Blueprint
Télécharger le plugin
Télécharger l’exemple
Documentation de l’API du plugin
Pour intégrer Pushwoosh à votre projet Unreal Engine :
1. Téléchargez le plugin Pushwoosh et placez-le dans votre dossier Plugins.
2. Activez le module Pushwoosh dans YourProjectName.uproject :
"Plugins": [ { "Name": "Pushwoosh", "Enabled": true }],3. Configurez votre projet dans la console Firebase.
4. Placez le fichier google-services.json dans le dossier Config du répertoire de votre projet.
5. Ajoutez le module Pushwoosh à la liste des dépendances de votre projet :
PrivateDependencyModuleNames.AddRange(new string[] { "Pushwoosh" });6. Recompilez votre projet
7. Spécifiez l’ID d’application Pushwoosh et le numéro de projet FCM dans Project Settings…-> Plugins -> Pushwoosh. Ces paramètres sont enregistrés dans DefaultPushwoosh.ini
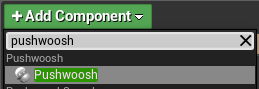
8. Ajoutez le composant d’acteur Pushwoosh à un acteur de votre scène :

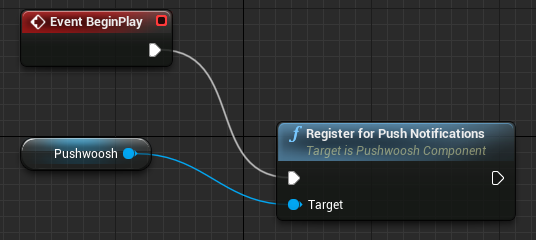
10. Ouvrez l’onglet Event Graph dans l’éditeur de Blueprint. Localisez l’action Register for Push Notifications dans la catégorie Pushwoosh. Ajoutez-la à votre graphe et attachez-la à une chaîne d’exécution appropriée (cela affichera la fenêtre contextuelle iOS demandant les autorisations pour les notifications push).

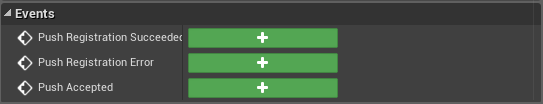
11. (Facultatif) Ajoutez les gestionnaires d’événements Pushwoosh Push Registration et Push Accepted. Ces événements se trouvent dans l’onglet Details du composant Pushwoosh.

- Ajoutez le jeton d’API de l’appareil Pushwoosh
Android
Anchor link toDans votre AndroidManifest.xml, ajoutez ce qui suit :
<meta-data android:name="com.pushwoosh.apitoken" android:value="VOTRE_JETON_API_APPAREIL" />Important : Assurez-vous de donner au jeton l’accès à la bonne application dans votre Control Panel Pushwoosh. En savoir plus
Dans votre Info.plist, définissez la clé Pushwoosh_API_TOKEN sur le jeton d’API de l’appareil Pushwoosh
Important : Assurez-vous que le jeton a accès à la bonne application dans votre Control Panel Pushwoosh. En savoir plus
13. Pour iOS, ajoutez la capacité Push Notifications à votre projet. Pour ce faire, ajoutez la paire clé-valeur suivante dans Intermediate/ProjectFilesIOS/build/${YourProject}.build/${Configuration}-iphoneos/${YourProject}.build/${YourProject}.app.xcent :
<key>aps-environment</key><string>development</string><key>aps-environment</key><string>production</string>14. Pour Android, assurez-vous qu’Unreal Engine et le plugin Pushwoosh n’ont pas de bibliothèques conflictuelles.
Partagez vos commentaires avec nous
Anchor link toVos commentaires nous aident à créer une meilleure expérience, nous aimerions donc avoir votre avis si vous rencontrez des problèmes lors du processus d’intégration du SDK. Si vous rencontrez des difficultés, n’hésitez pas à nous faire part de vos réflexions via ce formulaire.