Créer du contenu d'e-mail avec l'éditeur de code HTML
Si vous maîtrisez le HTML et préférez écrire votre propre code, vous pouvez créer des e-mails en utilisant l’éditeur de code HTML de Pushwoosh.
Créer du contenu d’e-mail
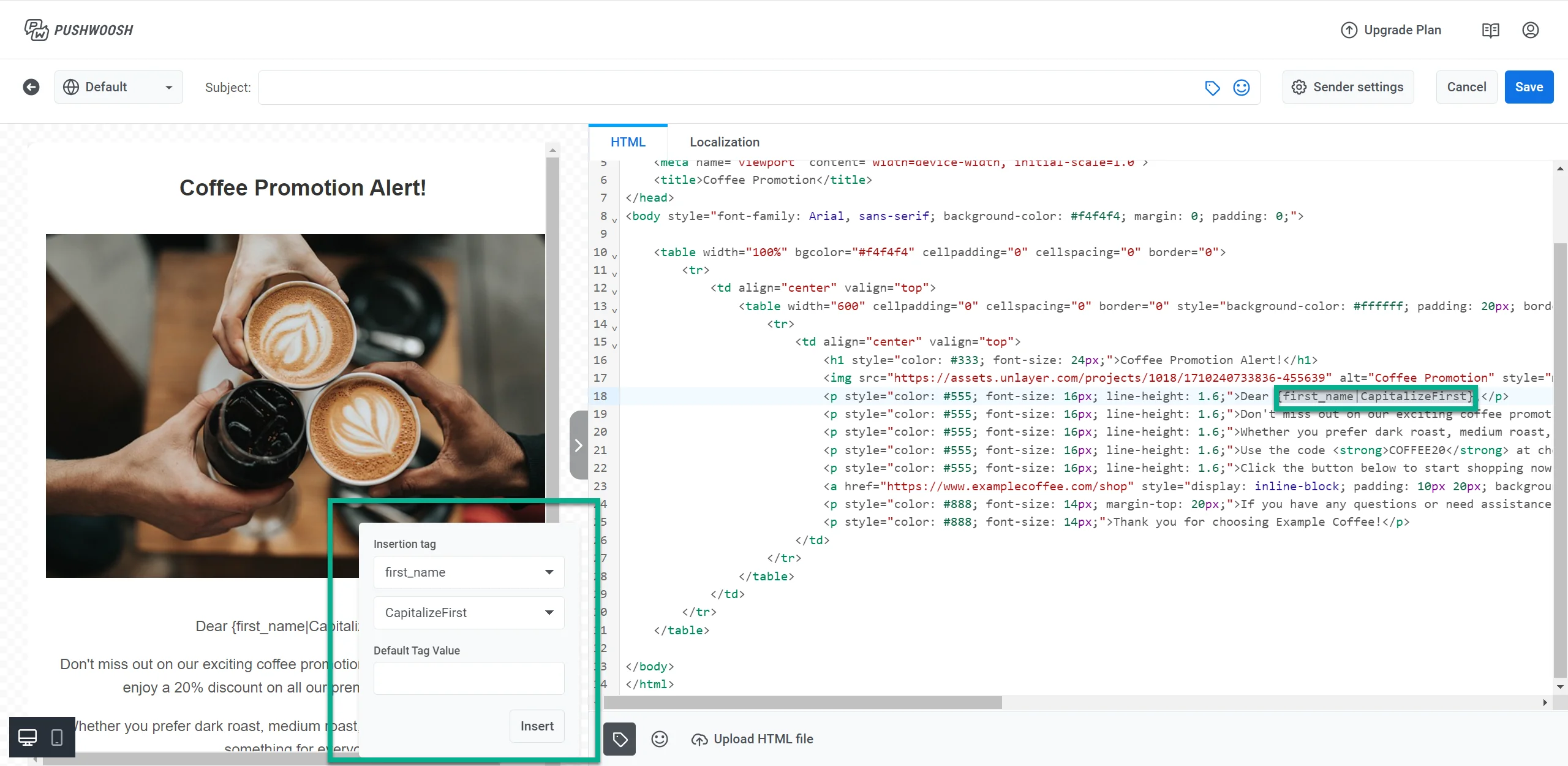
Anchor link toPour commencer à créer du contenu d’e-mail, collez votre code HTML dans l’onglet HTML. L’éditeur fournit des aperçus en temps réel de l’e-mail pendant que vous travaillez dessus.
Alternativement, vous pouvez télécharger un fichier HTML en cliquant sur Télécharger un fichier HTML situé dans le panneau inférieur.
Pour ajouter une touche personnalisée à vos e-mails, utilisez des balises personnalisées. Pour ce faire :
- Cliquez sur l’icône Tag située en bas de l’éditeur.
- Sélectionnez le Tag souhaité, son modificateur, et fournissez une valeur par défaut si nécessaire.
- Cliquez sur Insérer pour inclure la balise personnalisée dans le contenu de votre e-mail.

Pour inclure un emoji dans votre e-mail, cliquez sur l’icône Emoji située en bas de l’éditeur.
Utiliser la localisation
Anchor link toLa localisation vous permet d’offrir des expériences personnalisées aux utilisateurs dans différentes langues.
Dans l’éditeur de code HTML, vous pouvez utiliser la localisation en définissant une langue par défaut et en ajoutant plusieurs options de langue. Par exemple, vous pouvez définir un message par défaut en anglais, puis inclure des traductions en allemand et en espagnol. Cela garantit que le contenu de votre e-mail s’adapte aux préférences linguistiques de chaque utilisateur.
Voici un exemple de la manière de structurer vos données de localisation. Cet exemple utilise l’anglais comme langue par défaut et des traductions en allemand et en espagnol.
{ "default": { "button": "Shop now", "description": "For a limited time, you can enjoy a 20% discount on all our premium coffee blends", "subtitle": "Don't miss it", "title": "☕ Coffee Promotion Alert!" }, "de": { "button": "Jetzt einkaufen", "description": "Für kurze Zeit erhalten Sie einen Rabatt von 20% auf alle unsere Premium-Kaffeemischungen", "subtitle": "Verpassen Sie es nicht", "title": "☕ Kaffee-Promotion Benachrichtigung!" }, "es": { "button": "Comprar ahora", "description": "Por tiempo limitado, puedes disfrutar de un descuento del 20% en todas nuestras mezclas de café premium", "subtitle": "No te lo pierdas", "title": "☕ ¡Alerta de Promoción de Café!" }}Une fois que vos données de localisation sont structurées et ajoutées dans l’onglet Localisation de l’éditeur, incorporez-les dans votre contenu HTML à l’aide de placeholders. Les placeholders insèrent dynamiquement le texte localisé dans votre contenu, en fonction de la préférence linguistique de l’utilisateur. Voici comment l’implémenter dans votre HTML
{{title|text|}}{{subtitle|text|}}{{description|text|}}{{button|text|}}Considérez ce scénario : vous faites la promotion d’une réduction à durée limitée sur des mélanges de café. En utilisant la structure de localisation mentionnée ci-dessus, vous pouvez communiquer efficacement votre message promotionnel aux utilisateurs parlant différentes langues. Votre code HTML pour la promotion pourrait ressembler à ceci :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>☕ Coffee Promotion Alert</title><style> body { font-family: Arial, sans-serif; margin: 0; padding: 20px; background-color: #f4f4f4; } .container { background-color: #fff; padding: 20px; margin: 10px auto; max-width: 600px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .button { display: inline-block; padding: 10px 20px; margin-top: 20px; background-color: #ff6f61; color: white; text-decoration: none; border-radius: 5px; } .button:hover { background-color: #ff5733; } .footer { text-align: center; margin-top: 20px; font-size: 0.8em; color: #888; }</style></head><body> <div class="container"> <h1>{{title|text|}}</h1> <p>{{description|text|}}</p> <a href="https://www.example.com/promotion" class="button">{{button|text|}}</a>
</div></body></html>Avec cette configuration, si la langue d’un utilisateur est l’allemand, il verra l’e-mail en allemand ; les utilisateurs qui ont choisi de recevoir des e-mails en anglais le verront en anglais, et ceux qui ont choisi de le recevoir en espagnol le recevront en espagnol. Cela garantit que tous les destinataires reçoivent votre message dans leur langue préférée.
Insérer et combiner des blocs de contenu d’e-mail
Anchor link toPushwoosh vous permet de combiner le contenu des e-mails en insérant un élément de contenu d’e-mail dans un autre. Cela facilite la réutilisation d’éléments tels que les en-têtes, les pieds de page ou des blocs de contenu spécifiques dans différents e-mails.
Par exemple, si vous avez le Contenu d’e-mail A (un en-tête) et le Contenu d’e-mail B (une newsletter), vous pouvez insérer le Contenu d’e-mail A dans le Contenu d’e-mail B sans avoir à copier manuellement le contenu à chaque fois.
Syntaxe
Anchor link toPour insérer un élément de contenu dans un autre, utilisez la syntaxe suivante :
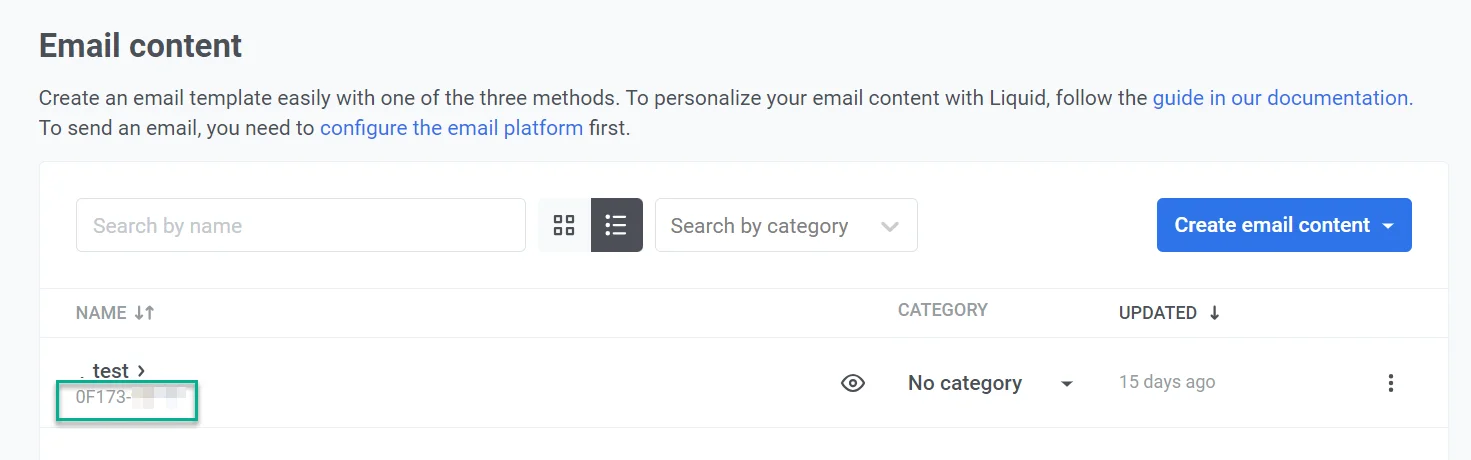
{% email_content "AAAAA-BBBBB" %}Où “AAAAA-BBBBB” est l’ID du contenu d’e-mail que vous souhaitez insérer. Vous pouvez trouver l’ID situé sous le nom du contenu dans votre liste de contenus d’e-mail.

Exemple
Supposons que vous ayez deux éléments de contenu :
- Contenu d’en-tête (ID : “AAAAA-BBBBB”) avec un design d’en-tête prédéfini.
- Contenu de la newsletter, où vous souhaitez inclure l’en-tête.
Pour insérer l’en-tête dans la newsletter, vous utiliseriez ce qui suit :
{% email_content "AAAAA-BBBBB" %}Cela vous permet de réutiliser facilement un en-tête prédéfini dans plusieurs campagnes d’e-mails. Cela vous fait gagner du temps et garantit la cohérence de vos e-mails.
Ajouter un lien de désinscription
Anchor link toAssurez-vous d’inclure un lien de désinscription dans votre e-mail pour offrir aux destinataires une option de se désabonner facilement des communications futures, conformément à la réglementation, et pour respecter leurs préférences concernant la réception d’e-mails.
Ajoutez le lien de désinscription à votre e-mail comme suit :
<a href=%%PW_EMAIL_UNSUBSCRIBE%%> Se désinscrire </a>La valeur de l’attribut %%PW_EMAIL_UNSUBSCRIBE%% sera remplacée par le lien de désinscription de Pushwoosh au moment où vous enverrez l’e-mail. Lorsque les destinataires suivent le lien, ils se désabonnent de vos e-mails et sont comptabilisés dans le taux de désinscription pour cet e-mail particulier dans l’Historique des messages.
Enregistrer le contenu de l’e-mail
Anchor link toUne fois que vous avez terminé de créer votre e-mail, cliquez sur le bouton Enregistrer situé en haut de l’éditeur.

Dans la nouvelle fenêtre qui apparaît, donnez un nom clair à votre e-mail, qui pourrait être le même que votre ligne d’objet. Créez également une étiquette pour vous aider à le retrouver facilement dans votre liste d’e-mails.
Si vous n’avez pas encore configuré les détails de l’expéditeur, assurez-vous de le faire également. Ensuite, cliquez sur Enregistrer.
Maintenant que le contenu de votre e-mail est prêt, il peut être utilisé dans des campagnes d’e-mails. En savoir plus
Envoyer un e-mail de test
Anchor link toAvant d’envoyer votre campagne d’e-mails, vous pouvez envoyer un e-mail de test pour prévisualiser comment le contenu apparaîtra dans les boîtes de réception des destinataires. Cela vous permet de vérifier la mise en page, le contenu et tout élément personnalisé pour garantir l’exactitude avant de finaliser la campagne. Si nécessaire, ajustez le contenu en fonction des résultats du test.
Pour envoyer un e-mail de test, cliquez sur E-mail de test dans l’éditeur d’e-mails.

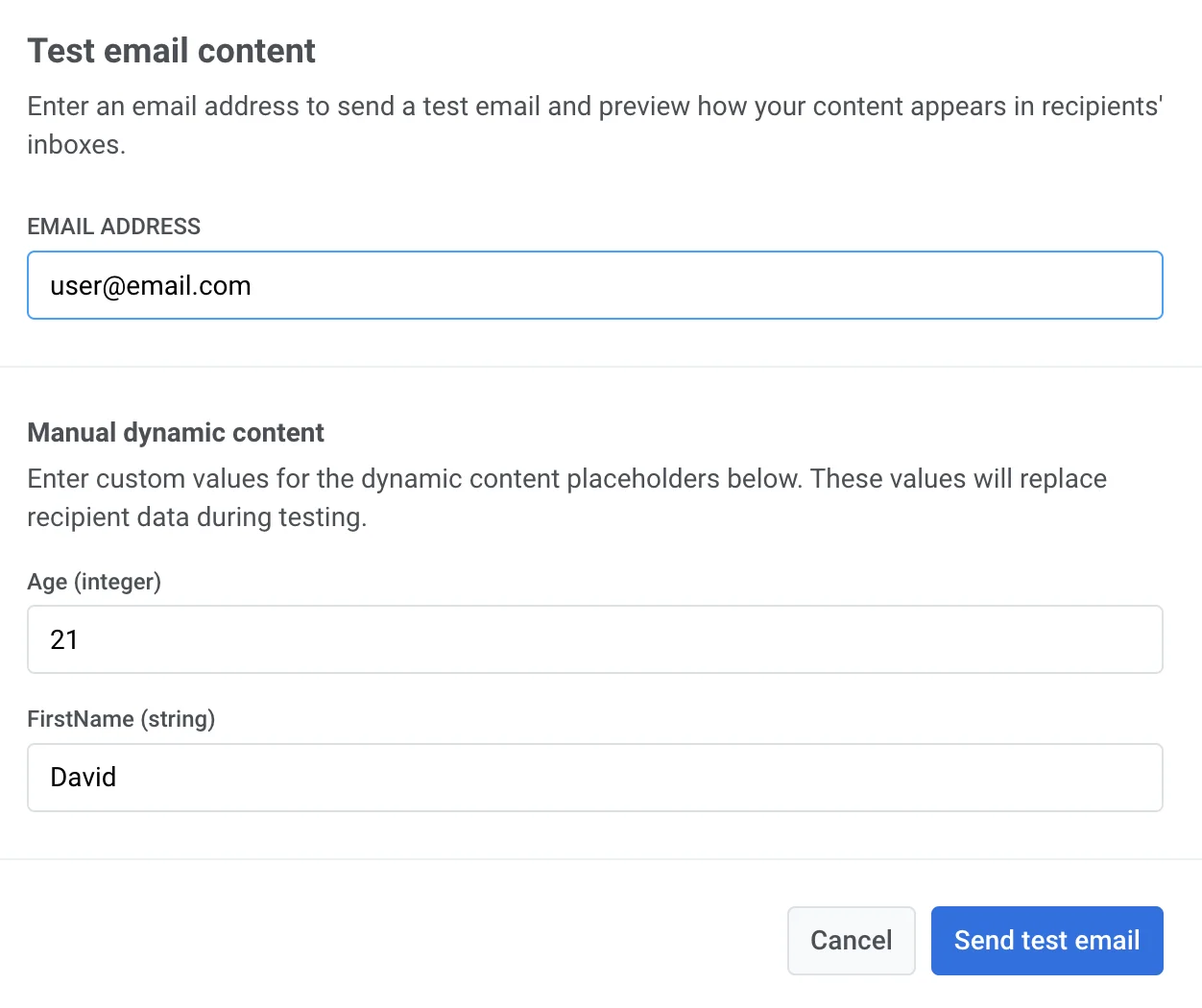
Dans la fenêtre qui s’ouvre :
- Dans le champ Adresse e-mail, saisissez l’adresse e-mail où vous souhaitez recevoir l’e-mail de test.
Si le KYC n’a pas été complété, vous devrez sélectionner une adresse e-mail vérifiée dans la liste des adresses de test au lieu de saisir un e-mail.

- Si votre e-mail contient du contenu dynamique (placeholders pour des données personnalisées), ajoutez des exemples de valeurs à des fins de test.
Par exemple :
- Âge (entier) : Saisissez un nombre pour représenter le placeholder de l’âge (par ex.,
21). - Prénom (chaîne de caractères) : Saisissez un exemple de prénom (par ex.,
David).
Ces valeurs remplaceront les données réelles du destinataire dans l’e-mail de test, vous permettant de vérifier comment le contenu dynamique apparaît.
- Une fois que vous avez rempli les détails nécessaires, cliquez sur Envoyer l’e-mail de test pour envoyer le message de test à l’adresse e-mail fournie.