Integrate Huawei React Native plugin
Integrate the React Native plugin
Anchor link toRefer to the React Native integration guide.
Configure Huawei via AppGallery Connect
Anchor link to-
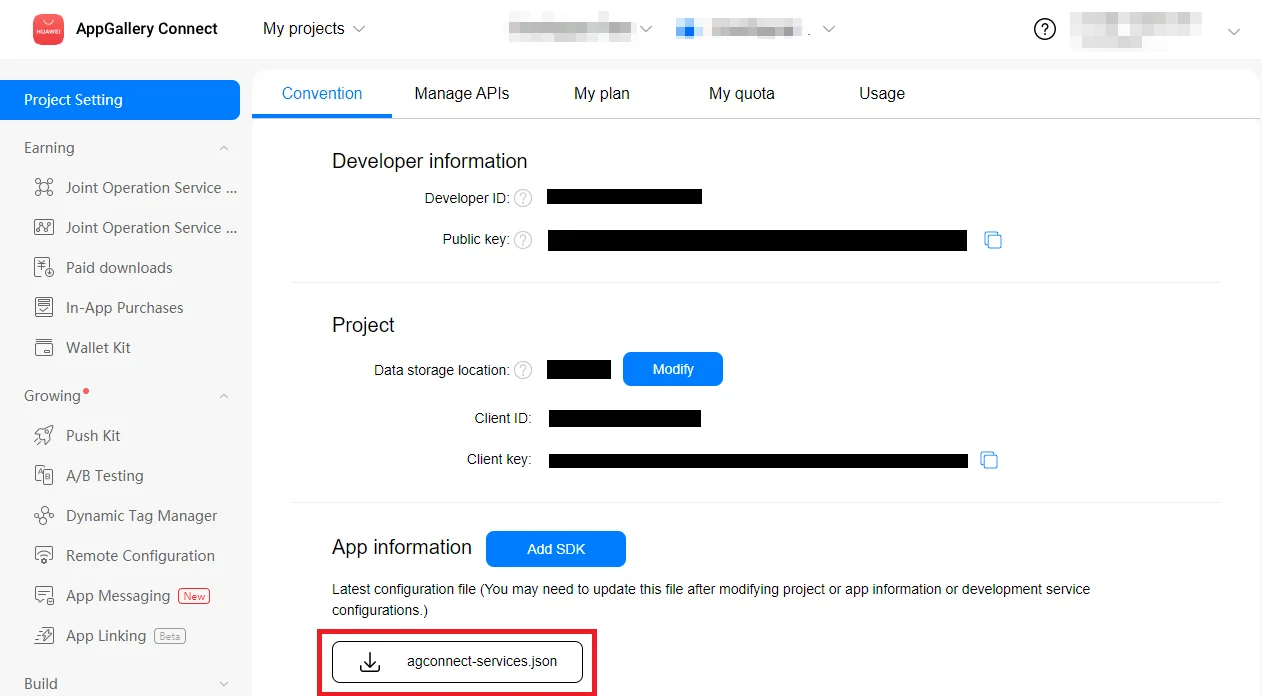
Go to AppGallery Connect -> Projects List and select a project to configure.
-
Press agconnect-services.json in the App information section to download a configuration file.

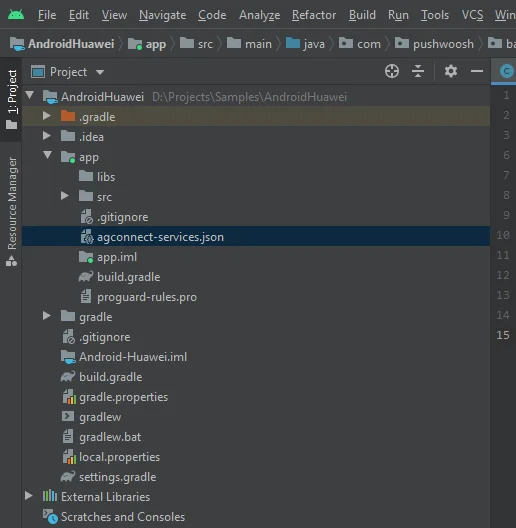
- Put the downloaded file into your Android Studio project (YOUR_PROJECT/app/agconnect-services.json).

Generate Signing Certificate Fingerprint
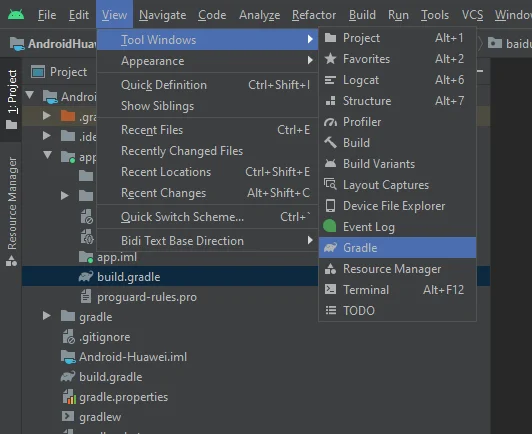
Anchor link to- In Android Studio, go to View > Tool Windows > Gradle.

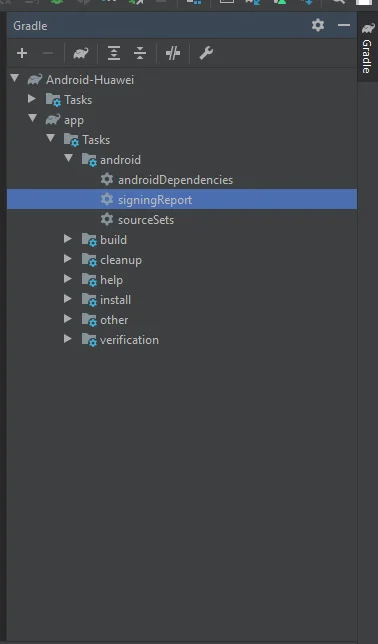
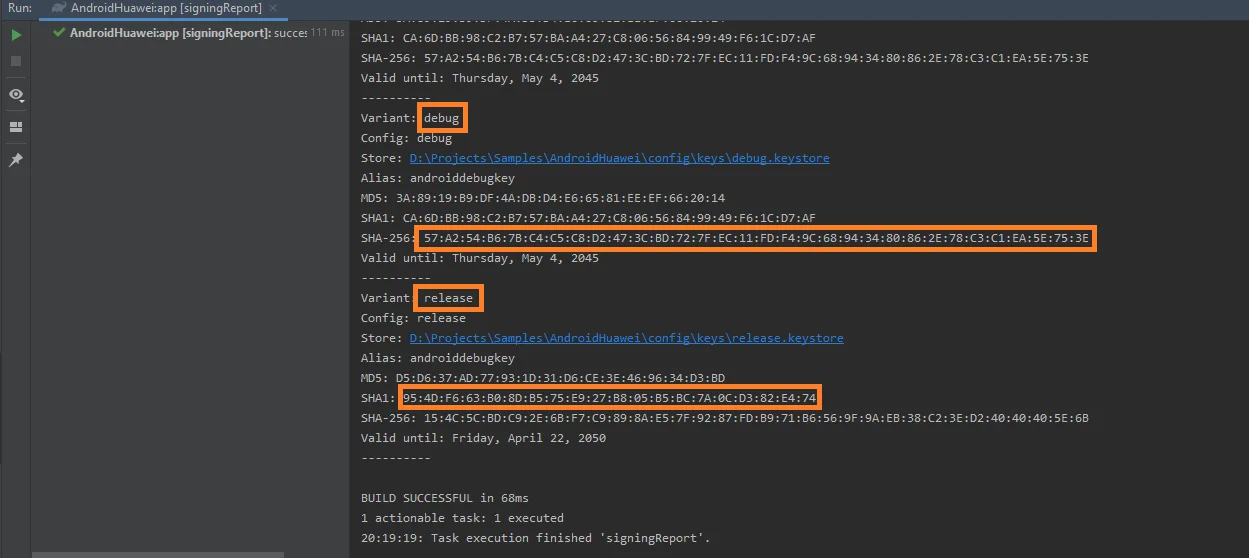
- In the window opened, go to app > Tasks > android > signingReport.

- Copy SHA-256 from your release keystore.

You can also add the SHA-256 from your debug keystore for testing purposes.
-
Select your project in AppGallery Connect Project List.
-
Paste the SHA-256 into the SHA-256 certificate fingerprint field.
Please be aware that fingerprint processing may take up to 10 minutes.
Configure Huawei in Pushwoosh
Anchor link toFollow the guide to configure the Huawei platform for your Pushwoosh project:
Add dependencies
Anchor link toAdd dependencies to your Android project:
- To
android/build.gradle
buildscript { repositories { google() maven { url 'https://developer.huawei.com/repo/' } }
dependencies { ... classpath 'com.huawei.agconnect:agcp:1.4.1.300' }}
allprojects { repositories { google() maven { url 'https://developer.huawei.com/repo/' } }}- To
android/app/build.gradle
apply plugin: "com.huawei.agconnect"
...
dependencies { ... implementation 'com.huawei.hms:push:6.1.0.300'}Enable push notifications
Anchor link toAdd Pushwoosh.enableHuaweiPushNotification(); before calling Pushwoosh.register() in your React Native project.
Share your feedback with us
Anchor link toYour feedback helps us create a better experience, so we would love to hear from you if you have any issues during the SDK integration process. If you face any difficulties, please do not hesitate to share your thoughts with us via this form.