Utilisation des modèles Liquid
Les modèles Liquid élargissent considérablement les capacités de personnalisation de Pushwoosh en mettant en œuvre une logique sophistiquée en plus de l’utilisation régulière du Contenu Dynamique.
La personnalisation des messages dans Pushwoosh est basée sur les Tags (données utilisateur). Pushwoosh propose une variété de Tags par défaut et de Tags personnalisés. En les utilisant, vous pouvez spécifier le prénom de l’utilisateur, sa ville, son historique d’achat, etc. pour envoyer un message plus personnalisé, par exemple : Bonjour {First_name}, merci d’avoir commandé {item}.
Les modèles Liquid ajoutent plus de logique au contenu dynamique. Par exemple, si le tag d’abonnement d’un utilisateur contient « gratuit », vous pouvez lui envoyer un message : « Profitez de votre réduction de 10 % ».
Modifier le contenu du message en fonction des identifiants, des comportements et des préférences des utilisateurs est le moyen le plus efficace d’augmenter la pertinence et d’obtenir des résultats plus impressionnants de vos campagnes marketing.
Syntaxe
Anchor link toLes modèles de contenu basés sur Liquid de Shopify utilisent une combinaison de tags, d’objets et de filtres pour charger du contenu dynamique. Les modèles de contenu vous permettent d’accéder à certaines variables depuis un modèle et d’afficher leurs données sans avoir à connaître quoi que ce soit sur les données elles-mêmes.
Objets
Anchor link toobjects définit le contenu qui sera affiché à un utilisateur. Les objects doivent être entourés de doubles accolades : {{ }}
Par exemple, lors de la personnalisation d’un message, envoyez {{Name}} dans son corps pour ajouter les noms des utilisateurs au contenu du message. Le nom de l’utilisateur (valeur du tag Name) remplacera l’objet Liquid dans le message que l’utilisateur verra.
Hi {{Name}}! We're glad you're back!Bonjour Anna ! Nous sommes ravis de votre retour !
Tags
Anchor link totags crée la logique et le flux de contrôle pour les modèles. Les délimiteurs pourcentage-accolade {% et %} et le texte qu’ils entourent ne produisent aucune sortie visible lorsque le modèle est rendu. Cela vous permet d’assigner des variables et de créer des conditions ou des boucles sans montrer la logique Liquid à un utilisateur.
Par exemple, en utilisant le tag if, vous pouvez varier la langue du message en fonction de la langue définie sur l’appareil de l’utilisateur :
{% if Language == 'fr' %}Salut!{% else %}Hello!{% endif %}Salut!
Hello!
Opérateurs de tags
Anchor link to| Opérateur | Description |
|---|---|
== | égal à |
!= | différent de |
> | supérieur à |
< | inférieur à |
>= | supérieur ou égal à |
<= | inférieur ou égal à |
or | ou logique |
and | et logique |
contains | vérifie la présence d’une sous-chaîne dans une chaîne de caractères ou un tableau de chaînes |
Filtres
Anchor link tofilters modifie la sortie d’un objet ou d’une variable Liquid. Ils sont utilisés à l’intérieur des doubles accolades {{ }} et de l’assignation de variables, et sont séparés par un caractère pipe |. Plusieurs filtres peuvent être utilisés sur une même sortie, et sont appliqués de gauche à droite.
{{ Name | capitalize | prepend:"Hello " }}Bonjour Anna
Utilisation des modèles Liquid dans les messages envoyés via l’API
Anchor link toUtilisez la syntaxe Liquid dans vos requêtes createMessage pour implémenter les modèles Liquid. Les modèles sont disponibles pour le paramètre « content » de la requête createMessage, ainsi que pour tout autre paramètre supportant le Contenu Dynamique, en particulier les paramètres spécifiques à la plateforme « title », « subtitle » et « image ».
En utilisant les modèles de contenu, vous pouvez soit spécifier les données dans vos requêtes API (en passant le paramètre « template_bindings »), soit obtenir les données à partir des valeurs de Tag stockées sur les appareils des utilisateurs (en n’utilisant pas le paramètre « template_bindings »). De cette façon, vous pouvez construire des campagnes push basées sur l’utilisateur contenant un contenu extrêmement pertinent.
Pour définir la logique du modèle en utilisant des Tags avec des espaces dans leurs noms, utilisez la technique suivante :
Exemple
{% capture my_tag %}{{My Tag}}{% endcapture %}{% if my_tag == 'value' %}Contenu à envoyer dans ce cas{% else %}Contenu à envoyer sinon{% endif %}Cas d’utilisation des modèles Liquid
Anchor link toVous trouverez ici plusieurs cas d’utilisation où les modèles Liquid sont utiles.
Push multilingue
Anchor link toLes modèles Liquid permettent de spécifier précisément dans quelle langue les utilisateurs doivent recevoir vos messages push. Regardez l’exemple simple de la requête API et du message reçu en fonction des liaisons de modèle utilisées dans la requête.
{% if Language == 'es' %}¡Hola!{% else %}Hello!{% endif %}{ "request": { "application": "XXXXX-XXXXX", // Pushwoosh app code "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if language == 'es' %}¡Hola!{% else %}hello!{% endif %}{% endraw %}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "language" : "es" } } ] }}La langue est ‘es’ : ¡Hola!
La langue est ‘en’ : Hello!
Incitation à la mise à niveau de l’abonnement
Anchor link toEncouragez vos clients à mettre à niveau leur abonnement en fonction de leur plan actuel.
{% if Subscription == 'Basic' %} Upgrade to Silver for getting more product features and 24/7 support.{% elsif Subscription == 'Silver' %} Upgrade to Gold for priority support and advanced features.{% else %} Please contact your manager to renew your subscription.{% endif %}{ "request": { "application": "XXXXX-XXXXX", // Pushwoosh app code "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if Subscription == 'Basic' %}Upgrade to Silver for getting more product features and 24/7 support.{% elsif Subscription == 'Silver' %}Upgrade to Gold for priority support and advanced features.{% else %}Please contact your manager to renew your subscription. {% endif %}{% endraw %}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "language" : "es" } } ] }}Pour les utilisateurs avec le plan d’abonnement Basic : Upgrade to Silver for getting more product features and 24/7 support.
Pour les utilisateurs avec le plan d’abonnement Silver : Upgrade to Gold for priority support and advanced features.
Pour les utilisateurs avec d’autres plans : Please contact your manager to renew your subscription.
Tags de liste
Anchor link toLes modèles de contenu sont très utiles pour gérer les Tags de type Liste.
Taille de la variable
Anchor link toL’un des cas d’utilisation possibles est de livrer un contenu différent en fonction du nombre de valeurs que le Tag contient. Par exemple, vous pouvez offrir différentes réductions aux clients ayant des comportements différents. Disons que le client a des articles dans sa WishList — encouragez-le à acheter avec la réduction la plus appropriée en fonction du nombre de produits qu’il va acheter !
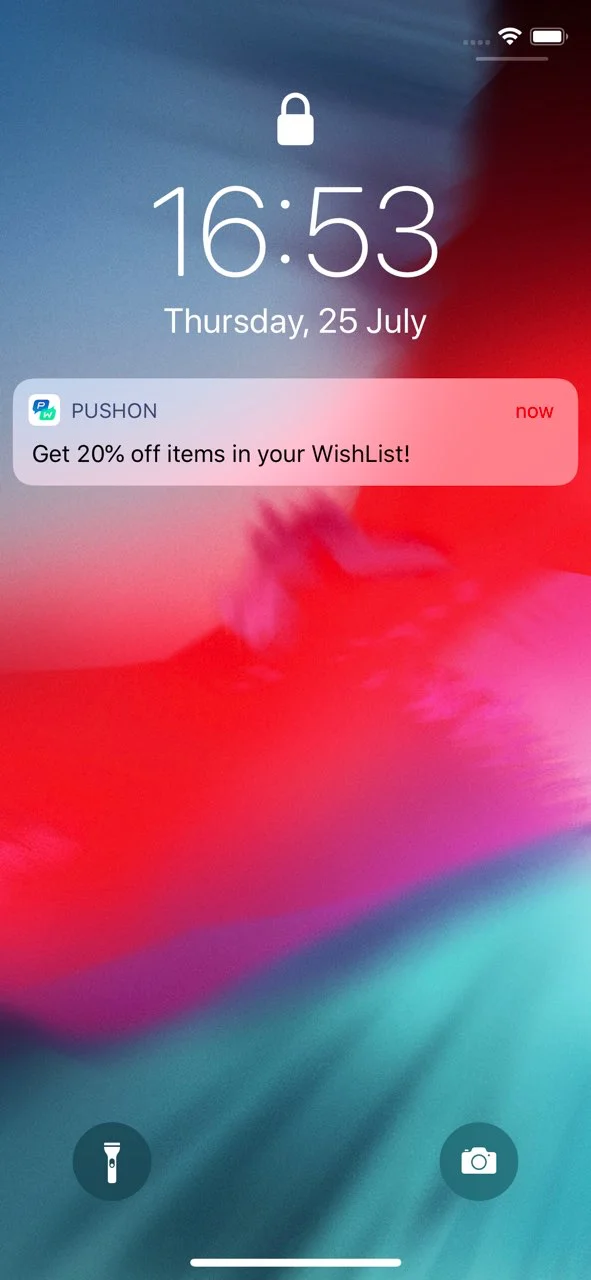
{% if WishList.size >= 3 %}Get 20% off your next purchase!{% elsif WishList.size == 2 %}Get a 10% discount on your next purchase!{% else %}Hey, take a look at new outwears!{% endif %}{ "request": { "application": "XXXXX-XXXXX", // Pushwoosh app code "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if WishList.size >= 3 %}Get 20% off your next purchase!{% elsif WishList.size == 2 %}Get a 10% discount on your next purchase!{% else %}Hey, take a look at new outwears!{% endif %}{% endraw %}", "template_bindings": { "WishList" : ["Skinny Low Ankle Jeans", "Linen Trenchcoat", "High Waisted Denim Skirt", "Strappy Tiered Maxi Dress"] } } ] }}

La variable contient
Anchor link toUn autre cas que vous pourriez avoir besoin de couvrir est de traiter les valeurs des Tags de Liste et de livrer le contenu le plus pertinent en fonction des valeurs que le Tag contient.
{% if WishList contains 'Skinny Low Ankle Jeans' %}Get 20% off products in your wishlist!{% else %}Hey, take a look at the brand new Skinny Low Ankle Jeans!{% endif %}{ "request": { "application": "C90C0-0E786", "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if WishList contains 'Skinny Low Ankle Jeans' %}Get 20% off your next purchase!{% else %}Hey, take a look at the brand new Skinny Low Ankle Jeans!{% endif %}{% endraw %}", "template_bindings": { "WishList" : ["Skinny Low Ankle Jeans", "Linen Trenchcoat", "High Waisted Denim Skirt", "Strappy Tiered Maxi Dress"] } } ] }}

Pluriels
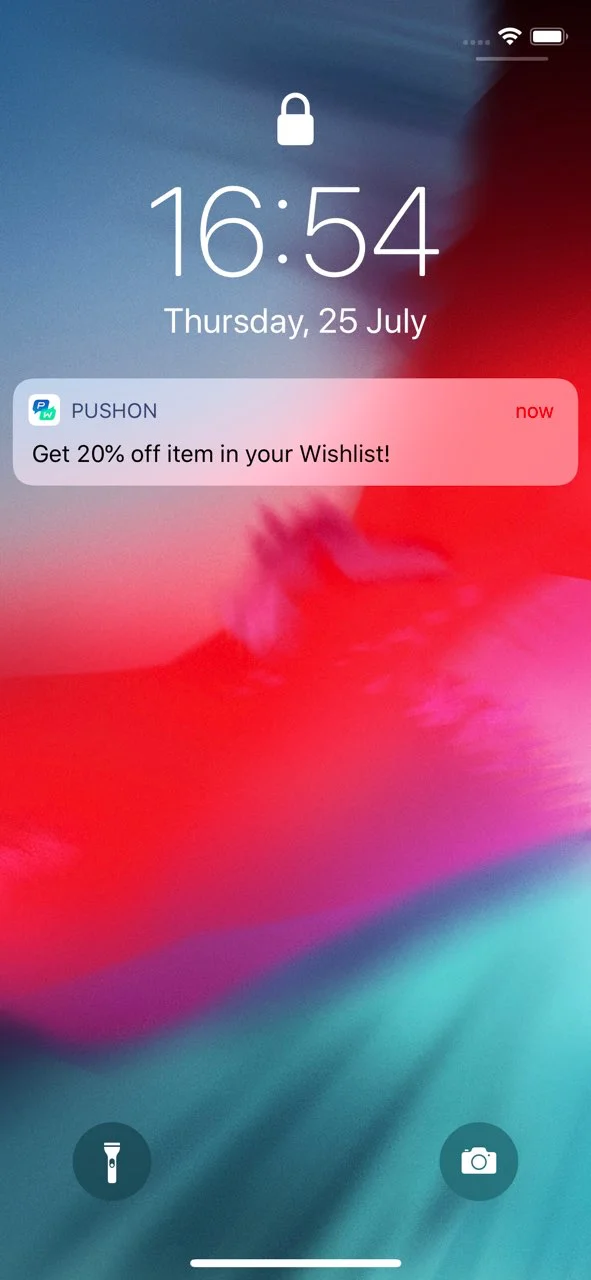
Anchor link toEn utilisant les modèles de contenu, vous pouvez ajuster le contenu du message en fonction du comportement des utilisateurs. Par exemple, vous pouvez modifier le texte du message pour qu’il contienne des mots au pluriel si le Tag de Liste contient plus d’une valeur.
Get 20% off item{% if WishList.size > 1 %} s in your WishList!{% else %} in your Wishlist!{% endif %}{ "request": { "application": "C90C0-0E786", "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "Get 20% off item{% raw %}{% if WishList.size > 1 %}s in your WishList!{% else %} in your Wishlist!{% endif %}{% endraw %}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "WishList" : ["Skinny Low Ankle Jeans", "Linen Trenchcoat", "High Waisted Denim Skirt", "Strappy Tiered Maxi Dress"] } } ] }}

Fuseau horaire
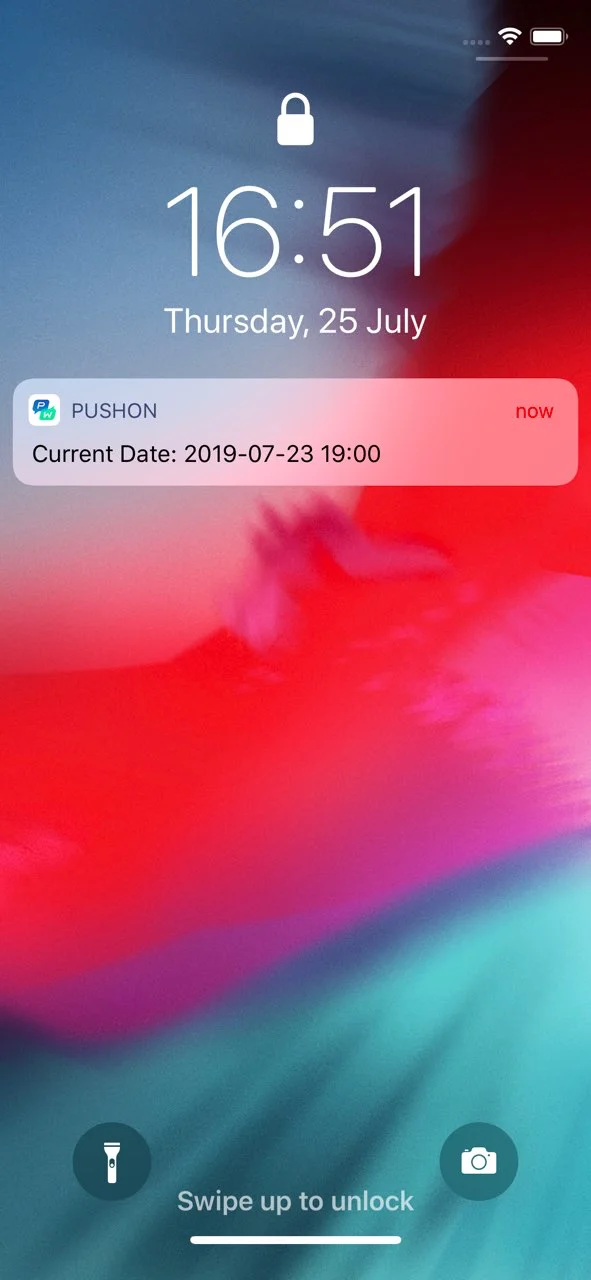
Anchor link toLe modèle pour les fuseaux horaires convertit la date et l’heure en fonction du fuseau horaire spécifié.
{{ MyDate | timezone: MyTimezone | date: \"%Y-%m-%d %H:%M\" }}{ "request" : { "auth" : "3H9bk8w3.....Acge2RbupTB", // API access token from Pushwoosh Control Panel "application" : "XXXXX-XXXXX", // Pushwoosh app code "notifications" : [ // push message parameters { "content": "Current Date: {{ MyDate | timezone: MyTimezone | date: \"%Y-%m-%d %H:%M\" }}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "MyDate" : "2019-07-23 15:00", "MyTimezone" : "Asia/Dubai" } } ] }}
Contenu connecté
Anchor link toLe contenu connecté est une fonctionnalité des modèles Liquid qui vous permet de récupérer et d’utiliser dynamiquement des données provenant d’une source externe, telle qu’un service web, directement dans vos messages e-mail ou notifications push. Cette fonctionnalité permet une personnalisation en temps réel en récupérant des données JSON à partir d’une URL spécifiée et en les enregistrant dans une variable qui peut être utilisée dans votre contenu.
Principaux cas d’utilisation
Anchor link to-
Recommandations de produits : Affichez des listes de produits personnalisées adaptées à chaque utilisateur.
-
Codes promotionnels : Insérez des codes promotionnels uniques générés par un service backend.
Prérequis
Anchor link to- Pour utiliser le Contenu Connecté, vous devez disposer de votre propre service backend qui génère et fournit les données requises (par exemple, codes promotionnels, recommandations de produits) en fonction de l’User ID, du HWID ou de tags personnalisés. Pushwoosh récupère ensuite ces données avant d’envoyer un message.
Guide de mise en œuvre étape par étape
Anchor link toÉtape 1. Configurer le service backend
Anchor link toLe service backend doit :
- Accepter une requête contenant des paramètres spécifiques à l’utilisateur (par exemple,
userId). Le Contenu Connecté prend en chargeUserID,HWID, ou tout tag personnalisé que vous avez configuré dans votre projet. - Renvoyer une réponse JSON avec les données requises. Ce contenu peut ensuite être inséré dynamiquement dans les messages
Étape 2. Créer un préréglage avec du Contenu Connecté dans Pushwoosh
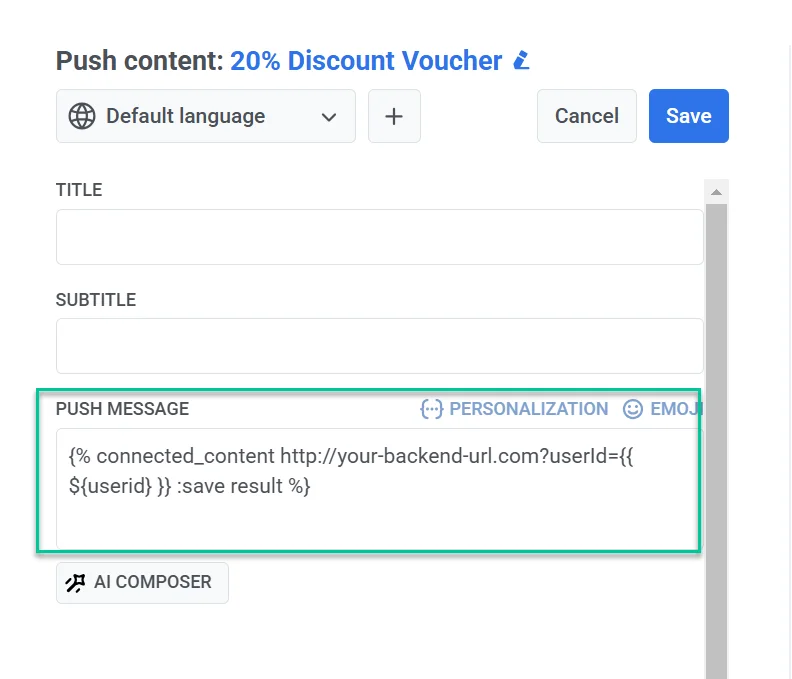
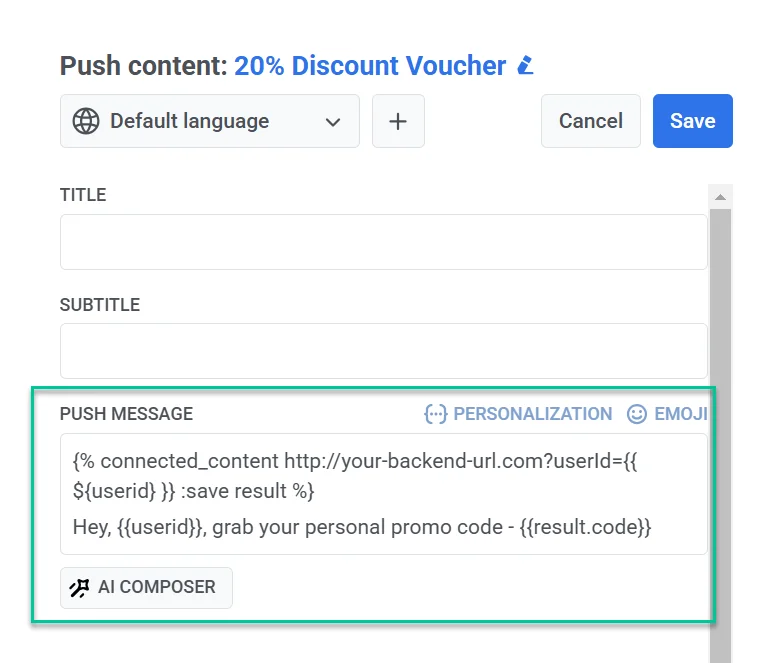
Anchor link to- Dans l’éditeur de contenu Push ou e-mail, insérez la syntaxe du Contenu Connecté dans le champ du message.
Exemple
{% connected_content http://your-backend-url.com?userId={{ ${userid} }} :save result %}Décomposition de la syntaxe
connected_content | Récupère les données JSON de l’URL backend spécifiée. |
http://your-backend-url.com | Le point de terminaison backend qui renvoie les données requises au format JSON. |
userId={{ ${userid} }} | Un paramètre de requête dynamique qui passe l’ID utilisateur au backend. |
:save result | Stocke la réponse JSON récupérée dans la variable result pour une utilisation dans les modèles Liquid |

Authentification (optionnel)
Si votre service backend nécessite une authentification, vous pouvez inclure une clé API ou un jeton dans la requête de Contenu Connecté pour garantir un accès sécurisé.
{% connected_content http://your-backend-url.com?userId={{ ${userid} }}&auth=YOUR_API_KEY :save result %}Utilisation des tags dans le Contenu Connecté
Pour inclure des tags personnalisés, insérez-les comme paramètres de requête dans la requête de Contenu Connecté ({{ tag_name }}).
{% connected_content http://your-backend-url.com?userId={{ ${userid} }}{{ Language }} :save result %}- Ensuite, ajoutez le texte du message en incorporant les données récupérées, comme ceci :
Hey, {{userid}}, grab your personal promo code - {{result.code}}
- Après avoir finalisé le contenu du message et configuré les paramètres du préréglage, enregistrez-le pour le réutiliser dans les campagnes.
Étape 3. Envoyer un message en utilisant le préréglage configuré
Anchor link toEnvoyez un message avec ce préréglage en utilisant le formulaire de push unique ou d’e-mail ou le parcours client.