Créer un parcours de test
Vous pouvez vous familiariser avec le Customer Journey Builder de Pushwoosh et apprendre ses fonctionnalités de base avant de créer des parcours pour de vrais utilisateurs. Pour ce faire, utilisez l’application mobile Push On que nous avons développée spécifiquement pour tester les fonctionnalités de Pushwoosh.
Suivez les étapes ci-dessous pour apprendre à créer votre premier parcours de test pour les utilisateurs mobiles.
1. Installer l’application de démonstration Push On
Anchor link to- Téléchargez l’application en scannant le code QR ou en cliquant sur le lien ci-dessous :
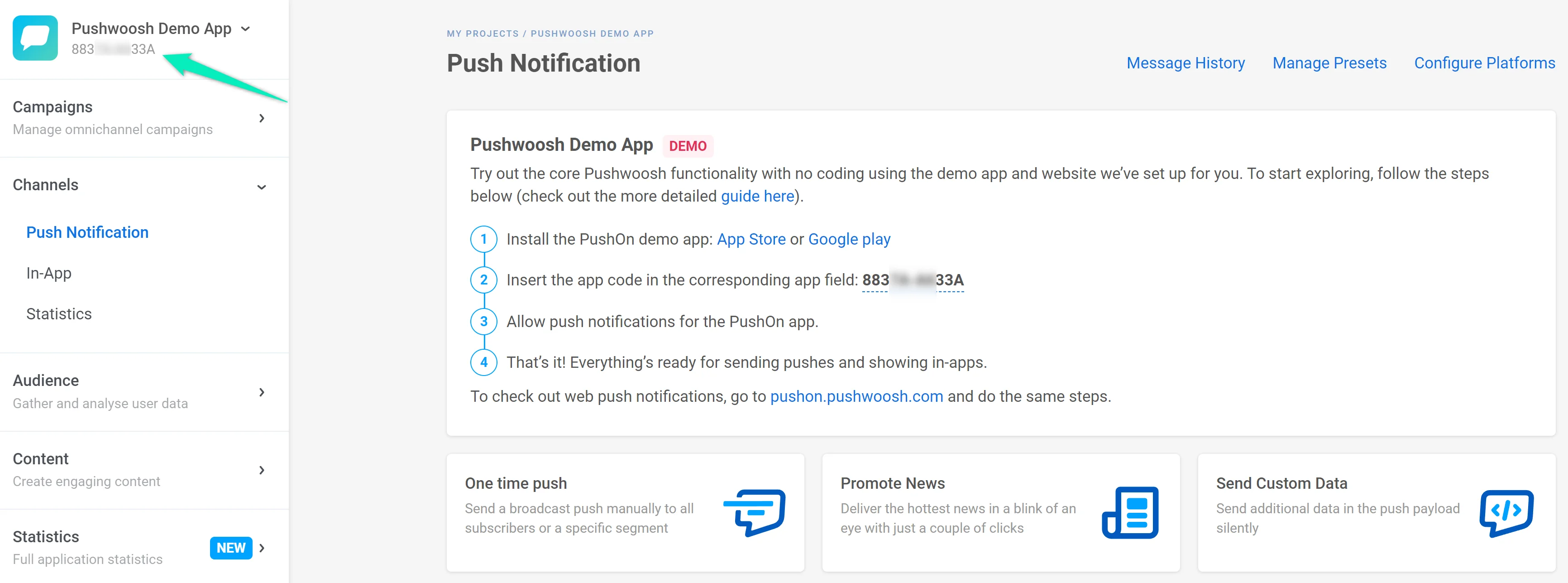
- Dans votre compte Pushwoosh, ouvrez l’application par défaut Pushwoosh Demo App et trouvez votre Code d’application dans le coin supérieur gauche du Panneau de Contrôle.

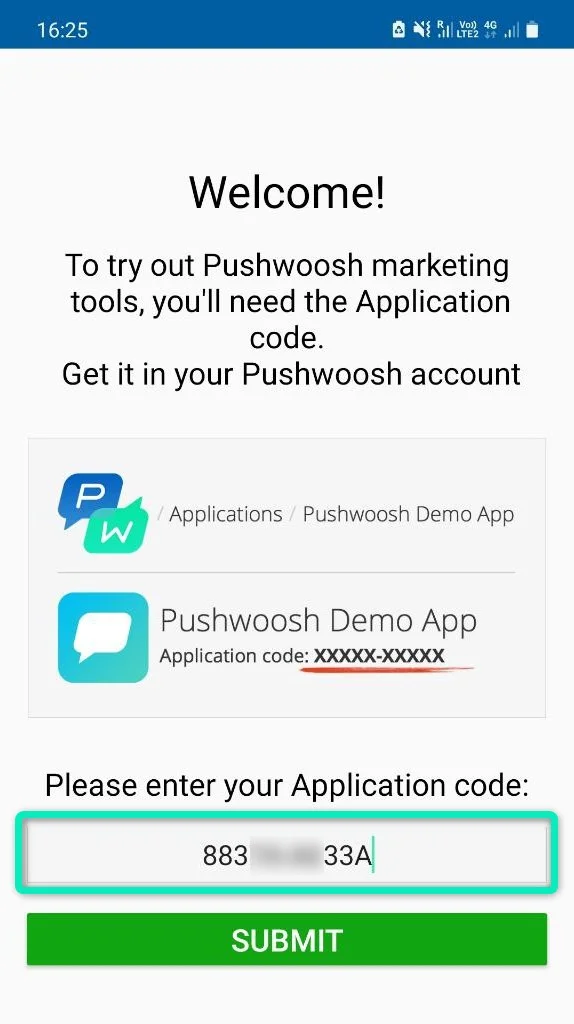
- Ouvrez l’application Push On. Si une fenêtre contextuelle vous demande l’autorisation d’envoyer des notifications push, confirmez votre permission. Ensuite, entrez votre Code d’application et cliquez sur Soumettre :

- Assurez-vous que l’application Push On est autorisée à envoyer des notifications push.
2. Créer un parcours
Anchor link toImaginons que vous ayez une application d’achat et que vous souhaitiez convertir les utilisateurs de votre application en acheteurs. Un utilisateur arrive sur votre application, ajoute des produits à son panier mais ne finalise pas l’achat pour une raison quelconque. Il est temps de lui envoyer une notification push pour lui rappeler que son panier l’attend ! Votre objectif marketing dans ce cas est un achat finalisé avec succès par l’utilisateur.
Les étapes ci-dessous décrivent la création d’un parcours client pour notre cas d’exemple.
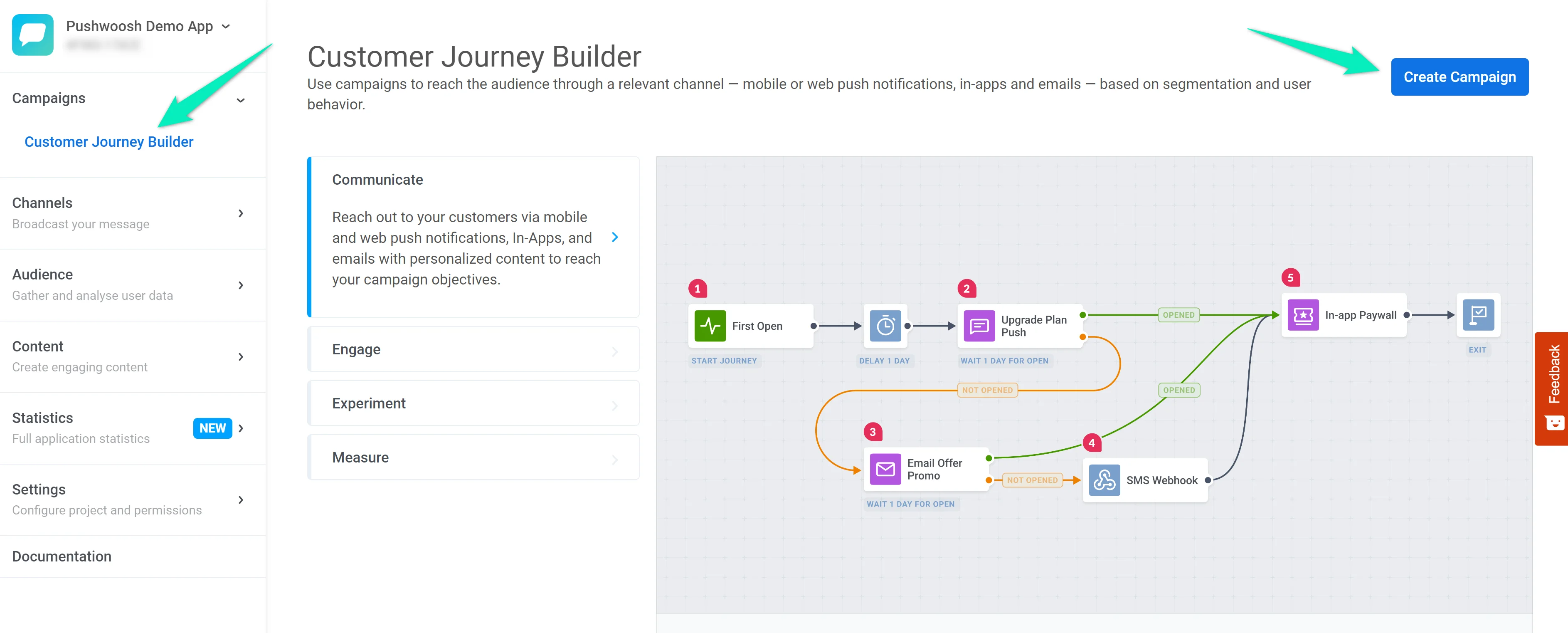
- Dans votre compte Pushwoosh, allez à la Pushwoosh Demo App. Ouvrez la section Customer Journey Builder et cliquez sur Créer une campagne :

- Nous voulons que le parcours commence dès qu’un utilisateur ajoute un article au panier. Pour cela, nous utiliserons une Entrée basée sur un déclencheur (Trigger-based Entry), qui est ajoutée automatiquement lors de la création d’une nouvelle campagne.
Double-cliquez sur l’élément d’Entrée et sélectionnez l’Événement ProductAdd :
- Divisons maintenant les utilisateurs entre ceux qui ont finalisé le processus de paiement et ceux qui ont abandonné leur panier. Pour ce faire, ajoutez l’élément Attendre le déclencheur (Wait for Trigger), choisissez l’Événement CheckoutSuccess, et réglez l’élément pour qu’il attende 1 minute :
Si un utilisateur finalise le paiement dans la minute qui suit l’ajout d’un article au panier, il ira dans la branche Déclenché (Triggered). Sinon, il ira dans la branche Non déclenché (Not triggered).
- Envoyons une notification push aux utilisateurs de la branche Non déclenché (Not triggered) pour les inciter à reprendre leurs achats :
- Ajoutez un autre élément Attendre le déclencheur (Wait for Trigger) pour suivre l’efficacité de votre communication – vérifiez si les utilisateurs finalisent leurs achats après votre notification push. Cette fois, attendons 5 minutes après l’envoi du premier push :
- Si un utilisateur ne finalise pas l’achat dans les 5 minutes, envoyez un autre push pour récupérer le panier abandonné :
- Terminez le parcours avec l’élément Sortie (Exit) :
- Suivez vos résultats avec les Objectifs de conversion (Conversion Goals) – configurez l’Événement CheckoutSuccess comme indicateur de succès de votre parcours et vérifiez combien d’utilisateurs atteignent cet objectif au sein du parcours :
- Assurez-vous que tout est prêt à l’aide de l’Assistant de parcours. Si le parcours est configuré correctement, vous pourrez le lancer instantanément :
3. Tester votre parcours
Anchor link toVous pouvez maintenant tester le parcours en utilisant l’application Push On.
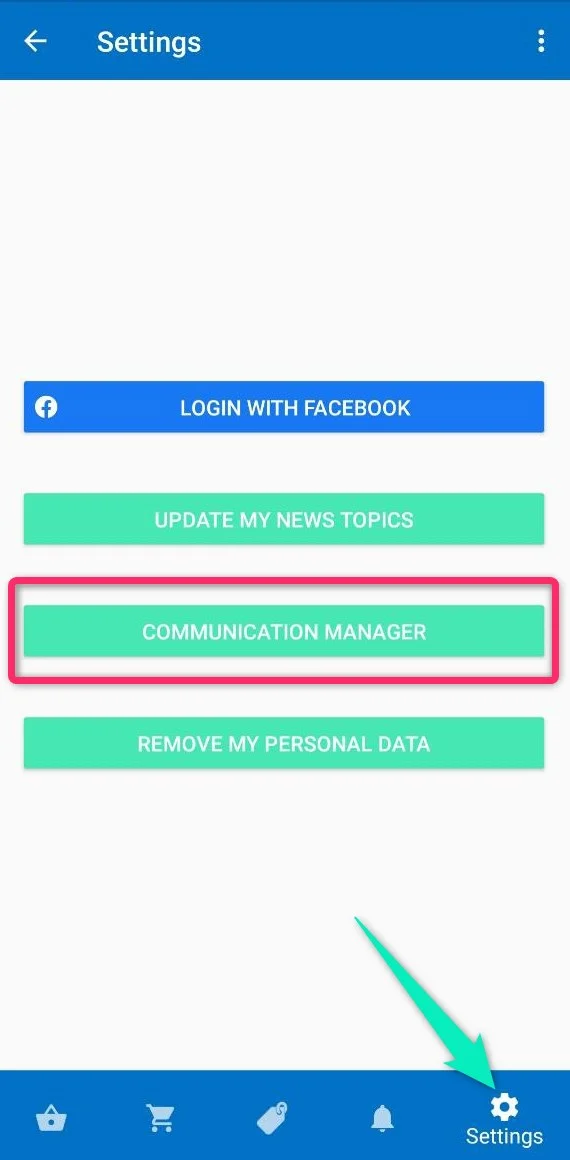
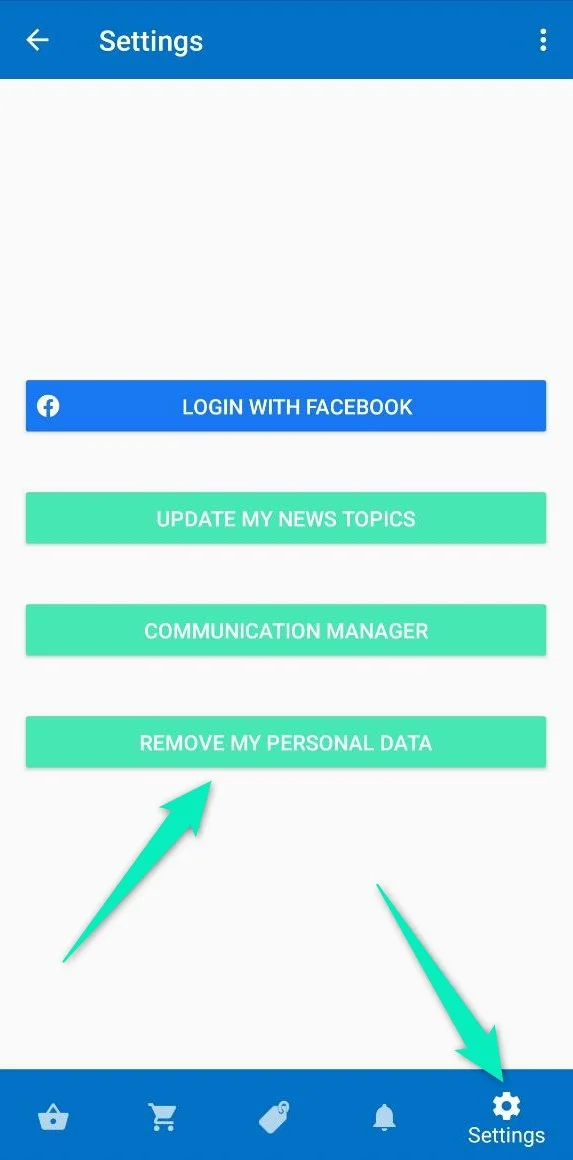
- Si vous n’avez pas encore vu la fenêtre contextuelle concernant l’envoi de notifications push, allez dans la section Paramètres (Settings) et cliquez sur le bouton Gestionnaire de communication (Communication manager) :

Cochez la case pour activer les notifications push et cliquez sur Confirmer.
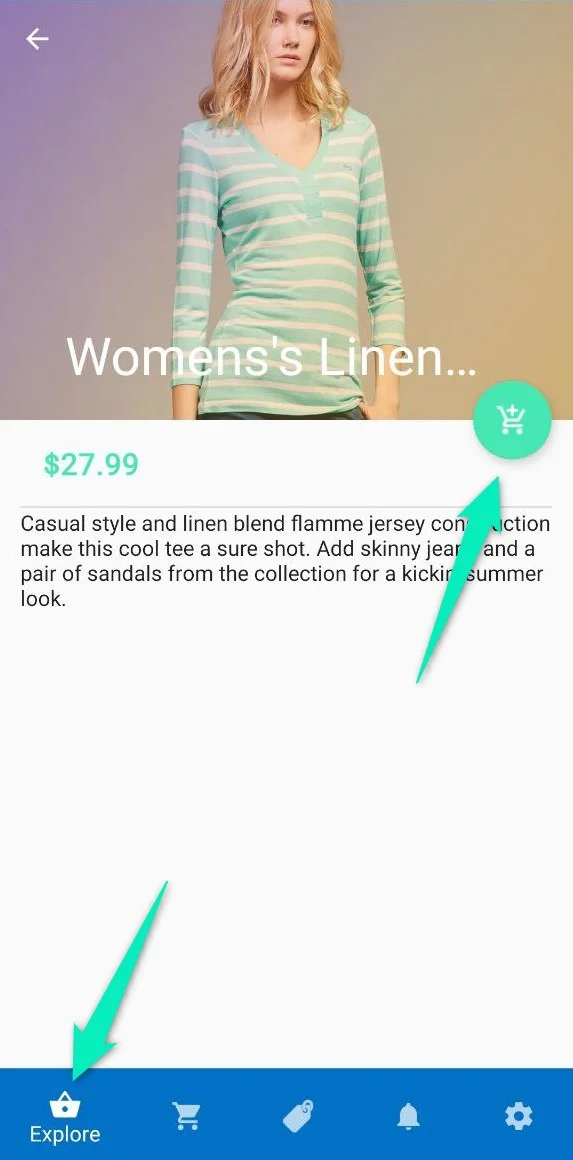
- Allez dans la section Explorer (Explore) et ajoutez n’importe quel article au panier :

- Ouvrez le Panier (Cart), cliquez sur Paiement (Checkout), et sélectionnez Continuer en tant qu’invité (Continue as guest). Cela déclenchera l’Événement ProductAdd.
- Si vous ne faites rien d’autre, après une minute, vous recevrez la première notification push. Si vous attendez encore 5 minutes, vous recevrez la deuxième notification push.
- Si vous cliquez sur Procéder (Proceed), vous déclencherez l’Événement CheckoutSuccess et pourriez ne pas recevoir de notifications push en fonction du temps écoulé après le déclenchement de l’Événement ProductAdd.
- Si vous souhaitez parcourir à nouveau les étapes du parcours en tant qu’utilisateur différent, allez dans la section Paramètres (Settings) et cliquez sur Supprimer mes données personnelles (Remove my personal data). Après cela, vous pouvez commencer le parcours en tant que nouvel utilisateur (n’oubliez pas de réactiver les notifications push, comme décrit à l’étape 1).

Prochaines étapes
Anchor link toVous pouvez maintenant commencer à créer un parcours pour de vrais utilisateurs. Les articles suivants vous aideront :
Vous pouvez également consulter des exemples de parcours pour chaque étape du cycle de vie de l’utilisateur :
