Intégration Shopify
Aperçu de l’intégration
Anchor link toPushwoosh s’intègre de manière transparente avec Shopify, une plateforme de commerce électronique de premier plan qui permet aux entreprises de créer, gérer et développer des boutiques en ligne. Ce guide vous accompagne dans l’installation et la configuration de l’application Pushwoosh dans votre boutique Shopify, la mise en place de l’identification des utilisateurs, et l’utilisation des notifications et des outils d’automatisation pour engager les clients sur mobile et sur le web.
Type d’intégration
Anchor link to- Destination : Shopify envoie les données des clients à Pushwoosh, où elles sont utilisées pour le ciblage et la messagerie.
Prérequis
Anchor link to- Un compte Pushwoosh
- Accès à votre panneau d’administration Shopify
- Le Jeton d’accès à l’API de l’appareil et le Code d’application de Pushwoosh
- Une boutique Shopify avec des données clients et commandes disponibles
Entités synchronisées
Anchor link to- Clients : Utilisés pour attribuer et identifier les UserIDs Pushwoosh via les méta-champs Shopify
- Segments de clients : Utilisés pour le ciblage et la messagerie basés sur des groupes
- Événements et déclencheurs (par ex., commandes passées, tags appliqués) : Utilisés dans Shopify Flow pour automatiser la messagerie push
- Vitrine : Utilisée pour capturer les opt-ins aux notifications push web via des scripts intégrés
Glossaire (correspondance des noms d’entités s’ils sont différents)
Anchor link to| Shopify | Pushwoosh |
|---|---|
| Client | UserID |
Comment fonctionne l’intégration
Anchor link toPushwoosh agit comme une destination de messagerie pour Shopify. Une fois intégrée, Shopify envoie les données clients et comportementales à Pushwoosh, où elles alimentent les notifications en temps réel, la segmentation des clients et la messagerie personnalisée sur le web et le mobile.
Composants clés de l’intégration
Anchor link to-
Identification du client via les méta-champs Chaque client Shopify se voit attribuer un
UserIDunique, stocké dans un méta-champ (custom.pushwoosh_userid). Cet ID permet à Pushwoosh de reconnaître et d’envoyer des messages aux utilisateurs de manière cohérente sur toutes les plateformes. -
Automatisation événementielle via Shopify Flow Pushwoosh fournit des actions Flow qui vous permettent d’automatiser les notifications push en fonction des événements Shopify, tels que :
- Nouvelle commande passée
- Tag appliqué à un client
- Abandon de panier
-
Ciblage basé sur les segments Les segments de clients de Shopify peuvent être utilisés pour envoyer des notifications push spécifiques à un groupe, comme des promotions pour les nouveaux acheteurs ou des campagnes de réactivation pour les utilisateurs inactifs.
-
Messagerie manuelle et en temps réel Depuis la vue client ou segment de Shopify, vous pouvez déclencher manuellement des notifications à l’aide des Extensions Pushwoosh :
- Notification par client : Pour des suivis personnels ou des tests
- Notification par segment : Pour des messages de campagne
Notifications push web via l’intégration à la vitrine
Anchor link toEn activant l’intégration Pushwoosh dans votre thème Shopify, vous pouvez inviter les visiteurs de votre site web à s’inscrire aux notifications push basées sur le navigateur, sans qu’aucune application mobile ne soit nécessaire.
Aperçu du flux de données
Anchor link toDonnées client et événementielles de Shopify ↓API Pushwoosh (via l'application) ↓UserID → Segmentation → Notifications déclenchées ou manuellesCette intégration vous permet de délivrer des messages pertinents et opportuns qui améliorent la rétention des utilisateurs, augmentent les conversions et améliorent l’expérience client, automatiquement ou à la demande.
Partie 1. Installation
Anchor link toSe connecter à Shopify
Anchor link to- Allez sur l’Admin Shopify
- Sélectionnez votre boutique depuis le tableau de bord
Installer l’application Pushwoosh
Anchor link to- Visitez la page de l’App Store de Pushwoosh
- Cliquez sur Installer

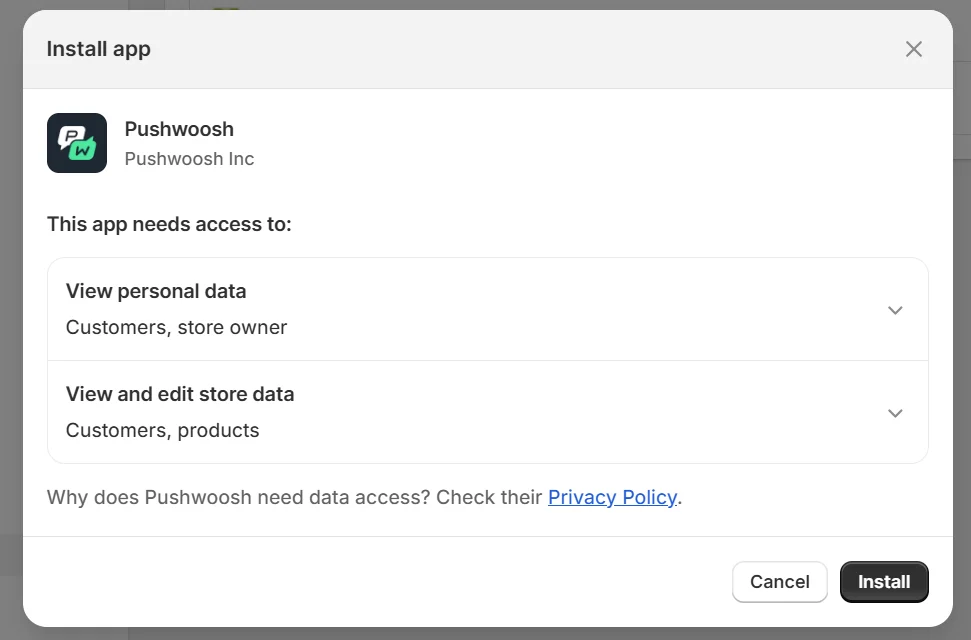
- Confirmez l’installation dans la boîte de dialogue Shopify

Connecter votre application Pushwoosh
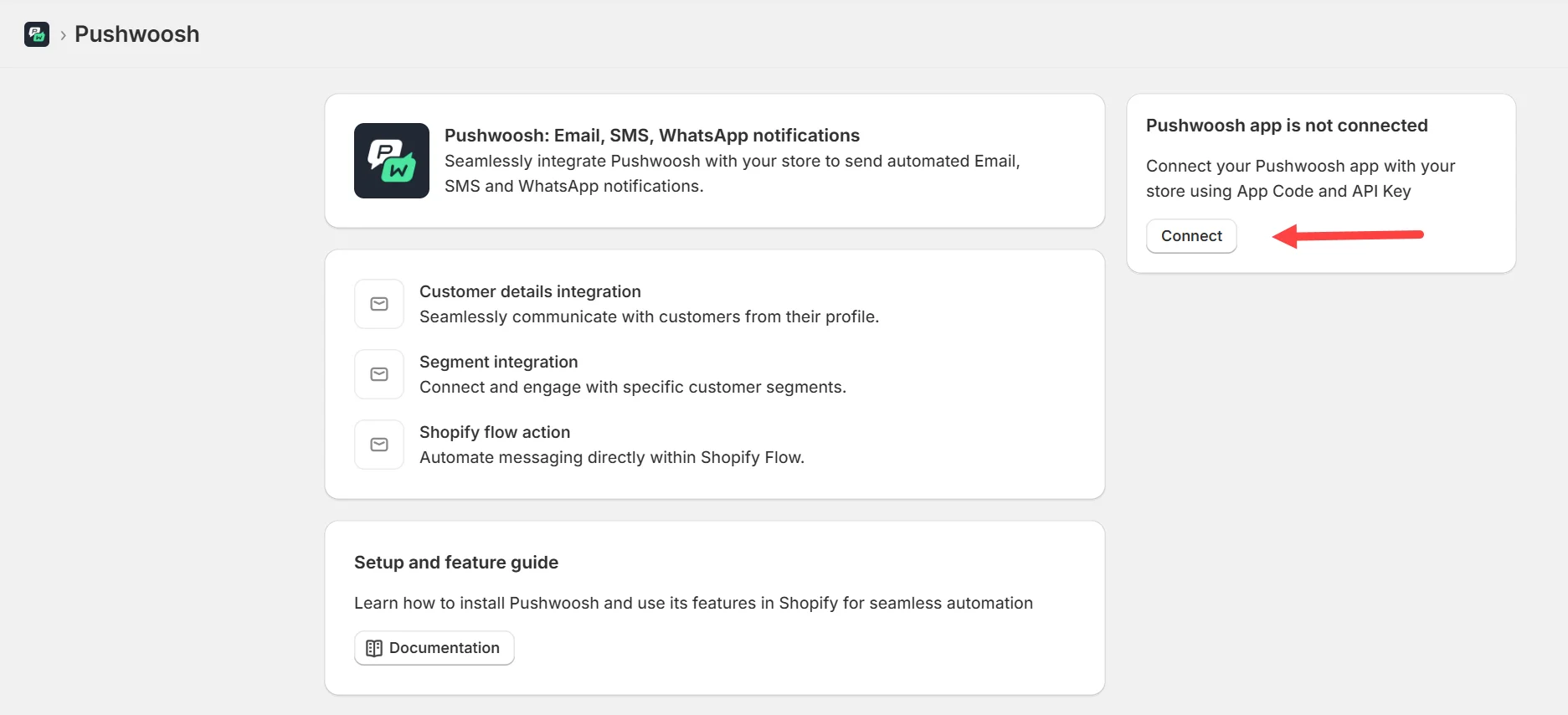
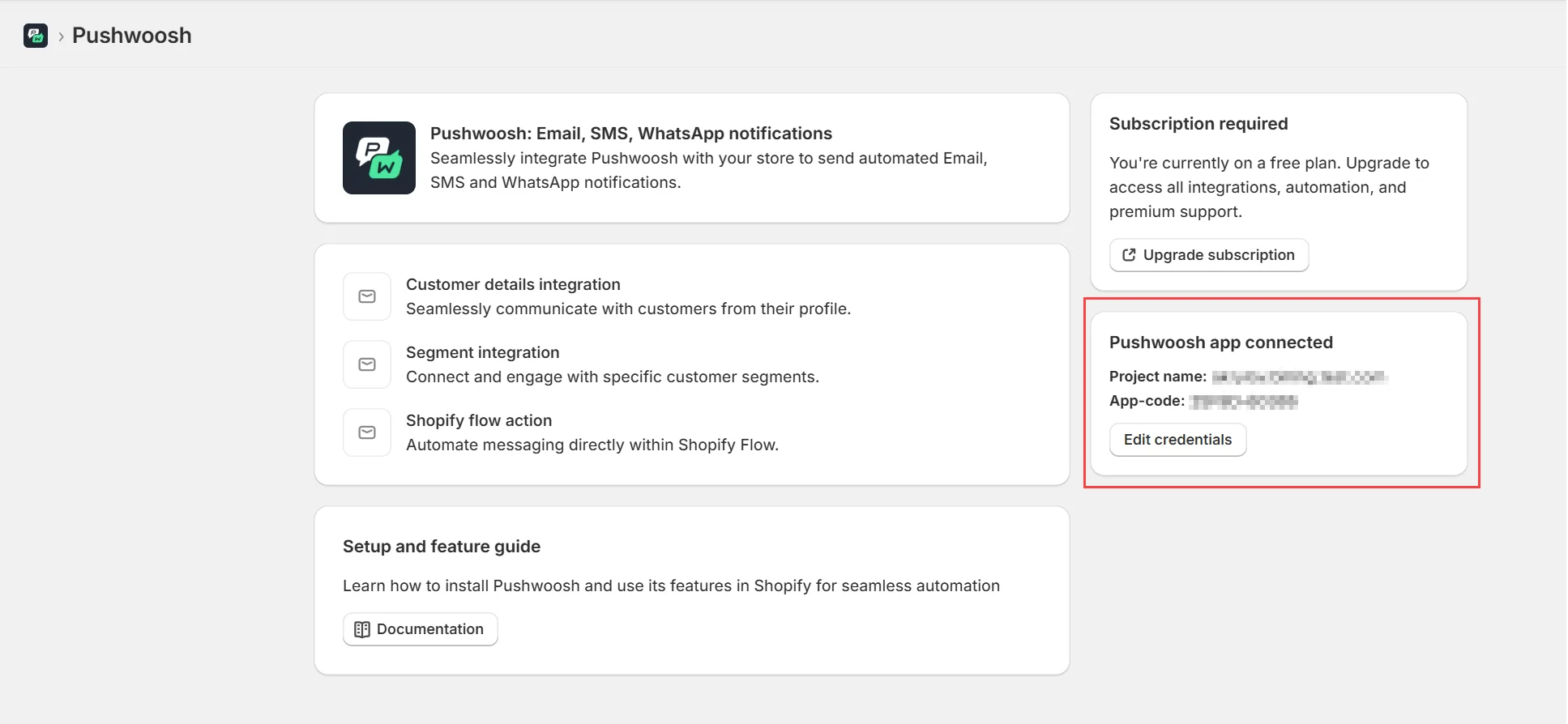
Anchor link toAprès l’installation, vous serez redirigé vers l’application Pushwoosh à l’intérieur de Shopify.
- Cliquez sur Connecter.

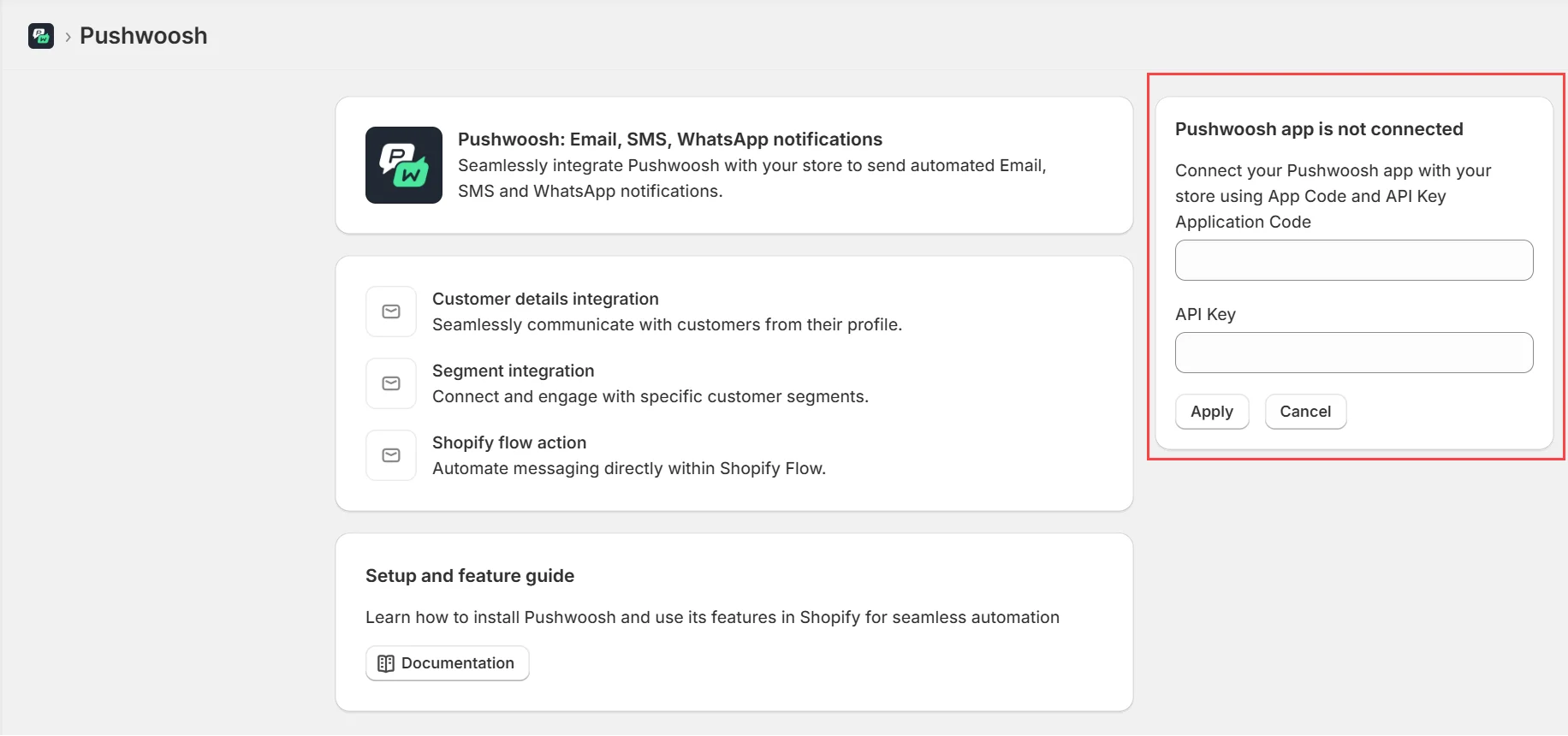
- Entrez le Code d’application et le Jeton d’accès à l’API de l’appareil, que vous pouvez trouver dans le Panneau de contrôle Pushwoosh → Paramètres → Accès API.

Une fois connecté, un message de succès apparaîtra : “Application Pushwoosh connectée.”

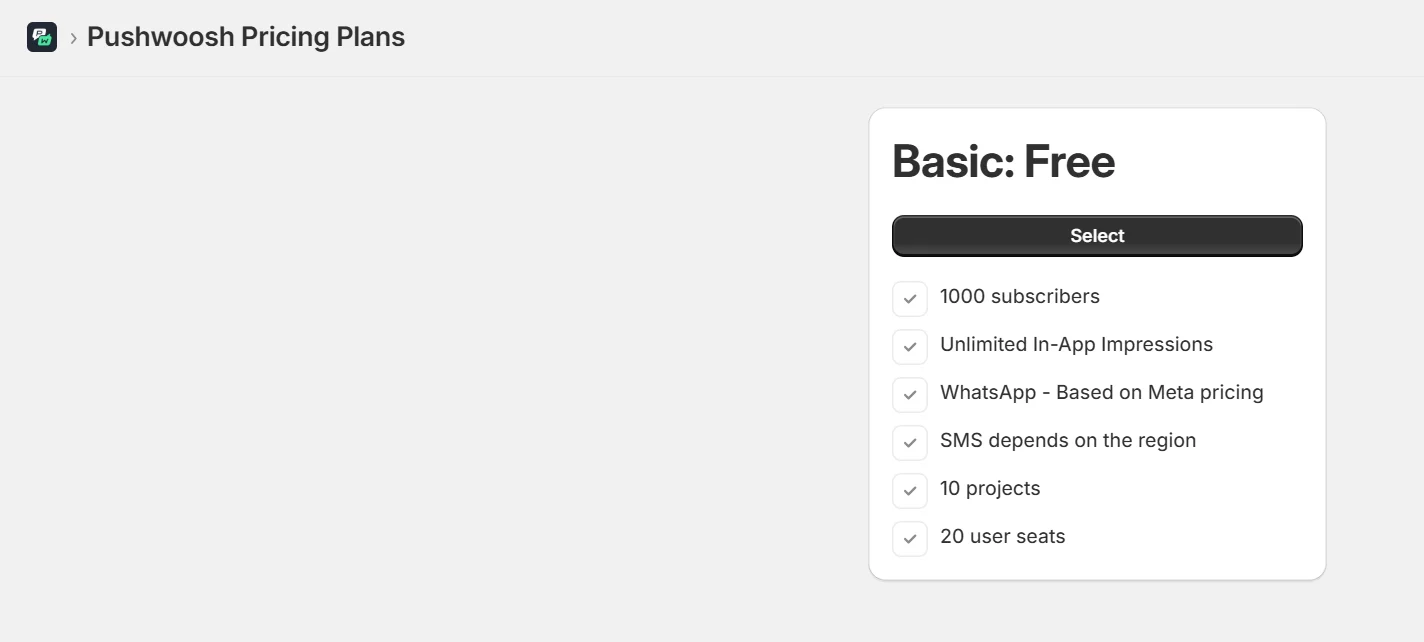
S’abonner à un plan
Anchor link to- Cliquez sur Mettre à niveau l’abonnement
- Un seul plan basé sur l’utilisation sera affiché.
- Confirmez la facturation.

Partie 2. Configuration : ID utilisateur du client via les méta-champs
Anchor link toPour envoyer des notifications push mobiles à des utilisateurs identifiés, Pushwoosh utilise un ID utilisateur unique par client. Shopify stocke cette valeur dans les Méta-champs client de Shopify.
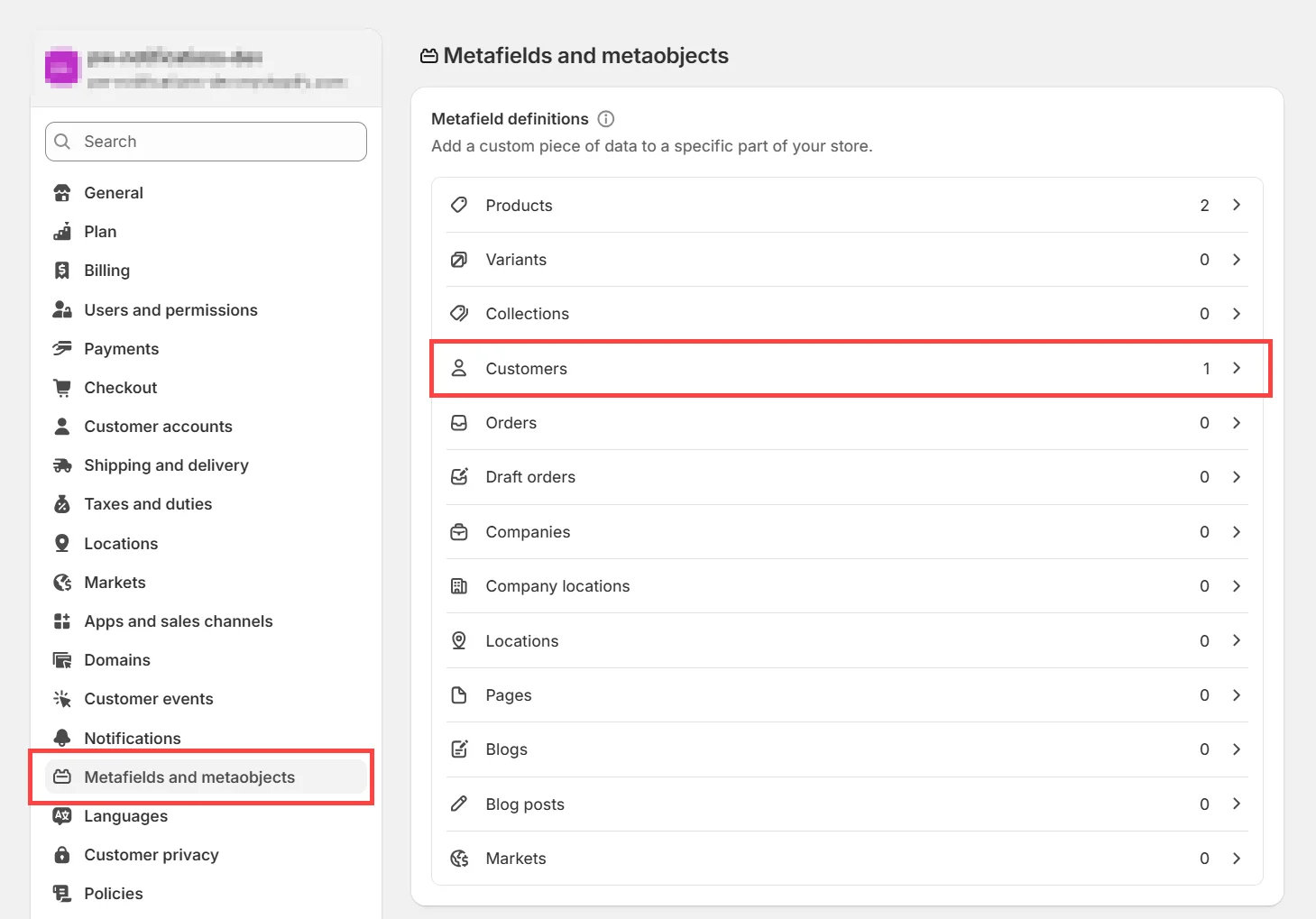
- Allez dans Paramètres → Méta-champs et méta-objets → Clients

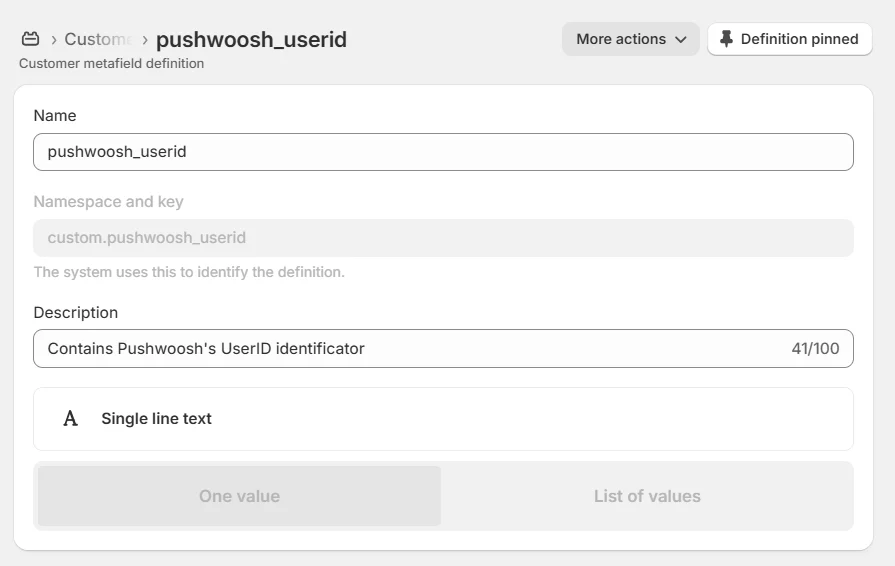
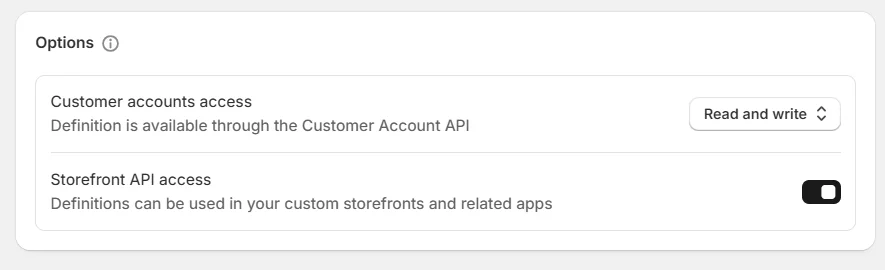
- Cliquez sur Ajouter une définition et utilisez ces valeurs :
| Champ | Valeur |
|---|---|
| Espace de noms et clé | custom.pushwoosh_userid |
| Espace de noms | custom |
| Type | Texte sur une seule ligne |
| Validation | Aucune |
| Accès au compte client | Lecture et écriture |
| Accès à l’API de la vitrine | Activé |


Partie 3. Utilisation des extensions Pushwoosh
Anchor link toPushwoosh inclut des extensions Shopify pour le ciblage de segments, l’automatisation (Flow) et les notifications spécifiques aux clients.
Extension 1. Envoyer une notification par client
Anchor link toCas d’utilisation
Anchor link toEnvoyer manuellement des messages personnalisés ou tester des notifications à un utilisateur spécifique.
Étapes
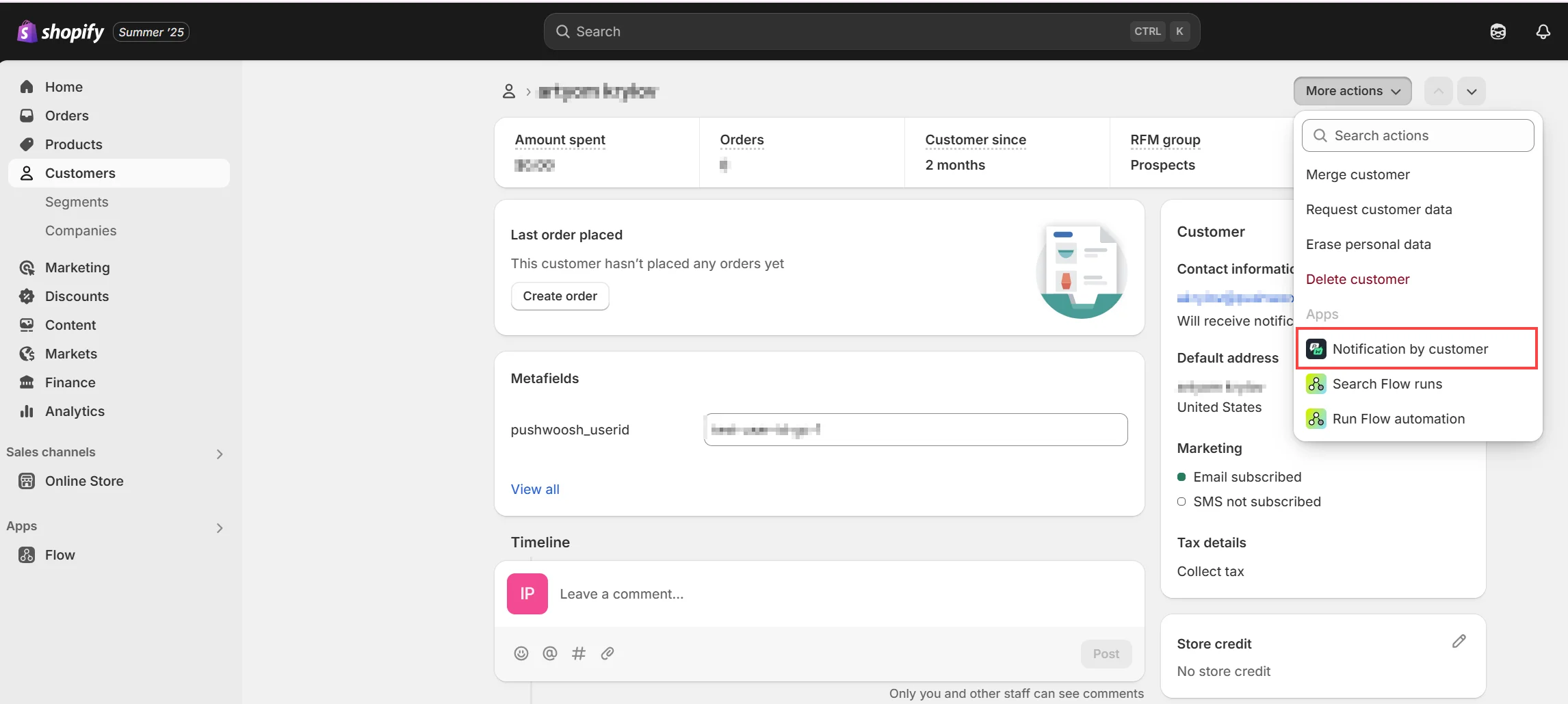
Anchor link to- Ouvrez Clients → Sélectionnez un client
- Cliquez sur Plus d’actions → Notification par client

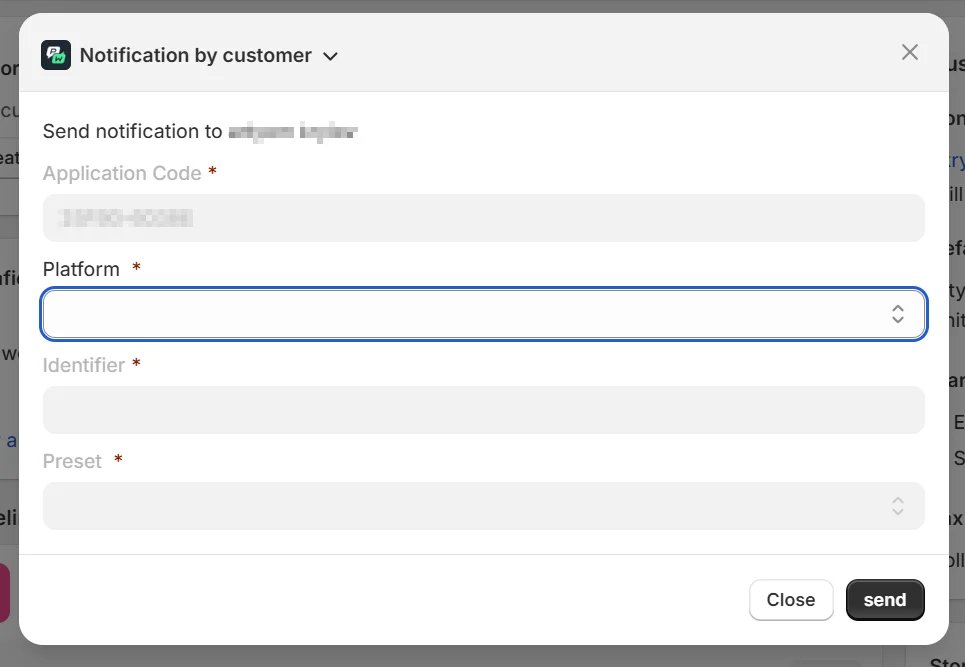
- Sélectionnez la plateforme de messagerie (par ex., E-mail) et un préréglage de contenu.

- Cliquez sur Envoyer
Extension 2. Notification par segment
Anchor link toCas d’utilisation
Anchor link toCibler des groupes de clients — paniers abandonnés, nouveaux acheteurs, gros dépensiers.
Étapes
Anchor link to-
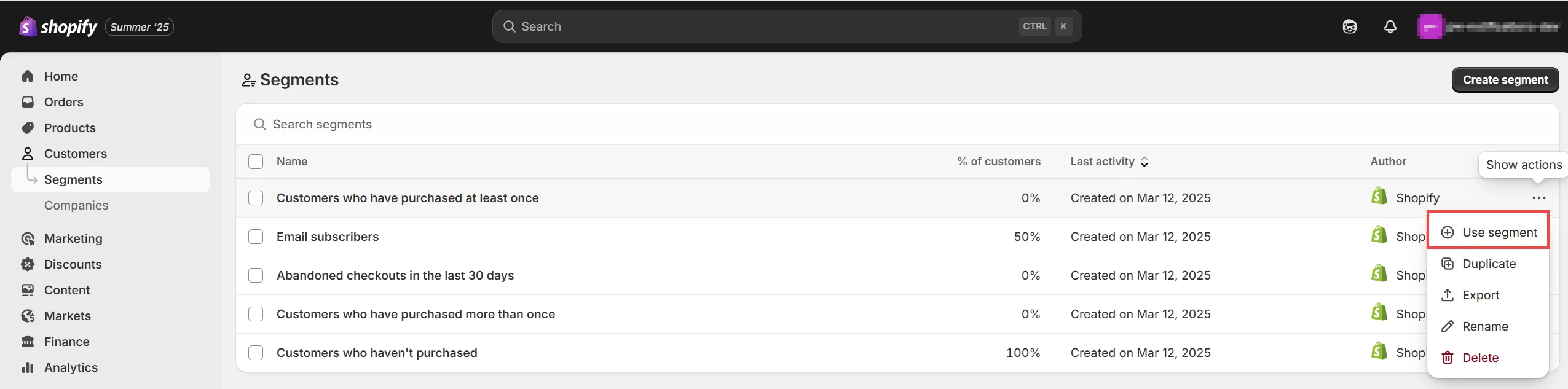
Allez dans Clients → Segments
-
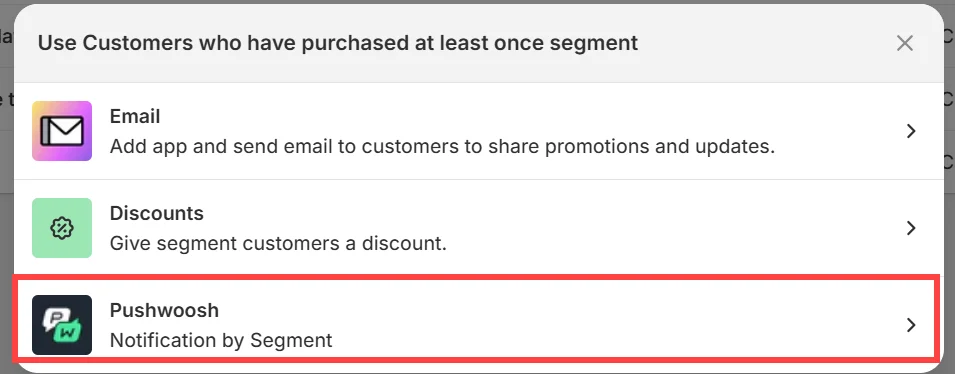
Choisissez un segment → Cliquez sur Utiliser le segment

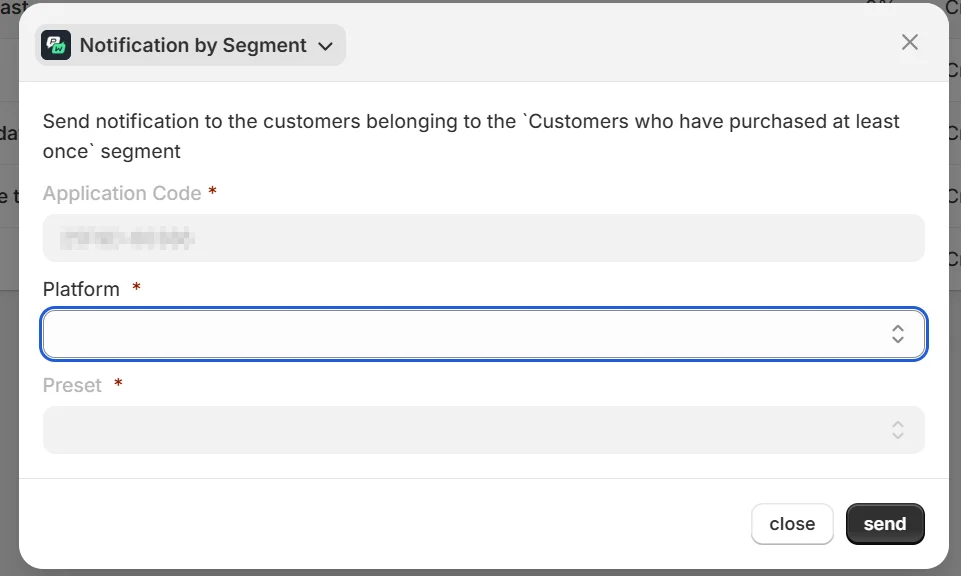
- Sélectionnez Notification par segment

- Sélectionnez le canal de communication souhaité et le préréglage de message. Cliquez sur Envoyer.

Extension 3. Pushwoosh dans Shopify Flow
Anchor link toCas d’utilisation
Anchor link toAutomatiser la messagerie dans les parcours clients en utilisant des déclencheurs comme les commandes, les tags ou le comportement.
Étapes
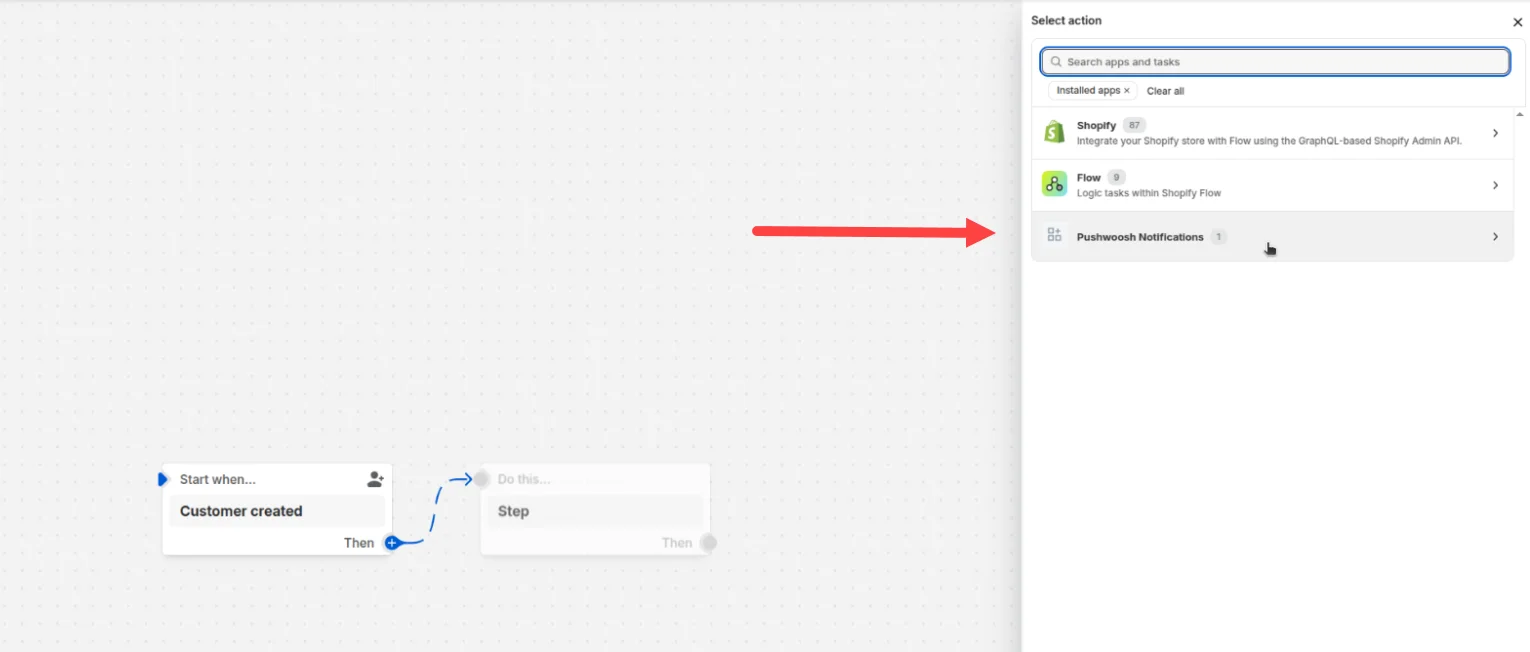
Anchor link to- Créez un nouveau flux dans Shopify Flow
- Ajoutez une action → Choisissez Notifications Pushwoosh

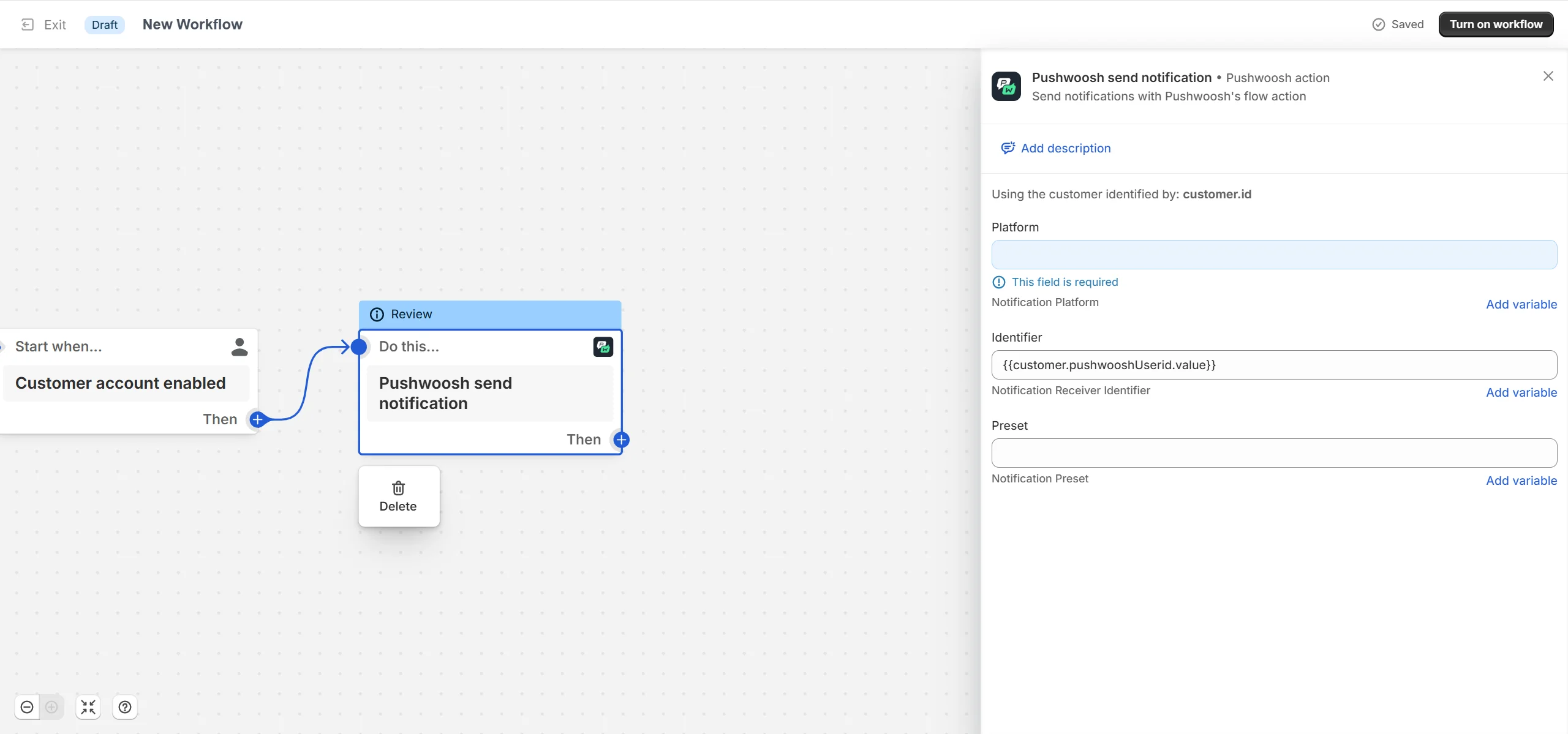
- Configurez le message et les champs dynamiques

Par exemple :
-
Envoyer un message après qu’une commande a été passée
-
Rappeler à l’utilisateur lorsque le panier est abandonné
-
Envoyer une notification push de réactivation après 30 jours d’inactivité
Partie 4. Activer les notifications push web (facultatif mais recommandé)
Anchor link toPour prendre en charge les notifications push web basées sur le navigateur sur votre vitrine, procédez comme suit :
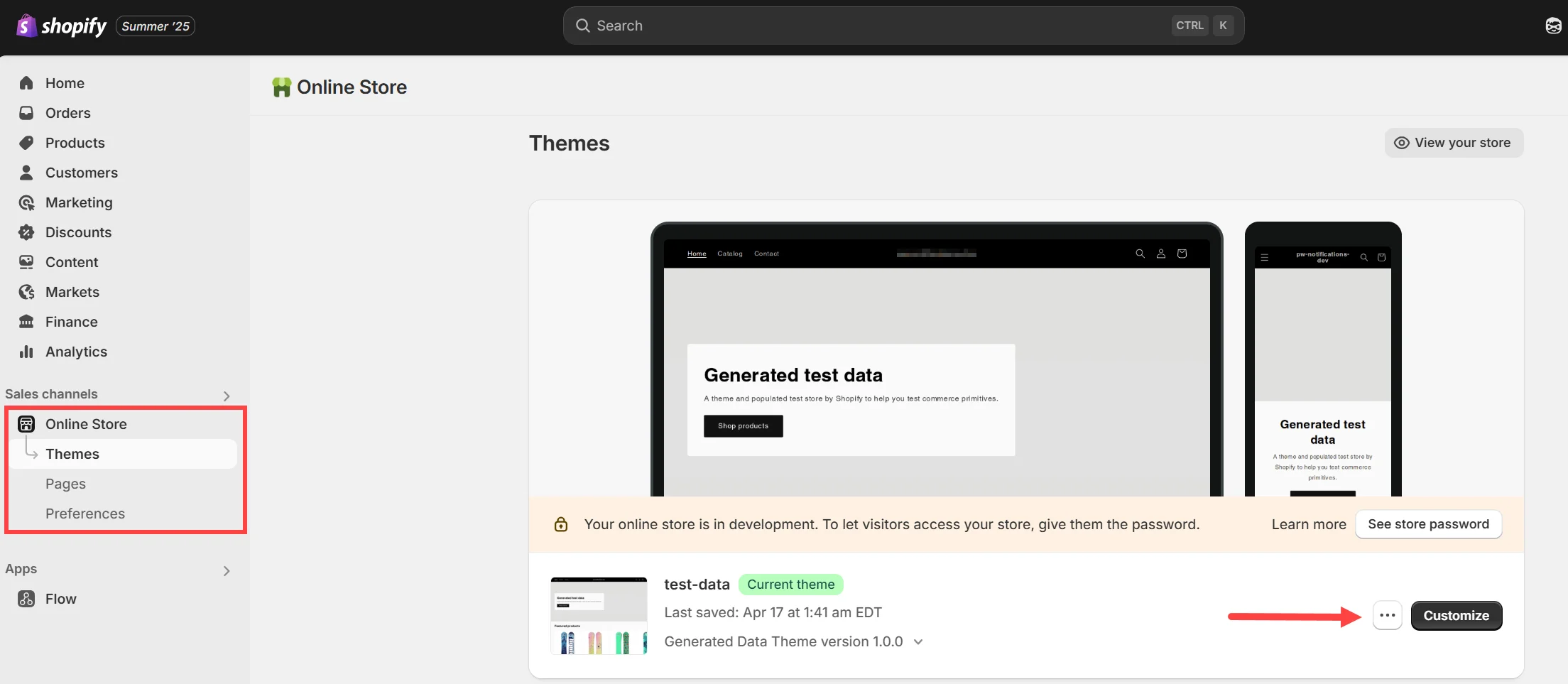
- Allez dans Boutique en ligne → Thèmes → Personnaliser

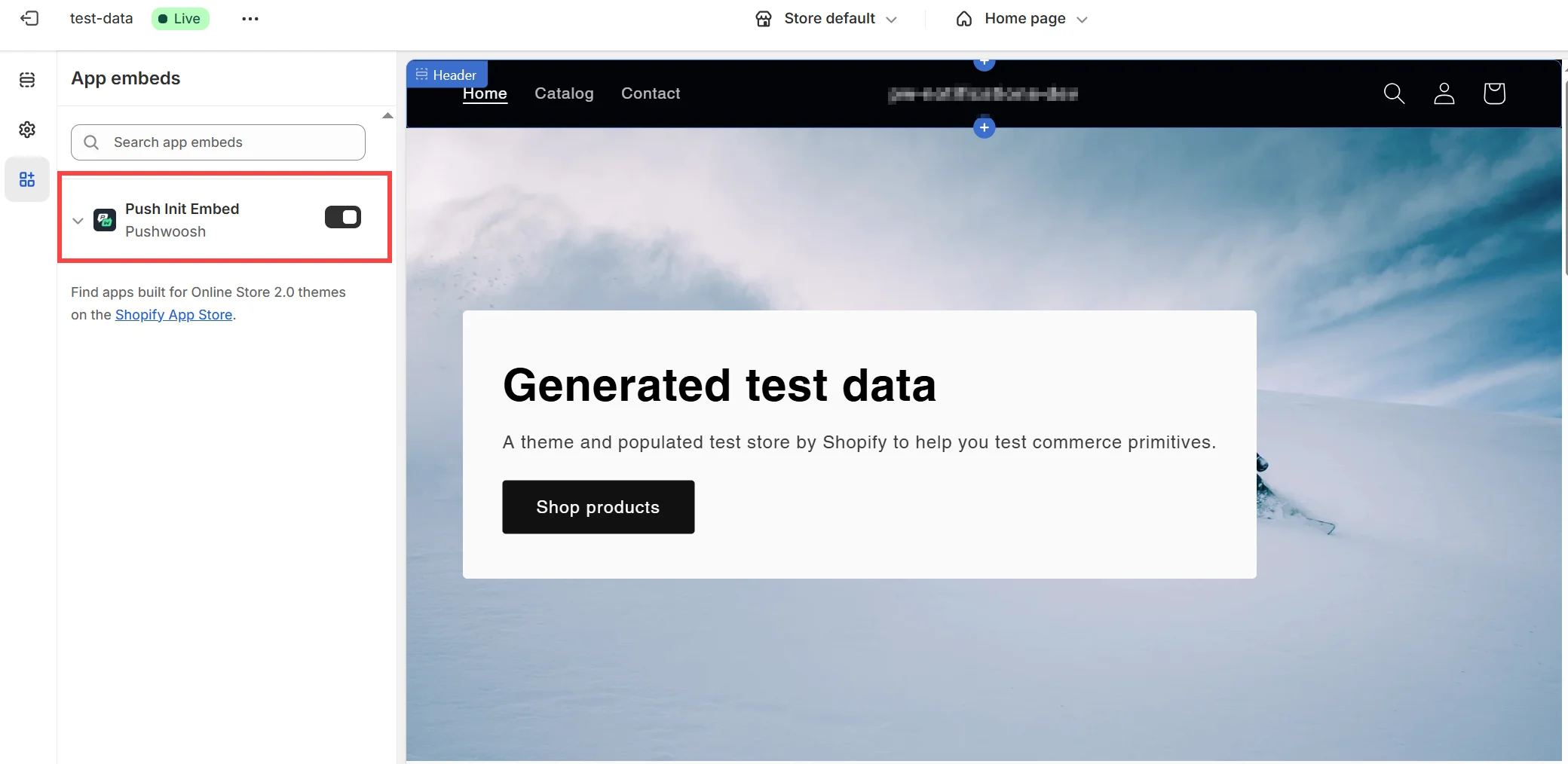
- Ouvrez Intégrations d’applications dans le menu de gauche
- Activez Push Init Embed

Résumé des cas d’utilisation
Anchor link to| Scénario | Outil utilisé |
|---|---|
| Suivi personnalisé | Notification par client |
| Rappel de panier abandonné | Shopify Flow + action Pushwoosh |
| Promotion basée sur un segment | Notification par segment |
| Message de bienvenue après l’inscription | Flow + suivi des méta-champs |
| Opt-in pour les notifications push | Intégration de thème + Activation de Push Init |