Intégration Adapty
Aperçu de l’intégration et cas d’utilisation
Anchor link toAdapty est une plateforme de gestion et de monétisation des abonnements pour applications mobiles.
En intégrant Adapty à Pushwoosh, vous pouvez transmettre tous les événements liés aux abonnements et les interactions avec les paywalls d’Adapty à Pushwoosh. Vous pourrez alors lancer des campagnes ciblées pour engager votre base d’utilisateurs, promouvoir des ventes incitatives et stimuler les renouvellements.
Grâce à cette intégration, les entreprises basées sur les abonnements peuvent rendre leurs communications plus efficaces et augmenter considérablement leurs revenus.
Configuration de l’intégration
Anchor link to-
Commencez dans votre compte Adapty
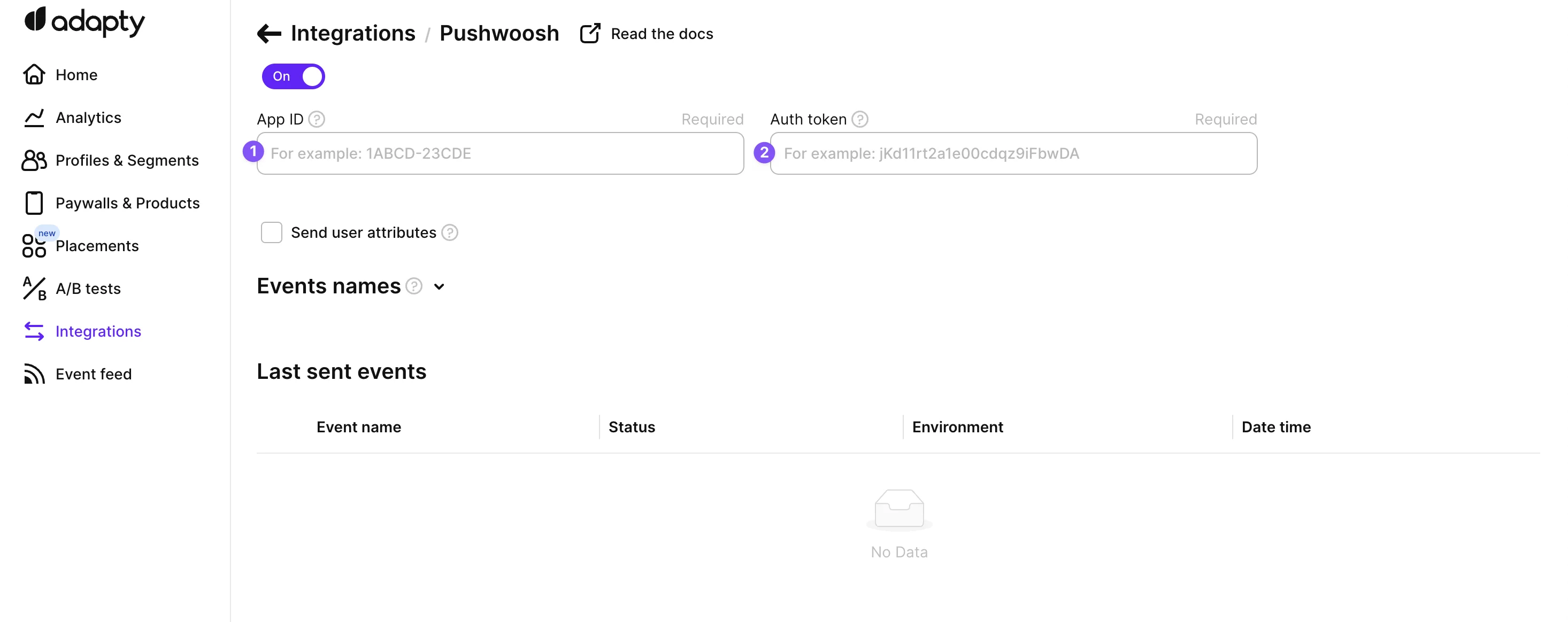
Accédez à la section Intégrations, sélectionnez Pushwoosh, activez-le en basculant le commutateur de off à on, puis remplissez les champs nécessaires.

-
Allez sur Pushwoosh pour configurer les identifiants essentiels
Établissez une connexion entre vos comptes Pushwoosh et Adapty en configurant les identifiants. Cela nécessite votre App ID Pushwoosh et votre jeton d’authentification.

-
Localisez vos identifiants Pushwoosh
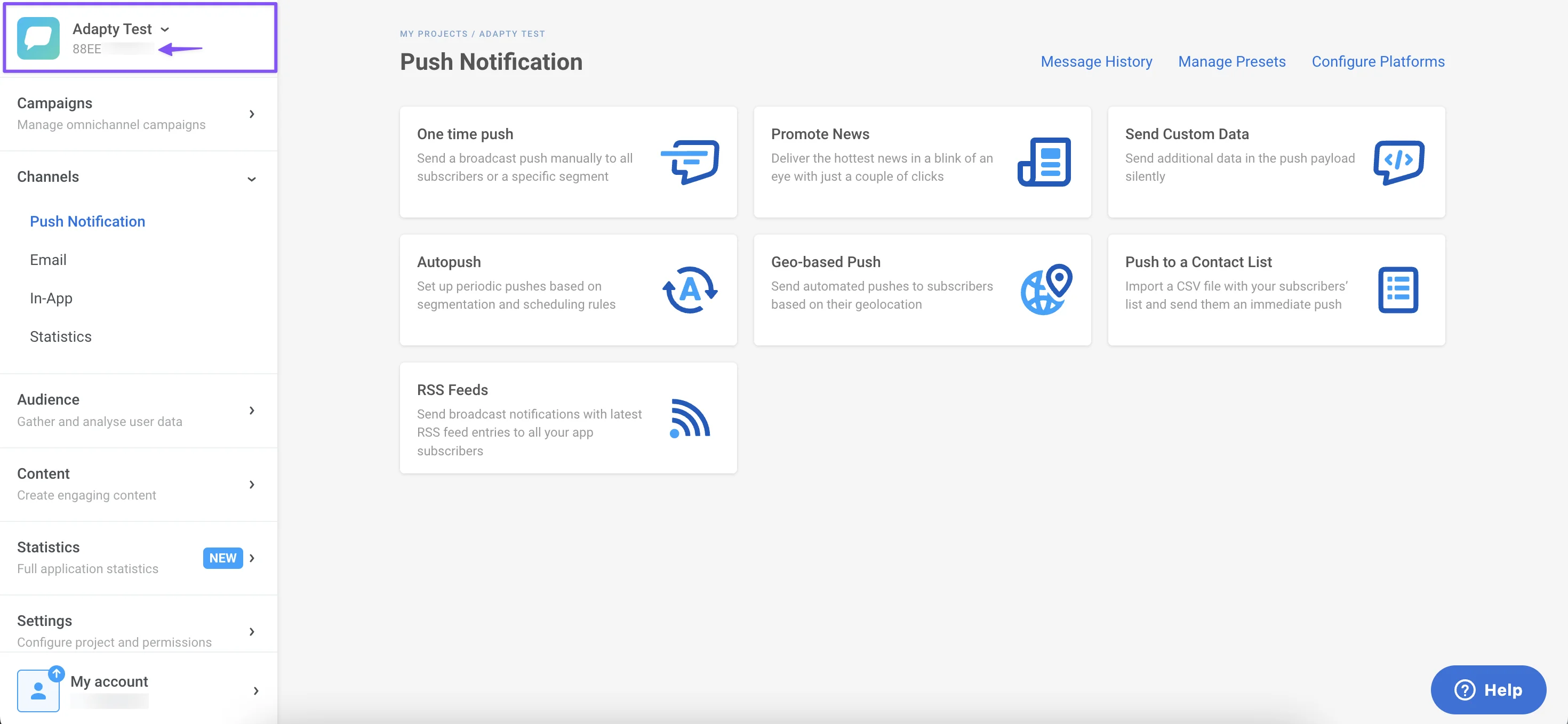
- App ID : Trouvé dans le tableau de bord Pushwoosh.
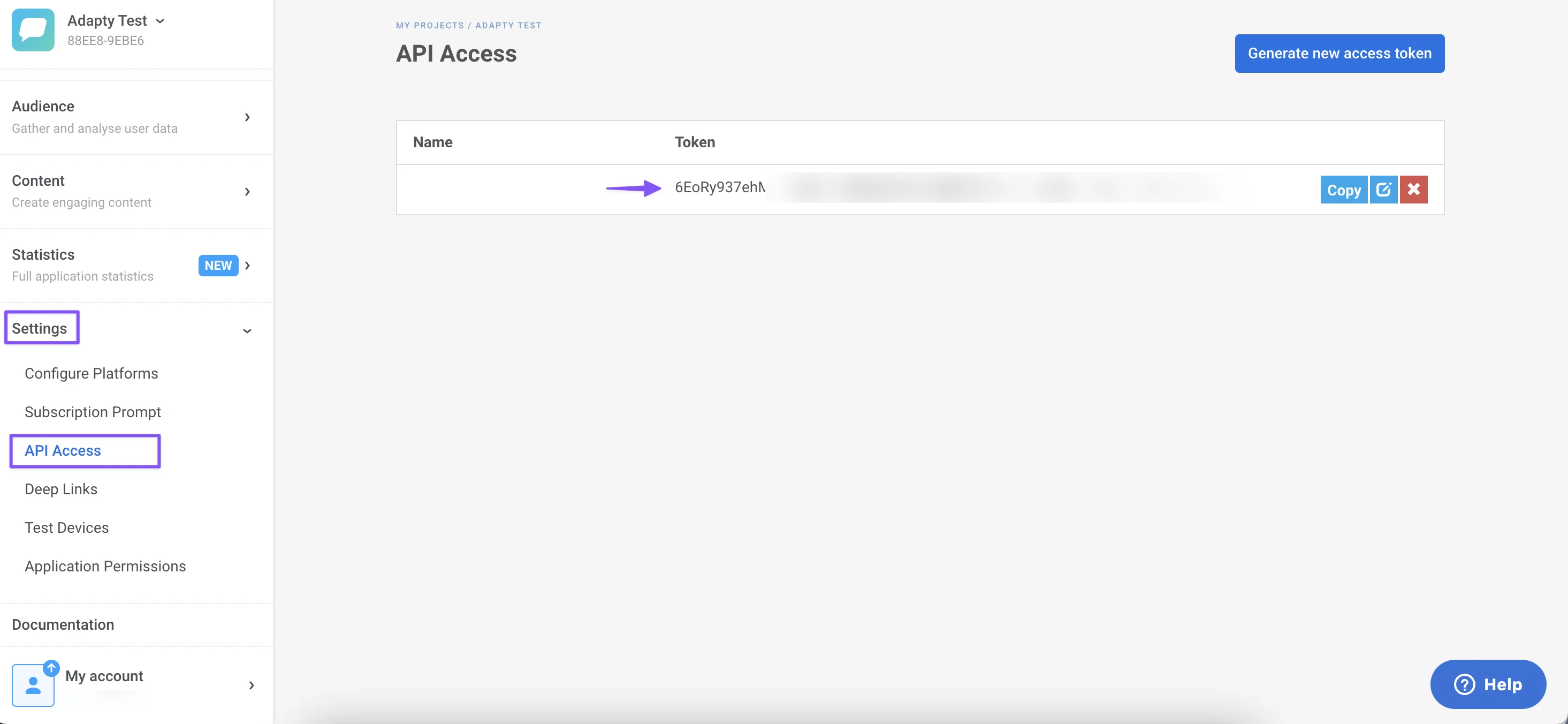
- Jeton d’authentification : Situé dans la section Accès API des Paramètres Pushwoosh.

-
Configurez les Événements et les Tags
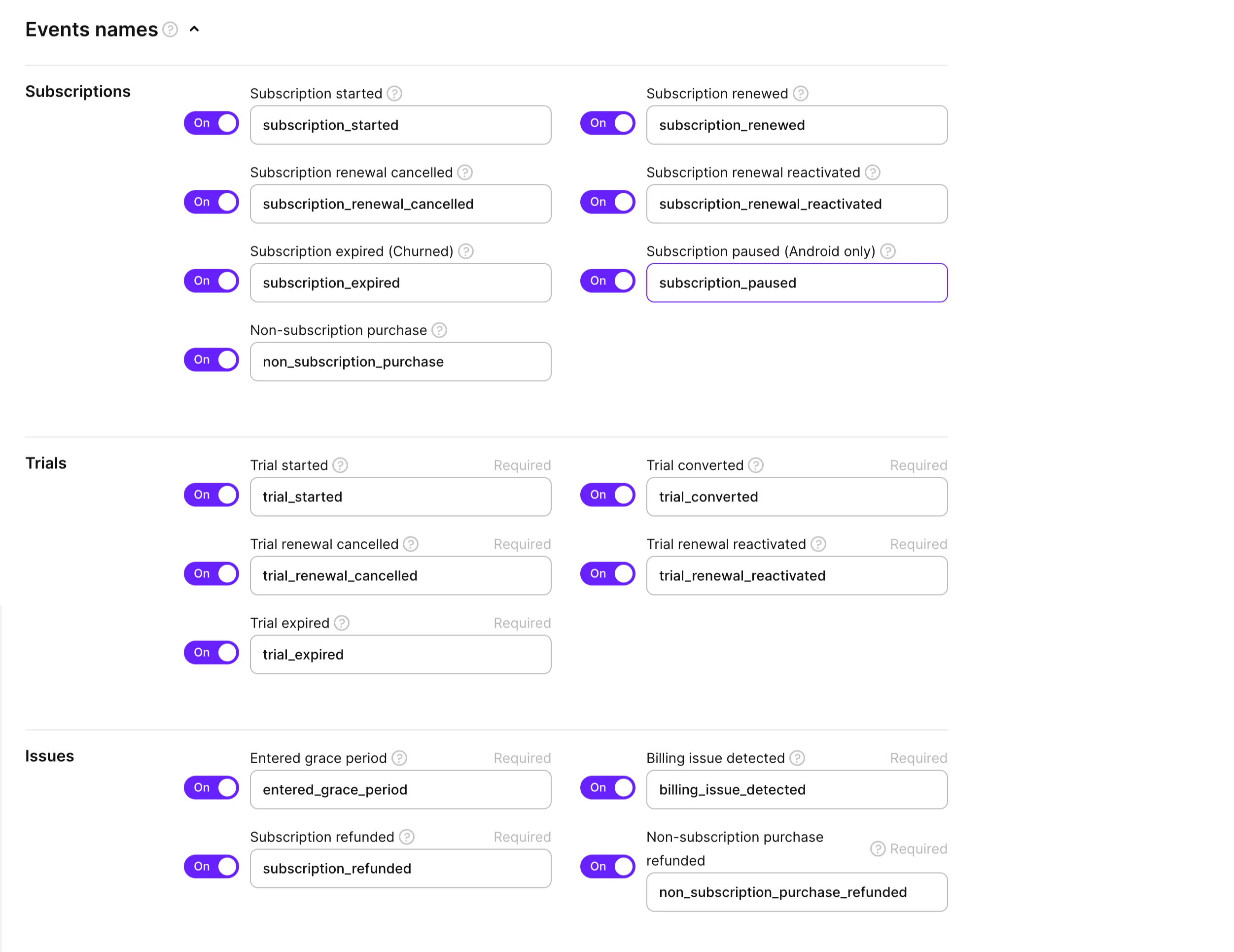
Sous les paramètres d’identifiants, vous trouverez des options pour sélectionner et renommer divers groupes d’événements d’Adapty à envoyer à Pushwoosh. Examinez et choisissez les événements dont vous avez besoin. Pour une liste complète des événements disponibles dans Adapty, consultez leur guide détaillé.
Adapty gère la transmission des événements d’abonnement à Pushwoosh via une intégration de serveur à serveur, permettant une visibilité complète de ces événements dans votre tableau de bord Pushwoosh.

-
Activez les tags personnalisés
Améliorez votre intégration Pushwoosh avec Adapty en utilisant des tags personnalisés. Ces tags peuvent être adaptés à vos besoins spécifiques, comme décrit ci-dessous :
- adapty_customer_user_id : Un identifiant utilisateur unique de Pushwoosh.
- adapty_profile_id : ID de profil utilisateur Adapty unique, visible dans le tableau de bord Adapty.
- environment : Identifie l’environnement de l’utilisateur, soit ‘Sandbox’ soit ‘Production’.
- store : Indique le magasin d’achat (‘app_store’ ou ‘play_store’).
- vendor_product_id : L’ID du produit dans la boutique Apple/Google.
- subscription_expires_at : La date d’expiration du dernier abonnement, dans un format spécifique.
- last_event_type : Type de l’événement le plus récent d’Adapty.
- purchase_date : Date de la dernière transaction, dans un format spécifique.
- original_purchase_date : Date du premier achat, dans un format spécifique.
- active_subscription : Indique l’état de l’abonnement.
- period_type : Dernier type de période de l’achat ou du renouvellement.
De plus, vous pouvez intégrer des attributs personnalisés pour une plus grande flexibilité de suivi. Sur la page d’intégration côté Adapty, cochez la case ‘Send user custom attributes’ pour une transmission automatique à Pushwoosh.
-
Requis : Configurer le SDK
Pour finaliser l’intégration, envoyez la valeur HWID de Pushwoosh à Adapty :
let params = AdaptyProfileParameters.Builder() .with(pushwooshHWID: Pushwoosh.sharedInstance().getHWID()) .build()
Adapty.updateProfile(params: params) { error in // handle the error}val params = AdaptyProfileParameters.Builder() .withPushwooshHwid(Pushwoosh.getInstance().hwid) .build()
Adapty.updateProfile(params) { error -> if (error != null) { // handle the error }}AdaptyProfileParameters params = new AdaptyProfileParameters.Builder() .withPushwooshHwid(Pushwoosh.getInstance().getHwid()) .build();
Adapty.updateProfile(params, error -> { if (error != null) { // handle the error }})import 'package:pushwoosh/pushwoosh.dart';
final builder = AdaptyProfileParametersBuilder() ..setPushwooshHWID( await Pushwoosh.getInstance.getHWID, );try { await adapty.updateProfile(builder.build());} on AdaptyError catch (adaptyError) { // handle error} catch (e) {}import { adapty } from 'react-native-adapty';import Pushwoosh from 'pushwoosh-react-native-plugin';
// ...try { await adapty.updateProfile({ pushwooshHWID: hwid, });} catch (error) { // handle `AdaptyError`}var builder = new Adapty.ProfileParameters.Builder();builder.SetPushwooshHWID(Pushwoosh.Instance.HWID);
Adapty.UpdateProfile(builder.Build(), (error) => { // handle error});