Configuration de Chrome et Firefox
Pour envoyer des notifications Push à Chrome et Firefox, vous devez configurer votre projet Firebase et fournir les informations d’identification nécessaires.
Étape 1. Commencer la configuration de la plateforme Chrome ou Firefox dans Pushwoosh
Anchor link to- Ouvrez votre projet Pushwoosh et sélectionnez l’application que vous souhaitez configurer.
- Allez dans Paramètres → Configuration de la plateforme.
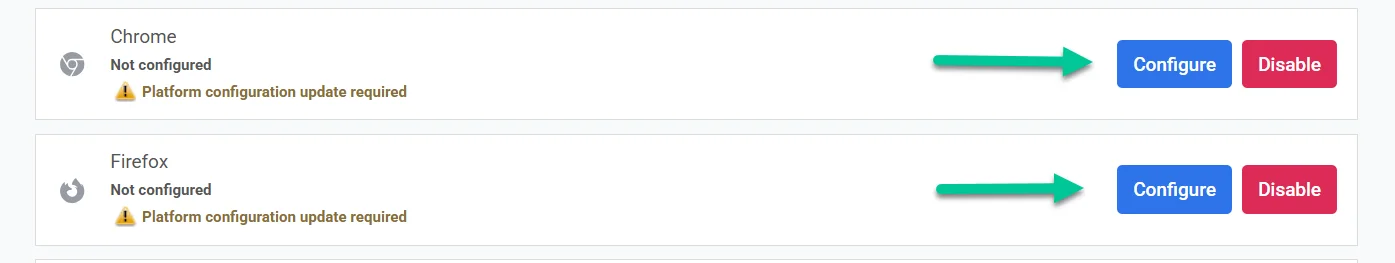
- Choisissez Chrome ou Firefox, puis cliquez sur Configurer à côté de la plateforme sélectionnée.

Cela ouvrira un formulaire de configuration où vous devrez saisir les informations d’identification de votre projet Firebase.

Étape 2. Obtenir et ajouter les informations d’identification de Firebase
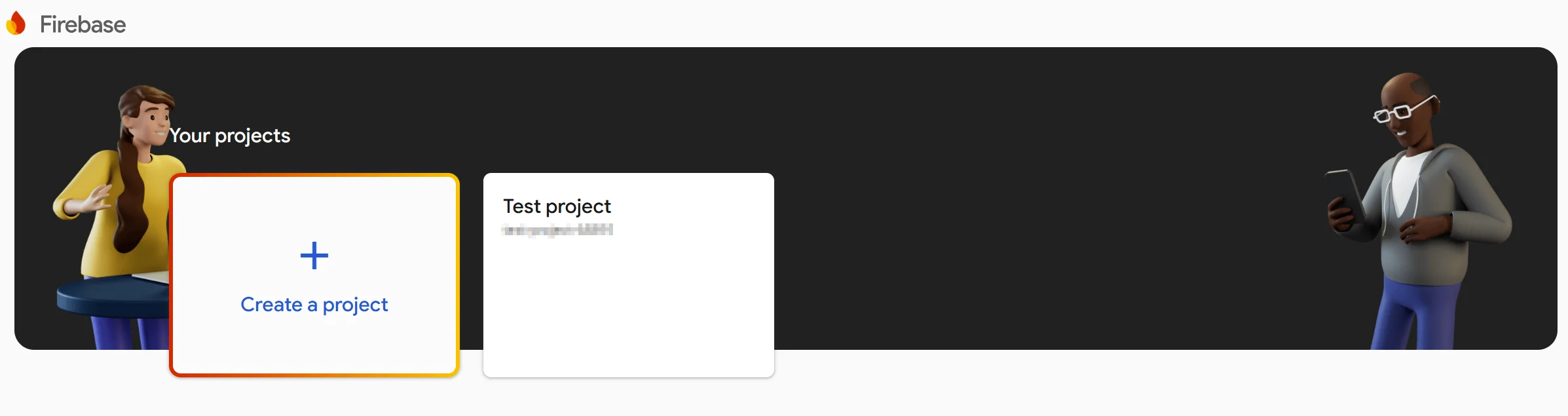
Anchor link to- Si vous n’avez pas encore créé de projet Firebase, créez-en un dans la console Firebase.
- Ouvrez la console Firebase et sélectionnez votre projet.

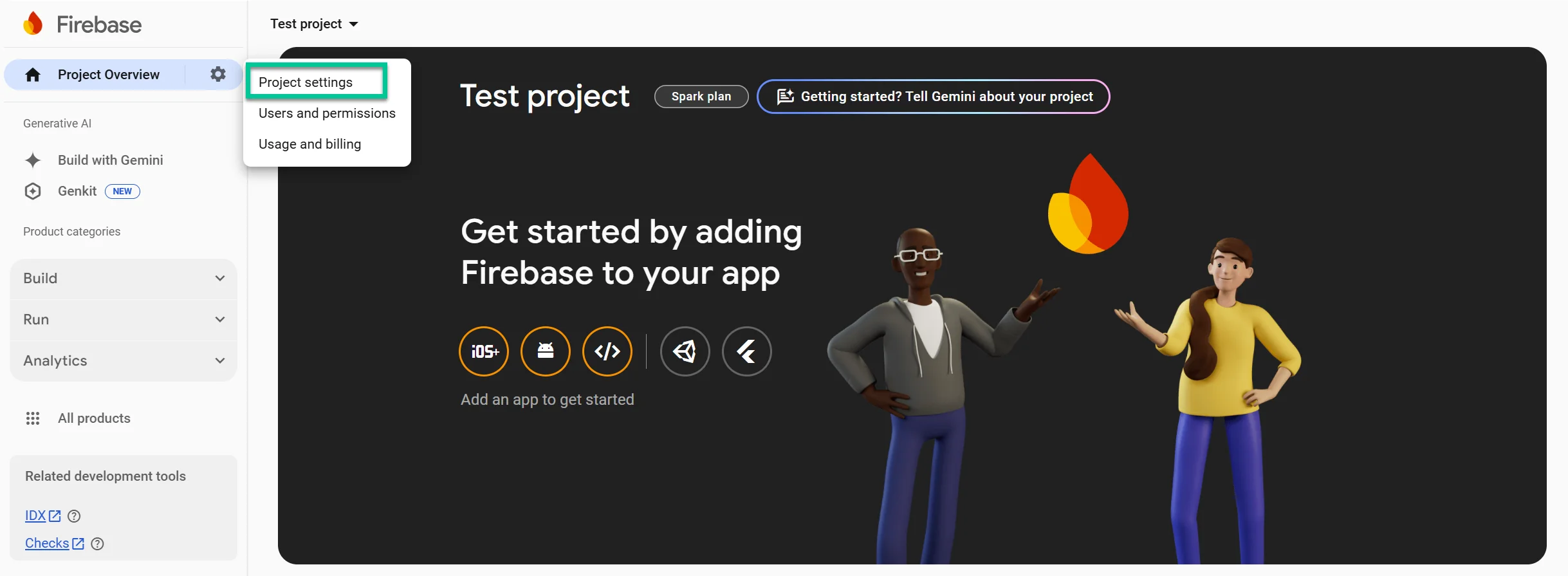
- Accédez aux Paramètres du projet.

Importer la clé de compte de service FCM
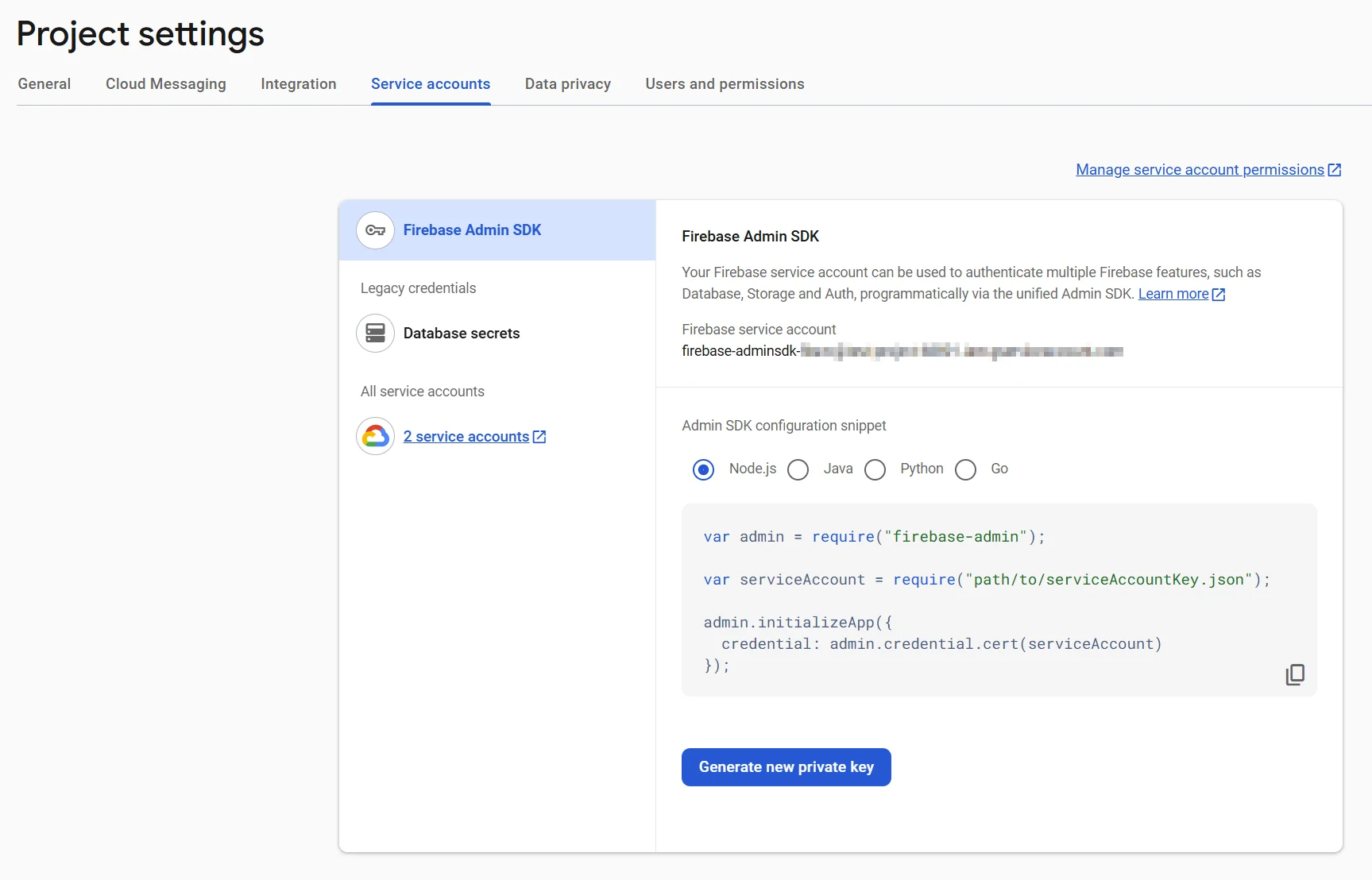
Anchor link to- Dans la console Firebase, allez dans Paramètres du projet → Comptes de service.
- Cliquez sur Générer une nouvelle clé privée pour télécharger le fichier JSON.

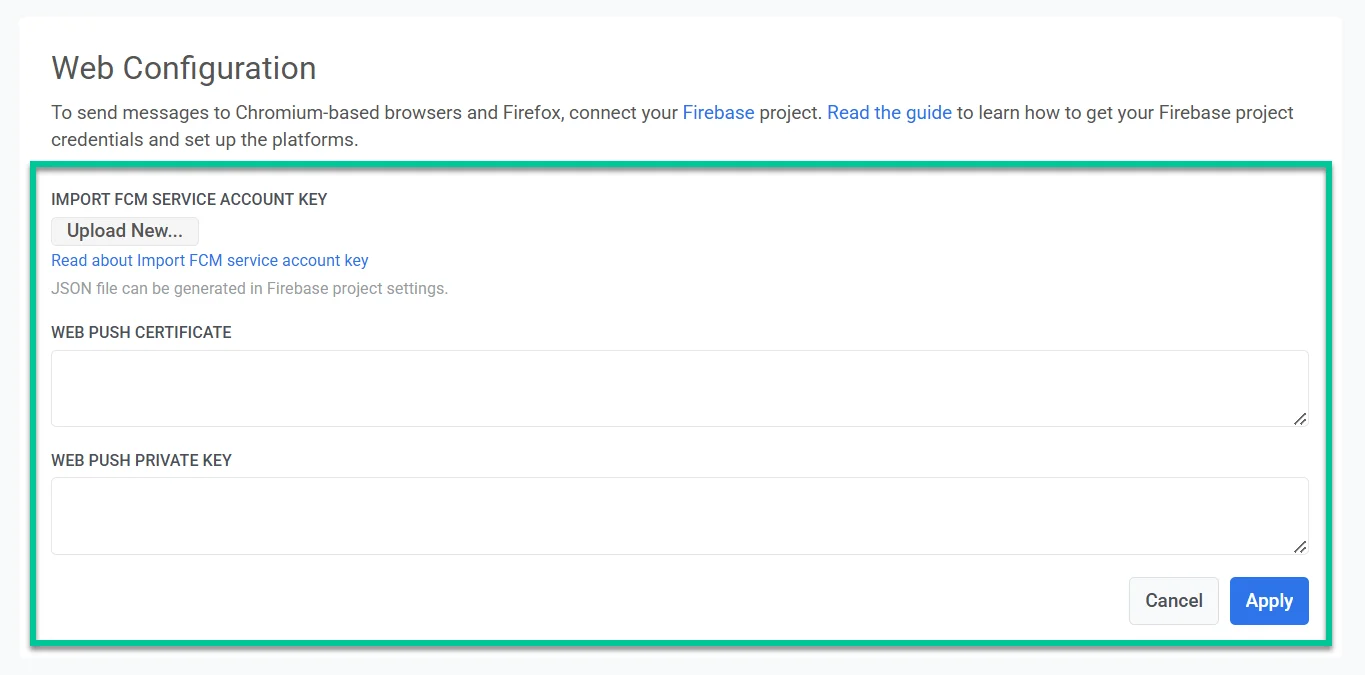
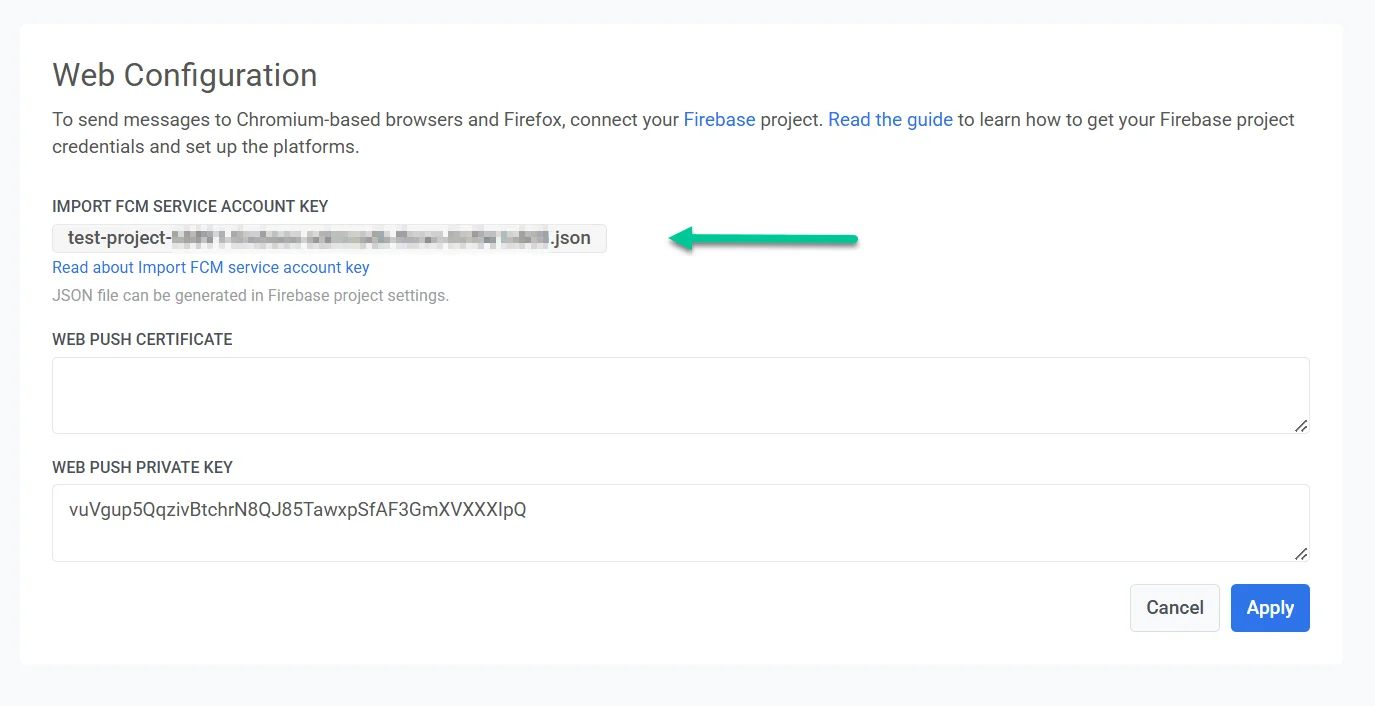
- Dans le formulaire de configuration Web de Pushwoosh, sous Importer la clé de compte de service FCM, cliquez sur Télécharger une nouvelle et sélectionnez le fichier JSON téléchargé.

Saisir les informations d’identification Web Push
Anchor link toAjouter la paire de clés du certificat Web Push
Anchor link to- Dans Firebase, accédez à Paramètres du projet → Cloud Messaging.
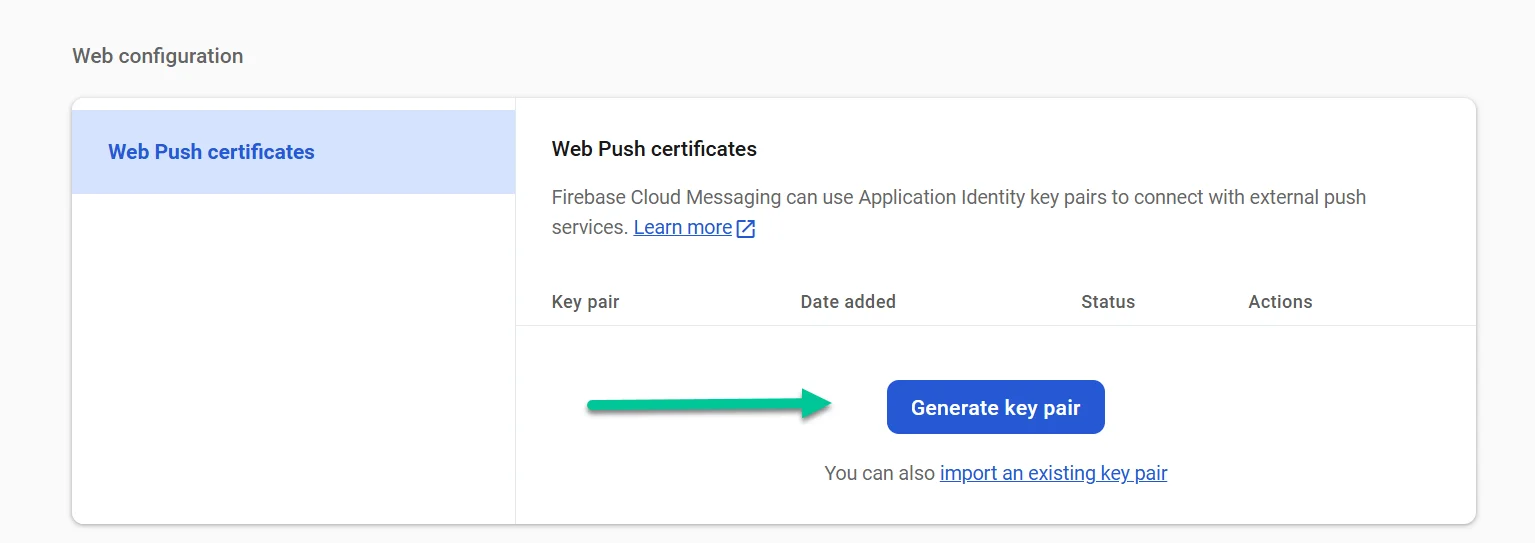
- Faites défiler jusqu’à la section Configuration Web et cliquez sur Générer une paire de clés.

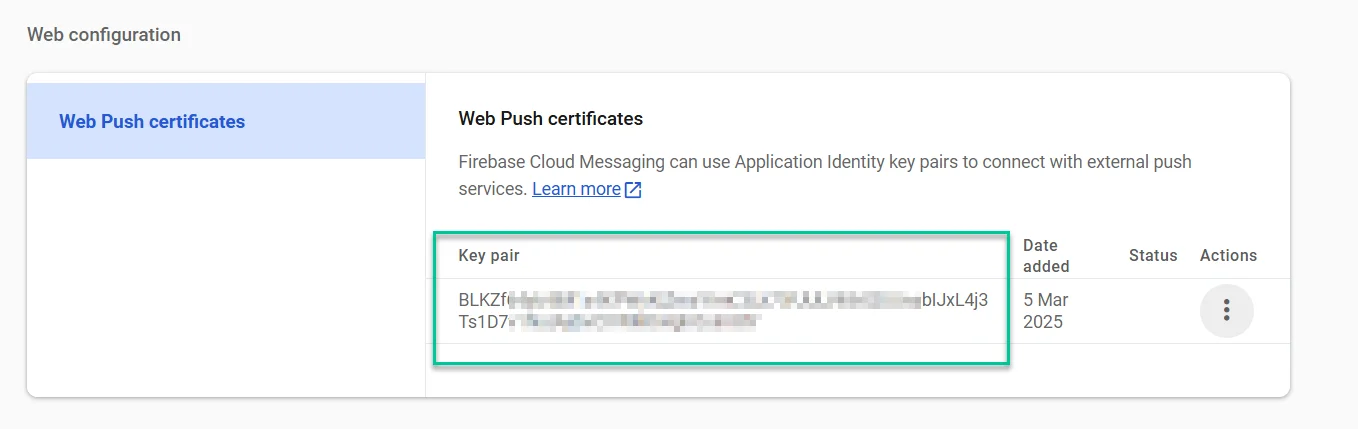
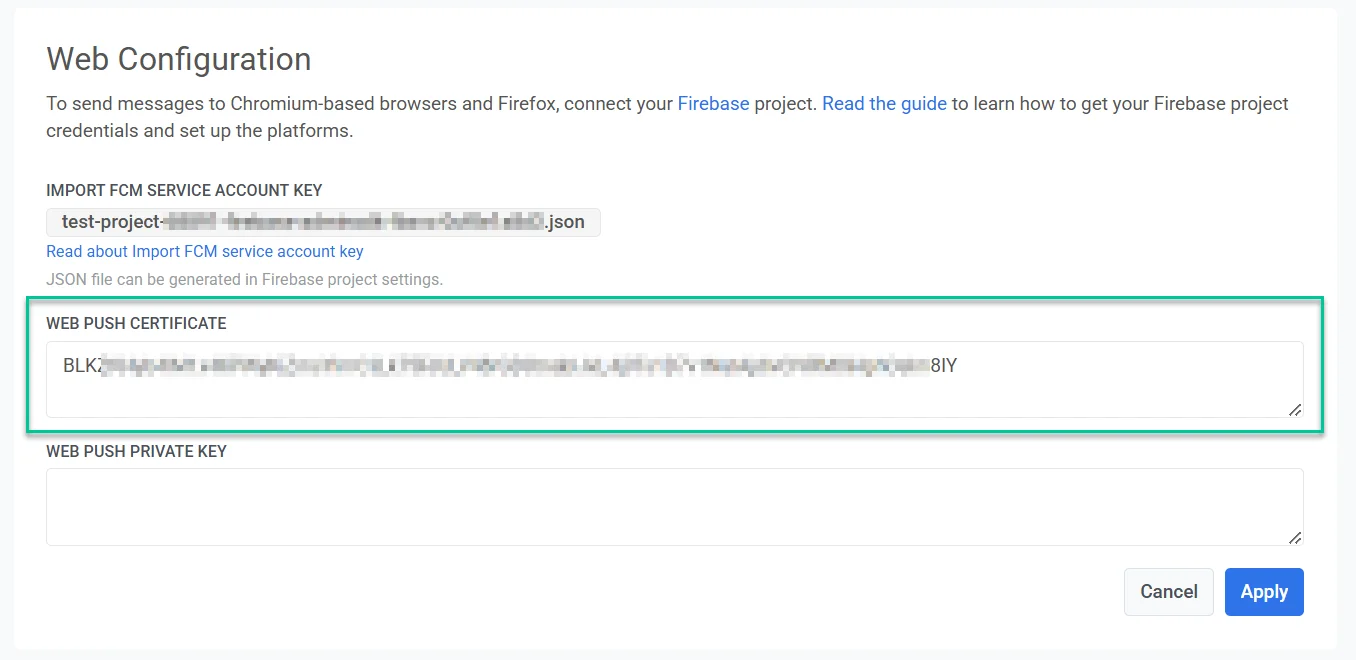
- Copiez la paire de clés générée dans votre presse-papiers.

- Collez-la dans le champ Certificat Web Push du formulaire de configuration Web de Pushwoosh.

Ajouter la clé privée Web Push
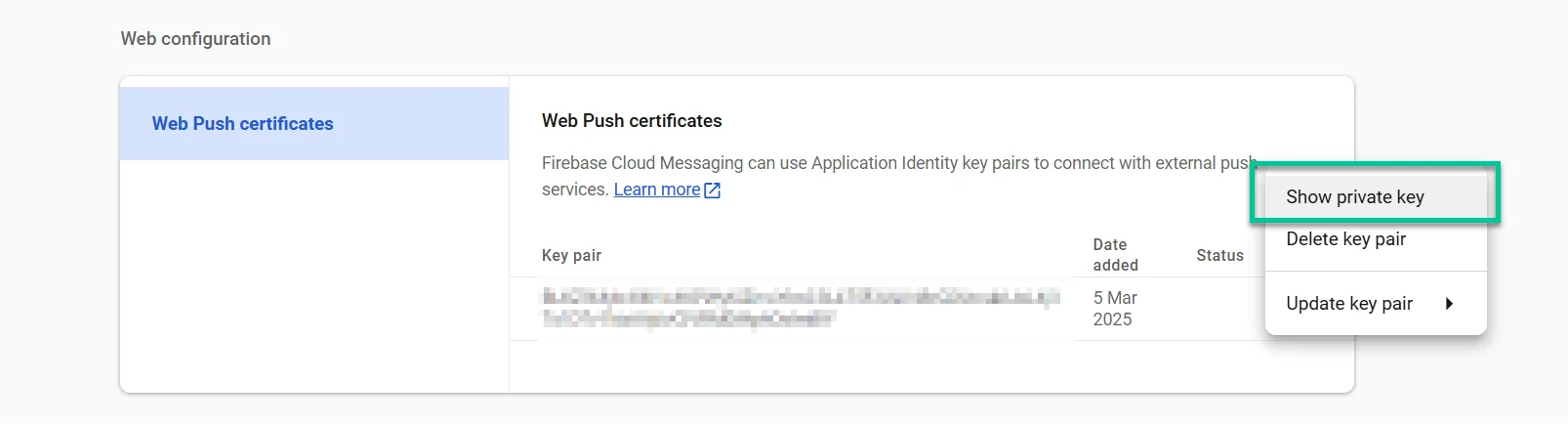
Anchor link to- Dans la console Firebase, allez dans Paramètres du projet → Cloud Messaging → Configuration Web.
- Cliquez sur le menu à trois points sous Actions à côté de la paire de clés et sélectionnez Afficher la clé privée. Cette clé est essentielle pour garantir le bon fonctionnement des notifications Web Push.

-
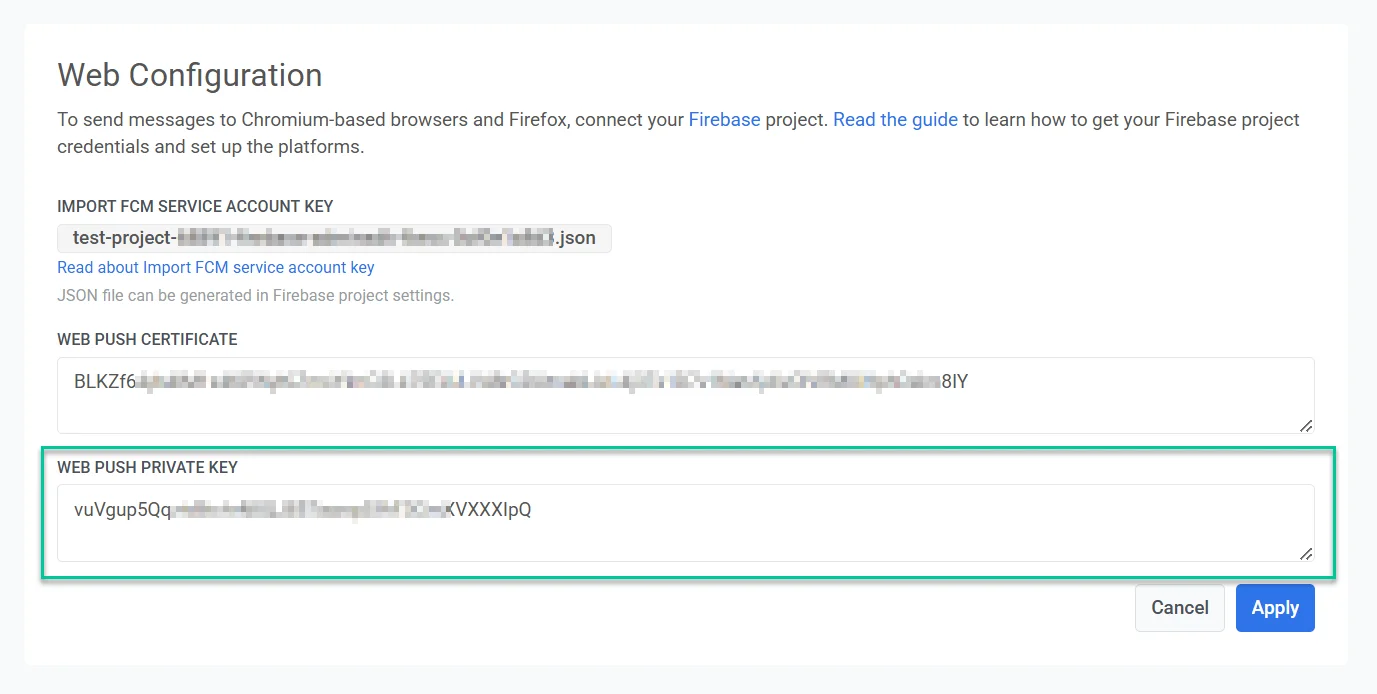
Copiez la clé affichée dans votre presse-papiers.
-
Dans le formulaire de configuration Web de Pushwoosh, collez-la dans le champ Clé privée Web Push.

- Cliquez sur Appliquer pour enregistrer vos modifications.
Étape 3. Activer l’autorisation de l’API sur Google Cloud Platform
Anchor link to- Visitez l’API Google Cloud
- Sélectionnez votre projet.
- Appuyez sur Activer.
Étape 4. Finaliser l’intégration
Anchor link toAssurez-vous d’avoir intégré le SDK Web Push 3.0 dans votre projet Chrome ou Firefox.