Intégration des notifications riches iOS
Depuis iOS 10, vous pouvez joindre une image statique ou animée, ou même une vidéo, à vos notifications push. Elle s’affichera directement dans la notification lorsque l’utilisateur effectuera un appui forcé dessus.
L’activation de cette fonctionnalité est très simple et ne nécessite que très peu de code. Allons-y !
1. Création de l’extension de service de notification
Anchor link toCréez d’abord une extension de service de notification (Notification Service Extension). Cette extension télécharge le contenu qui sera montré à l’utilisateur.
Ajoutez une nouvelle cible à votre projet (File -> New -> Target) et créez une Notification Service Extension.

2. Code de l’extension de service de notification
Anchor link toLe code télécharge la pièce jointe et appelle le gestionnaire de contenu de la notification. Il vous suffit de le copier-coller dans votre extension.
import UserNotificationsimport PushwooshFramework
class NotificationService: UNNotificationServiceExtension {
var contentHandler: ((UNNotificationContent) -> Void)? var bestAttemptContent: UNMutableNotificationContent?
override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) { PWNotificationExtensionManager.shared().handle(request, contentHandler: contentHandler) }}#import "PWNotificationExtensionManager.h"
@interface NotificationService : UNNotificationServiceExtension
@end
@implementation NotificationService
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler { [[PWNotificationExtensionManager sharedManager] handleNotificationRequest:request contentHandler:contentHandler];}
@end3. Autoriser les URL de pièces jointes non sécurisées
Anchor link toL’extension de service de notification est un binaire distinct et possède son propre fichier Info.plist.
Ajoutez les paramètres de sécurité du transport de l’application (App Transport Security Settings) avec l’indicateur Autoriser les chargements arbitraires (Allow Arbitrary Loads) défini sur true dans le fichier Info.plist de l’extension.
Info.plist :
<key>NSAppTransportSecurity</key><dict> <key>NSAllowsArbitraryLoads</key> <true/></dict>4. Envoi d’une notification riche
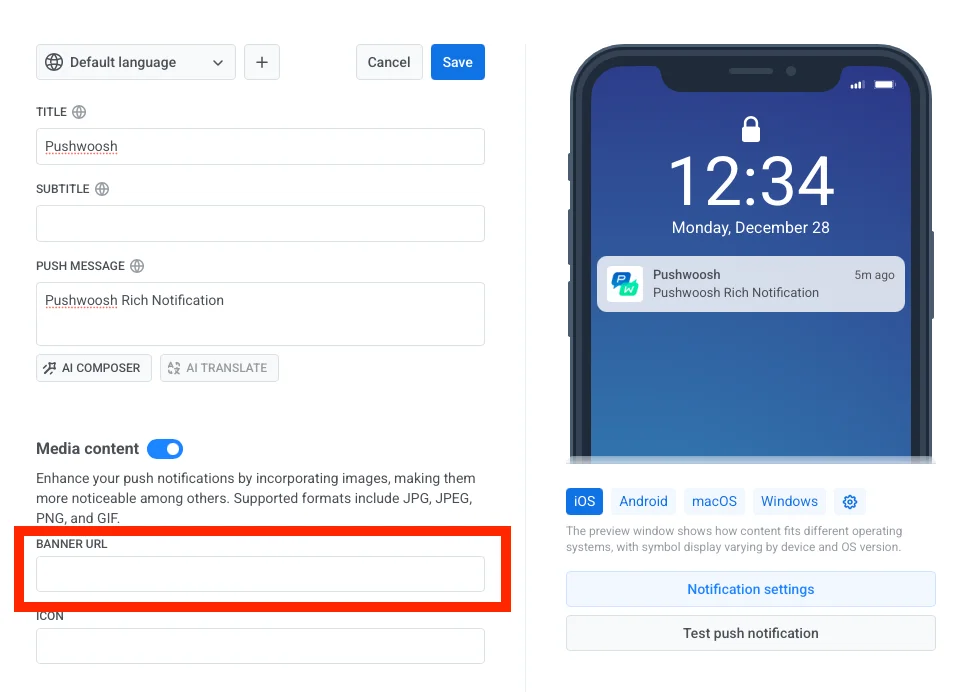
Anchor link toPour envoyer une notification riche, il vous suffit de spécifier l’URL du fichier dans le champ BANNER URL.

Woosh ! Appuyez fort sur la notification et le tour est joué !
Partagez vos commentaires avec nous
Anchor link toVos commentaires nous aident à créer une meilleure expérience, nous serions donc ravis de vous entendre si vous rencontrez des problèmes lors du processus d’intégration du SDK. Si vous rencontrez des difficultés, n’hésitez pas à nous faire part de vos réflexions via ce formulaire.