Appcelerator Titanium
Télécharger le module
Télécharger l’exemple
Documentation de l’API du SDK
Pour intégrer Pushwoosh dans votre application Appcelerator Titanium, suivez ces étapes simples :
1. Téléchargez le module de notifications push et placez-le dans votre dossier Modules.
2. Activez ce module dans tiapp.xml conformément au guide Appcelerator.
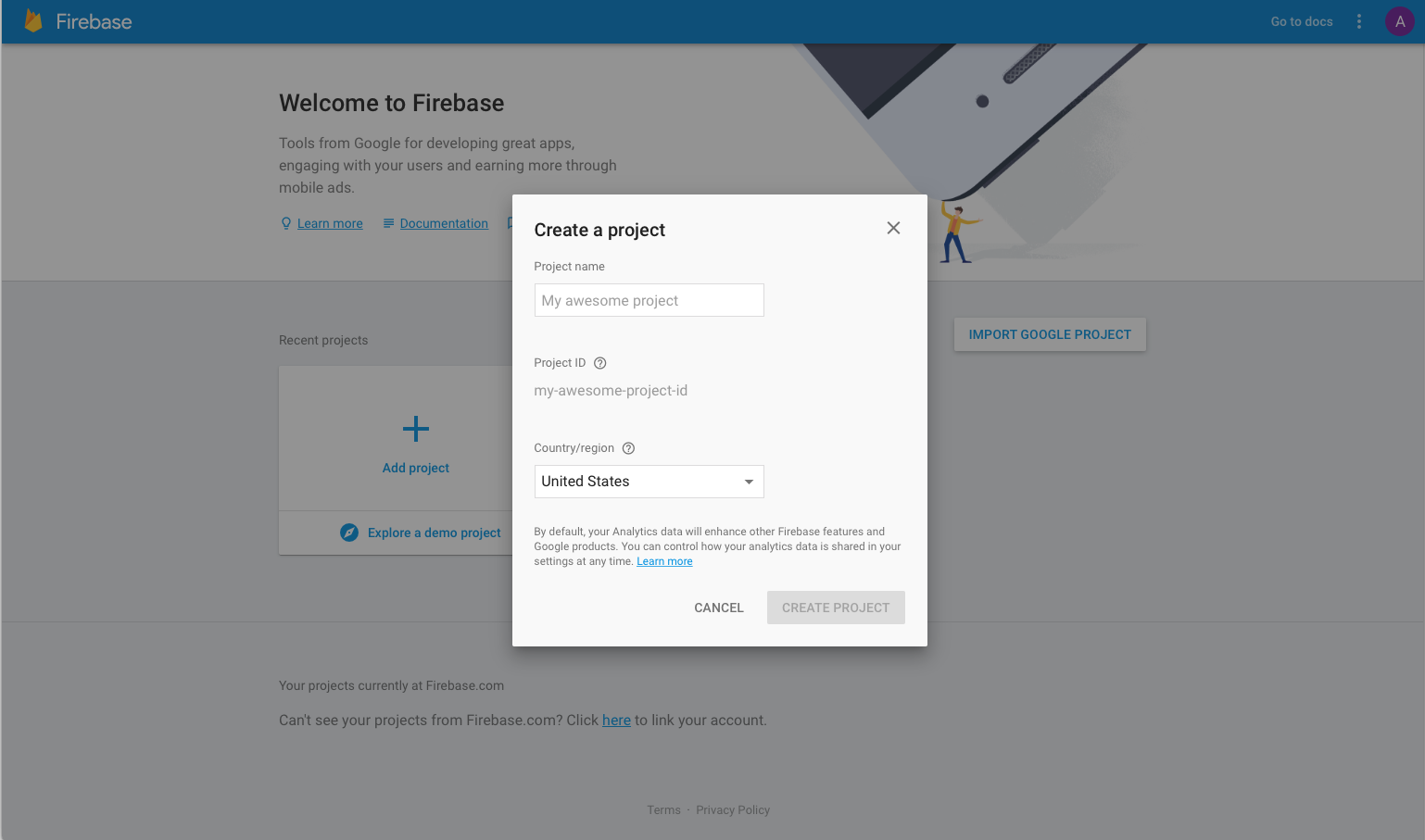
3. Configurez votre projet dans la Firebase Console :


4. Placez le fichier google-services.json dans le dossier app/platform/android de votre répertoire de projet.
5. Dans votre AndroidManifest.xml, ajoutez ce qui suit :
<meta-data android:name="com.pushwoosh.apitoken" android:value="VOTRE_DEVICE_API_TOKEN" />En savoir plus sur votre Device API Token Pushwoosh
Important : Assurez-vous de donner au token l’accès à la bonne application dans votre Control Panel Pushwoosh. En savoir plus
6. Initialisez le module et enregistrez-vous pour les notifications push :
var pushwoosh = require('com.pushwoosh.module');
pushwoosh.onPushReceived(function(e) { var message = e.message; // indique qu'un push a été reçu. Implémentez une réaction passive à un push, comme la mise à jour de l'interface utilisateur ou le téléchargement de données.});
pushwoosh.onPushOpened(function(e) { var message = e.message; // indique qu'un utilisateur a appuyé sur la notification. Implémentez l'interaction de l'utilisateur, comme l'affichage des détails du push.});
pushwoosh.initialize({ "application" : "ENTREZ_VOTRE_APPID_PUSHWOOSH_ICI", "gcm_project" : "ENTREZ_VOTRE_ID_EXPÉDITEUR_FCM_ICI"});
pushwoosh.registerForPushNotifications( function(e) { var pushToken = e.registrationId; // gérez ici l'enregistrement réussi au service push }, function(e) { var errorMessage = e.error; // gérez ici l'erreur d'enregistrement au service push });7. Dans Info.plist, définissez :
- la clé
Pushwoosh_API_TOKENsur le Device API Token Pushwoosh
Important : Assurez-vous de donner au token l’accès à la bonne application dans votre Control Panel Pushwoosh. En savoir plus
Partagez vos commentaires avec nous
Anchor link toVos retours nous aident à créer une meilleure expérience, nous aimerions donc beaucoup savoir si vous rencontrez des problèmes lors du processus d’intégration du SDK. Si vous rencontrez des difficultés, n’hésitez pas à nous faire part de vos réflexions via ce formulaire.