Comment intégrer les utilisateurs avec Pushwoosh
En tant que premier contact personnel, l’intégration des utilisateurs doit être parfaitement personnalisée, fluide et engageante en douceur. Menez vos campagnes d’intégration avec Pushwoosh de manière simple et efficace. Le Customer Journey Builder vous permet de créer des campagnes d’intégration mobiles et par e-mail avec un simple éditeur visuel.
Campagne d’intégration mobile
Anchor link to
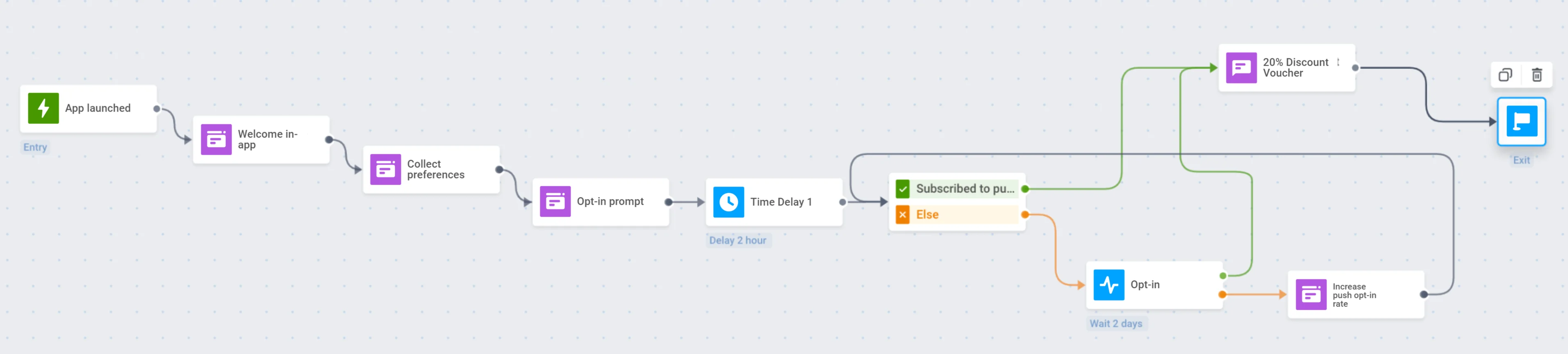
Voici quelques étapes pour intégrer les utilisateurs qui ont récemment rejoint votre application mobile avec le Customer Journey Builder de Pushwoosh.
Entrée basée sur un déclencheur
Anchor link toDéfinissez l’événement avec lequel le parcours commence : il peut s’agir du premier lancement de l’application, de l’inscription dans l’application ou des premières actions in-app.
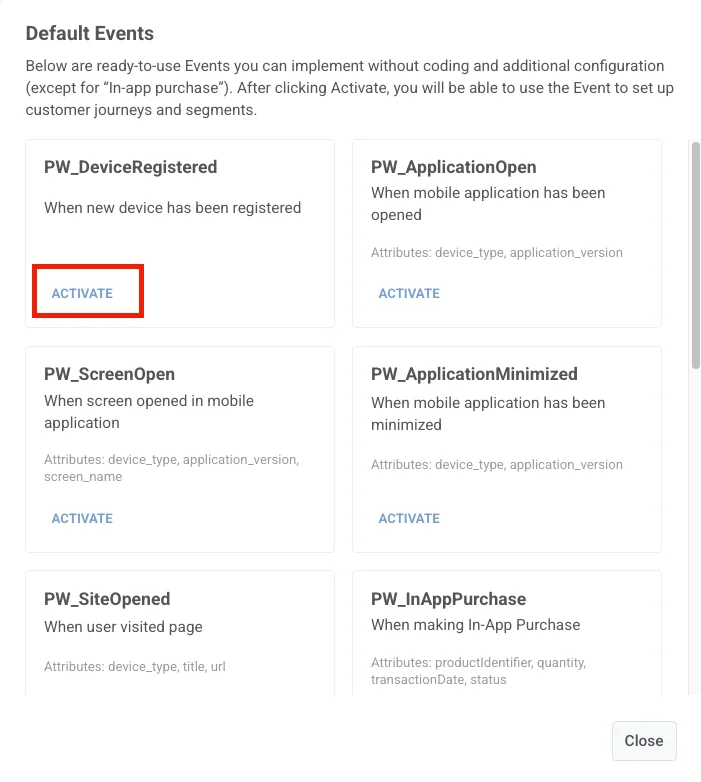
- Dans cet exemple, nous utiliserons l’événement par défaut PW_DeviceRegistered, qui est déclenché lorsque l’application est lancée pour la première fois.
Pour activer cet événement, ouvrez votre Panneau de Contrôle Pushwoosh, allez dans Audience → Événements, et cliquez sur Créer un événement. Dans le menu déroulant, sélectionnez Événements par défaut, puis trouvez Appareil enregistré dans la liste et cliquez sur Activer.

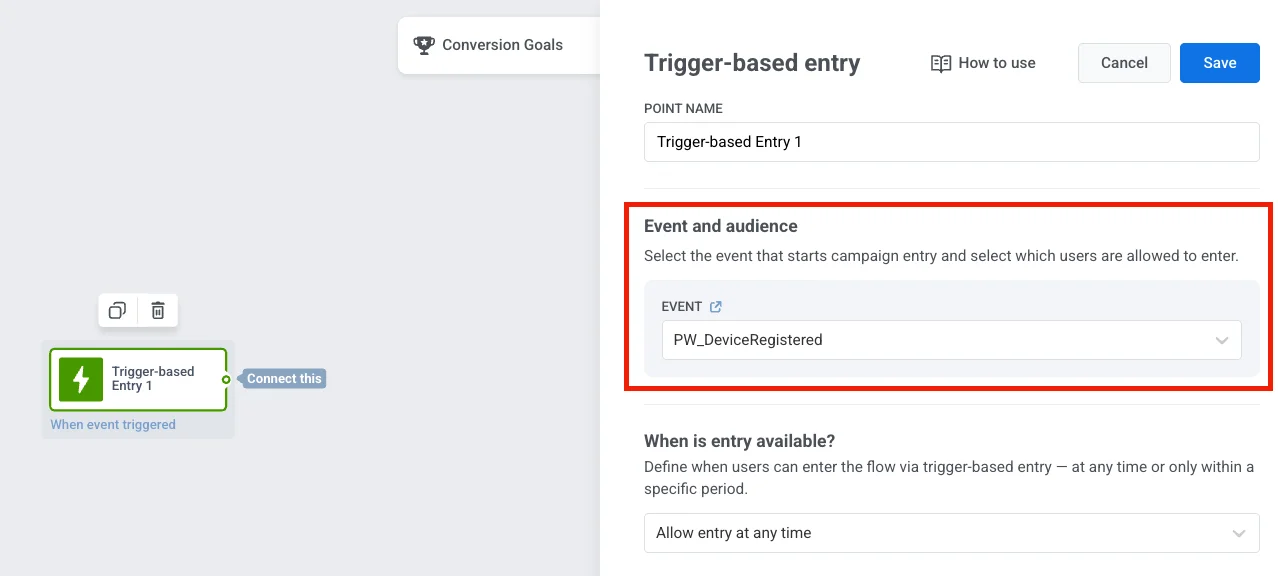
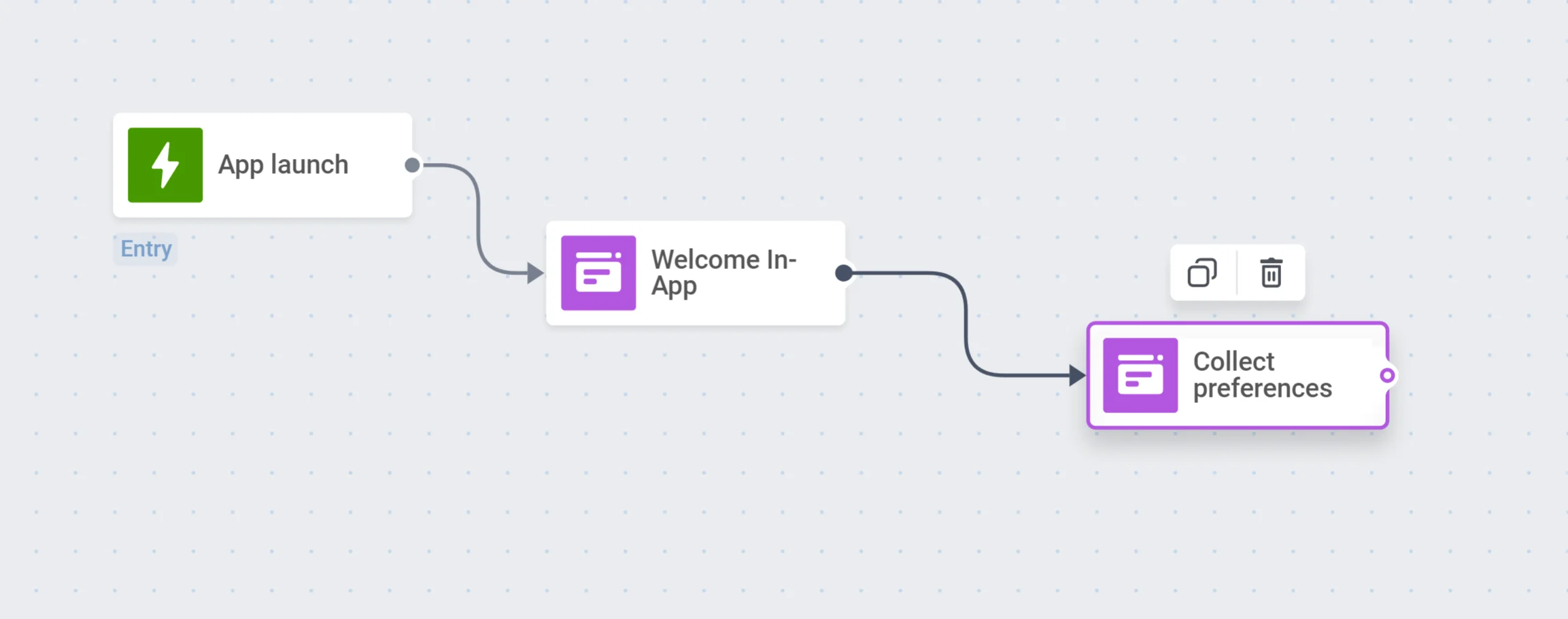
- Ajoutez l’étape Entrée basée sur un déclencheur au canevas du parcours et sélectionnez l’Événement requis.

In-App de bienvenue
Anchor link toAccueillez chaleureusement les utilisateurs : Ajoutez le message In-App de bienvenue à afficher juste après l’événement déclencheur.
-
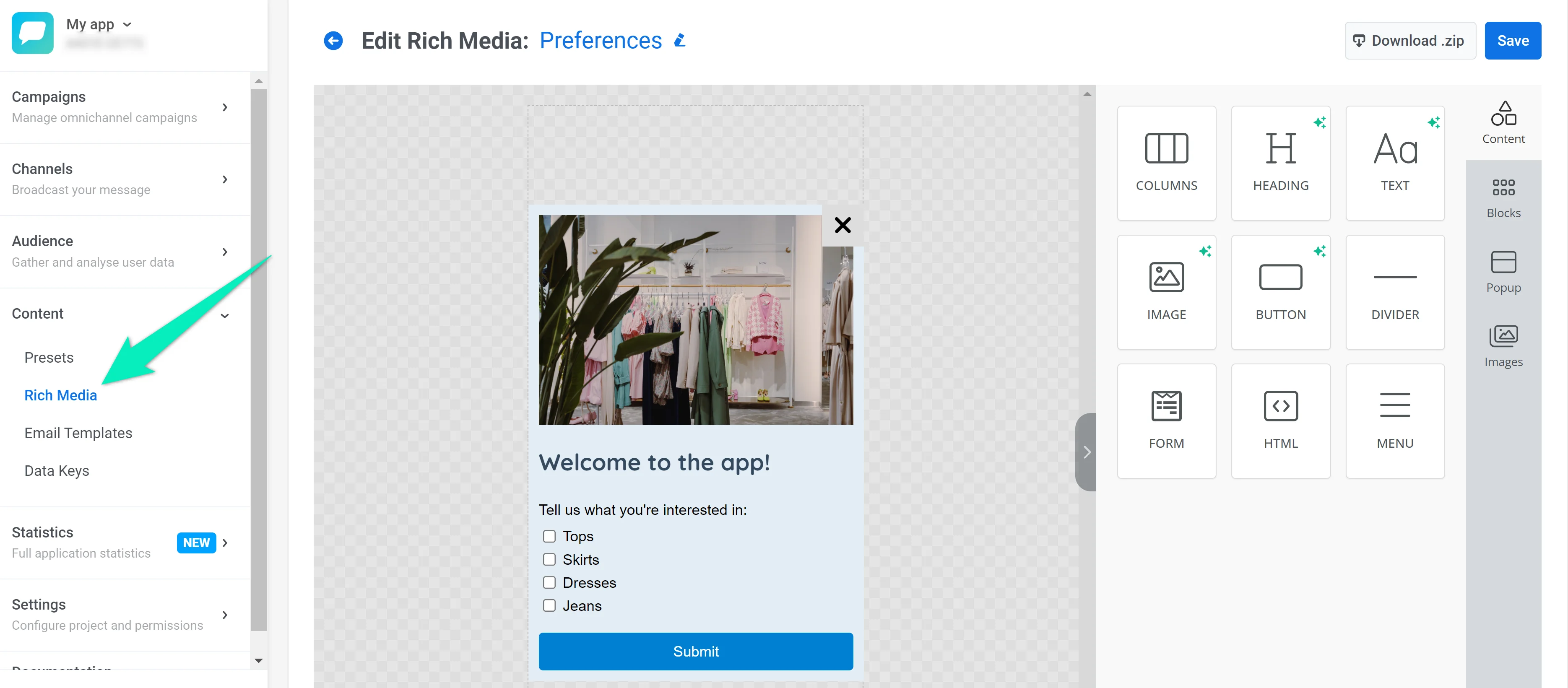
Créez un Rich Media saluant l’utilisateur et décrivant ce qu’il va expérimenter avec l’application. Vous pouvez utiliser le modèle Bienvenue aux nouveaux arrivants ou en créer un nouveau qui correspond à l’apparence de votre application.
-
Ajoutez l’étape In-App après l’événement de début du parcours et sélectionnez le Rich Media de bienvenue pré-créé.
In-App de présentation
Anchor link toÀ l’étape suivante du parcours, laissez vos utilisateurs en dire un peu plus sur eux-mêmes : posez quelques questions aux voyageurs du parcours pour personnaliser leur expérience future.
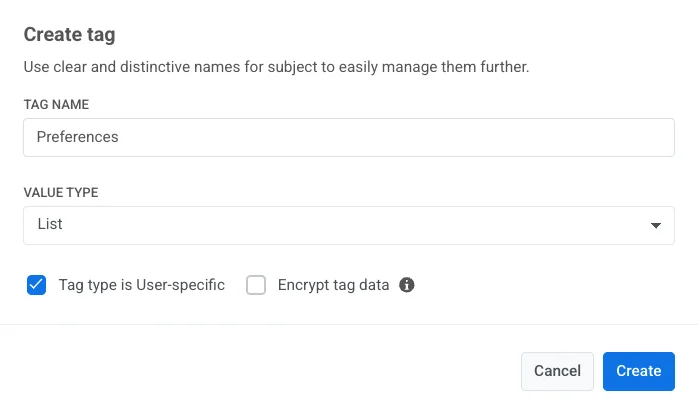
- Créez un Tag de type liste pour recueillir les préférences des utilisateurs.

- Créez un modèle de message in-app contenant la liste des options qu’un utilisateur peut choisir. Vous pouvez télécharger un fichier HTML avec un modèle prêt à l’emploi ou créer une page in-app à partir de zéro en utilisant notre éditeur basé sur des blocs.

-
Définissez les valeurs du Tag en fonction des options que les utilisateurs sélectionnent.
-
Faites suivre le premier écran de bienvenue par l’élément In-App contenant le Rich Media que vous avez créé.

Invite d’opt-in
Anchor link toAidez les utilisateurs à tirer le meilleur parti de votre application avec les notifications push – affichez l’invite d’abonnement in-app pour encourager les utilisateurs à s’inscrire à vos messages.
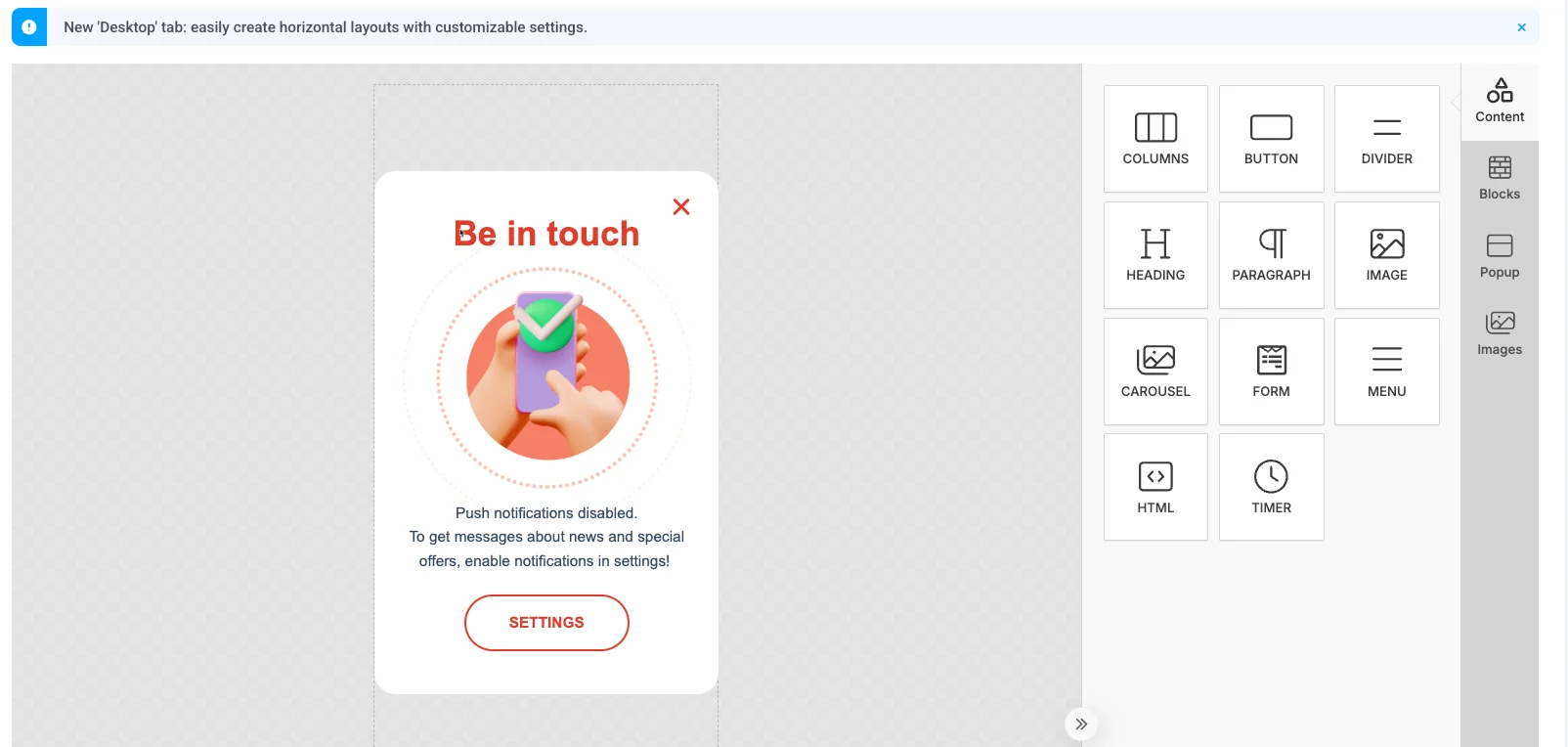
- Créez une invite d’opt-in in-app. Vous pouvez utiliser le modèle prêt à l’emploi, télécharger votre HTML, ou créer un nouveau modèle en utilisant l’éditeur intégré.

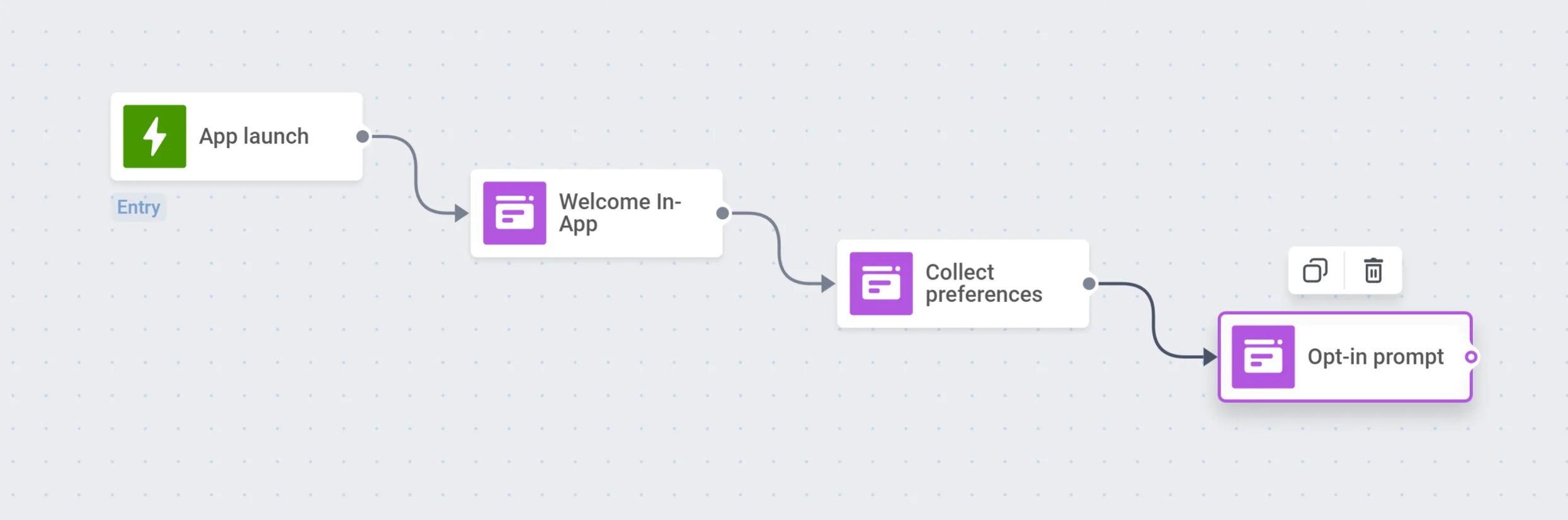
- Ajoutez l’étape In-App à votre parcours pour afficher ce Rich Media. Une fois qu’un utilisateur s’abonne aux notifications push, le SDK Pushwoosh définit le tag par défaut Push Alerts Enabled de cet utilisateur sur ‘true’.

Délai
Anchor link toDéfinissez un délai de quelques heures pour donner aux utilisateurs le temps d’explorer votre application et de s’inscrire aux notifications push.
Diviseur de segment
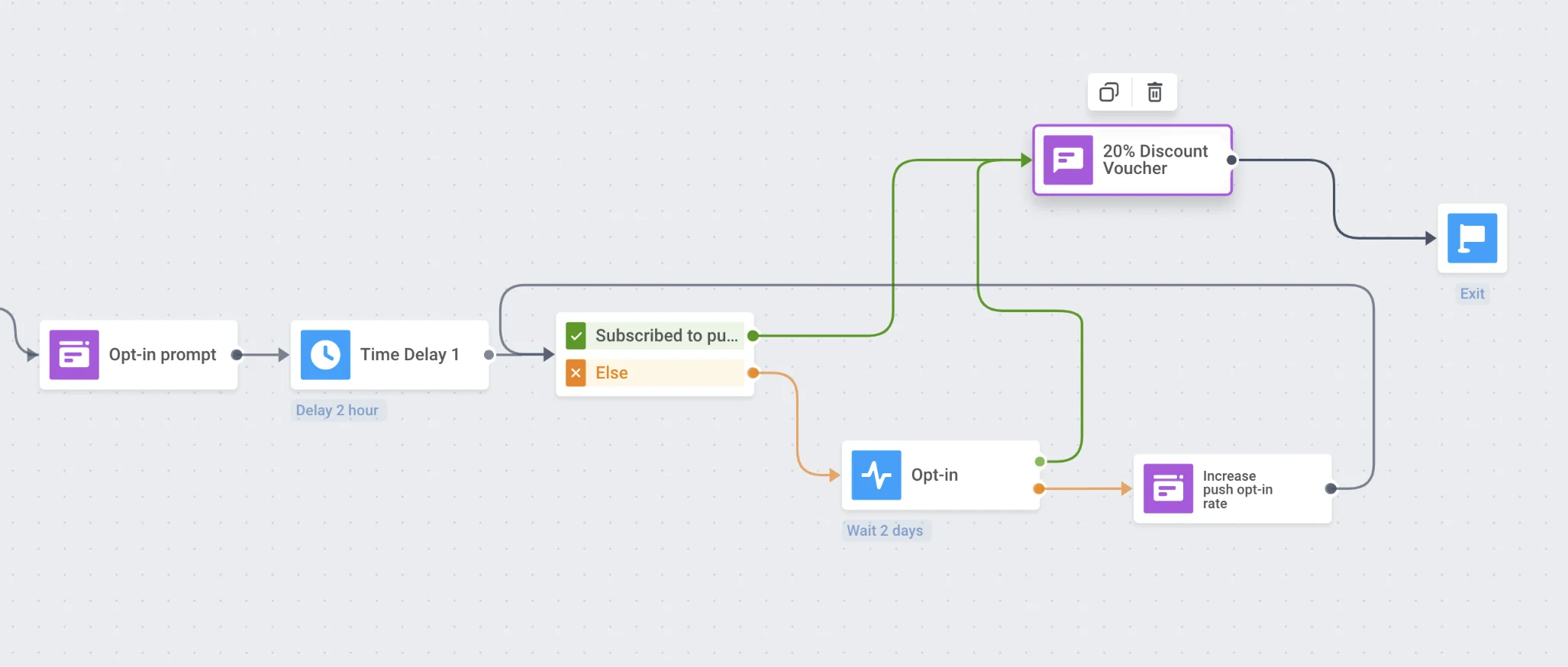
Anchor link toDivisez les voyageurs du parcours en branches en fonction de ce qu’ils ont décidé : pour ceux qui ont activé les notifications push, il est temps de recevoir leur première ! Pour ceux qui ne l’ont pas fait, un autre In-App peut les aider à comprendre la valeur de vos notifications push.
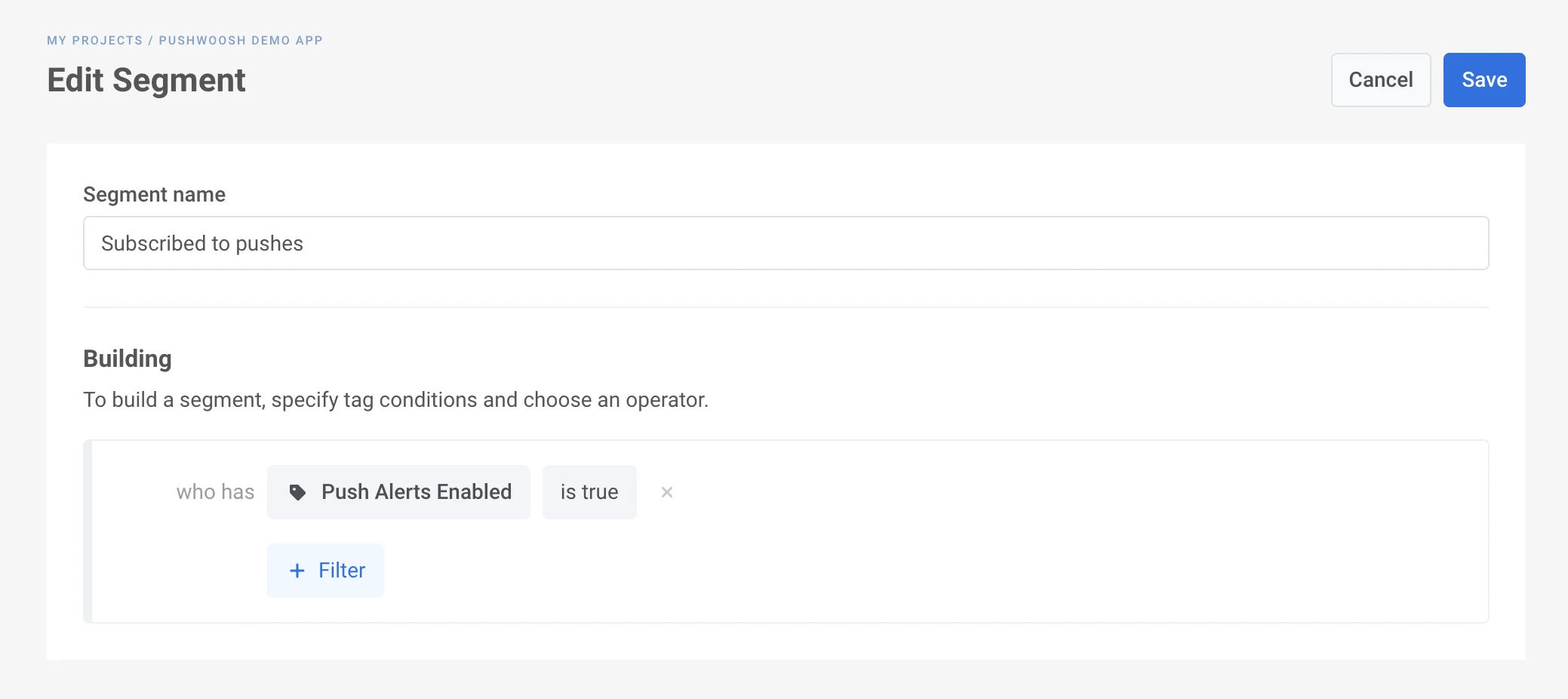
- Créez un segment d’utilisateurs abonnés aux notifications push en utilisant le tag Push Alerts Enabled.

-
Ajoutez un élément de division par condition au canevas. Sélectionnez le segment que vous avez créé.
-
Suivez les branches du segment avec les flux de communication correspondants :
- Envoyez une première notification push encourageant les utilisateurs ayant donné leur consentement à ouvrir l’application et à continuer d’explorer ses fonctionnalités ;
- Montrez aux autres un In-App supplémentaire lors de leur prochain lancement de l’application.

Sortie
Anchor link toN’accablez pas les utilisateurs avec trop d’étapes d’intégration – laissez-les profiter de votre application une fois l’intégration essentielle terminée et lancez votre campagne d’engagement !
Campagne d’intégration par e-mail
Anchor link toPour intégrer les utilisateurs via des messages e-mail, le flux de base est quasiment le même :
- Considérez les étapes d’intégration que les nouveaux arrivants devraient suivre en premier.
- Préparez un contenu d’e-mail d’intégration engageant. En savoir plus
- Assurez-vous d’intégrer tous les Événements nécessaires, par exemple, l’inscription aux e-mails ou la saisie de l’adresse e-mail dans un formulaire d’inscription.
- Créez les segments d’audience nécessaires pour les diviseurs de votre campagne d’intégration en fonction de vos objectifs d’intégration et de votre flux de communication.
- Enfin, construisez votre campagne d’intégration par e-mail dans le Customer Journey Builder