Personnalisation du SDK iOS
Intégration
Anchor link to- Lien profond
- Liens universels
- Suivi des achats in-app
- Notifications push de géozones
- Création d’une file d’attente de Rich Media
- Lecture automatique d’une vidéo envoyée dans une notification riche avec force touch
- Son de notification push personnalisé
- Notifications push provisoires iOS
Lien profond
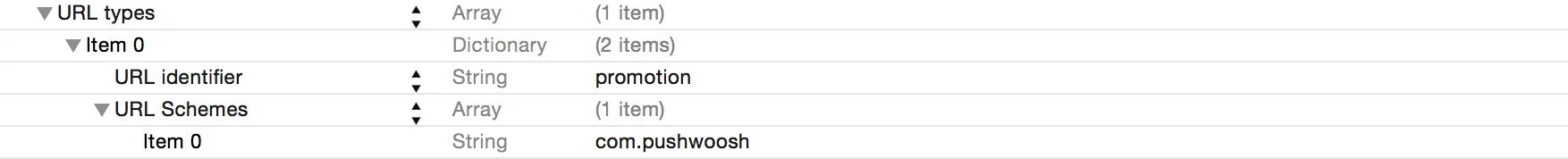
Anchor link toDans votre fichier Info.plist, ajoutez un tableau URL types avec un URL Identifier et un URL Scheme.
Dans l’exemple ci-dessous, le URL Scheme est com.pushwoosh et l’URL Identifier est promotion.

Dans votre fichier App Delegate (généralement AppDelegate.m pour iOS 12 et versions antérieures, ou SceneDelegate.m pour iOS 13 et versions ultérieures), ajoutez la fonction déléguée openURL appropriée comme indiqué dans l’exemple ci-dessous. L’exemple vérifie la page correcte, analyse la valeur « id » de l’URL et ouvre PromoPageViewController en réponse.
AppDelegate.swift
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool { let components = URLComponents(url: url, resolvingAgainstBaseURL: false) let page = components?.host var promotionId: String?
if page == "promotion" { return }
let items = components?.queryItems ?? []
for item in items { if item.name == "id" { promotionId = item.value } }
//show PromoPageViewController}- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { NSURLComponents *components = [NSURLComponents componentsWithURL:url resolvingAgainstBaseURL:NO]; NSString *page = components.host; NSString *promotionId = nil;
//return if this is not a promotion deep link if(![page isEqualToString:@"promotion"]) return NO;
for(NSURLQueryItem *item in components.queryItems) { if([item.name isEqualToString:@"id"]) promotionId = item.value; }
PromoPageViewController *vc = [[PromoPageViewController alloc] init]; vc.promotionId = promotionId [self presentViewController:vc animated:YES completion:nil];}SceneDelegate.swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { guard let urlContext = URLContexts.first else { return }
let components = URLComponents(url: urlContext.url, resolvingAgainstBaseURL: false) let page = components?.host var promotionId: String?
guard page == "promotion" else { return }
let items = components?.queryItems ?? []
for item in items { if item.name == "id" { promotionId = item.value } }
//show PromoPageViewController}- (void)scene:(UIWindowScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { UIOpenURLContext *urlContext = URLContexts.anyObject; if (!urlContext) { return; }
NSURLComponents *components = [NSURLComponents componentsWithURL:urlContext.URL resolvingAgainstBaseURL:NO]; NSString *page = components.host; NSString *promotionId = nil;
if (![page isEqualToString:@"promotion"]) { return; }
for (NSURLQueryItem *item in components.queryItems) { if ([item.name isEqualToString:@"id"]) { promotionId = item.value; } }
//show PromoPageViewController}Liens universels
Anchor link toLes liens universels permettent aux utilisateurs d’ouvrir votre application directement lorsqu’ils appuient sur un lien vers votre site web. Contrairement aux schémas d’URL personnalisés, les liens universels utilisent des URL https:// standard et offrent une expérience utilisateur plus fluide.
Comment ça marche
Anchor link toLorsqu’une notification push contient une URL https:// (dans le paramètre “url” ou “l”), le SDK va :
- Créer une
NSUserActivityavec l’URL - Appeler le gestionnaire de liens universels de votre application (
scene:continueUserActivity:ouapplication:continueUserActivity:restorationHandler:) - Si votre application ne gère pas l’URL, elle s’ouvrira dans Safari en guise de solution de repli
Configuration
Anchor link to- Configurer les domaines associés dans Xcode
Ajoutez la capacité Domaines Associés à votre application et ajoutez votre domaine :
applinks:yourdomain.com- Héberger le fichier Apple App Site Association
Créez un fichier apple-app-site-association sur votre serveur web à l’adresse https://yourdomain.com/.well-known/apple-app-site-association :
{ "applinks": { "apps": [], "details": [ { "appID": "TEAM_ID.com.your.bundleid", "paths": ["/path/*", "/promotion/*"] } ] }}Remplacez TEAM_ID par votre identifiant d’équipe de développeur Apple et com.your.bundleid par l’identifiant de bundle de votre application.
- Implémenter le gestionnaire de liens universels
SceneDelegate.swift (iOS 13+)
func scene(_ scene: UIScene, continue userActivity: NSUserActivity) { guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let url = userActivity.webpageURL else { return }
// Handle the Universal Link URL let components = URLComponents(url: url, resolvingAgainstBaseURL: false) let path = components?.path
if path?.starts(with: "/promotion") == true { // Navigate to promotion screen let promotionId = components?.queryItems?.first(where: { $0.name == "id" })?.value // Show promotion with promotionId }}- (void)scene:(UIScene *)scene continueUserActivity:(NSUserActivity *)userActivity { if (![userActivity.activityType isEqualToString:NSUserActivityTypeBrowsingWeb]) { return; }
NSURL *url = userActivity.webpageURL; if (!url) { return; }
// Handle the Universal Link URL NSURLComponents *components = [NSURLComponents componentsWithURL:url resolvingAgainstBaseURL:NO]; NSString *path = components.path;
if ([path hasPrefix:@"/promotion"]) { // Navigate to promotion screen NSString *promotionId = nil; for (NSURLQueryItem *item in components.queryItems) { if ([item.name isEqualToString:@"id"]) { promotionId = item.value; break; } } // Show promotion with promotionId }}AppDelegate.swift (iOS 12 et versions antérieures, ou en solution de repli)
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool { guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let url = userActivity.webpageURL else { return false }
// Handle the Universal Link URL let components = URLComponents(url: url, resolvingAgainstBaseURL: false) let path = components?.path
if path?.starts(with: "/promotion") == true { // Navigate to promotion screen return true }
return false}- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> *restorableObjects))restorationHandler {
if (![userActivity.activityType isEqualToString:NSUserActivityTypeBrowsingWeb]) { return NO; }
NSURL *url = userActivity.webpageURL; if (!url) { return NO; }
// Handle the Universal Link URL NSURLComponents *components = [NSURLComponents componentsWithURL:url resolvingAgainstBaseURL:NO]; NSString *path = components.path;
if ([path hasPrefix:@"/promotion"]) { // Navigate to promotion screen return YES; }
return NO;}Envoi d’une notification push avec un lien universel
Anchor link toLors de la création d’une notification push, utilisez l’URL de votre site web dans le champ Action :
https://yourdomain.com/promotion?id=123Le SDK acheminera automatiquement cette URL vers votre gestionnaire de liens universels, vous permettant de diriger l’utilisateur vers l’écran approprié dans votre application.
Suivi des achats in-app
Anchor link toPar défaut, le suivi des achats in-app est désactivé. Si vous souhaitez suivre les achats in-app lors de la configuration des Customer Journeys, définissez l’indicateur Pushwoosh_PURCHASE_TRACKING_ENABLED sur true dans le fichier info.plist. Vous pouvez trouver une liste des indicateurs disponibles dans le tableau.
Si vous souhaitez suivre les achats in-app manuellement, vous pouvez utiliser le code ci-dessous.
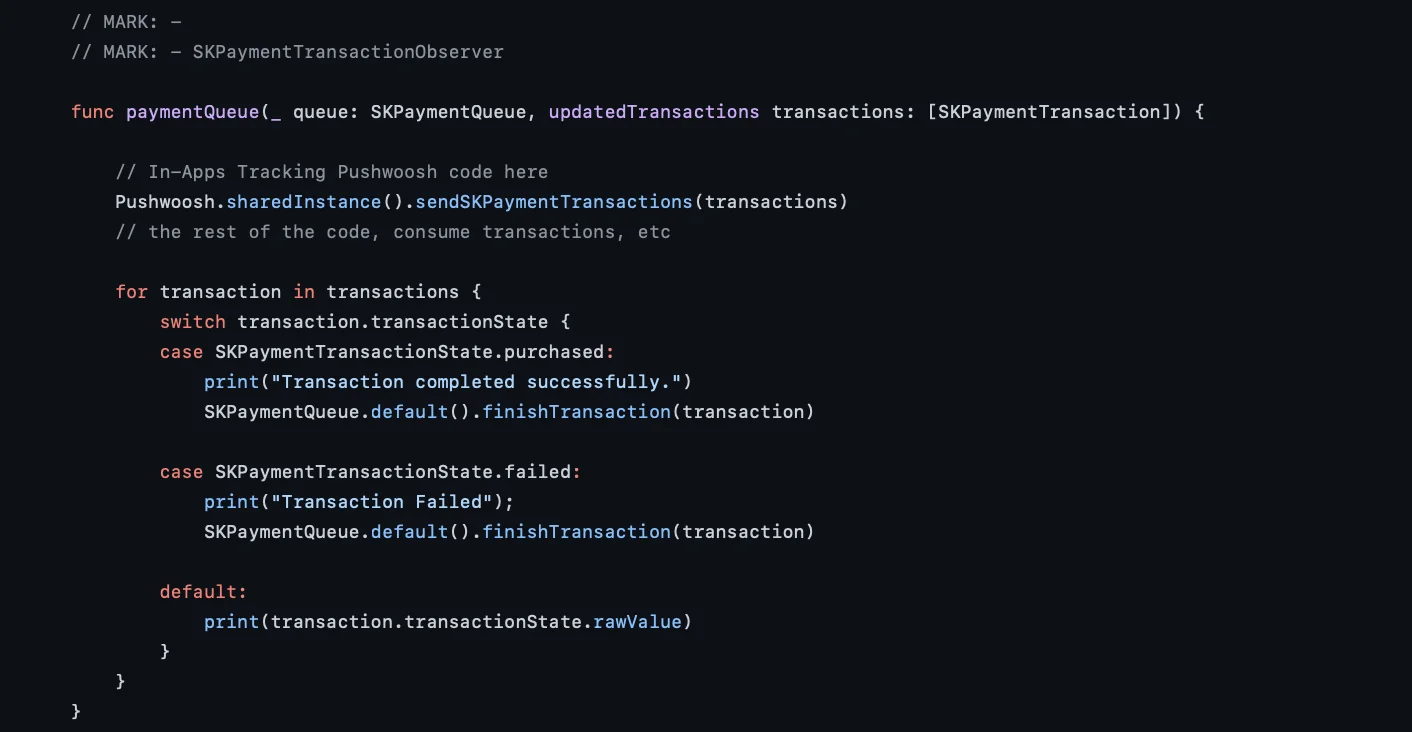
Dans la méthode déléguée paymentQueue:updatedTransactions:, appelez la méthode sendSKPaymentTransactions de PushManager
func paymentQueue(_ queue: SKPaymentQueue, updatedTransactions transactions: [SKPaymentTransaction]) { // In-Apps Tracking Pushwoosh code here Pushwoosh.sharedInstance().sendSKPaymentTransactions(transactions) // the rest of the code, consume transactions, etc }- (void)paymentQueue:(SKPaymentQueue *)queue updatedTransactions:(NSArray *)transactions {
[[PushNotificationManager pushManager] sendSKPaymentTransactions:transactions];
//the rest of the code, consume transactions, etc}
Notifications push de géozones
Anchor link toLes notifications push de géozones sont encapsulées dans un framework distinct PushwooshGeozones.
- Ajoutez PushwooshGeozones.framework à votre projet
Pour ajouter PushwooshGeozones.framework à votre projet à l’aide d’un gestionnaire de dépendances, mettez les lignes suivantes
dans votre podfile ou cartfile :
pod 'PushwooshXCFramework/Geozones'github "Pushwoosh/pushwoosh-ios-sdk"Si vous voulez utiliser PushwooshGeozones.xcframework, entrez l’URL de paquet suivante :
PushwooshGeozones-XCFramework
Alternativement, vous pouvez simplement glisser-déposer le framework dans Link Binaries With Libraries dans les Build Phases de votre projet.
- Ajoutez les clés suivantes à votre Info.plist :
- NSLocationWhenInUseUsageDescription – (requis) pour que l’application suive les géozones uniquement lorsqu’elle est exécutée au premier plan.
- NSLocationAlwaysAndWhenInUseUsageDescription – (requis) pour que l’application suive les géozones à la fois au premier plan et en arrière-plan et pour afficher une boîte de dialogue de demande d’autorisation.
- NSLocationAlwaysUsageDescription – (optionnel) pour que l’application suive les géozones à tout moment ; doit être utilisé si votre application cible iOS 10 et les versions antérieures.
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key><string>for app to track Geozones in both conditions and to show a permission request dialog</string><key>NSLocationWhenInUseUsageDescription</key><string>for app to track Geozones only while running in the foreground</string>- Importez le framework
import PushwooshGeozones#import <PushwooshGeozones/PWGeozonesManager.h>- Démarrez le suivi des géozones
PWGeozonesManager.shared()?.startLocationTracking()[[PWGeozonesManager sharedManager] startLocationTracking];Exemple
Anchor link tooverride func viewDidLoad() { super.viewDidLoad()
// Start Geozones tracking when needed PWGeozonesManager.shared().startLocationTracking()}- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view.
// Start Geozones tracking when needed [[PWGeozonesManager sharedManager] startLocationTracking];}Création d’une file d’attente de Rich Media
Anchor link toS’il y a plusieurs pages Rich Media à afficher simultanément (par exemple, des événements déclencheurs pour deux ou plusieurs In-Apps ont lieu en même temps, ou une page Rich Media est déjà affichée au moment où un autre événement déclencheur se produit), vous pouvez configurer une file d’attente pour l’affichage des pages Rich Media. Pour créer une file d’attente, suivez les étapes décrites ci-dessous.
- Créez une classe qui implémente PWRichMediaPresentingDelegate :
@interface ChainedRichMediaPresentingDelegate () <PWRichMediaPresentingDelegate>
@property (nonatomic) NSMutableArray *queue;
@property (nonatomic) BOOL inAppIsPresenting;
@end
@implementation ChainedRichMediaPresentingDelegate
- (instancetype)init { self = [super init];
if (self) { _queue = [NSMutableArray new]; }
return self;}
- (BOOL)richMediaManager:(PWRichMediaManager *)richMediaManager shouldPresentRichMedia:(PWRichMedia *)richMedia { [_queue addObject:richMedia]; return !_inAppIsPresenting;}
- (void)richMediaManager:(PWRichMediaManager *)richMediaManager didPresentRichMedia:(PWRichMedia *)richMedia { _inAppIsPresenting = YES;}
- (void)richMediaManager:(PWRichMediaManager *)richMediaManager didCloseRichMedia:(PWRichMedia *)richMedia { _inAppIsPresenting = NO;
[_queue removeObject:richMedia];
if (_queue.count) { [[PWRichMediaManager sharedManager] presentRichMedia:_queue.firstObject]; }}
- (void)richMediaManager:(PWRichMediaManager *)richMediaManager presentingDidFailForRichMedia:(PWRichMedia *)richMedia withError:(NSError *)error { [self richMediaManager:richMediaManager didCloseRichMedia:richMedia];}
@end2. Définissez le délégué :
[PWRichMediaManager sharedManager].delegate = [ChainedRichMediaPresentingDelegate new];Lecture automatique d’une vidéo envoyée dans une notification riche avec force touch
Anchor link toPour qu’une vidéo envoyée en tant que pièce jointe de notification riche se lise automatiquement lorsque la notification est développée sans aucune interaction de l’utilisateur, suivez les étapes ci-dessous :
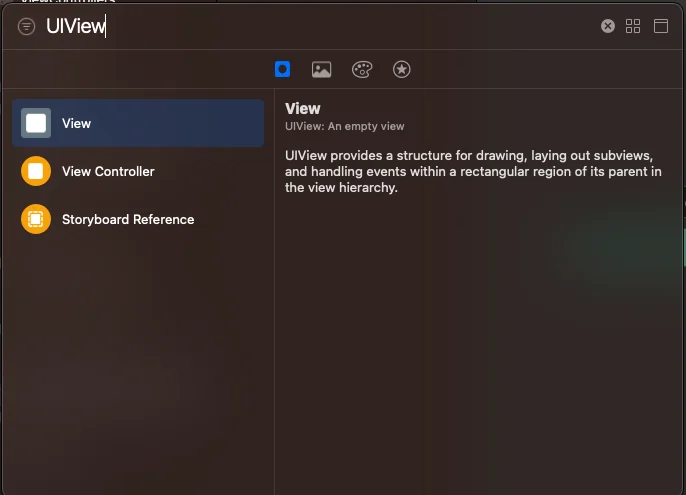
- Ajoutez l’extension de contenu de notification à votre projet :
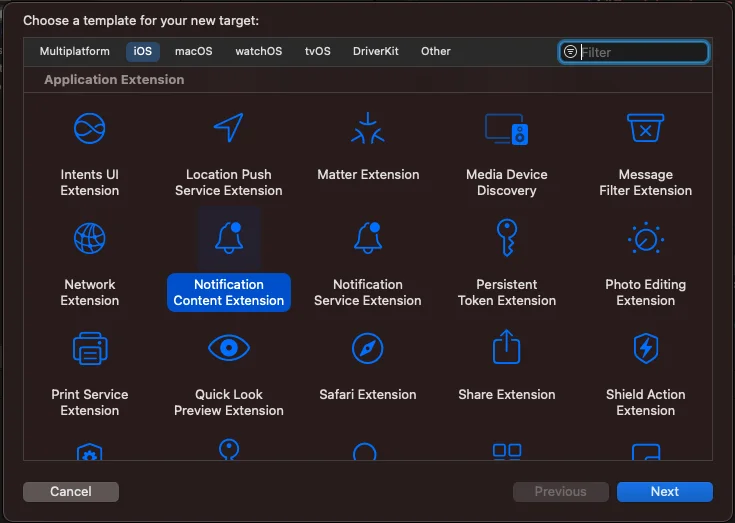
- Dans Xcode, sélectionnez Fichier > Nouveau > Cible.
- Choisissez Extension de contenu de notification.
- Donnez-lui un nom et terminez la configuration.

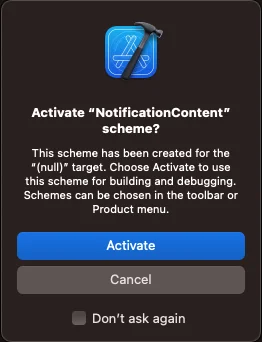
Si le message “Activer le schéma” s’affiche, choisissez Annuler.

- Ajustez les propriétés et les méthodes dans l’extension de contenu comme suit :
import UIKitimport UserNotificationsimport UserNotificationsUIimport AVKit
class NotificationViewController: UIViewController, UNNotificationContentExtension { var playerController: AVPlayerViewController! @IBOutlet weak var playerBackgroundView: UIView!
override func viewDidLoad() { super.viewDidLoad() // Do any required interface initialization here. }
func didReceive(_ notification: UNNotification) { let attachment = notification.request.content.attachments.first
playerController = AVPlayerViewController() // Set height programmatically // preferredContentSize.height = 250
if let url = attachment?.url { setupVideoPlayer(url: url) } else { print("No valid URL...") } }
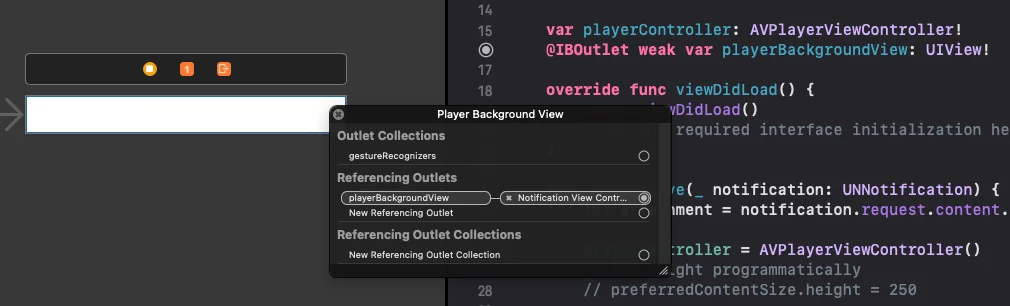
private func setupVideoPlayer(url: URL) { guard let playerController = self.playerController else { return } let player = AVPlayer(url: url) playerController.player = player playerController.view.frame = self.playerBackgroundView.bounds playerBackgroundView.addSubview(playerController.view) addChild(playerController) playerController.didMove(toParent: self) player.play() }- Incorporez une UIView dans MainInterface.storyboard :

- Liez l’IBOutlet playerBackgroundView avec la UIView que vous venez d’ajouter :

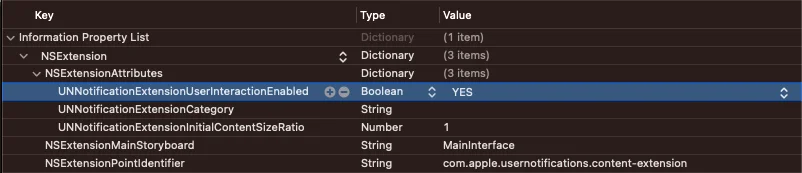
- Mettez à jour le fichier info.plist avec l’entrée suivante :
UNNotificationExtensionUserInteractionEnabled = true
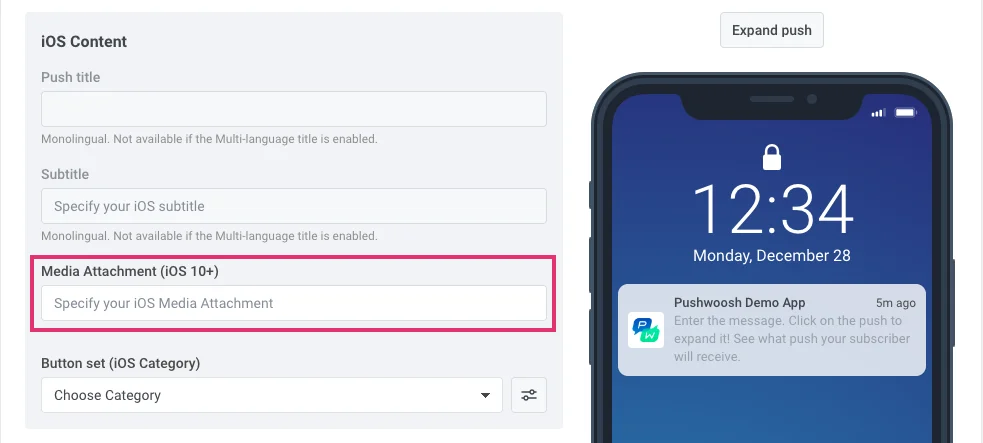
Pour joindre une vidéo à votre notification, saisissez l’URL d’une vidéo dans le champ Pièce jointe multimédia du Panneau de contrôle :

Lors de l’envoi d’une notification via une requête API /createMessage, incluez l’URL dans le paramètre “ios_attachment” et assurez-vous que l’indicateur “mutable-content” est défini sur `1`.
Son de notification push personnalisé
Anchor link toPour jouer un son personnalisé lors de la réception d’une notification push, placez d’abord le fichier audio dans le dossier racine de votre projet.

Ensuite, spécifiez le nom du fichier son dans les paramètres de la notification push – remplissez le champ Son des paramètres spécifiques à iOS de votre message ou spécifiez le nom du fichier comme valeur pour le paramètre “ios_sound” de la requête API createMessage.
Le fichier audio pour le son iOS personnalisé doit être dans l’un des formats suivants : .aif, .caf, .wav. Assurez-vous de spécifier le format dans le nom du fichier ; sinon, il sera ignoré par le SDK iOS de Pushwoosh.
Notifications push provisoires iOS
Anchor link toComment ça marche
Anchor link toLes notifications push provisoires apparaissent silencieusement dans le Centre de notifications de l’utilisateur mais pas sur l’écran de verrouillage. Ce type de notifications n’a pas besoin d’être autorisé explicitement par un utilisateur : vous pouvez commencer à les envoyer dès qu’un utilisateur installe et lance votre application.
Cependant, les utilisateurs peuvent toujours s’abonner à vos notifications push proéminentes : en ouvrant la notification push provisoire, ils ont deux options pour choisir leur expérience – garder les notifications dans le Centre de notifications sans alertes ni sons ou vous autoriser à envoyer des notifications de manière proéminente afin qu’elles apparaissent sur l’écran de verrouillage.
Les notifications push provisoires sont conçues pour permettre aux utilisateurs de prendre des décisions éclairées sur leur souhait de recevoir des notifications de votre application. Comme la demande d’abonnement native APN n’est montrée aux utilisateurs qu’une seule fois et que pour s’abonner plus tard, ils doivent se rendre dans les paramètres système de leur téléphone, certains utilisateurs pourraient ne pas s’abonner car ils ne sont pas conscients de la valeur qu’ils obtiennent avec vos notifications. Les notifications push provisoires donnent aux utilisateurs cette compréhension : ils peuvent voir quel contenu vous livrez dans les notifications push et décider s’ils ont besoin d’être informés de ce contenu de manière proéminente.
Comment l’implémenter
Anchor link to1. Intégrez le SDK iOS de Pushwoosh en suivant le guide.
2. Ajoutez la chaîne suivante à l’AppDelegate de votre projet avant d’appeler la méthode registerForPushNotifications() :
if #available(iOS 12.0, *) { Pushwoosh.sharedInstance().additionalAuthorizationOptions = UNAuthorizationOptions.provisional}if (@available(iOS 12.0, *)) { [Pushwoosh sharedInstance].additionalAuthorizationOptions = UNAuthorizationOptionProvisional;}C’est tout ! Les utilisateurs de l’application recevront des messages directement dans leur Centre de notifications une fois qu’ils auront installé l’application.
Partagez vos commentaires avec nous
Anchor link toVos commentaires nous aident à créer une meilleure expérience, nous serions donc ravis d’avoir de vos nouvelles si vous rencontrez des problèmes lors du processus d’intégration du SDK. Si vous rencontrez des difficultés, n’hésitez pas à nous faire part de vos réflexions via ce formulaire.