Intégration mParticle
Aperçu de l’intégration
Anchor link tomParticle est une plateforme de gestion des données clients collectées depuis des applications mobiles, le web et d’autres sources.
Si vous utilisez mParticle pour stocker les données clients, vous pouvez facilement configurer une intégration avec Pushwoosh. Cela vous permettra de créer des campagnes ciblées, personnalisées et efficaces dans Pushwoosh en utilisant les données de mParticle.
Vous pouvez envoyer les données suivantes de mParticle à Pushwoosh :
- Attributs utilisateur : nom, localisation, appareil, préférences, comportement, etc. Ces données seront enregistrées dans Pushwoosh en tant que Tags et leurs valeurs pour chaque utilisateur. Le type de données pour chaque Tag est identifié automatiquement.
- Événements : chaque Événement configuré dans mParticle sera transféré à Pushwoosh et enregistré en tant qu’Événement avec le même nom et les mêmes tags, le cas échéant. Pushwoosh obtiendra également des informations sur les Événements que chaque utilisateur a déclenchés.
- Segments : toutes les Audiences mParticle basées sur les attributs utilisateur et les Événements déclenchés peuvent être transférées à Pushwoosh en tant que Segments. Vous pouvez les utiliser pour créer des campagnes très ciblées. Si un segment d’Audience est mis à jour dans mParticle, ce segment sera également mis à jour dans Pushwoosh. La fréquence de mise à jour des segments mParticle est configurée du côté de mParticle.
Les données ne sont pas retransférées de Pushwoosh à mParticle, mais nous prévoyons d’ajouter cette option à l’avenir, alors restez à l’écoute.
Configuration de l’intégration
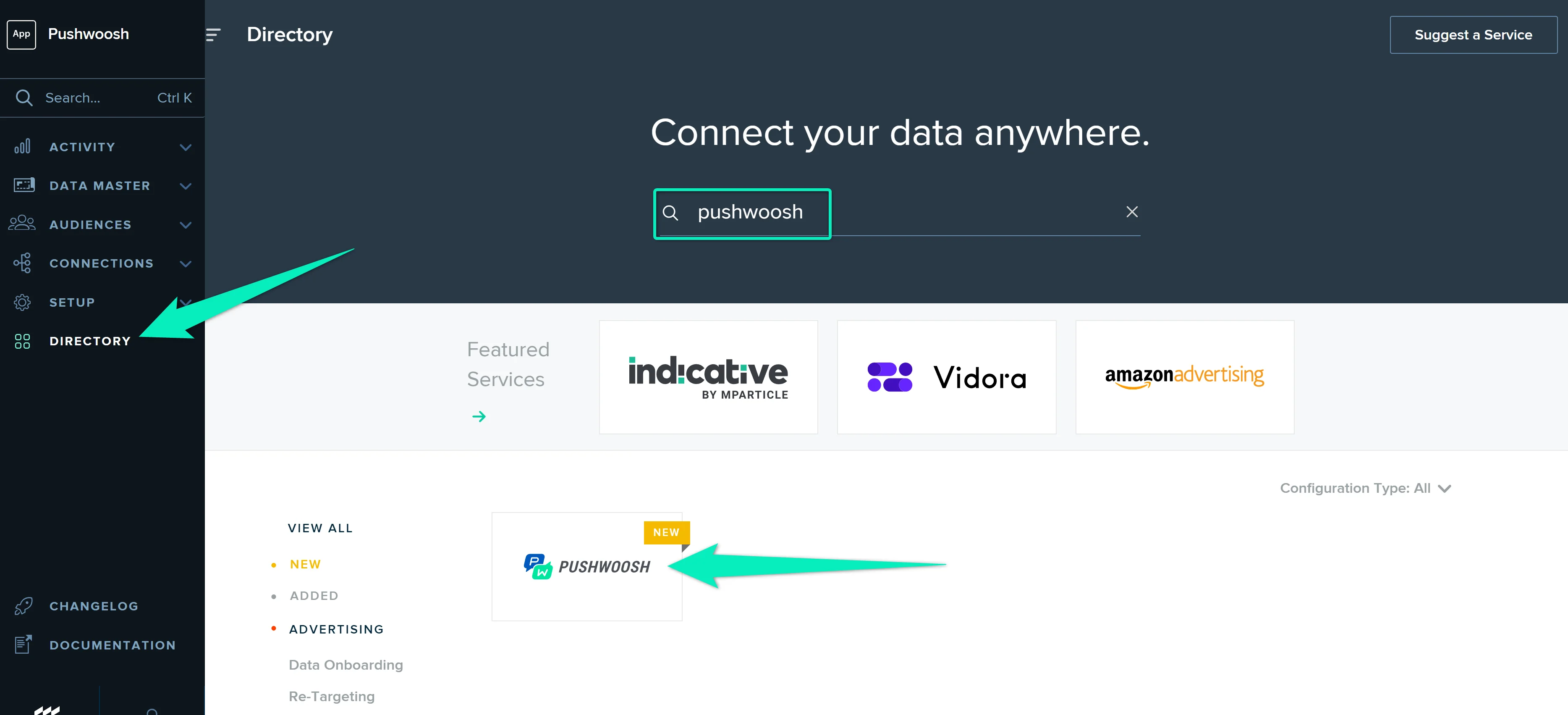
Anchor link to- Dans l’interface mParticle, allez à la section Directory et trouvez Pushwoosh dans la liste. Passez la souris sur l’icône et cliquez sur Setup.

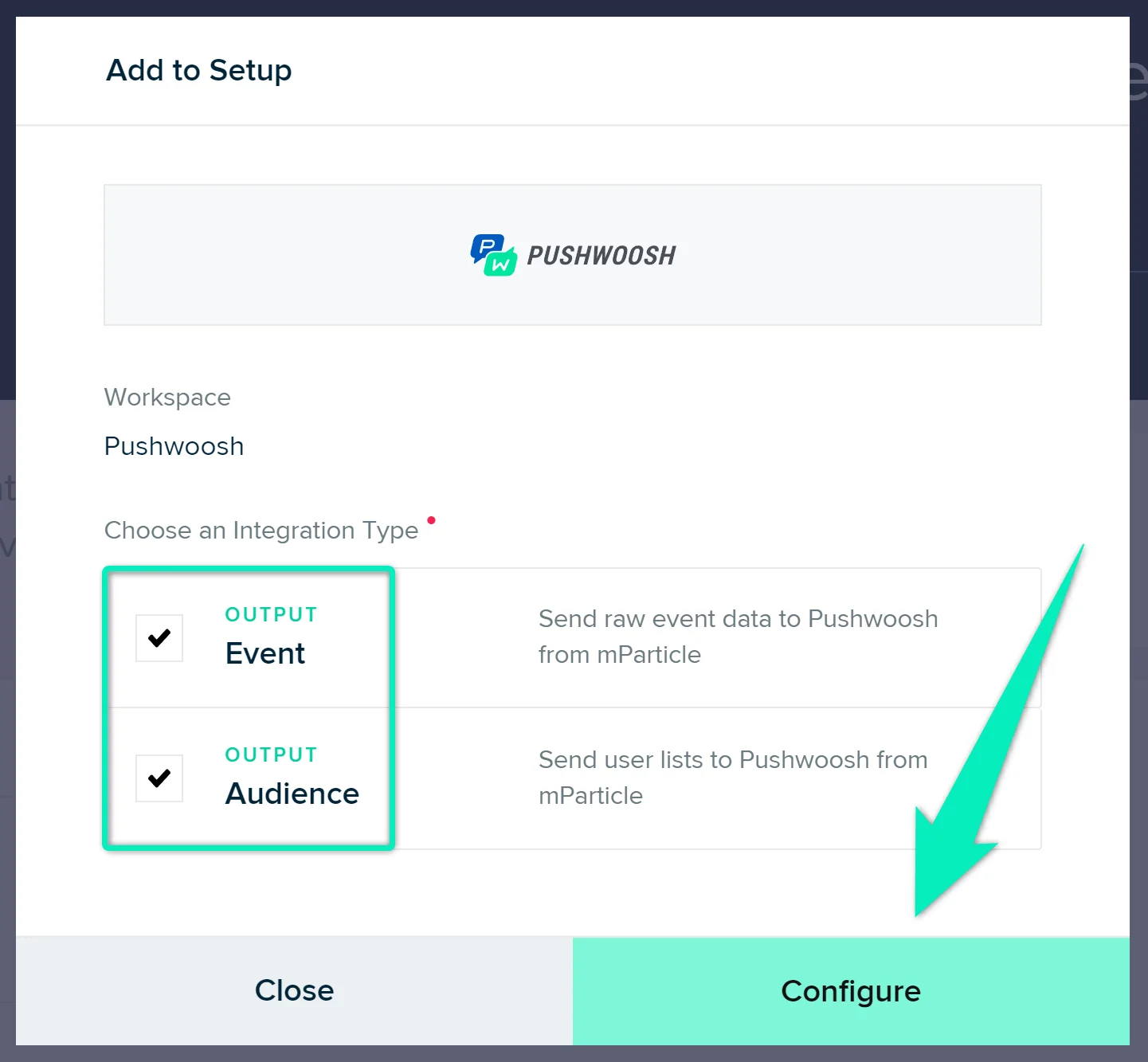
- Sélectionnez les sorties Event et Audience et cliquez sur Configure :

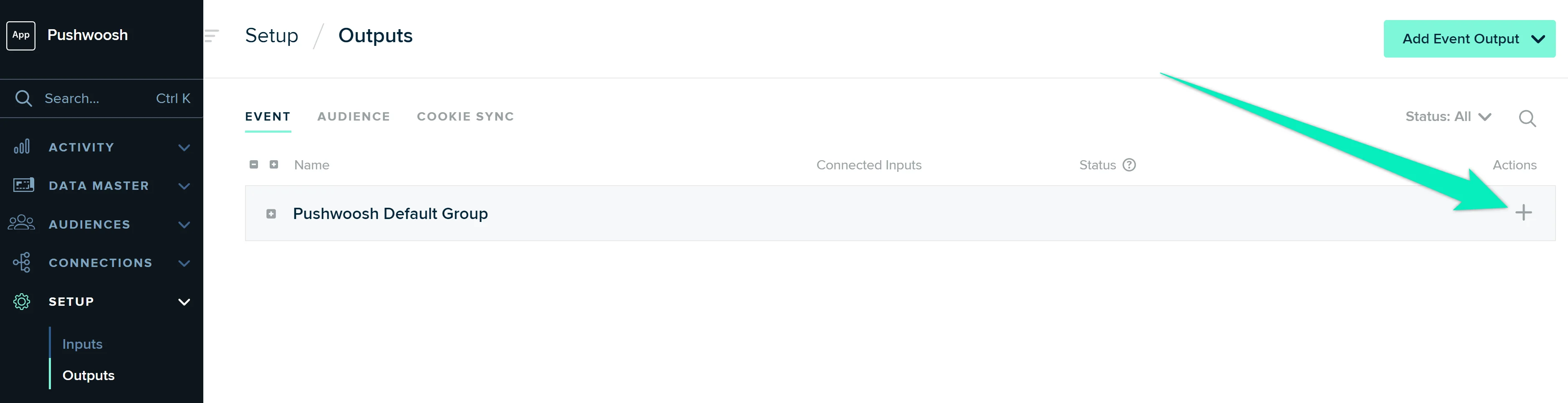
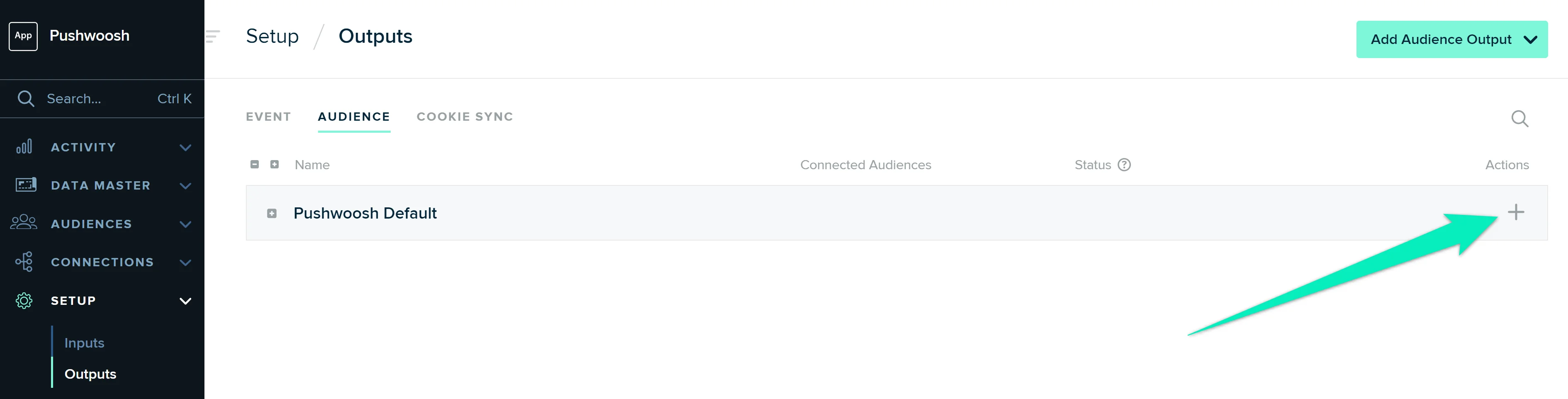
- Sur la page qui s’ouvre (Setup → Outputs), cliquez sur l’icône plus dans la ligne Pushwoosh Default Group :

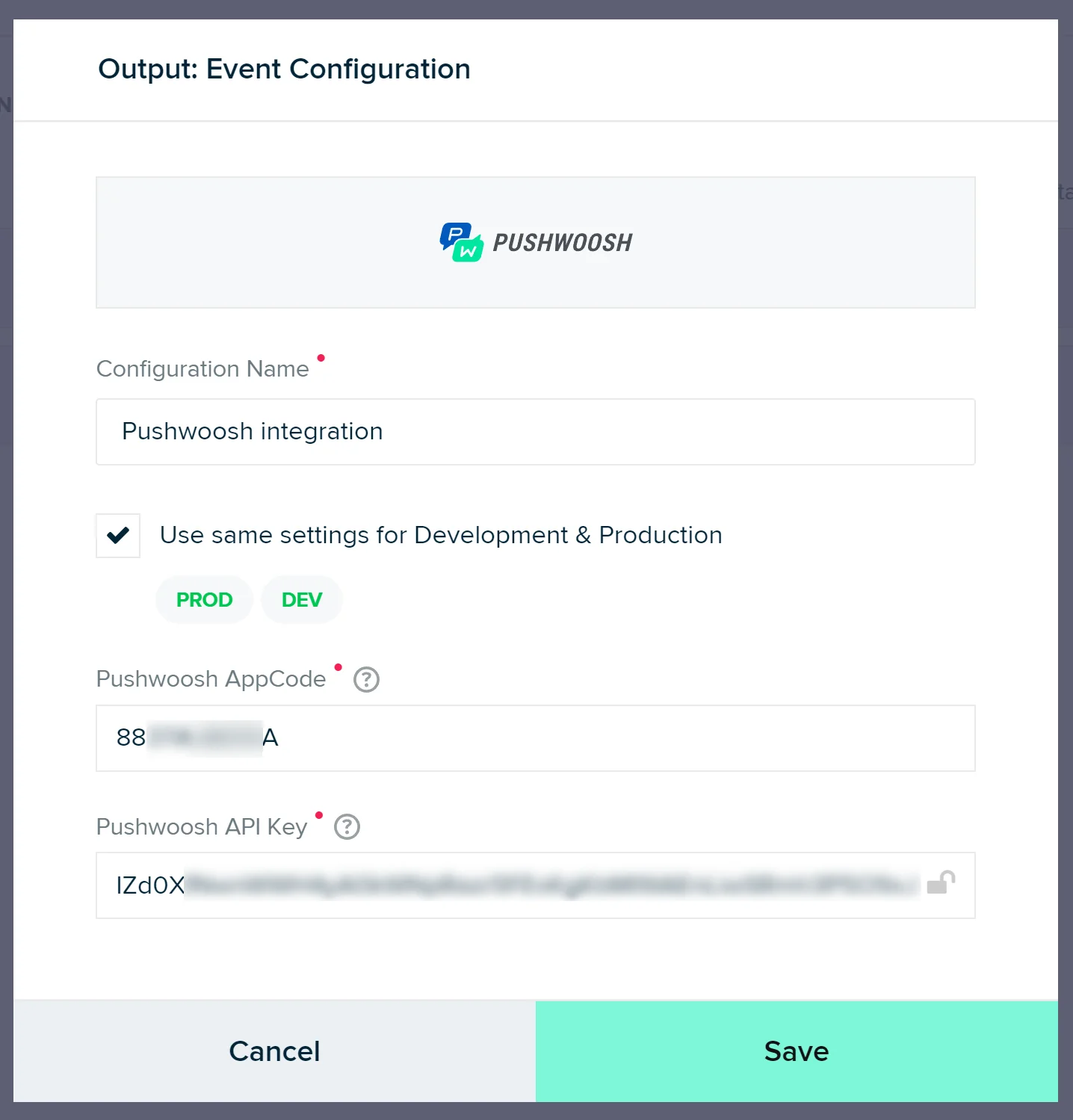
Insérez un nom de configuration (par exemple, Intégration Pushwoosh), le code de l’application Pushwoosh et la clé API. Cliquez sur Save.
Où puis-je trouver le code de l’application et la clé API ?
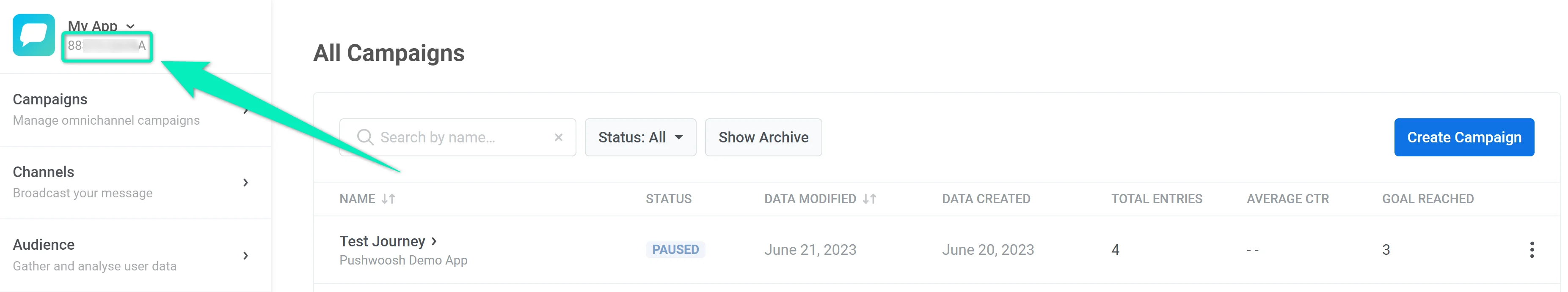
Vous pouvez trouver le code de l’application dans le coin supérieur gauche de l’interface Pushwoosh, juste en dessous du nom du projet :

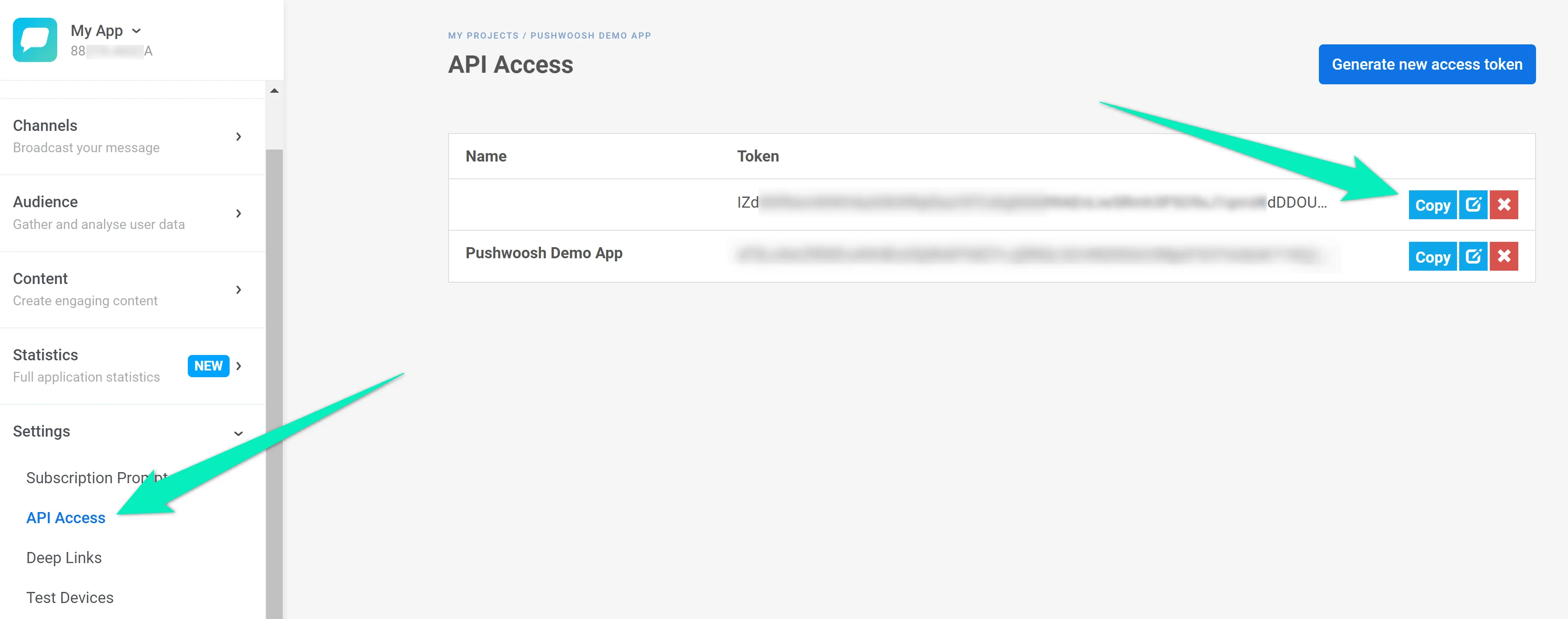
Pour trouver la clé API, allez dans Settings → API Access :


Maintenant, passez à l’onglet Audience et répétez ces étapes pour la ligne Pushwoosh Default :

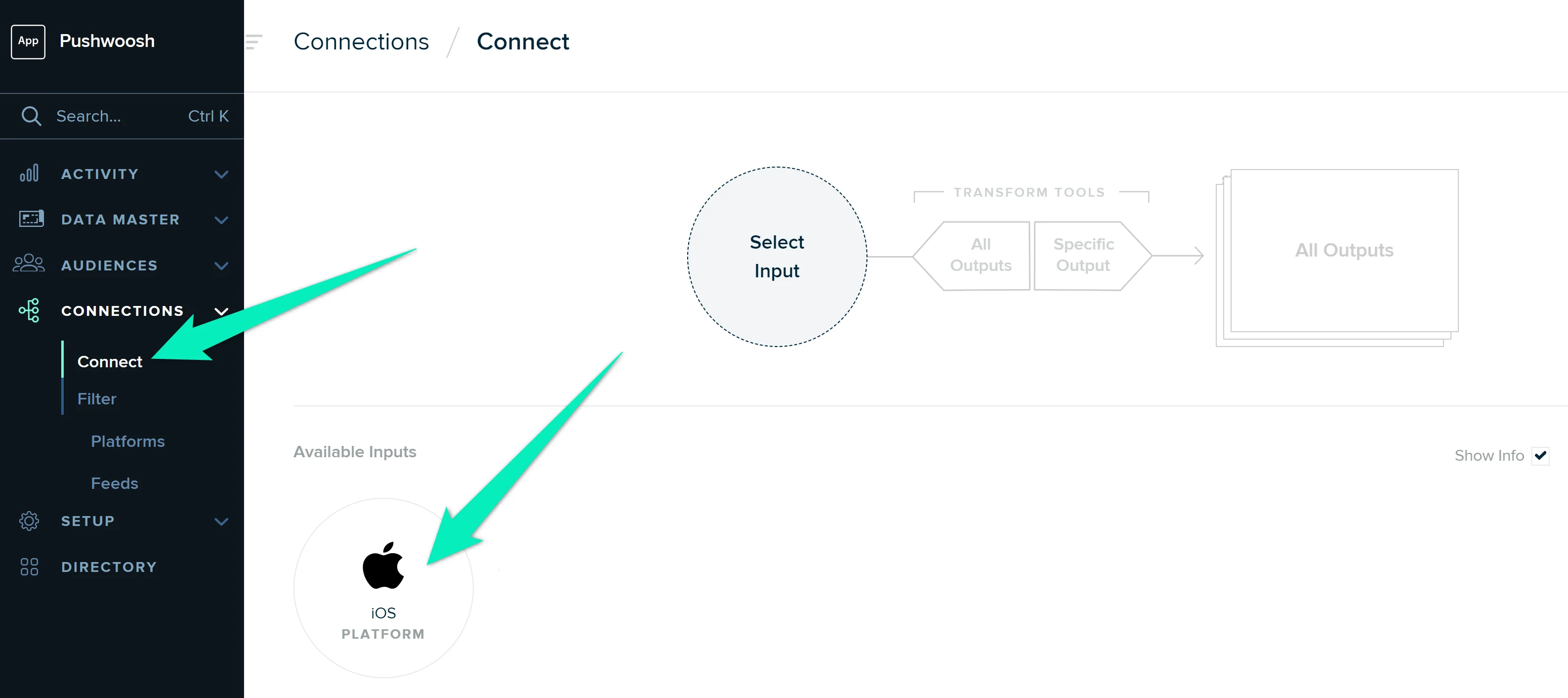
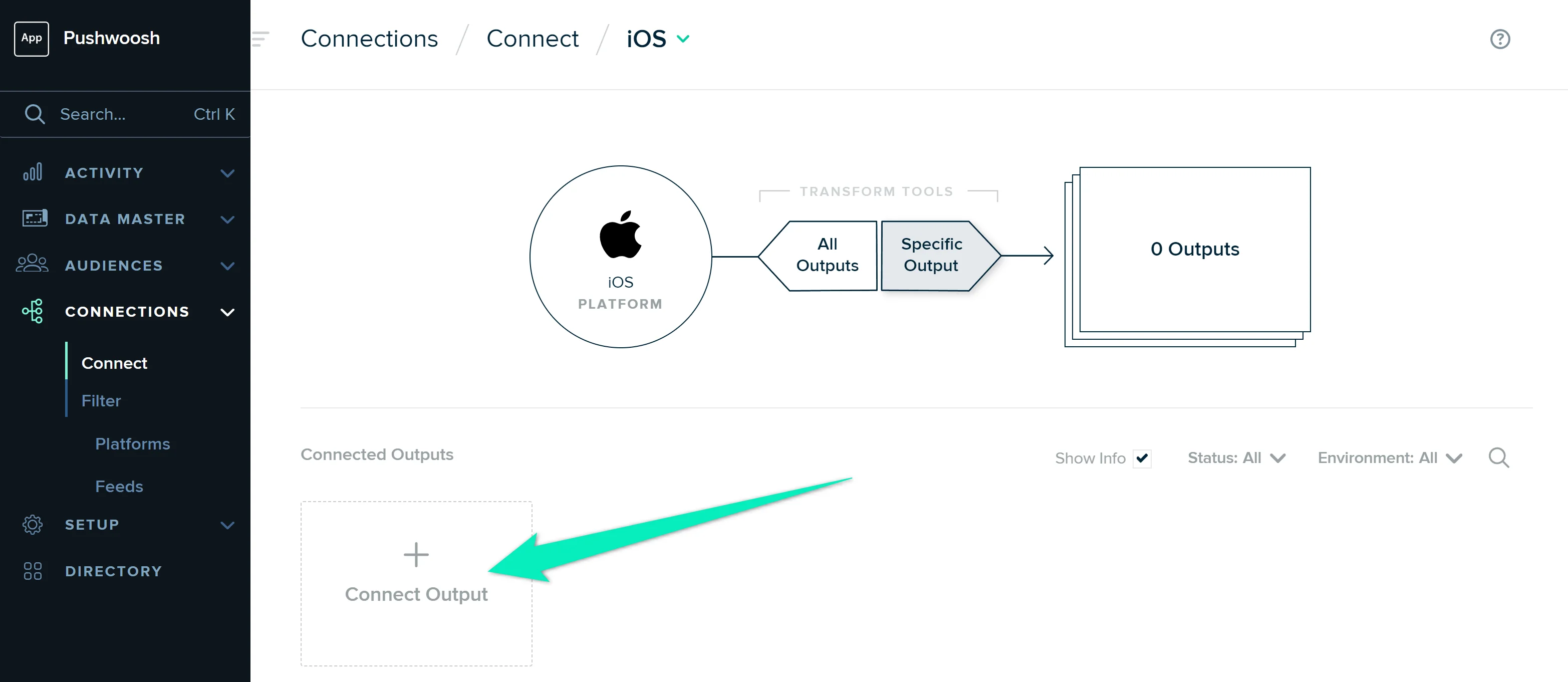
- Allez dans Connections → Connect et cliquez sur l’Input que vous souhaitez intégrer avec Pushwoosh.

Cliquez sur Connect Output, sélectionnez Pushwoosh, et activez la connexion.

Répétez ces étapes pour chaque Input que vous souhaitez intégrer avec Pushwoosh.
Si tout est configuré correctement, Pushwoosh commencera à recevoir des données de mParticle, et vous pourrez créer des parcours client et envoyer des notifications push en utilisant les données clients de mParticle.