Comment configurer une campagne d'engagement utilisateur dans Pushwoosh
Votre nouvel utilisateur a-t-il déjà terminé l’intégration (onboarding) et a-t-il été activé ? Parfait ! Il est maintenant temps de vous assurer qu’il conserve son intérêt pour votre application. Une campagne d’engagement bien conçue vous permettra de :
- Construire des relations à long terme avec les utilisateurs
- Fidéliser les utilisateurs à votre produit
- Augmenter les revenus
Les étapes ci-dessous vous aideront à mettre en place une campagne d’application efficace pour l’engagement en utilisant notre Customer Journey Builder.
Pensez aux points d’entrée de la campagne
Anchor link toDans le Customer Journey Builder, chaque campagne commence par un point d’entrée qui contient un déclencheur spécifique ou un segment d’utilisateurs. Configurez les déclencheurs ou les segments en fonction du type d’entrée que vous souhaitez utiliser :
- Entrée basée sur un déclencheur : la campagne est lancée lorsqu’un utilisateur déclenche un événement (c’est-à-dire effectue une action spécifique). Si vous souhaitez définir une entrée basée sur un déclencheur, commencez par configurer les Événements dans votre projet Pushwoosh.
- Entrée basée sur l’audience : la campagne est lancée pour tous les utilisateurs d’un segment spécifique. Si vous souhaitez définir une entrée basée sur l’audience, commencez par configurer les Tags qui identifient vos utilisateurs et créez des Segments basés sur ces tags.
Pour susciter un meilleur engagement, vous pouvez créer différentes campagnes en fonction de déclencheurs prédéfinis ou de segments d’utilisateurs. Vous pouvez également ajouter plusieurs points d’entrée à une seule campagne : à la fois basés sur un déclencheur et sur l’audience.
Préparez du contenu engageant
Anchor link toPensez au contenu que vous souhaitez utiliser pour votre campagne d’engagement. Il peut différer en fonction des segments d’utilisateurs et des scénarios de comportement.
Vous pouvez également personnaliser le contenu (par exemple, insérer le nom de l’utilisateur ou mentionner ses préférences dans un message). Les communications personnalisées peuvent améliorer le CTR et la conversion.
Dans le Customer Journey Builder, vous pouvez combiner différents canaux pour un meilleur engagement, vous pouvez donc envisager de créer du contenu spécifiquement pour ces canaux :
- Les notifications push sont idéales pour ramener les utilisateurs dans l’application et établir une habitude de l’utiliser. Il peut s’agir de quelque chose d’intéressant qui incite les utilisateurs à ouvrir l’application (par exemple, des alertes, des nouvelles, des offres spéciales).
- Les messages in-app sont adaptés pour présenter des conseils utiles à l’intérieur de l’application et demander des commentaires. Cependant, vous ne pouvez pas ramener les utilisateurs dans l’application en utilisant uniquement les in-apps, il est donc préférable de les utiliser avec des notifications push.
- Les e-mails sont parfaits pour des secteurs comme le e-commerce. Vous pouvez envoyer des suivis après une action cible (par exemple, un achat), donner des conseils et des idées utiles sur l’utilisation de votre application, ou faire des offres spéciales.
Créez un Customer Journey
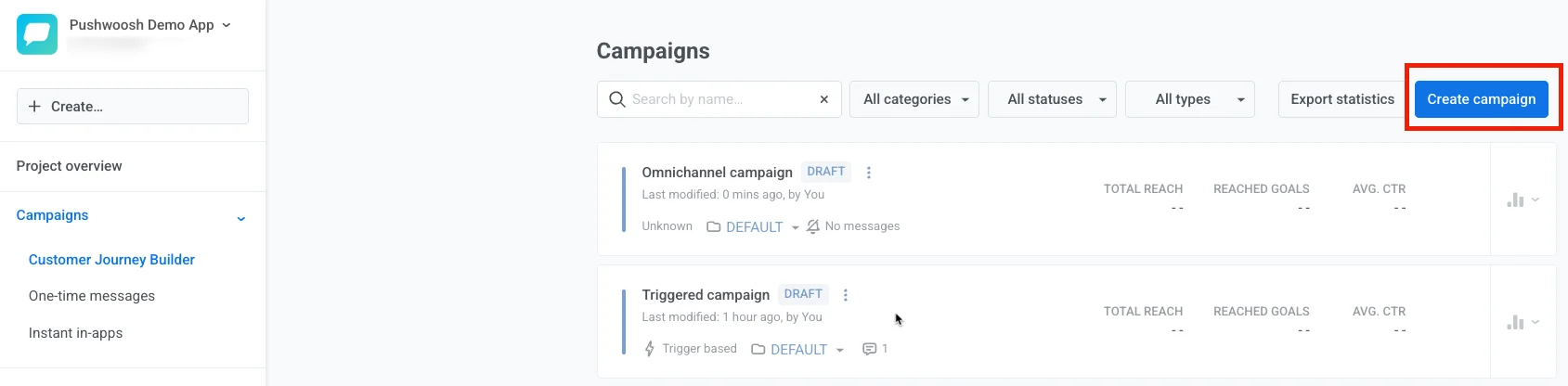
Anchor link toIl est maintenant temps de créer votre campagne dans notre Customer Journey Builder.

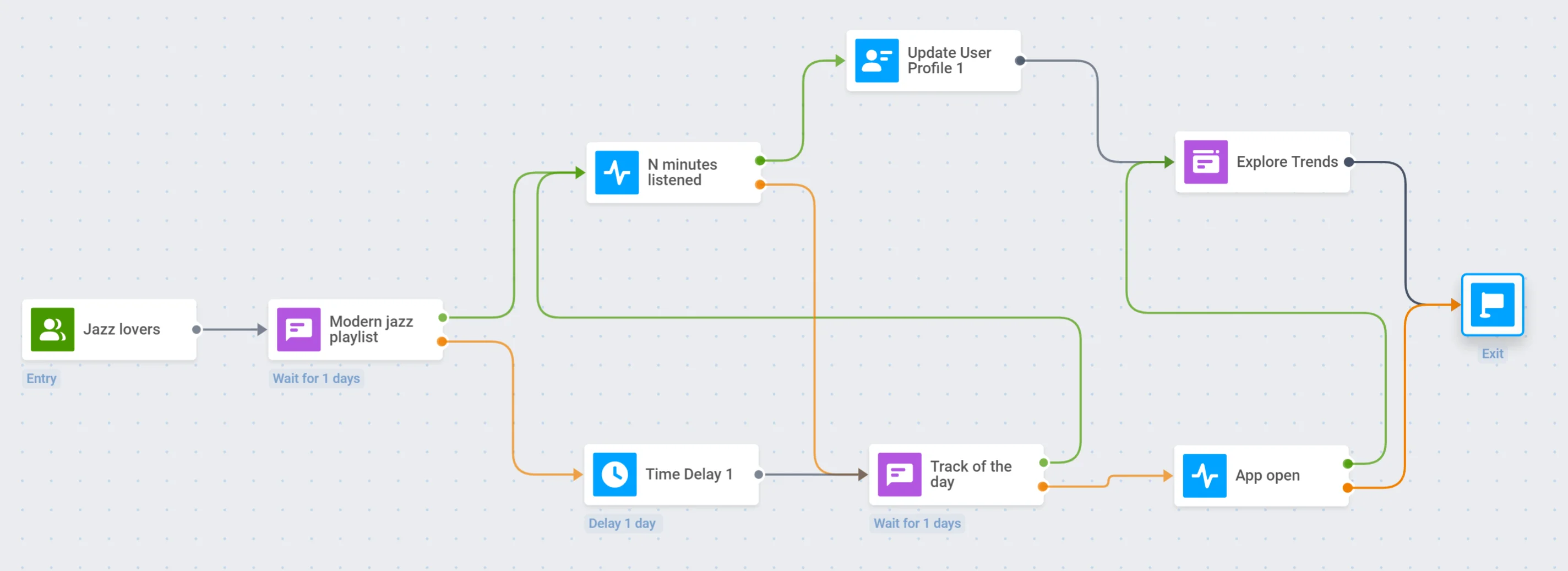
La structure de la campagne peut varier considérablement en fonction de vos objectifs. Dans notre exemple, nous vous montrerons comment mettre en place une campagne d’engagement simple pour une application de streaming musical :

Définissez les points d’entrée
Anchor link toDans notre exemple d’application de streaming musical, nous ajouterons un point d’entrée basé sur l’audience pour engager les amateurs de jazz :
Envoyez une notification push engageante
Anchor link toEnvoyons une notification push à tous les amateurs de jazz concernant une playlist spéciale dans l’application :
Nous allons diviser le flux en fonction de si cette notification push est ouverte ou ignorée :
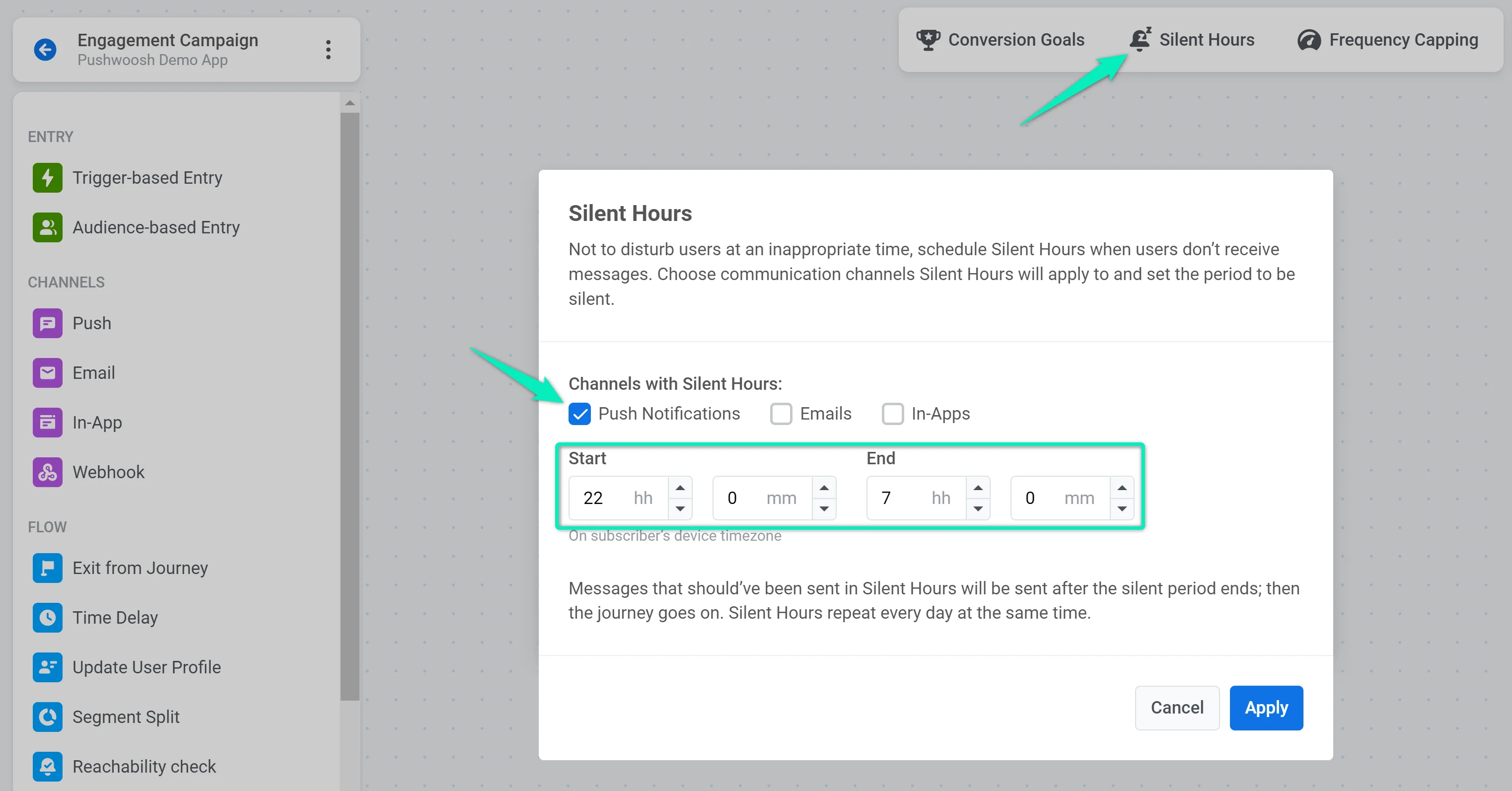
Nous définirons également des heures de silence pour éviter de déranger les utilisateurs lorsqu’ils ne sont probablement pas en train d’écouter de la musique :

Ajoutez un déclencheur de temps d’écoute
Anchor link topour ceux qui ont ouvert la notification push
Maintenant, nous allons diviser ceux qui ont cliqué sur la notification push en deux groupes : les utilisateurs qui ont écouté la playlist pendant une période prolongée et les utilisateurs qui ont mis très peu de temps avant de fermer la playlist.
Tout d’abord, nous configurerons l’événement “N minutes écoutées” dans l’application et le projet Pushwoosh.
Après cela, nous ajouterons l’élément Wait for Trigger avec l’événement “N minutes écoutées” sélectionné :
Définissez un délai
Anchor link topour ceux qui n’ont pas ouvert la notification push
Si l’utilisateur ne clique pas sur la notification push, nous définirons un Time Delay d’un jour avant d’essayer de le faire revenir dans l’application :
Mettez à jour un profil utilisateur
Anchor link topour ceux qui ont déclenché l’événement “N minutes écoutées”
Si l’utilisateur a déclenché l’événement “N minutes écoutées”, nous le taguerons comme Listened to Modern jazz playlist. Pour ce faire, nous ajouterons l’élément Update User Profile :
Envoyez une autre notification push engageante
Anchor link topour ceux qui n’ont pas ouvert la première notification push ou n’ont pas déclenché l’événement “N minutes écoutées”
Envoyons une autre notification push engageante à ceux qui ne sont pas intéressés par la playlist pour essayer de les faire revenir dans l’application. Nous inviterons ces utilisateurs à écouter le morceau du jour :
Si l’utilisateur ouvre la notification push Track of the day, nous attendrons que le déclencheur “N minutes écoutées” se déclenche et continuerons le Journey :
Affichez un in-app pour un engagement supplémentaire
Anchor link topour ceux qui ont déclenché l’événement “N minutes écoutées”
Maintenant, nous voulons montrer plus de contenu engageant aux utilisateurs qui ont écouté notre playlist. Tout d’abord, nous créerons un message in-app avec un bouton menant à la section Trends.
Ensuite, nous ajouterons l’élément In-App au canevas :
Attendez que l’utilisateur ouvre l’application
Anchor link topour ceux qui n’ont pas ouvert la deuxième notification push
Si l’utilisateur n’ouvre pas la deuxième notification push, nous lui donnerons un jour de plus pour ouvrir l’application. À cette fin, nous ajouterons l’élément Wait for Trigger et spécifierons l’événement par défaut PW_ApplicationOpen avec une période d’attente d’un jour :
Si l’utilisateur ouvre l’application dans un délai d’un jour, nous lui montrerons également l’in-app Explore Trends :
Terminez le parcours
Anchor link toPour terminer la campagne, nous ajouterons l’élément Exit from Journey. La campagne se terminera lorsque l’in-app Explore Trends apparaîtra ou si l’utilisateur n’a répondu à aucune étape de la campagne :