Intégration de Google Analytics
La fonctionnalité ID utilisateur de Google Analytics vous permet de collecter et d’appliquer des données utilisateur complètes en connectant plusieurs sources de données aux mêmes utilisateurs. Connectez Pushwoosh à Google Analytics et utilisez les données GA pour la segmentation de l’audience et le ciblage de vos campagnes de notifications push. Voyons comment cela fonctionne.
Activer l’ID utilisateur
Anchor link toPour activer la fonctionnalité d’ID utilisateur dans votre compte Google Analytics, suivez le guide de Google : https://support.google.com/analytics/answer/3123666
Configurer l’ID utilisateur dans votre code de suivi
Anchor link toIntégrer le SDK Web de Pushwoosh
Anchor link toPour intégrer le SDK Pushwoosh dans votre Google Tag Manager, suivez le guide du SDK Web Push.
Créer une balise d’ID utilisateur dans GTM
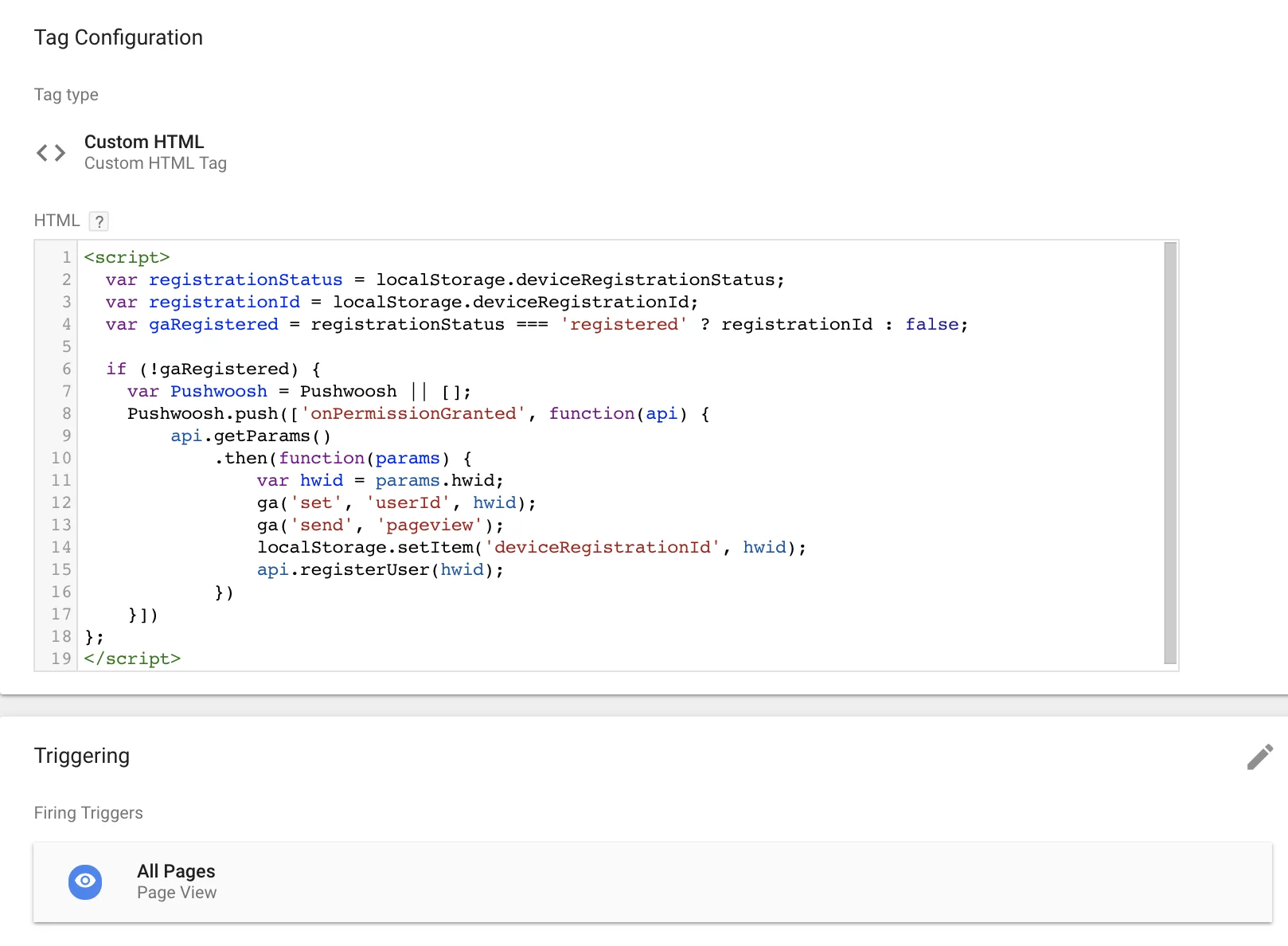
Anchor link toCréez une balise HTML personnalisée qui se déclenche sur le déclencheur Toutes les pages. Utilisez le code suivant pour configurer l’ID utilisateur qui fait correspondre les données utilisateur entre Pushwoosh et Google Analytics.
Dans l’exemple ci-dessous, nous utilisons l’ID matériel Pushwoosh (HWID) pour configurer l’ID utilisateur. Vous pouvez utiliser un identifiant différent, mais veillez à ne pas mettre d’adresses e-mail ou toute autre information personnellement identifiable (PII) dans l’ID utilisateur, car cela n’est pas conforme à la Politique de confidentialité de Google Analytics.
<script> var registrationStatus = localStorage.deviceRegistrationStatus; var registrationId = localStorage.deviceRegistrationId; var gaRegistered = registrationStatus === 'registered' ? registrationId : false;
if (!gaRegistered) { var Pushwoosh = Pushwoosh || []; Pushwoosh.push(['onPermissionGranted', function(api) { api.getParams() .then(function(params) { var hwid = params.hwid; ga('set', 'userId', hwid); ga('send', 'pageview'); localStorage.setItem('deviceRegistrationId', hwid); api.registerUser(hwid); }) }])};</script>
Ajouter l’ID utilisateur à la balise de vue de page
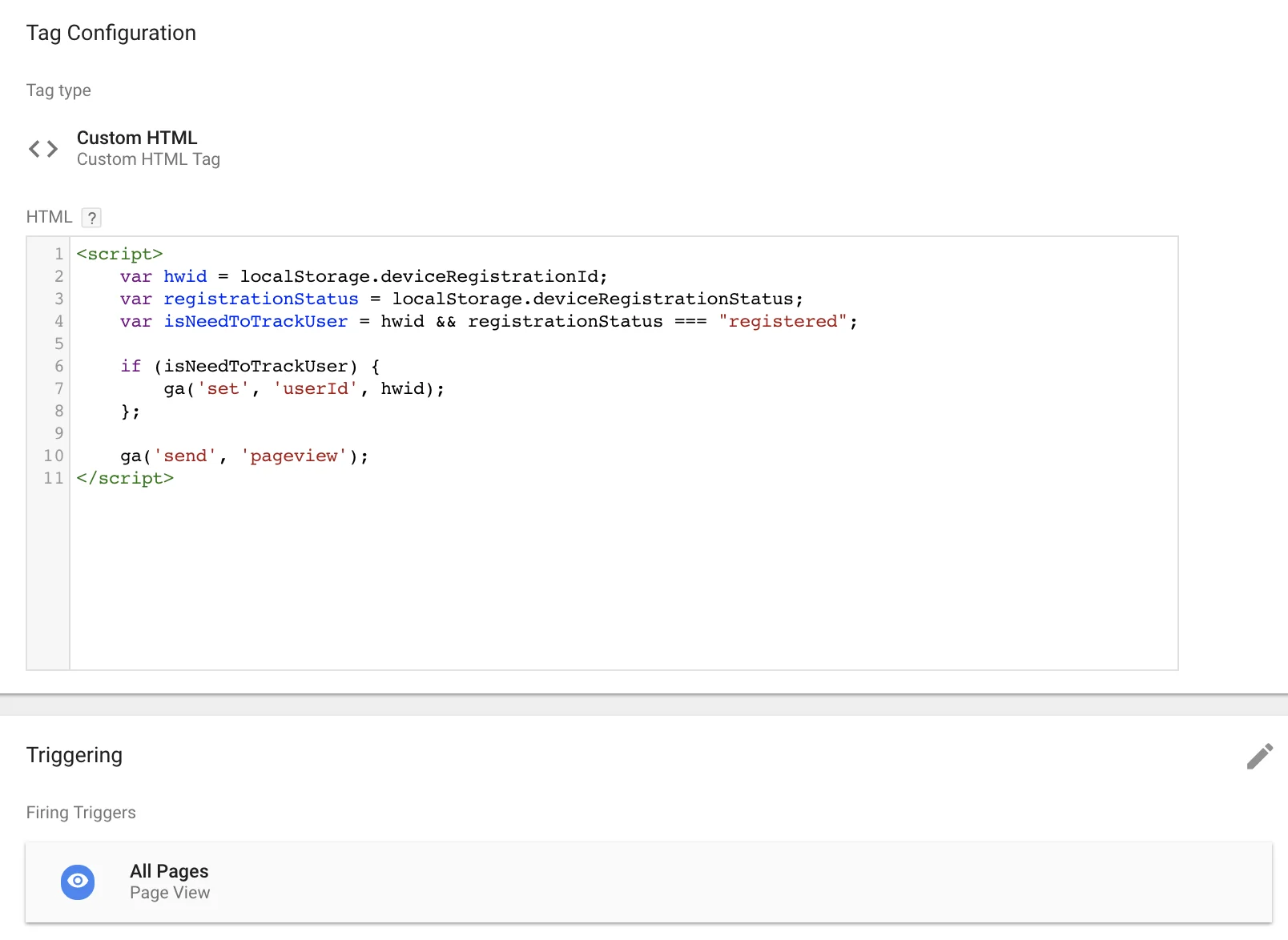
Anchor link toModifiez votre balise de vue de page pour inclure l’ID utilisateur s’il est connu pour l’utilisateur :
<script> var hwid = localStorage.deviceRegistrationId; var registrationStatus = localStorage.deviceRegistrationStatus; var isNeedToTrackUser = hwid && registrationStatus === "registered";
if (isNeedToTrackUser) { ga('set', 'userId', hwid); }; ga('send', 'pageview');</script>
Tester avec le rapport de couverture de l’ID utilisateur
Anchor link toPour tester l’intégration, utilisez le « rapport de couverture de l’ID utilisateur » : https://support.google.com/analytics/answer/3123670
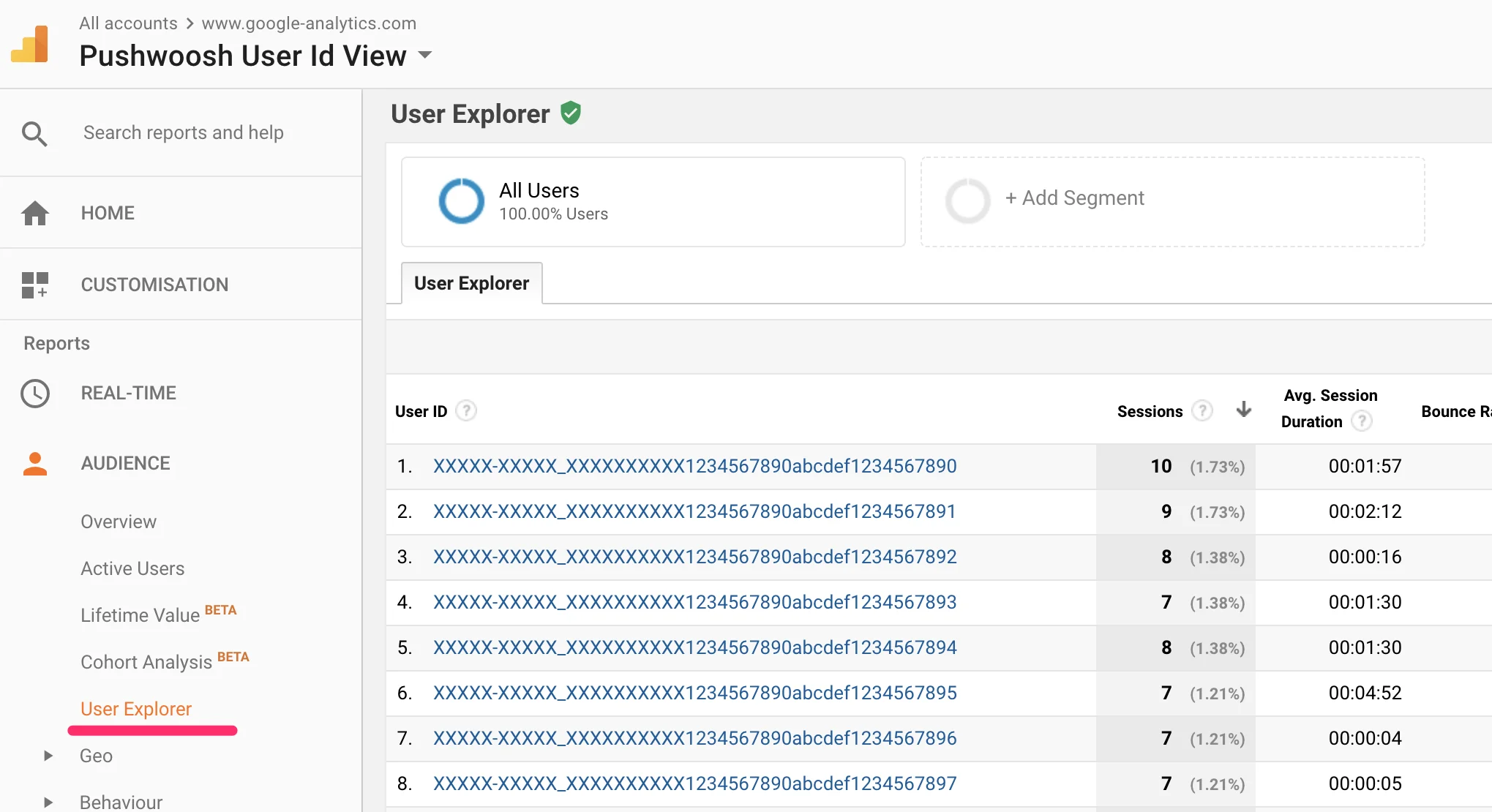
Explorateur d’utilisateurs
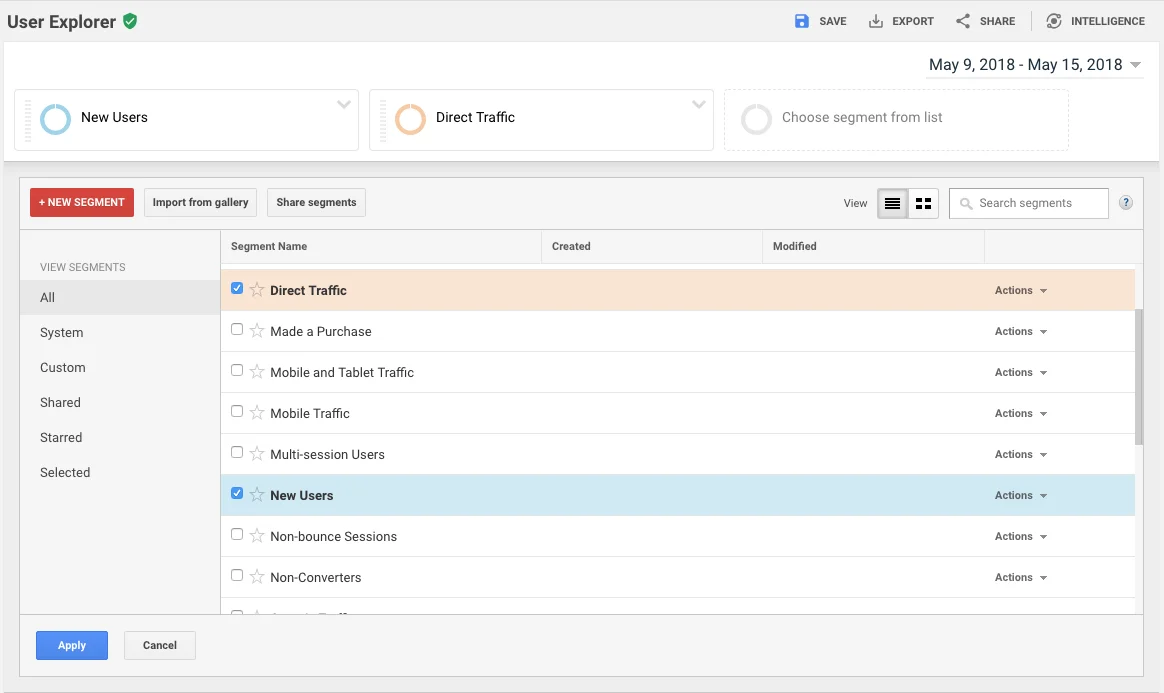
Anchor link toSélectionnez votre vue de rapport d’ID utilisateur dans Google Analytics. Ajoutez-y des segments pour découper et analyser votre audience.

Vous pouvez voir vos ID utilisateur affichés dans la colonne « ID utilisateur ».

Appuyez sur le bouton Exporter et sélectionnez l’option « CSV ».
Envoyer des notifications push par ID utilisateur GA
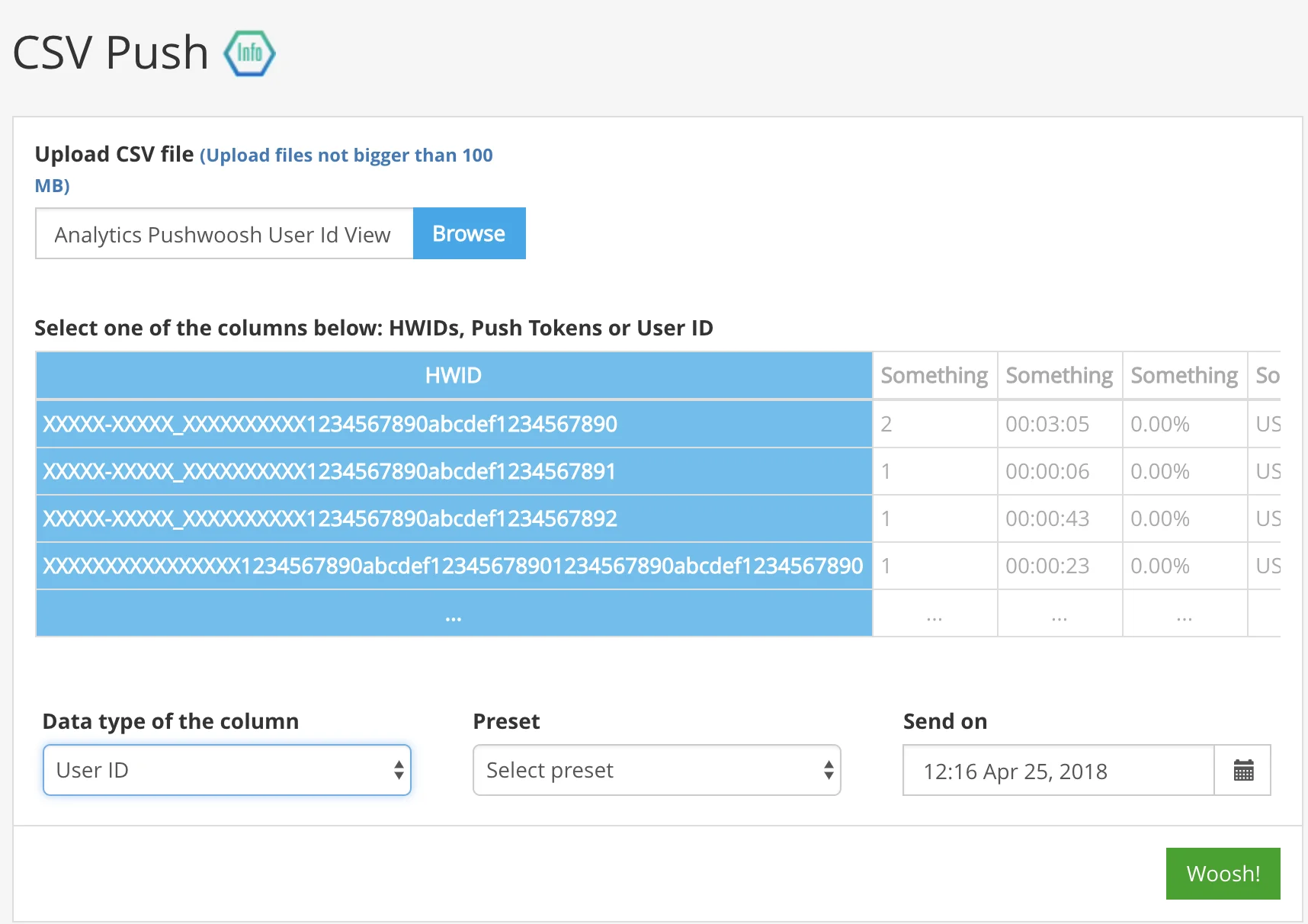
Anchor link toAccédez à l’onglet Push CSV dans votre Panneau de Contrôle Pushwoosh et téléchargez le fichier CSV exporté à l’étape précédente.

Sélectionnez la première colonne et choisissez « ID utilisateur » pour le type de données. Sélectionnez un préréglage dans le champ déroulant correspondant, définissez la date (si nécessaire) et cliquez sur Woosh !

Vous venez d’envoyer une notification push à vos utilisateurs depuis Google Analytics