SDK Web Push 3.0
Intégration
Anchor link toExemple d’intégration sur GitHub
Obtenez le SDK Web Push de Pushwoosh et décompressez-le. Vous devriez avoir les fichiers suivants :
Anchor link to- pushwoosh-service-worker.js
Placez tous ces fichiers à la racine de premier niveau du répertoire de votre site web.
Anchor link toInitialisez le SDK :
Anchor link to- Incluez le SDK depuis notre CDN de manière asynchrone.
<script type="text/javascript" src="//cdn.pushwoosh.com/webpush/v3/pushwoosh-web-notifications.js" async></script>- Initialisez le SDK Web Push et assurez-vous de mettre l’initialisation en file d’attente jusqu’à ce que le SDK soit entièrement chargé.
<script type="text/javascript">var Pushwoosh = Pushwoosh || [];Pushwoosh.push(['init', { logLevel: 'info', // valeurs possibles : error, info, debug applicationCode: 'XXXXX-XXXXX', // votre code d'application depuis le panneau de contrôle Pushwoosh apiToken: 'XXXXXXX', // Jeton d'API d'appareil safariWebsitePushID: 'web.com.example.domain', // chaîne de domaine inversé unique, obtenue dans votre portail de développeur Apple. Nécessaire uniquement si vous envoyez des notifications push au navigateur Safari defaultNotificationTitle: 'Pushwoosh', // définit un titre par défaut pour les notifications push defaultNotificationImage: 'https://yoursite.com/img/logo-medium.png', // URL vers une image de notification personnalisée autoSubscribe: false, // ou true. Si true, invite un utilisateur à s'abonner aux notifications push lors de l'initialisation du SDK subscribeWidget: { enable: true }, userId: 'user_id', // optionnel, définir un ID utilisateur personnalisé tags: { 'Name': 'John Smith' // optionnel, définir des Tags personnalisés }}]);</script>Configuration
Anchor link toPour terminer l’implémentation des notifications push sur votre site web, vous devez configurer les plateformes web dans votre panneau de contrôle Pushwoosh en suivant nos guides étape par étape :
Enregistrement du service worker dans une portée différente
Anchor link toParfois, vous ne pouvez pas placer le fichier du service worker dans le répertoire racine d’un site web, mais dans un sous-répertoire.
Dans ce cas, modifiez la configuration (étape 4.3) en ajoutant un paramètre
serviceWorkerUrl: “/push-notifications/pushwoosh-service-worker.js”
où /push-notifications/pushwoosh-service-worker.js est le chemin vers le fichier pushwoosh-service-worker.js.
Gestionnaires d’événements
Anchor link toDans le SDK Web Push 3.0 de Pushwoosh, vous pouvez vous abonner à certains événements pour les suivre**,** ou vous désabonner des événements si vous n’avez plus besoin de les suivre.
Pour suivre le chargement du SDK Web 3.0, déclenchez l’événement onLoad comme suit :
// Événement de chargementPushwoosh.push(['onLoad', (api) => { console.log('Pushwoosh load!');}]);Pour suivre l’initialisation correcte du SDK Web, déclenchez l’événement onReady :
// Événement prêtPushwoosh.push((api) => { console.log('Pushwoosh ready!');});Pour vous abonner ou vous désabonner de l’un des événements du SDK, utilisez les gestionnaires après le chargement du SDK :
Pushwoosh.push(['onLoad', (api) => { function onEventNameHandler() { console.log('Triggered event: event-name!'); }
// Pour s'abonner à un événement : Pushwoosh.addEventHandler('event-name', onEventNameHandler)
// Pour se désabonner d'un événement : Pushwoosh.removeEventHandler('event-name', onEventNameHandler)}]);Événements du SDK
Anchor link toÉvénement d’abonnement
Anchor link toExécuté après qu’un utilisateur accepte de recevoir des notifications push.
Pushwoosh.push(['onLoad', (api) => { Pushwoosh.addEventHandler('subscribe', (payload) => { console.log('Triggered event: subscribe'); });}]);Événement de désabonnement
Anchor link toExécuté après qu’un appareil est désinscrit des notifications.
Pushwoosh.push(['onLoad', (api) => { Pushwoosh.addEventHandler('unsubscribe', (payload) => { console.log('Triggered event: unsubscribe'); });}]);Événements du widget d’abonnement
Anchor link toSuivre l’affichage d’un widget d’invite d’abonnement.
Pushwoosh.push(['onLoad', (api) => { // Exécuté lors de l'affichage du widget d'invite d'abonnement Pushwoosh.addEventHandler('show-subscription-widget', (payload) => { console.log('Triggered event: show-subscription-widget'); });
// Exécuté lors du masquage du widget d'invite d'abonnement Pushwoosh.addEventHandler('hide-subscription-widget', (payload) => { console.log('Triggered event: hide-subscription-widget'); });}]);Événements de la boîte de dialogue d’autorisation de notification
Anchor link toSuivre l’affichage de la boîte de dialogue d’abonnement native.
Pushwoosh.push(['onLoad', function (api) { // Exécuté lors de l'affichage de la boîte de dialogue d'autorisation Pushwoosh.addEventHandler('show-notification-permission-dialog', (payload) => { console.log('Triggered event: show-notification-permission-dialog'); });
// Exécuté lors du masquage de la boîte de dialogue d'autorisation avec l'un des trois statuts possibles : // 1. default - la boîte de dialogue est fermée // 2. granted - l'autorisation est accordée // 3. denied - l'autorisation est refusée Pushwoosh.addEventHandler('hide-notification-permission-dialog', (payload) => { console.log('Triggered event: hide-notification-permission-dialog', payload.permission); });}]);Événements d’autorisation
Anchor link toVérifier l’état de l’autorisation des notifications push lors de l’initialisation du SDK ; suivre la mise à jour de cet état chaque fois qu’elle a lieu.
Pushwoosh.push(['onLoad', (api) => { // Exécuté lors de l'initialisation du SDK si 'autoSubscribe: false' ou/et si un utilisateur ignore une invite de notification push. Pushwoosh.addEventHandler('permission-default', (payload) => { console.log('Triggered event: permission-default'); });
// Exécuté lors de l'initialisation du SDK si les notifications sont bloquées ou une fois qu'un utilisateur bloque les notifications push. Pushwoosh.addEventHandler('permission-denied', (payload) => { console.log('Triggered event: permission-denied'); });
// Exécuté lors de l'initialisation du SDK si les notifications sont autorisées ou une fois qu'un utilisateur autorise les notifications push. Pushwoosh.addEventHandler('permission-granted', (payload) => { console.log('Triggered event: permission-granted'); });}]);Événement de réception de push
Anchor link toSuivre la livraison d’un push à un appareil.
Pushwoosh.push(['onLoad', (api) => { // Exécuté lorsqu'une notification push est affichée. Pushwoosh.addEventHandler('receive-push', (payload) => { console.log('Triggered event: receive-push', payload.notification); });}]);Événements de notification
Anchor link toSuivre si une notification push est ouverte ou fermée par un utilisateur.
Pushwoosh.push(['onLoad', (api) => { // Exécuté lorsqu'un utilisateur clique sur une notification. Pushwoosh.addEventHandler('open-notification', (payload) => { console.log('Triggered event: open-notification', payload.notification); });
// Exécuté lorsqu'un utilisateur ferme une notification push. Pushwoosh.addEventHandler('hide-notification', (payload) => { console.log('Triggered event: hide-notification', payload.notification); });}]);Événements de la boîte de réception
Anchor link toSuivre les notifications envoyées à la boîte de réception.
Pushwoosh.push(['onLoad', (api) => { // Exécuté par le ServiceWorker après que le message de la boîte de réception est reçu et enregistré dans indexedDB. Pushwoosh.addEventHandler('receive-inbox-message', (payload) => { console.log('Triggered event: receive-inbox-message', payload.message); });
// Exécuté après que la boîte de réception est mise à jour automatiquement pendant le chargement de la page. Pushwoosh.addEventHandler('update-inbox-messages', (payload) => { console.log('Triggered event: receive-inbox-message', payload.messages); });}]);Événements de la popup d’abonnement personnalisé
Anchor link toPour plus de détails sur la gestion des événements de popup d’abonnement personnalisé, veuillez vous référer au Guide des événements de popup d’abonnement personnalisé.
Une fois le SDK Web Push initialisé, vous pouvez effectuer les appels suivants à l’API Pushwoosh. Toutes les méthodes renvoient des objets Promise.
Pushwoosh.push((api) => { // Définir des tags pour un utilisateur api.setTags({ 'Tag Name 1': 'value1', 'Tag Name 2': 'value2' });
// Obtenir les tags pour un utilisateur depuis le serveur api.getTags();
// Enregistrer l'ID utilisateur api.registerUser('user123');
// Enregistrer l'e-mail de l'utilisateur api.registerEmail('user@example.com');
// Enregistrer le numéro SMS api.registerSmsNumber('+15551234567');
// Enregistrer le numéro WhatsApp api.registerWhatsappNumber('+1234567890');
// Publier un événement api.postEvent('myEventName', {attributeName: 'attributeValue'});
//Se désinscrire des notifications api.unregisterDevice();
// Alternativement, enregistrement multiple de l'utilisateur avec des appareils et des canaux api.multiRegisterDevice({ user_id: 'user123', email: 'user@example.com', sms_phone_number: '+1234567890', tags: { 'UserType': { operation: TTagOperationSet, value: 'Premium' }, 'Interests': { operation: TTagOperationAppend, values: ['sports', 'technology'] } } });});multiRegisterDevice
Anchor link toMéthode d’enregistrement améliorée qui permet d’enregistrer un profil utilisateur avec plusieurs appareils et canaux de messagerie en un seul appel API. Cette méthode est particulièrement utile pour les applications multiplateformes ou lors de la mise en œuvre de stratégies de messagerie omnicanal.
Pushwoosh.push((api) => { api.multiRegisterDevice({ user_id: 'user123', // Optionnel : Identifiant de l'utilisateur email: 'user@example.com', // Optionnel : E-mail pour la messagerie par e-mail sms_phone_number: '+1234567890', // Optionnel : Numéro de téléphone SMS (format E.164) whatsapp_phone_number: '+1234567890', // Optionnel : Numéro WhatsApp (format E.164) kakao_phone_number: '+1234567890', // Optionnel : Numéro KakaoTalk (format E.164) language: 'en', // Optionnel : Code de langue (ISO 639-1) timezone: 'America/New_York', // Optionnel : Identifiant de fuseau horaire city: 'New York', // Optionnel : Ville pour le ciblage country: 'US', // Optionnel : Pays pour le ciblage state: 'NY', // Optionnel : État pour le ciblage tags: { // Optionnel : Valeurs de tag avec opérations 'UserType': { operation: TTagOperationSet, // Définir la valeur du tag (0) value: 'Premium' }, 'Interests': { operation: TTagOperationAppend, // Ajouter à la valeur du tag (1) values: ['sports', 'technology'] }, 'LoginCount': { operation: TTagOperationIncrement, // Incrémenter la valeur du tag (3) value: '1' } }, push_devices: [ // Optionnel : Tableau d'appareils push { hwid: 'web-device-456', platform: TPlatformChrome, // Plateforme Chrome (11) push_token: 'fcm-token-here', app_version: '2.1.0', platformData: { public_key: 'web-push-public-key', auth_token: 'web-push-auth-token', browser: 'chrome' } } ] }) .then((response) => { console.log('Multi-registration successful:', response); }) .catch((error) => { console.error('Multi-registration failed:', error); });});Types de plateformes :
TPlatformSafari(10) : Plateforme SafariTPlatformChrome(11) : Plateforme ChromeTPlatformFirefox(12) : Plateforme Firefox
Types d’opérations sur les tags :
TTagOperationSet(0) : Définir la valeur du tag (remplace la valeur existante)TTagOperationAppend(1) : Ajouter à la valeur du tag (ajouter à la liste)TTagOperationRemove(2) : Supprimer la valeur du tag (supprimer de la liste)TTagOperationIncrement(3) : Incrémenter la valeur du tag (incrément numérique)
Avantages :
- Appel API unique : Enregistrez plusieurs appareils et canaux en une seule fois
- Opération atomique : Tous les enregistrements réussissent ou échouent ensemble
- Centré sur l’utilisateur : Associe tous les appareils à un seul profil utilisateur
- Tagging avancé : Prend en charge des opérations de tag complexes
- Multiplateforme : Gérez plusieurs plateformes simultanément
Exemple d’envoi de Tags à Pushwoosh :
Pushwoosh.push((api) => { var myCustomTags = { 'Tag 1': 123, 'Tag 2': 'some string' }; api.setTags(myCustomTags) .then((res) => { var skipped = res && res.skipped || []; if (!skipped.length) { console.log('success'); } else { console.warn('skipped tags:', skipped); } }) .catch((err) => { console.error('setTags error:', err); });});Incrémenter la valeur d’un Tag
Anchor link toPour incrémenter une valeur d’un Tag numérique, utilisez le paramètre operation avec la valeur ‘increment’ comme suit :
Pushwoosh.push((api) => { api.setTags({ 'Tag 1': { operation: 'increment', value: 1 } })});Ajouter des valeurs à un Tag
Anchor link toPour ajouter de nouvelles valeurs au Tag de liste existant, utilisez le paramètre operation avec la valeur ‘append’ comme suit :
Pushwoosh.push((api) => { api.setTags({ 'Tag 3': { operation: 'append', value: ['Value3'] } })});Supprimer la valeur d’un Tag
Anchor link toPour supprimer une valeur d’un Tag de liste, utilisez le paramètre operation avec la valeur ‘remove’ comme suit :
Pushwoosh.push((api) =>{ api.setTags({ 'Tag 3': { operation: 'remove', value: ['Value2'] } })});Méthodes publiques
Anchor link toPushwoosh.subscribe()
Cette méthode est utilisée pour demander l’autorisation d’un utilisateur pour les notifications push. Si un utilisateur est déjà abonné, l’exécution de la méthode s’arrêtera.
Si un utilisateur ne s’est pas encore abonné aux notifications push :
1. L’autorisation pour les notifications push est demandée.

2. Si un utilisateur autorise les notifications, l’événement onSubscribe est déclenché.
Pushwoosh.subscribe() est exécuté automatiquement si autoSubscribe: true. est défini lors de l’initialisation du SDK.
Appelez cette méthode si vous avez choisi d’inviter manuellement un utilisateur à s’abonner aux notifications push en utilisant le paramètre autoSubscribe: false lors de l’initialisation :
<button onclick="Pushwoosh.subscribe()">S'abonner</button><script> Pushwoosh.push(['onSubscribe', (api) => { console.log('User successfully subscribed'); }]);</script>Pushwoosh.unsubscribe()
- La méthode
/unregisterDeviceest exécutée. - L’événement
onUnsubscribeest déclenché.
<button onclick="Pushwoosh.unsubscribe()">Se désabonner</button><script type="text/javascript"> Pushwoosh.push(['onUnsubscribe', (api) => { console.log('User successfully unsubscribed'); }]);</script>Pushwoosh.isSubscribed()
Vérifie si un utilisateur est abonné et renvoie un indicateur vrai/faux.
Pushwoosh.isSubscribed().then((isSubscribed) => { console.log('isSubscribed', isSubscribed);});Pushwoosh.getHWID()
Renvoie le HWID de Pushwoosh.
Pushwoosh.getHWID().then((hwid) => { console.log('hwid:', hwid);});Pushwoosh.getPushToken()
Renvoie le jeton push s’il est disponible.
Pushwoosh.getPushToken().then((pushToken) => { console.log('pushToken:', pushToken);});Pushwoosh.getUserId()
Renvoie l’ID utilisateur s’il est disponible.
Pushwoosh.getUserId().then((userId) => { console.log('userId:', userId);});Pushwoosh.getParams()
Renvoie une liste des paramètres suivants :
Pushwoosh.getParams().then((params) => { params = params || {}; var hwid = params.hwid; var pushToken = params.pushToken; var userId = params.userId;});Pushwoosh.isAvailableNotifications()
Vérifie si un navigateur prend en charge le WebSDK 3.0 de Pushwoosh, renvoie ‘true’ ou ‘false’.
Pushwoosh.isAvailableNotifications() // true/falseMéthodes InboxMessages
Anchor link tomessagesWithNoActionPerformedCount(): Promise<number>
Renvoie le nombre de messages ouverts.
Pushwoosh.pwinbox.messagesWithNoActionPerformedCount() .then((count) => { console.log(`${count} messages opened`); });unreadMessagesCount()
Renvoie le nombre de messages non lus.
Pushwoosh.pwinbox.unreadMessagesCount() .then((count) => { console.log(`${count} messages unread`); });messagesCount(): Promise<number>
Renvoie le nombre total de messages.
Pushwoosh.pwinbox.messagesCount() .then((count) => { console.log(`${count} messages`); });loadMessages(): Promise<Array>
Charge la liste des messages non supprimés.
Pushwoosh.pwinbox.loadMessages() .then(() => { console.log('Messages have been loaded'); });readMessagesWithCodes(codes: Array<string>): Promise<void>
Marque les messages comme lus par Inbox_Ids.
Pushwoosh.pwinbox.readMessagesWithCodes(codes) .then(() => { console.log('Messages have been read'); });performActionForMessageWithCode(code: string): Promise<void>
Exécute l’action assignée à un message et marque le message comme lu.
Pushwoosh.pwinbox.performActionForMessageWithCode(code) .then(() => { console.log('Action has been performed'); });deleteMessagesWithCodes(codes: Array<string>): Promise<void>
Marque les messages comme supprimés.
Pushwoosh.pwinbox.deleteMessagesWithCodes([code]) .then(() => { console.log('Messages have been deleted'); });syncMessages(): Promise<void>
Synchronise les messages avec le serveur.
Pushwoosh.pwinbox.syncMessages() .then(() => { console.log('Messages have been synchronized'); });Prise en charge des Progressive Web App
Anchor link toPour intégrer Pushwoosh dans votre Progressive Web Application (PWA), suivez les étapes décrites ci-dessous.
1. Copiez le chemin vers votre fichier Service Worker :
if ('serviceWorker' in navigator) { window.addEventListener('load', () => { navigator.serviceWorker.register('/service-worker.js') // <- url de votre service worker });}Ensuite, utilisez le paramètre serviceWorkerUrl lors de l’initialisation du WebSDK comme suit :
var Pushwoosh = Pushwoosh || [];Pushwoosh.push(['init', { logLevel: 'error', applicationCode: 'XXXXX-XXXXX', safariWebsitePushID: 'web.com.example.domain', defaultNotificationTitle: 'Pushwoosh', defaultNotificationImage: 'https://yoursite.com/img/logo-medium.png', serviceWorkerUrl: '/service-worker.js', // <- url de votre service worker}]);Le WebSDK n’enregistre pas le nouveau Service Worker immédiatement ; un Service Worker est enregistré lorsqu’il est nécessaire :
- lorsqu’un appareil reçoit un jeton push (lors de l’enregistrement de l’appareil ou d’un réabonnement),
- lorsqu’un jeton push est supprimé (lors de la suppression d’un appareil de la base d’utilisateurs).
Cela accélère le chargement de vos pages en réduisant le nombre de requêtes serveur.
Les navigateurs ne permettent pas d’enregistrer deux Service Workers différents en même temps (en savoir plus : https://github.com/w3c/ServiceWorker/issues/921), donc pour que votre PWA fonctionne correctement, un Service Worker commun doit être enregistré pour votre base de code et la base de code de Pushwoosh.
2. Ajoutez la chaîne suivante à votre Service Worker (au début ou à la fin, peu importe) :
importScripts('https://cdn.pushwoosh.com/webpush/v3/pushwoosh-service-worker.js' + self.location.search);Ainsi, vous activez la réception et le traitement des notifications push envoyées via les services Pushwoosh pour votre Service Worker.
Installation depuis Google Tag Manager
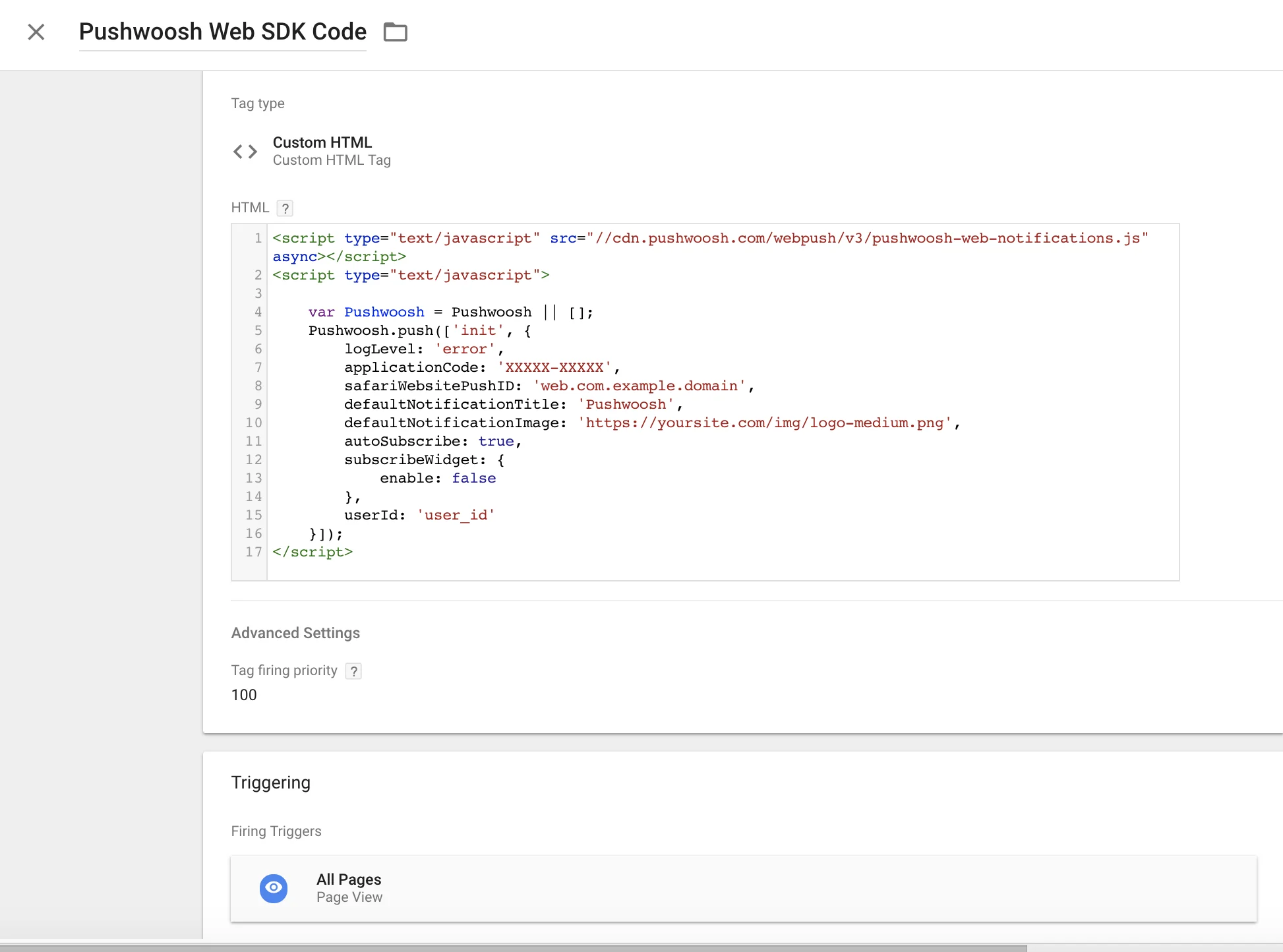
Anchor link toUtilisez le code suivant dans votre Google Tag Manager pour initialiser le SDK Pushwoosh. Créez une balise HTML personnalisée et collez le code ci-dessous. Assurez-vous de modifier votre code d’application Pushwoosh, votre ID de site web Safari et l’URL de l’image de notification par défaut.
Définissez également une priorité de déclenchement de balise élevée (ex : 100) et déclenchez-la sur Toutes les pages. Voir la capture d’écran ci-dessous.Copier
<script type="text/javascript" src="//cdn.pushwoosh.com/webpush/v3/pushwoosh-web-notifications.js" async></script><script type="text/javascript"> var Pushwoosh = Pushwoosh || []; Pushwoosh.push(['init', { logLevel: 'error', applicationCode: 'XXXXX-XXXXX', safariWebsitePushID: 'web.com.example.domain', defaultNotificationTitle: 'Pushwoosh', defaultNotificationImage: 'https://yoursite.com/img/logo-medium.png', autoSubscribe: true, subscribeWidget: { enable: false }, userId: 'user_id' }]);</script>