Popup d'abonnement personnalisé
Le Popup d’abonnement personnalisé est une fenêtre pop-up affichée sur la page web qui suggère aux utilisateurs de s’abonner aux notifications push web. Il est mis en œuvre avec le SDK Web Pushwoosh et permet de surmonter les restrictions du navigateur concernant l’affichage des invites d’abonnement natives. Un popup d’abonnement natif ne peut être montré à un utilisateur particulier que deux fois. Si un utilisateur n’autorise pas les notifications push et ferme le popup d’abonnement natif deux fois de suite, il ne sera plus affiché et les notifications push seront considérées comme bloquées. Un Popup d’abonnement personnalisé, quant à lui, peut être affiché autant de fois que nécessaire, à moins qu’un utilisateur ne s’abonne ou ne bloque explicitement les notifications push.
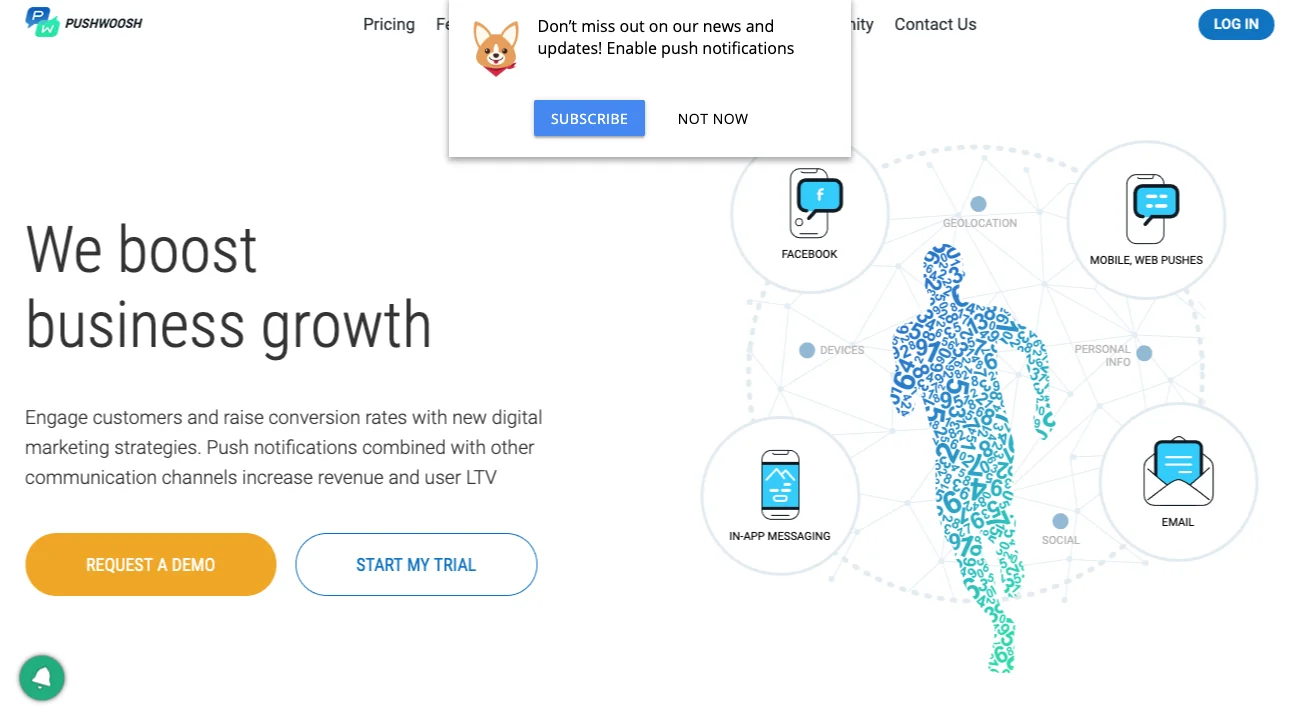
Un Popup d’abonnement personnalisé peut contenir n’importe quel texte expliquant les avantages de l’abonnement aux notifications push et deux boutons personnalisables : un pour l’option « Demander plus tard » et un pour « S’abonner ».
Une fois qu’un utilisateur appuie sur le bouton « S’abonner », un popup d’abonnement natif apparaît.
Lorsqu’un utilisateur appuie sur le bouton « Demander plus tard » ou ferme simplement la fenêtre, le Popup d’abonnement personnalisé réapparaîtra après un délai spécifié (par défaut, une semaine plus tard ; le délai de nouvelle tentative peut être personnalisé via le paramètre « retryOffset »).
Implémentation
Anchor link toPour activer et personnaliser un Popup d’abonnement personnalisé, utilisez le script suivant lors de l’initialisation du SDK Web Pushwoosh :
Pushwoosh.push('init', { // . . ., subscribePopup: { enable: true, // (boolean) activation du popup text: 'Texte sur le popup', // (string) un texte à afficher sur le popup confirmSubscriptionButtonText: 'S\'abonner', // (string) texte personnalisé pour le bouton « S'abonner »
manualToggle: false, // (boolean) contrôle manuel pour afficher le popup delay: 60, // (integer) un délai entre le chargement de la page et l'apparition du popup retryOffset: 604800, // (integer) un décalage en secondes pour afficher à nouveau le popup
iconUrl: 'https://...', // (string) URL de l'icône personnalisée iconAlt: 'Texte descriptif pour votre icône', // (string) texte ALT pour l'icône overlay: false, // (boolean) active la superposition de la page lorsque le popup est affiché position: 'top', // (string) position sur la page. Valeurs possibles : ’top' | 'center' | 'bottom’ mobileViewMargin: '10px', // (string) marge pour la vue mobile
bgColor: '#fff', // (string) couleur de fond du popup borderColor: 'transparent', // (string) couleur de la bordure du popup boxShadow: '0 3px 6px rgba(0,0,0,0.16)', // (string) ombre du popup
textColor: '#000', // (string) couleur du texte du popup textSize: 'inherit', // (string) taille du texte du popup textWeight: 'normal', // (string) graisse du texte du popup fontFamily: 'inherit', // (string) police du texte du popup
subscribeBtnBgColor: '#4285f4', // (string) couleur de fond du bouton « S'abonner » subscribeBtnTextColor: '#fff', // (string) couleur du texte du bouton « S'abonner » subscribeBtnTextWeight: 'bold', // (string) graisse du texte du bouton « S'abonner » subscribeBtnBorderColor: 'transparent', // (string) couleur de la bordure du bouton « S'abonner » subscribeBtnBorderRadius: '4px', // (string) rayon de la bordure du bouton « S'abonner »
askLaterButtonText: 'Pas maintenant', // (string) texte personnalisé pour le bouton « Demander plus tard » askLaterBtnBgColor: 'transparent', // (string) couleur de fond du bouton « Demander plus tard » askLaterBtnTextColor: '#000', // (string) couleur du texte du bouton « Demander plus tard » askLaterBtnBorderColor: 'transparent', // (string) couleur de la bordure du bouton « Demander plus tard » askLaterBtnBorderRadius: '4px', // (string) rayon de la bordure du bouton « Demander plus tard » askLaterBtnTextWeight: 'normal', // (string) graisse du texte du bouton « Demander plus tard »
theme: 'material', // (string) thème du popup, valeurs possibles : 'material' | 'topbar' viewport: 'desktop' // (string) viewport cible, valeurs possibles : 'desktop' | 'mobile' }});Accéder à l’instance du Popup d’abonnement personnalisé
Anchor link toL’instance du Popup d’abonnement personnalisé est disponible via Pushwoosh.moduleRegistry.subscribePopup.
Note : Cette instance n’est accessible qu’après le déclenchement de l’événement subscribe-popup-ready. Cependant, elle ne sera pas disponible si l’utilisateur est déjà abonné aux notifications push.
L’instance fournit une méthode toggle() qui vous permet d’afficher ou de masquer manuellement le popup :
// Afficher ou masquer manuellement le Popup d'abonnement personnaliséPushwoosh.moduleRegistry.subscribePopup.toggle(); // Bascule la visibilitéPushwoosh.moduleRegistry.subscribePopup.toggle(true); // Affiche le popupPushwoosh.moduleRegistry.subscribePopup.toggle(false); // Masque le popupCela permet un contrôle plus fin du comportement du popup directement depuis votre code.
Thèmes
Anchor link toPar défaut, le Popup d’abonnement utilise un thème ‘material’ et superpose une partie de l’écran lorsqu’il est affiché, masquant ainsi une partie du contenu au visiteur du site web.

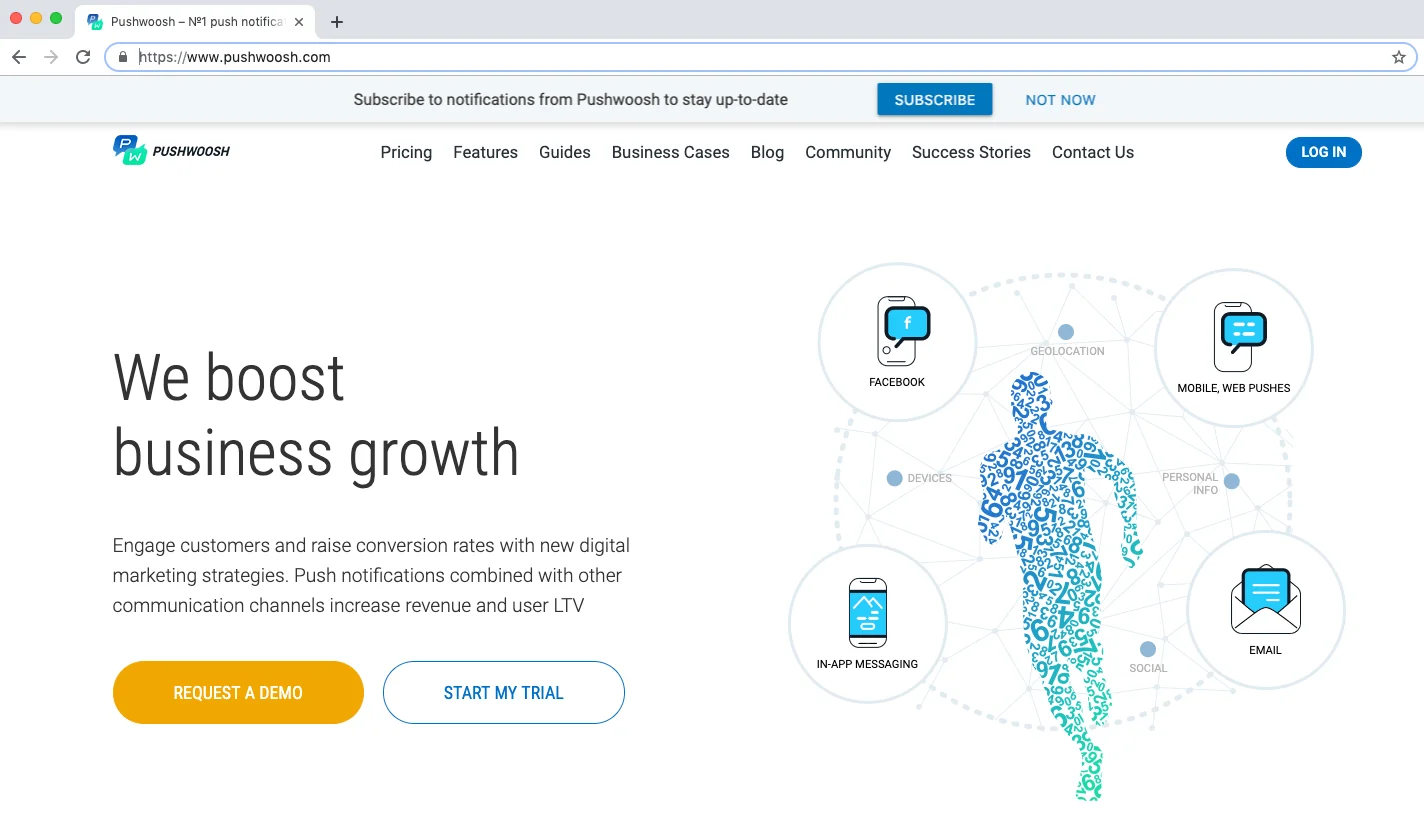
Pour éviter de masquer du contenu précieux par le Popup d’abonnement, utilisez le thème ‘topbar’ afin que le popup s’affiche sous la forme d’une barre étroite en haut de l’écran.

Événements du Popup d’abonnement personnalisé
Anchor link toLes événements suivants sont disponibles pour suivre les interactions avec le Popup d’abonnement personnalisé :
// Exécuté lorsque le popup d'abonnement personnalisé est chargé et prêt à être affiché// Note : Cet événement ne se déclenchera PAS si l'utilisateur est déjà abonné aux notifications push.Pushwoosh.addEventHandler('subscribe-popup-ready', function() { console.log("Événement déclenché : subscribe-popup-ready");});
// Exécuté lorsque le popup d'abonnement personnalisé est affichéPushwoosh.addEventHandler('subscribe-popup-show', function() { console.log("Événement déclenché : subscribe-popup-show");});
// Exécuté lorsqu'un utilisateur clique sur le bouton 'S'abonner' dans la fenêtre pop-upPushwoosh.addEventHandler('subscribe-popup-accept', function() { console.log("Événement déclenché : subscribe-popup-accept");});
// Exécuté lorsqu'un utilisateur clique sur le bouton 'Demander plus tard' dans la fenêtre pop-upPushwoosh.addEventHandler('subscribe-popup-decline', function() { console.log("Événement déclenché : subscribe-popup-decline");});
// Exécuté lorsque le popup se masquePushwoosh.addEventHandler('subscribe-popup-hide', function() { console.log("Événement déclenché : subscribe-popup-hide");});