Personnaliser le SDK Android
Liens profonds
Anchor link toDans votre activité qui gérera le lien profond, ajoutez la balise <data> avec les paramètres scheme, host et pathPrefix.
<activity android:name=".PromoActivity" android:label="PromoActivity"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="com.pushwoosh" android:host="promotion" android:pathPrefix="" /> </intent-filter></activity>Dans l’exemple ci-dessus, le lien profond ouvrira PromoActivity. L’implémentation de base ci-dessous affiche une alerte avec la valeur de l’ID de la promotion par souci de simplicité. Dans votre application, cela pourrait certainement faire quelque chose d’utile !
public class PromoActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.deep_link); setTitle("Deep link activity");
Intent intent = getIntent(); String action = intent.getAction(); Uri data = intent.getData();
if (TextUtils.equals(action, Intent.ACTION_VIEW)) { openUrl(data); } }
private void openUrl(Uri uri) { String promoId = uri.getQueryParameter("id"); Toast.makeText(getApplicationContext(), promoId, Toast.LENGTH_LONG).show(); }}Suivi des achats in-app
Anchor link toSi vous souhaitez suivre les achats in-app dans les Customer Journeys, configurez l’envoi des informations d’achat à Pushwoosh en appelant cette méthode :
Pushwoosh.getInstance().sendInappPurchase(@NonNull String sku, @NonNull BigDecimal price, @NonNull String currency);Notification push par Geozones
Anchor link toPour utiliser les notifications push par Geozones, ajoutez la bibliothèque com.pushwoosh:pushwoosh-location et appelez :
PushwooshLocation.startLocationTracking();Dans votre AndroidManifest.xml, incluez les autorisations nécessaires :
<manifest ... > <!-- Required for geolocation-based push notifications --> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- Required for precise location tracking --> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- Required for background location access on Android 10 (API level 29) and higher --> <uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" /></manifest>Utilisation des notifications locales avec Pushwoosh
Anchor link toSi vous utilisez l’API de notifications locales de Pushwoosh, ajoutez l’autorisation RECEIVE_BOOT_COMPLETED à votre AndroidManifest.xml :
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>xUtilisation du numéro de badge sur Android
Anchor link toPushwoosh prend en charge la définition du numéro de badge sur le raccourci de l’icône de l’application pour les lanceurs Android suivants :
Sony, Samsung, LG, HTC, ASUS, ADW, APEX, NOVA, HUAWEI, ZUK, OPPO.
Pour utiliser cette fonctionnalité, ajoutez simplement la bibliothèque com.pushwoosh:pushwoosh-badge à votre application.
Ouverture d’une activité personnalisée
Anchor link toSi vous souhaitez démarrer une activité particulière en réponse aux notifications push, ajoutez le filtre d’intention suivant à cette activité :
<activity android:name="YourActivity"> <intent-filter> <action android:name="${applicationId}.MESSAGE"/> <category android:name="android.intent.category.DEFAULT"/> </intent-filter></activity>Contrôle du niveau de journalisation
Anchor link toAfin de faciliter le débogage et l’intégration, le SDK affichera toutes les requêtes dans la console par défaut. Lorsque vous êtes prêt pour la version de production, ajoutez les métadonnées com.pushwoosh.log_level avec la valeur “ERROR” à l’AndroidManifest.xml. De cette façon, seules les informations sur les erreurs iront dans la console. Les autres options possibles sont les suivantes :
NONE - Aucun journal du SDK
ERROR - Affiche uniquement les erreurs dans la console
WARN - Affiche également les avertissements
INFO - Affiche les messages d’information
DEBUG - Même les informations de débogage sont maintenant affichées
NOISE - Tout ce que le SDK peut imprimer et plus encore
<meta-data android:name="com.pushwoosh.log_level" android:value="ERROR" />Utilisation de Proguard
Anchor link toLorsque vous utilisez Proguard, ajoutez les options suivantes :
-keep class com.pushwoosh.** { *; }-dontwarn com.pushwoosh.**Consultez les exigences de la bibliothèque Google Play Services concernant Proguard ici :
https://developers.google.com/android/guides/setup
Personnalisation du comportement d’ouverture des notifications
Anchor link toSi vous devez sélectionner par programmation l’activité à afficher suite à une notification push, vous pouvez créer une NotificationServiceExtension personnalisée et inclure le nom de classe complet de votre NotificationServiceExtension dans les métadonnées sous la valeur com.pushwoosh.notification_service_extension.
<meta-data android:name="com.pushwoosh.notification_service_extension" android:value="com.your.package.YourNotificationServiceExtension" />public class YourNotificationServiceExtension extends NotificationServiceExtension { @Override protected void startActivityForPushMessage(PushMessage message) { // super.startActivityForPushMessage() starts default launcher activity // or activity marked with ${applicationId}.MESSAGE action. // Simply do not call it to override this behaviour. // super.startActivityForPushMessage(message);
// start your activity instead: Intent launchIntent = new Intent(getApplicationContext(), YourActivity.class); launchIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_RESET_TASK_IF_NEEDED);
// (Optional) pass notification data to Activity launchIntent.putExtra(Pushwoosh.PUSH_RECEIVE_EVENT, message.toJson().toString());
context.startActivity(launchIntent); }}Personnalisation des notifications push
Anchor link toPour personnaliser l’affichage des notifications push, vous devez créer une Factory personnalisée. Vous pouvez créer une NotificationFactory personnalisée et inclure le nom de classe complet de votre NotificationFactory dans les métadonnées sous la valeur com.pushwoosh.notification_factory.
<meta-data android:name="com.pushwoosh.notification_factory" android:value="com.your.package.YourNotificationFactory" />public class YourNotificationFactory extends PushwooshNotificationFactory { @Override public Notification onGenerateNotification(@NonNull PushMessage pushMessage) { if (customNotification) { // TODO: generate and return custom notification }
// return default Pushwoosh notification return super.onGenerateNotification(pushMessage); }}Personnalisation du résumé de groupe
Anchor link toPour personnaliser l’apparence d’un résumé de groupe, créez une Factory personnalisée. Vous pouvez créer une SummaryNotificationFactory personnalisée et inclure le nom de classe complet de votre SummaryNotificationFactory dans les métadonnées sous la valeur com.pushwoosh.summary_notification_factory.
<meta-data android:name="com.pushwoosh.summary_notification_factory" android:value="com.your.package.YourSummaryNotificationFactory" />public class YourSummaryNotificationFactory extends PushwooshSummaryNotificationFactory { @Override public String summaryNotificationMessage(int notificationsAmount) { // return the message you want return super.summaryNotificationMessage(notificationsAmount); } @Override public int summaryNotificationIconResId() { // return the icon resource id you want return super.summaryNotificationIconResId(); }}URL de point de terminaison privé
Anchor link toPushwoosh fournit des points de terminaison privés pour les clients ayant des abonnements au plan personnalisé. Pour configurer un point de terminaison privé pour le SDK Android, vous devez ajouter ce qui suit à votre fichier AndroidManifest.xml :
<meta-data android:name="com.pushwoosh.base_url" android:value="PUSHWOOSH_PRIVATE_ENDPOINT_URL_PROVIDED" />Création d’une file d’attente de Rich Media
Anchor link toS’il y a plusieurs pages Rich Media à afficher simultanément (par exemple, des événements déclencheurs pour deux ou plusieurs In-Apps ont lieu en même temps, ou une page Rich Media est déjà affichée au moment où un autre événement déclencheur se produit), vous pouvez configurer une file d’attente pour l’affichage des pages Rich Media. Pour créer une file d’attente, ajoutez le code suivant à votre projet :
package com.pushwoosh.testingapp;
import com.pushwoosh.RichMediaManager;import com.pushwoosh.exception.PushwooshException;import com.pushwoosh.richmedia.RichMediaPresentingDelegate;import com.pushwoosh.richmedia.RichMedia;import com.pushwoosh.internal.utils.PWLog;
import java.util.ArrayDeque;import java.util.concurrent.locks.ReentrantLock;
public class DefaultRichMediaPresentingDelegate implements RichMediaPresentingDelegate { private final String TAG = DefaultRichMediaPresentingDelegate.class.getSimpleName(); private ArrayDeque<RichMedia> richMediaQueue = new ArrayDeque<>(); private RichMedia currentRichMedia = null; private ReentrantLock reentrantLock;
public DefaultRichMediaPresentingDelegate() { PWLog.noise(TAG, "new DefaultRichMediaPresentingDelegate:" + this); reentrantLock = new ReentrantLock(); }
@Override public boolean shouldPresent(RichMedia richMedia) { PWLog.noise(TAG, "shouldPresent:" + richMedia); if (currentRichMedia == null) { PWLog.noise(TAG, "currentRichMedia is null"); } if (richMedia.isLockScreen()) { PWLog.noise(TAG, "isLockScreen is true"); return true; } try { reentrantLock.lock(); if (currentRichMedia == null) { PWLog.noise(TAG, "show:" + richMedia); currentRichMedia = richMedia; return true; } else { PWLog.noise(TAG, "add to queue:" + richMedia); richMediaQueue.add(richMedia); return false; } } finally { reentrantLock.unlock(); } }
@Override public void onPresent(RichMedia richMedia) { PWLog.noise(TAG, "onPresent" + richMedia); }
@Override public void onError(RichMedia richMedia, PushwooshException pushwooshException) { PWLog.error(TAG, pushwooshException + " richMedia:"+richMedia.toString()); tryShowNextRichMediaThreadSafety(); }
@Override public void onClose(RichMedia richMedia) { PWLog.noise(TAG, "onClose:" + richMedia); tryShowNextRichMediaThreadSafety(); }
private void tryShowNextRichMediaThreadSafety() { try { reentrantLock.lock(); tryShowNextRichMedia(); } finally { reentrantLock.unlock(); } }
private void tryShowNextRichMedia() { if (!richMediaQueue.isEmpty()) { currentRichMedia = richMediaQueue.poll(); PWLog.noise(TAG, "try manual show:" + currentRichMedia); RichMediaManager.present(currentRichMedia); } else { PWLog.noise(TAG, "richMediaQueue is empty"); currentRichMedia = null; } }}Notification push avec son personnalisé
Anchor link to- Placez votre fichier audio dans le dossier approprié. Pour le framework Android natif, vos fichiers doivent être placés dans le dossier
/app/src/main/res/raw.
2. Créez un canal de notification.
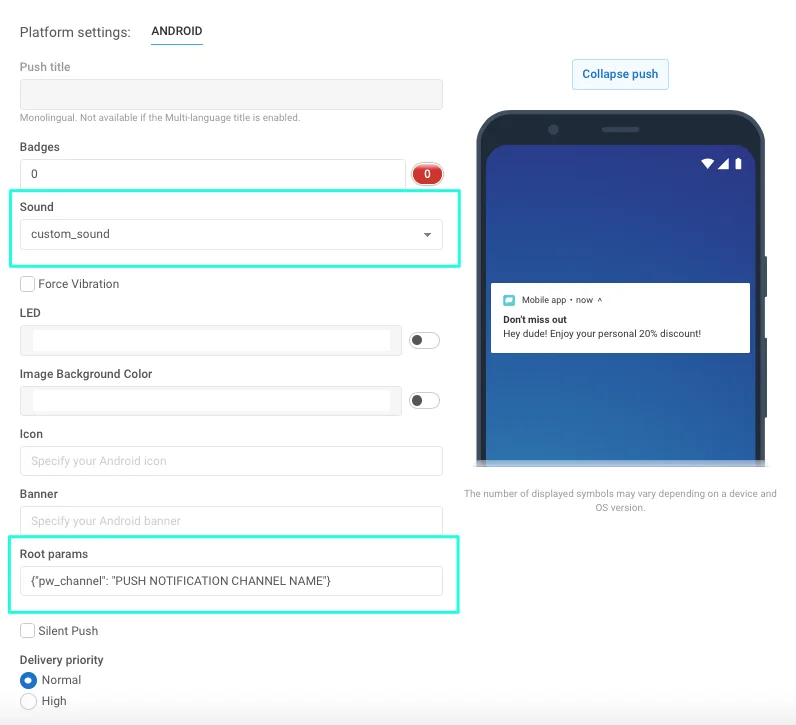
3. Sélectionnez un son lors de la configuration d’un message push.

4. Définissez le canal de notification auquel le message appartiendra. Pour ce faire, spécifiez ce qui suit dans le champ « Paramètres racine Android » :{"pw_channel": "NOM DU CANAL DE NOTIFICATION PUSH"} // _ici, vous devez spécifier le nom de votre canal avec un son personnalisé_
En cas d’utilisation de l’API distante, définissez les paramètres comme suit dans votre requête API /createMessage :
"android_root_params": {"pw_channel": "push"} // ici, vous devez spécifier le nom de votre canal avec un son personnalisé, par exemple, "push" pour les notifications avec le son push.wav."android_sound": "push" // ici, vous devez spécifier le nom du fichier sans extensionUne fois que vous avez envoyé le push avec ces paramètres spécifiés, le canal de notification avec le son sélectionné est créé pour tous les appareils sous Android 8+.
Maintenant, pour envoyer le push avec un son personnalisé, vous devez uniquement spécifier le canal associé à ce son.
Règles Proguard pour les sons de notification personnalisés
Anchor link toSi votre application utilise Proguard pour la réduction du code et des ressources, il est important de conserver vos fichiers son intacts et disponibles pour les bibliothèques externes. Si vous utilisez la propriété minifyEnabled = true dans votre build.gradle, ajoutez les règles suivantes à votre proguard-rules.pro :
-keep public class your.package.name.R$raw { *;}Si vous réduisez les ressources de votre application en plus de la réduction du code en utilisant la propriété shrinkResources=true, vous devez également spécifier les ressources que vous souhaitez conserver. Pour ce faire, créez un nouveau fichier XML avec n’importe quel nom, enregistrez-le quelque part dans votre projet (par exemple, dans res/xml), et spécifiez les noms des ressources sous le paramètre tools:keep dans la balise resources :
<?xml version="1.0" encoding="utf-8"?><resources xmlns:tools="http://schemas.android.com/tools" tools:keep="@raw/*"/>Liste complète des indicateurs de métadonnées du SDK Android
Anchor link toPour définir un indicateur, vous devez ajouter le bloc de métadonnées à votre fichier AndroidManifest.xml à l’intérieur de la balise application. Par exemple, si vous souhaitez définir l’ID d’application Pushwoosh, ajoutez le code suivant à votre fichier AndroidManifest.xml :
<meta-data android:name="com.pushwoosh.appid" android:value="XXXXX-XXXXX" />| Indicateur | Description | Valeurs possibles |
|---|---|---|
| com.pushwoosh.appid | Définit l’ID d’application Pushwoosh. | XXXXX-XXXXX |
| com.pushwoosh.senderid | Définit l’ID d’expéditeur du projet Firebase. | 123456789000 |
| com.pushwoosh.log_level | Définit le niveau de journalisation. Pour plus de détails, consultez Contrôle du niveau de journalisation. | NONE / ERROR / WARN / INFO / DEBUG (par défaut) / NOISE |
| com.pushwoosh.base_url | Remplace l’URL de base du serveur Pushwoosh. | https://cp.pushwoosh.com/json/1.3/ (par défaut) |
| com.pushwoosh.notification_service_extension | NotificationServiceExtension personnalisé. Pour plus de détails, consultez Personnalisation du comportement d’ouverture des notifications. | com.myapp.MyNotificationServiceExtension |
| com.pushwoosh.notification_factory | NotificationFactory personnalisé. Pour plus de détails, consultez Personnalisation des notifications push. | com.myapp.MyNotificationFactory |
| com.pushwoosh.summary_notification_factory | SummaryNotificationFactory personnalisé. | com.myapp.MySummaryNotificationFactory |
| com.pushwoosh.multi_notification_mode | Si vrai, les notifications seront groupées. Si faux, seule la dernière notification reçue sera affichée. | true / false (par défaut) |
| com.pushwoosh.allow_server_communication | Si vrai, le SDK est autorisé à envoyer des requêtes réseau aux serveurs Pushwoosh. | true (par défaut) / false |
| com.pushwoosh.handle_notifications_using_workmanager | Si vrai, le WorkManager est configuré pour gérer les notifications. | true / false (par défaut) |
| com.pushwoosh.notification_icon | Nom de la ressource de l’icône de notification personnalisée (petite). Si nul, l’icône de l’application par défaut sera utilisée. | res/drawable-xxhdpi-v11/notification_small_icon.png / null |
| com.pushwoosh.notification_icon_color | Couleur de fond de l’icône de notification (petite). | #FFFFFF |
| com.pushwoosh.allow_collecting_device_data | Si vrai, le SDK est autorisé à collecter et à envoyer les données de l’appareil à Pushwoosh. | true (par défaut) / false |
| com.pushwoosh.allow_collecting_device_os_version | Si vrai, le SDK est autorisé à collecter et à envoyer la version de l’OS de l’appareil à Pushwoosh. | true (par défaut) / false |
| com.pushwoosh.allow_collecting_device_locale | Si vrai, le SDK est autorisé à collecter et à envoyer les paramètres régionaux de l’appareil à Pushwoosh. | true (par défaut) / false |
| com.pushwoosh.allow_collecting_device_model | Si vrai, le SDK est autorisé à collecter et à envoyer le modèle de l’appareil à Pushwoosh. | true (par défaut) / false |
| com.pushwoosh.in_app_business_solutions_capping | Limite le nombre de fois que l’In-App push-unregister peut être affichée par jour. | 1 (par défaut), 2, …, n |
| com.pushwoosh.start_foreground_service | Si vrai, le service de premier plan est lancé avec l’appel PushwooshLocation.startLocationTracking() | true / false (par défaut) |
| com.pushwoosh.foreground_service_notification_text | Définit le texte d’une notification créée lorsque le service de premier plan est lancé pour la clé « com.pushwoosh.start_foreground_service ». | Work in progress (par défaut) |
| com.pushwoosh.foreground_service_notification_channel_name | Définit le nom du canal pour la notification créée lorsque le service de premier plan est lancé pour la clé « com.pushwoosh.start_foreground_service ». | Foreground service (par défaut) |
| com.pushwoosh.trusted_package_names | Permet de partager le HWID de Pushwoosh avec le package spécifié | ”com.mycompany.myapp1, com.mycompany.myapp2” |
Suppression des notifications push via TTL (Time-To-Live)
Anchor link toPour supprimer automatiquement les notifications push après une période spécifiée en utilisant le TTL (Time-to-Live), suivez ces étapes :
-
Créez une NotificationFactory personnalisée. En savoir plus
-
Dans la méthode
onGenerateNotification(), créez une notification en utilisant la classeNotification.BuilderouNotificationCompat.Builderet appelez la méthodesetTimeoutAfter:
public class YourNotificationFactory extends PushwooshNotificationFactory {
@Override public Notification onGenerateNotification(@NonNull PushMessage pushMessage) { Notification.Builder builder = new Notification.Builder(getApplicationContext(), addChannel(pushData));
Notification notification = builder.setContentText(pushData.getMessage()) .setContentTitle(title) .setContentText(text) // reste de votre code de création de notification .setTimeoutAfter(timeout) // temps en millisecondes avant l'annulation de la notification .build(); }}Partagez vos commentaires avec nous
Anchor link toVos commentaires nous aident à créer une meilleure expérience, nous serions donc ravis de vous entendre si vous rencontrez des problèmes lors du processus d’intégration du SDK. Si vous rencontrez des difficultés, n’hésitez pas à nous faire part de vos réflexions via ce formulaire.