Blueprint
Download Plugin
Download Sample
Plugin API Docs
To integrate Pushwoosh with your Unreal Engine project::
1. Download Pushwoosh Plugin and put it in your Plugins folder.
2. Enable Pushwoosh module in YourProjectName.uproject:
"Plugins": [ { "Name": "Pushwoosh", "Enabled": true }],3. Configure your project in Firebase Console.
4. Locate the google-services.json file to the Config folder in your project directory.
5. Add Pushwoosh module to the dependency list of your project:
PrivateDependencyModuleNames.AddRange(new string[] { "Pushwoosh" });6. Recompile your project
7. Specify Pushwoosh Application Id and FCM Project Number in Project Settings…-> Plugins -> Pushwoosh. These settings are saved in DefaultPushwoosh.ini
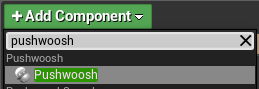
8. Add Pushwoosh actor component to an actor in your scene:

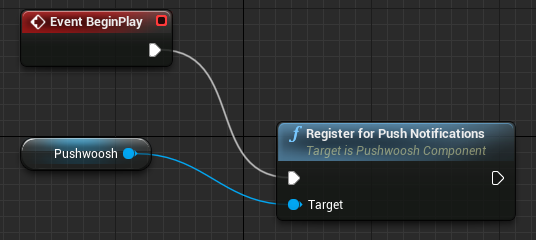
10. Open Event Graph tab in Blueprint editor. Locate Register for Push Notifications action under Pushwoosh category. Add it to your graph and attach to an appropriate execution chain (this will result in iOS popup asking for push notification permissions).

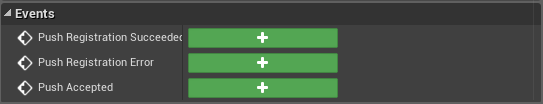
11. (Optional) Add Pushwoosh Push Registration and Push Accepted event handlers. These events can be found in Details tab of the Pushwoosh component.

Android
In your AndroidManifest.xml, add the following:
<meta-data android:name="Pushwoosh_API_TOKEN" android:value="YOUR_DEVICE_API_TOKEN" />Important: Be sure to give the token access to the right app in your Pushwoosh Control Panel. Learn more
iOS
In your Info.plist, set the Pushwoosh_API_TOKEN key to the Pushwoosh Device API Token
Important: Make sure the token has access to the correct application in your Pushwoosh Control Panel. Learn more
13. For iOS add Push Notifications Capability to your project. This can be done by adding following key-value pair in Intermediate/ProjectFilesIOS/build/${YourProject}.build/${Configuration}-iphoneos/${YourProject}.build/${YourProject}.app.xcent:
<key>aps-environment</key><string>development</string><key>aps-environment</key><string>production</string>14. For Android make sure Unreal Engine and Pushwoosh Plugin does not have conflicting libraries.
Share your feedback with us
Your feedback helps us create a better experience, so we would love to hear from you if you have any issues during the SDK integration process. If you face any difficulties, please do not hesitate to share your thoughts with us via this form.