Using Liquid templates
Liquid Templates significantly broaden Pushwoosh’s personalization capabilities by implementing sophisticated logic in addition to regular Dynamic Content usage.
Message personalization in Pushwoosh is based on Tags (user data). Pushwoosh offers a variety of default Tags and custom Tags. Using them, you can specify user’s first name, city, purchase history, etc. to send a more personalized message, for example: Hi {First_name}, thanks for ordering {item}.
Liquid templates add more logic to dynamic content. For instance, if a user’s subscription tag contains “free,” you can send them a message: “Grab your 10% discount.”
Modifying the message content according to users’ IDs, behaviors, and preferences is the most efficient way to increase relevance and get more impressive results from your marketing campaigns.
Syntax
Anchor link toContent templates based on Liquid by Shopify use a combination of tags, objects, and filters to load dynamic content. Content templates allow you to access certain variables from within a template and output their data without having to know anything about the data itself.
Objects
Anchor link toobjects define the content that will be displayed to a user. objects should be enclosed in double curly braces: {{ }}
For example, when personalizing a message, send {{Name}} in its body to add the users’ names to the message’s content. The user’s name (Name tag value) will replace the Liquid object in a message the user will see.
Hi {{Name}}! We're glad you're back!Hi Anna! We’re glad you’re back!
Tags
Anchor link totags create the logic and control flow for templates. The curly brace percentage delimiters {% and %} and the text that they surround do not produce any visible output when the template is rendered. This lets you assign variables and create conditions or loops without showing any of the Liquid logic to a user.
For example, using the if tag, you can vary the message’s language based on what language is set on user’s device:
{% if Language == 'fr' %}Salut!{% else %}Hello!{% endif %}Salut!
Hello!
Tags operators
Anchor link to| Operator | Description |
|---|---|
== | equals |
!= | does not equal |
> | greater than |
< | less than |
>= | greater than or equal to |
<= | less than or equal to |
or | logical or |
and | logical and |
contains | checks for the presence of a substring inside a string or array of strings |
Filters
Anchor link tofilters modify the output of a Liquid object or variable. They are used within double curly braces {{ }} and variable assignment, and are separated by a pipe character |. Multiple filters can be used on one output, and are applied from left to right.
{{ Name | capitalize | prepend:"Hello " }}Hello Anna
Using Liquid Templates in messages sent via API
Anchor link toUse the Liquid syntax in your createMessage requests to implement Liquid Templates. Templates are available for the “content” parameter of createMessage request, as well as for any other parameter supporting Dynamic Content, in particular, platform-specific “title”, “subtitle”, and “image” params.
By using content templates, you can either specify the data in your API requests (passing the “template_bindings” parameter) or get the data from Tag values stored on users’ devices (by not using the “template_bindings” parameter). This way, you’re able to build user-based push campaigns containing extremely relevant content.
To define the template logic using the Tags with spaces in their names, use the following technique:
Example
{% capture my_tag %}{{My Tag}}{% endcapture %}{% if my_tag == 'value' %}Content to send in this case{% else %}Content to send otherwise{% endif %}Liquid Templates use cases
Anchor link toHere you’ll find several use cases when Liquid Templates come in handy.
Multi-language push
Anchor link toLiquid Templates make it possible to definitely specify in what language users should receive your push messages. Look at the simple example of the API request and the message received depending on template bindings used in the request.
{% if Language == 'es' %}¡Hola!{% else %}Hello!{% endif %}{ "request": { "application": "XXXXX-XXXXX", // Pushwoosh app code "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if language == 'es' %}¡Hola!{% else %}hello!{% endif %}{% endraw %}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "language" : "es" } } ] }}Language is ‘es’: ¡Hola!
Language is ‘en’: Hello!
Subscription upgrade prompt
Anchor link toEncourage your customers to upgrade their subscription based on their current plan.
{% if Subscription == 'Basic' %} Upgrade to Silver for getting more product features and 24/7 support.{% elsif Subscription == 'Silver' %} Upgrade to Gold for priority support and advanced features.{% else %} Please contact your manager to renew your subscription.{% endif %}{ "request": { "application": "XXXXX-XXXXX", // Pushwoosh app code "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if Subscription == 'Basic' %}Upgrade to Silver for getting more product features and 24/7 support.{% elsif Subscription == 'Silver' %}Upgrade to Gold for priority support and advanced features.{% else %}Please contact your manager to renew your subscription. {% endif %}{% endraw %}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "language" : "es" } } ] }}For users with Basic subscription plan: Upgrade to Silver for getting more product features and 24/7 support.
For users with Silver subscription plan: Upgrade to Gold for priority support and advanced features.
For users with other plans: Please contact your manager to renew your subscription.
List tags
Anchor link toContent templates are quite helpful to handle Tags of a List type.
Variable size
Anchor link toOne of the possible use cases is to deliver different content depending on the number of values the Tag contains. For example, you can provide different discounts to customers with different behaviors. Let’s say the customer has some items in their WishList—encourage them to purchase with the most fitting discount based on how many products they’re going to buy!
{% if WishList.size >= 3 %}Get 20% off your next purchase!{% elsif WishList.size == 2 %}Get a 10% discount on your next purchase!{% else %}Hey, take a look at new outwears!{% endif %}{ "request": { "application": "XXXXX-XXXXX", // Pushwoosh app code "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if WishList.size >= 3 %}Get 20% off your next purchase!{% elsif WishList.size == 2 %}Get a 10% discount on your next purchase!{% else %}Hey, take a look at new outwears!{% endif %}{% endraw %}", "template_bindings": { "WishList" : ["Skinny Low Ankle Jeans", "Linen Trenchcoat", "High Waisted Denim Skirt", "Strappy Tiered Maxi Dress"] } } ] }}

Variable contains
Anchor link toOne more case you might need to cover is to deal with List Tags values and deliver the most relevant content based on what values the Tag contains.
{% if WishList contains 'Skinny Low Ankle Jeans' %}Get 20% off products in your wishlist!{% else %}Hey, take a look at the brand new Skinny Low Ankle Jeans!{% endif %}{ "request": { "application": "C90C0-0E786", "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "{% raw %}{% if WishList contains 'Skinny Low Ankle Jeans' %}Get 20% off your next purchase!{% else %}Hey, take a look at the brand new Skinny Low Ankle Jeans!{% endif %}{% endraw %}", "template_bindings": { "WishList" : ["Skinny Low Ankle Jeans", "Linen Trenchcoat", "High Waisted Denim Skirt", "Strappy Tiered Maxi Dress"] } } ] }}

Plurals
Anchor link toBy using the content templates, you’re able to adjust message content according to users’ behavior. For example, you can modify the message text to contain plural words in case the List Tag contains more than one value.
Get 20% off item{% if WishList.size > 1 %} s in your WishList!{% else %} in your Wishlist!{% endif %}{ "request": { "application": "C90C0-0E786", "auth": "yxoPUlw.....IyEX4H", // API access token from Pushwoosh Control Panel "notifications" : [ // push message parameters { "content": "Get 20% off item{% raw %}{% if WishList.size > 1 %}s in your WishList!{% else %} in your Wishlist!{% endif %}{% endraw %}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "WishList" : ["Skinny Low Ankle Jeans", "Linen Trenchcoat", "High Waisted Denim Skirt", "Strappy Tiered Maxi Dress"] } } ] }}

Timezone
Anchor link toTemplate for timezones converts the date and time according to the timezone specified.
{{ MyDate | timezone: MyTimezone | date: \"%Y-%m-%d %H:%M\" }}{ "request" : { "auth" : "3H9bk8w3.....Acge2RbupTB", // API access token from Pushwoosh Control Panel "application" : "XXXXX-XXXXX", // Pushwoosh app code "notifications" : [ // push message parameters { "content": "Current Date: {{ MyDate | timezone: MyTimezone | date: \"%Y-%m-%d %H:%M\" }}", "template_bindings": { // optional. When no template_bindings are passed in a request, Tag values from the device are used. "MyDate" : "2019-07-23 15:00", "MyTimezone" : "Asia/Dubai" } } ] }}
Connected content
Anchor link toConnected content is a feature in Liquid templates that allows you to dynamically retrieve and use data from an external source, such as a web service, directly within your email or push notification messages. This feature enables real-time personalization by fetching JSON data from a specified URL and saving it to a variable that can be utilized in your content.
Key use cases
Anchor link to-
Product recommendations: Display personalized product lists tailored to each user.
-
Promo codes: Insert unique promo codes generated by a backend service.
Prerequisites
Anchor link to- To use Connected Content, you must have your own backend service that generates and provides the required data (e.g., promo codes, product recommendations) based on User ID, HWID, or custom tags. Pushwoosh then fetches this data before sending a message.
Step-by-step implementation guide
Anchor link toStep 1. Set up backend service
Anchor link toThe backend service should:
- Accept a request containing user-specific parameters (e.g.,
userId). Connected Content supportsUserID,HWID, or any custom tags you’ve set up in your project. - Return a JSON response with the required data. This content can then be inserted dynamically into messages
Step 2. Create a preset with Сonnected content in Pushwoosh
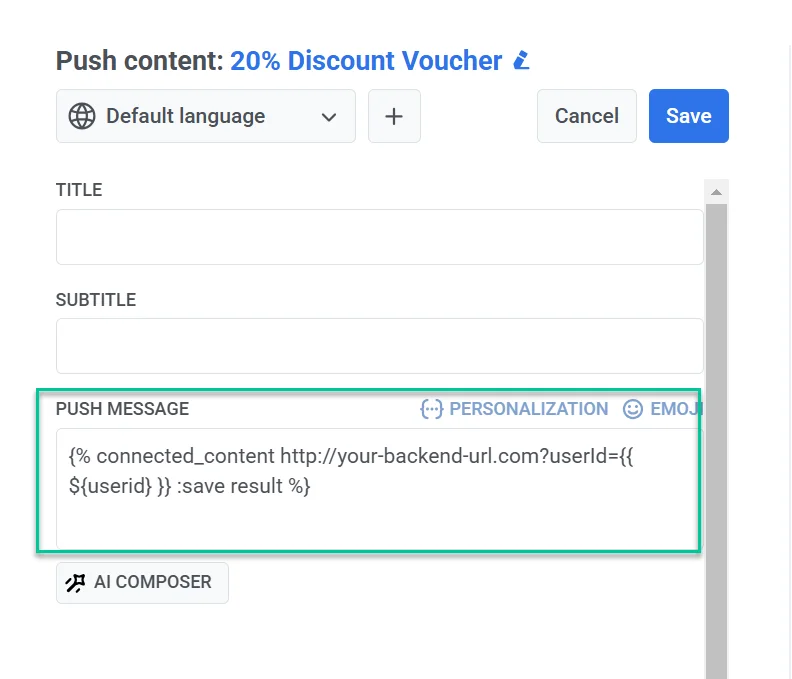
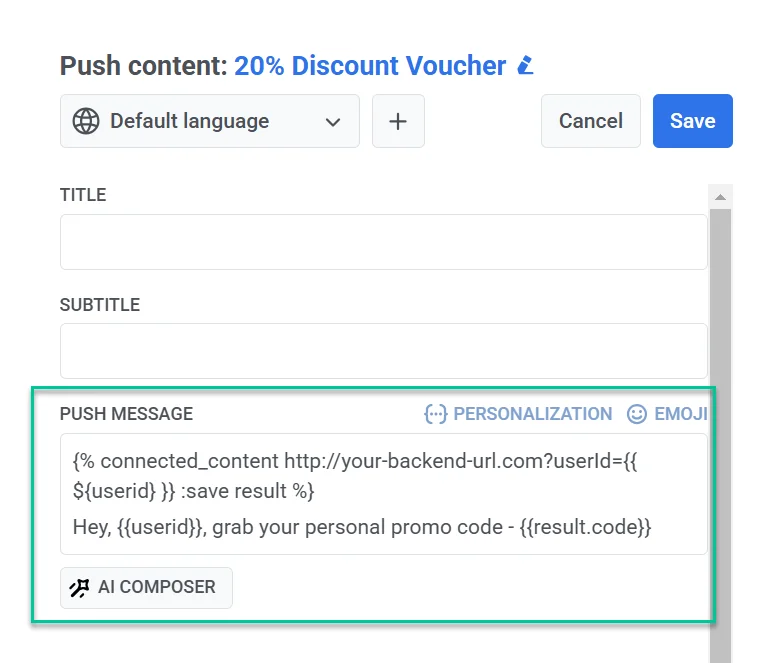
Anchor link to- In the Push or Email content editor, insert the Connected Content syntax into the message field.
Example
{% connected_content http://your-backend-url.com?userId={{ ${userid} }} :save result %}Syntax breakdown
connected_content | Fetches JSON data from the specified backend URL. |
http://your-backend-url.com | The backend endpoint that returns required data in JSON format. |
userId={{ ${userid} }} | A dynamic query parameter that passes the user ID to the backend. |
:save result | Stores the fetched JSON response in the result variable for use in Liquid templates |

Authentication (optional)
If your backend service requires authentication, you can include an API key or token in the Connected Content request to ensure secure access.
{% connected_content http://your-backend-url.com?userId={{ ${userid} }}&auth=YOUR_API_KEY :save result %}Using tags in Connected content
To include custom tags, insert them as query parameters in the Connected Content request ({{ tag_name }}).
{% connected_content http://your-backend-url.com?userId={{ ${userid} }}{{ Language }} :save result %}- Next, add the message text incorporating the retrieved data, like this:
Hey, {{userid}}, grab your personal promo code - {{result.code}}
- After finalizing the message content and configuring the preset settings, save it for reuse in campaigns.
Step 3. Send a message using the configured preset
Anchor link toSend a message with this preset using the one-time push or email form or customer journey.