Notifications push web via Google Tag Manager
Mettez en œuvre les notifications push en quatre étapes sans aucun codage ! Le WebSDK Lite de Pushwoosh peut être ajouté à votre site web via Google Tag Manager, rendant le processus d’intégration aussi simple que possible.
Intégration
Anchor link toIdentifiants Firebase
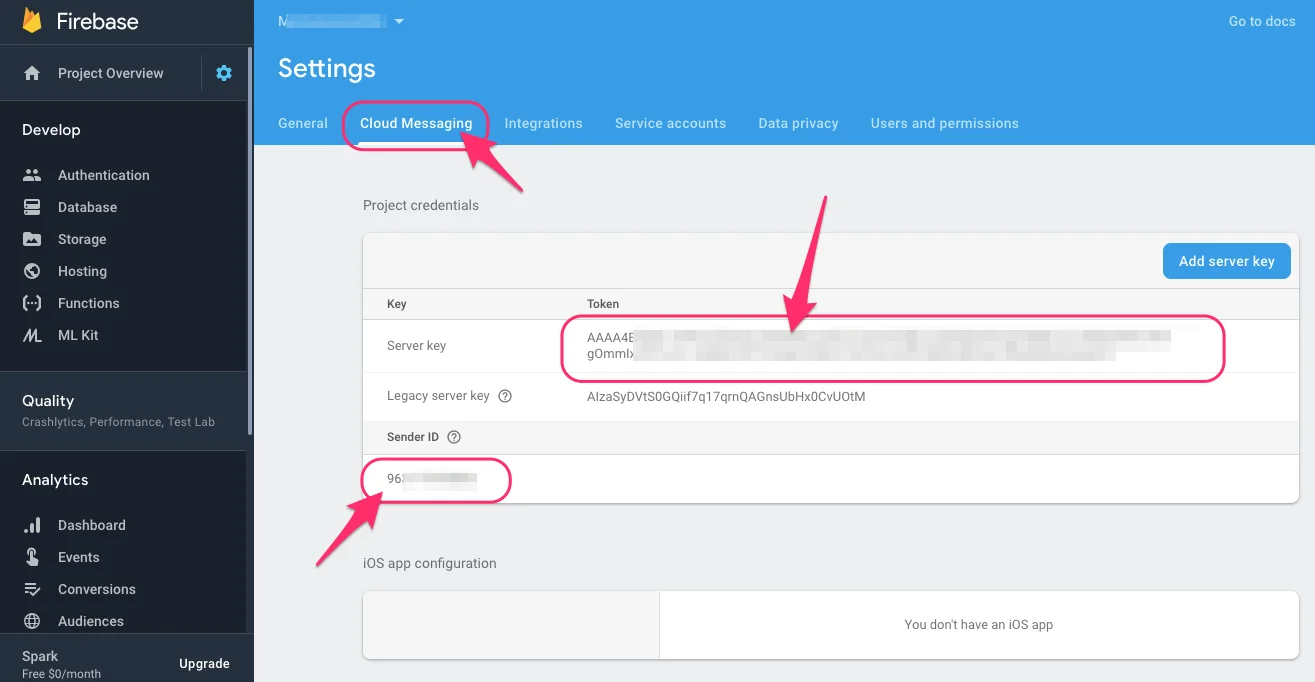
Anchor link toDans la console Firebase, choisissez votre projet pour obtenir votre Clé de serveur (Server Key) et votre ID d’expéditeur (Sender ID) Firebase. Veuillez vous référer à la capture d’écran ci-dessous :

Panneau de contrôle Pushwoosh
Anchor link toAllez dans le Panneau de contrôle de Pushwoosh et ajoutez une nouvelle application. Sur la page qui s’ouvre, configurez la plateforme Chrome ou Firefox en cliquant sur le bouton Configurer dans la ligne correspondante. Remplissez le formulaire :
- La Clé de serveur (Server Key) de la console Firebase dans le champ Clé API (API key) ;
- L’ID d’expéditeur (Sender ID) de la console Firebase dans le champ ID d’expéditeur FCM (FCM Sender ID) ;
- L’adresse exacte de votre site web dans le champ Nom du site web (Website Name).

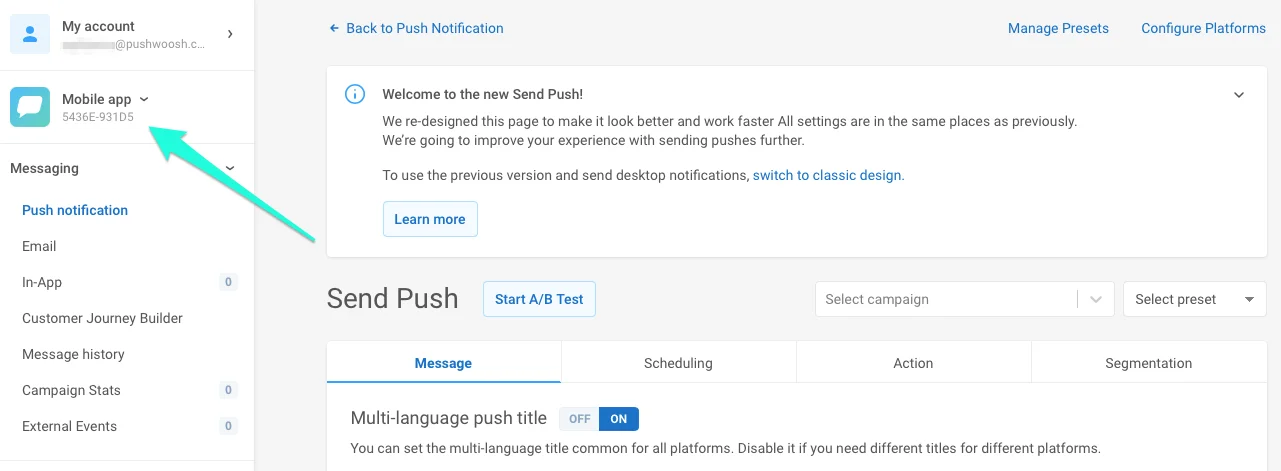
Assurez-vous de copier le Code d’application de l’application nouvellement créée, vous en aurez besoin plus tard. Le code de l’application est surligné ci-dessous :

Google Tag Manager
Anchor link to1. Dans Google Tag Manager, choisissez un conteneur ou créez-en un nouveau.

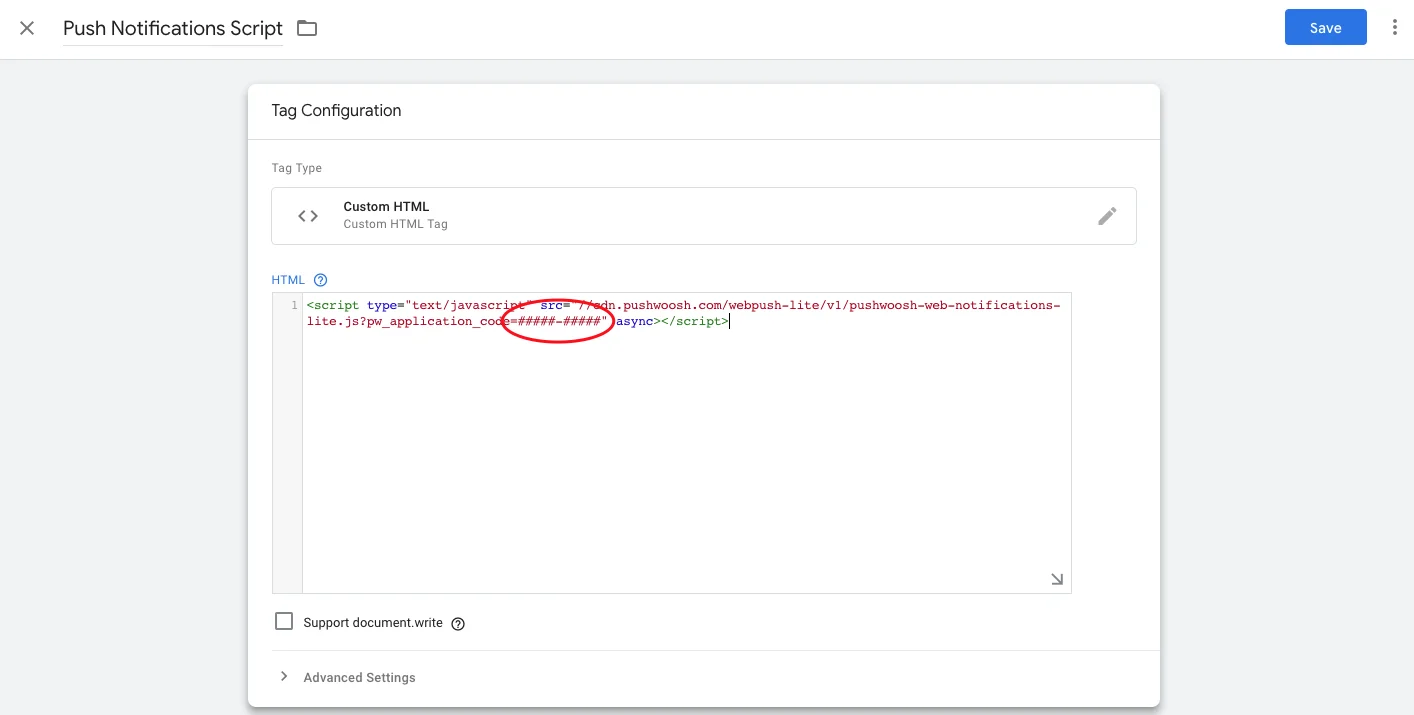
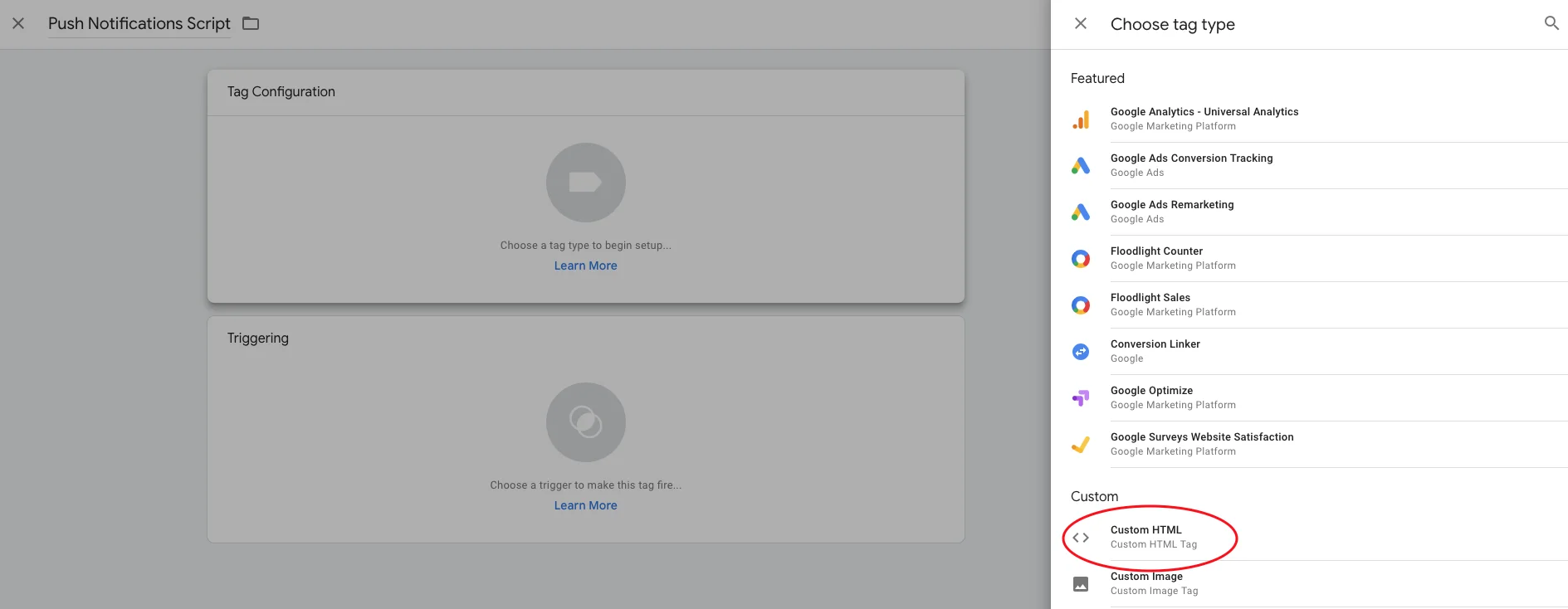
2. Créez une nouvelle balise (Tag) et choisissez HTML personnalisé (Custom HTML) dans la configuration de la balise.

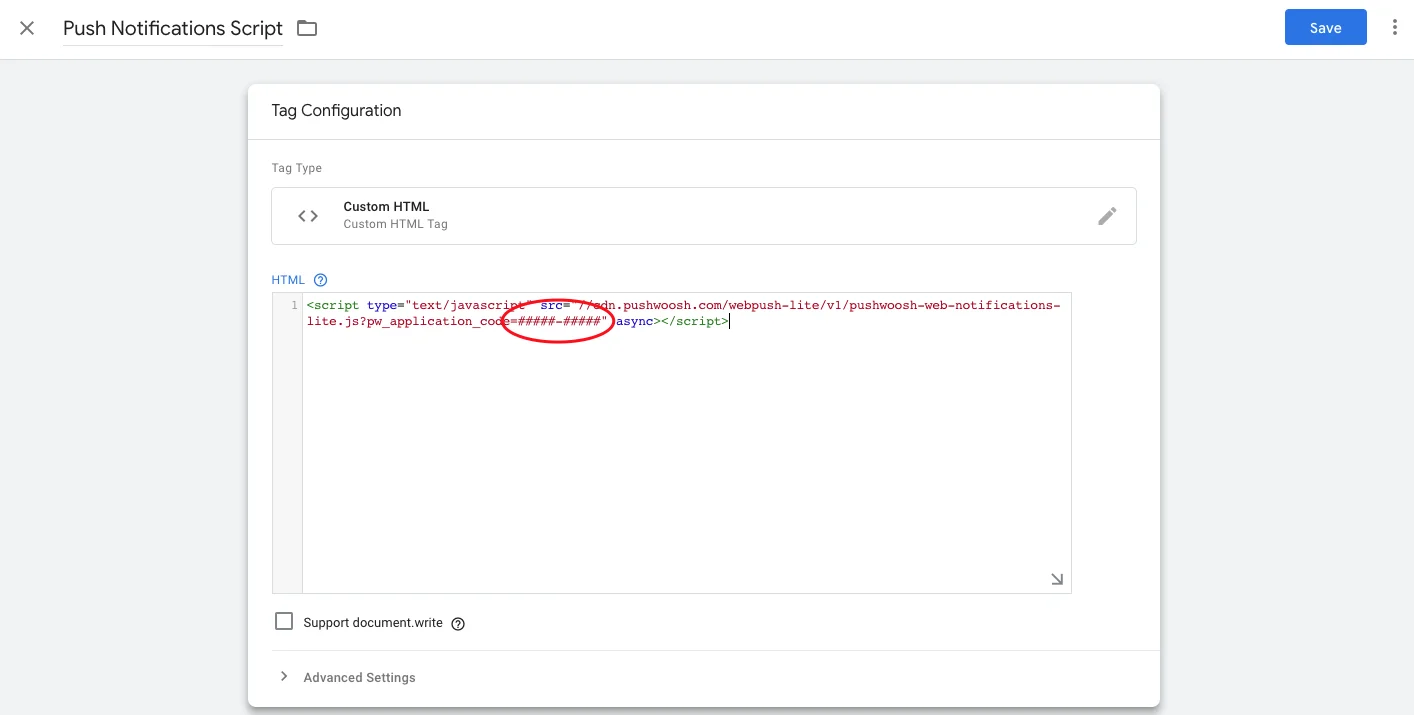
3. Copiez le script ci-dessous et collez-le dans le champ HTML ;
<script type="text/javascript" src="//cdn.pushwoosh.com/webpush-lite/v1/pushwoosh-web-notifications-lite.js?pw_application_code=#####-#####" async></script>4. Remplacez les signes dièse #####-##### (surlignés sur l’image ci-dessous) dans le script par votre Code d’application Pushwoosh, que vous avez obtenu à l’étape 2.

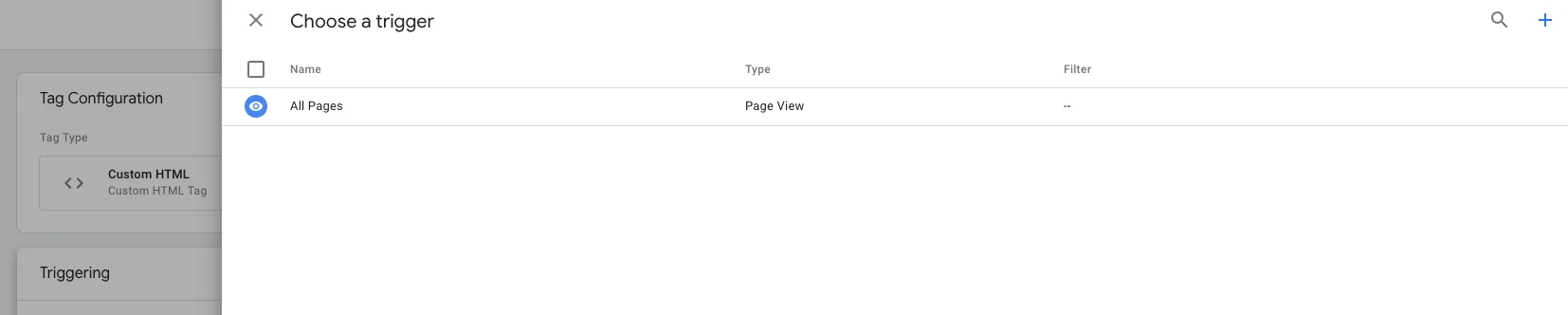
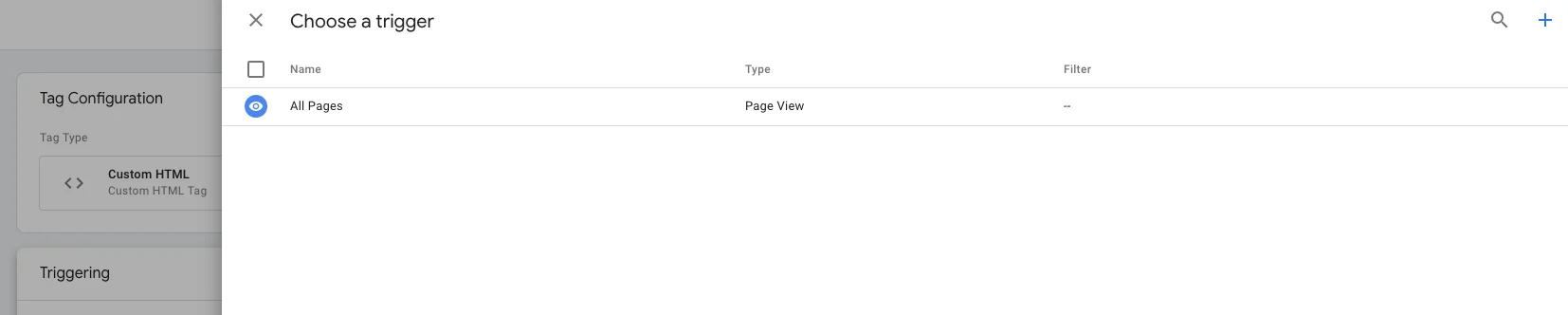
5. Faites défiler vers le bas jusqu’aux options de déclenchement (Triggering) et choisissez Toutes les pages (All Pages).

6. Cliquez sur « Enregistrer ». Votre balise est prête !
Bouton d’abonnement aux notifications push
Anchor link toPermettez aux utilisateurs de s’abonner aux notifications push avec un bouton d’abonnement. Pour configurer le bouton, ajoutez simplement le script suivant via Google Tag Manager.
<div style="text-align:center;margin:90px 0;"> <button style="color:#000000;background: none;font-size: 16px;cursor: pointer;font-weight: 700;padding:0 60px;line-height: 60px;border:3px solid #000000;" type="button" name="button" onclick="window.pushwooshLite.instance.showSubscriptionWindow()">S'abonner maintenant</button></div>C’est tout ! Les visiteurs de votre site web peuvent maintenant s’abonner et recevoir des messages push.