Set up InboxUI with Swift Package Manager
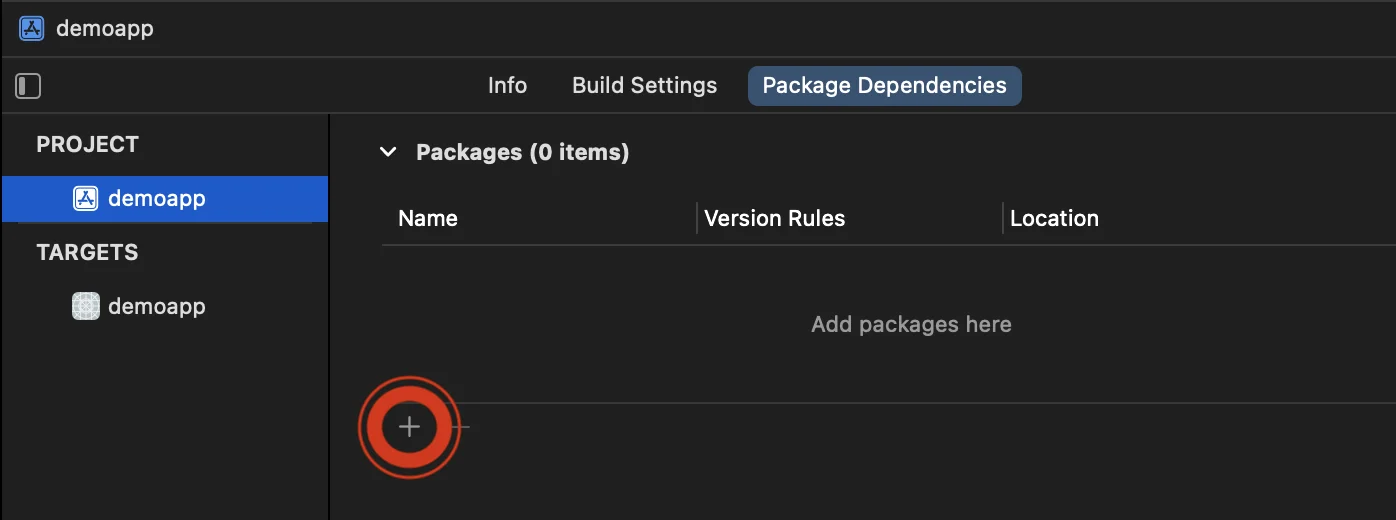
1. Open your project in Xcode and Navigate to the project’s settings -> Package Dependencies, then press ’+’ button.

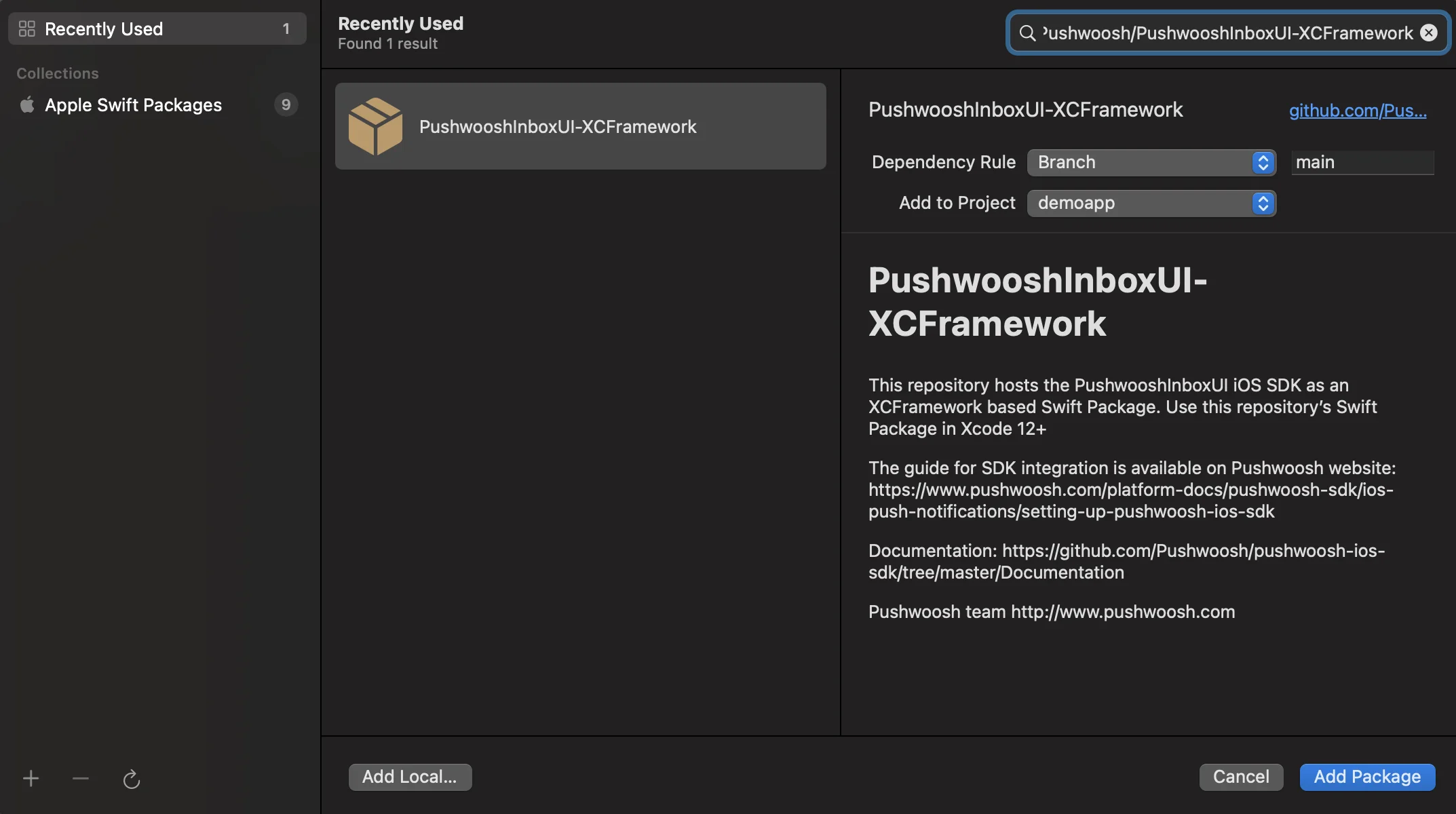
2. Enter the following Package URL:
https://github.com/Pushwoosh/PushwooshInboxUI-XCFramework3. Set up the ‘Dependency Rule’ to Branch and main. Then, click ‘Add Package’ button.

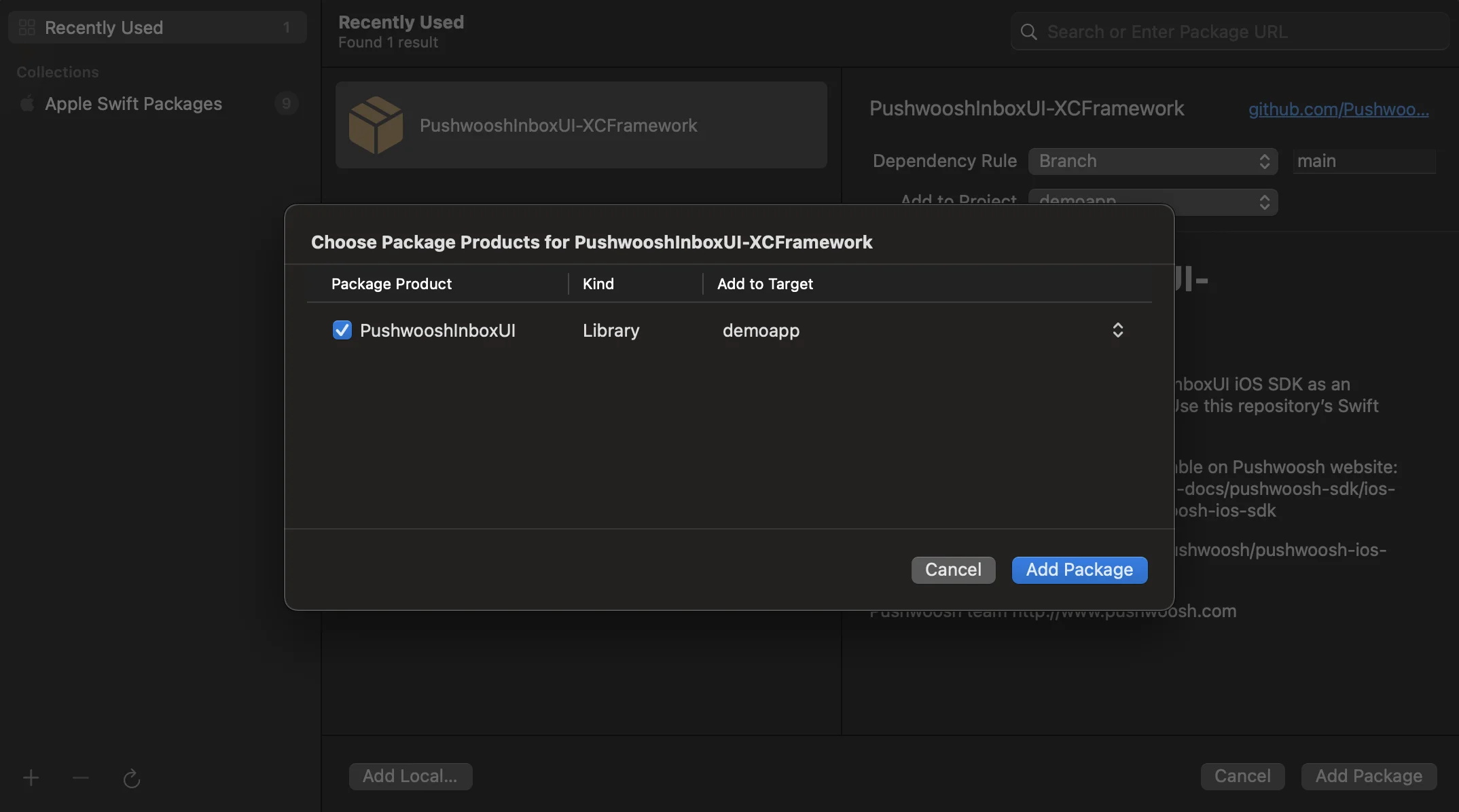
4. On the next screen to choose your Package, select the Pushwoosh Package and Add Package to your main app Target.

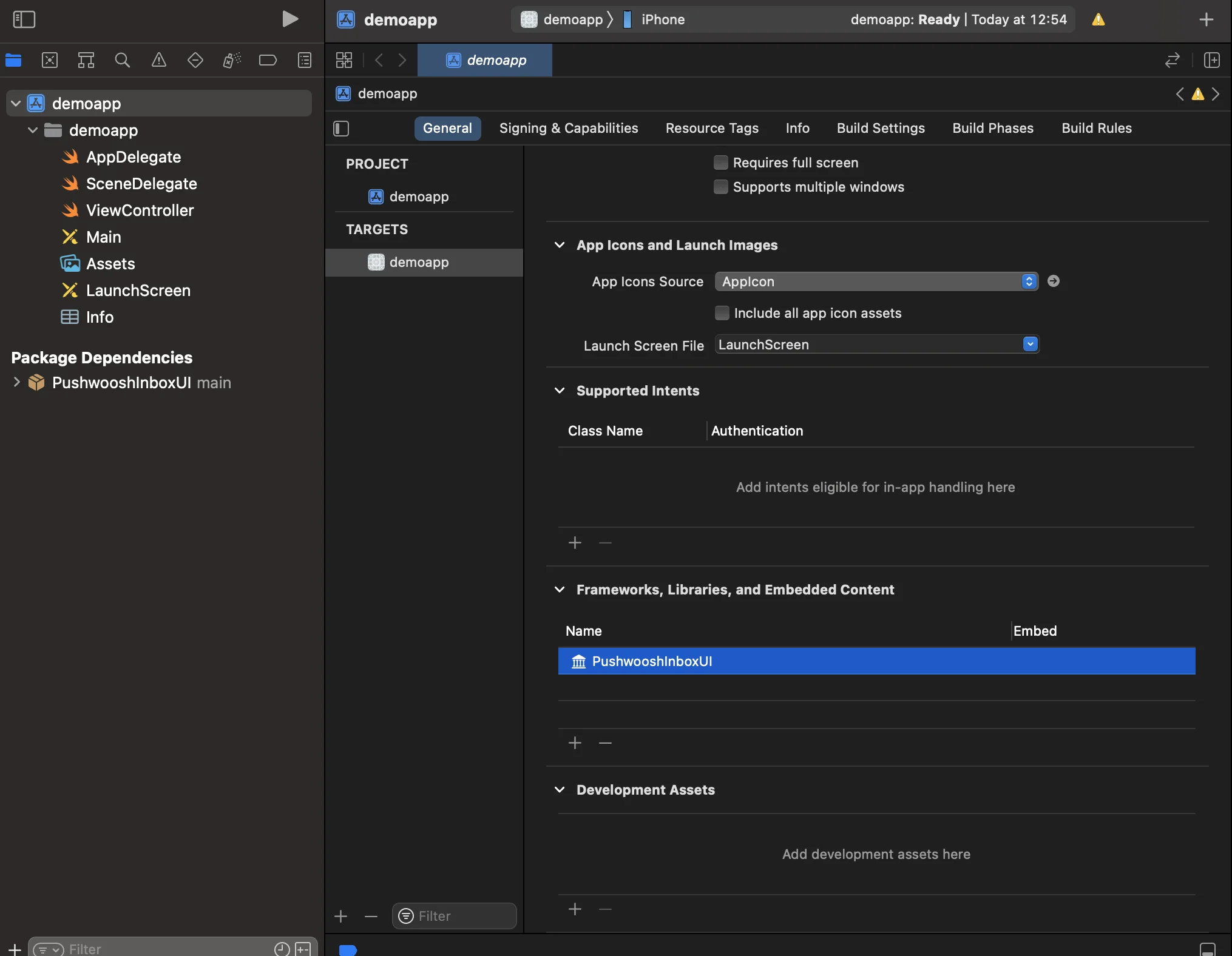
5. Open your Main App Target and under “Frameworks, Libraries, and Embedded Content” ensure that the PushwooshInboxUI has been added.

6. That’s it! You’ve just integrated Pushwoosh InboxUI SDK to your project.
Add Pushwoosh InboxUI code
Anchor link toTo show Inbox UI in your app, add Inbox view controller:
self.navigationController?.pushViewController(PWIInboxUI.createInboxController(with: PWIInboxStyle.default()), animated: true)[self.navigationController pushViewController:[PWIInboxUI createInboxControllerWithStyle:[PWIInboxStyle defaultStyle]] animated:YES];To make the Inbox match your app’s appearance, change the parameters of PWIInboxStyle. You can customize such parameters as font, background color, etc.
//creating a new Inbox stylelet inboxStyle = PWIInboxStyle.customStyle(withDefaultImageIcon: UIImage.init(named: "custom_image"),textColor: UIColor.darkText,accentColor: UIColor.blue,font: UIFont.systemFont(ofSize: 17))
inboxStyle?.backgroundColor = UIColor.init(white: 1, alpha: 1)inboxStyle?.listErrorMessage = NSLocalizedString("Custom error message", comment: "Custom error message")inboxStyle?.listEmptyMessage = NSLocalizedString("Custom empty message", comment: "Custom empty message")
PWIInboxStyle.setupDefaultStyle(inboxStyle)//creating a new Inbox stylePWIInboxStyle *inboxStyle = [PWIInboxStyle customStyleWithDefaultImageIcon:[UIImage imageNamed:@"custom_image"]textColor:UIColor.darkTextColoraccentColor:UIColor.blueColorfont:[UIFont systemFontOfSize:17]];
inboxStyle.backgroundColor = [UIColor colorWithWhite:1 alpha:1];inboxStyle.listErrorMessage = NSLocalizedString(@"Custom error message", @"Custom error message");inboxStyle.listEmptyMessage = NSLocalizedString(@"Custom empty message", @"Custom empty message");
[PWIInboxStyle setupDefaultStyle:inboxStyle];Customization
Anchor link toTo customize Inbox UI style, please refer to:
For more details, take a look at Inbox Sample.