Créer du contenu d'e-mail avec l'éditeur Drag & drop
L’éditeur d’e-mails Drag & drop vous permet de concevoir facilement des e-mails sans compétences en codage ou en design. Il offre une large gamme d’éléments de contenu et de mises en page adaptés à vos besoins spécifiques.
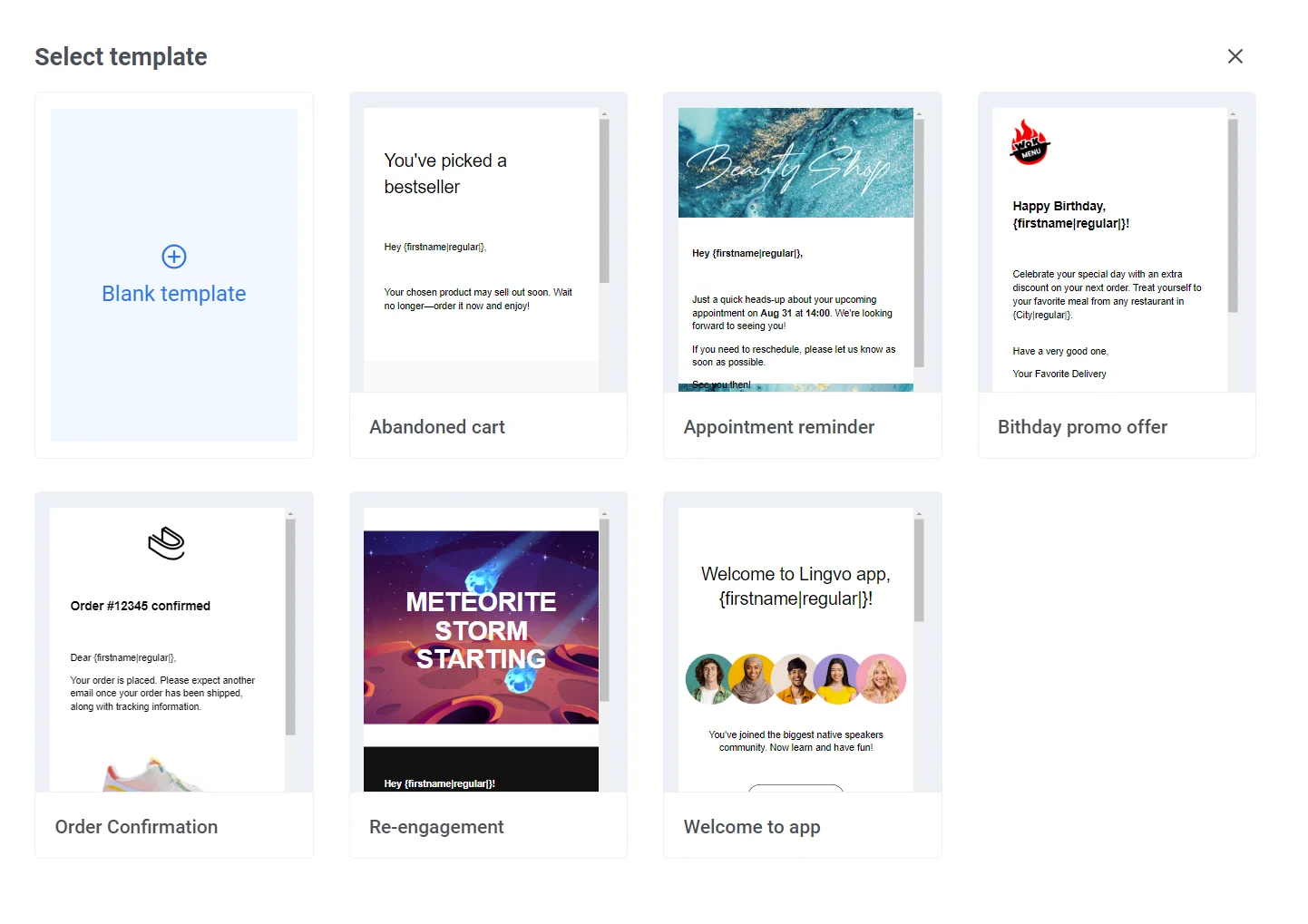
Dans l’éditeur d’e-mails Drag & drop, vous pouvez soit partir de zéro, soit choisir parmi une variété de modèles préconçus. Il existe des modèles prêts à l’emploi pour des scénarios courants tels que les paniers abandonnés, les rappels de rendez-vous, les confirmations de commande et la réactivation. Vous pouvez facilement modifier et personnaliser ces modèles pour les adapter à vos besoins.
Si vous préférez un contrôle total sur votre design, choisissez Modèle vierge pour construire un e-mail entièrement personnalisé à partir de zéro.

Onglets clés de l’éditeur Drag & Drop
Anchor link toL’éditeur Drag & drop comprend quatre onglets clés :
Contenu
Anchor link toCet onglet vous permet de construire une mise en page d’e-mail en insérant divers éléments de contenu.
Blocs
Anchor link toCréez des mises en page uniques en utilisant des blocs prêts à l’emploi. Vous pouvez en ajouter autant que vous le souhaitez à votre e-mail pour un aspect personnalisé.
Corps
Anchor link toDans cet onglet, vous gérez les paramètres généraux de votre e-mail, y compris le pré-en-tête, le texte et le formatage des liens.
Images
Anchor link toCet onglet vous permet de rechercher des images de stock ou de générer des images uniques à l’aide de l’IA.
Personnaliser la mise en page de l’e-mail
Anchor link toTout d’abord, allez dans l’onglet Blocs pour fournir une structure de base à votre e-mail.
L’éditeur d’e-mails Drag & drop offre la flexibilité d’ajuster la mise en page d’un e-mail à vos besoins. Vous pouvez ajouter autant de lignes que nécessaire, avec différents nombres de colonnes.
Pour construire la mise en page d’un e-mail, faites glisser les blocs du panneau de l’éditeur vers le corps de l’e-mail.
Dans l’onglet Blocs, vous avez la possibilité de spécifier des propriétés pour les colonnes et les lignes.
Pour les Colonnes, vous pouvez personnaliser les éléments suivants :
- Couleur d’arrière-plan
- Marge intérieure
- Bordure
Pour les Lignes, vous pouvez spécifier les éléments suivants :
- Couleur d’arrière-plan
- Couleur d’arrière-plan du contenu
- Image d’arrière-plan. Vous pouvez soit télécharger une image, en sélectionner une dans une bibliothèque de photos de stock, soit fournir une URL d’image personnalisée.
Créer le contenu de l’e-mail
Anchor link toAprès avoir construit la structure de base de votre e-mail, il est temps de commencer à ajouter du contenu.
Dans l’onglet Contenu, vous pouvez insérer divers éléments de contenu dans votre e-mail, notamment :
- Titre
- Texte
- Image
- Bouton
- HTML
- Séparateur
- Menu
- Lien de désinscription
Pour inclure ces éléments de contenu dans votre e-mail, il suffit de sélectionner un élément dans le menu et de le faire glisser dans l’e-mail à gauche.
Ajouter un titre
Anchor link toPour insérer un titre, il suffit de faire glisser l’élément Titre dans le corps de l’e-mail.
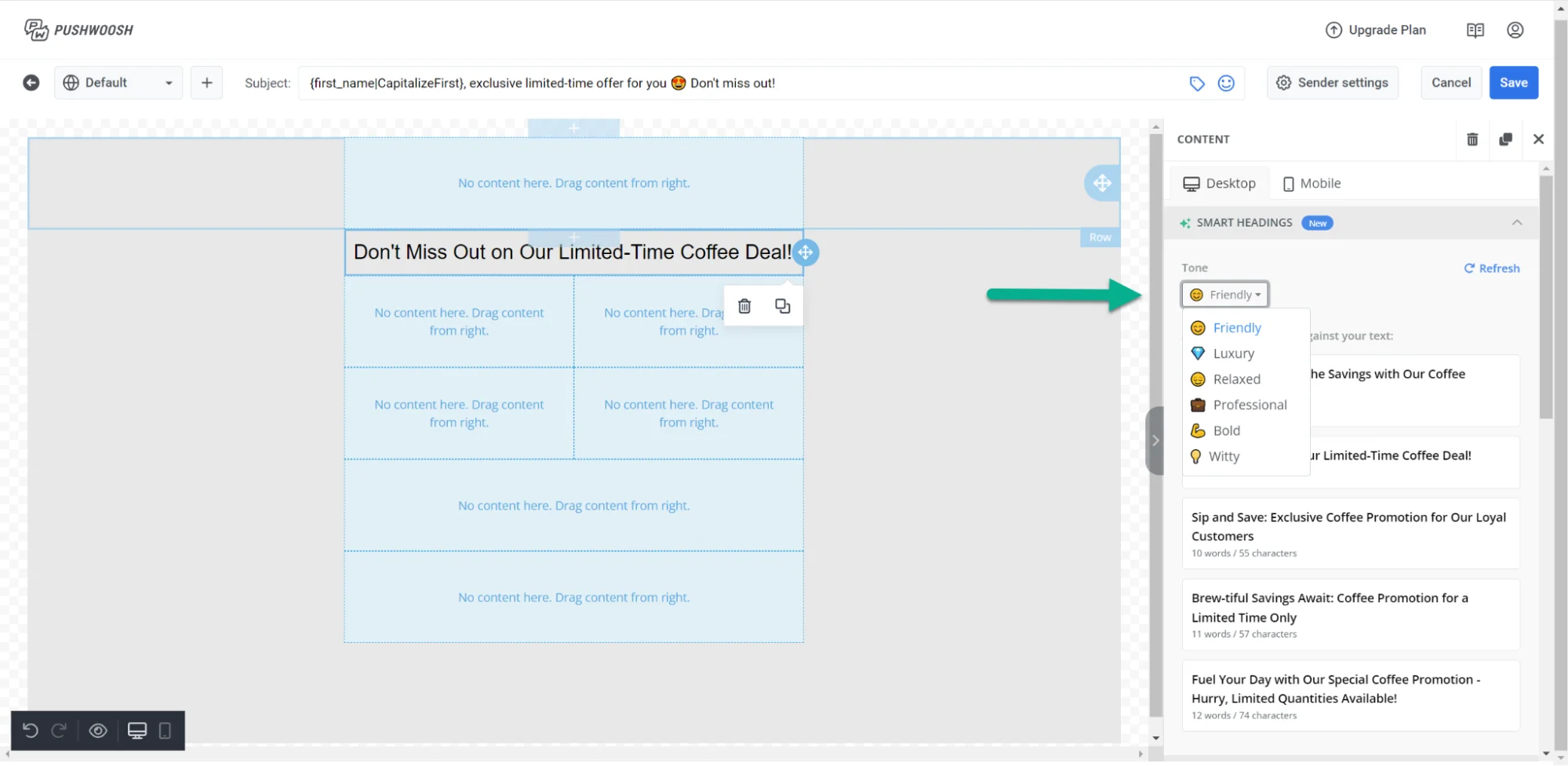
Vous pouvez écrire votre titre, ou vous pouvez utiliser notre outil Smart Headings AI pour vous aider à générer des titres efficaces. Pour ce faire, cliquez sur Obtenir des suggestions et tapez quelques mots. L’outil vous proposera diverses options de titres.
De plus, vous pouvez sélectionner le ton de voix souhaité pour votre titre.

Si vous n’êtes pas satisfait des résultats ou si vous avez besoin de plus d’options de titres parmi lesquelles choisir, il vous suffit d’appuyer sur le bouton Actualiser.
Lorsque vous cliquez sur le titre dans le corps de l’e-mail, une barre d’outils de formatage apparaît, vous permettant de choisir des styles de formatage, d’ajouter des liens ou d’ajouter des emojis.
Personnaliser le titre
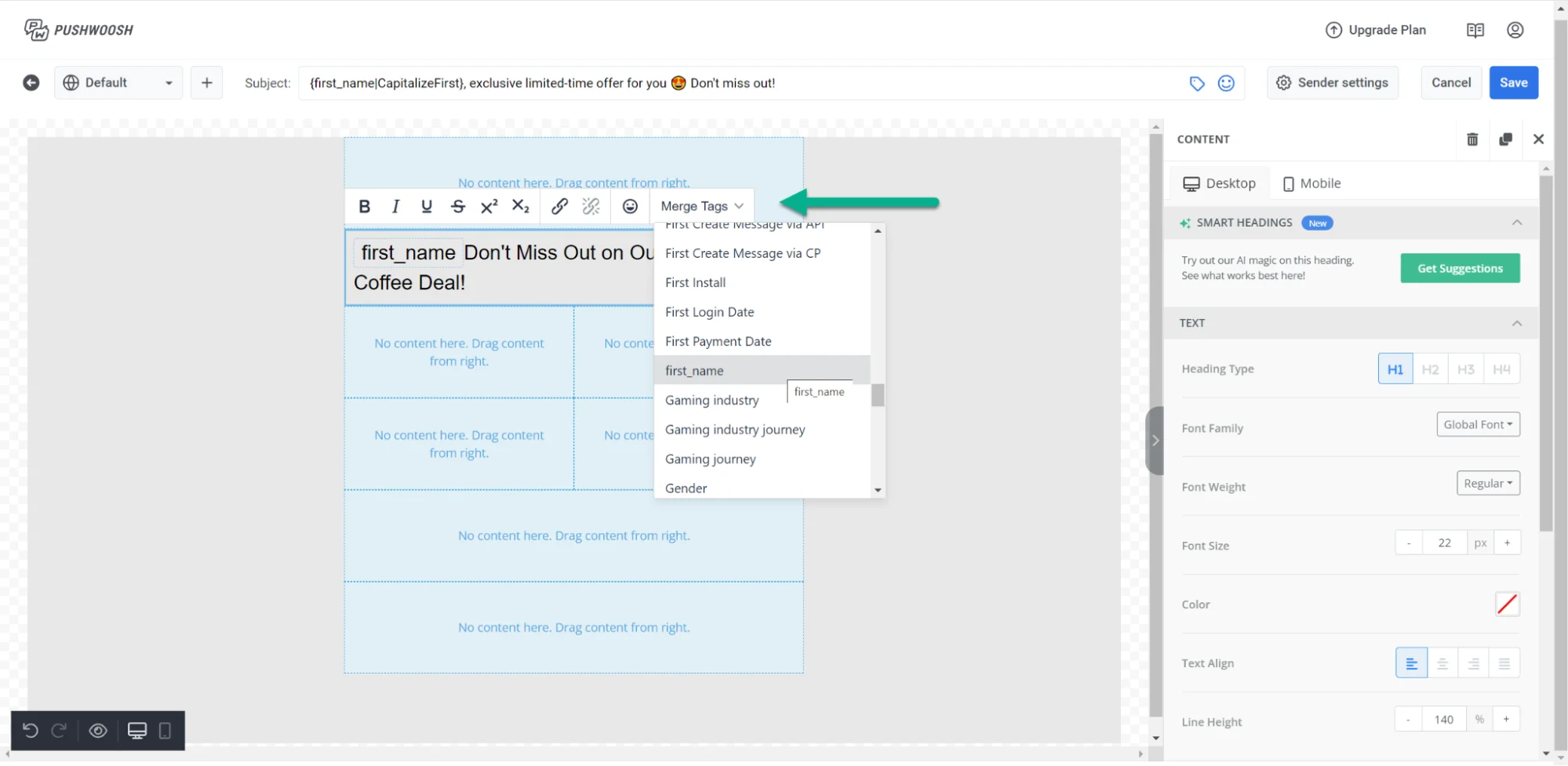
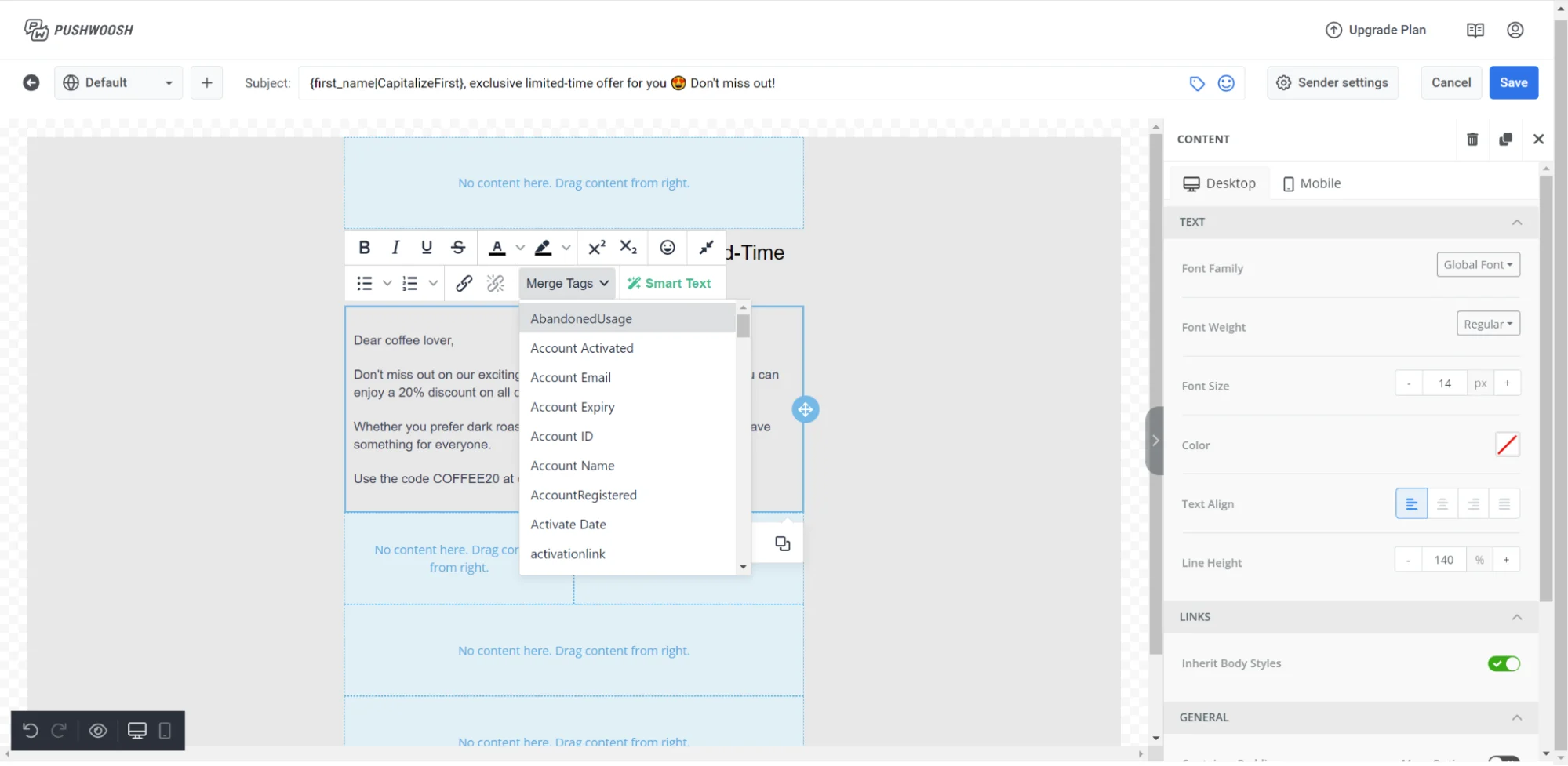
Anchor link toVous pouvez également personnaliser votre titre directement depuis la barre d’outils. Pour cela, choisissez simplement Balises de fusion, et dans le menu déroulant, sélectionnez la balise que vous souhaitez intégrer à votre titre.

Depuis le volet de droite, vous avez également la possibilité d’ajuster divers paramètres de texte, tels que :
- Niveau de titre
- Famille, graisse et taille de la police
- Couleur du texte
- Alignement du texte
- Hauteur de ligne
- Styles de lien
- Marge intérieure
- Design réactif, et plus encore.
Ajouter du texte
Anchor link toPour inclure du texte dans votre e-mail, faites glisser l’élément Texte dans le corps de l’e-mail, puis tapez ou collez votre texte. Si vous collez du contenu, vous pouvez choisir de conserver ou de supprimer le formatage de votre texte.
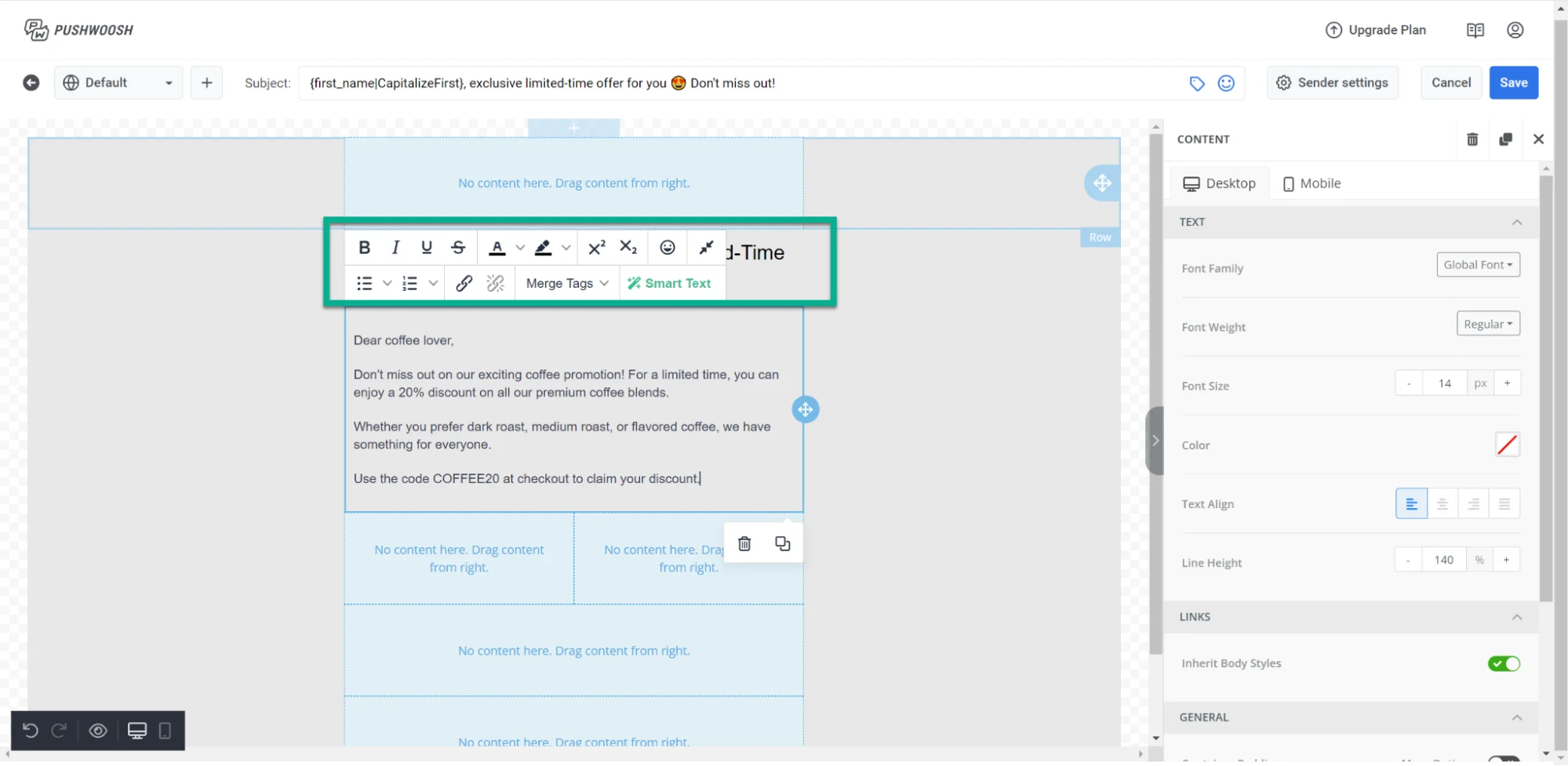
Lorsque vous cliquez sur le texte, une barre d’outils apparaît, offrant des options pour formater le texte.

Personnaliser le texte
Anchor link toPour personnaliser votre texte, cliquez sur Balises de fusion dans la barre d’outils et choisissez la balise que vous souhaitez inclure dans le menu déroulant.

Pour améliorer la qualité de votre écriture avec l’IA, sélectionnez Smart Text dans la barre d’outils et choisissez la manière spécifique dont vous souhaitez que l’IA vous aide avec votre texte.
Ajouter des images
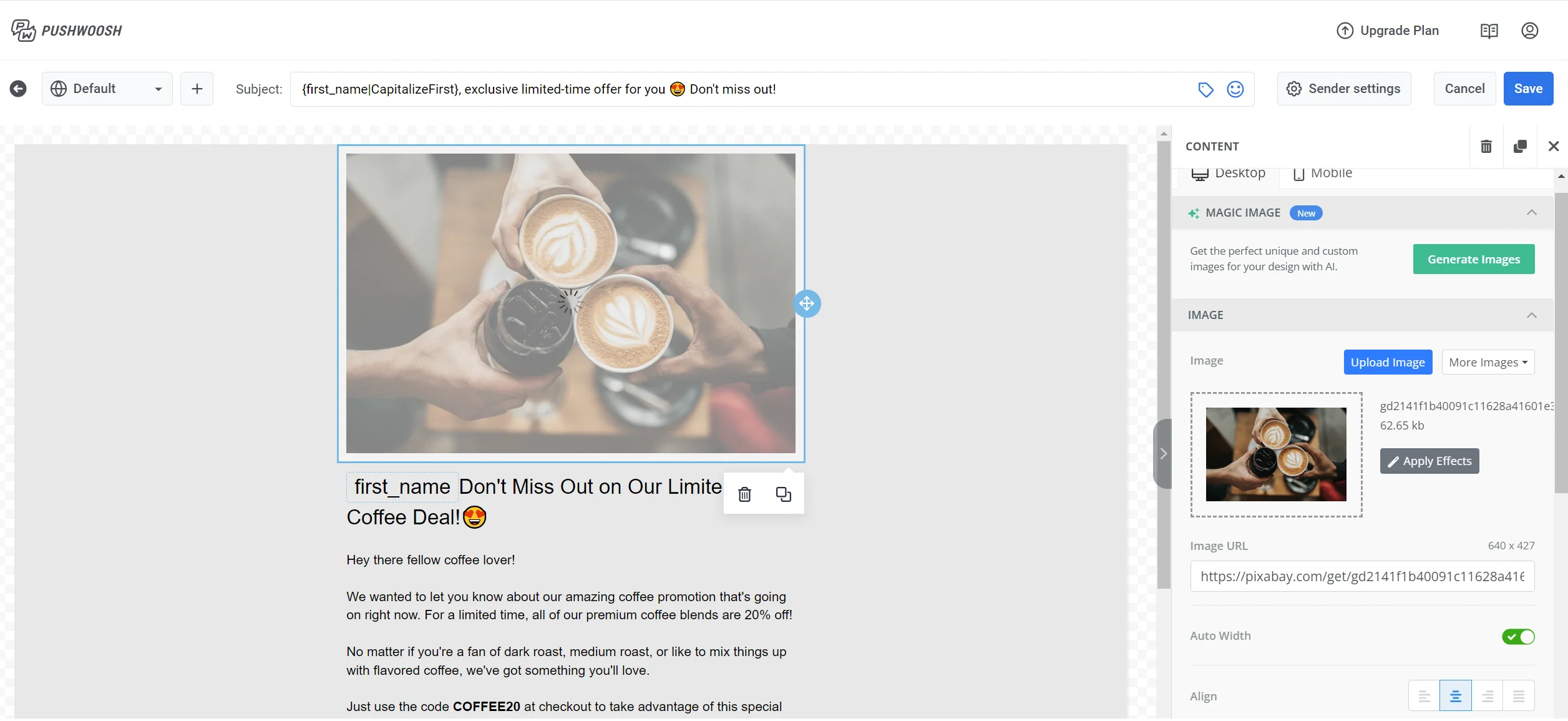
Anchor link toPour insérer un élément image dans votre e-mail, faites glisser l’élément Image à l’endroit souhaité dans votre e-mail.
Vous avez plusieurs options pour ajouter une image :
- Pour télécharger une image, cliquez sur Télécharger une image dans le volet de droite.
- Ajoutez un lien vers une image que vous souhaitez utiliser dans le champ URL de l’image.
- Pour sélectionner une image parmi les photos de stock, cliquez sur Plus d’images, puis choisissez Photos de stock pour trouver la photo souhaitée.

- Vous pouvez également utiliser l’outil Magic Image AI pour générer les images uniques dont vous avez besoin.
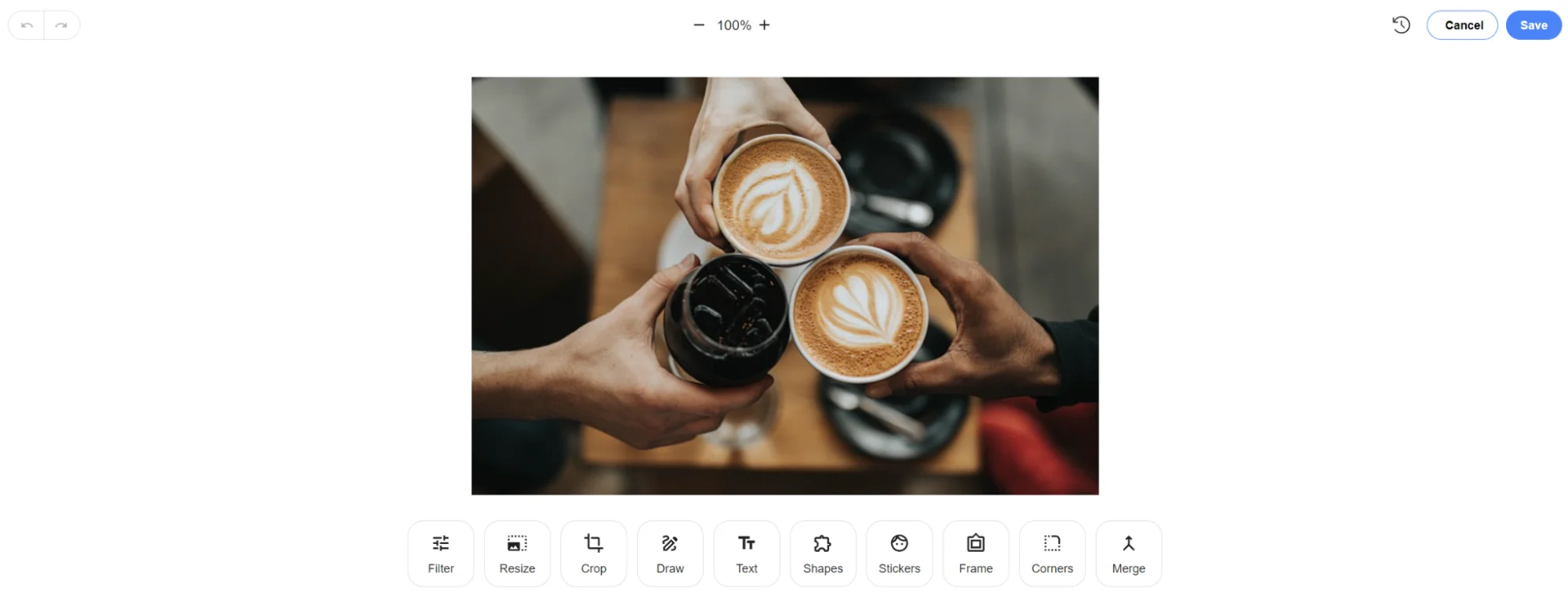
Pour ajouter des effets à vos images, cliquez sur Appliquer des effets dans le volet de droite. Dans la fenêtre contextuelle, sélectionnez l’effet souhaité pour l’image et cliquez sur Enregistrer pour l’appliquer.

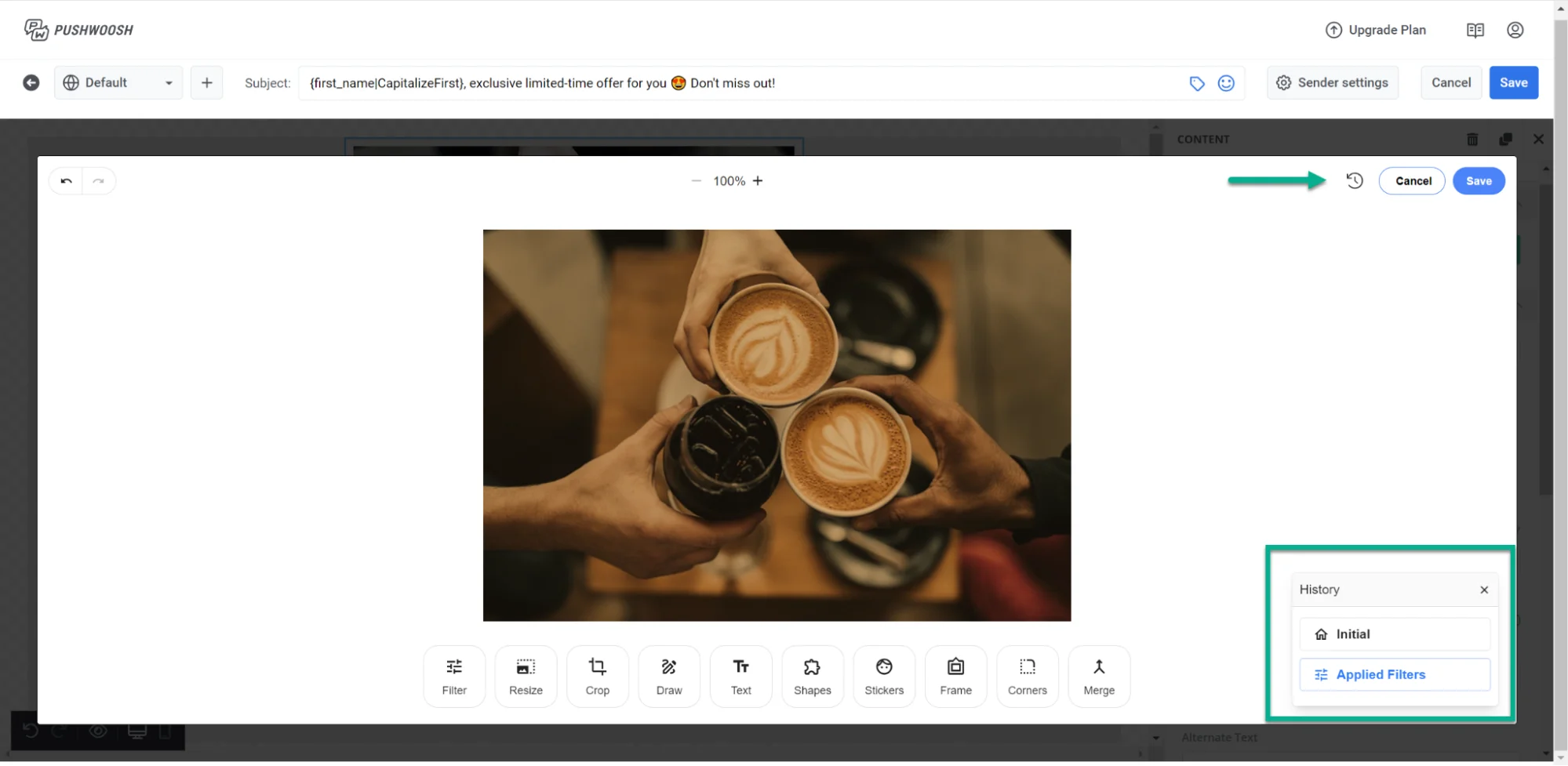
Vous pouvez également consulter l’historique des modifications que vous avez apportées à l’image et les annuler en cliquant sur l’icône Historique située en haut.

Ajouter des boutons
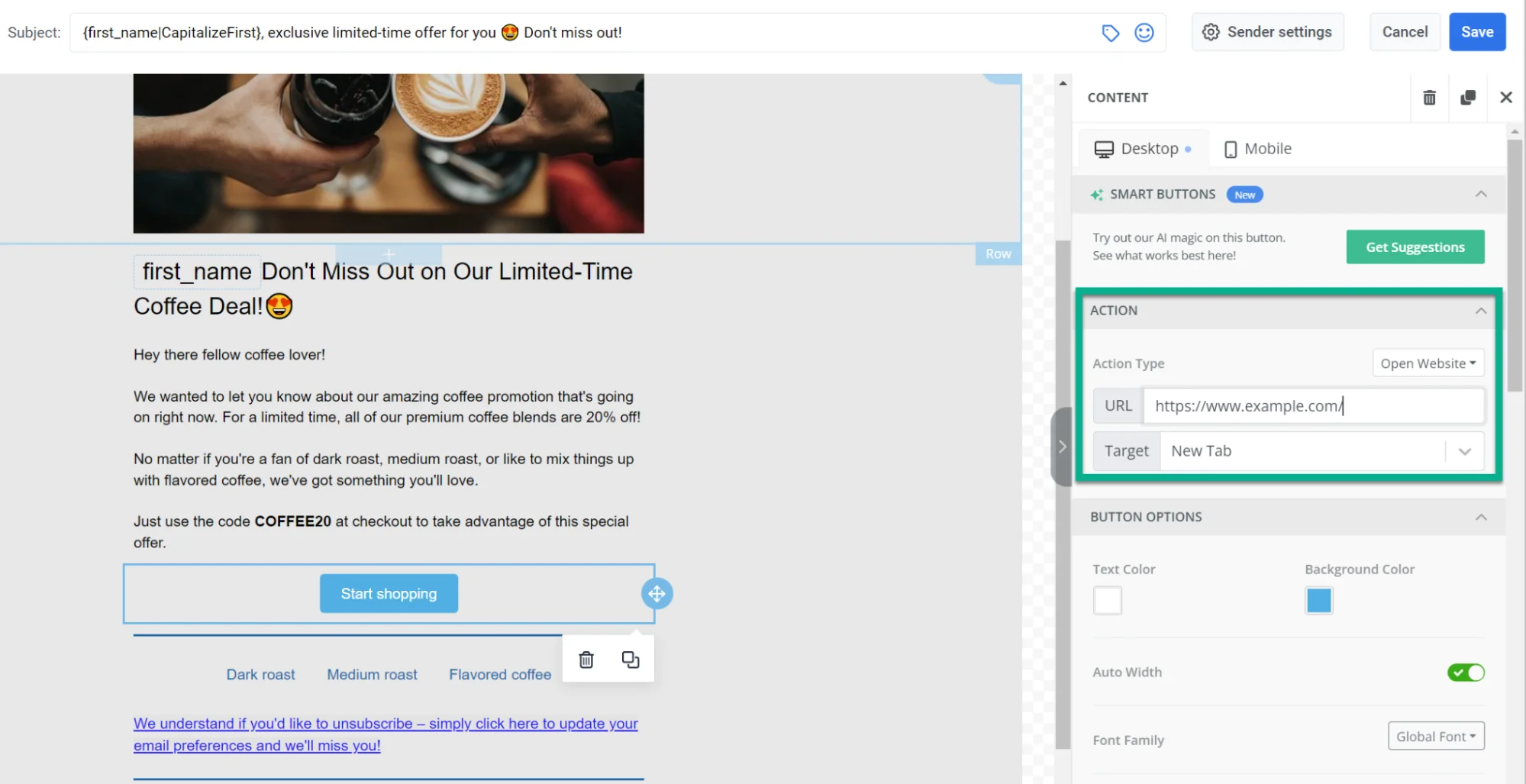
Anchor link toPour inclure un bouton dans votre e-mail, faites glisser l’élément Bouton depuis le volet de droite de l’éditeur.
Vous pouvez soit saisir votre texte de bouton personnalisé, soit utiliser l’outil Smart Buttons AI pour générer le texte pour vous.
Ensuite, spécifiez le type d’action pour le bouton lorsqu’il est cliqué, et fournissez une URL et un onglet cible.

De plus, vous avez la possibilité de configurer les options du bouton, les préférences d’espacement et les paramètres de design réactif.
Ajouter du HTML
Anchor link toVous avez également la possibilité d’intégrer du code HTML dans votre e-mail. Pour ce faire, faites glisser l’élément HTML vers la gauche et insérez le code dans le champ HTML du volet de droite.
Ajouter des menus
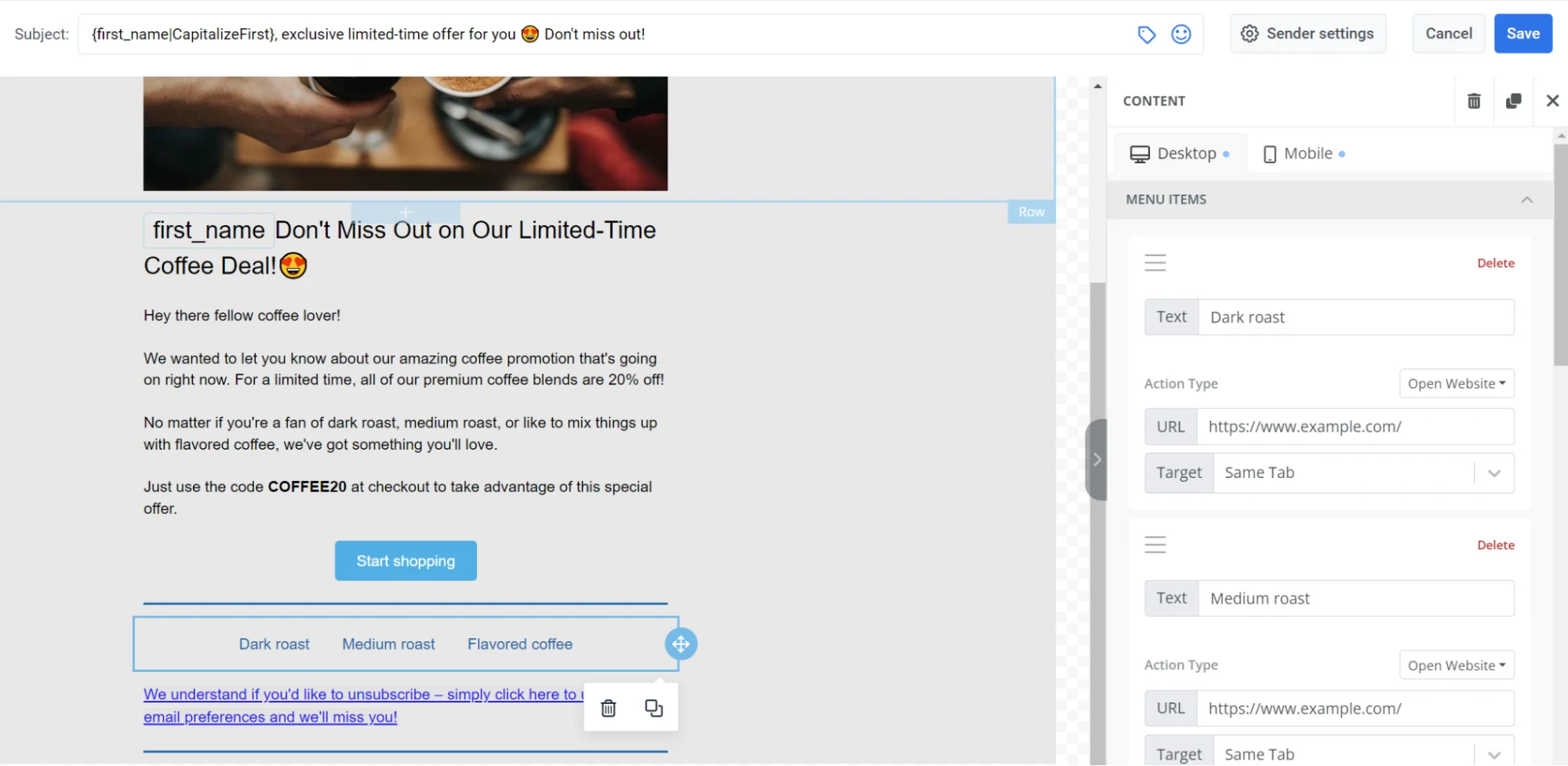
Anchor link toVous pouvez intégrer un menu interactif dans votre e-mail pour simplifier la navigation et augmenter les taux de clics, offrant aux destinataires une méthode organisée et engageante pour explorer votre contenu.
Pour ce faire, faites glisser l’élément Menu dans le corps de l’e-mail et incluez des éléments de menu. Spécifiez ensuite le texte pour chaque élément de menu, insérez l’URL et sélectionnez l’onglet cible.

Vous pouvez également personnaliser les styles, ajuster la marge intérieure du conteneur et décider d’afficher le menu sur les appareils mobiles ou de bureau.
Ajouter des séparateurs
Anchor link toPour que votre e-mail soit bien structuré et pour mettre en évidence les blocs les plus importants, utilisez des Séparateurs. Un séparateur est une ligne que vous pouvez placer entre les blocs d’éléments.
Pour ajouter un séparateur, faites glisser l’élément Séparateur depuis le volet de droite et personnalisez son apparence.
Ajouter un minuteur
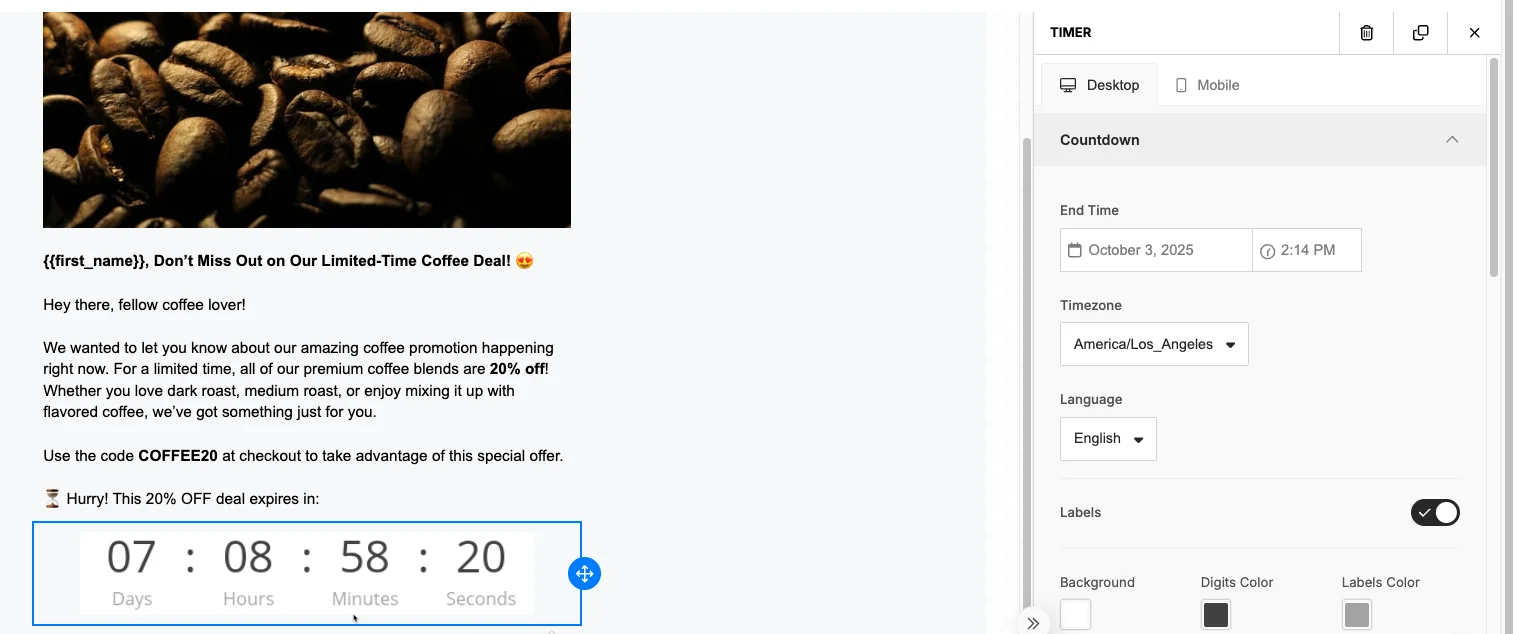
Anchor link toL’élément minuteur vous permet d’afficher un compte à rebours pour les offres à durée limitée ou les événements à venir. C’est un excellent moyen de créer un sentiment d’urgence et d’encourager les utilisateurs à agir avant la fin du temps imparti. Pour ajouter un minuteur :
- Faites glisser l’élément Minuteur dans la mise en page de votre e-mail ou de votre message.
- Définissez la date et l’heure de fin du compte à rebours.
- Choisissez le fuseau horaire pour que le compte à rebours s’affiche correctement pour votre public.
- Sélectionnez une langue pour les étiquettes des unités de temps (jours, heures, minutes, secondes).
- Activez ou désactivez les étiquettes selon que vous souhaitez afficher les noms des unités.
- Personnalisez l’apparence du minuteur pour qu’elle corresponde à votre design.

Ajouter des liens
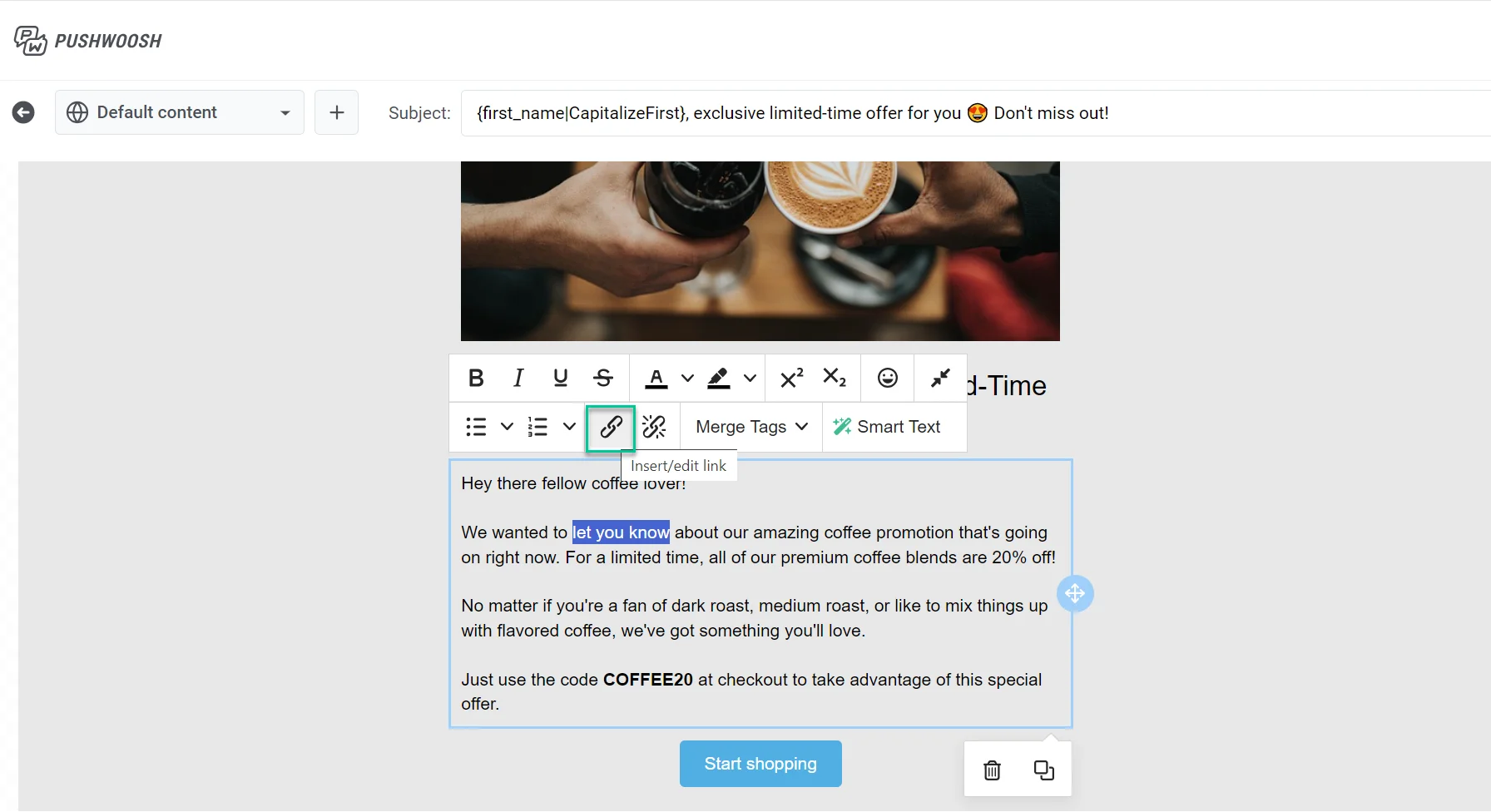
Anchor link toPour ajouter un lien à votre e-mail, sélectionnez le texte où vous souhaitez insérer le lien, puis cliquez sur l’icône de lien dans la barre d’outils.

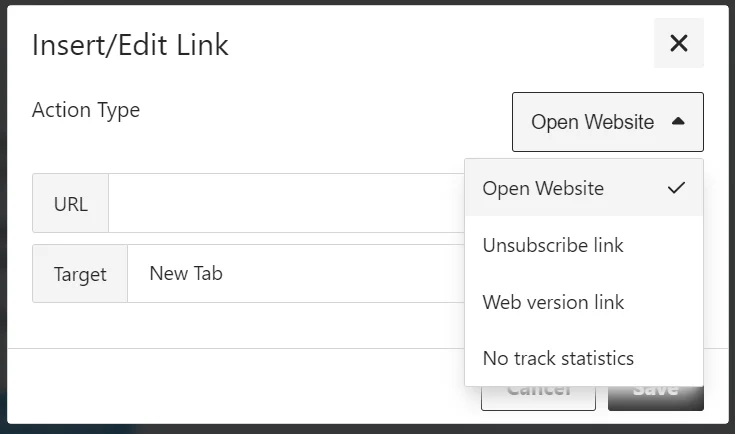
Lors de l’ajout ou de la modification d’un lien dans votre e-mail, vous disposez de plusieurs options pour définir le comportement du lien. Les actions disponibles incluent :
- Ouvrir un site web
- Lien vers la version web
- Ne pas suivre les statistiques
- Lien de désinscription

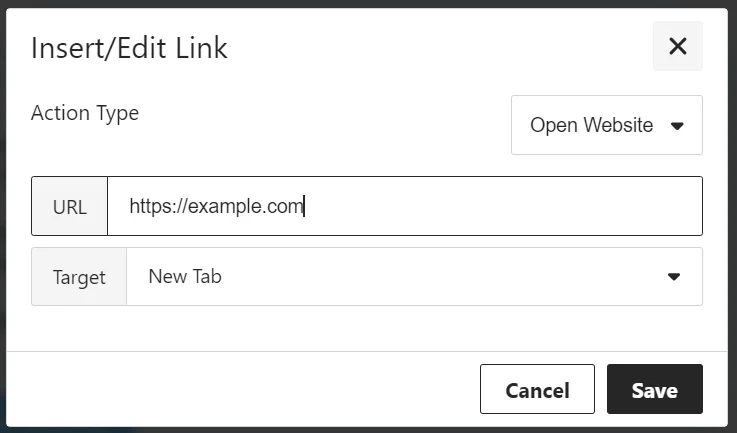
Ouvrir un site web
Anchor link toSélectionnez cette option pour insérer un hyperlien qui dirige le destinataire vers un site web externe. Lorsqu’il cliquera dessus, le destinataire sera redirigé vers la page web que vous spécifiez.
Dans le champ URL, entrez l’adresse web complète du site web que vous souhaitez lier.
Définissez l’option Cible pour définir comment le lien s’ouvrira :
- Nouvel onglet : Le lien s’ouvre dans un nouvel onglet du navigateur.
- Même onglet : Le lien remplace la page actuelle dans le même onglet.

Lien vers la version web
Anchor link toSélectionnez cette option pour donner aux destinataires l’accès à une version web de votre e-mail, ce qui peut être utile si les destinataires rencontrent des difficultés pour afficher l’e-mail dans leur boîte de réception.
Pour activer cette fonctionnalité, veuillez contacter notre équipe de support.
Ne pas suivre les statistiques
Anchor link toUtilisez cette option si vous ne souhaitez pas que le système suive les clics ou les interactions avec le lien. Aucune donnée de suivi ne sera enregistrée lorsque les destinataires interagiront avec ce lien.
Lien de désinscription
Anchor link toAssurez-vous d’inclure un lien de désinscription dans votre e-mail pour offrir aux destinataires une option de se désabonner facilement des communications futures, en conformité avec les réglementations, et pour respecter leurs préférences concernant la réception d’e-mails.
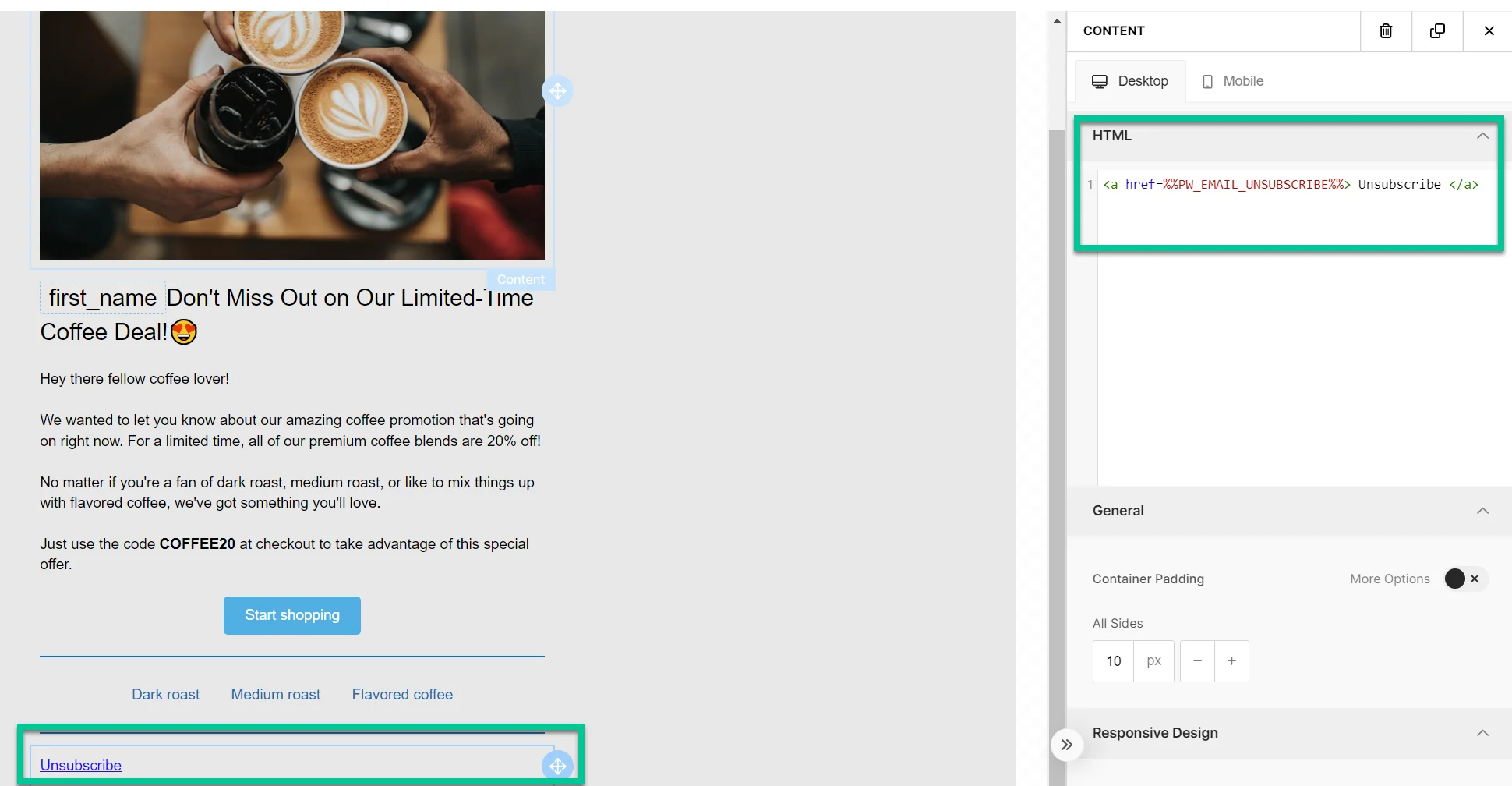
Si vous souhaitez inclure la désinscription directement via HTML dans votre e-mail, ajoutez le Lien de désinscription à votre e-mail comme suit :
<a href=%%PW_EMAIL_UNSUBSCRIBE%%> Se désinscrire </a>La valeur de l’attribut %%PW_EMAIL_UNSUBSCRIBE%% sera remplacée par le lien de Désinscription de Pushwoosh au moment où vous enverrez le message e-mail. Lorsque les destinataires suivent le lien, ils se désabonnent de vos e-mails et sont comptabilisés dans le taux de désinscription pour ce message e-mail particulier dans l’Historique des messages.

Vous avez la flexibilité de créer un lien de désinscription personnalisé en utilisant n’importe quel texte dans votre e-mail. Cela redirigerait les utilisateurs vers une page Vous êtes désinscrit avec succès.
Voici comment créer un lien de désinscription personnalisé :
- Mettez en surbrillance le texte que vous souhaitez utiliser comme lien de désinscription.
- Cliquez sur l’icône Lien dans la barre d’outils de formatage.
- Dans la fenêtre contextuelle, sélectionnez l’option Lien de désinscription dans le menu déroulant Type d’action.
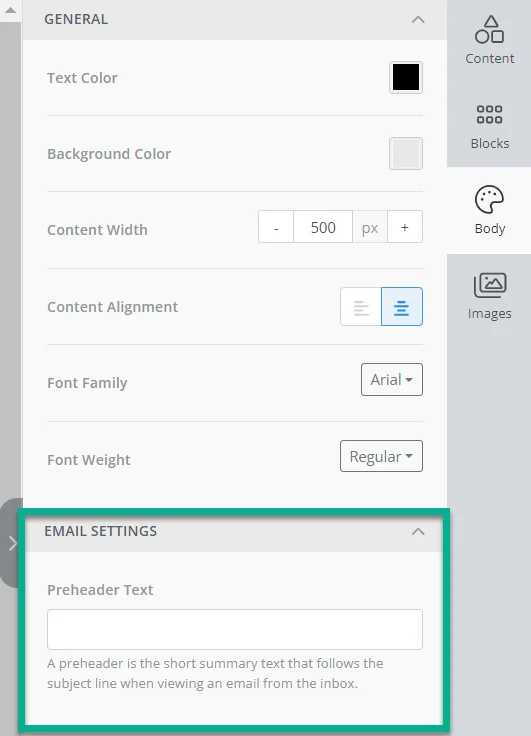
Ajouter un pré-en-tête
Anchor link toDepuis l’onglet Corps, vous avez la possibilité d’inclure un pré-en-tête, qui est un texte de résumé concis qui apparaît après la ligne d’objet lorsque les destinataires consultent l’e-mail dans leur boîte de réception.

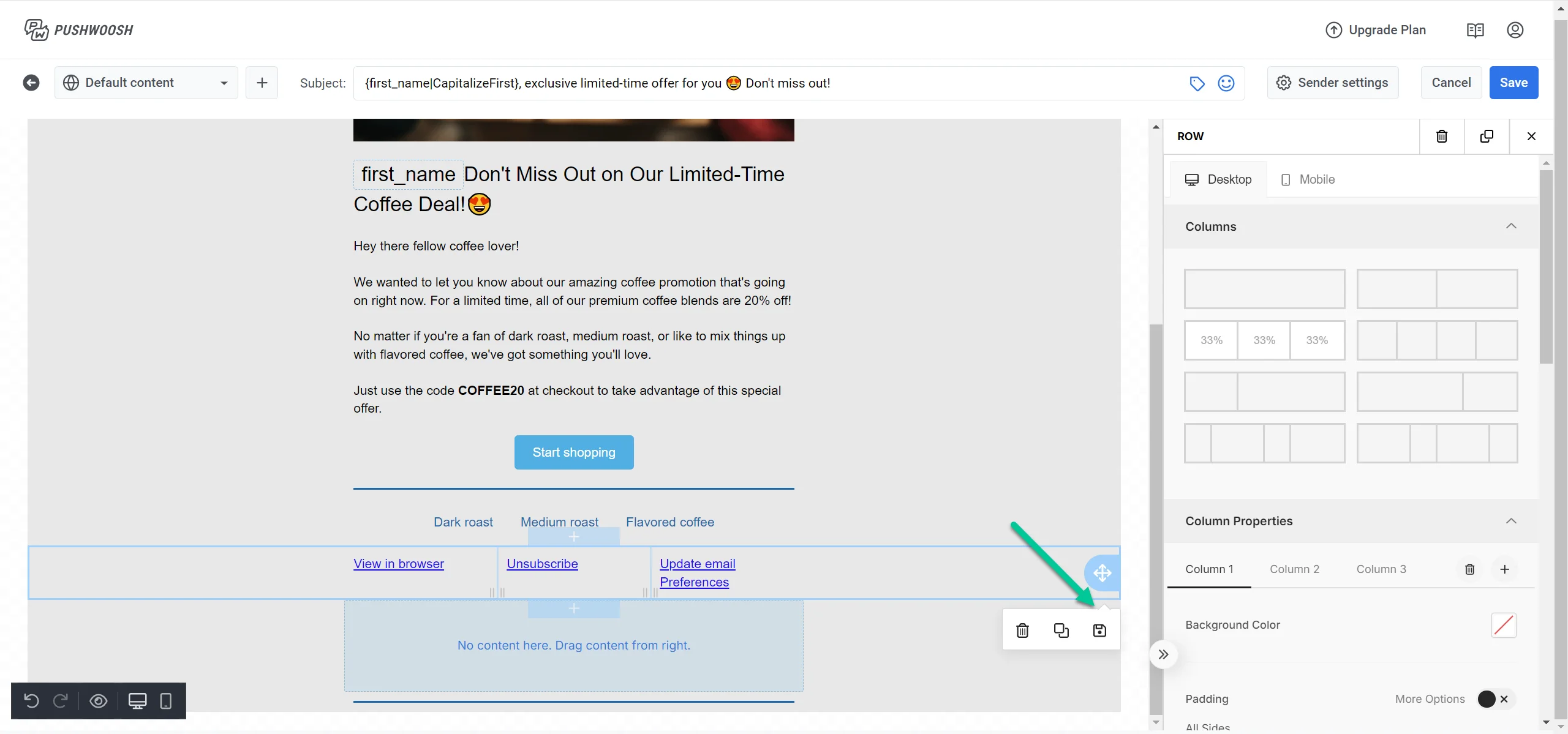
Enregistrer des blocs de contenu pour une utilisation future
Anchor link toLors de la conception de votre contenu d’e-mail, vous pouvez enregistrer des blocs de contenu spécifiques pour une utilisation future.
- Une fois que vous avez finalisé le bloc, cliquez sur l’option Enregistrer le bloc.

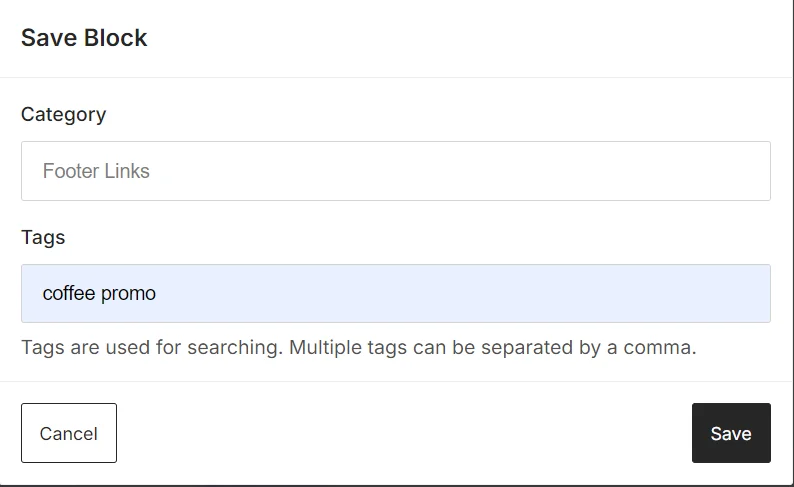
- Dans la fenêtre contextuelle, entrez un nom de catégorie pour organiser vos blocs (par exemple, “Promotions”, “Newsletters”). Ajoutez des Balises pertinentes, séparées par des virgules (par exemple, “vente, réduction, été”), pour aider à catégoriser et à rechercher vos blocs.

Après avoir entré la catégorie et les balises, cliquez sur le bouton Enregistrer pour stocker le bloc pour une utilisation future.

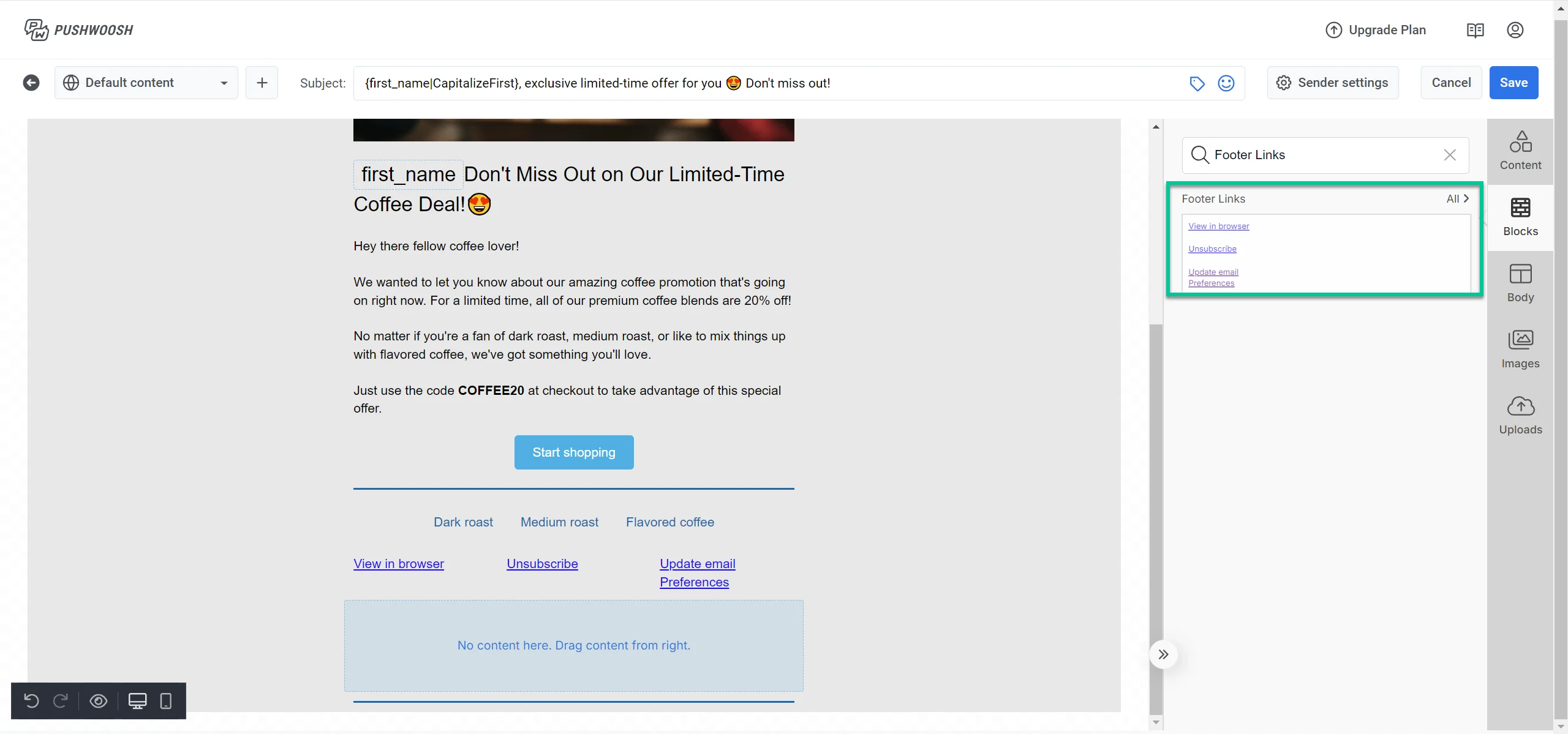
Vous pouvez maintenant accéder à vos blocs enregistrés dans la section Blocs de l’éditeur d’e-mails. Cela vous permet de réutiliser facilement le contenu dans différentes campagnes d’e-mails.
Configurer les paramètres généraux du contenu
Anchor link toDe plus, dans l’onglet Corps, vous pouvez configurer les paramètres généraux de votre e-mail, y compris des éléments tels que la couleur du texte, la couleur d’arrière-plan, la largeur du contenu, l’alignement, la famille et la graisse de la police, etc.
Accéder à une vaste bibliothèque d’images
Anchor link toDans l’onglet Images, vous avez accès à une vaste bibliothèque d’images provenant d’Unsplash, Pexels et Pixabay, toutes sous licence Creative Commons Zero. Vous pouvez également générer des images personnalisées à l’aide de l’outil Magic Images.
Pour intégrer une image dans votre e-mail, il suffit de la faire glisser à l’emplacement souhaité sur la droite.
Prévisualiser et enregistrer votre e-mail
Anchor link toLorsque le contenu de votre e-mail est prêt, vous pouvez voir à quoi il ressemblera en cliquant sur l’icône Prévisualiser située en bas de l’éditeur. Ici, vous pouvez voir des aperçus pour les appareils de bureau, les tablettes et les mobiles, ainsi que vérifier l’apparence de votre e-mail en modes Sombre et Clair.
Après avoir terminé la création de votre e-mail, cliquez sur le bouton Enregistrer situé en haut de l’éditeur.
Dans la fenêtre contextuelle, donnez un nom clair à votre e-mail, qui pourrait être le même que votre ligne d’objet. Créez également une étiquette pour vous aider à retrouver facilement votre e-mail dans la liste des contenus d’e-mails. Si vous n’avez pas encore configuré les détails de l’expéditeur, assurez-vous de le faire également. Ensuite, cliquez sur Enregistrer.
Maintenant que le contenu de votre e-mail est prêt, il peut être utilisé dans des campagnes d’e-mails. En savoir plus sur la façon de l’utiliser
Envoyer un e-mail de test
Anchor link toAvant d’envoyer votre campagne d’e-mails, vous pouvez envoyer un e-mail de test pour prévisualiser comment le contenu apparaîtra dans les boîtes de réception des destinataires. Cela vous permet de vérifier la mise en page, le contenu et tous les éléments personnalisés pour garantir l’exactitude avant de finaliser la campagne. Si nécessaire, ajustez le contenu en fonction des résultats du test.
Pour envoyer un e-mail de test, cliquez sur E-mail de test dans l’éditeur d’e-mails.

Dans la fenêtre qui s’ouvre :
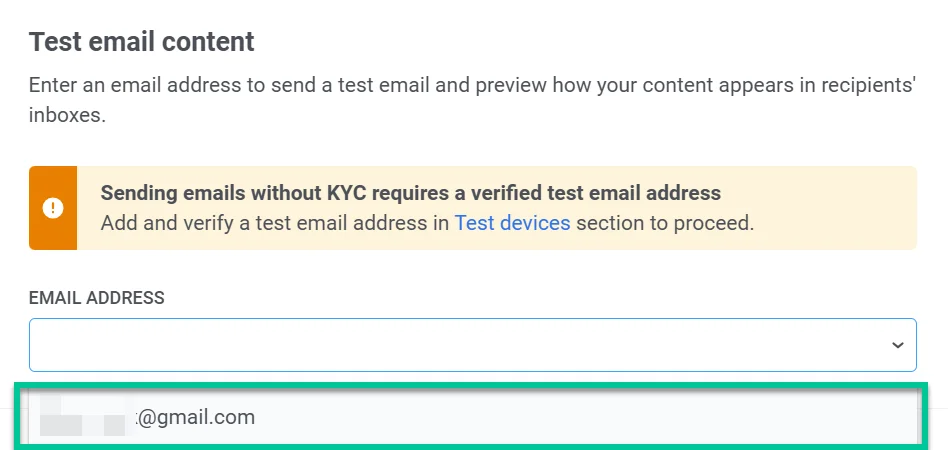
- Dans le champ Adresse e-mail, entrez l’adresse e-mail où vous souhaitez recevoir l’e-mail de test.
Si le KYC n’a pas été complété, vous devrez sélectionner une adresse e-mail vérifiée dans la liste des adresses de test au lieu d’entrer une adresse e-mail.

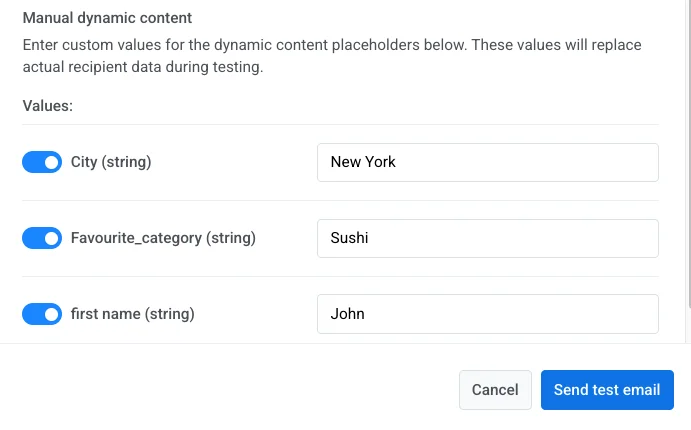
- Si votre e-mail inclut des champs de contenu dynamique (comme
prénom,villeoucatégorie_préférée), vous pouvez prévisualiser l’apparence de la personnalisation en saisissant des valeurs de test manuelles. Activez les champs que vous souhaitez tester, puis saisissez des exemples de valeurs.
Par exemple :
- Ville (chaîne de caractères) : New York
- Catégorie_préférée (chaîne de caractères) : Sushi
- Prénom (chaîne de caractères) : John

- Une fois que vous avez rempli les détails nécessaires, cliquez sur Envoyer l’e-mail de test pour envoyer le message de test à l’adresse e-mail fournie.