Créer des notifications push interactives sur iOS
iOS 8 a introduit les notifications interactives, permettant aux utilisateurs d’effectuer des actions directement depuis la bannière de notification. Pushwoosh propose désormais les Catégories iOS, vous permettant de créer des boutons personnalisés dans le Panneau de Contrôle Pushwoosh. En savoir plus
Lorsque votre application appelle registerDevice, l’API Pushwoosh renvoie une réponse qui contient une liste des Catégories disponibles avec leurs ID et les détails de chaque bouton, comme suit :
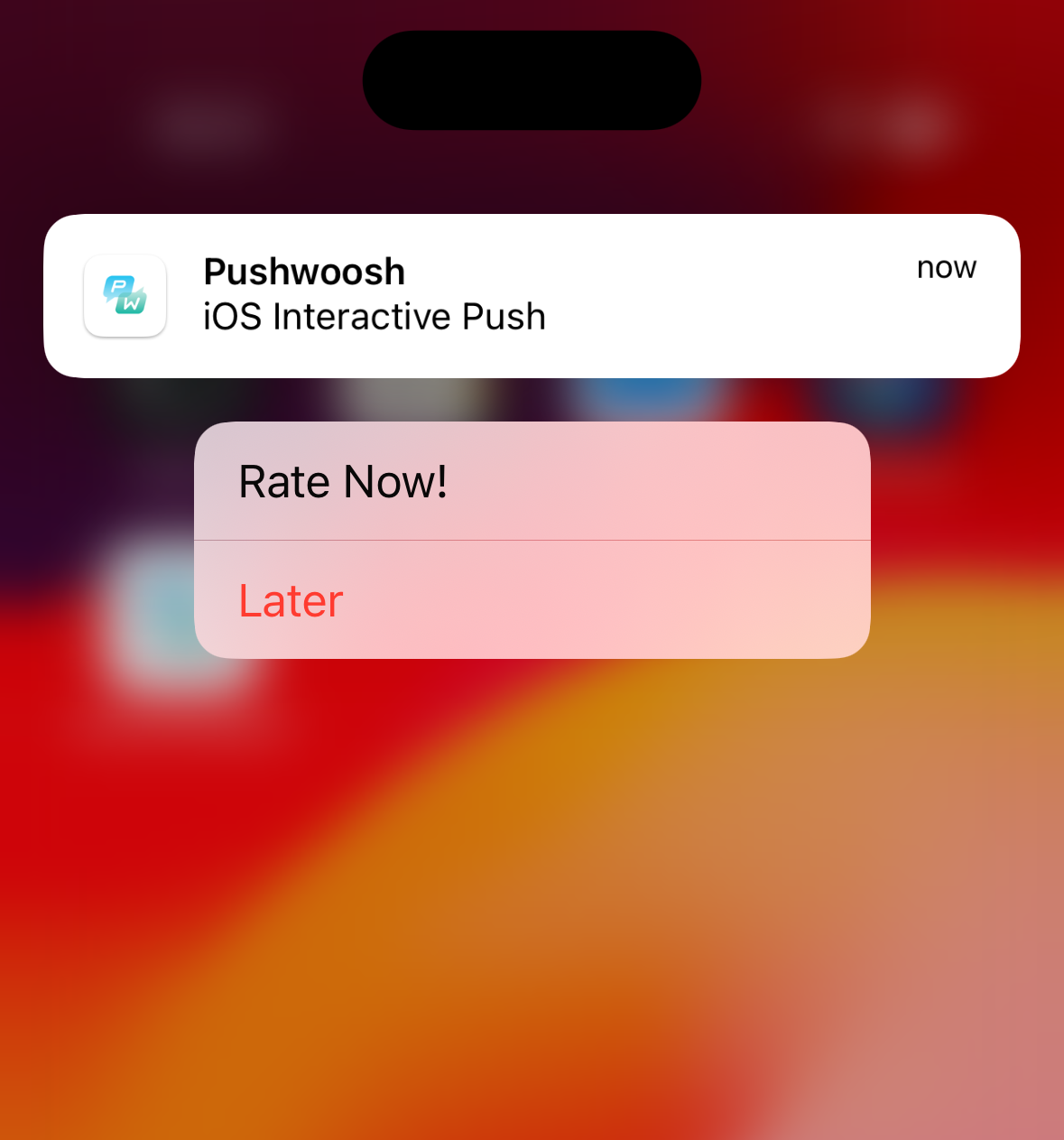
{ "status_code": 200, "status_message": "OK", "response": { "iosCategories": [ { "categoryId": 65, "buttons": [ { "id": 0, "label": "Rate", "type": "1", "startApplication": 1 }, { "id": 1, "label": "Later", "type": "0", "startApplication": 0 } ] } ] }}Ces Catégories sont maintenant disponibles sur l’appareil, de sorte qu’elles peuvent être affichées correctement lorsqu’un message arrive et que votre application n’est pas en cours d’exécution au premier plan.
Afin d’envoyer votre notification push avec une catégorie depuis un Journey Pushwoosh, il vous suffit de la sélectionner dans les paramètres de la plateforme iOS lors de la composition de votre message. Si vous envoyez vos notifications push à distance via l’API Pushwoosh, dans les requêtes createMessage, vous devez utiliser le paramètre ios_category avec l’ID de Catégorie correspondant comme valeur :
{ "categoryId": 65 // Optionnel. Valeur de type chaîne de caractères. ID de catégorie iOS8 depuis Pushwoosh}Lorsqu’un message push contenant un ID de catégorie arrive, le SDK Pushwoosh affiche la notification avec l’ensemble des boutons que cette catégorie contient.
Boutons et actions dans le SDK iOS de Pushwoosh
Anchor link toAfin d’effectuer diverses actions lors de l’ouverture d’une application, vous devez créer une implémentation personnalisée de UNUserNotificationCenterDelegate et surcharger sa méthode didReceiveNotificationResponse :
CustomDelegate
Anchor link toclass CustomDelegate: NSObject, UNUserNotificationCenterDelegate { func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) { let identifier = response.actionIdentifier let category = response.notification.request.content.categoryIdentifier
if category == "10212" { if identifier == "1" { // FAIRE QUELQUE CHOSE } else { // FAIRE QUELQUE CHOSE D'AUTRE } }
completionHandler() }}Où identifier est un ID de bouton, et category est dérivé de la charge utile de la notification.
Ensuite, créez une instance de cette classe et passez-la au SDK Pushwoosh en utilisant la méthode proxy :
AppDelegate
Anchor link tofunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { Pushwoosh.sharedInstance().registerForPushNotifications()
let customDelegate = CustomDelegate() Pushwoosh.sharedInstance().notificationCenterDelegateProxy?.add(customDelegate)
return true}