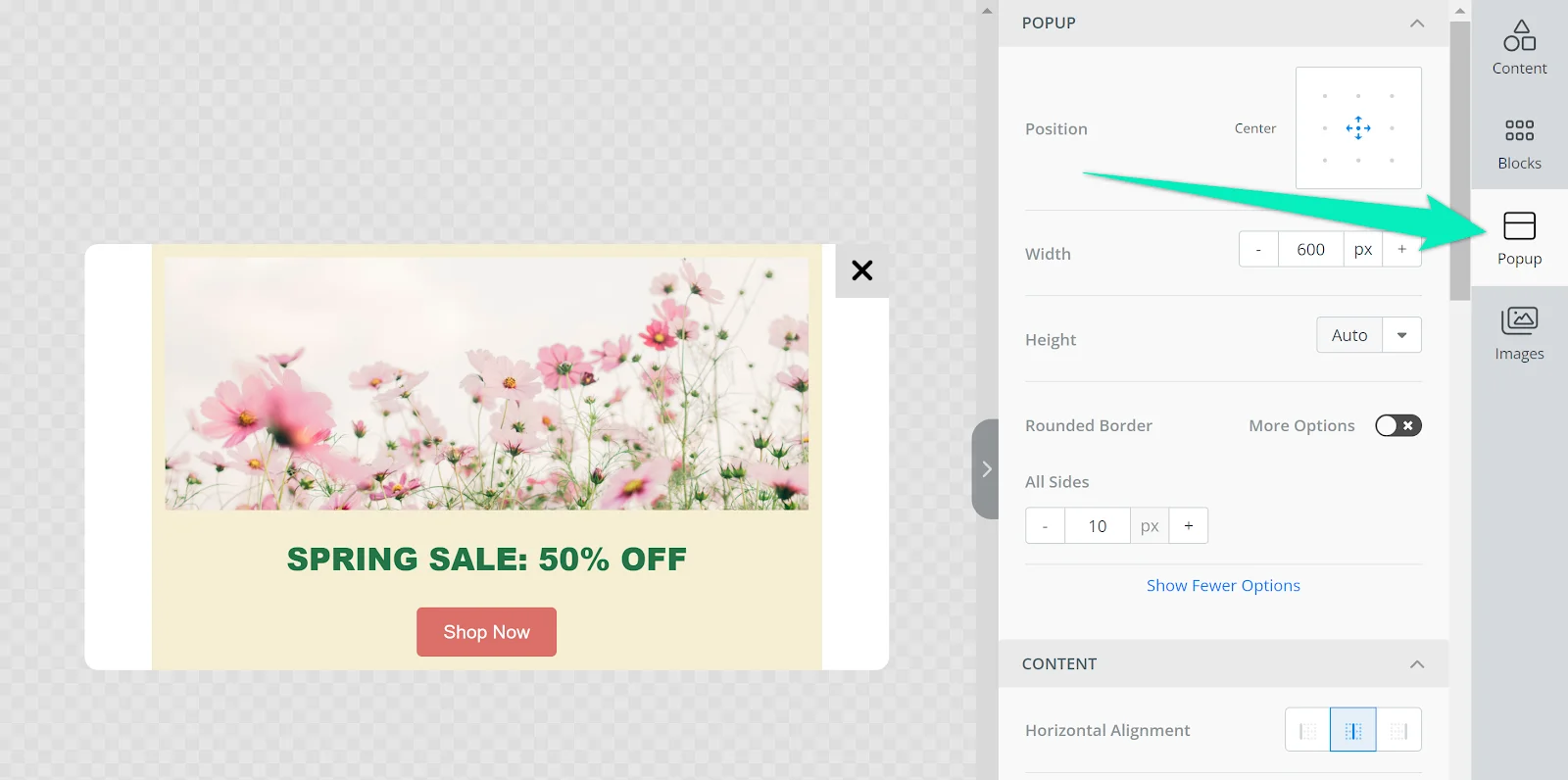
Anchor link toDans l’onglet Popup, vous pouvez configurer les paramètres généraux du modèle :
- Définir la position de la popup sur l’écran ;
- Changer la largeur et la hauteur de la popup ;
- Ajuster l’arrondi des bordures ;
- Configurer les paramètres de contenu pour l’ensemble du modèle : alignement, largeur, polices et couleurs ;
- Définir la couleur de fond ou ajouter une image de fond ;
- Personnaliser la position et l’apparence du bouton de fermeture.

Enregistrement et utilisation du modèle
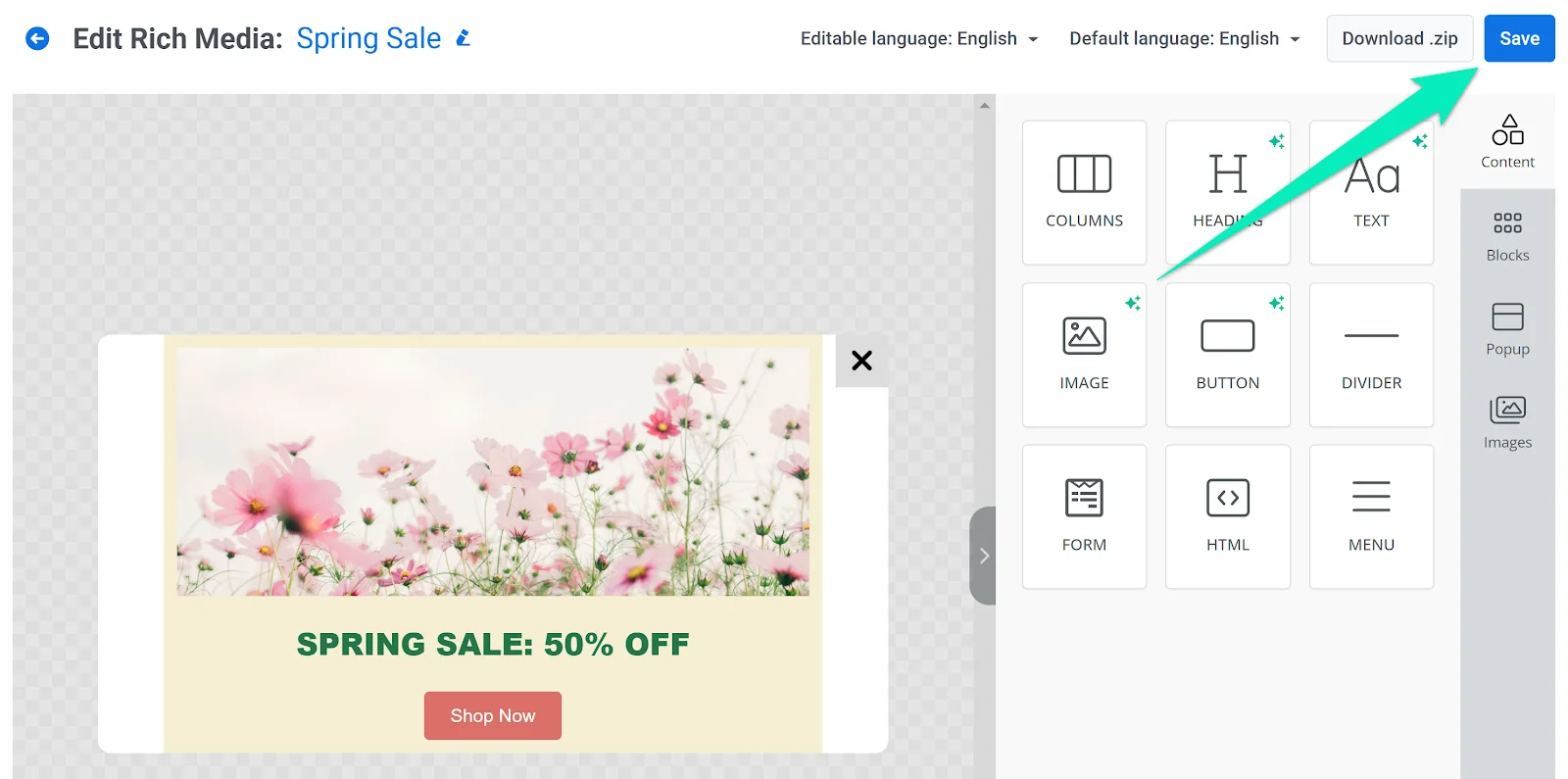
Anchor link toCliquez sur Enregistrer pour appliquer les modifications :

Vous pouvez maintenant utiliser votre modèle Rich Media pour envoyer vos messages in-app. Veuillez suivre ce guide pour ce faire >